Docker 查看Image镜像的Dockerfile方法
1、创建测试镜像
Dockerfile:
FROM centos
LABEL maintainer="NGINX Docker Maintainers docker-maint@nginx.com"
RUN yum install -y nginx
RUN echo "Nginx Web: CMD defining default arguments for an ENTRYPOINT" > /usr/share/nginx/html/index.html
EXPOSE 80
CMD ["-g", "daemon off;"]
ENTRYPOINT ["/usr/sbin/nginx"]生成镜像:
docker build -t cjavapy/nginx:v1 .
2、使用docker history
文档地址:https://github.com/cucker0/docker/blob/main/md/%E7%94%B1docker%E9%95%9C%E5%83%8F%E9%80%86%E5%90%91%E7%94%9F%E6%88%90Dockerfile.md
1)命令
docker history --format {{.CreatedBy}} --no-trunc=true 镜像 |sed "s,/bin/\(ba\)\?sh[ ]-c[ ]\#(nop)[ ][ ]*,,g" |sed "s,/bin/\(ba\)\?sh[ ]-c,RUN,g" |sed 's, *&& *, \\\n \&\& ,g' |tac2)命令用法
docker history --format {{.CreatedBy}} --no-trunc=true cjavapy/nginx:v1 |sed "s,/bin/\(ba\)\?sh[ ]-c[ ]\#(nop)[ ][ ]*,,g" |sed "s,/bin/\(ba\)\?sh[ ]-c,RUN,g" |sed 's, *&& *, \\\n \&\& ,g' |tac相关文章:

Docker 查看Image镜像的Dockerfile方法
1、创建测试镜像 Dockerfile: FROM centos LABEL maintainer"NGINX Docker Maintainers docker-maintnginx.com" RUN yum install -y nginx RUN echo "Nginx Web: CMD defining default arguments for an ENTRYPOINT" > /usr/share/nginx/html/index.…...

el-dialog中嵌套iframe之后拿不到iframe的id 的解决办法
在vueelement项目中想用到el-dialog弹窗加iframe嵌套外部页面的方法,但是这时候要获取iframe里面的ID 但是这时候怎么也获取不到 <el-dialog ref"middleFlag" v-if"middleFlag" width"1100px" height1200px title"文章管理" :visib…...

汇总公安局网站建设想法,QPQ盐浴氮化处理
功能描述 网站管理平台 1、主要功能:网站信息发布功能组件、文章数据转移、内容管理word导入发布、一键排版、统一互动、网站管理、权限分配管理 2、跨浏览器的后台管理界面,支持IE\FIREFOX\CHROME\SAFARI\OPERA及其他第三方浏览器; 3、系统…...

前度开发面试题
面试题总结 vue页面跳转会经过两个钩子函数beforeEach、afterEach 组见守卫 beforeRouteEnter前置组见守卫 *beforeRouteUpdate更新之前 watch和computed区别 数据没有改变,则 computed 不会重新计算)。若没改变,计算属性会立即返回之前缓…...

如何保证缓存中都是热点数据?
确保缓存中保留热点数据是关键,因为热点数据通常是最常被访问的数据,提高了缓存的命中率和整体性能。以下是一些策略和方法,能够帮助你维护缓存中的热点数据: 缓存策略: 缓存预热: 在系统启动时或负载较低的…...

什么是Webpack?它的主要功能是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

基于深度学习的人脸性别年龄识别 - 图像识别 opencv 计算机竞赛
文章目录 0 前言1 课题描述2 实现效果3 算法实现原理3.1 数据集3.2 深度学习识别算法3.3 特征提取主干网络3.4 总体实现流程 4 具体实现4.1 预训练数据格式4.2 部分实现代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 毕业设计…...

