零基础搭建Nextcloud私有云盘并通过内网穿透实现远程访问
文章目录
- 摘要
- 1. 环境搭建
- 2. 测试局域网访问
- 3. 内网穿透
- 3.1 ubuntu本地安装cpolar
- 3.2 创建隧道
- 3.3 测试公网访问
- 4 配置固定http公网地址
- 4.1 保留一个二级子域名
- 4.1 配置固定二级子域名
- 4.3 测试访问公网固定二级子域名
摘要
Nextcloud,它是ownCloud的一个分支,是一个文件共享服务器,允许您将个人内容(如文档和图片)存储在一个集中的位置,就像Dropbox一样。与Nextcloud的不同之处在于,它的所有功能都是开源的。它还将敏感数据的控制和安全返回给您,从而消除了对第三方云托管服务的使用。
在本教程中,我们将在Ubuntu服务器上安装和配置Nextcloud实例。
我们将使用Snap包装系统安装Nextcloud。默认情况下,Ubuntu 22.04上提供了这个打包系统,允许组织在一个具有自动更新功能的独立单元中发布软件,以及所有相关的依赖项和配置。这意味着,我们可以安装snap软件包,自动处理底层系统,省去了配置web和数据库服务器,然后配置Nextcloud应用程序在其上运行,下载Nextcloud snap软件包并将其安装在系统上。
1. 环境搭建
安装snap
sudo apt-get install snapd

sudo apt-get install snapcraft

安装NextCloud
sudo snap install nextcloud

通过列出与快照相关的更改来确认安装过程是否成功
snap changes nextcloud

然后使用以下启动nextcloud
启动: sudo snap start nextcloud
停止: sudo snap stop nextcloud
2. 测试局域网访问
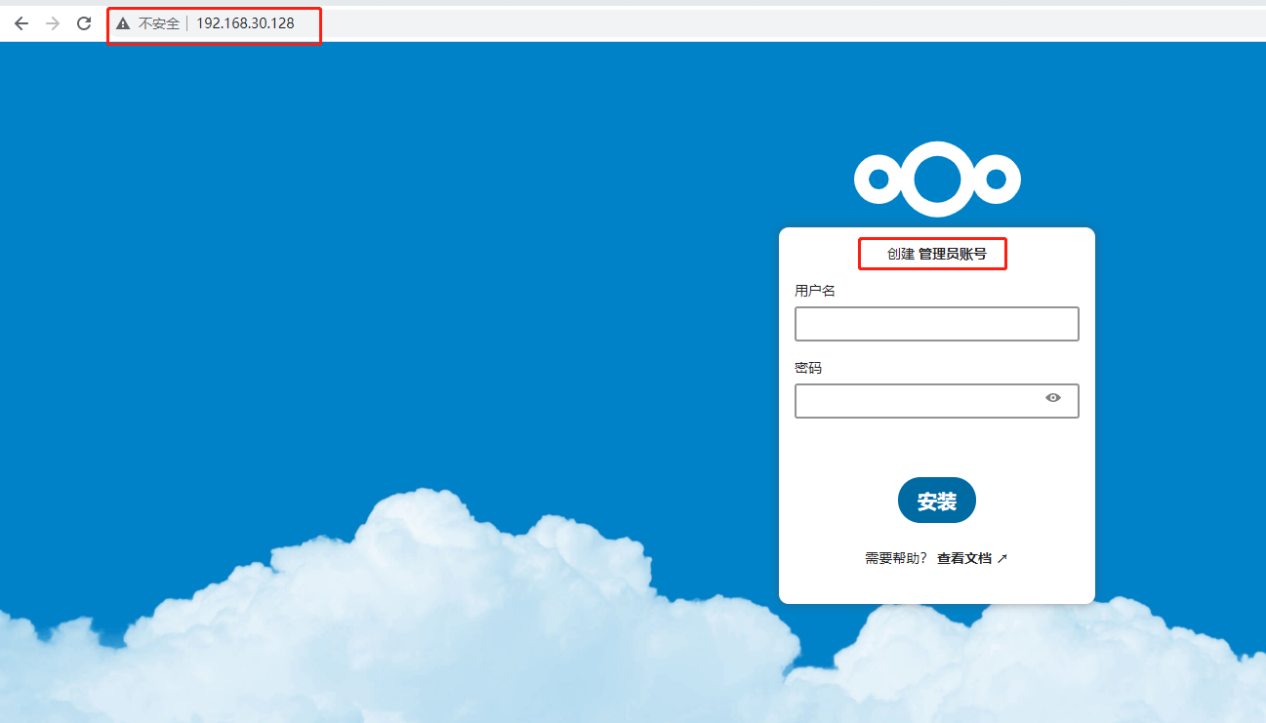
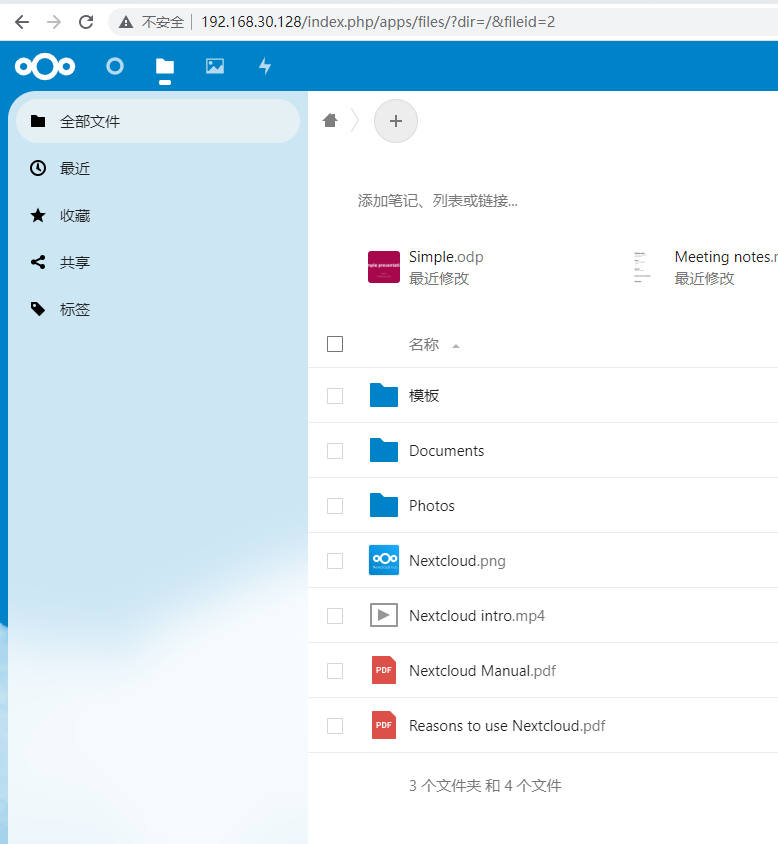
打开浏览器,使用局域网ip地址访问,出现nextcloud界面表示成功,注意首次安装需要创建设置管理员账号,用户名和密码,设置完成点击安装即可

