Android可绘制资源概览(背景、图形等)
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。
专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。
目录
- 一、导读
- 二、概览
- 三、drawable 分类
- 3.1 Bitmap file
- XML 位图
- 3.2 Nine-patch file
- 3.3 Layer list
- 3.4 State list
- 3.5 Level list
- 3.6 Transition drawable
- 3.7 Inset drawable
- 3.8 Clip drawable
- 3.9 Scale drawable
- 3.10 Shape drawable.
- 四、 推荐阅读

一、导读
我们继续总结学习Android 基础知识,温故知新。
二、概览
可绘制资源是图形的一般概念,是指可在屏幕上绘制的图形,以及可使用 getDrawable(int) 等 API 检索,或应用到具有 android:drawable 和 android:icon 等属性的其他 XML 资源的图形。
三、drawable 分类
3.1 Bitmap file
位图图形文件(PNG、WEBP、JPG 或 GIF)。 可创建 BitmapDrawable。
直接代码引用:
val drawable: Drawable? = ResourcesCompat.getDrawable(resources, R.drawable.myimage, null)
Resources res = getResources();
Drawable drawable = ResourcesCompat.getDrawable(res, R.drawable.myimage, null);
我们也可以为这些文件创建一个别名,即XML 位图。
XML 位图
XML 位图是在 XML 文件中定义的资源,指向位图文件,同时可以设置位图的其他属性,例如抖动和平铺
文件位置:res/drawable/filename.xml文件名即为资源 ID
<?xml version="1.0" encoding="utf-8"?>
<bitmapxmlns:android="http://schemas.android.com/apk/res/android"android:src="@[package:]drawable/drawable_resource" 资源文件名称android:antialias=["true" | "false"] 启用或停用抗锯齿android:dither=["true" | "false"] 启用或停用位图抖动android:filter=["true" | "false"] 启用或停用位图过滤android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | 定义位图的位置"fill_vertical" | "center_horizontal" | "fill_horizontal" |"center" | "fill" | "clip_vertical" | "clip_horizontal"]android:mipMap=["true" | "false"] 启用或停用 mipmap 提示android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] /> 定义平铺模式
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"android:src="@drawable/icon"android:gravity="bottom"android:tileMode="repeat" />
– 元素用可以作 元素的子项–
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><bitmapandroid:gravity="bottom"android:src="@drawable/xyz" /></item>
</layer-list>3.2 Nine-patch file
具有可伸缩区域的 PNG 文件,支持根据内容调整图像大小 (.9.png)。可创建 NinePatchDrawable。
同上
3.3 Layer list
管理其他可绘制对象数组的可绘制对象。这些可绘制对象按数组顺序绘制,因此索引最大的元素绘制于顶部。可创建 LayerDrawable。
通用说法,layer-list将多个图片或效果按照顺序层叠起来,通常和selector、shape配合使用.
语法
<?xml version="1.0" encoding="utf-8"?>
<layer-list 包含一个或多个 <item> 元素xmlns:android="http://schemas.android.com/apk/res/android" ><item 定义放于图层可绘制对象中的可绘制对象,位置由其属性定义。必须为 <layer-list> 元素的子项。接受子级 <bitmap> 元素。android:drawable="@[package:]drawable/drawable_resource"android:id="@[+][package:]id/resource_name"android:top="dimension" 顶部偏移量android:right="dimension" 右侧偏移量android:bottom="dimension" 底部偏移量android:left="dimension" /> 左侧偏移量
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><bitmapandroid:gravity="bottom"android:src="@drawable/xyz" /></item>
</layer-list>3.4 State list
此 XML 文件用于为不同状态引用不同位图图形,例如,点按按钮时使用不同图像。可创建 StateListDrawable。
它会根据对象状态,使用多个图像来表示同一个图形。例如,Button widget 的状态可以是按下、聚焦或既不按下也不聚焦;而使用状态列表可绘制对象,您可以为每种状态提供不同的背景图像。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" 包含一个或多个 <item> 元素。android:constantSize=["true" | "false"] 如果可绘制对象报告的内部大小在状态变更时保持不变,则值为 true(大小是所有状态的最大值);如果大小根据当前状态而变化,则值为 false。默认值为 falseandroid:dither=["true" | "false"] 将在位图的像素配置与屏幕不同时(例如:ARGB 8888 位图和 RGB 565 屏幕)启用位图的抖动;值为 false 时则停用抖动。