Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134127670
【介绍】:WidgetsBinding.instance 是Flutter中用于管理应用程序事件和生命周期的重要工具,它允许开发者控制应用程序的各个方面,以提供更好的用户体验。 WidgetsBinding.instance 上提供了一个 lifecycleState 属性,可以用来获取当前应用程序的生命周期状态。
本文介绍 Flutter 应用应用程序的生命周期状态(lifecycleState)及其用法。
目 录
1. 关于 WidgetsBinding
很多初学者是不会接触和用到 WidgetsBinding.instance的,本文介绍的知识点是 WidgetsBinding.instance 的一个小部分。因此,先对 WidgetsBinding.instance 进行大概的介绍。
WidgetsBinding.instance 是Flutter中的一个核心类的实例,用于管理应用程序的事件循环和处理各种事件,例如布局、绘制、手势和系统事件。它是 WidgetsBinding 类的一个单例实例,通过它可以访问应用程序的根 WidgetsBinding 对象。
WidgetsBinding 类是 Flutter 框架的一部分,它包含了以下常用的功能和应用:
-
事件循环管理:WidgetsBinding负责管理Flutter应用程序的事件循环,它处理了各种事件的分发和调度。这包括构建(build)事件、布局(layout)事件、绘制(paint)事件等。
-
处理系统事件:WidgetsBinding 可以处理系统级事件,例如按键事件、触摸事件、指针事件等。它允许应用程序响应用户的输入和交互。
-
定时器和帧回调:WidgetsBinding允许你注册定时器和帧回调,以便在未来的时间点执行代码或在下一帧绘制前执行代码。
-
状态管理:WidgetsBinding 管理应用程序的生命周期状态,包括
inactive、paused、resumed和detached状态。这有助于应用程序在不同状态下进行适当的处理。 -
媒体和屏幕分辨率信息:WidgetsBinding 提供了访问媒体查询(MediaQuery)和屏幕信息的方法,以便根据屏幕属性调整UI。
-
错误处理:WidgetsBinding 还处理了Flutter应用程序中的异常和错误,允许你注册全局错误处理程序。
-
根`BuildContext:WidgetsBinding 提供了根 BuildContext,可以用于构建全局部件。
WidgetsBinding 是整个 Flutter 应用程序事件和生命周期管理的关键。开发者可以通过 WidgetsBinding.instance 来访问它,并注册事件回调,以便在应用程序的各个生命周期阶段执行自定义操作。例如,你可以使用 WidgetsBinding 来注册全局的错误处理程序,管理应用程序的生命周期状态,或执行定时任务。
2. Flutter 应用程序的生命周期状态(lifecycleState)
WidgetsBinding.instance 提供了一个 lifecycleState 属性,可以用来获取当前应用程序的生命周期状态。
WidgetsBinding.instance 的 lifecycleState 属性是一个非常有用的工具,用于获取并监测应用程序的生命周期状态。生命周期状态表示应用程序当前处于哪种状态,如前台活动、后台、非活动等。在Flutter中,AppLifecycleState 枚举提供了不同的生命周期状态,包括 resumed、inactive、paused 和 detached。
下面将详细介绍 WidgetsBinding.instance 的 lifecycleState 属性,以及每个生命周期状态的含义和示例用法
2.1 获取当前生命周期状态
你可以通过 WidgetsBinding.instance.lifecycleState 来获取当前应用程序的生命周期状态。这个属性返回一个 AppLifecycleState 枚举值(请参考附录《AppLifecycleState 枚举源码(带中文注释)》),表示应用程序的状态。以下是如何获取当前生命周期状态的示例:
AppLifecycleState? currentLifecycleState = WidgetsBinding.instance.lifecycleState;
print("Current Lifecycle State: $currentLifecycleState");
2.2 AppLifecycleState.resumed(恢复状态)
2.2.1 含义描述
当应用程序处于 resumed 状态时,它位于前台并处于活动状态。用户可以与应用程序进行交互,应用程序可见。
2.2.2 应用举例
可以在此状态下执行需要响应用户交互的操作,例如启动定时器或更新UI等。
下面的代码,我们将创建一个页面,当应用恢复到前台时,页面的颜色会改变:
/// 一个用于监听应用程序生命周期状态并相应地更新UI颜色的组件。
class LifecycleWatcher extends StatefulWidget {_LifecycleWatcherState createState() => _LifecycleWatcherState();
}class _LifecycleWatcherState extends State<LifecycleWatcher> with WidgetsBindingObserver {Color _color = Colors.green;void initState() {super.initState();WidgetsBinding.instance.addObserver(this);// 当组件初始化时,将自身添加为应用生命周期状态的观察者。}void dispose() {WidgetsBinding.instance.removeObserver(this);super.dispose();// 在组件被销毁时,确保将自身从应用生命周期状态的观察者中移除,以防止内存泄漏。}void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.resumed) {// 当应用程序从后台切换到前台时,更新颜色为红色。setState(() {_color = Colors.red;});} else {// 当应用程序不在前台时,更新颜色为绿色。setState(() {_color = Colors.green;});}}Widget build(BuildContext context) {return Scaffold(body: Container(color: _color,),);}
