CSS画圆以及CSS实现动态圆
CSS画圆以及CSS实现动态圆
- 1. 先看基础(静态圆)
- 1.1 效果如下:
- 1.2 代码如下:
- 2. 动态圆
- 2.1 一个动态圆
- 2.1.1 让圆渐变
- 2.1.2 圆渐变8秒后消失
- 2.1.3 转动的圆(单个圆)
- 2.2 多个动态圆
1. 先看基础(静态圆)
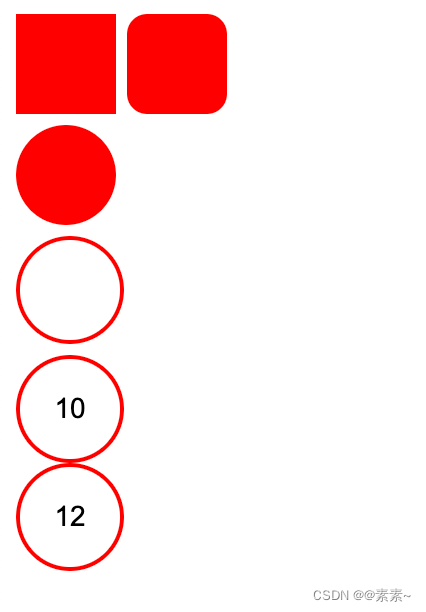
1.1 效果如下:
- 如下:

1.2 代码如下:
-
如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 正方形 */.xmbook_red_point_1 {width: 50px;height: 50px;display: inline-block;background-color: red;}/* 圆角正方形 */.xmbook_red_point_2 {width: 50px;height: 50px;display: inline-block;background-color: red;border-radius: 20%;}/* 实心圆 */.xmbook_red_point_3 {width: 50px;height: 50px;/* position: relative; *//* bottom: 2px; *//* left: 4px; */display: inline-block;/* background: url(/zh_CN/htmledition/images/icon_xmbook_red_point513f4c.png); */background-color: red;border-radius: 50%;}/* 空心圆 */.xmbook_red_point_4 {width: 50px;height: 50px;display: inline-block;/* background-color: red; */border-radius: 50%;border: 2px solid;border-color: red;}/* 圈中带字 */.xmbook_red_point_5 {width: 50px;height: 50px;display: inline-block;/* background-color: red; */border-radius: 50%;border: 2px solid;border-color: red;/* 设置圈中字体大小等 */font: 14px Arial, sans-serif;/* 下面是调整圈中字体位置的 */display: flex;justify-content: center;align-items: center;/* text-align: center; */}</style> </head> <body><div class="xmbook_red_point_1"></div><div class="xmbook_red_point_2"></div><div><i class="xmbook_red_point_3"></i></div><div><i class="xmbook_red_point_4"></i></div><!-- 圈中带字 --><div><i class="xmbook_red_point_5">10</i></div><div class="xmbook_red_point_5">12</div></body> </html>
2. 动态圆
2.1 一个动态圆
2.1.1 让圆渐变
-
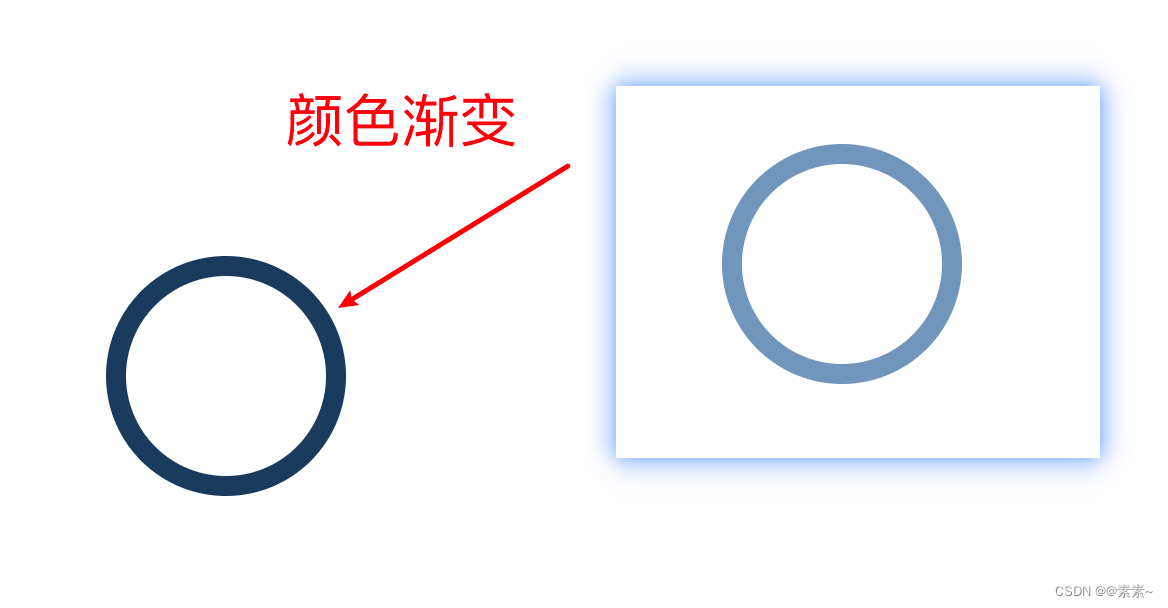
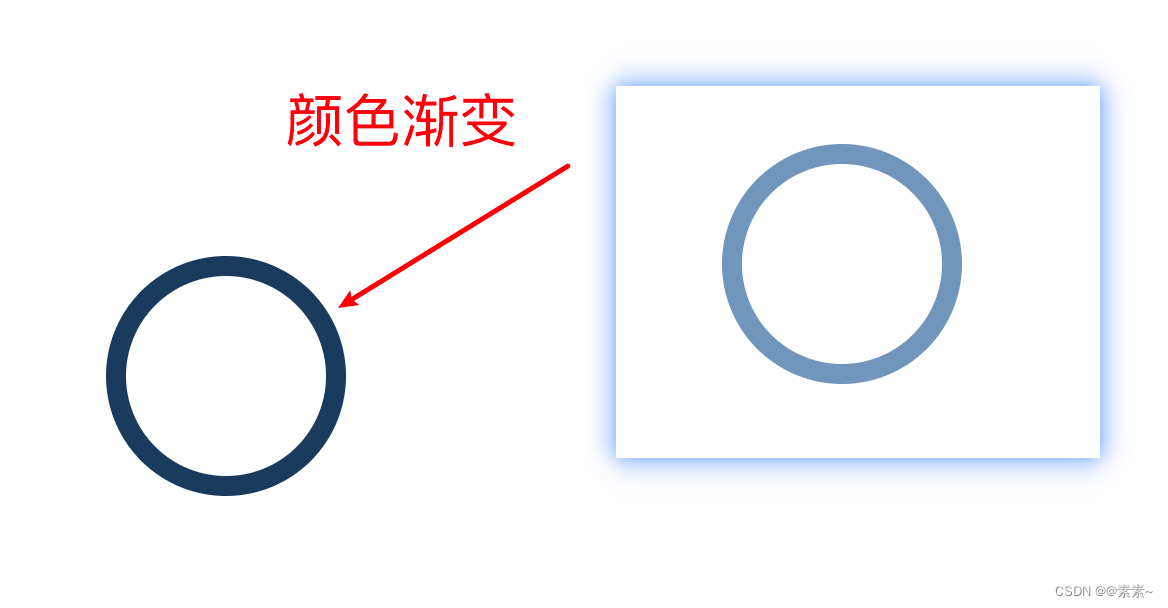
效果如下:

-
实现代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 空心圆 */.xmbook_red_point_4 {width: 100px;height: 100px;/* display: inline-block; *//* background-color: red; */border-radius: 50%;/* border: 2px solid; *//* border-color: red; */position: absolute;top: 150px;left: 150px;/* identifier 3s 控制动的频率 linear infinite 让动画不断渐变不要停transform-origin 控制运动轨迹*/animation: identifier 3s infinite linear;transform-origin: 150px 150px ;}@keyframes identifier{ /*用“0%-100%” 或者 “from-to” 均可以*/ from{transform: rotate(360deg) scale(1);border: 10px solid rgb(143, 182, 222);}to{transform: rotate(360deg) scale(1);border: 10px solid rgb(2, 36, 70);}}</style> </head> <body><div class="xmbook_red_point_4"></div></body> </html>
2.1.2 圆渐变8秒后消失
-
代码实现如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 空心圆 */.xmbook_red_point_4 {width: 100px;height: 100px;/* background-color: red; */border-radius: 50%;/* border-color: red; */position: absolute;top: 150px;left: 150px;/* identifier 3s 控制动的频率 linear infinite 让动画不断渐变不要停transform-origin 控制运动轨迹*/animation: identifier 8s infinite linear;/* transform-origin: 150px 150px ; */}@keyframes identifier {100% {/* transform: rotate(360deg) scale(1); */border: 10px solid rgb(6, 68, 130);}}</style> </head> <body><div class="xmbook_red_point_4"></div></body> </html>
2.1.3 转动的圆(单个圆)
- 实现效果如下:
css实现圆转动(单个圆)
-
实现代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 空心圆 */.xmbook_red_point_4 {width: 100px;height: 100px;background-color: red;border-radius: 50%;/* border-color: rgb(0, 98, 255); */position: absolute;top: 150px;left: 150px;/* identifier 3s 控制动的频率 linear infinite 让动画不断渐变不要停transform-origin 控制运动轨迹*/animation: identifier 5s infinite linear;transform-origin: 150px 150px ;}@keyframes identifier {100% {transform: rotate(360deg) scale(1);/* border: 10px solid rgb(6, 68, 130); */}}</style> </head> <body><div class="xmbook_red_point_4"></div></body> </html>
2.2 多个动态圆
- 实现效果如下:
css实现多个运动的圆
- 实现代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 空心圆 */.xmbook_red_point_4 {width: 100px;height: 100px;background-color: rgb(9, 163, 30);border-radius: 50%;/* border-color: rgb(0, 98, 255); */position: absolute;top: 150px;left: 150px;/* identifier 3s 控制动的频率 linear infinite 让动画不断渐变不要停transform-origin 控制运动轨迹*/animation: identifier 5s infinite linear;transform-origin: 100px 100px ;}/* 如果让三圆重叠,把下面的 120px 调成 100px 或更小即可 */.xmbook_red_point_4:nth-child(1) {animation: identifier 9s infinite linear;transform-origin: 120px 120px;}.xmbook_red_point_4:nth-child(2) {animation: identifier 9s infinite -3s linear;transform-origin: 120px 120px;}.xmbook_red_point_4:nth-child(3) {animation: identifier 9s infinite -6s linear;transform-origin: 120px 120px;}@keyframes identifier {0% {transform: rotate(0deg) scale(1);border: 10px solid rgb(4, 212, 195);}30% {transform: rotate(120deg) scale(1);border: 10px solid rgb(33, 4, 147);}100% {transform: rotate(360deg) scale(1);border: 10px solid rgb(132, 7, 9);}}</style> </head> <body><div class="xmbook_red_point_4"></div><div class="xmbook_red_point_4"></div><div class="xmbook_red_point_4"></div> </body> </html>
相关文章:

CSS画圆以及CSS实现动态圆
CSS画圆以及CSS实现动态圆 1. 先看基础(静态圆)1.1 效果如下:1.2 代码如下: 2. 动态圆2.1 一个动态圆2.1.1 让圆渐变2.1.2 圆渐变8秒后消失2.1.3 转动的圆(单个圆) 2.2 多个动态圆 1. 先看基础(…...

