在线文档技术-编辑器篇
这是在线文档技术的第二篇文章,本文将对目前市面上所有的主流编辑器和在线文档进行一次深入的剖析和研究,从而使大家对在线文档技术有更深入的了解,也让更多人能够参与其开发与设计中来。
注意:出于对主流文档产品的尊重,故在分析这阶段会比较简单,旨在让开发者发现重点,不会深入去解析其前端代码实现。
主流编辑器分析
Slate
架构简析
Slate 是一个完全可订制的富文本编辑器框架,其所有的逻辑都是通过插件来实现的,用户拥有高度的自由,不会被 slate 多定制的规则所约束。
为什么要编写 slate,作者在其编写文档中这样写道,“在发明 Slate 之前,我尝试了大量的富文本编辑器库,我发现使用它们构建简单的 demo 是没有问题的,但是当你开始构建类似于 Medium,Dropbox Paper 或者 Google Docs 这样的项目,你会遇到深层次的问题:编辑器的 “schema” 是硬编码的,编程式转换文档是非常复杂的,对 HTML,MarkDown 等内容的序列化支持看起来像是事后加上的,重新发明一个视图层似乎是效率低并且有局限的,协同编辑不是预先设计好的,代码仓库是庞大的,并非小而可复用的,无法构建复杂,嵌套的文档。”
在 Slate 的世界里,插件是“一等公民”,all in plugin,可以通过插件定制所需要的任何功能,而不受到约束;同时 slate 保持了与 DOM 相同的数据模型,这使得在 DOM 上能做的操作,在 slate 中也可以实现;slate 在设计之处就做了明确的边界划分,将核心和定制版边界描述的十分清晰;同时 slate 在设计之初就考虑到了协同,使用者不需要在接入协同的时候去做彻底重构,可以简单的实现接入。
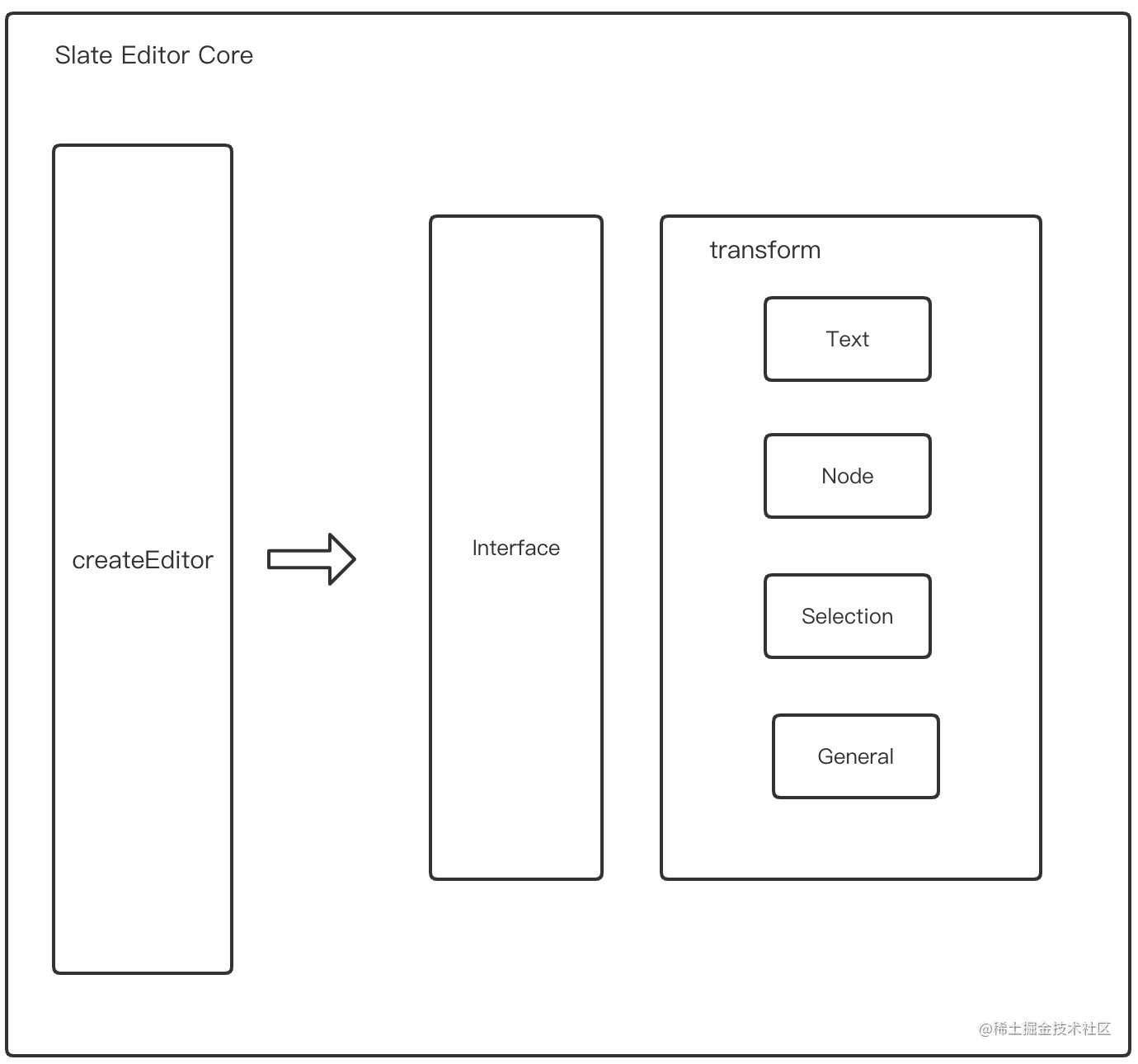
Slate Core部分架构图如下所示:

CreateEditor为外部可以直接调用的创建编辑器的方法,常见实用操作如下所示。
const editor = useMemo(() => withHistory(withReact(createEditor())), [])
上述代码就是创建了一个基于React渲染的且支持undo,redo的编辑器,我们可以通过创建方法发现,其扩展功能的方法就是实现一个类似withReact的东西,这个就是slate世界的一等公民:“插件”。
Slate Core部分的代码非常的简洁,仅仅提供了插件扩展能力以及基本的数据流操作能力,其是默认不提供渲染层的,这一点需要我们去进行编写,当然作为一个前端工程师,我相信这并不难。
接着深入createEditor方法,我们会发现createEditor是一个完备的编辑器方法,在内部实现了包括数据原子操作,属性操作,节点操作等编辑器所需的所有基础能力,可以说其架构能力非常之强,具体方法接口如下所示,由于源码中作者为进行接口抽象,这里为了减少代码量,我这里直接用的Interface的方式进行展示。
// IBaseEditor slate的基础能力,基本上都是对原子数据的操作
type interface IBaseEditor {apply(op: Operation); // 应用opaddMark(key: string, value: any); // 添加属性deleteBackward(unit: TextUnit);deleteForward(unit: TextUnit);deleteFragment(direction?: 'forward' | 'backward');getFragment();insertBreak(): void; // 插入回车insertSoftBreak(): void; // 插入软回车insertFragment(fragment: Node[]); // 插入FragmentinsertNode(node: Node); // 插入节点insertText(text: string); // 插入文字removeMark(key: string); // 移除属性getDirtyPaths(op: Operation): Path[]; // 获取脏区
}
插件扩展
既然我们说在Slate中插件是一等公民,那么我们如何编写一个插件呢?其方式也是非常的简单,这里我直接copy一个官方React渲染插件进行说明。
- 继承扩展BaseEditor,主要是自己定制化的能力。
- withReact实现接口定制的能力。
- 最后withReact(createEditor());完成插件的使用。
// ReactEditor 扩展基础的编辑器能力
export interface ReactEditor extends BaseEditor {}export const withReact = (editor: T,clipboardFormatKey = 'x-slate-fragment'
): T & ReactEditor => {// 实现对应的编辑器方法
};// 最后创建并使用编辑器
const editor = withReact(createEditor())
通过上述操作我们就可以完成一个基于Slate的插件开发工作。
基本数据结构
在 slate 官网中提到,其拥有近似于浏览器 DOM 的 API,其模型为基于 DOM 的一颗嵌套树,其命名,事件定义均符合浏览器标准,能够让开发者很轻易的理解和上手,同时也降低了浏览器处理变更产生的成本。
export type Node = Editor | Element | Text;
export interface Element {children: Node[];[key: string]: unknown;
}
export interface Text {text: string;[key: string]: unknown;
}
- Element 类型含有 children 属性,可以作为其他 Node 的父节点
- Editor 可以看作是一种特殊的 Element ,它既是编辑器实例类型,也是文档树的根节点
- Text 类型是树的叶子结点,包含文字信息
用户可以自行拓展 Node 的属性,例如通过添加 type 字段标识 Node 的类型(paragraph, ordered list, heading 等等),或者是文本的属性(italic, bold 等等),来描述富文本中的文字和段落。
其中[key: string]: unknown用于属性添加。
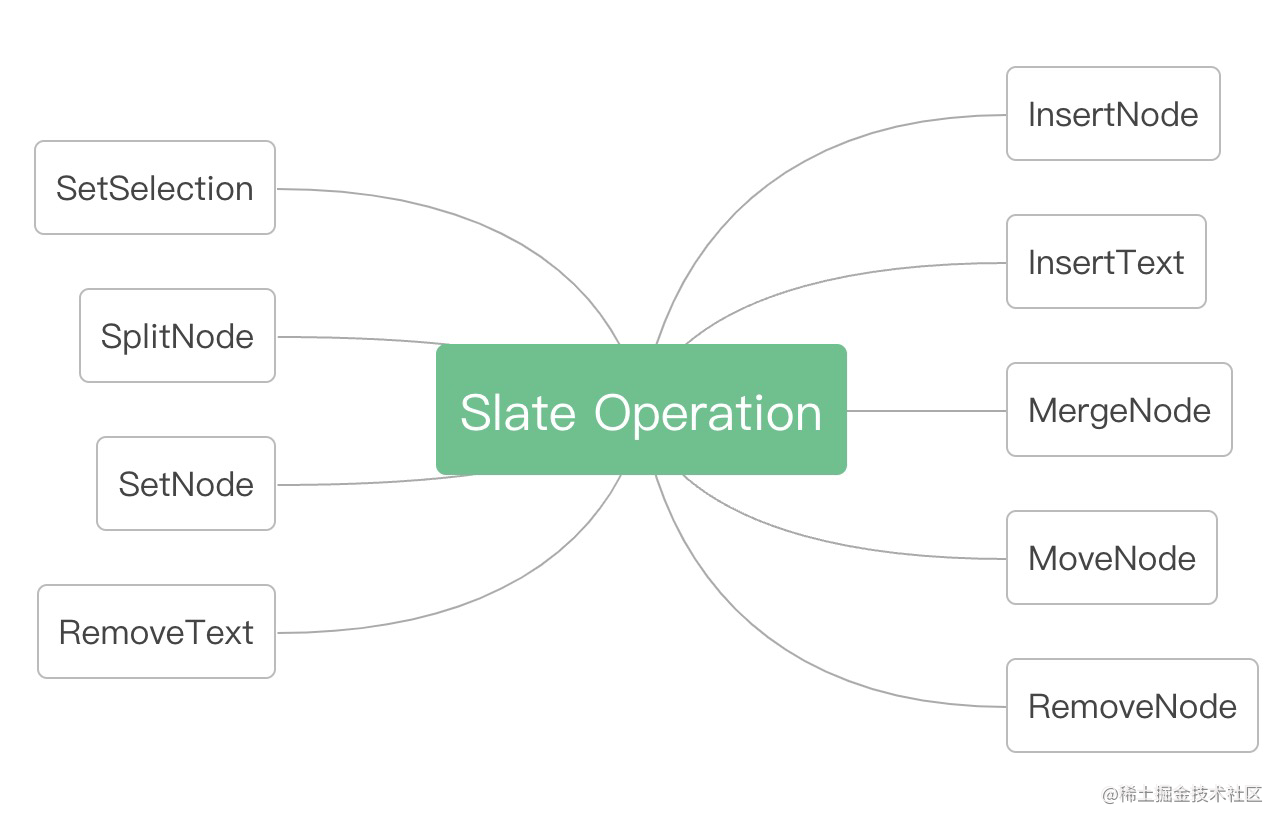
原子操作类型
Slate提供的原子操作类型有9种,涵盖了文字处理,节点处理,选区处理等。

