NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据
优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面
Nuxt.js是一个基于Vue.js的轻量级应用框架,可用来创建服务端渲染(SSR)应用,也可以充当静态站点引擎生成静态站点应用。
https://zh.nuxtjs.org/
NUXT环境初始化
①、下载压缩包
https://github.com/nuxt-community/starter-template/archive/master.zip
②、解压
将template中的内容赋值到模块yygh-site中

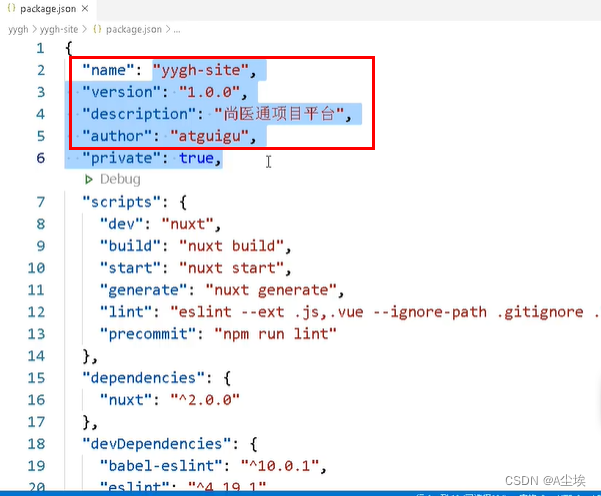
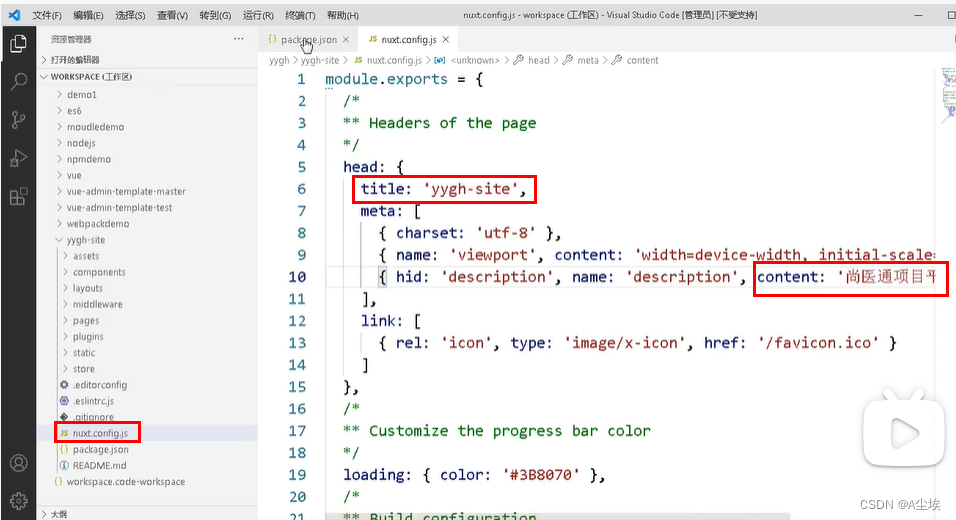
③、修改package.json (依赖文件)和nuxt.config.js


