前端面试题之HTML篇
1、src 和 href 的区别
具有src的标签有:script、img、iframe
具有href的标签有:link、a
区别
src 是source的缩写。表示源的意思,指向资源的地址并下载应用到文档中。会阻塞文档的渲染,也就是为什么js脚本放在底部而不是头部的原因。
<script src="./index.js"></script>
<img src="./cat.jpeg" alt="">
<iframe src="./iframe-page.html"></iframe>
href 是hypertext reference 的缩写。表示超文本引用。用来引用外部的资源。不会阻塞文档的渲染。
<link rel="stylesheet" href="./index.css">
<a href="https://baidu.com">跳转</a>
@import 和 link 的区别
- link 在文档加载的时候一并加载,@import在页面完全加载之后加载。
- @import 只能加载css,link还可以定义RSS等其他事务;
- link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
- link 支持使用js控制dom改变样式,而@import不支持。
2、DOCTYPE(文档类型)的作用
必须写在HTML文件的第一行,例如:<!DOCTYPE html>,用来告诉浏览器应该以什么方式(html或者xhtml)解析页面,不同的渲染方式会影响css甚至Javascript的解析。
浏览器渲染页面有两种模式(可用通过document.compatMode获取):
- CSS1Compat(HTML strick mode 标准模式):大多数网页都是这个模式,浏览器使用W3C的标准来渲染页面,在标准模式中,浏览器使用其支持的最高标准来渲染页面。
- BackCompat(XHTML Quirk mode 怪异模式):浏览器使用自己的怪异模式来渲染页面,在怪异模式中,浏览器使用比较宽松的向后兼容的方式显示。
3、script 中defer 和 async的区别
<script src="./index.js"></script><script async src="./index-async.js"></script><script defer src="./index-defer.js"></script>
如果没有defer或者async,浏览器会立即加载并执行js脚本,会阻塞页面的渲染,如果文件比较大或者脚本比较耗时的话,页面就会出现卡顿的情况。
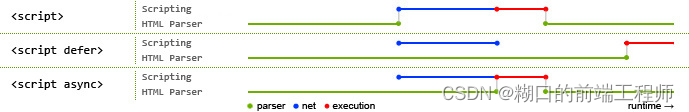
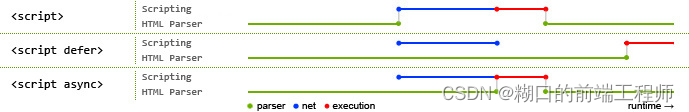
下面这张图可以直观看出它们的区别:

绿色:表示页面渲染。蓝色:表示资源加载。红色:表示js脚本执行。
从图中不难看出,<script>会立即加载并执行脚本,阻塞了页面的渲染。<script defer>和<script async>加载资源的时候不会阻塞页面渲染,但是<script async>资源加载完成之后会立即执行js脚本。<script defer>是页面渲染完成之后(DOMContentLoaded事件出发之前)执行脚本。
<script async>和<script defer>的区别
<script async>多个带async标签是异步加载,也就是并行下载。脚本也是并行执行。<script defer>多个带defer标签是异步下载,按加载顺序执行。
4、iframe 有哪些优点和缺点
优点:
- 用来加载速度较慢的内容(如广告)
- 可以使脚本并行下载
- 可以实现跨子域通信
缺点:
- 会阻塞页面的onload事件
- 无法被一些搜索引擎识别到
- 会产生很多页面,不易管理
5、label 标签的使用
label标签用来定义表单控件的关系,当用户点击label标签时,浏览器会自动将焦点转到和label标签关联的表单控件。
用法一:
<label for="username">点我聚焦:</label><input type="text" id="username">
用法二:
<label for="password">密码:<input type="password" id="password"></label>
6、Canvas 和 SVG的区别
SVG
SVG 是可缩放矢量图形,是基于可扩展标记语言XML描述的2D图形,基于XML意味着每个DOM都是可用的,可以为每个元素附加Javascript事件处理器,在SVG中,每个绘制的图形叫做对象,对象的属性发生变化时,浏览器会自动重现图形。
特点:
- 不依赖分辨率(可做一些logo之类)
- 支持Javascript事件处理器
- 最适合做大型渲染区域的页面(比如google地图)
- 过于复杂会减缓渲染速度(任何基于 DOM的应用都不快)
- 不适合做游戏应用
Canvas
通过Javascript来绘制图形,是逐像素进行渲染的,其位置发生改变,就会重新进行绘制。
特点
- 依赖分辨率
- 弱文本渲染能力
- 不支持事件处理能力
- 能够以.png或者.jpg 保存图像
- 最适合做大型密集型游戏,其中很多对象会频繁重绘
7、浏览器乱码的原因是什么?如何解决
网页源代码使用GBK编码,而内容中的中文使用的是UTF-8编码,就会出现乱码,反之亦然。
解决办法就是将编码格式转化成一致的编码。
8、title和h1、strong和b、i和em的区别?
- title和h1 :title表示文档的标题,h1 有明确的层级意义,对页面的抓取有很大的影响。
- strong和b :strong 有具体的语义,具有加重语气的效果。而b只是简单的字体加粗,搜索引擎更侧重于strong标签。
- i和em:i 是斜体,em表示强调文本。
相关文章:

前端面试题之HTML篇
1、src 和 href 的区别 具有src的标签有:script、img、iframe 具有href的标签有:link、a 区别 src 是source的缩写。表示源的意思,指向资源的地址并下载应用到文档中。会阻塞文档的渲染,也就是为什么js脚本放在底部而不是头部的…...

Django ORM:数据库操作的Python化艺术
Django的对象关系映射器(ORM)是其核心功能之一,允许开发者使用Python代码来定义、操作和查询数据库。这篇文章将带你深入了解Django ORM的强大之处,从基本概念到高级查询技巧,提供丰富的示例帮助你掌握使用Django ORM进…...

react受控组件与非受控组件
React中的组件可以分为受控组件和非受控组件: 受控组件:受控组件是指组件的值受到React组件状态的控制。通常在组件中,我们会通过state来存储组件的值,然后再将state的值传递给组件的props,从而实现组件的双向数据绑定…...

小米产品面试题:淘宝为何需要确认收货?京东为何不需要?
亲爱的小米粉丝们,大家好!我是小米,一个热爱技术、热衷于分享的小编。今天,我要和大家聊聊一个有趣的话题:为什么淘宝购物需要确认收货,而京东不需要?这可是一个让很多人纳闷的问题,…...

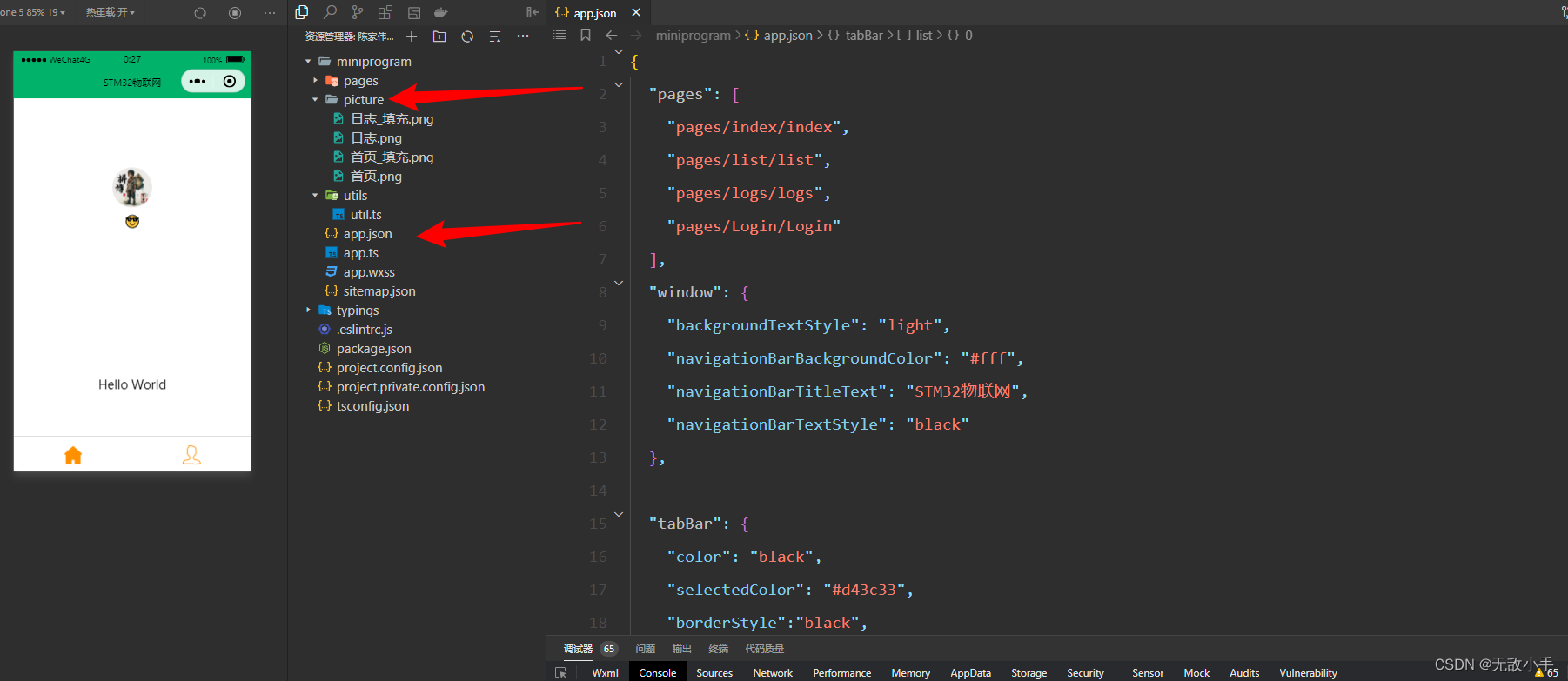
(1)上位机底部栏 UI如何设置
上位机如果像设置个多页面切换: 位置: 代码如下: "tabBar": {"color": "black","selectedColor": "#d43c33","borderStyle":"black","backgroundColor": …...