默认值为 trueandroid:variablePadding=["true" | "false"] > 如果可绘制对象的内边距根据当前所选状态而变化,则为 true;如果该内边距必须保持不变(基于所有状态的最大内边距),则为 false<itemandroid:drawable="@[package:]drawable/drawable_resource"android:state_pressed=["true" | "false"] 如果是在点按对象时(例如轻触按钮时)使用此项,则为 true;如果是在默认的非点按状态下使用此项,则为 false。android:state_focused=["true" | "false"] 如果是在对象具有输入焦点时(例如当用户选择文本输入时)使用此项,则为 true;如果是在默认的非聚焦状态下使用此项,则为 falseandroid:state_hovered=["true" | "false"] 如果是在光标悬停在对象上时使用此项,则为 true;如果是在默认的非悬停状态下使用此项,则为 false。通常情况下,这个可绘制对象可以是用于“聚焦”状态的同一可绘制对象android:state_selected=["true" | "false"] 如果是在使用定向控件进行导航(例如使用方向键浏览列表)时对象为用户当前选择时使用此项,则为 true;如果是在未选择对象时使用此项,则为 falseandroid:state_checkable=["true" | "false"] 如果是在对象可供选择时使用此项,则为 true;如果是在对象不可选择时使用此项,则为 false。仅适用于对象可在可选择和不可选择的 widget 之间转换的情况android:state_checked=["true" | "false"] 如果是在对象被选择时使用此项,则为 true;如果是在对象未被选择时使用此项,则为 falseandroid:state_enabled=["true" | "false"] 如果是在启用对象(即能够接收轻触或点击事件)时使用此项,则为 true;如果是在停用对象时使用此项,则为 falseandroid:state_activated=["true" | "false"] 如果是在对象处于永久选择启用状态(例如,在常驻导航视图中“突出显示”之前选择的列表项)时使用此项,则为 true;如果是在对象处于未启用状态时使用此项,则为 falseandroid:state_window_focused=["true" | "false"] /> 如果是在应用窗口具有焦点(即应用位于前台)时使用此项,则为 true;如果是在应用窗口没有焦点(例如通知栏下拉或出现一个对话框)时使用此项,则为 false。
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"android:drawable="@drawable/button_pressed" /> <!-- pressed --><item android:state_focused="true"android:drawable="@drawable/button_focused" /> <!-- focused --><item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
这个地方,我们也可以将图片(android:drawable)换成颜色(android:color)
ColorStateList 是一个可以在 XML 中定义并应用为颜色的对象,它实际上是根据所应用到的 View 对象的状态来改变颜色。
例如,Button widget 可以处于几种状态(即按下、聚焦或既不按下也不聚焦)中的一种。您可以使用颜色状态列表,为每种状态提供不同的颜色。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:color="hex_color" 十六进制颜色android:lStar="floating_point_value" 修改基本颜色的感知亮度android:state_pressed=["true" | "false"]android:state_focused=["true" | "false"]android:state_selected=["true" | "false"]android:state_checkable=["true" | "false"]android:state_checked=["true" | "false"]android:state_enabled=["true" | "false"]android:state_window_focused=["true" | "false"] />
</selector>
eg:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"android:color="#ffff0000"/> <!-- pressed --><item android:state_focused="true"android:color="#ff0000ff"/> <!-- focused --><item android:color="#ff000000"/> <!-- default -->
</selector>
3.5 Level list
此 XML 文件用于定义管理大量备选可绘制对象的可绘制对象,每个可绘制对象都配有最大备选数量。可创建 LevelListDrawable。
<?xml version="1.0" encoding="utf-8"?>
<level-listxmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:drawable="@drawable/drawable_resource"android:maxLevel="integer" 此项允许的最高级别android:minLevel="integer" /> 此项允许的最低级别。
</level-list>
将此项应用到 View 后,您便可通过 setLevel() 或 setImageLevel() 更改级别。
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:drawable="@drawable/status_off"android:maxLevel="0" /><itemandroid:drawable="@drawable/status_on"android:maxLevel="1" />
</level-list>
有时候需要对一个ImageView设置很多不同图片以表示某种应用状态,比如,典型的是手机的信号强度从强到弱有多种状态图;wifi有解锁和未解锁状态,解锁和未解锁状态的图标也是很多种。
如果每次都一一的通过ImageView设置图片的src来达到这一目的,实在是太过于繁琐,且维护和管理起来不便
3.6 Transition drawable
此 XML 文件用于定义可在两种可绘制资源之间交错淡出的可绘制对象。可创建 TransitionDrawable。
<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:drawable="@[package:]drawable/drawable_resource"android:id="@[+][package:]id/resource_name"android:top="dimension"android:right="dimension"android:bottom="dimension"android:left="dimension" />
