uniapp小程序砸金蛋抽奖
砸之前是金蛋png图片,点击砸完之后切换砸金蛋动效gif图片;
当前代码封装为砸金蛋的组件;
vue代码:
<template><view class="page" v-if="merchantInfo.cdn_static"><image class="bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/page_bg.png'" mode="aspectFill"></image><view class="content"><view class="logo"><image :src="merchantInfo.logo" mode="heightFix"></image></view><view class="title"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/title.png'" mode="heightFix"></image></view><view class="notification"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/notification.png'" mode="heightFix"></image><text>欢乐砸金蛋,一起瓜分好礼</text></view><view class="box"><view class="eggs"><image class="egg" v-for="(item,index) in eggList" :key="index" :src="merchantInfo.cdn_static + 'statistics/luckDrawImg/smashGoldenEggs/'+ item.eggUrl" @click="startPlay(index)"></image></view><view class="count"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/count.png'"></image><view class="tip">您今天还有<text>{{total}}</text>次抽奖机会</view></view><view class="btns"><view class="btn" @click="rule_show=true"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/rule.png'"></image><text>活动规则</text></view><view class="btn" @click="getResult()"><image :src="merchantInfo.cdn_static +'statistics/luckDrawImg/smashGoldenEggs/prize.png'"></image><text>我的奖品</text></view></view></view></view><view class="win" v-if="rule_show"><scroll-view scroll-y class="win_box .win_box_bg"><mp-html :content="luckDrawInfo.rule" /></scroll-view><text class="iconfont iconcolseIcon theme-font-white" @click="rule_show=false"></text></view><view class="win" v-if="result_show"><view class="win_box1"><image class="win_bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/result_bg.png'" mode=""></image><view class="win_content"><view class="win_tips theme-font-white">{{currentPrize.desc}}</view><view class="win_title">{{currentPrize.title}}</view><view class="win_btn" @click="choiseAddress()">{{currentPrize.is_address==1?'选择地址':'确定'}}</view></view></view></view><view class="win" v-if="prize_show"><view class="win_tit theme-font-white">我的奖品</view><view class="win_box2"><view class="items"><view class="left i_title">奖品</view><view class="right i_title">中奖时间</view></view><scroll-view scroll-y class="list"><view class="item" v-for="(item,index) in list" :key="index"><view class="left">{{item.lottery_prize_title}}</view><view class="right" v-if="item.is_address==1&&!item.address_id"><view class="r_btn" @click="choiseAddress1(item)">去领奖</view></view><view class="right" v-else>{{item.created_time}}</view></view></scroll-view></view><text class="iconfont iconcolseIcon theme-font-white" @click="prize_show=false"></text></view></view></template><script>import { luckDrawInfo } from '@/api/luckDraw.js';import colors from '@/mixins/color';export default {mixins: [colors],data() {return {//https://cdn.dev.scrm.juplus.cn/InQLzDLoAl2S9LyNJUXQ45gpA.pngmask: true,wtf:true,luckDrawInfo: {},rule_show:false,result_show:false,prize_show:false,total:0,currentPrize:{},list:[],id: "",eggList: []}},props: {userId: {type: [Number,String]},type:{type: [Number,String]}},//渲染完了mounted() {this.id = this.userId;this.setEggList(); this.init();},methods: {/*** 设置金蛋数据*/setEggList() {this.eggList = [];for (let i = 0; i < 3; i++) {this.eggList.push({eggUrl: `goldEgg.png`})}},init(){if(this.userInfo){this.getInfo()}else{setTimeout(()=>{this.init()},500)}},getInfo(){luckDrawInfo.getDetail({id:this.id}).then(res => {this.luckDrawInfo=res.datathis.total=res.data.my_can_numthis.action('lottery',this.id,0,2,this.luckDrawInfo.title,'','lottery')})},choiseAddress(){this.currentPrize.is_address==1?uni.navigateTo({url:'/pages/address/address'}):''this.result_show=false},choiseAddress1(data){this.currentPrize=datauni.navigateTo({url:'/pages/address/address'})this.prize_show=false},setAddress(id){luckDrawInfo.setAddress({address_id:id,history_id:this.currentPrize.history_id||this.currentPrize.id}).then(res => {uni.showToast({title:"地址设置成功",icon:'none'})})},getResult(){if(!this.wtf){return false}luckDrawInfo.getResult({lottery_id:this.id}).then(res => {this.list=res.data.datathis.prize_show=true})},// 点击开始,请求接口抽奖startPlay(index) {if(this.luckDrawInfo.is_register==1&&!this.userInfo.type){uni.navigateTo({url:'/pages/login/login'})return