}
2.3 AppLifecycleState.inactive(非活动状态)
2.3.1 含义描述
当应用程序处于 inactive 状态时,它仍然位于前台,但不能响应用户交互。这可能发生在用户从应用程序切换到另一个应用程序或系统对话框时。
2.3.2 应用举例
可以在此状态下执行一些暂停操作,例如停止定时器或保存应用程序状态。
下面的代码展示了如何在应用进入非活动状态时执行特定的操作。
/// 一个用于监视应用程序生命周期状态并更新计数器的组件。
class LifecycleWatcher extends StatefulWidget {_LifecycleWatcherState createState() => _LifecycleWatcherState();
}class _LifecycleWatcherState extends State<LifecycleWatcher> with WidgetsBindingObserver {Timer _timer; // 用于定时更新计数器的计时器int _counter = 0; // 用于存储计数器的当前值void initState() {super.initState();WidgetsBinding.instance.addObserver(this);// 在组件初始化时,将自身添加为应用生命周期状态的观察者,并启动计时器。_startTimer();}void dispose() {WidgetsBinding.instance.removeObserver(this);_timer?.cancel();super.dispose();// 在组件被销毁时,确保将自身从应用生命周期状态的观察者中移除,并取消计时器以避免内存泄漏。}void _startTimer() {_timer = Timer.periodic(Duration(seconds: 1), (timer) {setState(() {_counter++; // 每秒更新计数器的值});});}void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.inactive) {_timer?.cancel(); // 当应用程序状态变为不活动时,取消计时器以停止计数器的更新。} else if (state == AppLifecycleState.resumed) {_startTimer(); // 当应用程序状态变为恢复时,重新启动计时器以继续更新计数器。}}Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('Counter: $_counter'), // 显示计数器的当前值),);}
}这个例子中,我们创建了一个 LifecycleWatcher 组件,它启动了一个每秒递增计数器的定时器。当应用进入非活动状态(AppLifecycleState.inactive)时,我们会停止定时器;当应用恢复到前台(AppLifecycleState.resumed)时,我们会重新启动定时器。
在实际的应用中,你可能会在应用进入非活动状态时执行更复杂的操作,例如保存应用程序状态。
2.4 AppLifecycleState.paused(暂停状态)
2.4.1 含义描述
当应用程序处于 paused 状态时,它被切换到后台,不再可见。应用程序可能会进入暂停状态,例如在用户按下Home按钮时。
2.4.2 应用举例
AppLifecycleState.paused 表示应用已被切换到后台并且不再可见,例如用户按下 Home 按钮时。在这个状态下,你可以执行一些后台操作,例如保存数据或关闭网络连接。
下面的示例代码中,我们创建一个页面,当应用进入暂停状态时,保存一些数据。
/// 一个用于监视应用程序生命周期状态并在应用程序暂停时保存数据的组件。
class LifecycleWatcher extends StatefulWidget {_LifecycleWatcherState createState() => _LifecycleWatcherState();
}class _LifecycleWatcherState extends State<LifecycleWatcher> with WidgetsBindingObserver {String _dataToSave = 'Some data'; // 用于保存的数据void initState() {super.initState();WidgetsBinding.instance.addObserver(this);// 在组件初始化时,将自身添加为应用生命周期状态的观察者。}void dispose() {WidgetsBinding.instance.removeObserver(this);super.dispose();// 在组件被销毁时,确保将自身从应用生命周期状态的观察者中移除。}Future<void> _saveData() async {// 模拟保存数据的操作,例如将数据写入存储或云端await Future.delayed(Duration(seconds: 2));print('Data saved: $_dataToSave'); // 打印保存的数据}void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.paused) {// 当应用程序状态变为暂停时,触发数据保存操作。_saveData();}}Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('App lifecycle demo'), // 显示应用程序生命周期演示的文本),);}
}
2.5 AppLifecycleState.detached(分离状态)
2.5.1 含义描述
这是应用程序的初始状态,或者在应用程序启动之前的状态。在此状态下,应用程序尚未启动或已经被销毁。
2.5.2 应用举例
AppLifecycleState.detached 表示应用程序尚未启动或已经被销毁。在此状态下通常不需要执行特定的操作,因为应用程序尚未启动。你可以在应用程序启动时执行初始化操作。
下面是一个具体的例子,我们创建一个页面,当应用进入分离状态时,我们会打印一条消息:
/// 一个用于监视应用程序生命周期状态并在应用程序进入“detached”状态时进行记录的组件。