</transition>
3.7 Inset drawable
此 XML 文件用于定义以指定距离插入其他可绘制对象的可绘制对象。当视图需要小于视图实际边界的背景可绘制对象时,此类可绘制对象非常有用。
<?xml version="1.0" encoding="utf-8"?>
<insetxmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/drawable_resource"android:insetTop="dimension"android:insetRight="dimension"android:insetBottom="dimension"android:insetLeft="dimension" />
3.8 Clip drawable
此 XML 文件用于定义对其他可绘制对象进行裁剪(根据其当前级别值)的可绘制对象。可创建 ClipDrawable。
<?xml version="1.0" encoding="utf-8"?>
<clipxmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/drawable_resource"android:clipOrientation=["horizontal" | "vertical"]android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |"fill_vertical" | "center_horizontal" | "fill_horizontal" |"center" | "fill" | "clip_vertical" | "clip_horizontal"] />
3.9 Scale drawable
此 XML 文件用于定义更改其他可绘制对象大小(根据其当前级别值)的可绘制对象。可创建 ScaleDrawable。
<?xml version="1.0" encoding="utf-8"?>
<scalexmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/drawable_resource"android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" |"fill_vertical" | "center_horizontal" | "fill_horizontal" |"center" | "fill" | "clip_vertical" | "clip_horizontal"]android:scaleHeight="percentage"android:scaleWidth="percentage" />
3.10 Shape drawable.
此 XML 文件用于定义几何图形形状(包括颜色和渐变)。可创建 GradientDrawable。
<?xml version="1.0" encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" | "ring"] ><corners 形状创建圆角。仅当形状为矩形时适用。android:radius="integer"android:topLeftRadius="integer"android:topRightRadius="integer"android:bottomLeftRadius="integer"android:bottomRightRadius="integer" /><gradient 指定形状的渐变颜色。android:angle="integer"android:centerX="float"android:centerY="float"android:centerColor="integer"android:endColor="color"android:gradientRadius="integer"android:startColor="color"android:type=["linear" | "radial" | "sweep"]android:useLevel=["true" | "false"] /><padding 要应用到所包含视图元素的内边距。这会填充视图内容的位置,而非形状。android:left="integer"android:top="integer"android:right="integer"android:bottom="integer" /><size 形状的大小。android:width="integer" android:height="integer" /><solid 用于填充形状的纯色。android:color="color" /><stroke 形状的描边线。android:width="integer"android:color="color"android:dashWidth="integer"android:dashGap="integer" />
</shape>以上的一些元素,我们都是可以组合使用的
一个红色的层加一个白色的层叠在一起显示的结果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--选中时的效果--!><item android:state_checked="true"><layer-list><!-- 红色背景 --><item><color android:color="#E4007F" /></item><!-- 白色背景 --><item android:bottom="4dp" android:drawable="@android:color/white" /></layer-list></item><!--默认时的效果--!><item><layer-list><!-- 红色背景 --><item><color android:color="#E4007F" /></item><!-- 白色背景 --><item android:bottom="1dp" android:drawable="@android:color/white" /></layer-list></item>
</selector>
再比如,带阴影的圆形矩阵是由一个灰色的层加上白色的层组成
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><!-- 灰色阴影 --><itemandroid:left="2dp"android:top="4dp"><shape><solid android:color="@android:color/darker_gray" /><corners android:radius="10dp" /></shape></item><!-- 白色前景 --><itemandroid:bottom="4dp"android:right="2dp"><shape><solid android:color="#FFFFFF" /><corners android:radius="10dp" /></shape></item>
</layer-list>
四、 推荐阅读
Java 专栏
SQL 专栏
数据结构与算法
Android学习专栏

