前端性能瓶颈崩溃项目?Webpack助力解决!

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
⭐ 专栏简介
📘 文章引言
一、背景
二、如何优化
JS代码压缩
CSS代码压缩
Html文件代码压缩
文件大小压缩
图片压缩
Tree Shaking
usedExports
sideEffects
css tree shaking
代码分离
内联chunk
三、总结
⭐ 写在最后
⭐ 专栏简介
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是最新的前端框架和工具,我们都将为你提供丰富的内容和实用技巧,帮助你更好地理解并运用前端开发中的各种技术。
同时,我们也会关注最新的前端趋势和发展动态。随着Web技术的不断演进,前端开发也在不断推陈出新。我们会及时介绍最新的前端框架、工具和技术,使你能够站在前沿,与时俱进。通过掌握最新的前端技术,你将能够在竞争激烈的Web开发领域中有更大的竞争力。

📘 文章引言
一、背景
随着前端的项目逐渐扩大,必然会带来的一个问题就是性能
尤其在大型复杂的项目中,前端业务可能因为一个小小的数据依赖,导致整个页面卡顿甚至奔溃
一般项目在完成后,会通过webpack进行打包,利用webpack对前端项目性能优化是一个十分重要的环节
二、如何优化
通过webpack优化前端的手段有:
- JS代码压缩
- CSS代码压缩
- Html文件代码压缩
- 文件大小压缩
- 图片压缩
- Tree Shaking
- 代码分离
- 内联 chunk
JS代码压缩
terser是一个JavaScript的解释、绞肉机、压缩机的工具集,可以帮助我们压缩、丑化我们的代码,让bundle更小
在production模式下,webpack 默认就是使用 TerserPlugin 来处理我们的代码的。如果想要自定义配置它,配置方法如下:
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {...optimization: {minimize: true,minimizer: [new TerserPlugin({parallel: true // 电脑cpu核数-1})]}
}属性介绍如下:
-
extractComments:默认值为true,表示会将注释抽取到一个单独的文件中,开发阶段,我们可设置为 false ,不保留注释 parallel:使用多进程并发运行提高构建的速度,默认值是true,并发运行的默认数量: os.cpus().length - 1 terserOptions:设置我们的terser相关的配置: compress:设置压缩相关的选项,mangle:设置丑化相关的选项,可以直接设置为true mangle:设置丑化相关的选项,可以直接设置为true toplevel:底层变量是否进行转换 keep_classnames:保留类的名称 keep_fnames:保留函数的名称
CSS代码压缩
CSS压缩通常是去除无用的空格等,因为很难去修改选择器、属性的名称、值等
CSS的压缩我们可以使用另外一个插件:css-minimizer-webpack-plugin
npm install css-minimizer-webpack-plugin -D
配置方法如下:
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin')
module.exports = {// ...optimization: {minimize: true,minimizer: [new CssMinimizerPlugin({parallel: true})]}
}Html文件代码压缩
使用HtmlWebpackPlugin插件来生成HTML的模板时候,通过配置属性minify进行html优化
module.exports = {...plugin:[new HtmlwebpackPlugin({...minify:{minifyCSS:false, // 是否压缩csscollapseWhitespace:false, // 是否折叠空格removeComments:true // 是否移除注释}})]
}设置了minify,实际会使用另一个插件html-minifier-terser
文件大小压缩
对文件的大小进行压缩,减少http传输过程中宽带的损耗
npm install compression-webpack-plugin -D
new ComepressionPlugin({test:/\.(css|js)$/, // 哪些文件需要压缩threshold:500, // 设置文件多大开始压缩minRatio:0.7, // 至少压缩的比例algorithm:"gzip", // 采用的压缩算法
})图片压缩
一般来说在打包之后,一些图片文件的大小是远远要比 js 或者 css 文件要来的大,所以图片压缩较为重要
配置方法如下:
module: {rules: [{test: /\.(png|jpg|gif)$/,use: [{loader: 'file-loader',options: {name: '[name]_[hash].[ext]',outputPath: 'images/',}},{loader: 'image-webpack-loader',options: {// 压缩 jpeg 的配置mozjpeg: {progressive: true,quality: 65},// 使用 imagemin**-optipng 压缩 png,enable: false 为关闭optipng: {enabled: false,},// 使用 imagemin-pngquant 压缩 pngpngquant: {quality: '65-90',speed: 4},// 压缩 gif 的配置gifsicle: {interlaced: false,},// 开启 webp,会把 jpg 和 png 图片压缩为 webp 格式webp: {quality: 75}}}]},]