Prosemirror
Prosemirror的设计就更改的模块化了,不像是Slate数据层的处理是在一起的,Prosemirror所有的模块都被剥离为独立的模块,数据Op,Transform,state,View都独立存在。其设计思路高度定制化,使得用户的代码可以完全控制项目,让开发更像是乐高积木,而不是一个整体的汽车。
架构解析
Prosemirror的核心模块主要分为四部分,开发者可以独立维护各自部分。
prosemirror-model定义了编辑器的基础模型,用于描述编辑器内容的数据结构。prosemirror-state提供描述编辑器整个状态的数据结构,类似于Context的玩意儿。prosemirror-view视图层,提供一个用户组件界面,使得用户可以直接操作编辑。prosemirror-transform包含以可以记录和重放的方式修改文档的功能(基础编辑能力的实现),这是模块中事务的基础state,并且使撤消历史记录和协作编辑成为可能。
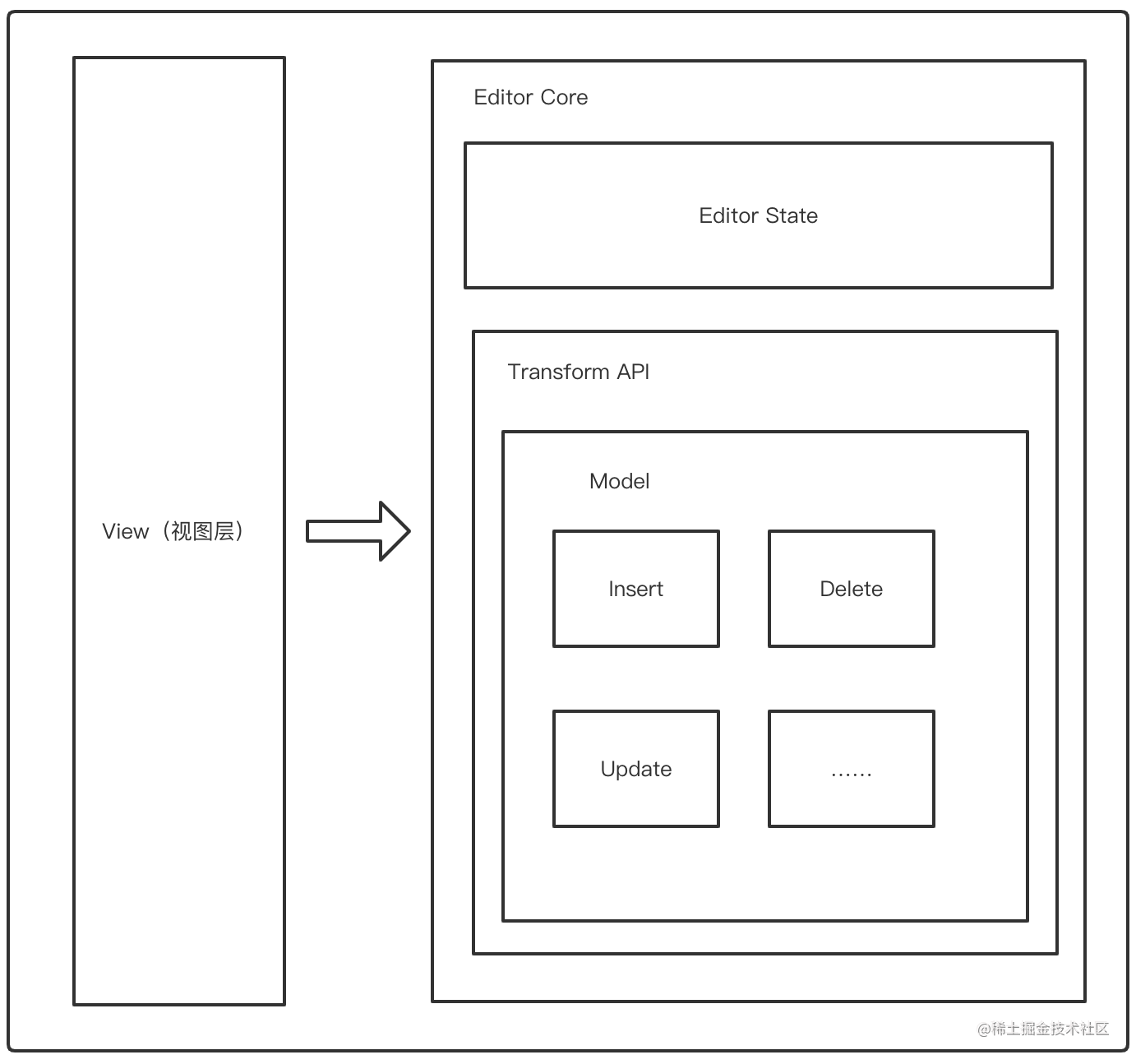
大概架构设计如下所示:
View为渲染的视图层,State为编辑器状态管理,编辑器的核心能力都在这里可以实现,类似于Context的玩意儿,Transform和Model咱们就不细细分析了,大家的思路大差不差。

