【uniapp+vue3】scroll-view实现纵向自动滚动及swiper实现纵向自动滚动
scroll-view本身不支持自动滚动,通过scroll-top属性控制滚动,但是不可以循环滚动
<scroll-view class="notice-bar" scroll-y="true" ref="scrollViewRef" :scroll-top="data.scrollViewTop"scroll-with-animation><view class="carousel-wrapper"><view class="notice-item" v-for="(item,index) in data.notices" :key='index'><image :src="item.icon" alt=""></image><text class="notice-text">{{item.text}}</text></view></view></scroll-view>
<script lang="ts" setup>
import { reactive, getCurrentInstance, onMounted, onUnmounted, ref } from "vue";
const data = reactive({notices: [{icon: "/static/images/common/1.png",text: "这是第1条滚动通知"},{icon: "/static/images/common/2.png",text: "这是第2条滚动通知"},{icon: "/static/images/common/3.png",text: "这是第3条滚动通知"},],timer: null,currentIndex: 0,scrollViewTop: 0})onMounted(() => {startScroll();})onUnmounted(() => {stopScroll()})function startScroll() {if (data.notices.length <= 1) returndata.timer = setInterval(() => {data.currentIndex++;if (data.currentIndex >= data.notices.length) { stopScroll()} else {data.scrollViewTop = data.currentIndex * 30}}, 1000);}function stopScroll() {clearInterval(data.timer);data.timer = null;}</script>
.invite-rules {display: flex;justify-content: center;text-align: center;height: 50rpx;line-height: 50rpx; .notice-bar { width: 60%;height: 100%;padding: 0 15rpx;margin-top: 25rpx;margin-right: 25rpx;background-color: rgba(87, 184, 253, .5);border-radius: 25rpx;white-space: nowrap;.carousel-wrapper { display: inline-block; .notice-item {display: flex;margin-top: 10rpx; image {width: 40rpx;height: 40rpx;border-radius: 50%;margin-right: 10rpx;}.notice-text {margin-right: 10rpx;font-size: 18rpx;color: #FFFFFF;line-height: 36rpx;}}}}

使用swiper组件实现很简单,封装下即可用,且支持衔接滑动
<template><view class=""><swiper :autoplay="true" :interval="3000" indicator-color="#999" indicator-active-color="#333" circular verticalclass="notice-bar"><swiper-item v-for="(item, index) in list" :key="index" class="notice-item "><image :src="item.imageUrl" class="notice-image"></image><text class="notice-text">{{ item.text }}</text></swiper-item></swiper></view>
</template><script lang="ts" setup>const props = defineProps({list: Array,});
</script><style lang="scss" scoped>.notice-bar {display: flex;width: 410rpx;height: 50rpx;line-height: 50rpx;padding: 0 15rpx;margin-top: 25rpx;margin-right: 25rpx;background-color: rgba(87, 184, 253, .5);border-radius: 25rpx;white-space: nowrap;.notice-item {display: flex;// justify-content: center;align-items: center;.notice-image {width: 40rpx;height: 40rpx;border-radius: 50%;margin-right: 10rpx;}.notice-text {margin-right: 10rpx;font-size: 18rpx;color: #FFFFFF;line-height: 36rpx;}}}
</style>
父组件中使用
<view class="invite-rules"><scrollSwiper :list="data.notices" /><view class="rules" >xxxx</view></view>
.invite-rules {display: flex;justify-content: center;text-align: center;height: 50rpx;line-height: 50rpx;}
<script lang="ts" setup>
import { reactive, getCurrentInstance, onMounted, onUnmounted, ref } from "vue";
import scrollSwiper from './component/scrollSwiper.vue'
const data = reactive({notices: [{imageUrl: "/static/images/common/1.png",text: "这是1条滚动通知"},{imageUrl: "/static/images/common/1.png",text: "这是2条滚动通知"},{imageUrl: "/static/images/common/1.png",text: "这是3条滚动通知"},],})相关文章:

【uniapp+vue3】scroll-view实现纵向自动滚动及swiper实现纵向自动滚动
scroll-view本身不支持自动滚动,通过scroll-top属性控制滚动,但是不可以循环滚动 <scroll-view class"notice-bar" scroll-y"true" ref"scrollViewRef" :scroll-top"data.scrollViewTop"scroll-with-animati…...
和this.$refs[‘tagInput‘].focus()区别)
this.refs[‘tagInput‘].refs.input.focus()和this.$refs[‘tagInput‘].focus()区别
this.$refs[tagInput].$refs.input.focus()和this.$refs[tagInput].focus()两者之间的选择取决于你的组件结构和如何访问DOM元素。 1.this.$refs[tagInput].$refs.input.focus(): 2.这种语法假设你的this.$refs[tagInput]是一个组件实例,并且这个组件实例有一个名为…...

