uniApp开发注意要点提炼-xyphf
我们在使用uniApp开发的时候,很多朋友由于对多端兼容性的不了解,结果在多端编译的时候经常出这样或者那样的问题,而不断的说uniApp这坑那坑的,下面我基于自身经验和官网说明提炼一些常见的注意要点。
因为很多公司时常初衷是开发一个微信小程序,而程序员开发时只专注于微信小程序,而开发差不多了,领导一拍脑袋,又要一个APP或者抖音小程序等,这时候领导可能也听说了uniApp支持多端打包的,但是这个时候你构建其他端时就会大面积报异常,这个时候难免要被PUA考虑问题不够全面,为了防患于未然,我们一开始开发任意一端时,就要尽可能的考虑所有端的兼容性支持问题。
1、最好只用class选择器。H5不支持 *选择器, 百度小程序不支持属性选择器。
2、body的元素选择器请改为page
3、div、ul、li改为view,span、font改为text,a改为navigator、img改为image,css不能引入本地图片,如果非要引入可以试试写行内样式
<view class="content" style="background-image: url('../../static/index-top-bg.png');">
</view>4、组件和页面样式相互影响,H5端默认开启了 scoped,其他端并未开启,并且百度小程序不支持scoped,建议开发时全部使用class父子级管理来处理
5、uniApp推荐并支持使用flex布局【快应用只支持flex布局】,但是不支持太新的CSS属性;vue页面在App端,默认是被系统rom的webview渲染的,Android4.4对应的webview是chrome37,如果你知道使用的CSS属性是否被支持,可以使用使用CSS支持查询器查询一下。
关于手机webview内核、默认浏览器、各家小程序的渲染层浏览器的区别和兼容性
6、video、map等原生组件无法遮挡,非H5端有原生组件并引发了原生组件层级高于前端组件的问题,比如要遮挡video、map等原生组件,请使用cover-view组件;但是请注意360旗下轻应用和字节系下抖音、飞书小程序是不支持的cover-view组件的;cover-view组件不要嵌套,支付宝小程序不支持。
7、不要使用浏览器专用js对象,比如document、xmlhttp、cookie、window、location、navigator、localstorage、websql、indexdb、webgl等,因为非H5不支持。如果你的代码没有直接使用这些,那很可能是引入的三方库使用了这些,建议使用uniApp官方提供的具有相同功能的API或寻找其他替代方案。
8、蒙版弹层不能覆盖原生底部tab,官网建议动态隐藏tabbar但是导致的闪烁问题客户不满意,为了规避此问题,建议使用自定义tab,如果使用原生底部tab,这些是要在pages.json里配置的。
CSS 內使用 vh 单位的时候注意 100vh 包含导航栏,使用时需要减去导航栏和 tabBar 高度,部分浏览器还包含浏览器操作栏高度,使用时请注意。
APP 和小程序的导航栏和 tabbar 均是原生控件,元素区域坐标是不包含原生导航栏和 tabbar 的;而 H5 里导航栏和 tabbar 是 div 模拟实现的,所以元素坐标会包含导航栏和tabbar的高度。为了优雅的解决多端高度定位问题,uni-app 新增了2个css变量:--window-top 和 --window-bottom,这代表了页面的内容区域距离顶部和底部的距离。举个实例,如果你想在原生tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。而改为使用 bottom:var(--window-bottom),则不管在 app 下还是在h5下,这个菜单都是悬浮在 tabbar 上浮的。这就避免了写条件编译代码。当然仍然也可以使用 H5 的条件编译处理界面的不同。——官方说了一大堆,所以本人建议还是别用原生tabbar好了
9、位置坐标系统一为国测局坐标系gcj02
10、使用通过 npm 引入第三方js,只有是 h5 平台才 import 相应的库;
11、data 后面必须写 function;不能修改 props 的值;组件最外层 template 节点下不允许包含多个节点;
12、如果无法发送请求,请核验微信公众平台小程序开发者设置是否有设置请求域名;开发工具可以请求但真机无法请求请核验域名是否是https协议[真机是必须https];如果是web-view页面加载失败请查看微信公众平台小程序开发者设置业务域名是否有配置,页面的服务器根目录是否有添加微信小程序web-view的鉴权文件;如果遇到跨域造成js无法联网,注意网络请求(request、uploadFile、downloadFile等)在浏览器存在跨域限制
13、使用罗盘、地理位置、加速计等相关接口需要使用 https 协议,本地预览(localhost)可以使用 http 协议。
14、不要在组件内使用 onLoad、onShow 等页面生命周期。
15、自定义组件请加上前缀(但不能是 u- 和 uni-)避免与官方组件冲突。
16、使用flex布局时,直接给自定义组件的父元素设置为display:flex不能影响到自定义组件内部的根节点,需要设置当前自定义组件为display:flex才可以。
17、在自定义组件内部设置根元素高度为100%,不能撑满自定义组件父元素。需要同时设置当前自定义组件高度为100%才可以
18、[uniapp vendor.js 过大的处理方式]
(1)HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码
(2) cli创建的项目可以在package.json中添加参数--minimize,示例:"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
(3)使用分包优化
19、showLoading 是不透传的,也就是说 loading 显示的时候无法点击页面内容。
20、文件名或文件夹名中不允许出现 @ 符号
21、网络请求返回的数据会严格按照 dataType 进行处理,如果不符合规范则会抛出错误,而不是按照原格式返回。
22、canvas 组件的标识是 id,而不是 canvas-id。目前还未进行处理,所以需要主动添加 id 属性。
23、使用伪元素做边框时,高度值不能用 1rpx,需要直接用 1px。
24、支付宝小程序不支持 ECharts;
25、v-if 和 v-for 不可在同一标签下同时使用;
26、页面蒙版弹出下面页面仍然可以滚动,请在蒙版的外层标签添加@touchmove.stop.prevent="() => {}"
<view class="appreciate" @touchmove.stop.prevent="() => {}">
</view>27、1像素问题处理
.bottom-btn {position: relative;height: 80rpx;display: flex;}.bottom-btn:after {content: " ";position: absolute;left: 0;bottom: 0;right: 0;height: 1px;color: #e0e0e0;transform-origin: 0 100%;transform: scaleY(0.5);z-index: 1;}.bottom-btn:before {content: " ";position: absolute;left: 0;top: 0;right: 0;height: 1px;border-bottom: 1px solid #F5F5F5;color: #e0e0e0;transform-origin: 0 0;transform: scaleY(0.5);z-index: 1;}相关文章:

uniApp开发注意要点提炼-xyphf
我们在使用uniApp开发的时候,很多朋友由于对多端兼容性的不了解,结果在多端编译的时候经常出这样或者那样的问题,而不断的说uniApp这坑那坑的,下面我基于自身经验和官网说明提炼一些常见的注意要点。 因为很多公司时常初衷是开发一…...

DHorse改用fabric8的SDK与k8s集群交互
现状 在dhorse 1.4.0版本之前,一直使用k8s官方提供的sdk与k8s集群交互,官方sdk的Maven坐标如下: <dependency><groupId>io.kubernetes</groupId><artifactId>client-java</artifactId><version>18.0.0…...

如何在阿里云国际站服务器上添加IP白名单?
跟着云核算的发展,越来越多的企业和个人开始使用阿里云服务器。为了确保服务器的安全,咱们需要在阿里云服务器上增加IP白名单。这篇文章将具体解说如何在阿里云服务器上增加IP白名单。 增加IP白名单是保证服务器安全的重要手法之一。通过增加IP白名单&am…...

GPT实战系列-ChatGLM2模型的微调训练参数解读
GPT实战系列-ChatGLM2模型的微调训练参数解读 目录 GPT实战系列-ChatGLM2模型的微调训练参数解读ChatGLM2模型1、P-Tuning模型微调2、微调训练配置参数train.sh中配置参数训练配置信息模型配置信息附录:训练正常运行打印信息 ChatGLM2模型 ChatGLM-6B是开源的文本生…...

RabbitMQ入门到实战教程,消息队列实战,改造配置MQ
RabbitMQ入门到实战教程,MQ消息中间件,消息队列实战-CSDN博客 3.7.Topic交换机 3.7.1.说明 Topic类型的Exchange与Direct相比,都是可以根据RoutingKey把消息路由到不同的队列。 只不过Topic类型Exchange可以让队列在绑定BindingKey 的时候…...

phar反序列化学习
PHP反序列化常见的是使用unserilize()进行反序列化,除此之外还有其它的反序列化方法,不需要用到unserilize()。就是用到phar反序列化。 Phar phar文件 Phar是将php文件打包而成的一种压缩文档,类似于Java中的jar包。它有一个特性就是phar文…...