} Tree Shaking
Tree Shaking 是一个术语,在计算机中表示消除死代码,依赖于ES Module的静态语法分析(不执行任何的代码,可以明确知道模块的依赖关系)
在webpack实现Trss shaking有两种不同的方案:
- usedExports:通过标记某些函数是否被使用,之后通过Terser来进行优化的
- sideEffects:跳过整个模块/文件,直接查看该文件是否有副作用
两种不同的配置方案, 有不同的效果
usedExports
配置方法也很简单,只需要将usedExports设为true
module.exports = {...optimization:{usedExports}
}使用之后,没被用上的代码在webpack打包中会加入unused harmony export mul注释,用来告知 Terser 在优化时,可以删除掉这段代码
如下面sum函数没被用到,webpack打包会添加注释,terser在优化时,则将该函数去掉
编辑
sideEffects
sideEffects用于告知webpack compiler哪些模块时有副作用,配置方法是在package.json中设置sideEffects属性
如果sideEffects设置为false,就是告知webpack可以安全的删除未用到的exports
如果有些文件需要保留,可以设置为数组的形式
"sideEffecis":[ "./src/util/format.js", "*.css" // 所有的css文件]上述都是关于javascript的tree shaking,css同样也能够实现tree shaking
css tree shaking
css进行tree shaking优化可以安装PurgeCss插件
npm install purgecss-plugin-webpack -D
const PurgeCssPlugin = require('purgecss-webpack-plugin')
module.exports = { ... plugins:[ new PurgeCssPlugin({ path:glob.sync(`${path.resolve('./src')}/**/*`), {nodir:true}// src里面的所有文件 satelist:function(){
return {
standard:["html"]
}
}
})
]}- paths:表示要检测哪些目录下的内容需要被分析,配合使用glob
- 默认情况下,Purgecss会将我们的html标签的样式移除掉,如果我们希望保留,可以添加一个safelist的属性
代码分离
将代码分离到不同的bundle中,之后我们可以按需加载,或者并行加载这些文件
默认情况下,所有的JavaScript代码(业务代码、第三方依赖、暂时没有用到的模块)在首页全部都加载,就会影响首页的加载速度
代码分离可以分出出更小的bundle,以及控制资源加载优先级,提供代码的加载性能
这里通过splitChunksPlugin来实现,该插件webpack已经默认安装和集成,只需要配置即可
默认配置中,chunks仅仅针对于异步(async)请求,我们可以设置为initial或者all
module.exports = { ... optimization:{ splitChunks:{
chunks:"all"
}
}}
splitChunks主要属性有如下:
- Chunks,对同步代码还是异步代码进行处理
- minSize: 拆分包的大小, 至少为minSize,如何包的大小不超过minSize,这个包不会拆分
- maxSize: 将大于maxSize的包,拆分为不小于minSize的包
- minChunks:被引入的次数,默认是1
内联chunk
可以通过InlineChunkHtmlPlugin插件将一些chunk的模块内联到html,如runtime的代码(对模块进行解析、加载、模块信息相关的代码),代码量并不大,但是必须加载的
const InlineChunkHtmlPlugin = require('react-dev-utils/InlineChunkHtmlPlugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = { ...plugin: [new InlineChunkHtmlPlugin(HtmlWebpackPlugin, [/runtime.+\.js/])]}三、总结
关于webpack对前端性能的优化,可以通过文件体积大小入手,其次还可通过分包的形式、减少http请求次数等方式,实现对前端性能的优化
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

前端性能瓶颈崩溃项目?Webpack助力解决!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、背…...

纷享销客BI,助力企业激活数据价值,科学企业决策
10月25日上午,国家数据局正式挂牌成立,这标志着我国数字经济发展将进入新的发展阶段,也将有力促进数据要素技术创新、开发利用和有效治理,以数据强国支撑数字中国的建设。伴随数据作为企业新的生产要素的意义不断凸显,…...