宝塔安装mongodb插件失败的解决办法
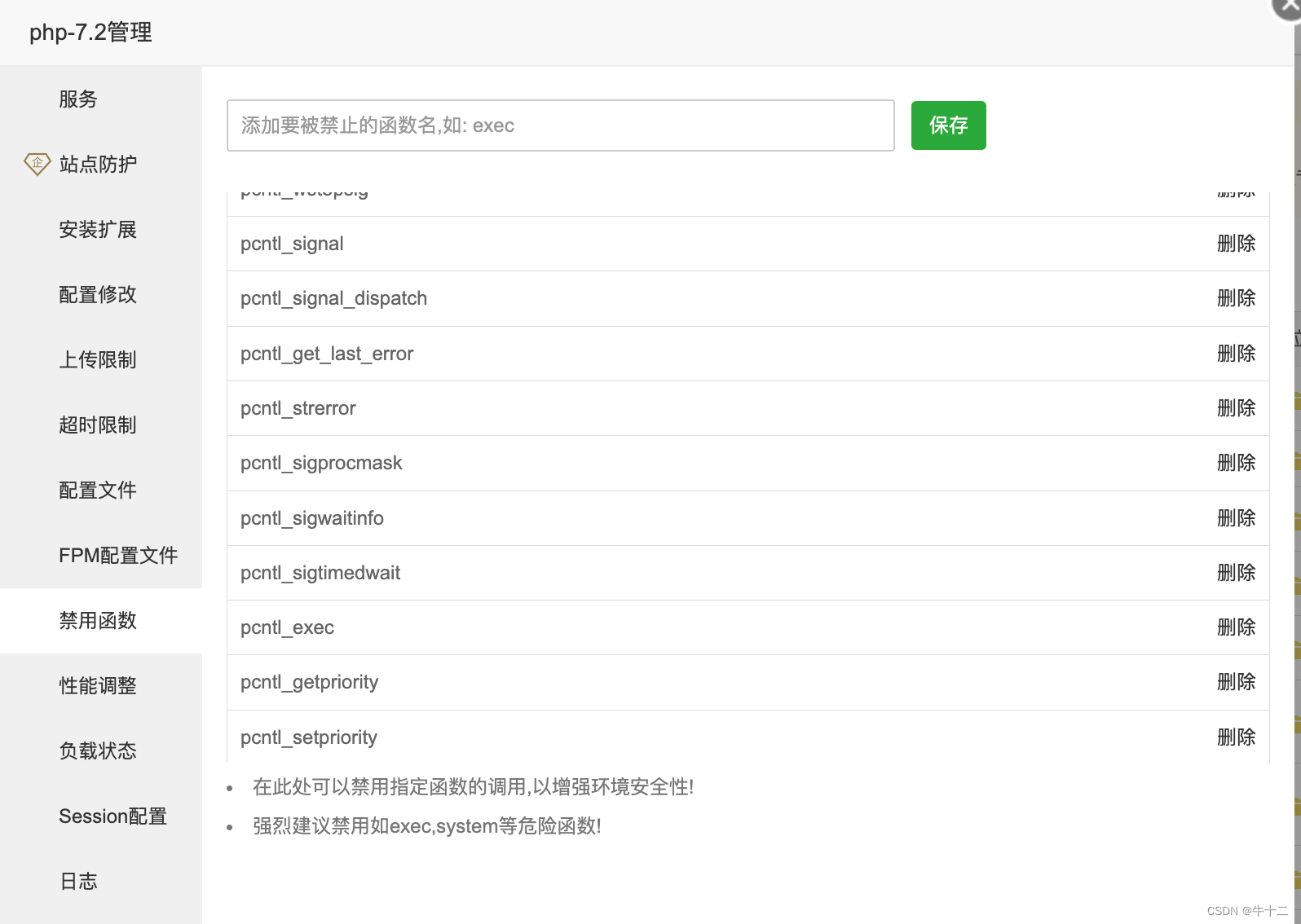
安装时始终不成功。 进入控制台进行安装 /www/server/php/71# pecl install mongodb WARNING: channel "pecl.php.net" has updated its protocols, use "pecl channel-update pecl.php.net" to update pecl/mongodb requires PHP (version > 7.2.0, …...

CVE-2018-8174 IE浏览器远程代码执行漏洞
一、漏洞简介 该漏洞影响最新版本的IE浏览器及使用了IE内核的应用程序。用户在浏览网页或打开Office文档时都可能中招,最终被黑客植入后门木马完全控制电脑。微软在4月20日早上确认此漏洞,并于5月8号发布了官方安全补丁,对该0day漏洞进行了修…...

用前端框架Bootstrap和Django实现用户注册页面
01-新建一个名为“mall_backend”的Project 命令如下: CD E:\Python_project\P_001\myshop-test E: django-admin startproject mall_backend02-新建应用并注册应用 执行下面条命令依次创建需要的应用: CD E:\Python_project\P_001\myshop-test\mall…...