④、打开yygh-site模块终端(右击)
命令下载依赖:npm install
命令下载element-ui:npm install element-ui
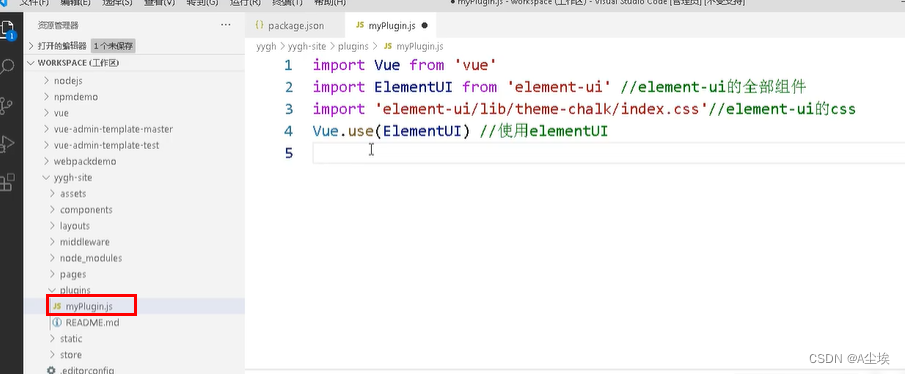
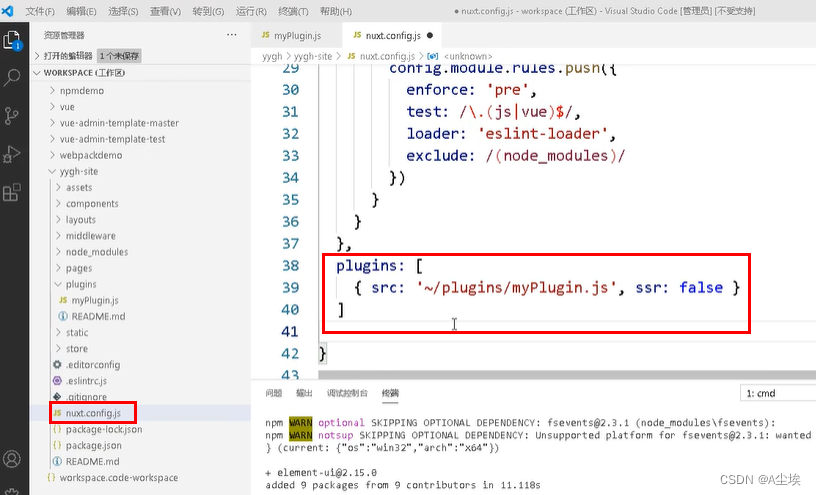
在plugins文件夹下创建myPlugin.js文件,并引入element-ui

nuxt.config.js中添入插件

⑤、测试运行
命令运行:npm run dev
访问项目:http://localhost:3000

NUXT目录结构
①、资源目录assets
用于组织未编译的静态资源,如LESS/SASS或JavaScript

②、组件目录components
用于组织应用的Vue.js组件,Nuxt.js不会扩展增强该目录下Vue.js组件,即这些组件不会像页面那样有asyncData方法的特性
③、布局目录layouts
用于组织应用的布局组件,例如将页头和页尾提取出来,形成布局页
修改默认布局文件default.vue,将主内容区域的内容替换成
<template><div class="app-container"><div id="main"><!--公共头--><myheader/><div class="main-container"><el-scrollbar class='page-component__scroll'><!--内容区域--><nuxt/></el-scrollbar></div><!--公共底--><myfooter/></div></div>
</template>
<script>import '~/asserts/css/app.css'import '~/asserts/css/chunk.css'import '~/asserts/css/iconfont.css'import '~/asserts/css/main.css'//引入头文件和尾文件import myheader from './myheader'import myfooter from './myfooter'export default{components:{myheader,myfooter //通过标签的方式进行对头文件和尾文件的使用}}
</script>
创建头文件layouts/myheader.vue
<template><div class="header-container"><div class="wrapper"><!--logo--><div class="left-wrapper v-link selected"><img style="width:50px" width="50" height="50" src=""/><span class="text">尚医通 预约挂号统一平台</span></div><!--搜索框--><div class="search-wrapper"><div class="hospital-search animation-show"><el-autocomplete class="search-inout small"prefix-icon="el-icon-search"v-model="state":fetch-suggestions="qerySearchAsync"placeholder="点击输入医院名称"@select="handleSelect"><span slot="suffix" class="search-btn v-link high"></el-autocomplete></div></div></div></div>
</template>
<script>export default{}
</script>
创建尾文件layouts/myfooter.vue
<template><div class="footer-container"><div class="wrapper"><div><span class="record">京 ICP 备13018369</span><span class="phone">电话挂号010-56253825</span></div><div class=right><span class="v-link clickable">联系我们</span><span class="v-link clickable">合作伙伴</span><span class="v-link clickable">用户协议</span><span class="v-link clickable">隐私协议</span></div></div></div>
</template>
<script>export default{}
</script>
④、页面目录pages
用于组织应用的路由及视图。
Nuxt.js框架读取该目录下所有的.vue文件,并自动生成对应的路由配置
引入首页静态页面pages/index.vue
<template><div class="homepage-component"><el-carousel indicator-position="outside"><el-carousel-item v-for="item in 2" :key="item"><img src="~asserts/images/web-banner.png" alt=""></el-carousel-item></el-carousel></div>
</template>
⑤、插件目录plugins
用于组织那些需要在根vue.js应用实例化之前需要运行的Javascript插件
⑥、nuxt.config.js文件
nuxt.config.js文件用于组织Nuxt.js应用的个性化配置,以便覆盖默认配置。
封装axios
①、安装axios
执行安装命令:npm install axios
②、封装axios,用于ajax请求
模块下创建utils文件夹,utils文件夹下创建request.js
import axios from 'axios'
import {MessageBox,Message} from 'element-ui'//创建axios实例
const service = axios.create({baseURL:'http://localhost',timeout:15000 //请求超时时间
})
//http request拦截器
service.interceptors.request.use(config => {//token先不处理,后续使用时再完善return config},err => {return Promise.reject(err)}
)//http response拦截器
service.interceptors.response.use(response => {if(response.data.code != 200){Message({messae:response.data.message,type:'error',durataion:5*1000})return Promise.reject(response.data)}else{return response.data}}
)
NUXT路由跳转
一、固定路由
<!--展示页面中绑定一个事件-->
<div @click="show(item.hoscode)"><script>methods:{show(hoscode){window.location.href = '/hosp' //默认跳转到pages目录下的hosp下的index.vue}}
</script>