SpringBoot整合阿里云OSS对象存储
文章目录 1、OSS介绍及开通1.1、阿里云OSS简介1.2、开通OSS 2、创建存储空间bucket及密钥获取2.1、创建存储空间2.2、获取密钥 3、OSS快速入门案例4、在springboot项目中整合4.1、将oss配置放到yml文件中4.2、创建Oss属性类,接收yml文件中的属性4.3、封装文件上传功…...

【ES专题】ElasticSearch快速入门
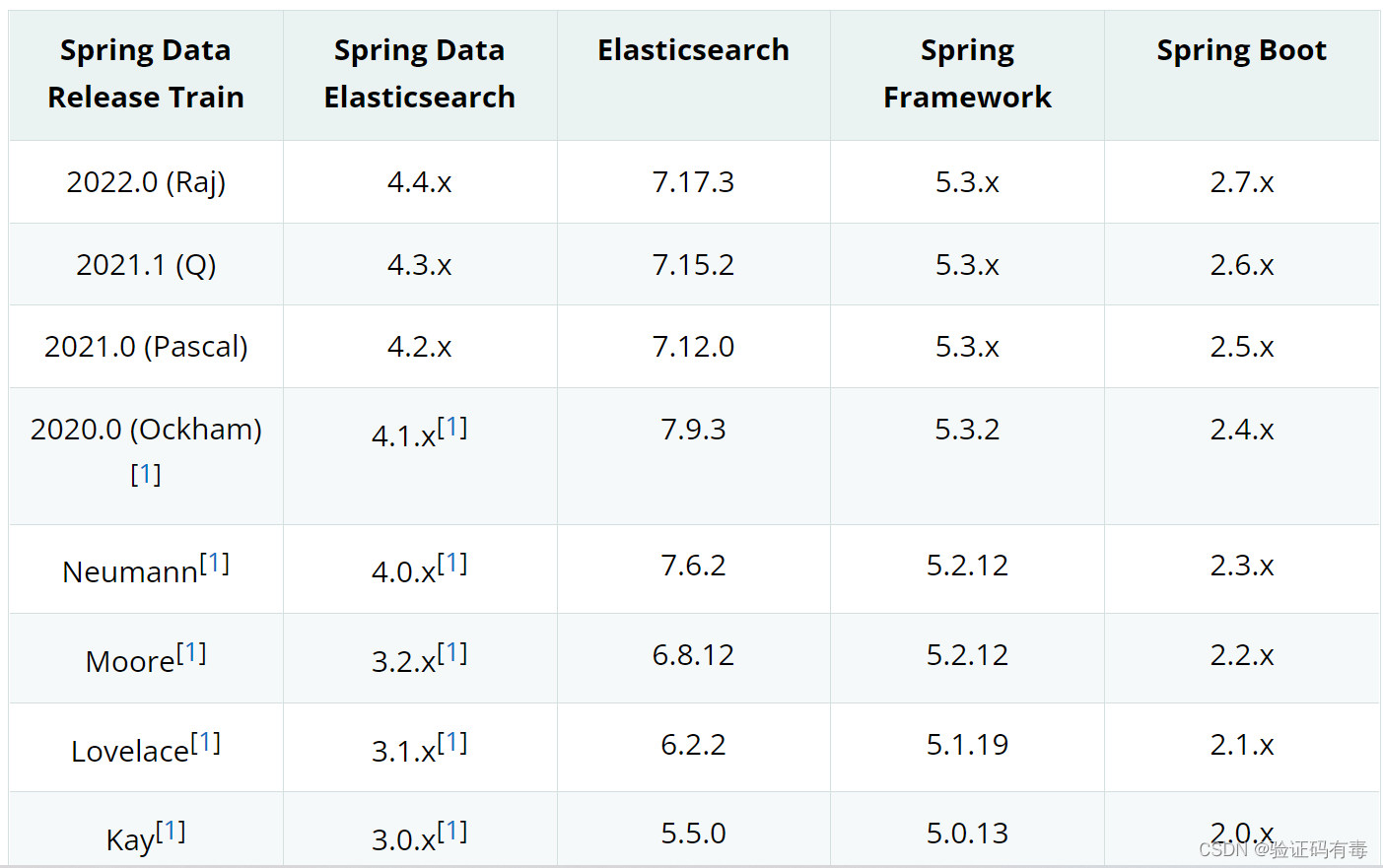
目录 前言从一个【搜索】说起 阅读对象阅读导航笔记正文一、全文检索1.1 什么是【全文检索】1.2 【全文检索】原理1.3 什么是倒排索引 二、ElasticSearch简介2.1 ElasticSearch介绍2.2 ElasticSearch应用场景2.3 数据库横向对比 三、ElasticSearch环境搭建3.1 Windows下安装3.2…...