安装成功后即可正常访问

3. 内网穿透
由于这个nextcloud目前只能在本地被访问到,为了使远程都可以访问,我们需要将设置将改服务发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供远程访问。
3.1 ubuntu本地安装cpolar
cpolar官网:https://www.cpolar.com/
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号,有正常显示版本号即为安装成功
cpolar version
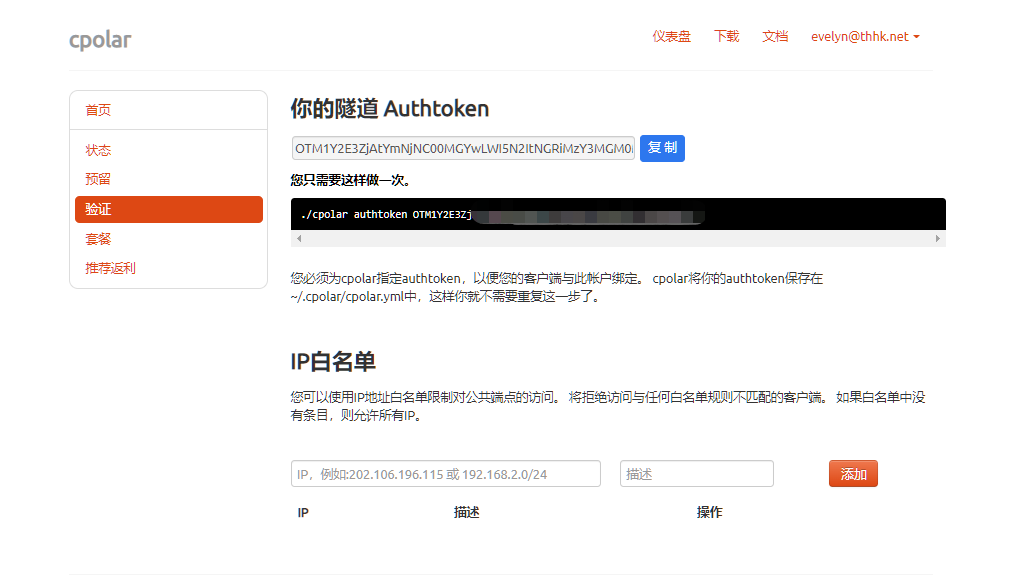
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试,有正常生成相应的公网地址即为穿透成功
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
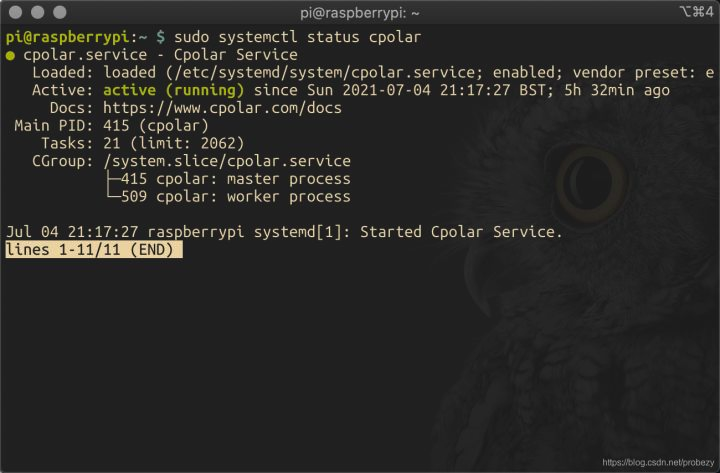
- 查看服务状态
sudo systemctl status cpolar

3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地或者局域网ip的9200端口,使用cpolar邮箱账号登录cpolar web UI管理界面。

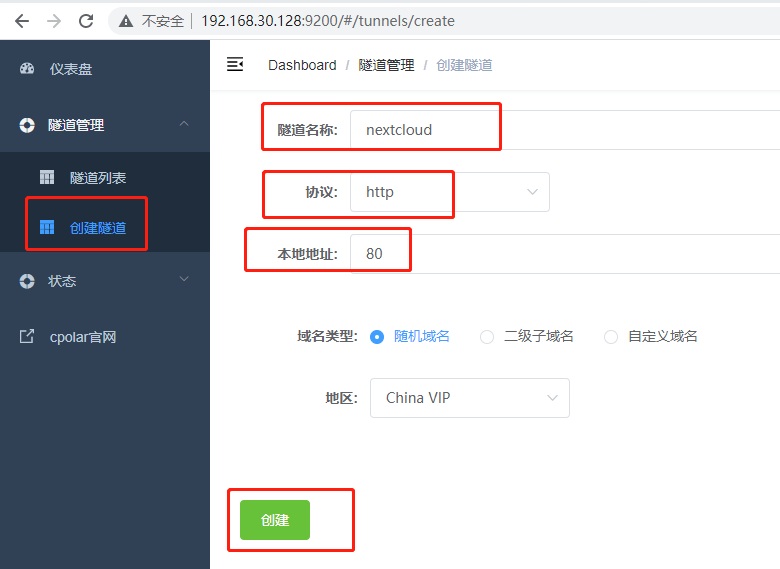
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