电脑硬件坏了,如何维修?
在电子设备日益普及的今天,电脑已成为很多人生活和工作中不可或缺的工具,然而在使用过程中很容易遇见电脑故障之类的问题,这些问题十有八九来自硬件,那么针对电脑硬件问题,该如何维修? 一般来说,…...

elementplus日期时间选择器组件显示很窄
问题描述 似乎是elementplus原生组件的宽度是和父组件相关的 只要父组件很窄就会让弹窗也很窄,但其实两者的宽度不必有这种限制 解决思路 打开控制条查看元素位置以及css样式的class名 发现类名为el-picker-panel__body 尝试重构 css内写样式 .el-picker-pane…...

第三方软件测评选择远程测试好还是现场测试好?
如今许多软件企业在软件开发过程完成之后,会将软件测试工作交由第三方软件测评机构来进行,那么做第三方软件测试时,远程测试和现场测试哪个更好呢?我想这是许多软件企业都十分关注的问题,今天卓码软件测评小编将对以上问题作出简…...

HTTPS协议:保障网络安全的加密通信协议
在当今数字化时代,网络安全问题备受关注。为了保护用户的隐私和数据安全,HTTPS协议应运而生。本文将介绍HTTPS协议的定义、工作原理以及其在网络通信中的重要性。 一、HTTPS协议的定义 HTTPS(Hypertext Transfer Protocol Secure)…...

C++设计模式_21_Iterator 迭代器(理解;面向对象的迭代器已过时;C++中使用泛型编程的方式实现)
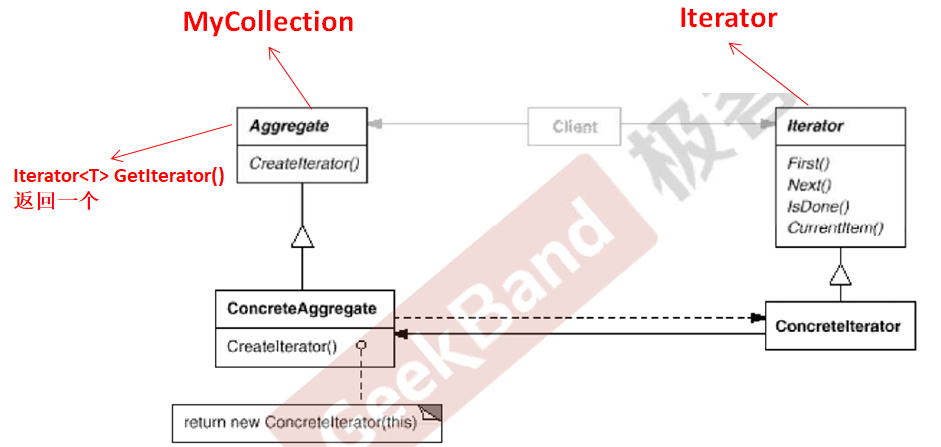
Iterator 迭代器也是属于“数据结构”模式。GoF中面向对象的迭代器已经过时,C中目前使用泛型编程的方式实现,其他语言还在使用面向对象的迭代器。 文章目录 1. 动机(Motivation)2. 模式定义3. Iterator 迭代器代码分析4. 面向对象的迭代器与泛型编程实现…...