class LifecycleWatcher extends StatefulWidget {_LifecycleWatcherState createState() => _LifecycleWatcherState();
}class _LifecycleWatcherState extends State<LifecycleWatcher> with WidgetsBindingObserver {void initState() {super.initState();WidgetsBinding.instance.addObserver(this);// 在组件初始化时,将自身添加为应用生命周期状态的观察者。}void dispose() {WidgetsBinding.instance.removeObserver(this);super.dispose();// 在组件被销毁时,确保将自身从应用生命周期状态的观察者中移除。}void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.detached) {// 当应用程序状态变为“detached”时,记录应用程序处于“detached”状态。print('App is in detached state');}}Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('App lifecycle demo'), // 显示应用程序生命周期演示的文本),);}
}代码中,我们创建了一个 LifecycleWatcher 组件,当应用进入分离状态(AppLifecycleState.detached)时,我们会打印一条消息。
在实际的应用中,你可能会在应用进入分离状态时执行更复杂的操作,例如释放资源或清理缓存。但需要指出的是,由于在分离状态下,应用程序可能已经被销毁,所以在这个状态下执行的操作应该是非常有限的。
3. 监听生命周期状态的变化
此外,可以添加一个 WidgetsBindingObserver 来监听生命周期状态的变化。例如,可以在应用程序进入后台时保存一些数据,或者在应用程序恢复到前台时更新UI。
class MyObserver extends WidgetsBindingObserver {void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.paused) {// App在后台// ...} else if (state == AppLifecycleState.resumed) {// 应用程序在前台// ...}}
}// Add the observer
WidgetsBinding.instance.addObserver(MyObserver());
下面是一个完整的示例,演示如何使用 WidgetsBinding.instance.lifecycleState 属性和 WidgetsBindingObserver 来监听应用程序的生命周期状态变化:
import 'package:flutter/material.dart';class MyObserver extends WidgetsBindingObserver {void didChangeAppLifecycleState(AppLifecycleState state) {if (state == AppLifecycleState.paused) {// 应用程序进入后台print("App is in the background");// 在这里可以执行保存数据、停止定时器等后台操作} else if (state == AppLifecycleState.resumed) {// 应用程序进入前台print("App is in the foreground");// 在这里可以执行恢复UI、启动定时器等前台操作}}
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("App Lifecycle Example"),),body: Center(child: Text("Hello, Flutter!"),),),);}void didChangeDependencies() {super.didChangeDependencies();// 在这里添加观察者,监听应用程序生命周期变化WidgetsBinding.instance.addObserver(MyObserver());}
}void main() {runApp(MyApp());
}
这个示例演示了如何使用 WidgetsBinding 和 WidgetsBindingObserver 来监听应用程序的生命周期状态变化,并根据不同的状态执行相应的操作。你可以根据应用程序的需求在不同的生命周期状态下执行自定义操作。
F. AppLifecycleState 枚举源码(带中文注释)
/// 表示应用程序在运行时可能存在的状态。
///
/// 当平台不支持的状态在支持的状态之间转换时,框架会合成这些状态,以使所有实现共享相同的状态机。
///
/// 状态的初始值为[detached]状态,一旦从平台接收到第一个生命周期更新,通常会更新为[resumed]状态。
///
/// 基于历史和名称冲突的原因,Flutter的应用程序状态名称与所有平台上的状态名称并不一一对应。例如,在Android上,当操作系统调用
/// [`Activity.onPause`](https://developer.android.com/reference/android/app/Activity#onPause()) 时,Flutter将进入[inactive]
/// 状态,但当Android调用
/// [`Activity.onStop`](https://developer.android.com/reference/android/app/Activity#onStop()) 时,Flutter将进入[paused]状态。
/// 请参阅各个状态的文档,了解它们在每个平台上的含义。
///
/// 当前应用程序状态可以从[SchedulerBinding.instance.lifecycleState]获取,状态的更改可以通过创建[AppLifecycleListener]来观察,也可以通过
/// 使用[WidgetsBindingObserver]通过覆盖[WidgetsBindingObserver.didChangeAppLifecycleState]方法来观察。