案例分析真题-质量属性
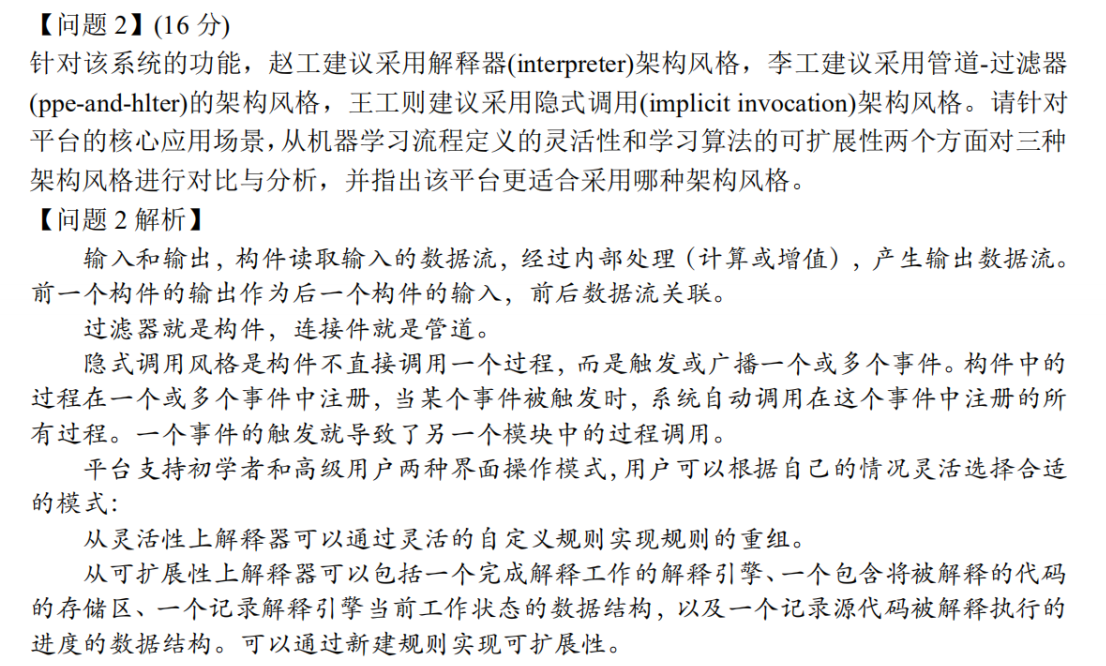
案例分析真题-质量属性 2009 年真题 【问题1】 【问题2】 2011 年真题 【问题1】 骚戴理解:首先要知道这样的题目没有可靠性,只有可用性,更没有容错性,这里我(3)写成了i,而不是f,仔…...

微信小程序面试题之理论篇
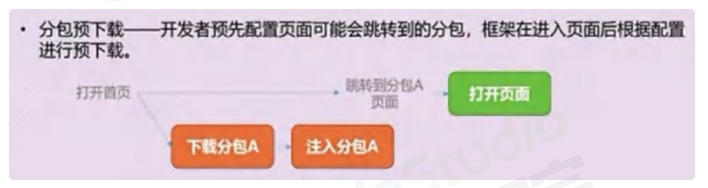
本文内容,来源于极客学院的分享,这里只做引用。 说说你对微信小程序的理解?优缺点? 背景 小程序与H5 优缺点 优点:缺点: 说说微信小程序的生命周期函数有哪些? 应用的生命周期页面的生命期组件的生命周期执行过程 应…...

C++前缀和算法的应用:统计上升四元组
C前缀和算法的应用:统计上升四元组 本文涉及的基础知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 题目 给你一个长度为 n 下标从 0 开始的整数数组 nums ,它包含 1 到 n 的所有数字,请你返回上…...