false}if(this.luckDrawInfo.is_form==1&&this.luckDrawInfo.user_form_count==0){uni.navigateTo({url:'/pages/form/form?id='+this.luckDrawInfo.form_id+'&type_id=' + this.id + '&type=lottery'})return false}if(!this.wtf){return false}// 活动未开始或活动已结束let startTimeMs = new Date(this.luckDrawInfo.start_time).getTime();let endTimeMs = new Date(this.luckDrawInfo.end_time).getTime();let nowTimeMs = new Date().getTime();if (nowTimeMs < startTimeMs) {uni.showToast({icon: "none",title: "活动未开始"})return false;}if (nowTimeMs > endTimeMs) {uni.showToast({icon: "none",title: "活动已结束"})return false;}this.mask = false;this.wtf = false;luckDrawInfo.run({id:this.id}).then(res => {this.currentPrize = res.data;this.total = res.data.row_lottery_new.my_can_num;this.eggList[index].eggUrl = `breakOpenGoldEgg.gif`;setTimeout(()=>{this.eggList[index].eggUrl = `goldEgg.png`;this.result_show = true;this.wtf = true;},2000)}).catch(err => {this.wtf = true;});}}}
</script><style scoped lang="scss">@import 'index.scss';/**/
</style>scss代码:
.page{width: 750rpx;height: 100vh;position: relative;
}.bg{width: 750rpx;height: 100vh;
}.content{width: 750rpx;min-height: 100vh;height: 1448rpx;position: absolute;top: 0;left: 0;
}.logo{height: 60rpx;display: flex;justify-content: center;margin-top: 90rpx;image{height: 60rpx;}
}.title{height: 194rpx;display: flex;justify-content: center;margin-top: 20rpx;image{height: 194rpx;}
}.notification{margin-top: 170rpx;height: 40rpx;display: flex;justify-content: center;align-items: center;image{height: 32rpx;margin-right: 16rpx;}text{font-size: 28rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #FFFFFF;}
}.box{width: 680rpx;height: 360rpx;margin: 0 auto;margin-top: 160rpx;.egg {width: 220rpx;height: 300rpx;margin-top: 80rpx;}.egg:first-of-type{margin-left: 20rpx;}.count{display: flex;justify-content: center;margin-top: 14rpx;position: relative;image{width: 424rpx;height: 108rpx;}.tip{position: absolute;top: 50%;transform: translateY(-50%);font-size: 28rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #FFFFFF;text{color: #FF9611;}} }.btns{display: flex;align-items: center;justify-content: space-between;margin-top: 58rpx;}.btn{width: 292rpx;height: 116rpx;position: relative;image{width: 100%;height: 100%;}text{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);font-size: 36rpx;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #FFFFFF;}}}.win{width: 750rpx;height: 100vh;background: rgba(0, 0, 0, 0.8);position: fixed;top: 0;left: 0;z-index: 2;display: flex;flex-direction: column;align-items: center;justify-content: center;
}.win_box{width: 662rpx;height: 60%;padding: 40rpx;box-sizing: border-box;border-radius: 24rpx;
}.win_box_bg{background: #FFCE2B;
}.bg3{background: #C3E5FE;
}.iconcolseIcon{font-size: 58rpx;margin-top: 98rpx;
}.win_box1{width: 630rpx;height: 922rpx;position: relative;
}.win_bg{width: 630rpx;height: 922rpx;
}.win_content{width: 630rpx;height: 922rpx;position: absolute;left: 0;top: 0;display: flex;flex-direction: column;align-items: center;
}.win_tips{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-top: 290rpx;
}.win_title{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #FE6631;margin: 170rpx 0;
}.win_btn{width: 280rpx;height: 80rpx;line-height: 80rpx;text-align: center;background: #FFE047;border-radius: 46rpx;font-size: 32rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;color: #13112C;
}.win_tit{font-size: 48rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;margin-bottom: 32rpx;
}.win_box2{width: 662rpx;height: 900rpx;background: #FFFFFF;border-radius: 24rpx;display: flex;flex-direction: column;
}.items{width: 662rpx;height: 108rpx;background: #C3E5FE;border-radius: 24rpx 24rpx 0rpx 0rpx;display: flex;align-items: center;flex-shrink:0
}.left,.right{width: 50%;text-align: center;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;
}.i_title{font-size: 36rpx;
}.list{height: 792rpx;padding-bottom: 20rpx;overflow: hidden;
}.item{width: 662rpx;height: 88rpx;display: flex;align-items: center;justify-content: space-around;
}.item:nth-child(2n){background-color: #F4F4F4;
}.r_btn{width: 160rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #FFC659;border-radius: 46rpx;font-family: SourceHanSansSC-Medium, SourceHanSansSC;font-weight: bold;font-size: 32rpx;margin:0 auto;
}效果:

相关文章:

uniapp小程序砸金蛋抽奖
砸之前是金蛋png图片,点击砸完之后切换砸金蛋动效gif图片; 当前代码封装为砸金蛋的组件; vue代码: <template><view class"page" v-if"merchantInfo.cdn_static"><image class"bg&qu…...

数据结构(超详细讲解!!)第二十节 数组
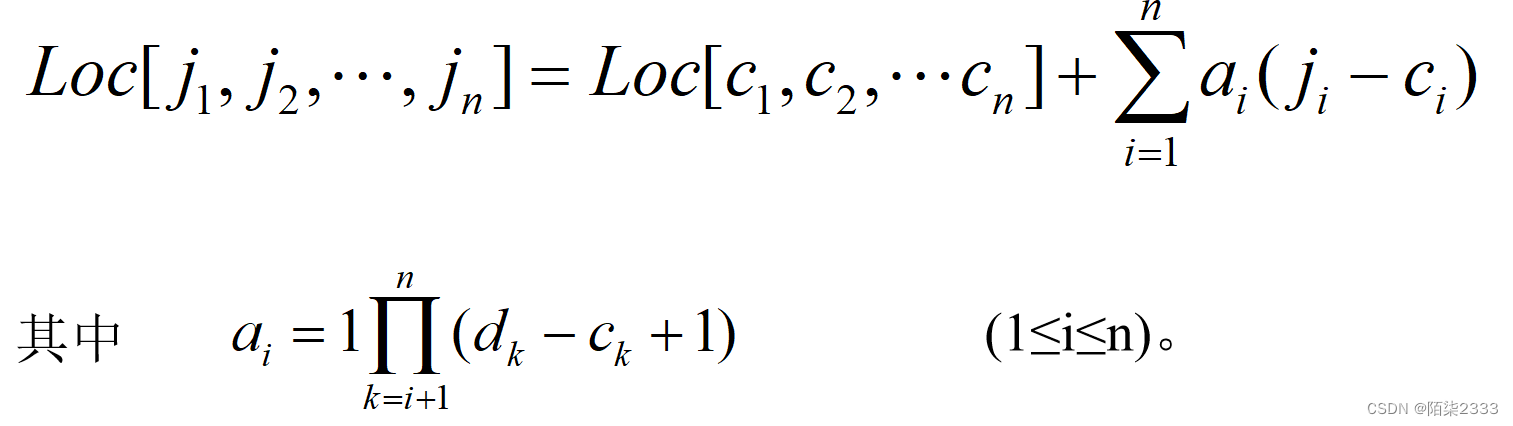
1.定义 1.概念 相同类型的数据元素的集合。 记作:A(A0,A1,…,Am-1) 二维数组可看作是每个数据元素都是相同类型的一维数组的一维数组。多维数组依此类推。 二维数组是数据元素为线性表的线性表。 A(A0,A1,……,An-1) 其中…...

【Android】Android Framework系列---CarPower深度睡眠STR
Android Framework系列—CarPower深度睡眠 之前博客说了CarPower的开机启动流程 这里分析一下,Android CarPower实现深度睡眠的流程。 首先,什么是深度睡眠(Deep Sleep)? Android进入Deep Sleep后,关闭屏幕、关闭CPU的电源,保持…...