有一个 3*4 的矩阵,找出其中值最大的元素,及其行列号
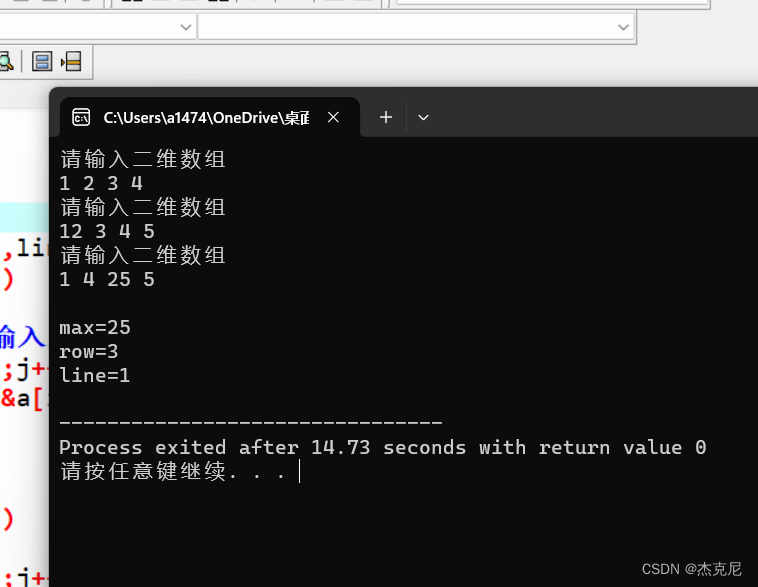
1解题思路: 首先学会输入二维数组;然后知道如何比较求最大值;最后就是格式问题; 2代码: #include<stdio.h> int main() {int a[3][4];int i,j,max,row,line;for(i0;i<3;i){printf("请输入二维数组\n&…...

磁盘的命令
目录 1- 磁盘空间命令1.1 df1.2 du只想查看目录的权限 加 -d 参数 1- 磁盘空间命令 1.1 df 全称 disk free 快速获取磁盘被占用了多少空间, 目前还剩下所少空间 常用命令df -hdf 是从总体上统计系统各磁盘的占用情况,不能统计具体的文件夹或文件的大小 1.2 du 全称 disk u…...

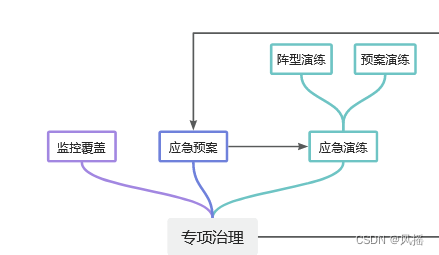
一张图讲清楚业务稳定性要如何做:SRE体系化稳定性方案
概述:作为一个SRE、运维工程师,当我们在治理系统稳定性时,方法有很多,但往往无从下手。本文以一张逻辑图的形式,为读者提供治理稳定性的体系化思路。 先上图: 1、治理目标 我们做稳定性的目标,…...

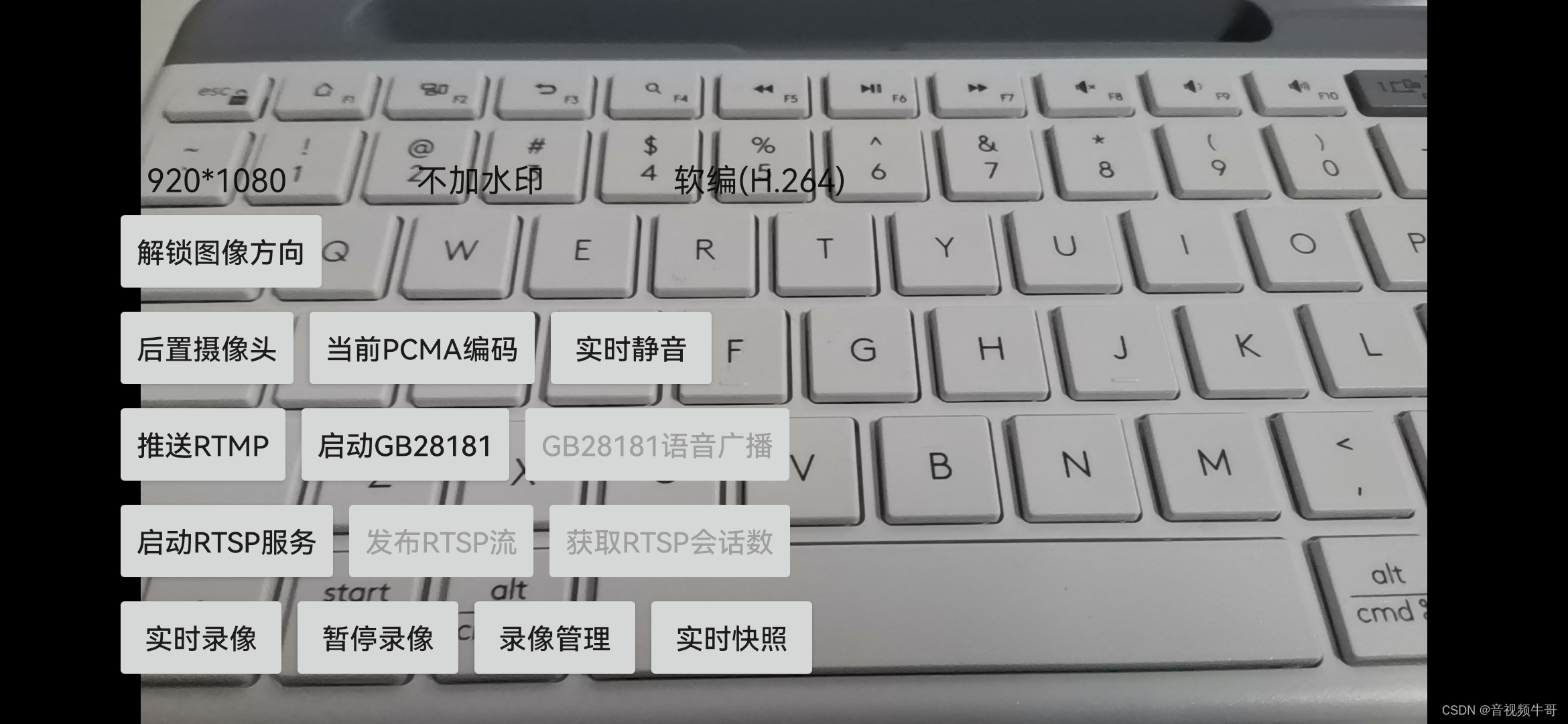
安卓端GB28181设备接入模块如何实现实时位置订阅(MobilePosition)
技术背景 实时位置(MobilePosition)订阅和上报,对GB28281设备接入终端尤其重要,如移动单兵设备、执法记录仪、智能安全帽、车载终端等,Android国标接入设备通过获取到实时经纬度信息,按照一定的间隔上报到…...