十年回望 -- JAVA
十年 十年时间,弹指一挥,好像一直都是在为工作奔波,匆匆忙忙的十年。 一、个人介绍 本人毕业于一所很普通的公办专科院校(全日制统招大专),专业是软件技术,当初能进入计算机这一行业࿰…...

Linux 环境下 安装 Elasticsearch 7.13.2
Linux 环境下 安装 Elasticsearch 7.13.2 前言镜像下载(国内镜像地址)解压安装包修改配置文件用 Es 自带Jdk 运行配置 Es 可被远程访问然后启动接着启动本地测试一下能不能连 Es 前言 借公司的 centos 7 服务器,搭建一个 Es,正好熟…...

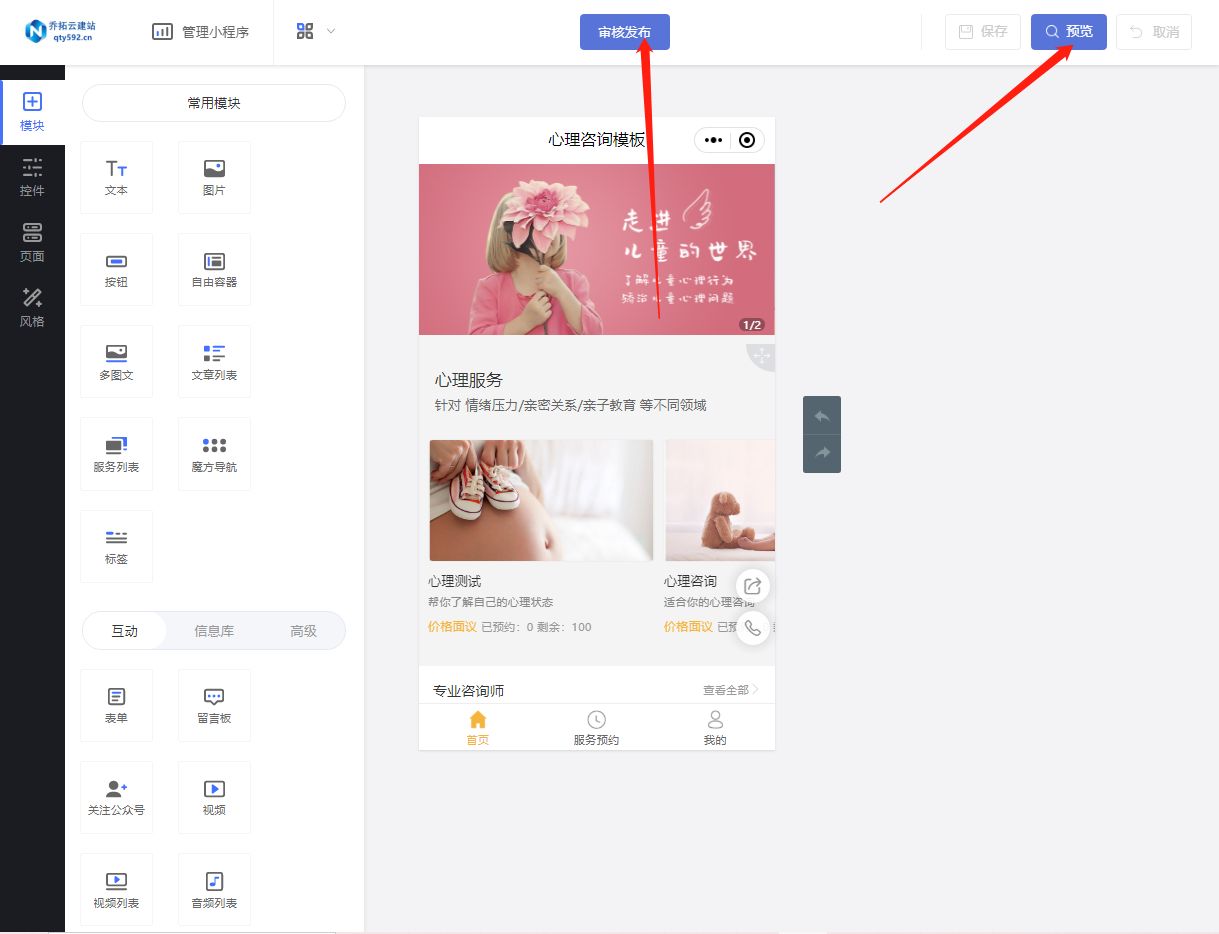
心理咨询预约小程序
随着微信小程序的日益普及,越来越多的人开始关注如何利用小程序来提供便捷的服务。对于心理咨询行业来说,搭建一个心理咨询预约小程序可以大大提高服务的效率和用户体验。本文以乔拓云平台为例,详细介绍如何轻松搭建一个心理咨询预约小程序。…...