【漏洞复现】Fastjson_1.2.47_rce
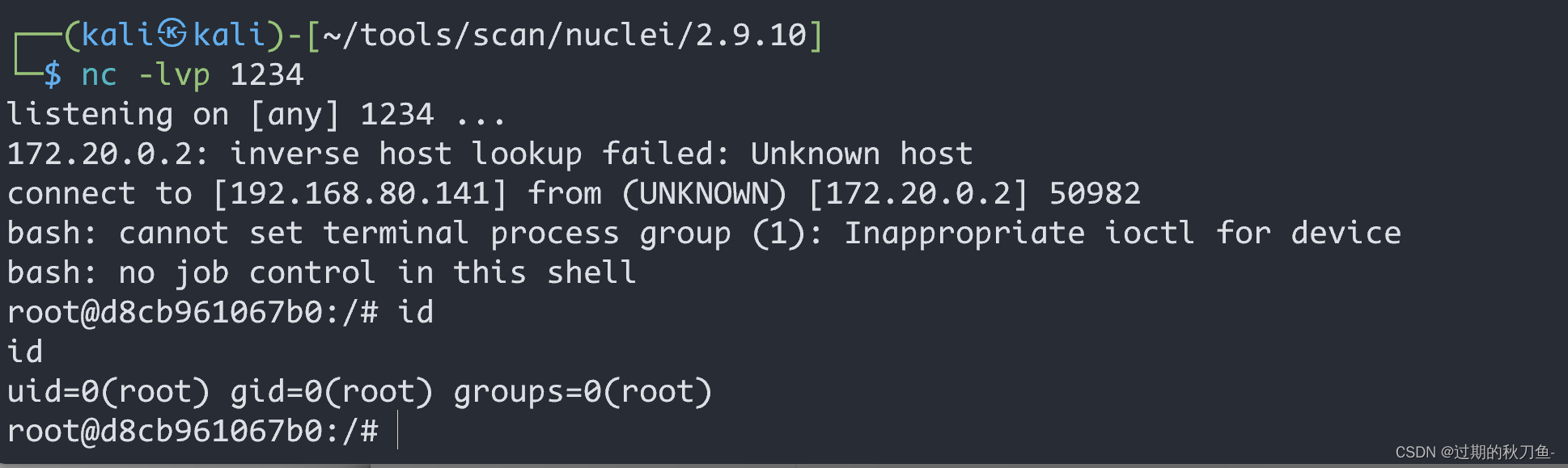
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞检测3、漏洞验证 1.5、深度利用1、反弹Shell 说明内容漏洞编号漏洞名称Fastjson_1.2.47_远程执行漏…...

玩转AIGC:如何选择最佳的Prompt提示词?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

ELK搭建以及使用教程(多pipiline)
1、环境准备 服务器:Centos7 Jdk版本:1.8 Es版本:7.12.1 kibana版本:7.12.1 logstash版本:7.12.1 IP地址安装软件192.168.50.211Es,Kibana,logstash 2、安装docker 安装步骤参考:https:…...

小程序如何设置用户同意服务协议并上传头像和昵称
为了保护用户权益和提供更好的用户体验,设置一些必填项和必读协议是非常必要的。首先,用户必须阅读服务协议。服务协议是明确规定用户和商家之间权益和义务的文件。通过要求用户在下单前必须同意协议,可以确保用户在使用服务之前了解并同意相…...

6.4 例程:使用互斥量
这个例程为使用多线程配合互斥量进行点乘计算,相关的数据通过全局变量的形式存在,因此可以被各个线程访问;每个线程会在相关数据的不同区域上进行处理,主线程等待子线程完成操作后,将最后的结果打印出来。 代码如下 #…...
)
[算法日志]图论: 深度优先搜索(DFS)
[算法日志]图论: 深度优先搜索(DFS) 深度优先概论 深度优先搜索算法是一种遍历图这种数据结构的算法策略,其中心思想是朝图节点的一个方向不断跳转,当该节点无下一个节点或所有方向都遍历完时,便回溯朝上一个节点的另一个方向…...

这道经典SQL面试问题你会吗?
大家经常自嘲后端开发就是crud boy嘛,今天给大家看一道SQL题,我相信很多人写不出来。我们来看一下这个题目。 create table course (id int primary key,name varchar(32) not null ); create table student (id int primary key,name varchar(32) not …...

网络服务退出一个问题的解析
一、问题 在实际开发中遇到一个问题,解决的过程虽然不长,但确实是想得比较多,总结一下,以供参考。这是一个网络通信的服务端而且使用的是别人封装好的库,通信等都没有问题,但在退出时会报一个错误…...

第四次pta认证P测试
第一题 试题编号: 试题名称:整数排序 时间限制: 1.0s 内存限制: 128.0MB 【问题描述】 老师给定 10 个整数的序列,要求对其重新排序。排序要求: 1.奇数在前,偶数在后; 2.奇数按从大到小排序&am…...

