CentOS一键部署Docker
Docker官网:https://www.docker.com/
CentOS(7.6)+ Docker(18.06.1)一键安装脚本
#!/bin/bash
echo "1、安装依赖..."
yum -y install gcc
yum -y install gcc-c++##验证gcc版本
gcc -vecho "2、卸载老版本(暂未开启)"
##卸载老版本
#yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-selinux docker-engine-selinux docker-engineecho "3、安装Docker(指定版本:18.06.1)"
#yum install -y yum-utils device-mapper-persistent-data lvm2
#yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O/etc/yum.repos.d/docker-ce.repo
##更新yum软件包索引
yum makecache fast## 安装docker ce
#yum -y install docker-ce
yum -y install docker-ce-18.06.1.ce-3.el7echo "4、启动并验证"
## 启动docker
systemctl enable docker && systemctl start docker
docker version## 创建加速器
#cd /etc/docker
#if [ ! -f "$daemon.json" ]; then
# touch "$daemon.json"
#else
# rm -rf daemon.json
# touch "$daemon.json"
#fi
#tee /etc/docker/daemon.json <<-'EOF'
#{
# "registry-mirrors": ["https://自己的镜像加速器地址"]
#}
#EOF
#systemctl daemon-reload
#systemctl restart docker
$ vim docker.sh
# 脚本内容参见上方$ chmod +x docker.sh
$ ./docker.sh注意:本脚本安装指定Docker版,如安装最新版本yum -y install docker-ce即可。
相关文章:

CentOS一键部署Docker
Docker官网:https://www.docker.com/ CentOS(7.6) Docker(18.06.1)一键安装脚本 #!/bin/bash echo "1、安装依赖..." yum -y install gcc yum -y install gcc-c##验证gcc版本 gcc -vecho "2、卸载老…...

Centos虚拟机安装配置与MobaXterm工具及Linux常用命令
目录 一、Centos操作系统 1.1 Centos介绍 1.2 Centos虚拟机安装 1.3 配置centos的镜像 1.4 虚拟机开机初始设置 1.4.1 查看网络配置 1.4.2 编辑网络配置 二、MobaXterm工具 2.1 MobaXterm介绍 2.2 MobaXterm安装 2.3 切换国内源 三、Linux常用命令和模式 3.1 查看网络配置 …...