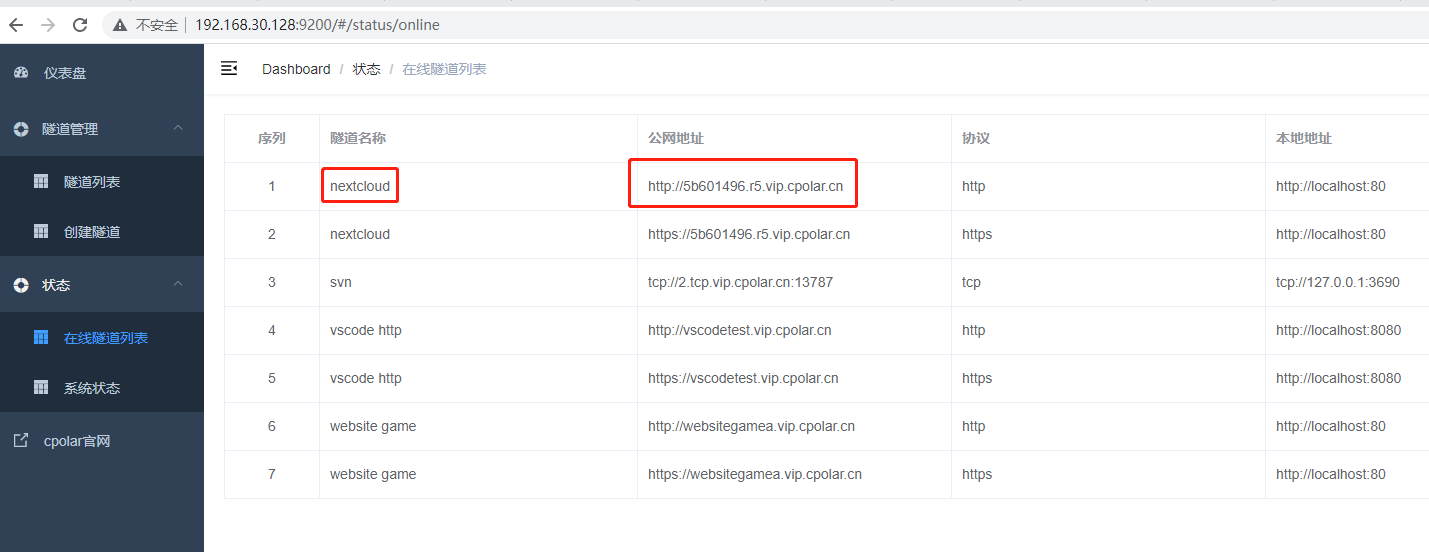
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
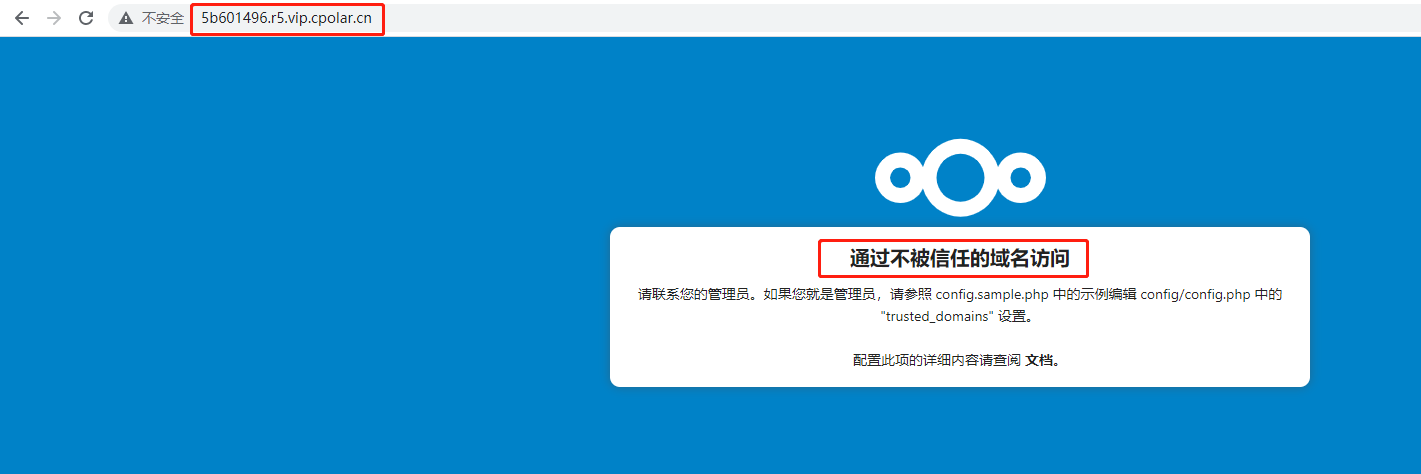
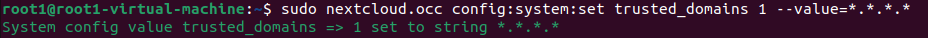
打开浏览器访问刚刚所复制的公网地址,出现以下信息:通过不被信任的域名访问。这个问题是nextcloud限制了访问的方式,只支持局域网ip进行访问

解决方法,添加访问方式:*.*.*.*,表示不限制访问方式
sudo nextcloud.occ config:system:set trusted_domains 1 --value=*.*.*.*

然后重启nextcloud
sudo snap restart nextcloud
然后再次使用公网地址访问即可

4 配置固定http公网地址
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
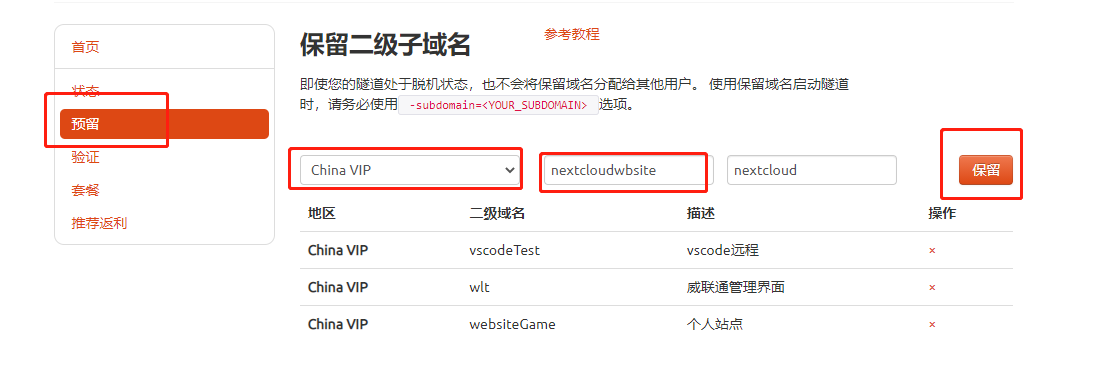
4.1 保留一个二级子域名
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