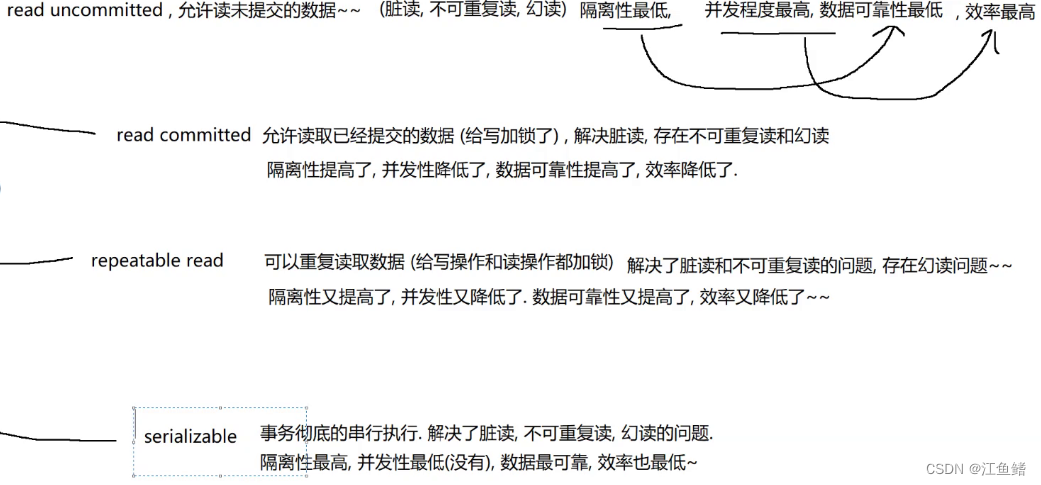
mysql:B+树/事务
B树 : 为了数据库量身定做的数据结构 我们当前这里的讨论都是围绕 mysql 的 innodb 这个存储引擎来讨论的 其他存储引擎可能会用到hash 作为索引,此时就只能应对这种精准匹配的情况了 要了解 B树 我们先了解 B树, B树 是 B树 的改进 B树 有时候会写作 B-树 (这里的" -…...

python-在系统托盘显示CPU使用率和内存使用率
一、添加轮子 1.添加托盘区图标库 infi.systray from infi.systray import SysTrayIcon 2.添加图像处理库 Pillow from PIL import Image, ImageDraw, ImageFont 3.添加 psutil 来获取CPU、内存信息 import psutil 二、完整代码 from infi.systray import SysTrayIcon …...

构建mono-repo风格的脚手架库
前段时间阅读了 https://juejin.cn/post/7260144602471776311#heading-25 这篇文章;本文做一个梳理和笔记; 主要聚焦的知识点如下: 如何搭建脚手架工程如何开发调试如何处理命令行参数如何实现用户交互如何拷贝文件夹或文件如何动态生成文件…...

云安全—etcd攻击面
0x00 前言 本篇还是一样,先来说一说etcd是什么,干啥的,然后再来看看etcd的攻击面到底有哪些,做一个抛砖引玉的作用,如有不妥之处还请斧正 0x01 etcd 依旧还是按照问问题的方式来进行阐述,因为学到的东西…...

类锁和实例对象锁你分清了吗?
系列文章目录 文章目录 系列文章目录前言一、什么是锁竞争?二、什么是类锁?什么是实例对象锁?三、给类对象加锁不是锁住了整个类四、总结 前言 java选手们应该都对锁不陌生,加锁了就是为保证操作语句的原子性,如果你是…...

如何在麒麟上安装 ONLYOFFICE 桌面编辑器
我们很高兴地告诉大家,ONLYOFFICE 桌面编辑器现已上架麒麟软件商店。请阅读下文了解详情。 关于麒麟 麒麟是一款国产操作系统,主要是为了满足中国市场的需求和偏好而设计的。 它能够与各种硬件平台和软件应用程序的广泛兼容,因而受到认可。…...

记录:如何编写linux驱动,用module的方式
记录:如何编写Linux驱动,用module的方式 记录:如何编写Linux驱动,用module的方式参考记录:如何编写Linux驱动,用module的方式 编写一个 Linux 的驱动,用 module 方式开发,一般来说,编写一个 Linux 的驱动,需要遵循以下步骤: 确定设备的类型和功能,以及它在系统中的…...

3款免费又好用的 Docker 可视化管理工具
前言 Docker提供了命令行工具(Docker CLI)来管理Docker容器、镜像、网络和数据卷等Docker组件。我们也可以使用可视化管理工具来更方便地查看和管理Docker容器、镜像、网络和数据卷等Docker组件。今天我们来介绍3款免费且好用的 Docker 可视化管理工具。…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