华泰证券:新奥能源:零售气待恢复,泛能与智家仍是亮点
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,由于新奥能源(02688)发布三季度经营数据: 1-3Q23:天然气零售量yoy-4.7%,燃气批发量yoy17.6%,综合能源销量yoy34.2%ÿ…...

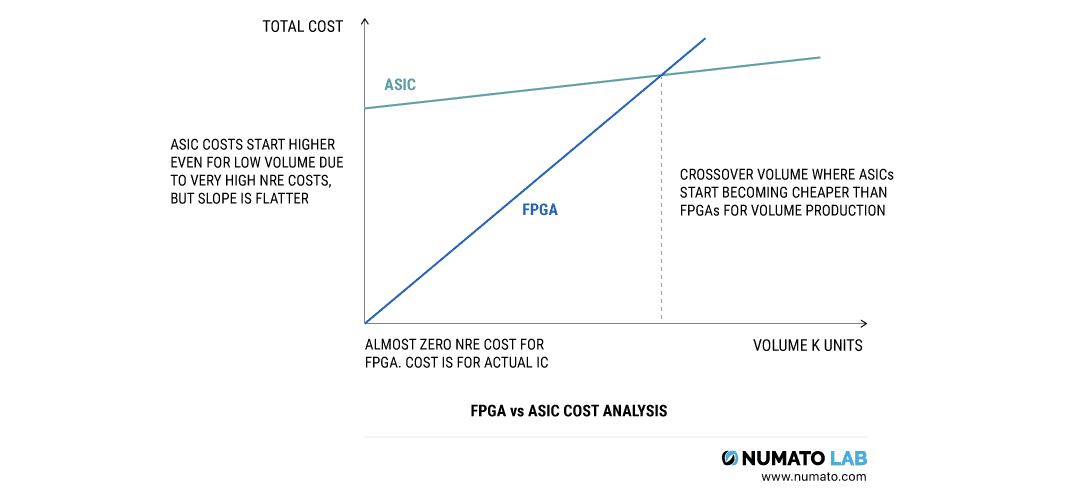
FPGA与ASIC有什么差异?二者该如何选用?
前言 对于一个数字电路的新手来说,这可能是会经常遇到的一个问题:FPGA和ASIC之间的区别是什么? 接下来本文将尝试讲解 “什么是FPGA?” 和 “什么是ASIC?”,然后讲述一些关于FPGA和ASIC的问题,例如它们之间…...

Kotlin run 用法
Kotlin 中的 .run 函数可以用于不同的场景,下面是一些常见的用法: 执行代码块并返回结果: val result run {// 在这里编写一些代码逻辑// 返回最后一个表达式的结果"Hello, Kotlin" }println(result) // 输出:Hello, …...

iZotope RX 10(音频修复和增强工具)
iZotope RX 10是一款音频修复和增强软件,主要特点包括: 声音修复:iZotope RX 10可以去除不良噪音、杂音、吱吱声等,使音频变得更加清晰干净。音频增强:iZotope RX 10支持对音频进行音量调节、均衡器、压缩器、限制器等…...

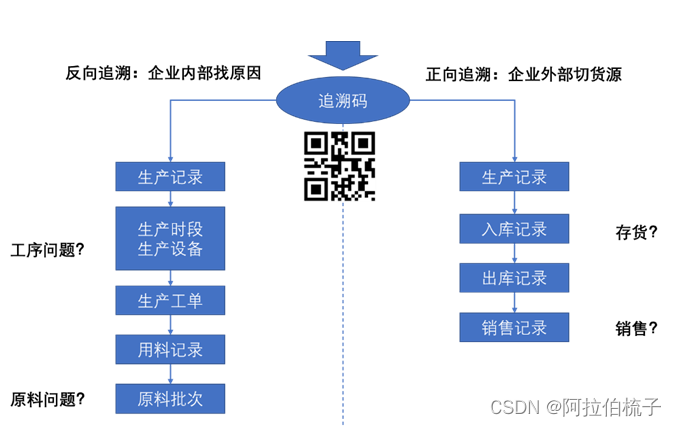
MES 价值点之数据追随
在现代制造业中,数据追溯已经越来越得到重视,特别是那些推行精益生产的企业重要性就更加突出了,而制造执行系统(MES)作为一种关键的生产管理工具,是能很好的为制造企业提供数据追溯功能。今天,和…...

yolo8制作自己的数据集训练和预测分割
一、训练coco128-seg数据集,增加一个类别 coco128-seg数据集下载: github链接 csdn链接 1、修改两个配置文件 (1)、修改"E:\python\ultralytics-main\ultralytics\cfg\datasets\coco128-seg.yaml"路径下的coco128-seg.yaml数据集配置文件,可以拷贝出来 修改数…...