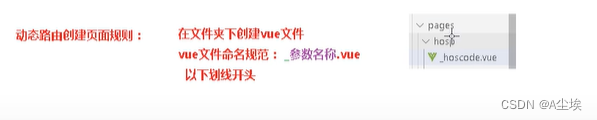
二、动态路由(每次跳转的路径不一样)
动态路由创建页面规则:在文件夹下从创建vue文件,vue文件命名规范:_参数名称.vue

<!--展示页面中绑定一个事件-->
<div @click="show(item.hoscode)"><script>methods:{show(hoscode){window.location.href = '/hosp'+hoscode //每次的编号都不同}}
</script>
=============================================
前端页面对后端接口的调用
一、创建一个api/hosp.js和dict.js
hosp.js
import request from '@/utils/request'const api_name='/api/hosp/hospital' //对应后端Controller类上的路径export default{//查询医院列表getPageList(page,limit,searchObj){return request({url:'${api_name}/findHospList/${page}/${limit}' ,//对应的Controller内部方法路径method:get,params:searchObj})},//根据医院名称模糊查询getByHosname(hosname){return request({url:'${api_name}/findByHosName/${hosname}' ,//对应的Controller内部方法路径method:'get'})}
}
dict.js
import request from '@/utils/request'const api_name='/admin/cmn/dict' //对应后端Controller类上的路径export default{//根据dictCode获取下级节点findByDictCode(dictCode){return request({url:'${api_name}/findByDictCode/${dictCode}' ,//对应的Controller内部方法路径method:'get'})},//根据id获取区县findByParentId(parentId){return request({url:'${api_name}/findChildData/${parentId}' ,//对应的Controller内部方法路径method:'get'})}
}
二、pages/index.vue进行对api的调用,并显示
<script>import hospApi from '@/api/hosp'import dictApi from '@/api/dict'export default{//服务端渲染异步,显示医院列表asyncData({params,error}){return hospApi.getPageList(1,10,null).then(response => {return {list:response.data.content,pages:response.data.totalPages}})},data(){return {searchObj:{},page:1,limit:10,hostname:'',//医院名称hostypeList:[],//医院等级集合districtList:[],//地区集合hostypeActiveIndex:0,provinceActiveIndex:0}},created(){this.init()},methods:{//查询医院等级列表和所有地区列表init(){dictApi.findByDictCode('Hostype').then(response => {//清空hostypeListthis.hostypeList = []this.hostypeList.push({"name":"全部","value":""})//将接口返回的数据,添加到hostypeListfor(var i = 0;i < response.data.length;i++){this.hostypeList.push(response.data[i])}})dictApi.findByDictCode('BeiJing').then(response => {this.districtList = []this.districtList.push({"name":"全部","value":""})for(let i in response.data){this.districtList.push(response.data[i])}})},//查询医院列表getList(){hospApi.getPageList(this.page,this.limit,this.searchObj).then(response => {for(lei i in response.data.coutent){this.list.push(response.data.content[i])}this.page = response.data.totalPages})}//页面展示中的点击方法//根据医院等级查询hostypeSelect(hostype,index){//准备数据this.list = []this.page = 1this.hostypeActiveIndex = indexthis.searchObj.hostype = hostype//调用上面查询医院列表方法this.getList()}}}
</script>
三、index.vue进行对数据的展示
<!--遍历显示医院等级名称-->
<span v-for="(item,index) in hostypeList" :key="index" class="item v-link clickable"@click="hostypeSelect(item.value,index)">{{item.name}}
</span> <!--遍历显示地区-->
<span v-for="(item,index) in districtList" :key="index" class="item v-link clickable">{{item.name}}
</span><!--由于图片经过base64存入数据,所以显示的时候需要通过处理-->
<image :src="'data:image/jpeg;base64,'+item.logoData" :alt="item.hosname" class="hospital-img">