提示子域名保留成功,复制所保留的二级子域名

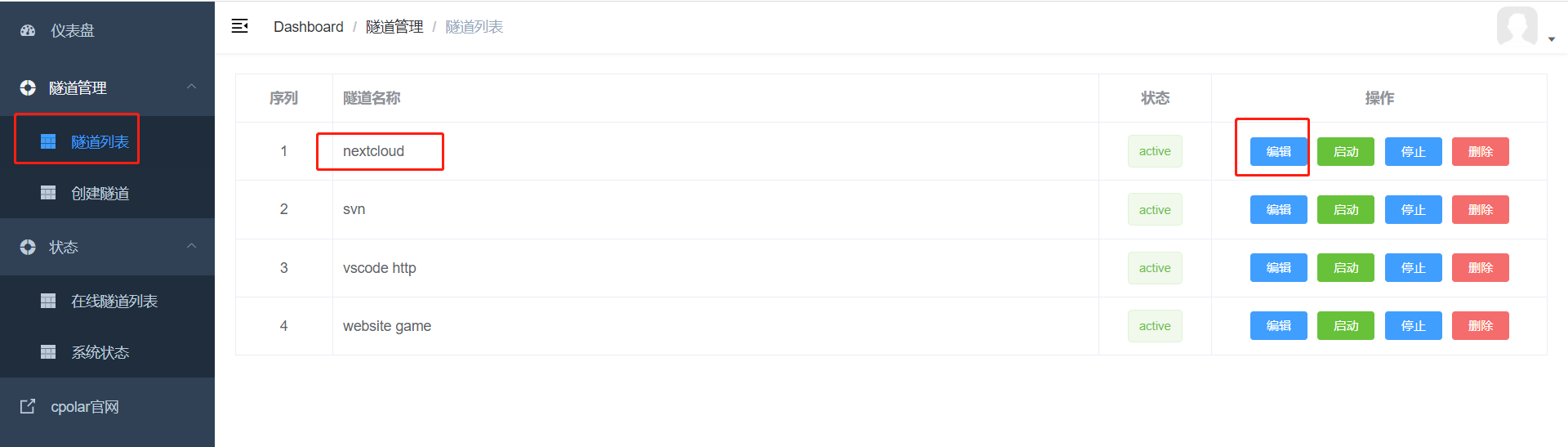
4.1 配置固定二级子域名
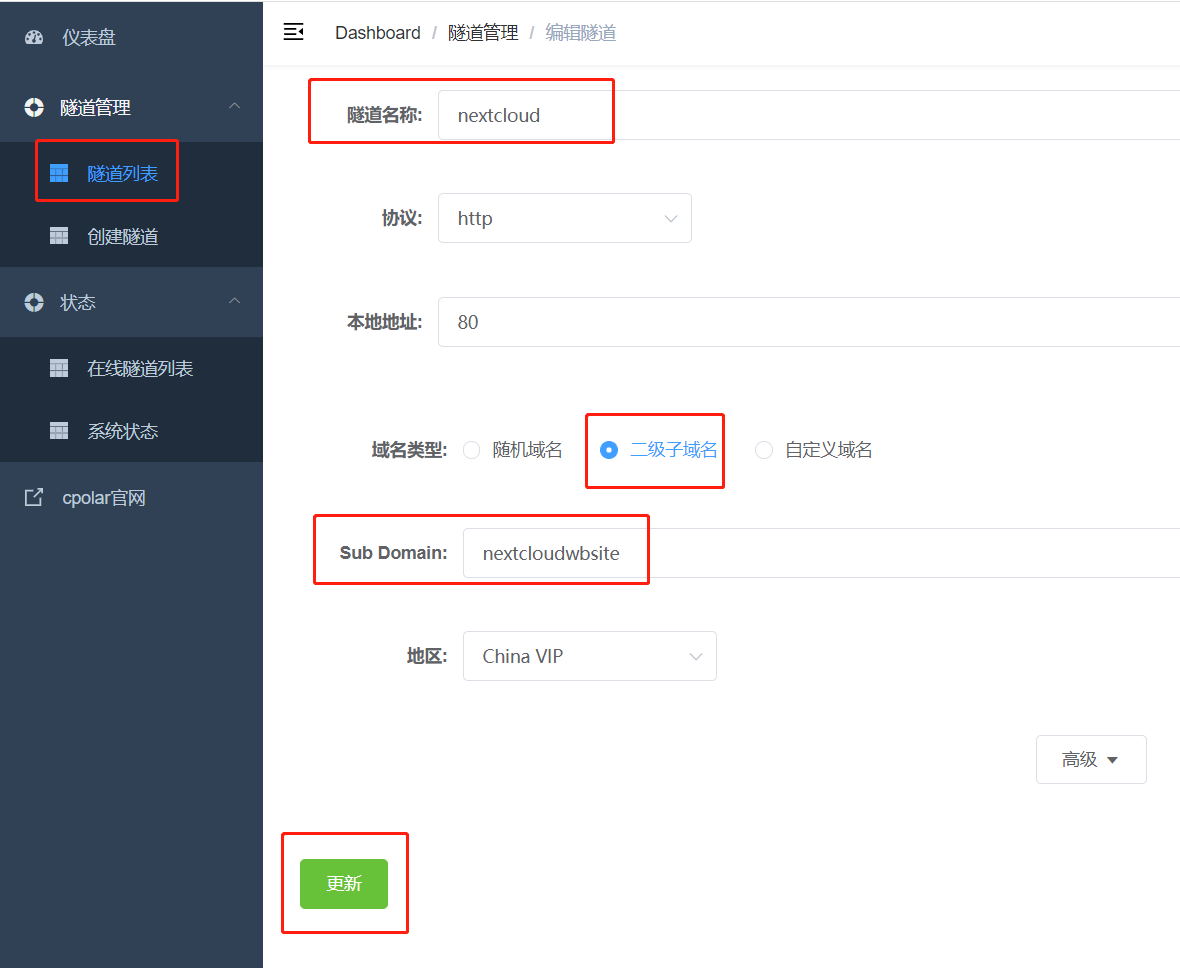
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为:nextcloudwbsite
点击更新

提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

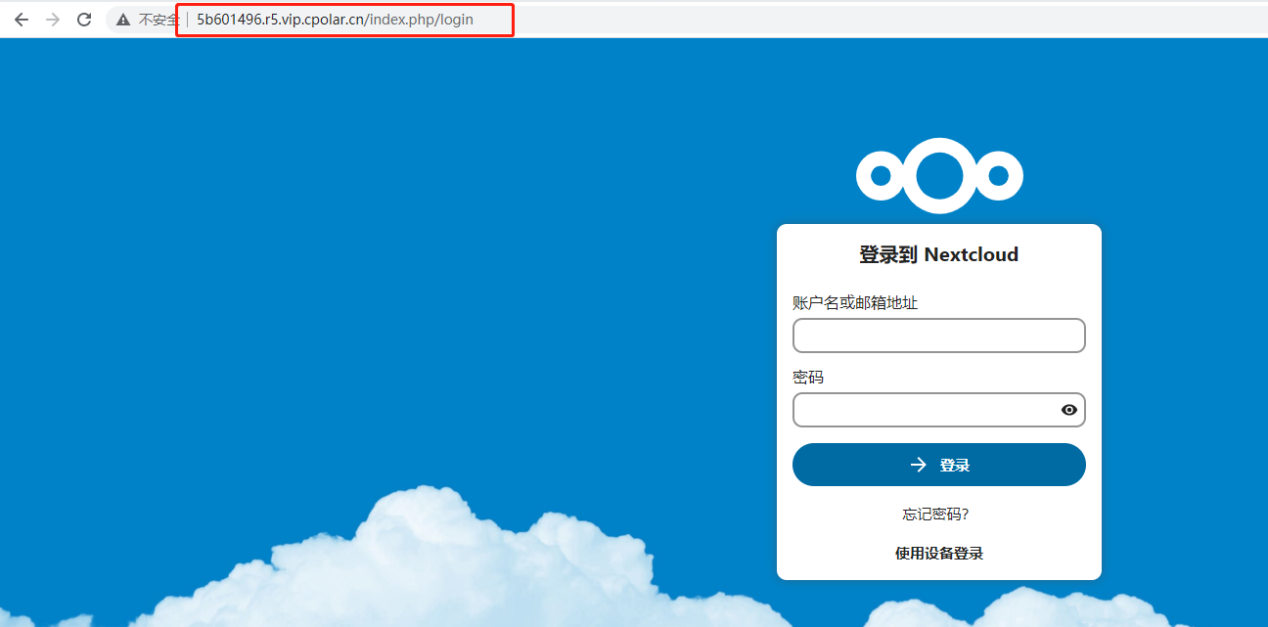
4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名就可看到我们的nextcloud,且该地址不会再随机变化了。

相关文章:

零基础搭建Nextcloud私有云盘并通过内网穿透实现远程访问
文章目录 摘要1. 环境搭建2. 测试局域网访问3. 内网穿透3.1 ubuntu本地安装cpolar3.2 创建隧道3.3 测试公网访问 4 配置固定http公网地址4.1 保留一个二级子域名4.1 配置固定二级子域名4.3 测试访问公网固定二级子域名 摘要 Nextcloud,它是ownCloud的一个分支,是一个文件共享服…...

element ui多选框编辑时无法选中的解决办法
<!--v-model绑定的值必须是[],不能是字符串--><el-form-item label"配布对象" prop"reptGroupArray" > <!--多选--><el-checkbox-group v-model"form.reptGroupArray" size"small" change"check…...