分享一下怎么做一个同城配送小程序
如何制作一个同城配送小程序:功能特点、使用指南及未来展望 一、引言 随着互联网的快速发展,人们对于生活服务的需求越来越高。同城配送作为连接消费者与商家的桥梁,越来越受到人们的关注。本文将详细介绍如何制作一个同城配送小程序&#…...

Qt 中model/View 架构 详解,以及案例实现相薄功能
model/View 架构 导读 我们的系统需要显示大量数据,比如从数据库中读取数据,以自己的方式显示在自己的应用程序的界面中。早期的 Qt 要实现这个功能,需要定义一个组件,在这个组件中保存一个数据对象,比如一个列表。我们对这个列表进行查找、插入等的操作,或者把修改…...

提高微星笔记本Linux下散热性能,MSI-EC 驱动新补丁发布
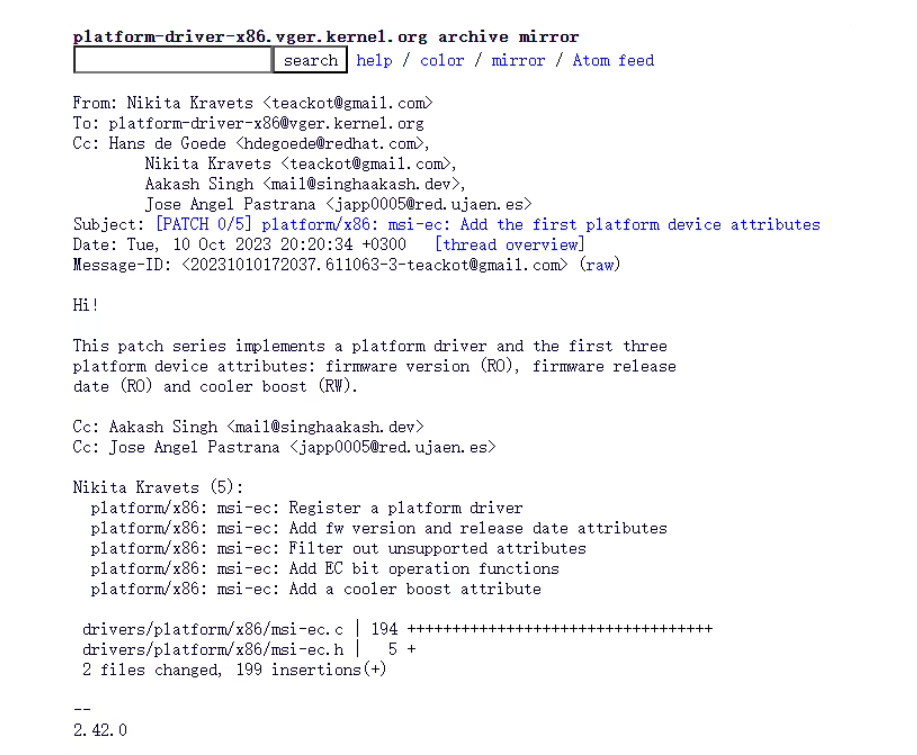
导读近日消息,今年早些时候,Linux 6.4 中添加了 MSI-EC 驱动程序,允许对 Linux 系统微星笔记本电脑进行更多控制。 MSI-EC 驱动程序近日迎来新补丁,为微星笔记本带来 Cooler Boost 功能。该功能允许提高笔记本电脑的风扇转速&…...

Apache Doris (五十): Doris表结构变更-动态分区(2)
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

AntDB数据库荣获 “2023年信创物联网优秀服务商”
日前,在2023世界数字经济大会暨第十三届智博会 2023京甬信创物联网产融对接会上,AntDB数据库再获殊荣,获评“2023年信创物联网优秀服务商”。 图1:2023年信创物联网优秀服务商颁奖现场 信创物联网是信息技术应用创新与物联网的结…...