///
/// 应用程序不应依赖于始终接收到所有可能的通知。
///
/// 例如,如果应用程序使用任务管理器被终止,接收到终止信号,用户断开设备电源,或者设备发生快速的非计划拆卸,那么在应用程序突然终止之前将不会发送任何通知,某些状态可能会被跳过。
///
/// 另请参阅:
///
/// * [AppLifecycleListener],用于观察生命周期状态变化的对象。
/// * [WidgetsBindingObserver],用于从小部件层观察生命周期状态的机制。
/// * iOS的[IOKit活动生命周期](https://developer.apple.com/documentation/uikit/app_and_environment/managing_your_app_s_life_cycle?language=objc)
/// 文档。
/// * Android的[活动生命周期](https://developer.android.com/guide/components/activities/activity-lifecycle)
/// 文档。
/// * macOS的[AppKit活动生命周期](https://developer.apple.com/documentation/appkit/nsapplicationdelegate?language=objc)
/// 文档。
enum AppLifecycleState {/// 应用程序仍由Flutter引擎托管,但已分离,不附加到任何宿主视图。////// 在初始化之前,应用程序默认处于此状态,并且可以在所有视图都已分离后(仅限Android和iOS)处于此状态。////// 当应用程序处于此状态时,引擎正在运行,但没有视图。////// 只有在iOS和Android上进入此状态,尽管在所有平台上在应用程序开始运行之前它是默认状态。detached,/// 在所有平台上,此状态表示应用程序处于具有输入焦点并可见的运行应用程序的默认运行模式。////// 在Android上,此状态对应于Flutter宿主视图具有焦点([`Activity.onWindowFocusChanged`](https://developer.android.com/reference/android/app/Activity#onWindowFocusChanged(boolean)) 传递为true),/// 同时处于Android的"resumed"状态。如果应用程序失去焦点([`Activity.onWindowFocusChanged`](https://developer.android.com/reference/android/app/Activity#onWindowFocusChanged(boolean))/// 传递为false),但尚未调用[`Activity.onPause`](https://developer.android.com/reference/android/app/Activity#onPause()),则Flutter应用程序可能处于[inactive]状态。////// 在iOS和macOS上,这对应于应用程序在前台活动状态运行。resumed,/// 应用程序的至少一个视图可见,但没有输入焦点。应用程序在其他方面正常运行。////// 在非Web桌面平台上,这对应于处于非前台的应用程序,但仍具有可见的窗口。////// 在Web上,这对应于在没有输入焦点的窗口或选项卡中运行的应用程序。////// 在iOS和macOS上,此状态对应于在前台不活动状态运行的Flutter宿主视图。当在通话时,响应TouchID请求,进入应用程序切换器或控制中心,或UIViewController托管Flutter应用程序正在过渡时,应用程序会转换到此状态。////// 在Android上,这对应于在Android的暂停状态下运行的Flutter宿主视图(即已调用[`Activity.onPause`](https://developer.android.com/reference/android/app/Activity#onPause())),/// 或在Android的"resumed"状态下运行的Flutter宿主视图,但没有窗口焦点。应用程序转换到此状态的示例包括应用程序部分被遮挡,或者其他活动被关注,分屏上运行的应用程序不是当前应用程序,被电话呼叫中断的应用程序,画中画应用程序,系统对话框,其他视图。/// 当通知窗口遮挡或应用程序切换器可见时,它也将处于不活动状态。////// 在Android和iOS上,处于此状态的应用程序应该假定它们随时可能被[hidden]和[paused]。inactive,/// 应用程序的所有视图都隐藏,这可能是因为应用程序即将被暂停(在iOS和Android上),或者因为应用程序已被最小化或放在不可见的桌面上(在非Web桌面上),/// 或者因为应用程序在不可见的窗口或选项卡中运行(在Web上)。////// 为了使所有平台上的状态机保持一致,当从[inactive]状态切换到[paused]状态之前,合成了一个过渡状态,在从[paused]状态切换到[inactive]状态之前也是如此。这允许跨平台实现只编写一个处理程序,用于知道应用程序何时在概念上是"隐藏"的。hidden,/// 应用程序当前不可见给用户,并且不响应用户输入。////// 当应用程序处于此状态时,引擎不会调用[PlatformDispatcher.onBeginFrame]和[PlatformDispatcher.onDrawFrame]回调。////// 只有在iOS和Android上进入此状态。paused,
}
相关文章:
管理)
Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
Flutter笔记 Flutter的应用生命周期状态(lifecycleState)管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/…...
)
代碼隨想錄算法訓練營|第五十四天|300.最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组。刷题心得(c++)
讀題 300.最长递增子序列 看完代码随想录之后的想法 思想上很簡單,dp[i]表示i之前的包括i的numbers[i]節尾的最長上升子序列的長度 並且透過兩層迴圈,一層遍歷全部,一層遍歷到i,透過比較當前dp[i]還是dp[j] 1哪個比較大&…...