中国多主数据库:压强投入,期待破茧
拿破仑曾说:“战争的艺术就是在某一点上集中最大优势兵力”,强调了力量集中的重要性。 如今,国际形势风云变幻,西方世界对中国的围剿不再仅仅体现在军事和地缘政治上,而更多表现在经济与科技上。在科技领域࿰…...

JavaScript在ES6及后续新增的常用新特性
JavaScript经历了不同标本的迭代,在不断完善中会添加不同的新特性来解决前一个阶段的瑕疵,让我们开发更加便捷与写法更加简洁! 1、箭头函数: 箭头函数相比传统的函数语法,具有更简洁的语法、没有自己的this值、不会绑…...

试试流量回放,不用人工写自动化测试case了
大家好,我是洋子,接触过接口自动化测试的同学都知道,我们一般要基于某种自动化测试框架,编写自动化case,编写自动化case的依据来源于接口文档,对照接口文档里面的请求参数进行人工添加接口自动化case 其实…...

密钥管理系统功能及作用简介 安当加密
密钥管理系统的功能主要包括密钥生成、密钥注入、密钥备份、密钥恢复、密钥更新、密钥导出和服务,以及密钥的销毁等。 密钥生成:通过输入一到多组的密钥种子,按照可再现或不可再现的模式生成所需要的密钥。一般采用不可再现模式作为密钥生成…...

vue中watch属性的用法
在Vue中,watch属性用于监听一个数据的变化,并且在数据变化时执行一些操作。它可以观察一个具体的数据对象,从而在该数据对象发生变化时触发对应的回调函数。 使用watch属性的步骤如下: 在Vue实例中添加一个watch对象 new Vue({…...

Redis-使用java代码操作Redis
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这…...