11.与JavaScript深入交流-[js一篇通]
文章目录 1.变量的使用1.1基本用法1.2理解 动态类型 2.基本数据类型2.1number 数字类型2.1.1数字进制表示2.1.2特殊的数字值 2.2string 字符串类型2.2.1基本规则2.2.2转义字符2.2.3求长度2.2.4字符串拼接 2.3boolean 布尔类型2.4undefined 未定义数据类型2.5null 空值类型 3.运…...

Ubuntu 搭建 DHCP ivp6 server 步骤
Ubuntu 搭建 DHCP ivp6 server 步骤 安装 DHCP server安装 radvd(实现局域网路由功能)测试运行 安装 DHCP server apt 安装 isc-dhcp-server sudo apt-get install isc-dhcp-server修改配置文件 /etc/dhcp/dhcpd6.conf 内容如下: lease-time 7200; lo…...

分享大数据分析师前景怎么样? 从事行业有哪些?
数据分析师发展前景和待遇怎么样?有前途吗?好找工作吗?根据某招聘网数据显示,当前市场表现为: 2023年较2022年同期对比增长160%,2022年较2021年下降了46%。 工资待遇:2023年较2022年下降了2…...

通过wordpress能搭建有影响力的帮助中心
wordpress建站服务是一种提供简单易用的工具和功能,帮助用户轻松创建和管理网站的服务。它适用于各类网站管理员、个人博主和小型企业主,无论是想要搭建个人博客、展示作品集还是开设在线商店,都可以通过wordpress建站服务来实现。 | 一、搭建…...

word页脚设置,页脚显示第几页共有几页设置步骤
word页脚设置,页脚显示第几页共有几页设置步骤: 具体步骤: 步骤1: 步骤1.1选择页脚---空白页脚 步骤1.2,在"[在此处键入]",直接输入你需要的格式,如 “第页/共页” 步骤1.3选择第“…...