相关文章:

NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据 优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面 Nuxt.js是一个基于Vue.js的轻量级应用框架&a…...

力扣每日一题90:子集
题目描述: 给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 示例 1: 输入&#x…...

「linux基础」上传代码到github/gitee
一、在gitee创建一个仓库 1.创建仓库 2.获取仓库地址 二、克隆仓库文件到linux中 1.查看Linux中是否安装git:git --version 如果没有,在root下使用指令 yum install -y git 安装。 2.使用 git clone 仓库地址,克隆仓库文件到linux中 三、第…...

Hafnium总体考虑
安全之安全(security)博客目录导读 目录 一、安全世界构建平台 二、安全分区调度 三、平台拓扑...

C#__对Json文件的解析和序列化
Json: 存储和交换文本信息的语法。(类似XML,语法独立) 一种轻量级的数据交换格式。(更小,更快,更易解析) 语法规则: 数据在键值对里面,数据由逗号分隔开。 …...

如果一定要在C++和JAVA中选择,是C++还是java?
如果一定要在C和JAVA中选择,是C还是java? 计算机专业的同学对这个问题有疑惑的,- 定要看一下这个回答! 上来直接给出最中肯的建议: 如果你是刚刚步入大学的大一时间非常充裕的同学,猪学长强烈建议先学C/C.因为C 非常 最近很多…...

如何运行深度学习项目代码
运行项目代码是第一步哦! 配环境 使用anaconda环境; conda 环境 按照项目提示的README.md,安装指定版本的python; 当然新版python会兼容旧版,也就是你的环境下python版本比它高也不要紧; 但是更新的pyt…...

C语言 每日一题 day9
求最大值及其下标 本题要求编写程序,找出给定的n个数中的最大值及其对应的最小下标(下标从0开始)。 输入格式 : 输入在第一行中给出一个正整数n(1 < n≤10)。第二行输入n个整数,用空格分开。 输出格式 …...

通讯网关软件032——利用CommGate X2OPC实现OPC客户端访问Modbus TCP设备
本文介绍利用CommGate X2OPC实现OPC客户端连接Modbus TCP设备。CommGate X2OPC是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,SCADA系统上位机、PLC、设备具备Modbus TCP通讯接口ÿ…...

[计算机提升] 查看系统软件
3.1 查看系统软件 此处系统软件为系统安装后自带的一些软件、工具等。包括:管理工具、系统工具、轻松使用工具、附件等。 方法一:通过菜单打开系统软件 1、点击左下角windows菜单键,在弹出的菜单中,任一点击一个字母(示例中为C)&…...