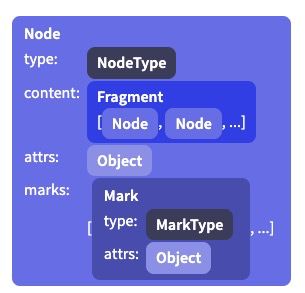
同时在数据结构的设计上Prosemirro也是遵循了和浏览器DOM相似的原则,具体图如下所示(图片来自于Prosemirror官方文档)。

Ace
相比前面的Prosemirror和Slate,Ace的完成度就相当的高了,代码量也相当的庞大。其特征包括(来自github/ace的readme文件):
- Syntax highlighting for over 120 languages (支持超过120种语言的语法高亮)
- Over 20 themes (支持超过20种主题)
- Automatic indent and outdent(自动缩进的能力)
- An optional command line (支持可选命令)
- Handles huge documents (能够处理巨大的文档)
- Fully customizable key bindings including vim and Emacs modes(可定制快捷键)
- Search and replace with regular expressions(支持使用正则表达式搜索和替换)
- Highlight matching parentheses(突出显示)
- Toggle between soft tabs and real tabs(选项卡切换)
- Displays hidden characters(字符的隐藏和显示)
- Drag and drop text using the mouse(支持鼠标拖拽文本)
- Line wrapping(换行)
- Code folding(代码折叠)
- Multiple cursors and selections(多光标和选择)
- Live syntax checker(语法检查)
- Cut, copy, and paste functionality(复制粘贴)
通过上面的的特征描述,我们可以毫不客气的说,ace编辑器只需要简单改改就可以直接进行商业化,此编辑器已经具备的完备的能力。
因为篇幅关系,我这里就不再向前两个一样详细分析了,如果要做产品,我会比较推荐这个。
主流在线文档产品分析
腾讯文档
腾讯文档是基于多人实时在线编辑技术的文档协作与文件共享平台。同时提供包含帐号、品类、盘、管理后台、API、安全等能力与企业内部系统进行无缝集成,从而实现自动化文档工作流。
因为腾讯文档的品类众多,所以我们暂时只分析其在线编辑器部分,首先我们先通过Chrome的搜索能力,搜索一些关键词看看其有么有使用开源的编辑器。通过DOM我们可以发现,腾讯文档的编辑器不同于前面所分析的各种编辑器,而是采用的Canvas渲染,至于这种渲染的优劣我也不太好评价。

我们通过前端页面渲染的DOM可以发现,虽然这里展示主要是依赖Canvas渲染,其还是有部分是挂的DOM,至于原因我也不知道,估计是其业务比较复杂有些能力Canvas无法支持,所以选择外挂的形式进行补充。
打开Chrome的控制台选择Network,我们会发现腾讯文档的数据更新与同步是采用WS的形式进行传递的,这一点和Google Doc不同,GoogleDoc是采用轮询API的方式进行同步的。

金山云文档
金山文档是由珠海金山办公软件有限公司发布的一款可多人实时协作编辑的文档创作工具软件。 [1] 金山文档可应用于常见的办公软件,如文字Word、表格Excel、演示PPT。
金山文档做了两套在线文档Doc,我们先分析第一个。

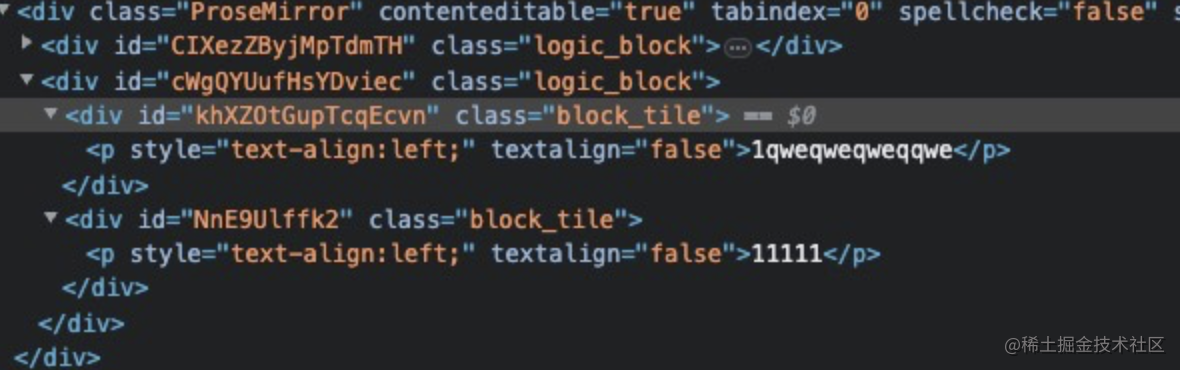
这个在线文档我们很容易在节点中发现其使用了开源编辑器Prosemirror,基本是按照Prosemirror的结构来展示的。

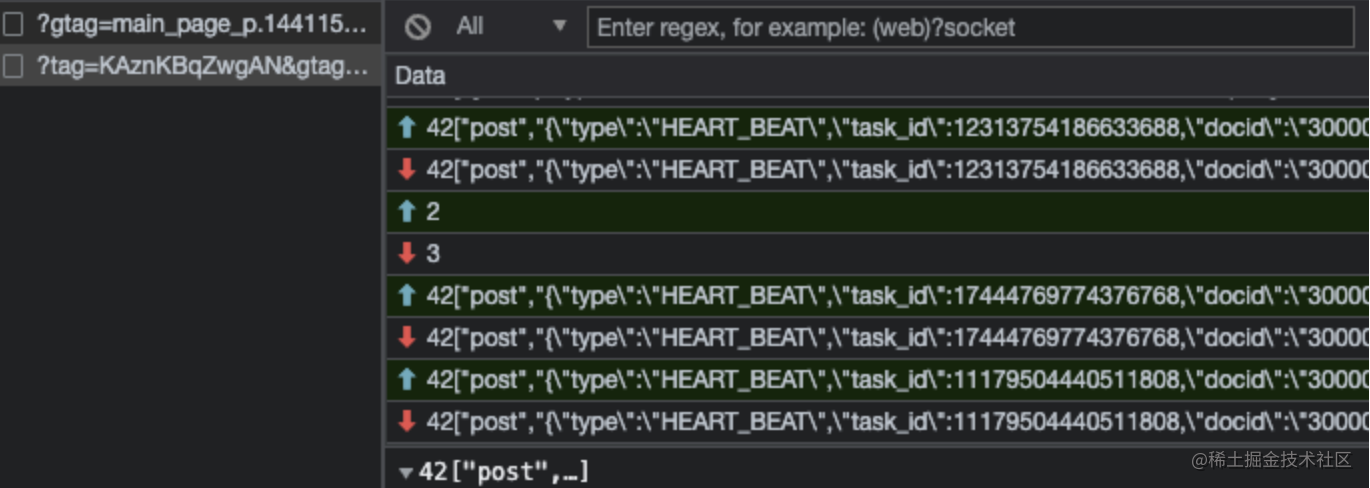
在数据交换上,金山文档和腾讯文档类似都采用WS的方向进行通讯,其中一个WS通道负责心跳检测,另一个负责数据交换。