相关文章:

Android可绘制资源概览(背景、图形等)
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、drawable 分类3.1 Bitmap fileXML …...
)
力扣2095.删除链表的中间节点(java快慢指针)
Problem: 2095. 删除链表的中间节点 文章目录 思路解题方法复杂度Code 思路 利用快慢指针,快指针每次走两步,慢指针每次走一步(循环退出条件是fast指针不为空同时fast.next不为空),但是我们容易发现这样到最后slow指针…...

【Vue-Element-Admin】table添加自定义索引
通过给 typeindex 的列传入 index 属性,可以自定义索引。该属性传入数字时,将作为索引的起始值。也可以传入一个方法,它提供当前行的行号(从 0 开始)作为参数,返回值将作为索引展示。 <el-table:data&q…...

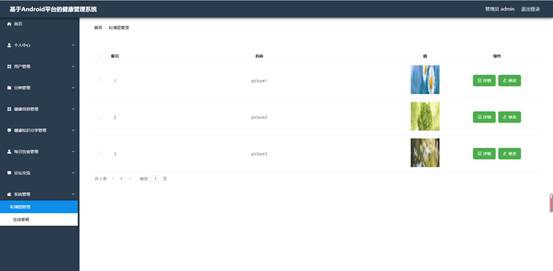
0008Java安卓程序设计-ssm基于Android平台的健康管理系统
文章目录 **摘要**目录系统实现开发环境 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 摘要 首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,…...

Mac 禁用一些高占用cup的进程
什么是CrashReporter? CrashReporter在应用程序崩溃的任何时候都会运行,它旨在保存应用程序状态,以帮助开发人员找出应用程序崩溃原因。基本上,一个进程是启动、崩溃(并调用CrashReporter),然后…...

layui form表单 调整 label 宽度
这个可以调整所有label .layui-form-label {width: 120px !important; } .layui-input-block {margin-left: 150px !important; }情况是这样的,表单里有多个输入框,只有个别label 是长的,我就想调整一下个别长的,其它不变 <di…...

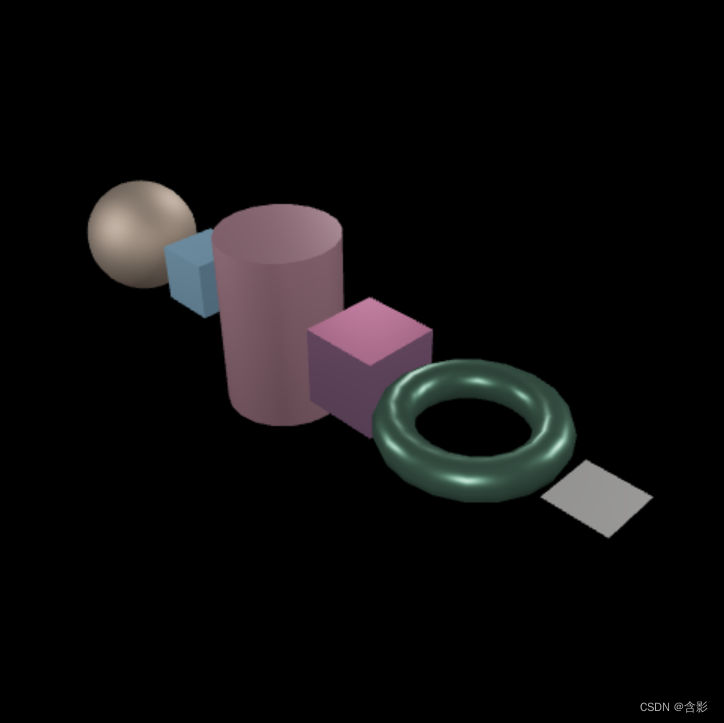
轻量封装WebGPU渲染系统示例<12>- 基础3D对象实体(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/main/src/voxgpu/sample/PrimitiveEntityTest.ts 此示例渲染系统实现的特性: 1. 用户态与系统态隔离。 细节请见:引擎系统设计思路 - 用户态与系统态隔离-CSDN博客 2. 高频调用与低频调用隔…...