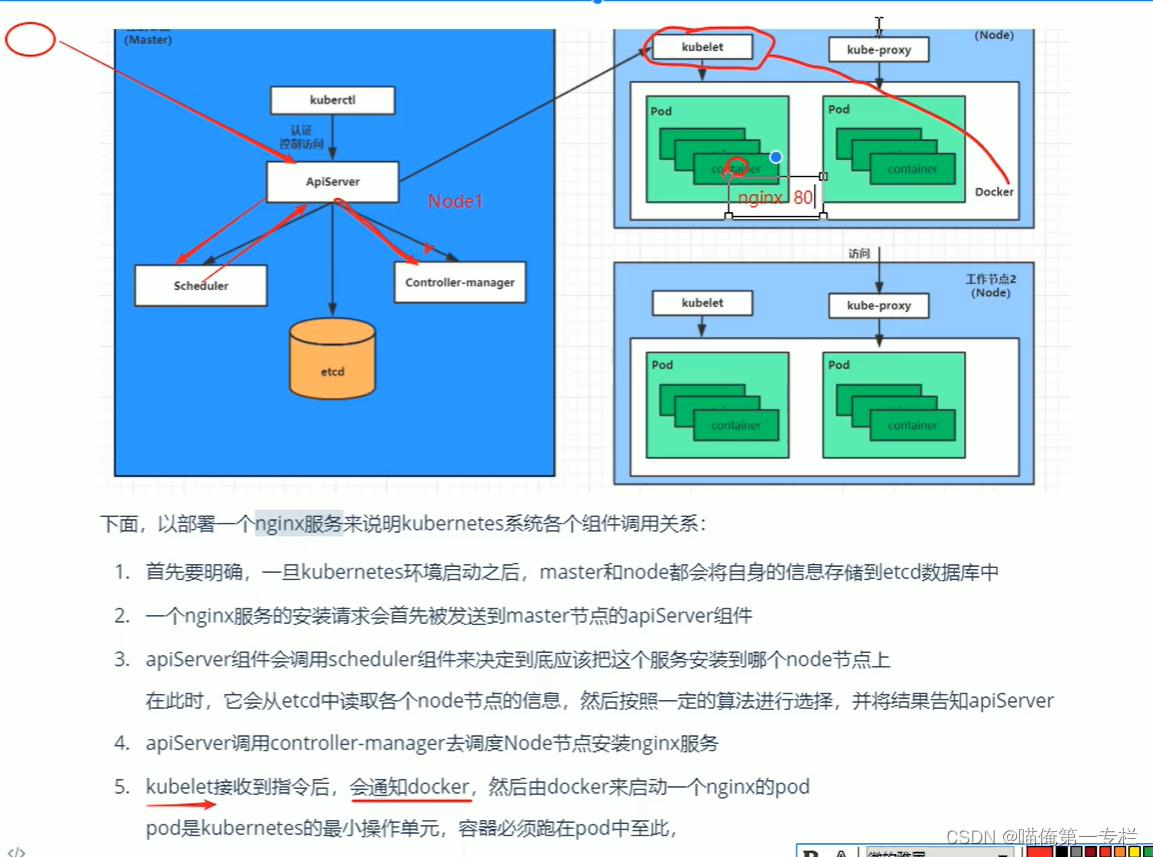
K8S知识点(一)
(1)应用部署方式转变 (2)K8S介绍 容器部署容易出现编排问题,为了解决就出现了大量的编排软件,这里将的是K8S编排问题的解决佼佼者 弹性伸缩:当流量从1000变为1200可以,自动开启一个…...

人工智能师求职面试笔试题及答案汇总
人工智能师求职面试笔试题及答案汇总 1.如何在Python中实现一个生成器? 答:在Python中,生成器是一种特殊类型的迭代器。生成器允许你在需要时才生成值,从而节省内存。生成器函数在Python中是通过关键字yield来实现的。例如&…...