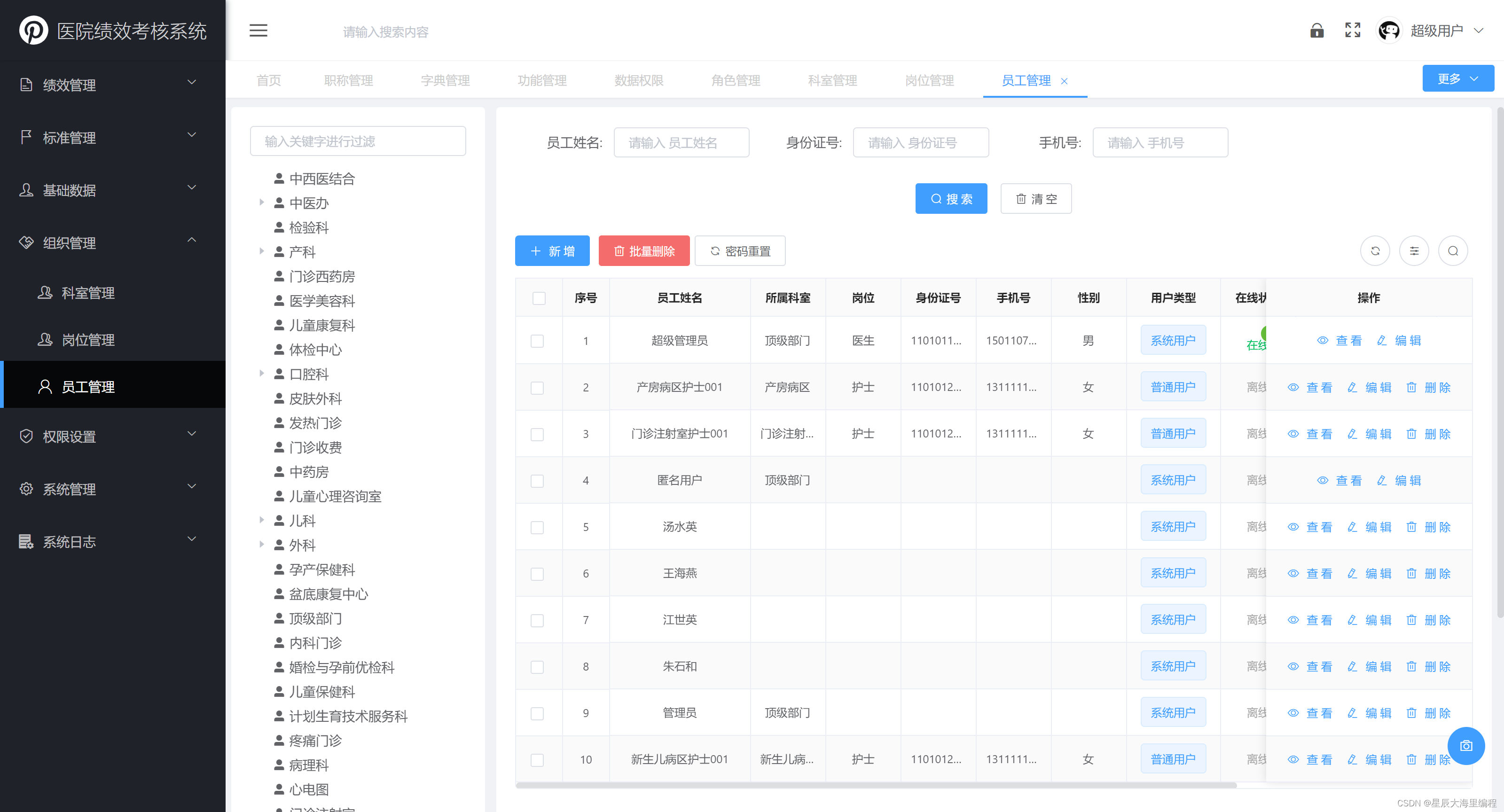
springboot医院绩效考核系统源码
医院绩效考核系统是一种以人力资源管理为基础,选用适合医院组织机构属性的绩效理论和方法,基于医院战略目标,构建全方位的绩效考评体系,在科学、合理的绩效管理体系基础上,采用科学管理的方法,如平衡计分卡…...

Java--枚举类型
Java中枚举类型可以取代一般的常量定义方式,可以将常量封装在类或接口中;枚举类型本质上还是以类的形式存在的,枚举类型继承于java.lang.Enum类,定义一个枚举类型时,每一个枚举类型成员都可以看做是枚举类型的一个实例…...

有没有好用的配音工具?推荐这5款
为什么越来越多的短视频创作者愿意使用配音工具。 除了这些配音工具可以进行批量处理,实现大规模的音频制作,从而提高生产效率。还可以帮助其节约大量的人力,想一下,以前配音,不同的音色、角色需要不同的人来完成&…...

tomcat安装及配置教程
以下是 Tomcat 安装及配置的基本步骤: 下载 Tomcat 并解压缩:在 Apache Tomcat 的官网上下载最新版本的 Tomcat,然后解压缩到你想要安装的目录下(比如 /usr/local/tomcat)。 配置 PATH 环境变量:在终端中打…...

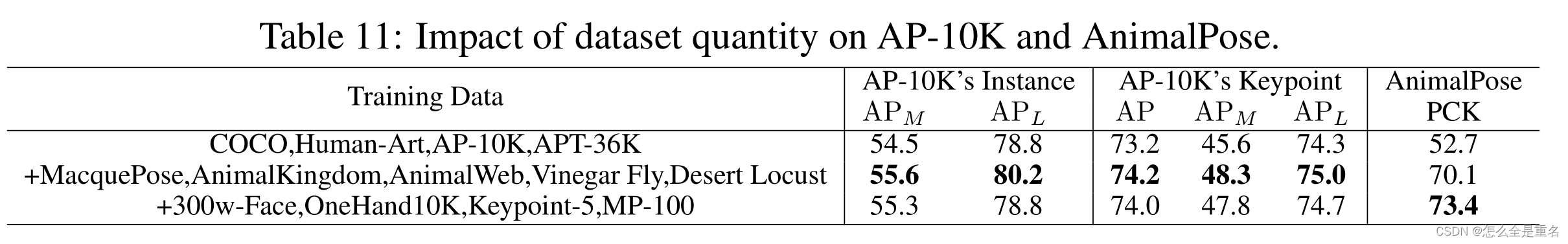
UNIPOSE: DETECTING ANY KEYPOINTS(2023.10.12)
文章目录 AbstractIntroduction现有的方法存在哪些不足基于此,我们提出了哒哒哒取得惊人的成绩Related Work MethodMULTI -MODALITY PROMPTS ENCODING(多模态提示编码)Textual Prompt Encoder(文本提示编码器)Visual P…...
如何用ChatGPT快速写出一份合格的PPT报告
我们【AI写稿专家】的小伙伴中有很多企业高管和公务员,大家经常有写报告写ppt的需求,下面小编给大家介绍一下我们新发布生成PPT的功能,很简单很方便,看完大家不到1分钟就能生成一份拿得出手的PPT报告,再也不用费尽心思…...