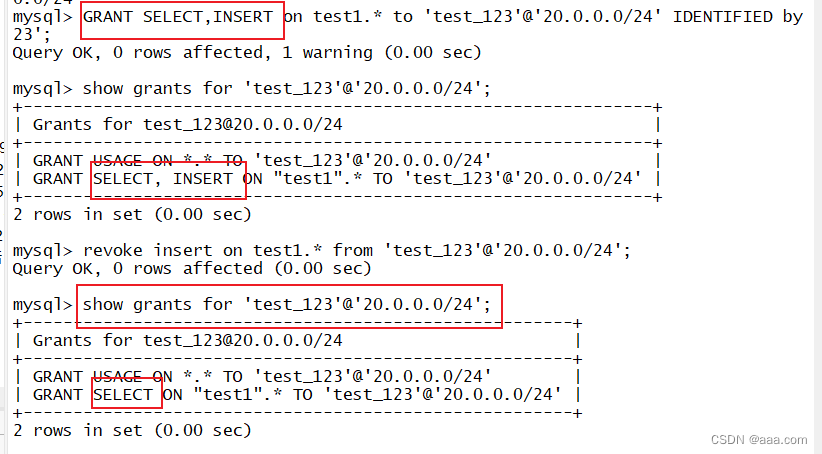
MySQL用户管理和授权
用户管理和授权是属于MySQL当中的DCL语句 创建用户以及一些相关操作 明文创建用户 create user zzrlocalhost IDENTIFIED by 123456;create user 这是创建用户的开头zzr表示用户名 localhost:新建的用户可以在哪些主机上登录。即可以使用IP地址,网段&a…...

PCIe 的 MSI 中断详解,寄存器级别的详细流程分析,完全搞懂硬件的工作流程
PCIe 的 MSI 中断 前言 什么是 MSI 中断 (Message Signaled Interrupts) 概念与内容介绍待补充 正文 对 EP 的初始化 需要对 EP 的配置空间 MSI 相关功能的寄存器进行初始化,主要有两个寄存器 Message Address 和 Message Data。它们分别的含义是 EP 产生 MSI …...
)
软考 系统架构设计师系列知识点之净室软件工程(1)
所属章节: 第5章. 软件工程基础知识 第5节. 净室软件工程 1. 概述 净室(Cleaning Room)软件工程是一种应用数学与统计学理论,以经济的方式生产高质量软件的工程技术,力图通过严格的工程化的软件过程达到开发中的零缺…...

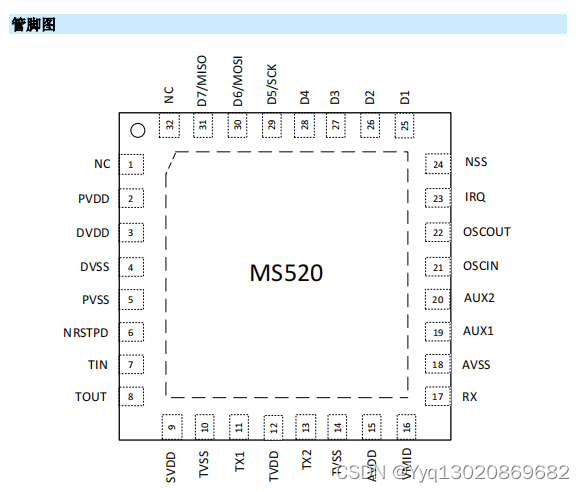
NFC芯片MS520:非接触式读卡器 IC
MS520 是一款应用于 13.56MHz 非接触式通信中的高集成 度读写卡芯片。它集成了 13.56MHz 下所有类型的被动非接触 式通信方式和协议,支持 ISO14443A 的多层应用。 主要特点 ◼ 高度集成的解调和解码模拟电路 ◼ 采用少量外部器件,即可将输…...

git push 部分 commit
原理:通过rebase修改提交的顺序,然后提交内容 $ git rebase -ivi 编辑器里面按 i 修改你要提交的内容到最上面,然后ESC -> :wq$ git push origin 459ed31a36439c68228ac81c732a4abe3a5de149:master origin 仓库名字&#x…...

idea自动编译以及修改代码后需要执行 mvn clean install 才生效
idea自动编译以及修改代码后需要执行 mvn clean install 才生效 一. idea热部署一、开启IDEA的自动编译(静态)二、开启IDEA的自动编译(动态)三、开启IDEA的热部署策略(非常重要) 二. IDEA 中项目代码修改后…...