正点原子嵌入式linux驱动开发——Linux 串口RS232/485/GPS 驱动
串口是很常用的一个外设,在Linux下通常通过串口和其他设备或传感器进行通信,根据 电平的不同,串口分为TTL和RS232。不管是什么样的接口电平,其驱动程序都是一样的,通过外接RS485这样的芯片就可以将串口转换为RS485信号…...

HDFS工作流程和机制
HDFS写数据流程(上传文件) 核心概念--Pipeline管道 HDFS在上传文件写数据过程中采用的一种传输方式。 线性传输:客户端将数据写入第一个数据节点,第一个数据节点保存数据之后再将快复制到第二个节点,第二节点复制给…...

CMMI/ASPICE认证咨询及工具服务
服务概述 质量专家戴明博士的名言“如果你不能描述做事情的过程,那么你不知道你在做什么”。过程是连接有能力的工程师和先进技术的纽带,因此产品开发过程直接决定了产品的质量和研发的效率。 经纬恒润可结合多体系要求,如IATF16949\ISO26262…...

【NI-DAQmx入门】计数器
1.计数器的作用 NI产品的计数器一般来说兼容TTL信号,定义如下:0-0.8V为逻辑低电平,2~5V为高电平,0.8-2V为高阻态,最大上升下降时间为50ns。 计数器可以感测上升沿(从逻辑低到逻辑高的转变)和下降…...

Python爬取读书网的图片链接和书名并保存在数据库中
一个比较基础且常见的爬虫,写下来用于记录和巩固相关知识。 一、前置条件 本项目采用scrapy框架进行爬取,需要提前安装 pip install scrapy# 国内镜像 pip install scrapy -i https://pypi.douban.com/simple 由于需要保存数据到数据库,因…...

js解决加油站
在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组 gas 和 cost &…...

【c++|opencv】二、灰度变换和空间滤波---5.中值滤波
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 1. 中值滤波 #include<iostream> #include<opencv2/opencv.hpp> #include"Salt.h"using namespace cv; using namespace std;voi…...

python之pytorch多进程
目录 1、创建并运行并行进程 2、使用队列(Queue)来共享数据 3、进程池 4、进程锁 5、比较使用多进程和使用单进程执行一段代码的时间消耗 6、共享变量 多进程是计算机科学中的一个术语,它是指同时运行多个进程,这些进程可以…...

sqoop 抽数报错com.mysql.cj.exceptions.WrongArgumentException: HOUR_OF_DAY: 2 -> 3
文章目录 1.sqoop 抽数报错: Caused by: com.mysql.cj.exceptions.WrongArgumentException: HOUR_OF_DAY: 2 -> 3 at sun.reflect.NativeConstructorAccessorImpl.newInstance0(Native Method) at sun.reflect.NativeConstructorAccessorImpl.newInstance(NativeConstructor…...