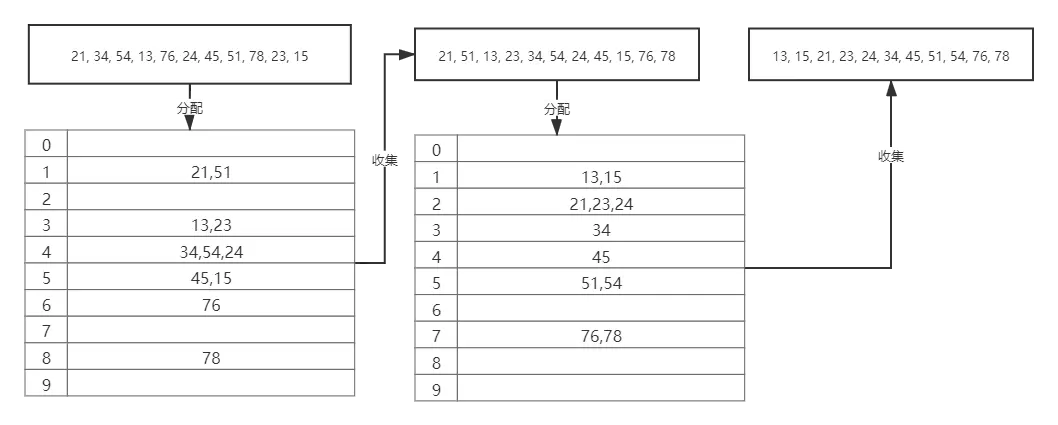
常用排序算法的理解
1.插入排序 插入排序的思想是将一个记录插入到已经排好序的有序表中,从而形成一个新的、记录数加1的有序表。在其实现过程使用双层循环,外层循环是进行插入的次数(也可以理解为比较的轮数),内层循环是当前记录查找插入…...

Python小程序 - 文件解析
1. 目录下文件解析:特定文件、文件列表、文件数 Windows文件目录分格使用“ / ” 或 “ \\ ”文件目录路径包含空格的,绝对路径使用“双引号”,保证文件路径的可识别性保存和读取结果时,使用 encodingUTF-8可以添加对文件目录的过…...

.mxdown-V-XXXXXXXX勒索病毒的最新威胁:如何恢复您的数据?
导言: 在数字时代,网络安全威胁层出不穷,其中.mxdown-V-XXXXXXXX、.vollhavhelp-V-XXXXXXXX、.arricklu-V-XXXXXXXX勒索病毒已成为备受关注的问题。这种病毒以其高级加密技术和威胁勒索金的方式,严重危害用户和企业的数据安全。本…...

audio 标签动态src 且src是http无法播放问题
<audioref"audio" :src"src"alt"加载失败"controls/>src是动态传参的 无法播放因为动态src需要在赋值后对audio进行重载 this.$refs.audio.load()注意如果,src跟本项目地址IP端口协议不同,会出现跨域问题。audio标…...

Leetcode—485.最大连续1的个数【中等】明天修改
2023每日刷题(十五) Leetcode—2.两数相加 迭代法实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* addTwoNumbers(struct ListNode* l1, struct ListNode* l…...

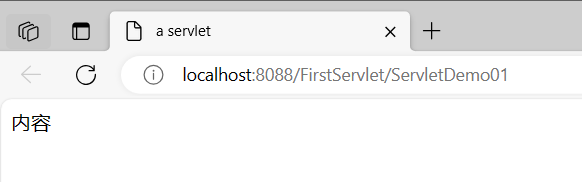
JavaWeb 怎么在servlet向页面输出Html元素?
service()方法里面的方法体: resp.setContentType("text/html;charsetutf-8");//获得输出流PrintWriter对象PrintWriter outresp.getWriter();out.println("<html>");out.println("<head><title>a servlet</title>…...