飞书文档
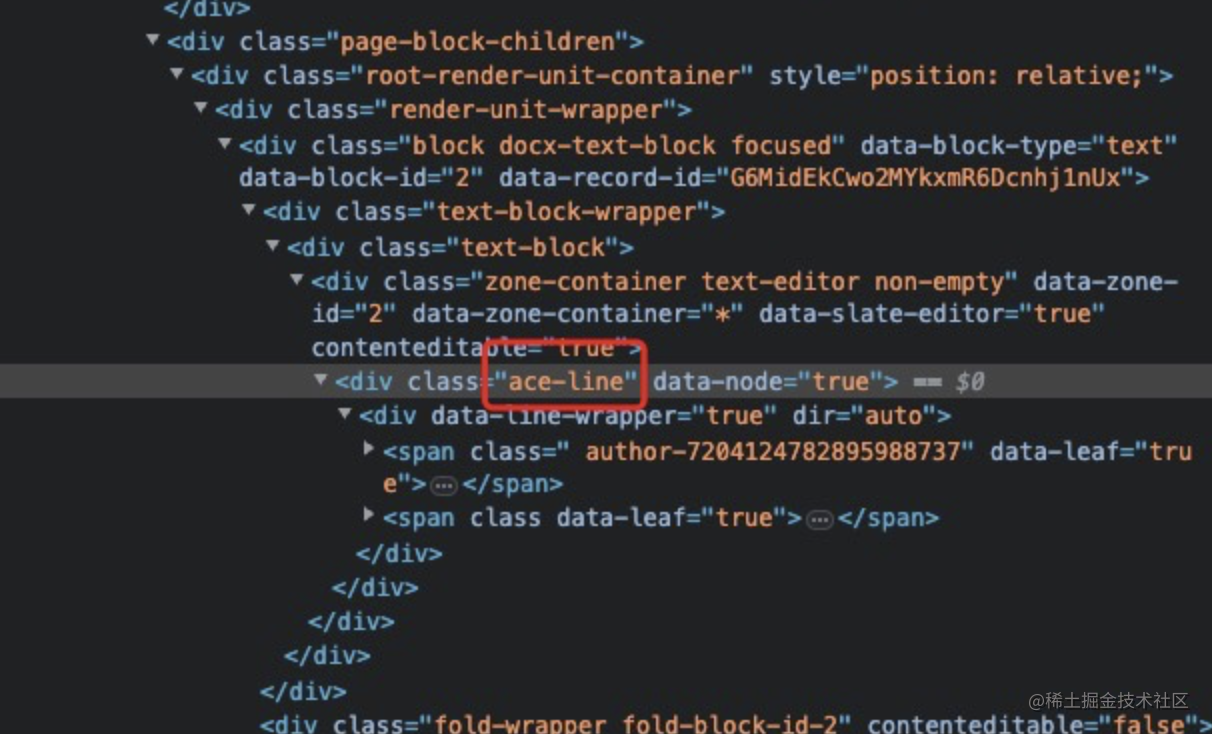
飞书文档作为后起之秀,其设计,用户体验已经逐渐超越腾讯文档和金山文档,同样老规矩我们先看他用的啥编辑器。打开控制台,我们会发现ace字样,我们推测其使用的是ace编辑器,同样通过控制台,我们可以看到其数据结构也是个树形。