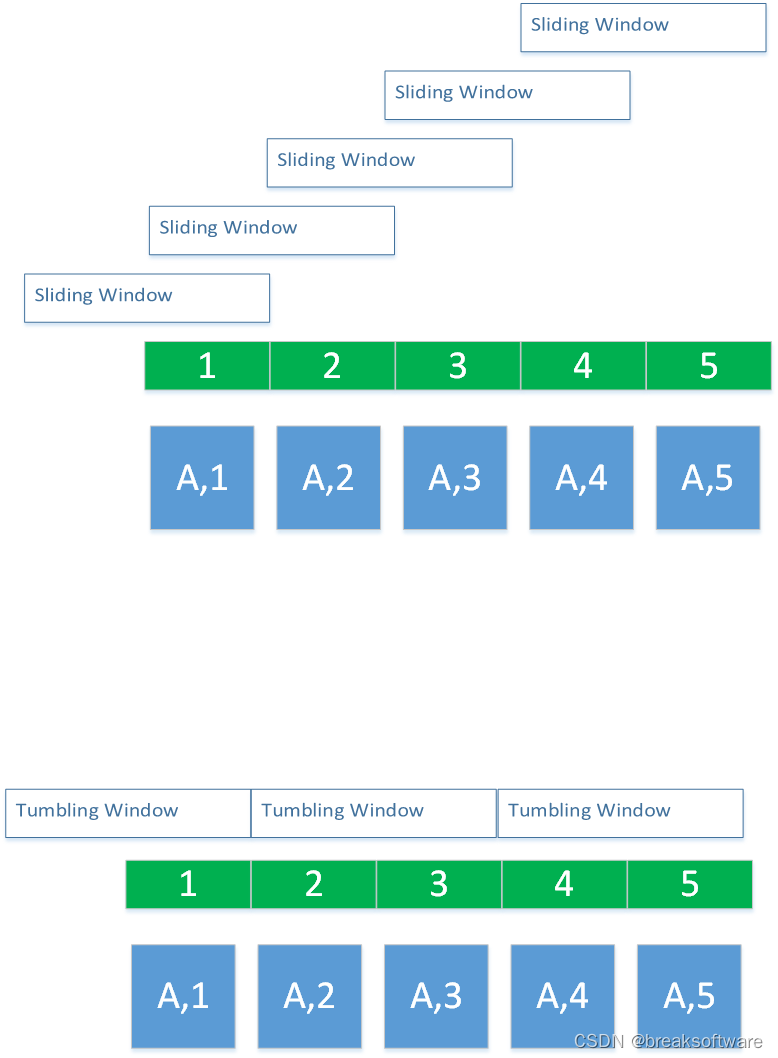
0基础学习PyFlink——事件时间和运行时间的窗口
大纲 定制策略运行策略Reduce完整代码滑动窗口案例参考资料 在 《0基础学习PyFlink——时间滚动窗口(Tumbling Time Windows)》一文中,我们使用的是运行时间(Tumbling ProcessingTimeWindows)作为窗口的参考时间: reducedkeyed.window(TumblingProcess…...

Git Rebase 优化项目历史
在软件开发过程中,版本控制是必不可少的一环。Git作为当前最流行的版本控制系统,为开发者提供了强大的工具来管理和维护代码历史。git rebase是其中一个高级特性,它可以用来重新整理提交历史,使之更加清晰和线性。本文将详细介绍g…...

两种MySQL OCP认证应该如何选?
很多同学都找姚远老师说要参加MySQL OCP认证培训,但绝大部分同学并不知道MySQL OCP认证有两种,以MySQL 8.0为例。 一种是管理方向,叫:Oracle Certified Professional, MySQL 8.0 Database Administrator(我考试的比较…...