[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决
业务需求:需要做到table表格中某些行数据不能被选中,比如在审核一些记录数据时,已经被审核的数据就不能再次提交审核,特别是批量多选的情况,列表中既有已经审核的,也有未审核的,只要求选中未审核…...

【PY】倒计时日历
大家有时候会不会觉得时间记不住呢?PY倒计时日历可以满足你。 main.py: from tkinter import Tk,Canvas from datetime import date,datetime def get_events():list_events[]with open(events.txt)as file:for line in file:lineline.rstrip(\n)curre…...

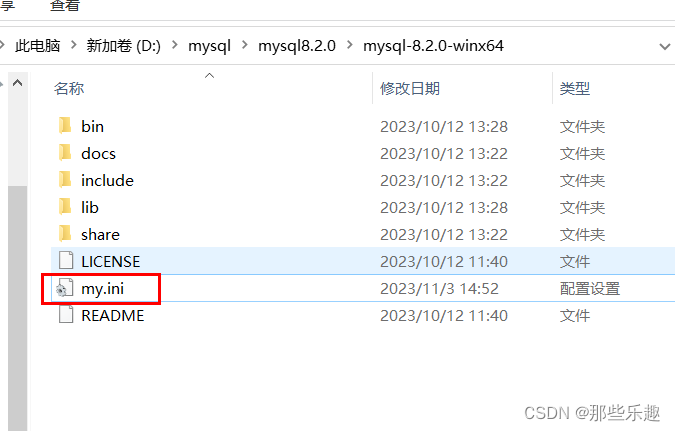
windows mysql安装
1、首先去官网下载mysql安装包,官网地址:MySQL :: Download MySQL Community Server 2:把安装包放到你安装mysql的地方,然后进行解压缩,注意,解压后的mysql没有配置文件,我们需要创建配置文件 配…...

【蓝桥杯省赛真题42】Scratch舞台特效 蓝桥杯少儿编程scratch图形化编程 蓝桥杯省赛真题讲解
目录 scratch舞台特效 一、题目要求 编程实现 二、案例分析 1、角色分析...

Kafka(二)消息系统设计
文章目录 前言整体设计时序图时序图解释 最后 前言 当多个系统之间通过Kafka来解耦时,在系统设计初期,基本的要求都是相似的,只不过是消费消息时的业务逻辑可能不同。 本文以业务系统和邮件系统解耦作为示例。业务系统需要发送邮件时&#…...

【移远QuecPython】EC800M物联网开发板的内置GNSS定位的恶性BUG(目前没有完全的解决方案)
【移远QuecPython】EC800M物联网开发板的内置GNSS定位的恶性BUG(目前没有完全的解决方案) GNSS配置如下: 【移远QuecPython】EC800M物联网开发板的内置GNSS定位获取(北斗、GPS和GNSS) 测试视频(包括BUG复…...

R语言_RColorBrewer包--全平台可用
R语言_RColorBrewer包–全平台可用...

VulnHub DC-4
一、信息收集 1.nmap扫描 ┌──(root💀kali)-[~/routing] └─# nmap -sS -A 192.168.103.194/24发现开放了22、80端口 ┌──(root💀kali)-[~/routing] └─# nmap --scriptvuln -p22,80 192.168.103.194--scriptvuln 是nmap中script模块࿰…...

Python 查询 IP 地址段,并获取 Hostname
最近 LinkedIn 爬虫大量抓取网站,需要确定那些是 LinkedIn 的爬虫,经过对 IP 地址反向查询,确定了 hostname。 确定了 IP 地址段之后,我们需要确定每个 IP 的 hostname 是不是:x.fwd.linkedin.com 下面是使用 Python…...