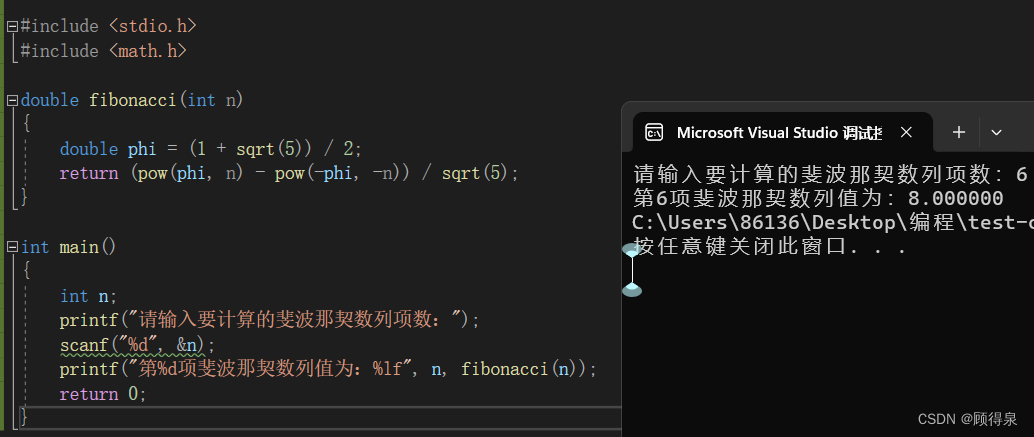
C语言实现斐波那契数列的多种方法
斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家莱昂纳多斐波那契(Leonardo Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”。对于解决此类问题方法有四,前两…...

一文解决:Swagger API 未授权访问漏洞问题
Swagger 是一个用于设计、构建、文档化和使用 RESTful 风格的 Web 服务的开源软件框架。它通过提供一个交互式文档页面,让开发者可以更方便地查看和测试 API 接口。然而,在一些情况下,未经授权的访问可能会导致安全漏洞。本文将介绍如何解决 …...

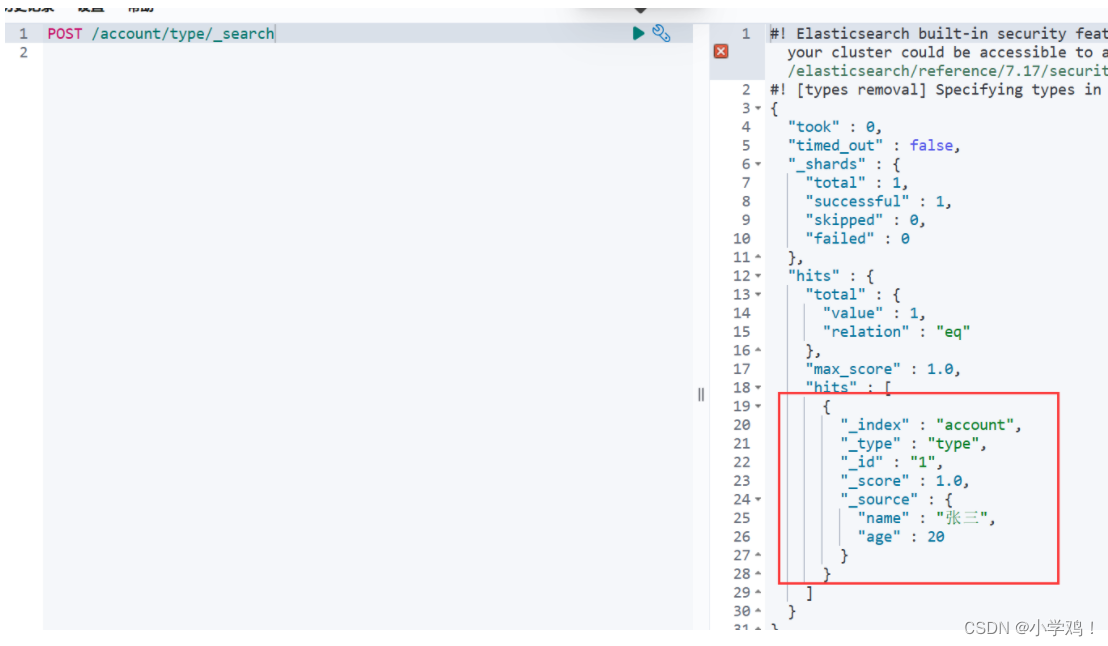
Elasticsearch下载安装,IK分词器、Kibana下载安装使用,elasticsearch使用演示
首先给出自己使用版本的网盘链接:自己的版本7.17.14 链接:https://pan.baidu.com/s/1FSlI9jNf1KRP-OmZlCkEZw 提取码:1234 一般情况下 Elastic Search(ES) 并不单独使用,例如主流的技术组合 ELK(…...

springboot自定义404页面
添加配置类 import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import javax.servlet.Servlet; import org.apache.catalina.startup.Tomcat; import org.apache.catalina.valves.ErrorReportValve; import org.apache.coyote.UpgradeProtoc…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