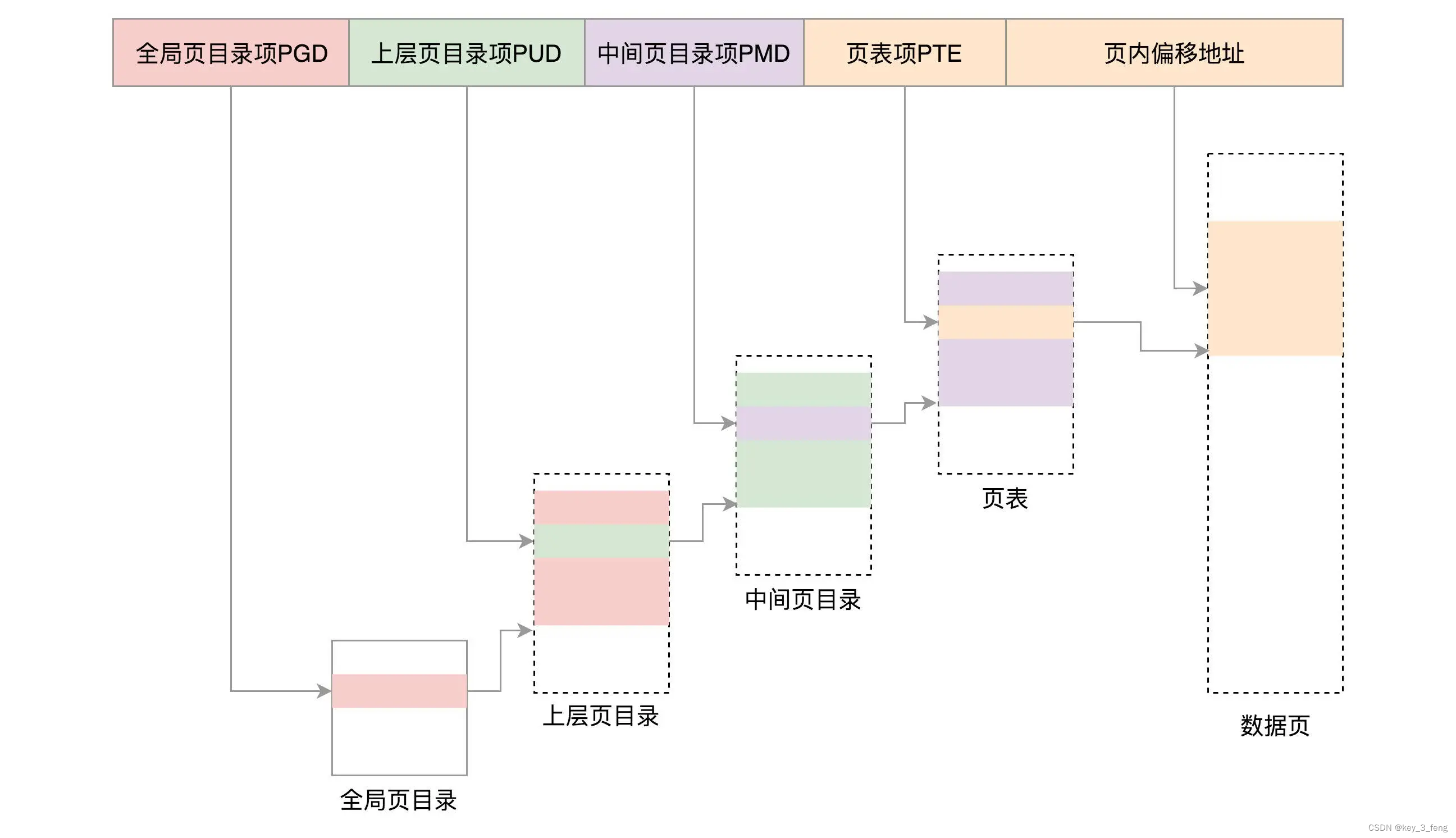
Linux内存管理的分页机制
分段机制的原理如下: 分段机制下的虚拟地址由两部分组成,段选择子和段内偏移量。段选择子就保存在段寄存器里面。段选择子里面最重要的是段号,用作段表的索引。段表里面保存的是这个段的基地址、段的界限和特权等级等。虚拟地址中的段内偏移量…...