Android Studio布局
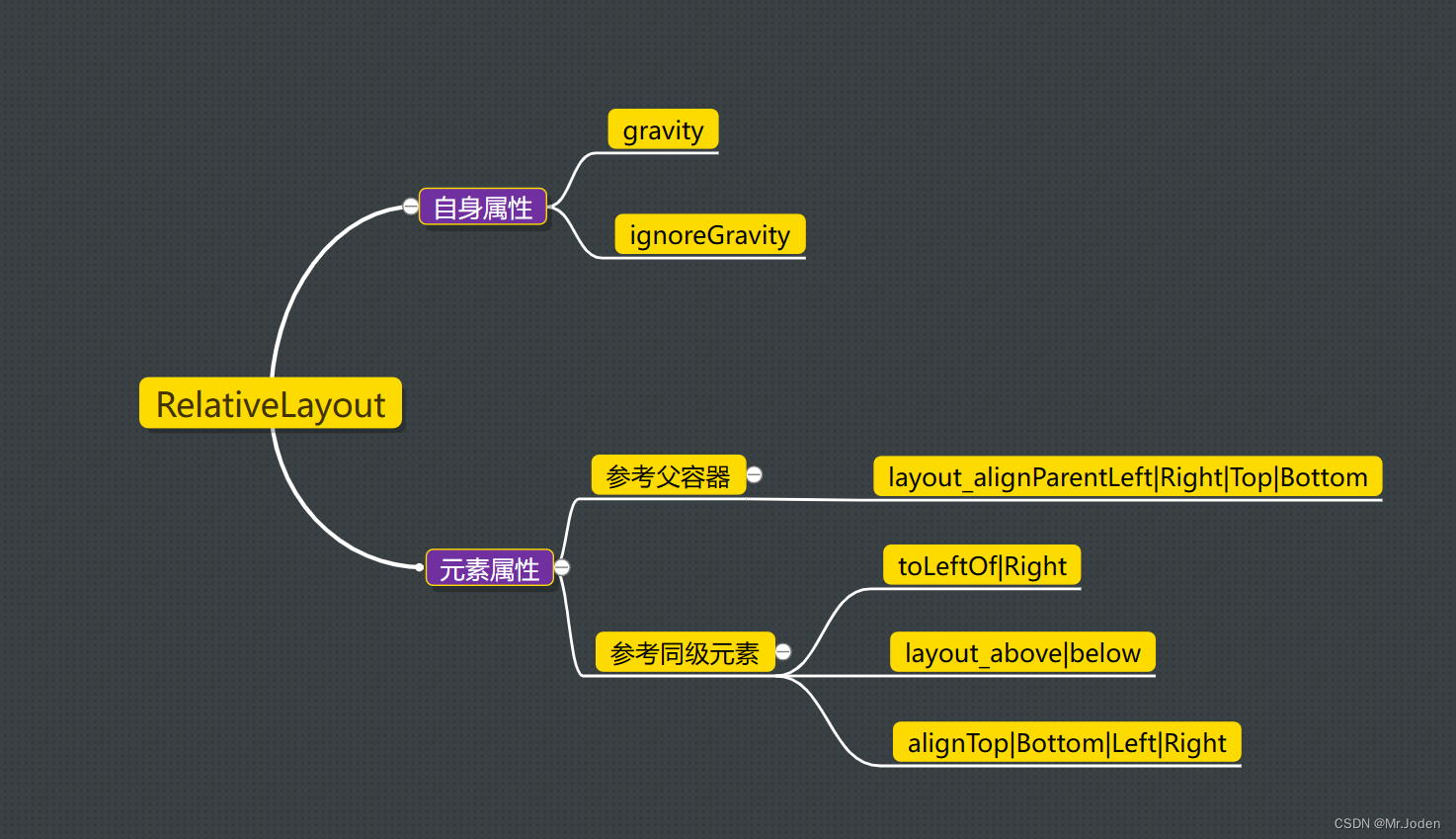
线性布局 水平或竖直排列子元素的布局容器 相对布局 可针对容器内每个子元素设置相对位置(相对于父容器或同级子元素的位置) 网格布局 找了下面这篇文章连接可以参考(不再赘述) GridLayout(网格布局) | 菜鸟教程 (runoob.com) …...

2.10 CSS BFC
1.简介 BFC是Block Formatting Context(块级格式上下文),可以理解成元素的一个“特异功能”。该“特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该"特异功能被激活。所谓激活"特异功能”,专业点说就…...

iSlide2024一款基于PPT的插件工具包含38个设计辅助功能
根据使用者情况表明iSlide 是一款拥有30W素材的PPT高效设计软件,可提高90%工作效率,现全球已有超过1400万使用者,智能排版原创高品模板可商用图形,真正摆脱PPT的束缚,把精力用在该用的地方。我们都明白islide插件功能特…...

ATE新能源汽车充电桩自动负载测试系统
随着新能源汽车的普及,充电桩的需求也在不断增加,为了确保充电桩的性能和安全性,对其进行负载测试是非常重要的。ATE新能源汽车充电桩自动负载测试系统是一种专门用于检测充电桩性能的设备,它可以模拟各种实际使用场景,…...
机器学习笔记 - 感知器的数学表达
一、假设前提 感知机(或称感知器,Perceptron)是Frank Rosenblatt在1957年就职于Cornell航空实验室(Cornell Aeronautical Laboratory)时所发明的一种人工神经网络。 它可以被视为一种最简单形式的前馈神经网络,是一种二元线性分类模型,其输入为实例的特征向量,输出为实…...

JavaScript 自定义对象
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>JS-定义对象</title> </head><body&g…...