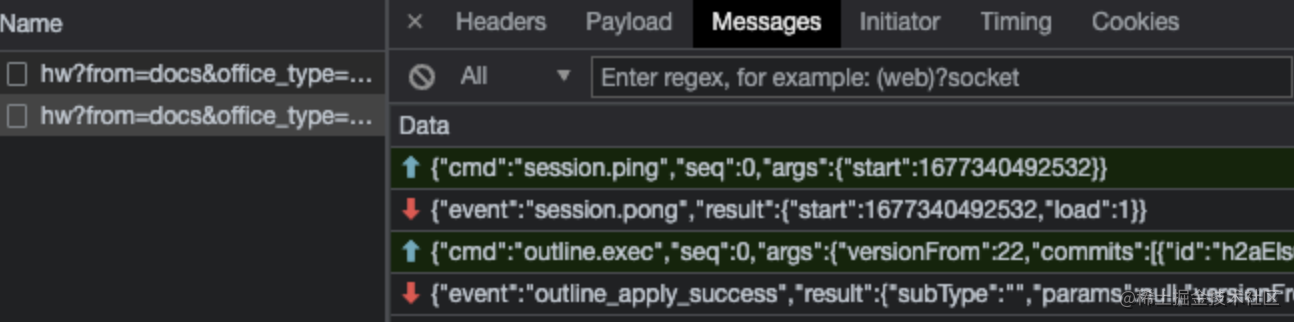
其中飞书的后台提交和其他几家不同,飞书采用的是cgi的提交方式,这一点和Google很像。
谷歌文档
谷歌文档作为在线文档界的鼻祖,那在行业的积累那是相当炸裂的,体验也是几家最好的。google和腾讯文档一样也采用的canvas渲染,据说这个canvas渲染google内部研究了好几年,作者对比了一下腾讯文档和google文档的体验,毫不客气的说google做的cavnas渲染比腾讯文档好很多倍。
其次,Google文档前端的混淆也是相当的厉害,几乎达到了完全不可读的程度。当然也不是完全没办法。
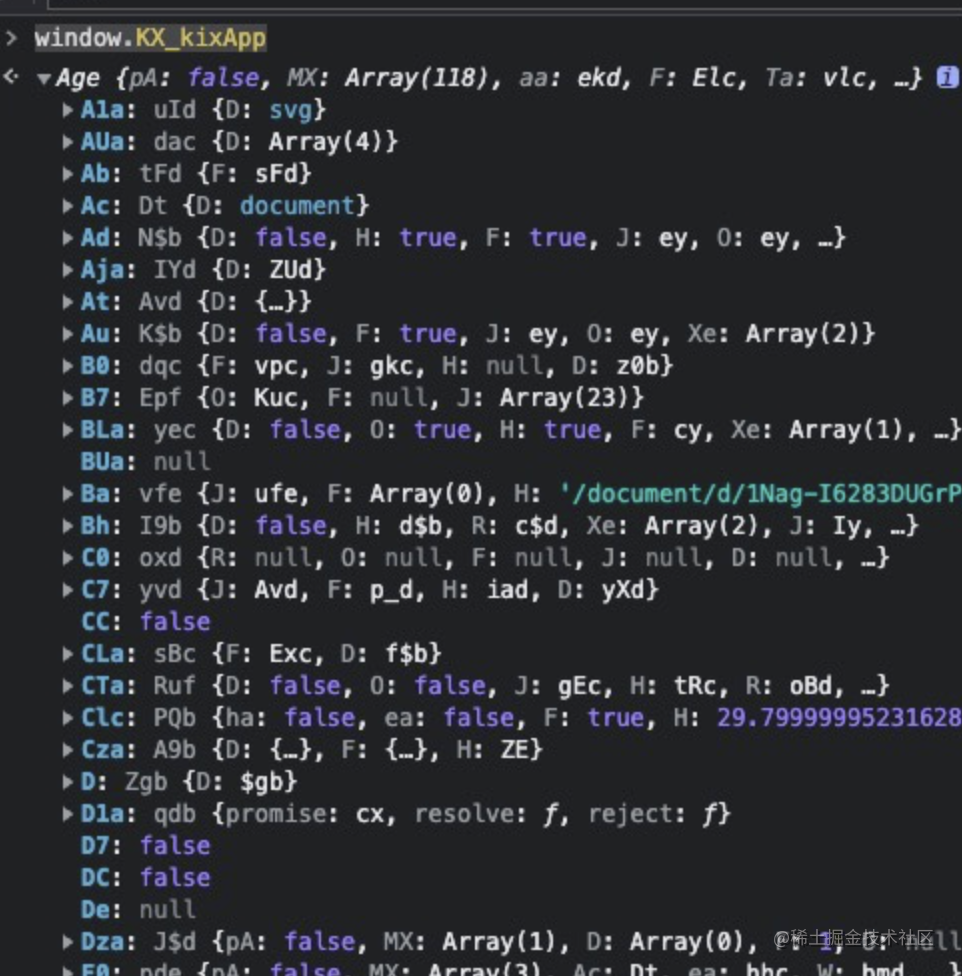
打开控制台,我们通过如下命令可以获取到Google编辑器的数据结构,
window.KX_kixApp