Unity DOTS系列之托管/非托管Component的区别与性能分析
最近DOTS发布了正式的版本, 我们来分享一下DOTS里面托管与非托管Component的区别与性能分析,方便大家上手学习掌握Unity DOTS开发。托管与非托管的区别在于是不是基于自动垃圾回收的。托管是由垃圾回收器来负责自动回收,非托管需要我们手动来做相关内存管…...

elementui el-upload 上传文件
文章目录 前言一、Html2.上传 总结 前言 在使用element中的el-upload上传文件或者图片时,需要先把el-upload的自动上传改为手动上传:auto-upload“false”然后el-upload内部会调用this.$refs.upload.submit();方法,从而实现多个文件上传。 提示…...

Python图像处理【15】基于非锐化掩码锐化图像
基于非锐化掩码锐化图像 0. 前言1. 使用 scikit-image filters 模块执行非锐化掩码2. 使用 PIL ImageFilter 模块执行非锐化掩码3. 使用 SimpleITK 执行拉普拉斯锐化4. 使用 OpenCV 实现非锐化掩码小结系列链接 0. 前言 非锐化滤波器是一个简单的锐化算子,通过从原…...

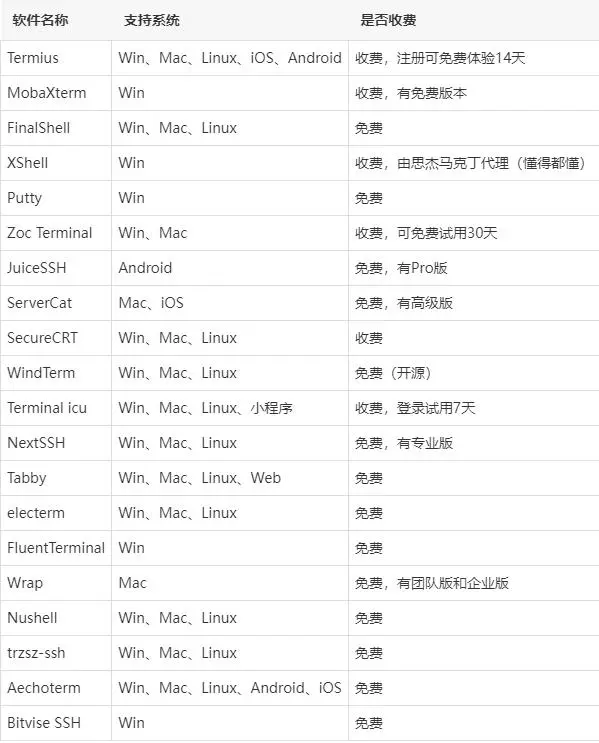
介绍几款Linux 下终极SSH客户端
安全外壳协议(Secure Shell,简称 SSH)是一种网络连接协议,允许您通过网络远程控制计算机。特别是在Linux命令行模式下,使用SSH,可以很方便管理linux上的运维工作。以下是一些最受欢迎的Linux SSH客户端&…...

项目综合实训,vrrp+bfd,以及策略路由的应用
目录 一. 项目需求 二. Visio设备画图 三. 设备选型 三.vlan规划 四.Ip地址规划 五.实验拓扑图 六.配置过程及结果 项目需求 1.S1作为VLAN10的主网关和根桥,S2作为v…...