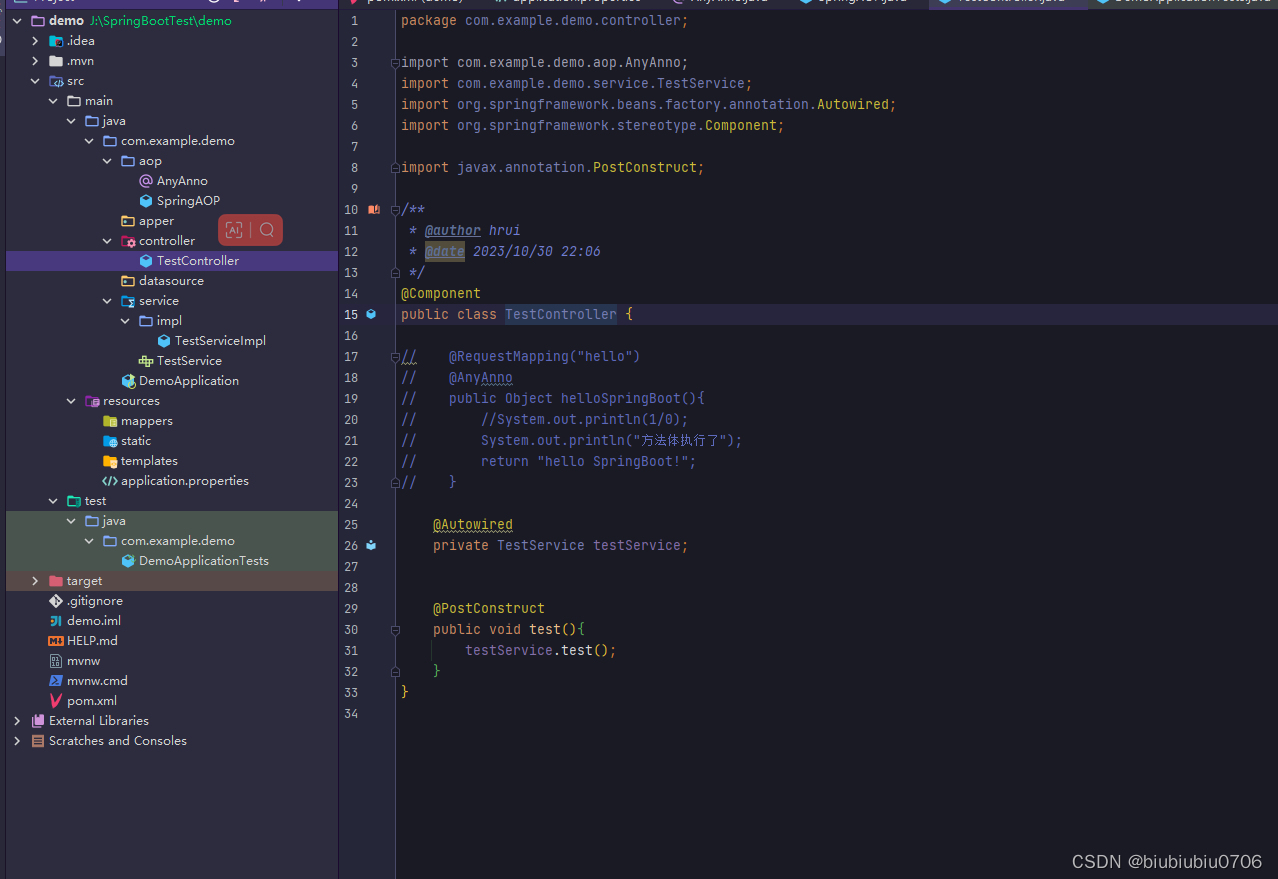
Spring及SpringBoot中AOP的使用
Spring中AOP示例 <dependencies><!--Spring核心包--><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>5.3.6</version></dependency><!--引入SpringBean--&…...

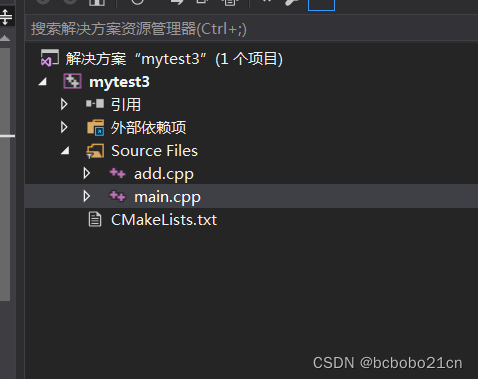
cmake多目录构建初步成功
目录和代码和 首次cmake 多目录构建失败 此文一样; 只有一个CMakeLists.txt; cmake_minimum_required(VERSION 3.10) project(mytest3 VERSION 1.0) include_directories("${PROJECT_SOURCE_DIR}/include") add_executable(mytest3 src/main…...