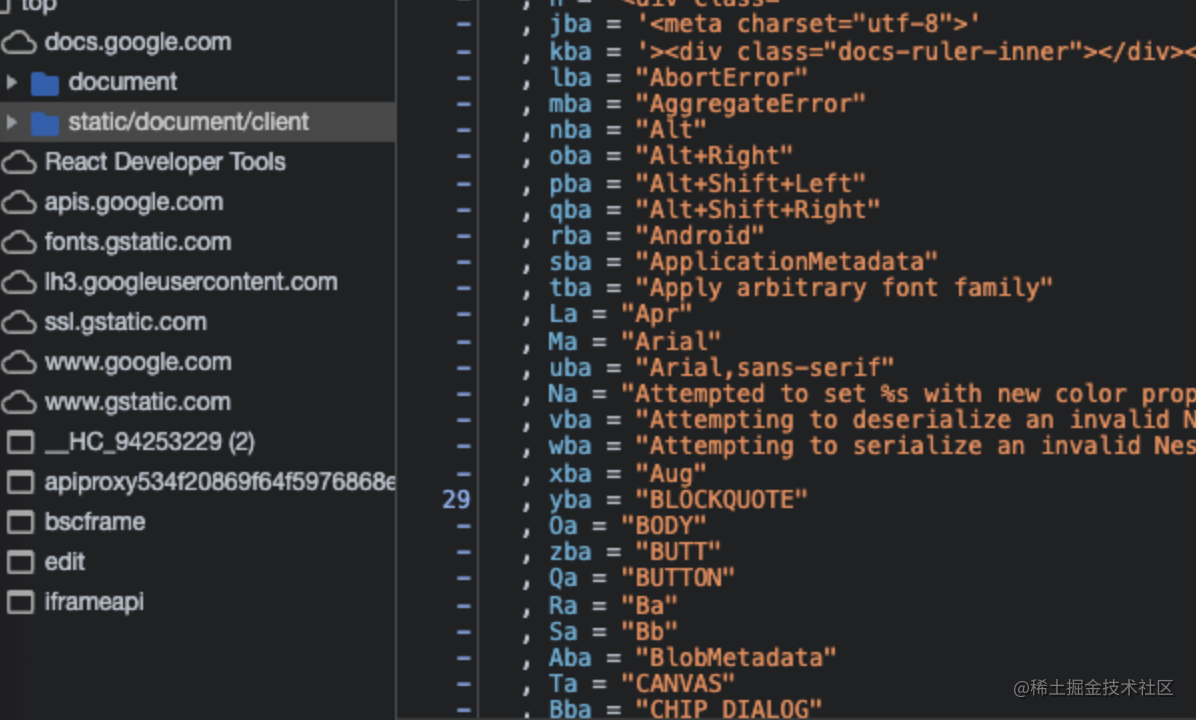
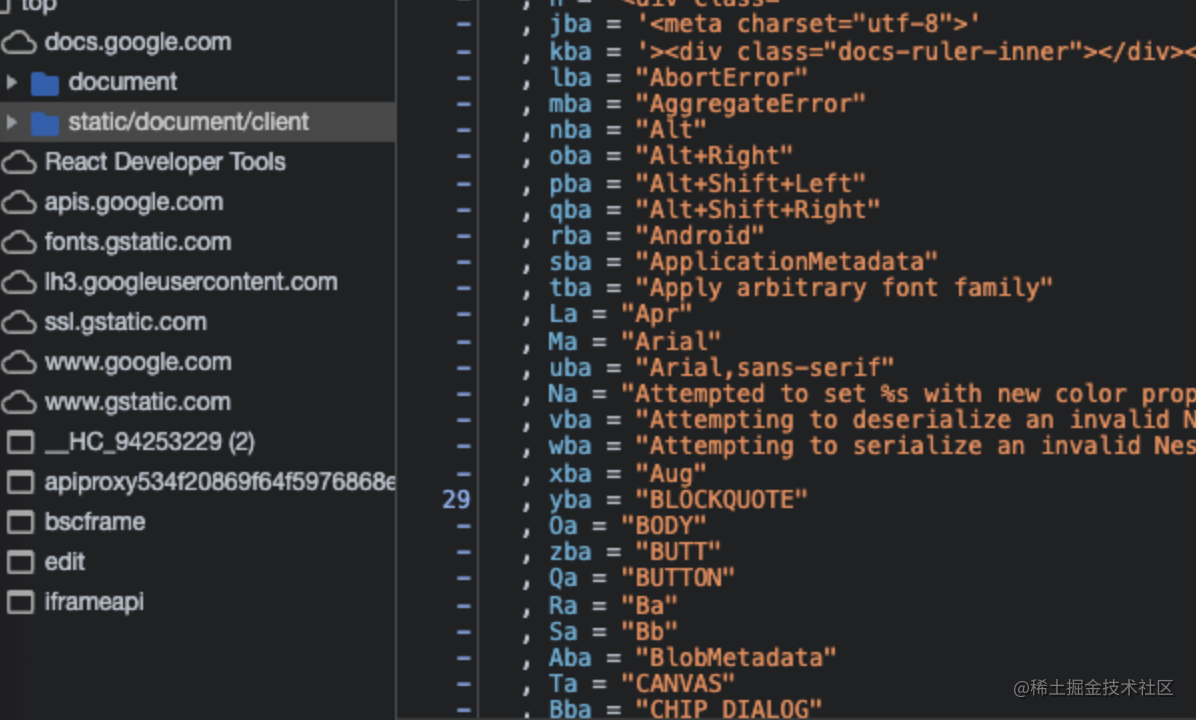
虽然可读性很差,但是慢慢debug,总体还是可以查看的。当然如果大佬们有时间可以通过映射字符还原文档,比如如下这种。

Google的数据提交和飞书一样是采用轮询CGI的方式进行提交,数据结构如下所示,为了方便理解我在下方做了一定的解释。
[{"commands":[{"ty":"is", // Operation类型"ibi":11, // 插入坐标"s":"1" // 插入内容}],"sid":"151f773a331f21bc","reqId":1}
]
没错is就是GoogleDocs的一个Op,我们可以通过同样的方式继续挖掘google 的op设计,从而完成产品的分析。
对比
| 产品 | 编辑器渲染类型 | 数据提交方式 | 协同算法 | 采用框架 |
|---|---|---|---|---|
| 腾讯文档 | Canvas | websocket | OT算法 | 自研Canvas引擎 |
| 金山文档 | DOM | websocket | OT算法 | Prosemirror |
| 飞书文档 | DOM | CGI轮询 | OT算法 | Ace |
| 谷歌文档 | Canvas | CGI轮询 | OT算法 | 自研Canvas引擎 |
通过上述表格,我们就可以知道各家的产品都是啥样了。
最后
最后希望大家能在我的文章中有所收获,欢迎交流。
参考链接
https://www.kdocs.cn/latest?from=docs 金山文档
https://ace.c9.io/#nav=embedding Ace编辑器
https://prosemirror.net/ Prosemirror编辑器
https://www.slatejs.org Slate源码
相关文章:

在线文档技术-编辑器篇
这是在线文档技术的第二篇文章,本文将对目前市面上所有的主流编辑器和在线文档进行一次深入的剖析和研究,从而使大家对在线文档技术有更深入的了解,也让更多人能够参与其开发与设计中来。 注意:出于对主流文档产品的尊重…...

top -p pid为什么超过100%
CPU:Cores, and Hyper-Threading 超线程(Hyper-Threading ) 超线程是Intel最早提出一项技术,最早出现在2002年的Pentium4上。单个采用超线程的CPU对于操作系统来说就像有两个逻辑CPU,为此P4处理器需要多加入一个Logic…...

#高光谱图像分类#:分类的方法有哪些?
高光谱图像分类方法可以根据分类粒度的不同分为基于像素的分类和基于对象的分类 高光谱图像分类方法可以根据分类粒度的不同分为基于像素的分类和基于对象的分类。 基于像素的分类:这种分类方法是针对每个像素进行分类,将像素的光谱信息作为输入特征&am…...