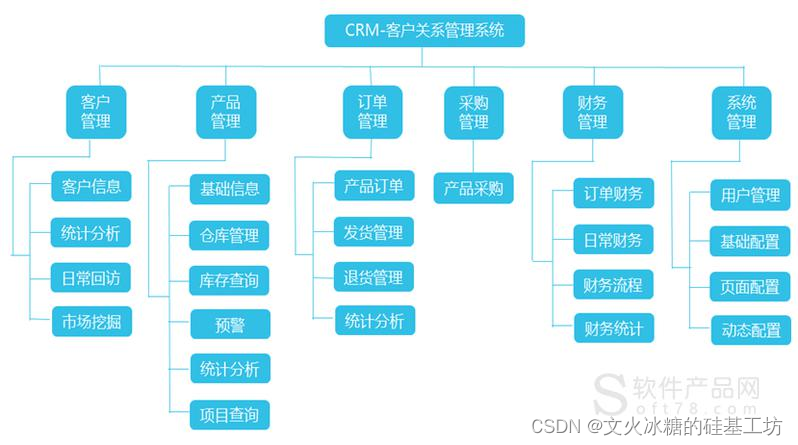
[架构之路-246/创业之路-77]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 客户关系管理系统CRM
目录 前言: 一、企业信息化的结果:常见企业信息化软件 1.1 客户关系管理系统CRM 1.1.1 什么是客户关系管理系统 1.1.2 CRM总体架构 1.1.3 什么类型的企业需要CRM 1.1.4 创业公司在什么阶段需要CRM 1.1.5 研发型创业公司什么时候需要CRM 1.1.6 C…...

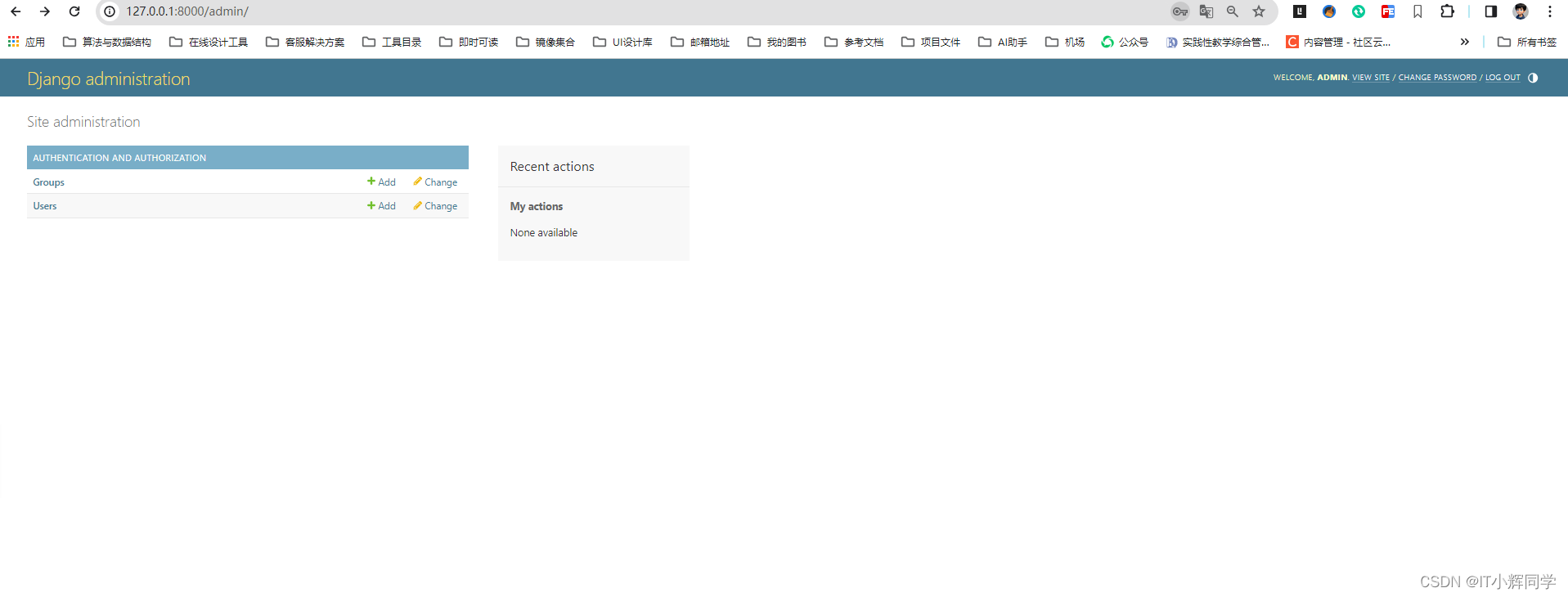
python manage.py createsuperuser运行错误
我把思念作笺,随风而去,落在你常路过的那个街角… 错误复现 PS D:\教学文件\Django\djangoProject\webDemo02> python manage.py createsuperuser System check identified some issues:WARNINGS: ?: (urls.W005) URL namespace admin isnt unique…...