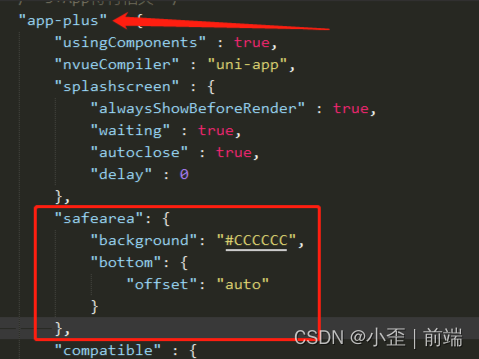
UNI-APP_ios自动适应底部安全区背景,修改安全区背景
自动适应(推荐) 将所有 iPhone X(刘海屏) 底部安全区域背景颜色 自动适应,当前页面什么颜色会自动调整。 1.打开 manifest.json ,打开源码视图 2.找到 app-plus 配置项,添加以下代码 "safearea&quo…...

微服务的定义
个人理解 其实微服务就是DDD cloud native DDD: 提供了微服务的理论基础,一个大型复杂的服务可以按照其对外提供的业务功能划分成相对独立的小服务。注意这个小是相对而言的,每一个小服务其实就是一个独立的子域(subdomain),它应…...

什么是C语言中的异常和错误处理机制?
异常和错误处理机制是编程中重要的概念,它们允许您在程序执行过程中处理不可预测的情况和错误。在C语言中,没有内置的异常处理机制,但可以通过一些编程技巧和库来实现错误处理。在本文中,我们将探讨C语言中的异常和错误处理机制&a…...

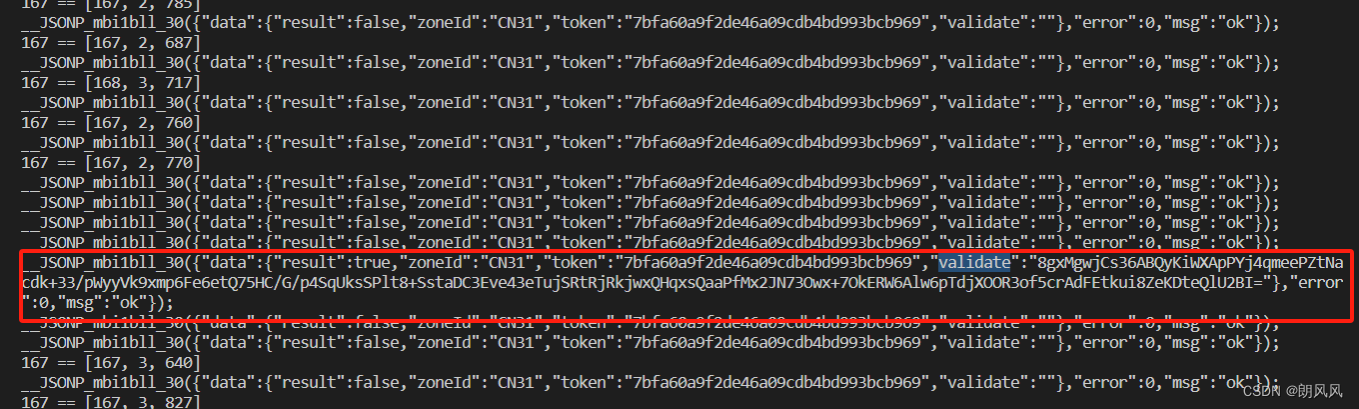
某某盾-滑块验证-自动获取validate值-(逆向js+python)
我是标题 1.从get?网站获取滑块图片以及token1.1获取fp值1.2 获取cb值1.3 模拟发包 2.获取滑块移动距离3.发包获取最终的validate值3.1轨迹生成3.2 check网站发包3.3 获取data值 4.结论 本实验是根据某某盾示例网站 主要分为两个部分 1.从get?网站获取滑…...

C++:set和map的使用
set和map的使用 1.关联式容器2.key模型和key_value模型3.set3.1一些注意点3.2set的使用3.3习题 4.multiset5.map5.1一些注意点5.2map的使用5.3习题 6.multimap 1.关联式容器 序列式容器:比如我们之前讲的vector、string、list等均为序列式容器,特点是按…...

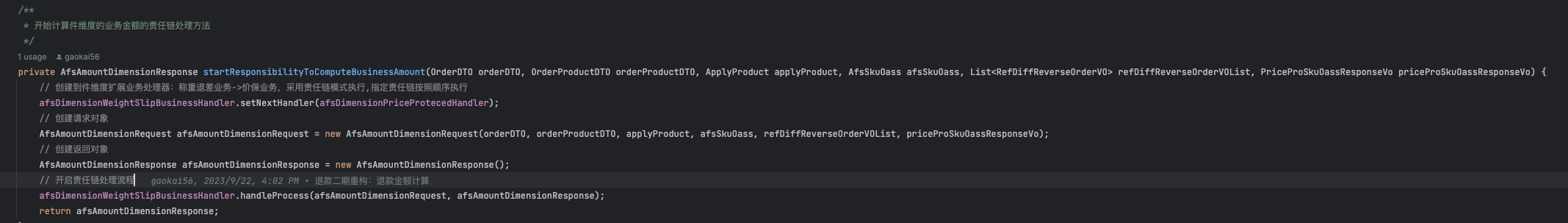
同城售后系统退款业务重构心得 | 京东云技术团队
一、重构背景 1.1、退款 到家、小时购、天选退款有2套结构,代码逻辑混乱; 其中小时购、天选部分售后单是和平生pop交互退款,部分是和售后中台交互退款;并且兼容3套逻辑; 痛点:代码繁重,缺乏…...