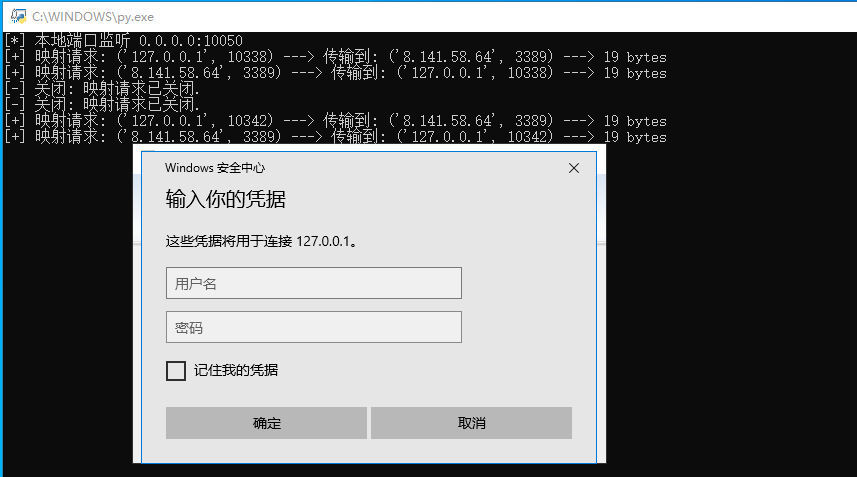
21.13 Python 实现端口流量转发
端口流量转发(Port Forwarding)是一种网络通信技术,用于将特定的网络流量从一个端口或网络地址转发到另一个端口或地址。它在网络中扮演着一个非常重要的角色,在Python语言中实现端口转发非常容易。 如下这段代码实现了一个基本的…...

CNN卷积神经网络模型的GPU显存占用分析
一、参考资料 浅谈深度学习:如何计算模型以及中间变量的显存占用大小 如何在Pytorch中精细化利用显存 二、相关介绍 0. 预备知识 为了方便计算,本文按照以下标准进行单位换算: 1 G 1000 MB1 M 1000 KB1 K 1000 Byte1 B 8 bit 1. 模型参数量的计…...

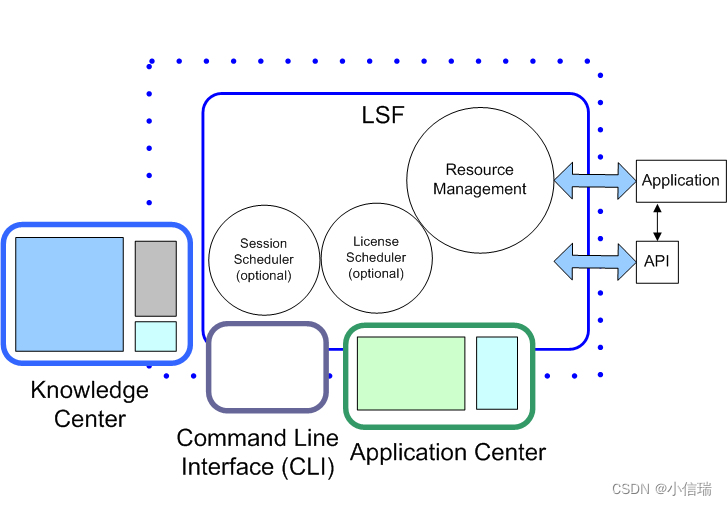
LSF 概览——了解 LSF 是如何满足您的作业要求,并找到最佳资源来运行该作业的
LSF 概览 了解 LSF 是如何满足您的作业要求,并找到最佳资源来运行该作业的。 IBM Spectrum LSF ("LSF", load sharing facility 的简称) 软件是行业领先的企业级软件。LSF 将工作分散在现有的各种 IT 资源中,以创建共享的,可扩展…...

三.RocketMQ单机安装及集群搭建
RocketMQ单机安装及集群搭建 一:安装环境1.软硬件要求2.下载RocketMQ 二.安装单机MQ1.上传并解压2.目录介绍3.修改MQ启动时初始JVM内存4.启动NameServer与Broker5.测试RocketMQ 三.RocketMQ集群搭建1.集群概念特点2.集群模式分类3.集群工作流程4.双主双从集群搭建4.…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