【Acwing170】加成序列(dfs+迭代加深+剪枝)题解和一点感想
本思路来自acwing算法提高课 题目描述 看本文需要准备的知识 1.dfs算法基本思想 2.对剪枝这个词有个简单的认识 迭代加深思想和此题分析 首先,什么是迭代加深呢?当一个问题的解有很大概率出现在递归树很浅的层,但是这个问题的解本身存在…...

Android开发知识学习——Kotlin进阶
文章目录 次级构造主构造器init 代码块构造属性data class相等性解构Elvis 操作符when 操作符operatorLambdainfix 函数嵌套函数注解使用处目标函数简化函数参数默认值扩展函数类型内联函数部分禁用用内联具体化的类型参数抽象属性委托属性委托类委托 Kotlin 标准函数课后题 次…...

iOS使用AVCaptureSession实现音视频采集
AVCaptureSession配置采集行为并协调从输入设备到采集输出的数据流。要执行实时音视频采集,需要实例化采集会话并添加适当的输入和输出。 AVCaptureSession:管理输入输出音视频流AVCaptureDevice:相机硬件的接口,用于控制硬件特性…...

springboot和flask整合nacos,使用openfeign实现服务调用,使用gateway实现网关的搭建(附带jwt续约的实现)
环境准备: 插件版本jdk21springboot 3.0.11 springcloud 2022.0.4 springcloudalibaba 2022.0.0.0 nacos2.2.3(稳定版)python3.8 nacos部署(docker) 先创建目录,分别创建config,logs…...
深入浅出排序算法之基数排序
目录 1. 前言 1.1 什么是基数排序⭐⭐⭐ 1.2 执行流程⭐⭐⭐⭐⭐ 2. 代码实现⭐⭐⭐ 3. 性能分析⭐⭐ 3.1 时间复杂度 3.2 空间复杂度 1. 前言 一个算法,只有理解算法的思路才是真正地认识该算法,不能单纯记住某个算法的实现代码! 1.…...

CSS选择器、CSS属性相关
CSS选择器 CSS属性选择器 通过标签的属性来查找标签,标签都有属性 <div class"c1" id"d1"></div>id值和class值是每个标签都自带的属性,还有另外一种:自定义属性 <div class"c1" id"d1&…...