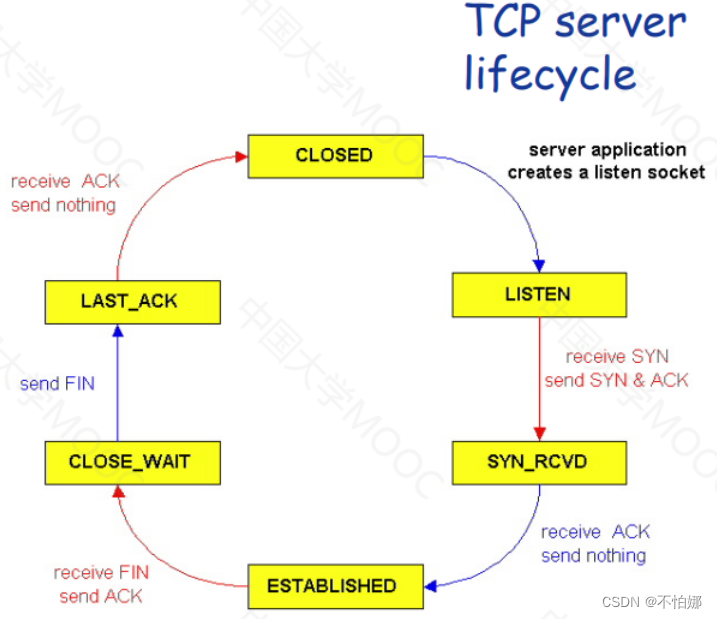
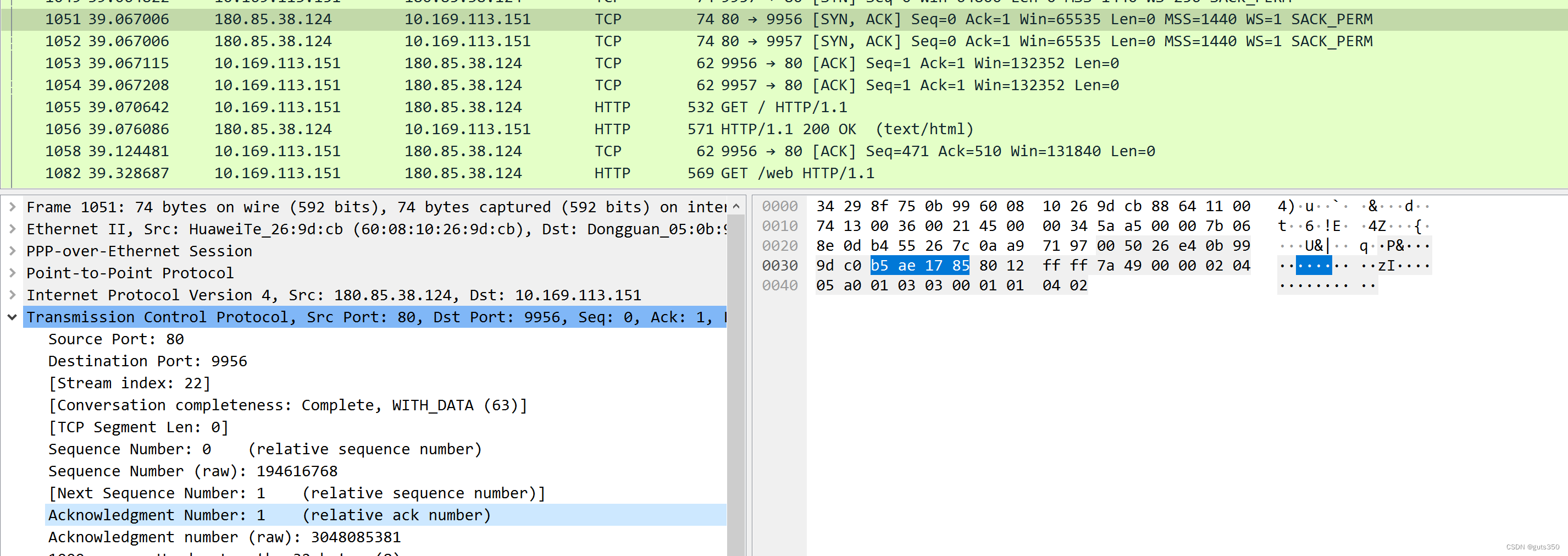
【计算机网络笔记】TCP连接管理(图解三次握手和四次挥手)
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

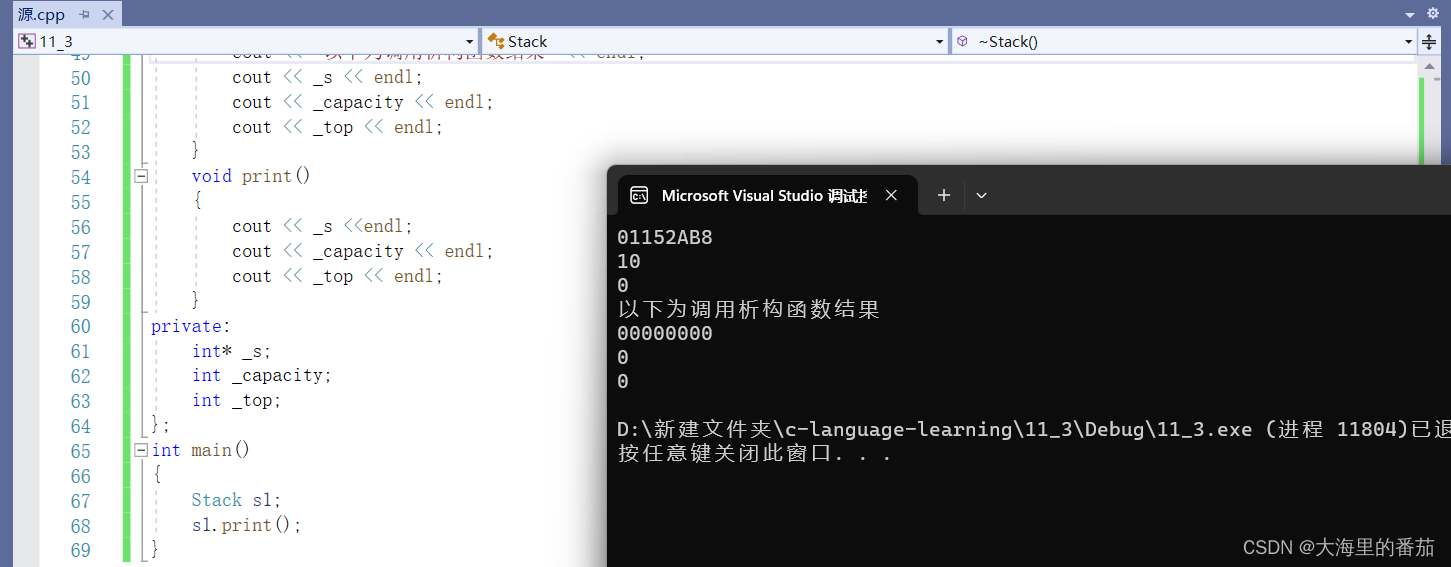
C++ 初阶 类和对象(中)
前言:C初阶系列,每一期博主都会使用简单朴素的语言将对应的知识分享给大家,争取让所有人都可以听懂,C初阶系列会持续更新,上学期间将不定时更新,但总会更的 目录 一、构造函数 1.1为什么要有构造函数&…...