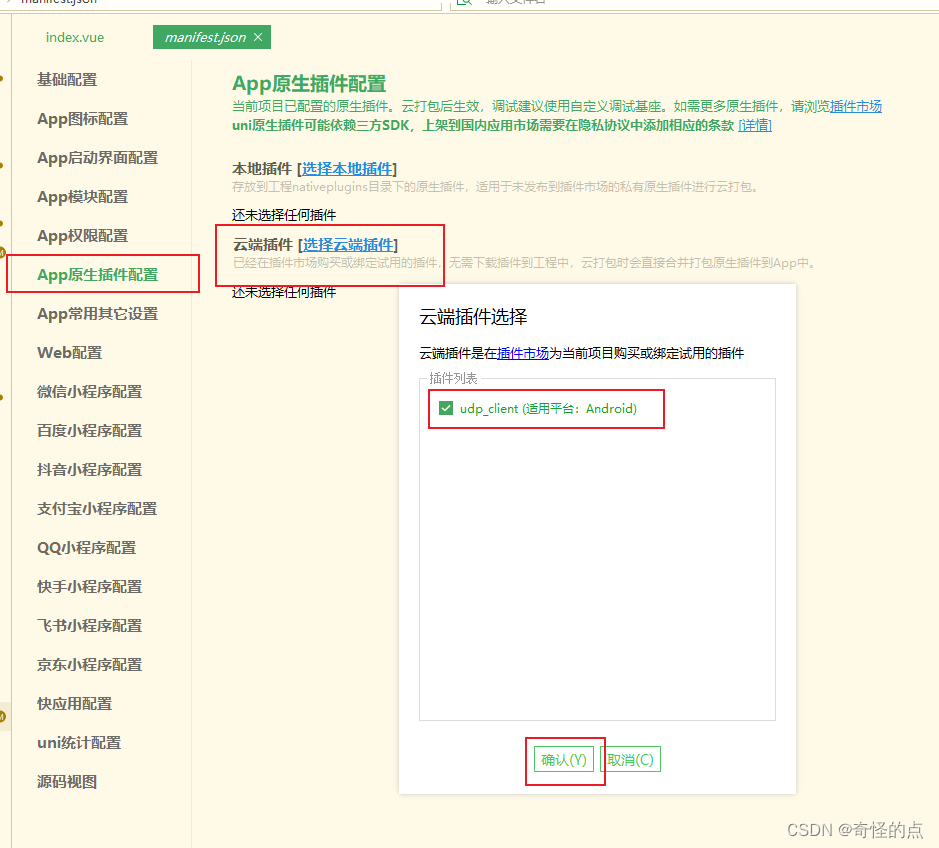
uniapp 使用 UDP
一、搭建UDP服务端,nodejs const dgram require("dgram");const message Buffer.from("你好,这是一个UDP广播消息"); const port 3000; // 用你想要的端口替换这里// 创建一个UDP套接字 const socket dgram.createSocket("…...

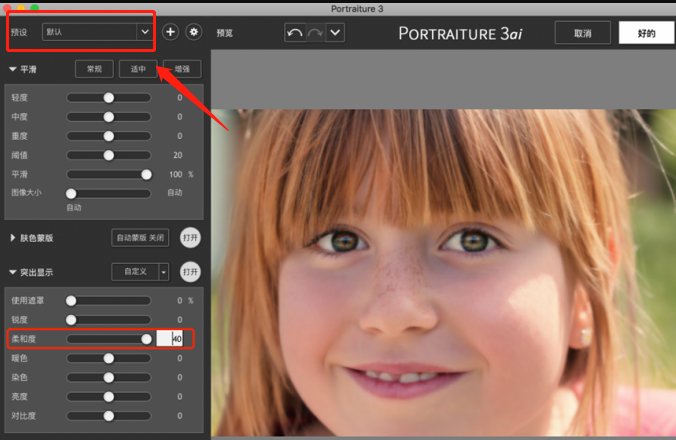
苹果相机怎么磨皮 苹果手机怎么磨皮
相信使用苹果相机的小伙伴都有这样的疑惑,苹果相机怎么磨皮?其实可以通过相机的参数进行设置从而达到磨皮的效果,如果觉得相机自带的设置磨皮效果不够好,可以下载磨皮软件来对照片磨皮。今天的文章就来给大家介绍苹果相机怎么磨皮…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