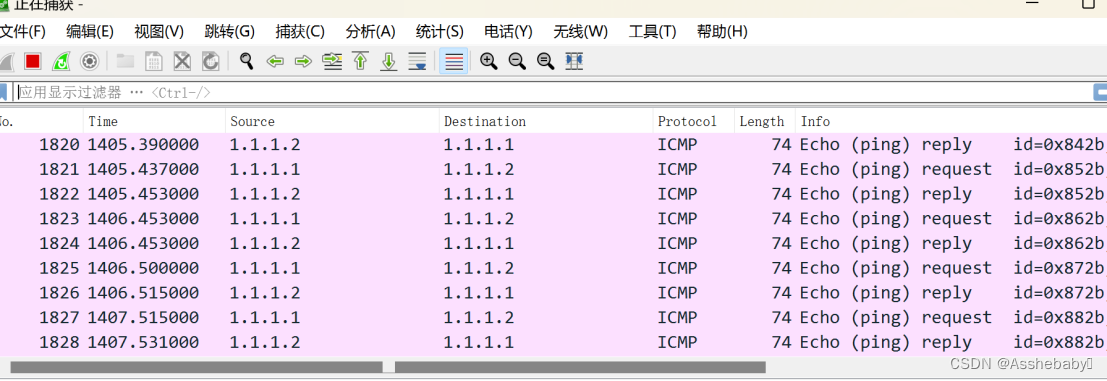
解决恶意IP地址攻击:保卫网络安全的有效方法
随着互联网的发展,网络安全威胁变得日益复杂,其中包括恶意IP地址攻击。这些攻击通常是网络犯罪分子的手段之一,用于入侵系统、窃取数据或进行其他恶意活动。本文将探讨如何解决恶意IP地址攻击,以保护网络安全。 恶意IP地址攻击是…...

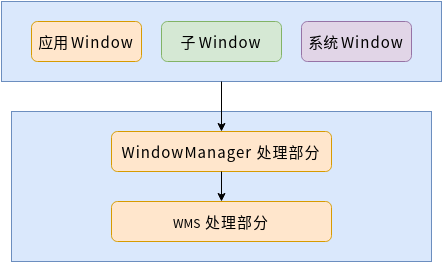
Android WMS——WMS窗口添加(十)
Android 的 WMS(Window Manager Service)是一个关键组件,负责管理窗口的创建、显示、布局和交互等。Window 的操作有两大部分,一部分是 WindowManager 来处理,一部分是 WMS 来处理,如下图所示: …...

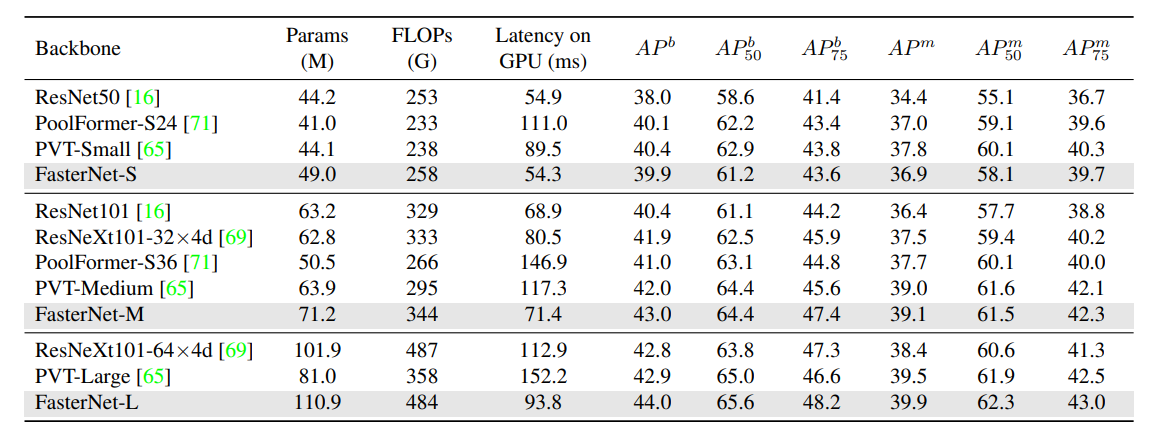
CVPR 2023 | 主干网络FasterNet 核心解读 代码分析
本文分享来自CVPR 2023的论文,提出了一种快速的主干网络,名为FasterNet。 论文提出了一种新的卷积算子,partial convolution,部分卷积(PConv),通过减少冗余计算和内存访问来更有效地提取空间特征。 创新在于部分卷积…...