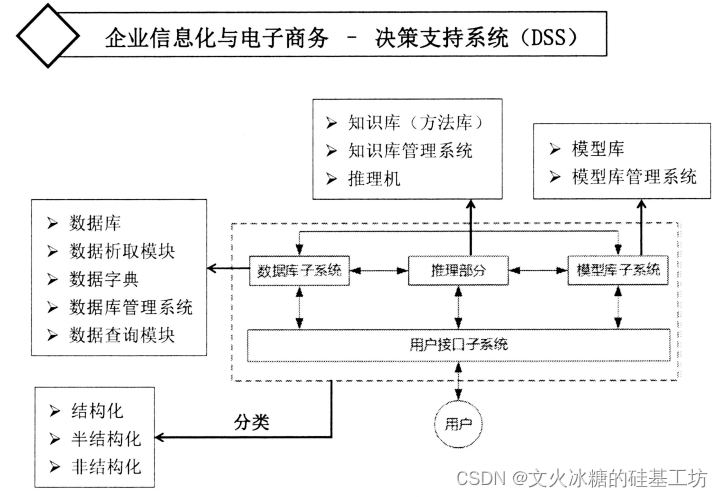
[架构之路-251/创业之路-82]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 商业智能、决策支持系统、知识管理
目录 前言: 一、企业信息化的结果:常见企业信息化软件 1.1 商业智能 - 管理层 1.1.1 什么是商业智能What 1.1.1.1 商业智能常见工具 1.1.2 为什么需要商业智能Why? 1.1.3 谁需要商业智能who? 1.1.4 商业智能在企业管理中的…...

linux shell sh 脚本开机自启动
文章目录 1. 写脚本2. 给权限3. 设自启 1. 写脚本 写一个shell脚本 随便举个例子,每次开机在/home下touch个aa.txt # 创建脚本 touch my_shell.sh# 编写内容: #!/bin/bash touch /home/aa.txt2. 给权限 给编写的脚本执行权限 sudo chmod x my_shell…...

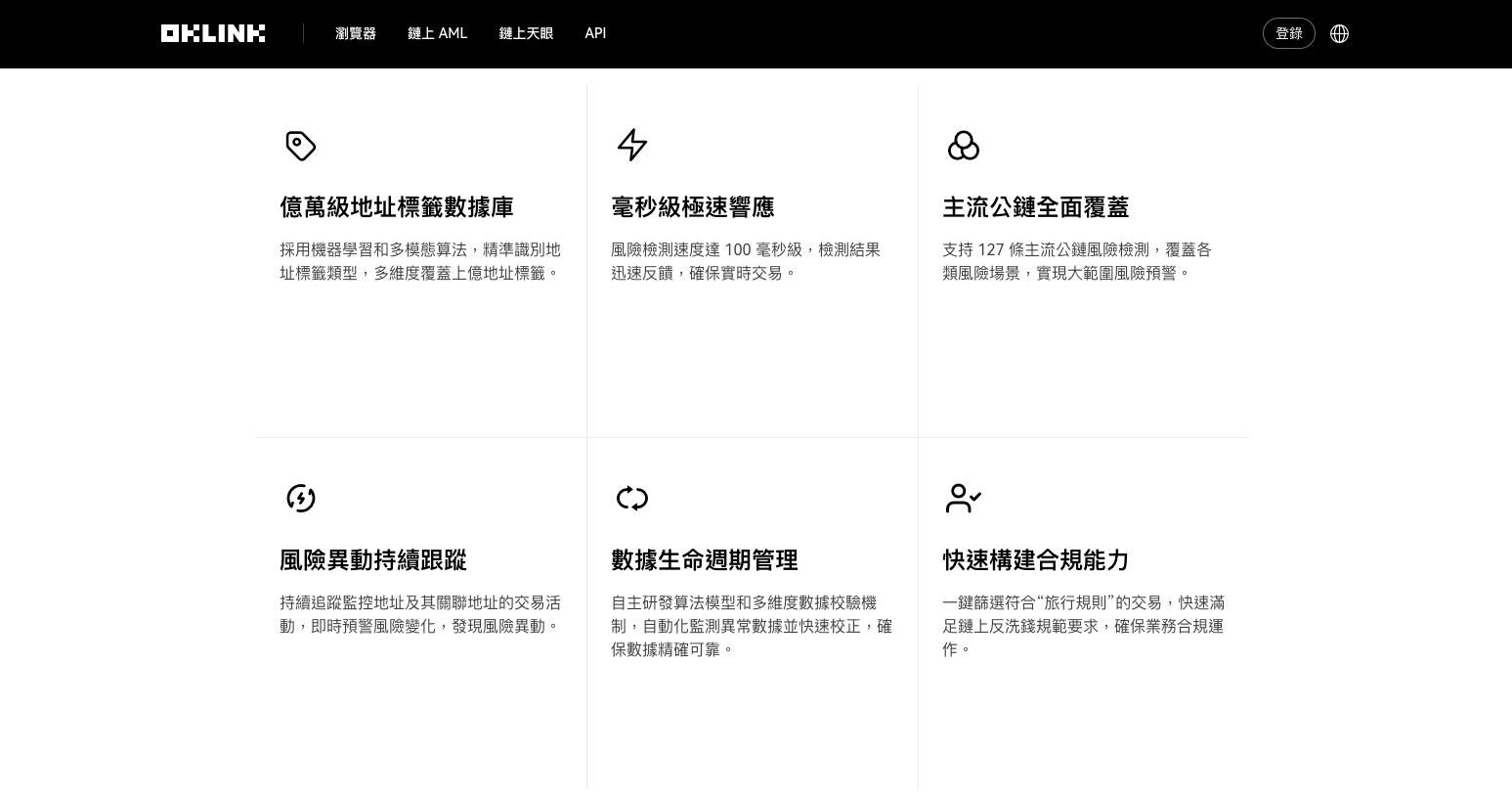
欧科云链研究院:如何降低Web3风险,提升虚拟资产创新的安全合规
在香港Web3.0行业,技术推动了虚拟资产投资市场的快速增长,但另一方面,JPEX诈骗案等行业风险事件也接连发生,为Web3行业发展提供了重要警示。在近期的香港立法会施政报告答问会上,行政长官李家超表示,与诈骗…...