【mysql】单表数据量过大解决方案
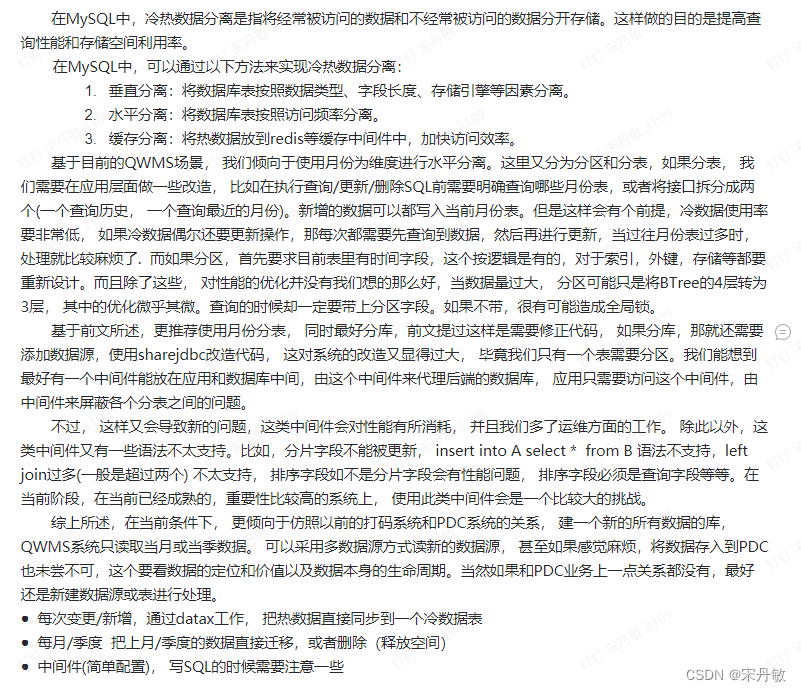
文章目录 背景问题方案数据库冷热数据分离方案 背景 包装码表单表数据量很大,造成查询瓶颈;目前单表数据量达到3000w,单表字段数16 问题 索引膨胀,查询耗时长,影响正常CRUD … 方案 ● 分区 按日期…范围&#x…...

Kafka - 3.x 消费者 生产经验不完全指北
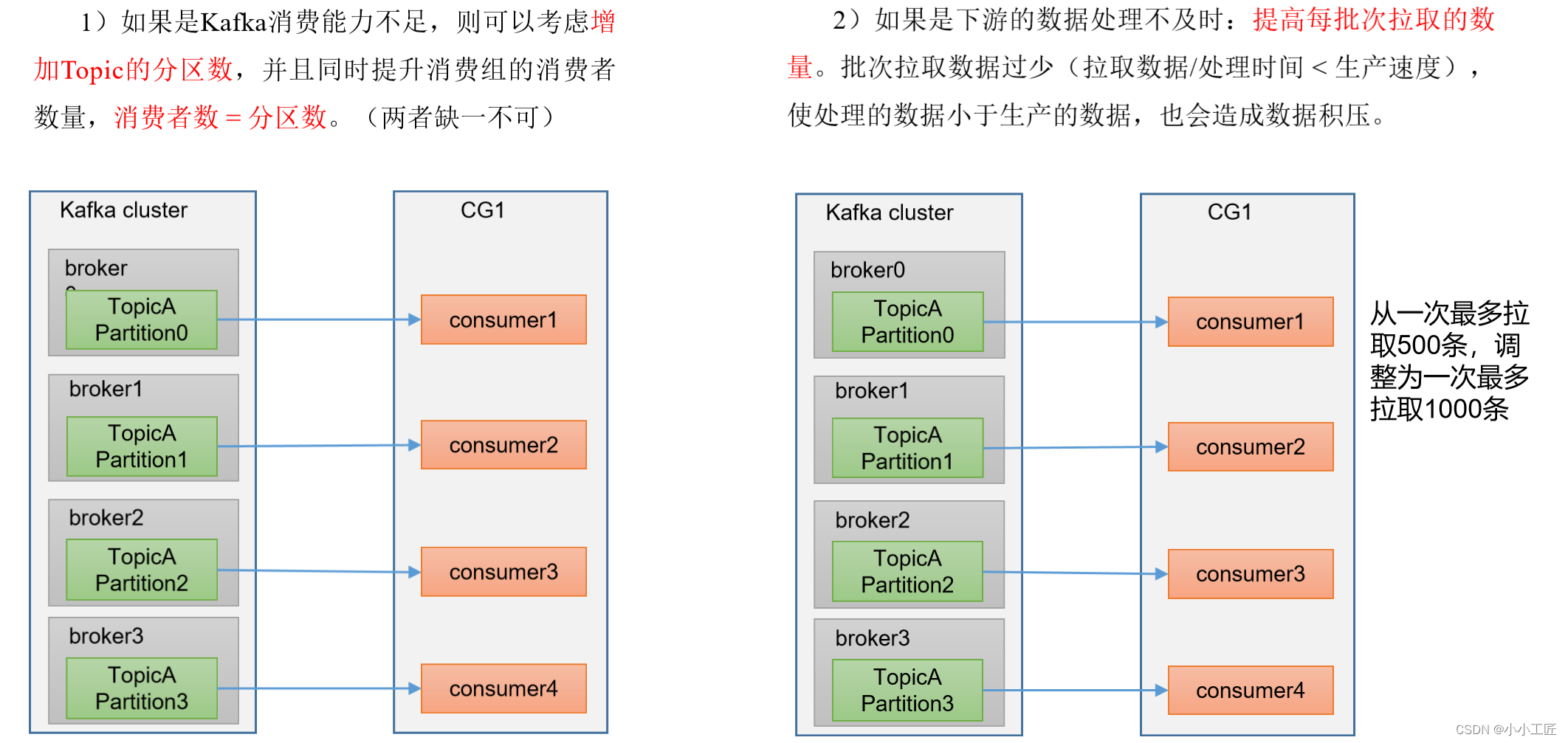
文章目录 生产经验之Consumer事务生产经验—数据积压(消费者如何提高吞吐量) 生产经验之Consumer事务 Kafka引入了消费者事务(Consumer Transactions)来确保在消息处理期间维护端到端的数据一致性。这使得消费者能够以事务的方式…...