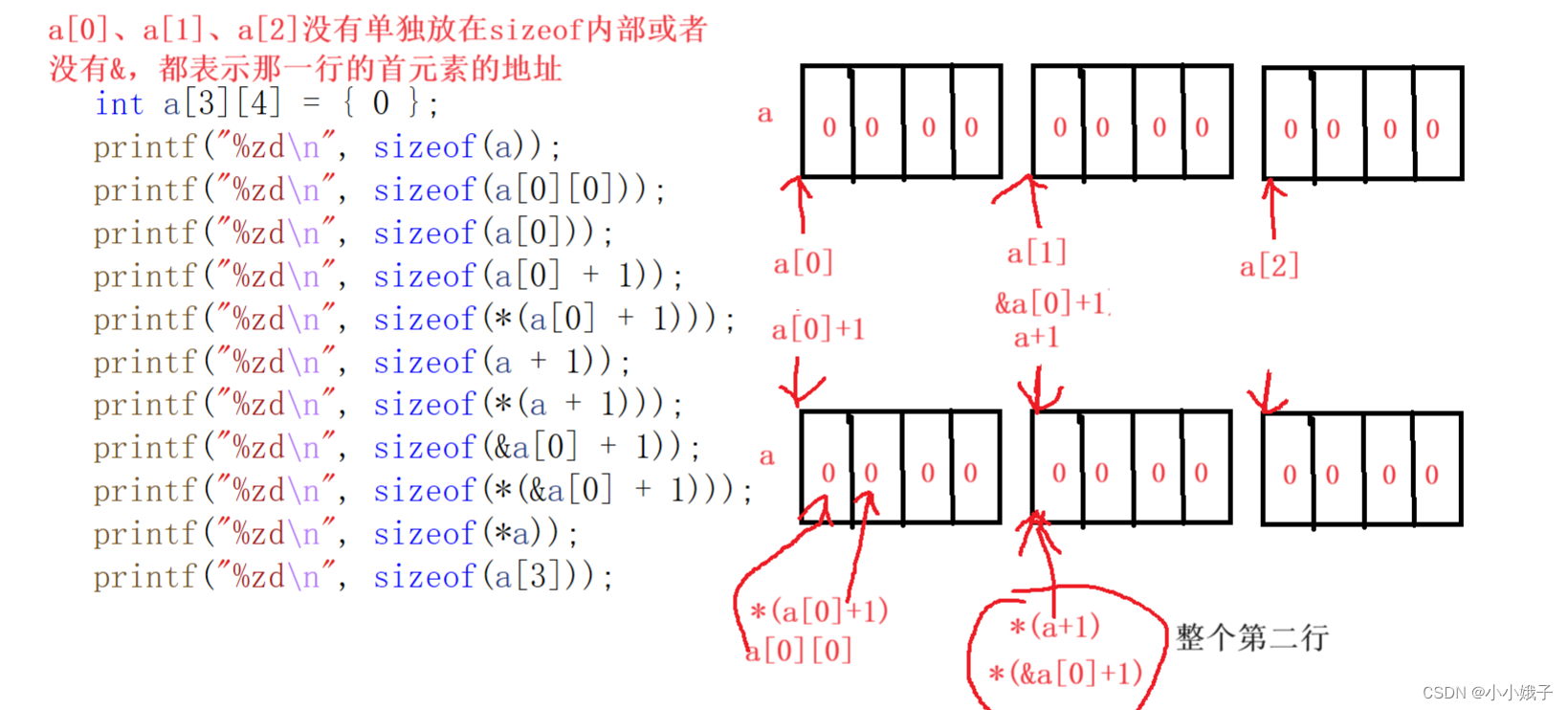
【进阶C语言】数组笔试题解析
本节内容以刷题为主,大致目录: 1.一维数组 2.字符数组 3.二维数组 学完后,你将对数组有了更全面的认识 在刷关于数组的题目前,我们先认识一下数组名: 数组名的意义:表示数组首元素的地址 但是有两个例外…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