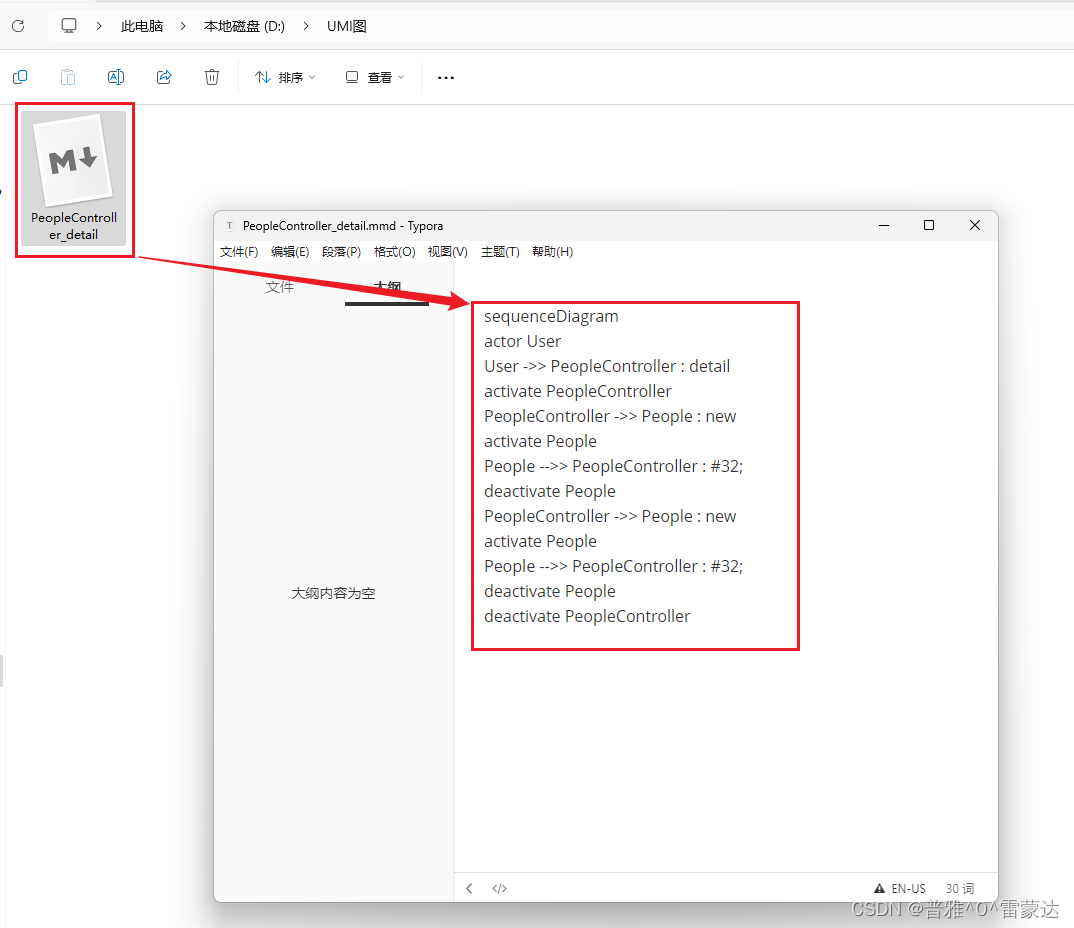
idea插件(一)-- SequenceDiagram(UML自动生成工具)
目录 1. 安装 2. 默认快捷键 3. 操作说明 4. 导出为图片与UML类图 4.1 导出为图片: 4.2 导出 UML 类图 SequenceDiagram是从java、kotlin、scala(Beta)和groovy(limited)代码生成简单序列图(UML&…...

STM32 APP跳转到Bootloader
stm32 app跳转到bootloade 【STM32】串口IAP功能的实现,BootLoader与App相互跳转 STM32 从APP跳入BootLoader问题...

[RISC-V]verilog
小明教IC-1天学会verilog(7)_哔哩哔哩_bilibili task不可综合,function可以综合...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