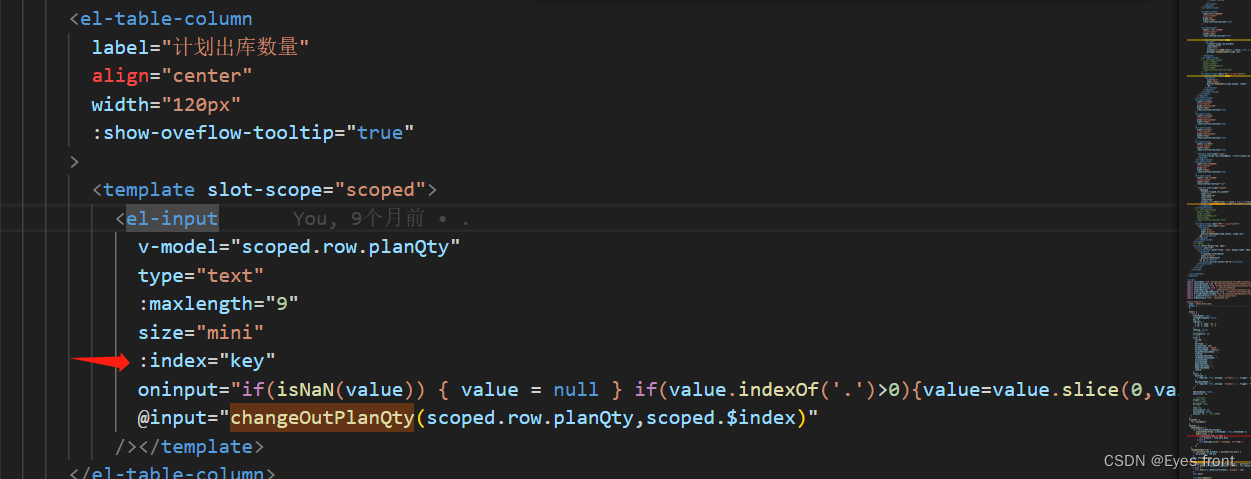
el-table中的el-input标签修改值,但界面未更新,解决方法
el-table中的el-input标签修改值,界面未更新 在el-table中的el-input里面写的change事件根本不触发,都不打印,试了网络上各种方法都没用 然后换成input事件,input事件会触发,但界面也未更新。我在触发事件的时候&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