设计模式(21)中介者模式
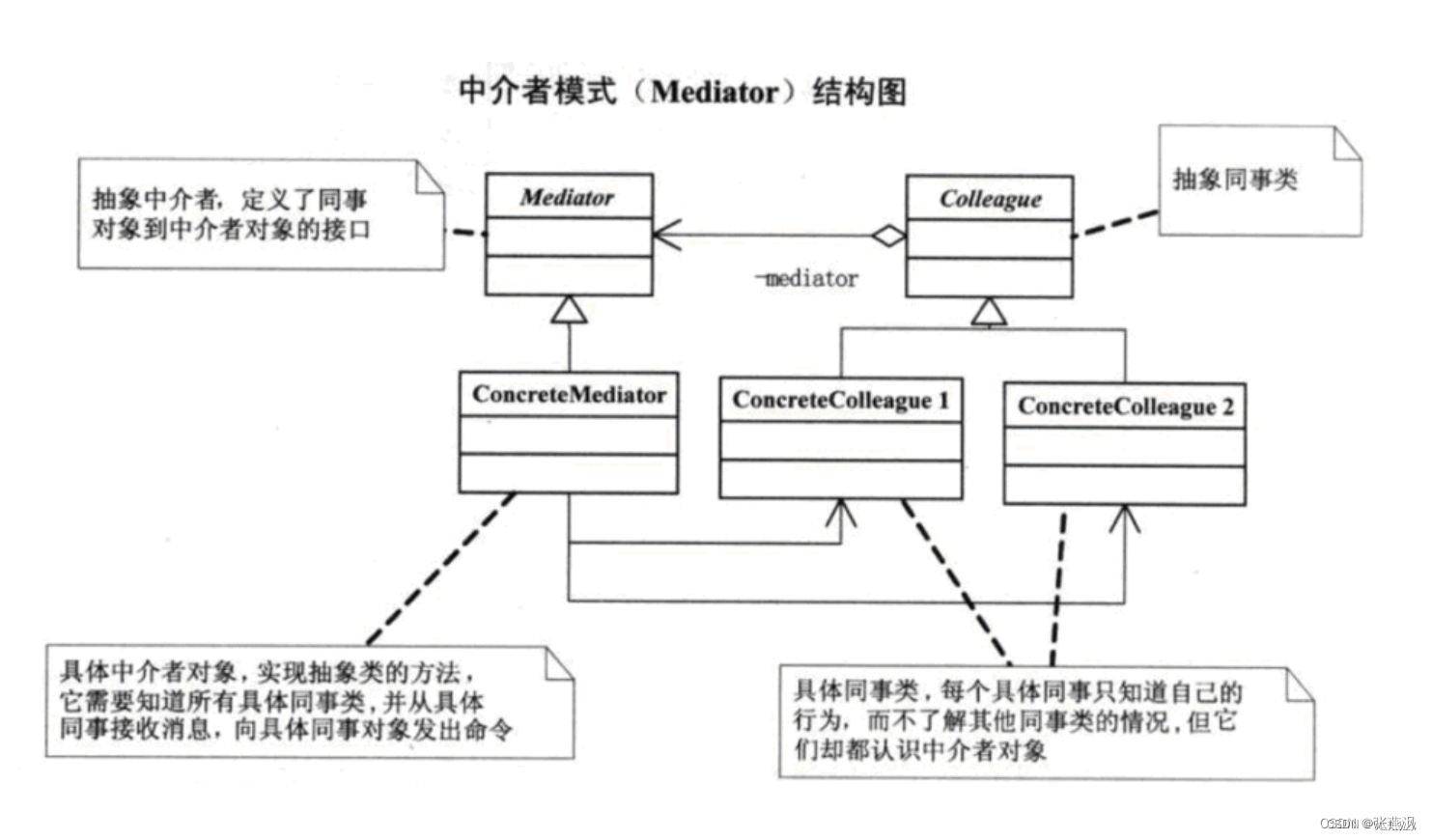
一、介绍: 1、定义:中介者模式(Mediator Pattern)是一种行为型设计模式,它通过引入一个中介者对象来降低多个对象之间的耦合度。在中介者模式中,各个对象之间不直接进行通信,而是通过中介者对象…...

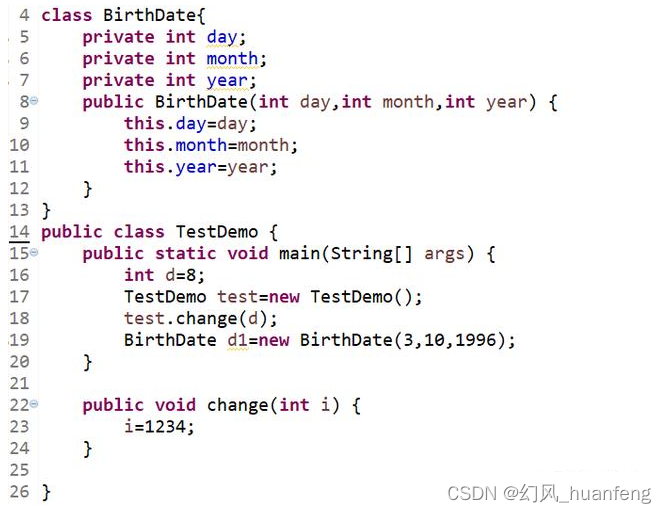
JVM虚拟机:通过一个例子解释JVM中栈结构的使用
代码 代码解析 main方法执行,创建栈帧并压栈。 int d8,d为局部变量,是基础类型,它位于虚拟机栈的局部变量表中 然后创建了一个TestDemo的对象,这个对象在堆中,并且这个对象的成员变量(day&am…...

会自动写代码的AI大模型来了!阿里云推出智能编码助手通义灵码
用大模型写代码是什么样的体验?10月31日,杭州云栖大会上,阿里云对外展示了一款可自动编写代码的 AI 助手,在编码软件的对话窗口输入“帮我用 python 写一个飞机游戏”,短短几秒,这款名为“通义灵码”的 AI …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