UDP网络编程的接受与发送信息
/发送端B>可以接受数据 public class UDPSenderB {public static void main(String[] args) throws IOException {//创建一个DatagramSocket 对象,准备发送和接受数据DatagramSocket socket new DatagramSocket(9998);//将需要发送的数据,封装到Data…...

RK3588开发笔记-USB3.0接口调试
目录 前言 一、资源介绍 二、硬件连接 三、设备树配置...
AI绘画|midjourney入门保姆教程,30秒出专业大片,国内直接使用
同学们,之前大家想用midjourney还需要魔法上网和很复杂的注册配置,现在微信里就能使用midjourney了, 还支持中文,大家赶紧来试试吧。 AI写稿专家 www.promptspower.comhttp://www.promptspower.com 我们还给大家提供了各个行业的…...

阿里发布AI编码助手:通义灵码,兼容 VS Code、IDEA等主流编程工具
今天是阿里云栖大会的第一天,相信场外的瓜,大家都吃过了。这里就不说了,有兴趣可以看看这里:云栖大会变成相亲现场,最新招婿鄙视链来了... 。 这里主要说说阿里还发布了一款AI编码助手,对于我们开发者来说…...

【Linux】-进程控制(深度理解写时拷贝、exit函数、return的含义以及makefile编译多个程序)-进程创建、进程终止、进程等待、进程程序替换
💖作者:小树苗渴望变成参天大树🎈 🎉作者宣言:认真写好每一篇博客💤 🎊作者gitee:gitee✨ 💞作者专栏:C语言,数据结构初阶,Linux,C 动态规划算法🎄 如 果 你 …...
【mfc/VS2022】计图实验:绘图工具设计知识笔记3
实现类对串行化的支持 如果要用CArchive类保存对象的话,那么这个对象的类必须支持串行化。一个可串行化的类通常有一个Serialize成员函数。要想使一个类可串行化,要经历以下5个步骤: 1、从CObject派生类 2、重写Serialize成员函数 3、使用DE…...

Leetcode—1488.避免洪水泛滥【中等】
2023每日刷题(十四) Leetcode—1488.避免洪水泛滥 算法思想 将晴天的日期全部记录在set<int> sun中使用unordered_map<int, int> lakeRainy来记录每个湖泊上一次下雨的日期遇到晴天时先不用管抽哪个湖当下雨时,湖泊已经装满水时…...

CSS与基本选择器
<div class"c1" id"d1"></div> CSS基本知识 什么是css:CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 当浏览器读到一个样式表,他就会按照这个样式l来进行渲染。其实就是让HT…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