【Windows-软件-FFmpeg】(01)通过CMD运行FFmpeg进行操作,快速上手
前言 通过"cmd"运行"ffmpeg"进行操作,快速上手; 实操 【实操一】 说明 使用"ffmpeg"来合并音频文件和视频文件 ; 环境 Windows 11 专业版(22621.2428); 代码 …...

Spring Data Redis + RabbitMQ - 基于 string 实现缓存、计数功能(同步数据)
目录 一、Spring Data Redis 1.1、缓存功能 1.1.1、分析 1.1.2、案例实现 1.1.3、效果演示 1.2、计数功能(Redis RabbitMQ) 1.2.1、分析 1.2.2、案例实现 一、Spring Data Redis 1.1、缓存功能 1.1.1、分析 使用 redis 作为缓存, M…...

Facebook Developer 的 HashCode
在 Android 中,您可以使用 Facebook SDK 提供的工具来生成您的应用程序的哈希码(hash code),以便在 Facebook 开发者帐户中配置您的应用程序。 要生成哈希码,您可以使用以下步骤: 打开终端或命令提示符&am…...

下载使用 ant design Pro 中遇到的一些问题
文章目录 npm 版本问题在idea终端输入命令报错:error:0308010C:digital envelope routines::unsupported npm 版本问题 npm v9.6.3 is known not to run on Node.js v19.9.0. This version of npm supports the following node versions: ^14.17.0 || ^16.13.0 || …...

「Java开发指南」如何用MyEclipse搭建Spring MVC应用程序?(一)
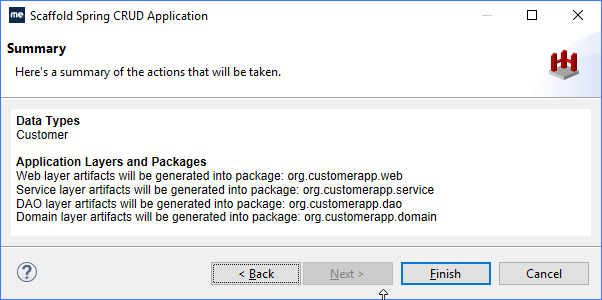
本教程将指导开发者如何生成一个可运行的Spring MVC客户应用程序,该应用程序实现域模型的CRUD应用程序模式。在本教程中,您将学习如何: 从数据库表的Scaffold到现有项目部署搭建的应用程序 使用Spring MVC搭建需要MyEclipse Spring或Bling授…...

[动态规划] (七) 路径问题:LCR 166.剑指offer 47. 珠宝的最高价值
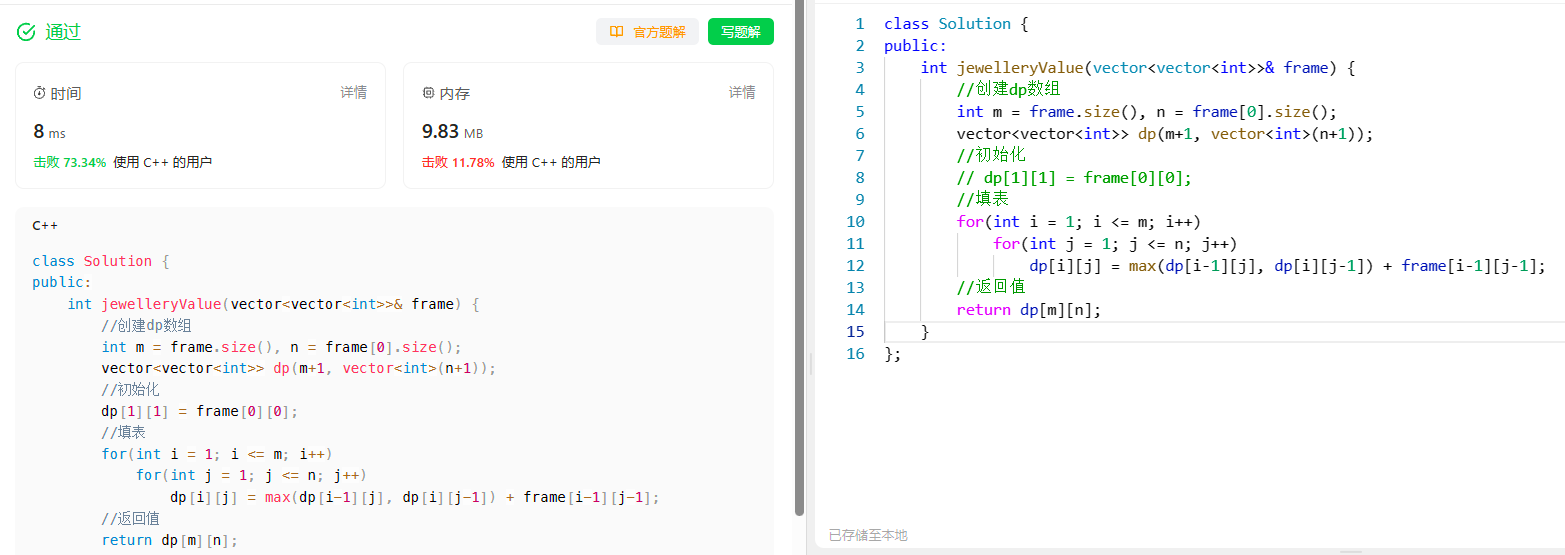
[动态规划] (七) 路径问题:LCR 166./剑指offer 47. 珠宝的最高价值 文章目录 [动态规划] (七) 路径问题:LCR 166./剑指offer 47. 珠宝的最高价值题目解析解题思路状态表示状态转移方程初始化和填表顺序 返回值代码实现总结 LCR 166. 珠宝的最高价值 题目…...

Mysql进阶-SQL优化篇
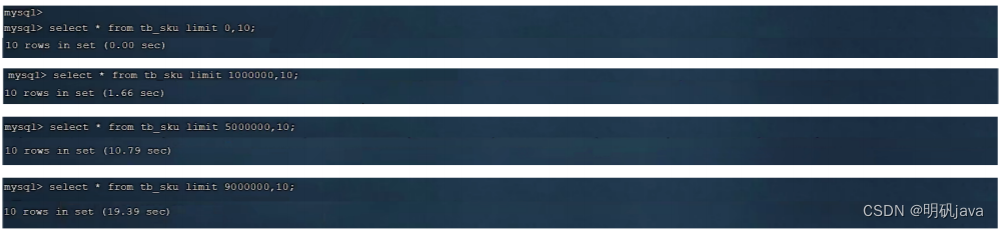
插入数据 insert 我们需要一次性往数据库表中插入多条记录,可以从以下三个方面进行优化。 批量插入数据 一条insert语句插入多个数据,但要注意,每个insert语句最好插入500-1000行数据,就得重新写另一条insert语句 Insert into…...

VueI18n中英文切换 vue2.0
1: npm install --save vue-i18n8.0.0 (版本不要高了,不然报错) 2:创建相关文件 3:main.js文件配置 //i18n插件 import VueI18n from vue-i18n // element-ui多语言文件 import locale from element-ui/lib/locale;…...

VUE组件间通信的七种方式
目录 1、 props / $emit (1)父组件向子组件传值(props的用法) (2)子组件向父组件传递数据($emit的用法) 2、ref / $refs 用法: 3、eventBus事件总线($e…...

问chatgpt最近生活的困难
你知道吗,因为我做的所有的事情没有任何目的性,所以曾经过的很好,这种很好是一种逃避式的好,怎么说呢?遇到困难了,那就不做了,换下一个项目。比如打游戏,如果我这局玩王者荣耀&#…...

Flink源码解析八之任务调度和负载均衡
源码概览 jobmanager scheduler:这部分与 Flink 的任务调度有关。 CoLocationConstraint:这是一个约束类,用于确保某些算子的不同子任务在同一个 TaskManager 上运行。这通常用于状态共享或算子链的情况。CoLocationGroup & CoLocationGroupImpl:这些与 CoLocationCon…...

4.3 传送门
算法设计与分析 4.3 传送门 题目描述 现在有 n 个传送门,你处在第一个传送门的位置,第 i 个传送门可以将你传送到第 i-a[i] 到第 ia[i] 范围内的任意一个传送门,请问你最少需要几次操作,使得你可以传送到最后一个传送门的位置。 …...

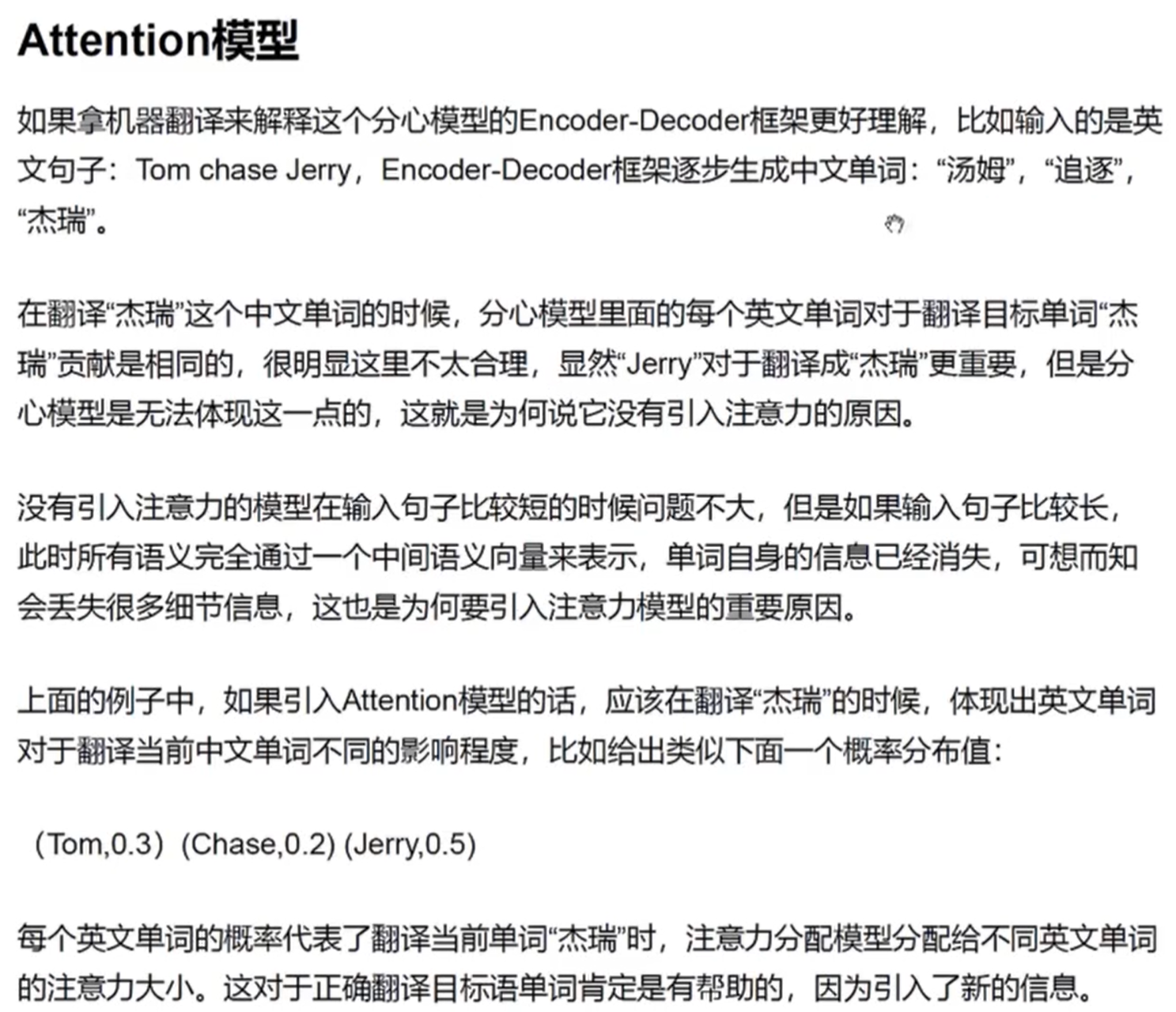
NLP之Bert介绍和简单示例
文章目录 1. Bert 介绍2. 代码示例2.1 代码流程 1. Bert 介绍 2. 代码示例 from transformers import AutoTokenizertokenizer AutoTokenizer.from_pretrained("bert-base-chinese") input_ids tokenizer.encode(欢迎来到Bert世界, return_tensorstf) print(input…...

【Windows】Google和火狐浏览器禁用更新的操作方式
想必很多网民常用的浏览器是Edge,Google,火狐这三种,但是浏览器都有后台自动更新,更新提示会一直显示,要用户去点击才关掉,有点强迫症的用户就会想要把它一直关掉,可每次打开都关不掉࿰…...

关于编程不得不说的事
这些年,互联网爆炸式的发展,促生了无数程序员,也促生了大量 IT培训机构。短短数年间,科班出生的程序员和培训机构出生的程序员呈指数增长。程序员的职业也不再是金饭碗。写了这么多代码,有些感触,所以写下来…...

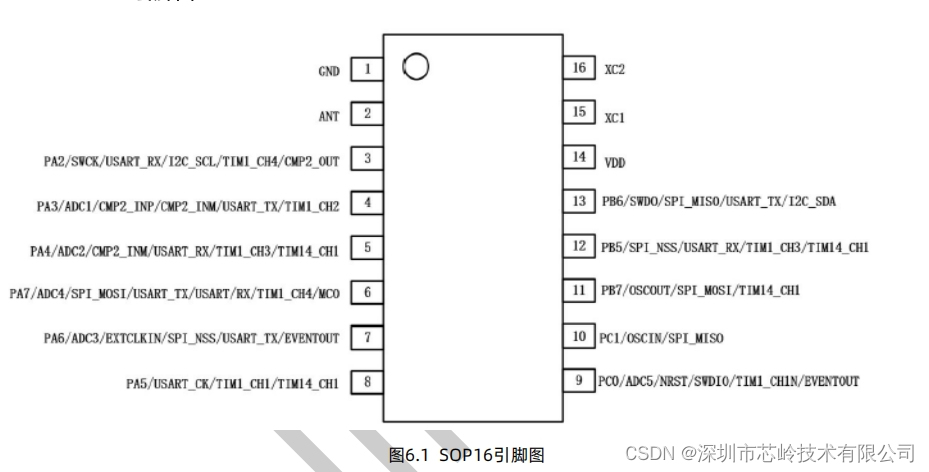
2.4G合封芯片 XL2422,集成M0核MCU,高性能 低功耗
XL2422芯片是一款高性能低功耗的SOC集成无线收发芯片,集成M0核MCU,工作在2.400~2.483GHz世界通用ISM频段。该芯片集成了射频接收器、射频发射器、频率综合器、GFSK调制器、GFSK解调器等功能模块,并且支持一对多线网和带ACK的通信模式。发射输…...

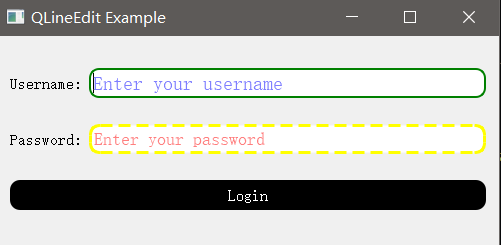
【QT基础入门 控件篇】QLineEdit 基础、高级和样式表使用详解
一、QLineEdit简介 QLineEdit是一个单行文本编辑器,它可以让用户输入和编辑纯文本,也可以设置一些有用的编辑功能,如撤销和重做、剪切和粘贴、拖放等。QLineEdit: 可以根据不同的回显模式(echoMode)来显示不同的输入内…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