观察者模式
观察者模式常常用于以下场景:事件驱动系统:当事件发生时,通知所有对该事件感兴趣的观察者。发布/订阅模型:一个主题(发布者)可以有多个订阅者(观察者),当主题发生改变时&…...

前端组件库自定义主题切换探索-03-webpack-theme-color-replacer webpack 同时替换多个颜色改造
接上一篇《前端组件库自定义主题切换探索-02-webpack-theme-color-replacer webpack 的实现逻辑和原理-02》 这篇我们来开始改造,让这个插件最终能达到我们的目的: 首先修改plugin.config.js。 插件首先要在vue.config.js引用注册,因此先对…...

Redis高级-主从复制相关操作
2.1 主从复制简介 2.1.1 高可用 首先我们要理解互联网应用因为其独有的特性我们演化出的三高架构 高并发 应用要提供某一业务要能支持很多客户端同时访问的能力,我们称为并发,高并发意思就很明确了 高性能 性能带给我们最直观的感受就是:速…...

SPI总线设备驱动模型
SPI总线设备驱动模型 文章目录SPI总线设备驱动模型参考资料:一、平台总线设备驱动模型二、 数据结构2.1 SPI控制器数据结构2.2 SPI设备数据结构2.3 SPI设备驱动三、 SPI驱动框架3.1 SPI控制器驱动程序3.2 SPI设备驱动程序致谢参考资料: 内核头文件&…...

开发同事辞职,接手到垃圾代码怎么办?
小王新加入了一家公司,这家公司有点年头,所以连屎山都是发酵过的,味道很冲。和大多数时运不济的程序员一样,到了这种公司,做的大多数工作,就是修补这些祖传代码,为其添砖加瓦。每当被折腾的筋疲…...

gRPC简介
grpc简介 grpc介绍可以参考官网。无论是rpc还是grpc,可以这样理解,都知道过去使用的单单体架构,而在2011年5月威尼斯的一个软件架构会议上提出了微服务架构,围绕业务功能进行组织(organized around business capability)…...

《MySQL系列-InnoDB引擎25》表-InnoDB逻辑存储结构
InnoDB逻辑存储结构 从InnoDB存储引擎的逻辑存储结构看,所有数据都被逻辑地存放在一个空间中,称之为表空间(tablespace)。表空间又由段(segment)、区(extent)、页(page)组成。页在一些文档中有时也称为块(block),InnoDB存储引擎的逻辑存储结构…...

YOLOv8之C2f模块——与YOLOv5的C3模块对比
一、源码对比 YOLOv8完整工程代码下载:ultralytics/ultralytic C2f模块源码在ultralytics/nn/modules.py下,源码如下: class C2f(nn.Module):# CSP Bottleneck with 2 convolutionsdef __init__(self, c1, c2, n1, shortcutFalse, g1, e…...
)
动态规划实例——换零钱的方法数(C++详解版)
原写了 Java 版本的如何求解换钱的方法数,近期进行了一些细节上的补充,以及部分错误更正,将语言换为了 C 语言。 基础题目 假设你现在拥有不限量的 1 元、5 元、10 元面值纸币,路人甲希望找你换一些零钱,路人甲拿出的…...

linux c
射频驱动 管理硬件设备、分配系统资源 内核由中断服务程序 调度程序 内存管理程序 网络和进程间进程通信程序 linux支持动态加载内核模块 支持多处理smp机制 内核可以抢占preemptive linux系统拥有多个发行版,可能由一个组织 公司和个人发行 VGA兼容或者更…...

第十三章 系统错误消息 - 一般系统错误消息 S - Z
文章目录第十三章 系统错误消息 - 一般系统错误消息 S - Z第十三章 系统错误消息 - 一般系统错误消息 S - Z 错误代码描述<SUBSCRIPT>下标值不合法或Global引用过长。<SWIZZLE FAIL>打开了一个oref,然后试图在另一个无法引用的相关对象中进行搅拌。这可…...

移动web基础
初始缩小:布局视口大于视觉视口 初始放大:布局视口小于视觉视口 布局视口等于视觉视口(这种动作行为叫做理想视口) <meta name"viewport" content"width375" /> <meta name"viewport"…...

MyBatis和MyBatis_Plus有什么区别【面试常考题】
MyBatis和MyBatis_Plus的区别 MyBatis_Plus MyBatis_Plus 是一个 MyBatis 的增强工具,只是在 MyBatis 的基础上增强了却没有做改变,MyBatis-Plus支持所有MyBatis原生的特性,所有引入MyBatis-Plus不会对现有的MyBatis框架产生任何影响。 MyBa…...

华为OD机试用Python实现 -【统一限载货物数最小值】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲统一限载货物数最小值题目描述输入描述输出描述说明示例一输入输出说明示例二输入输出说明Python 代码实现算法逻辑华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查…...

Vue入门小练习
文章目录Hello VueVue文本指令Vue属性绑定Vue双向绑定Vue事件绑定Vue猜数字Vue简单计算器Vue简单计算器升级版Vue循环遍历Vue员工列表练习Vue小练习Vue显示隐藏相关使用一些简单的小案例来熟悉Vue的基本使用方法 Hello Vue <!DOCTYPE html> <html lang"en"…...

Oracle-09-集合运算符篇
2022年4月13日23:01:25 通过本章学习,您将可以:1、描述 SET 操作符2、将多个查询用 SET 操作符连接组成一个新的查询目录 🏆一、SET OPERATORS ⭐️1.1、UNION /UNION ALL ⭐️1.2、INSTERSECT ⭐️1.3、MINUS dz...
请求中特定的Cookie)
获取浏览器(服务端)请求中特定的Cookie
有必要解释一下HttpServletRequest接口,因为我们需要从它里面获取Cookie。 HttpServletRequest HttpServletRequest是一个Java接口,提供了访问HTTP请求信息的方法,例如HTTP方法、请求URI、头部、参数和会话属性。它是Java Servlet API的一部…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