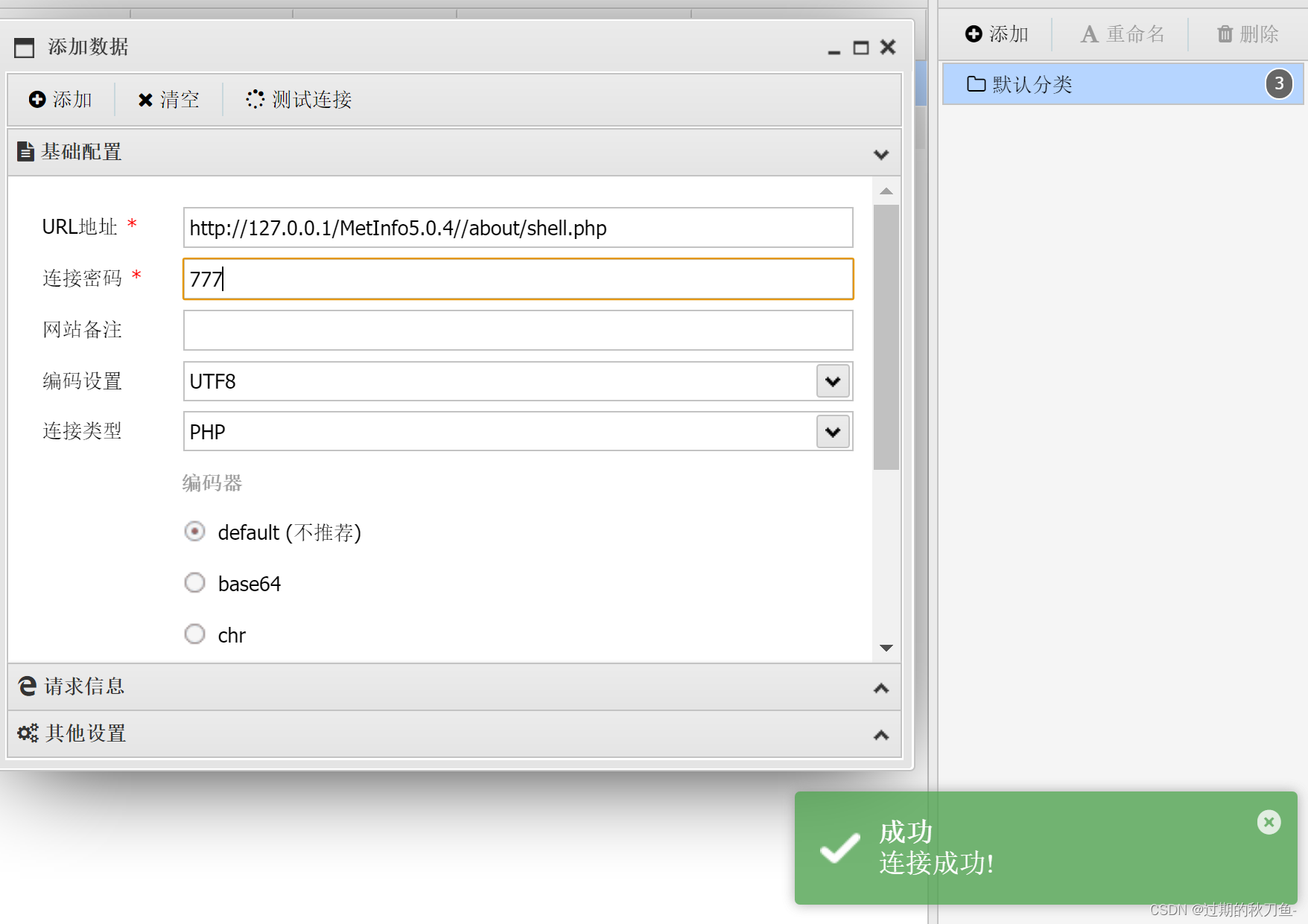
【漏洞复现】Metinfo5.0.4任意文件包含漏洞复现
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1、蚁剑直接连接图片马2、读取敏感目录3、读取php源码4、执行PHP命令5、包含木马写Shell (图片马制作新方法) 以 metinfo_5.0.4为例 该环境的文件上传…...

【计算机网络实验/wireshark】tcp建立和释放
wireshark开始捕获后,浏览器打开xg.swjtu.edu.cn,网页传输完成后,关闭浏览器,然后停止报文捕获。 若捕获不到dns报文,先运行ipconfig/flushdns命令清空dns缓存 DNS报文 设置了筛选条件:dns 查询报文目的…...

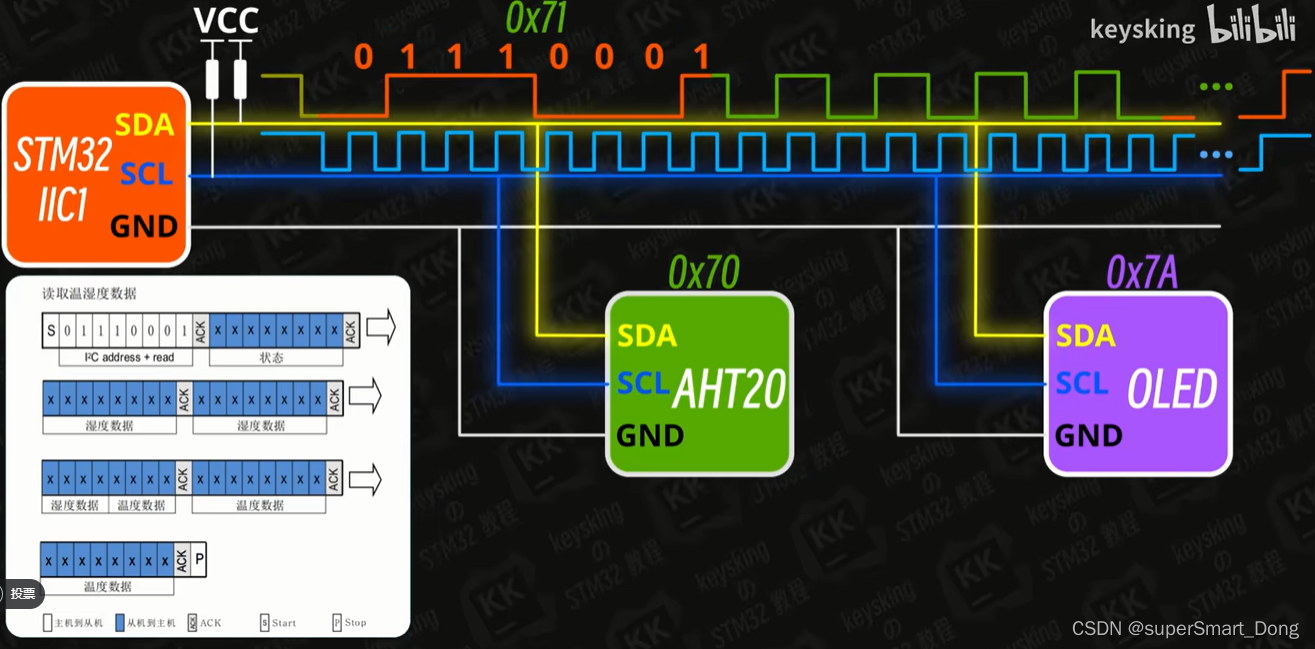
STM32:I²C通信原理概要
一、IIC通信原理 IIC通信和串口通信有一定的相似之处,都有一根共地线和两根数据线。但是传递外部信息,串口有两根数据线可以进行双向通信,也就是全双工通信。而在IIC通信下,其中一条数据线是用于提供同步时钟脉冲的时钟线(SCL)&am…...

【开题报告】基于 Spring Boot 的在线预约导游系统的设计与实现
1.引言 在旅游行业中,导游起到了重要的作用,他们为游客提供了专业的旅游服务和相关信息。然而,传统的导游预约方式可能存在一些问题,如信息不透明、预约流程繁琐等。因此,我们计划开发一个基于 Spring Boot 的在线预约…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