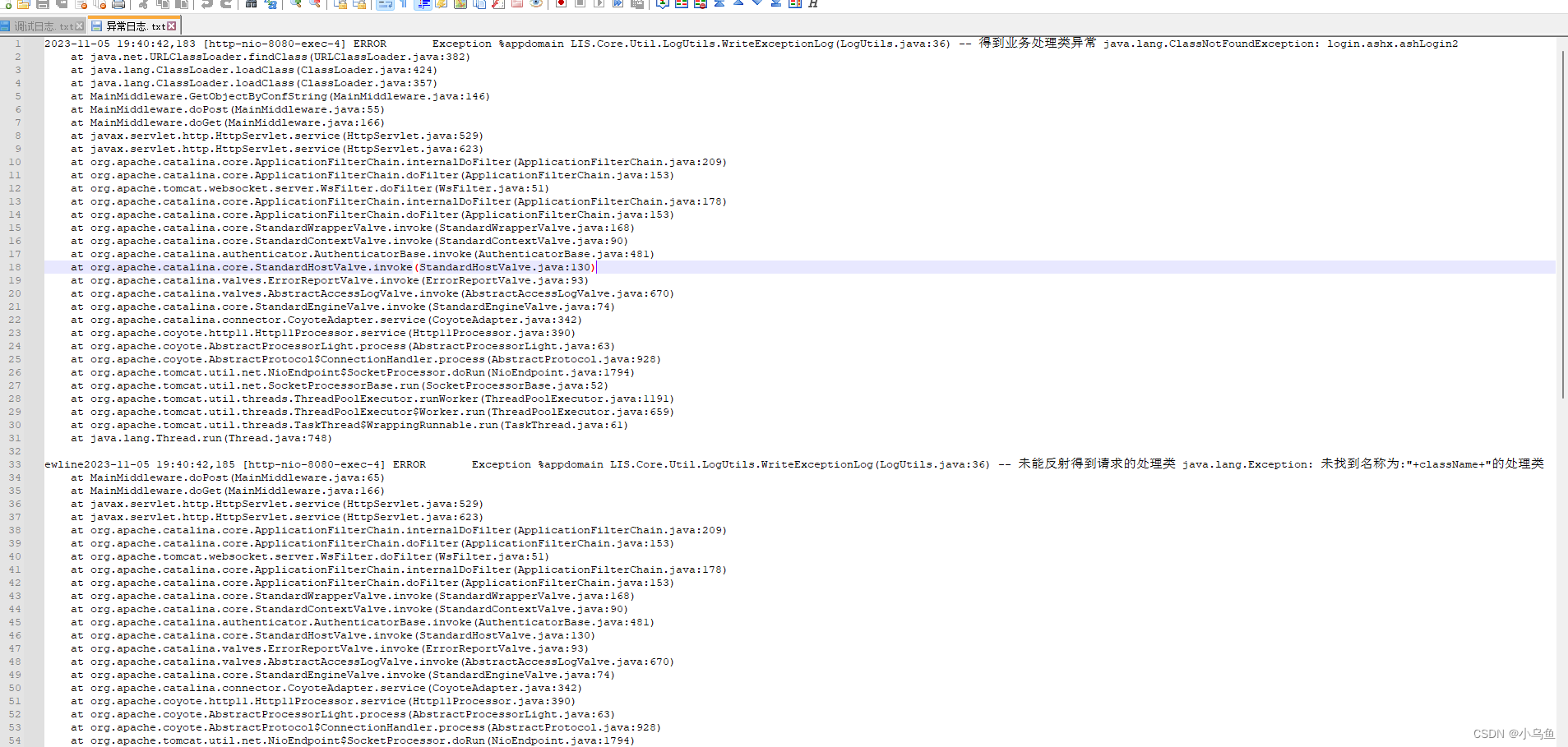
Java用log4j写日志
日志可以方便追踪和调试问题,以前用log4net写日志,换Java了改用log4j写日志,用法和log4net差不多。 到apache包下载下载log4j的包,解压后把下图两个jar包引入工程 先到网站根下加一个log4j2.xml的配置文件来配置日志的格式和参…...

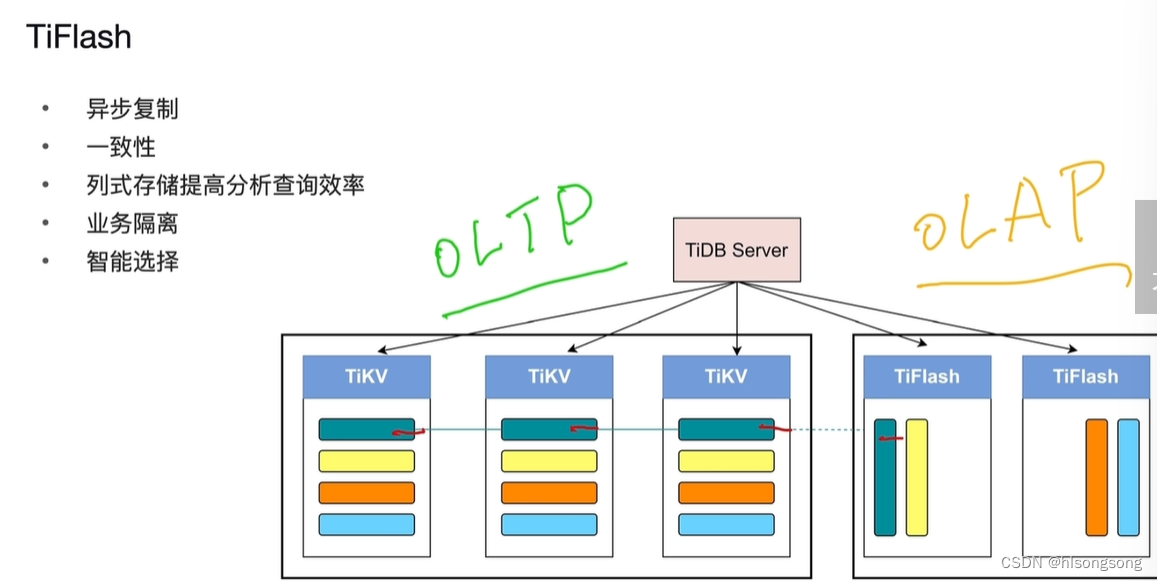
PCTA认证考试-01_TiDB数据库架构概述
TiDB 数据库架构概述 一、学习目标 理解 TiDB 数据库整体结构。了解 TiDB Server,TiKV,TiFlash 和 PD 的主要功能。 二、TiDB 体系架构 1. TiDB Server 2. TiKV OLTP 3. Placement Driver 4. TiFlash OLAP OLTPOLAPHTAP...

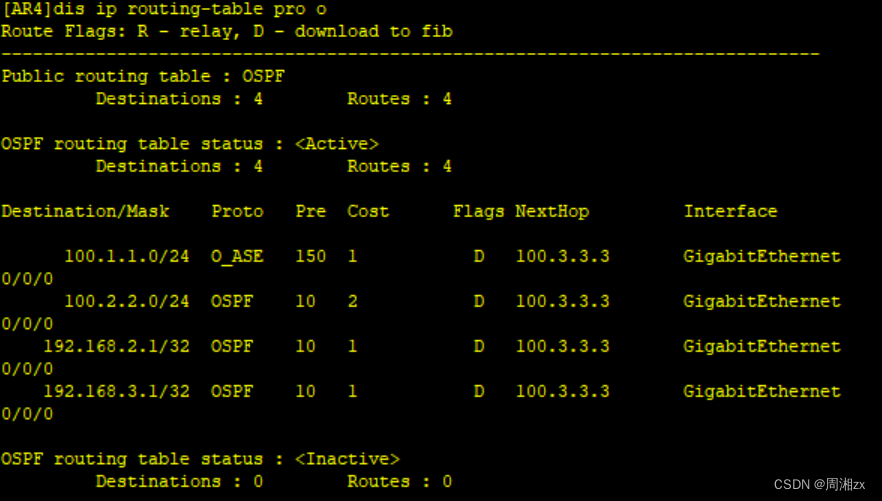
路由过滤路由引入
目录 一、实验拓扑 二、实验需求 三、实验步骤 1、配置IP地址 2、配置RIP和OSPF 3、配置路由引入 4、使用路由过滤,使 R4 无法学到 R1 的业务网段路由,要求使用 prefix-list 进行匹配 5、OSPF 区域中不能出现 RIP 协议报文 一、实验拓扑 二、实…...

视频剪辑技巧:批量合并视频,高效省时,添加背景音乐提升品质
随着社交媒体的兴起,视频制作越来越受到人们的关注。掌握一些视频剪辑技巧,可以让我们轻松地制作出令人惊艳的视频。本文将介绍一种高效、省时的视频剪辑技巧,帮助您批量合并视频、添加背景音乐,并提升视频品质。现在一起来看看云…...

数据可视化篇——pyecharts模块
在之前的文章中我们已经介绍过爬虫采集到的数据用途之一就是用作可视化报表,而pyecharts作为Python中可视化工具的一大神器必然就受到广大程序员的喜爱。 一、什么是Echarts? ECharts 官方网站 : https://echarts.apache.org/zh/index.html ECharts 是…...

Python--快速入门二
Python--快速入门二 1.Python数据类型 1.可以通过索引获取字符串中特定位置的字符: a "Hello" print(a[3]) 2.len函数获取字符串的长度: a "Hello" print(a) print(len(a)) 3.空值类型表示完全没有值: 若不确定当…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
