【微信小程序】自定义组件(一)
自定义组件
- 组件的创建与引用
- 1、创建组件
- 2、引用组件
- 3、全局引用VS局部引用
- 4、组件和页面的区别
- 样式
- 1、组件样式隔离
- 2、组件样式隔离的注意点
- 3、stylelsolation的可选值
- 数据、方法和属性
- 1、data数据
- 2、methods方法
- 3、properties
- 4、data和properties区别
- 5、使用setData修改properties的值
- 数据监听器
- 1、什么是数据监听器
- 2、监听对象属性的变化
组件的创建与引用
1、创建组件
-
在项目的根目录中,鼠标右键,创建
components -> test文件夹 -
在新建的components -> test文件夹上,鼠标右键,点击"新建Component"
-
键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为
js, json, .wxml 和.Wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中
2、引用组件
- 局部引用
组件只能在当前被引用的页面内使用
在页面的json配置文件中引用组件的方式,叫做“局部引用"
- 全局引用
组件可以在每个小程序页面中使用
在app.json全局配置文件中引用组件的方式,叫做“全局引用”
3、全局引用VS局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
🎞️如果某组件在多个页面中经常被用到,建议进行“全局引用”
🎞️🎞️如果某组件只在特定的页面中被用到,建议进行“局部引用”
4、组件和页面的区别
从表面来看,组件和页面都是由js、.json. .wxml 和.WXSS这四个文件组成的。但是,组件和页面的.js与json文件有明显的不同:
💥组件的 json文件中需要声明"component": true属性
💥💥组件的 js文件中调用的是Component()函数
💥💥💥组件的事件处理函数需要定义到methods节点中
样式
1、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构
2、组件样式隔离的注意点
app.wxss 中的全局样式对组件无效
只有 class选择器会有样式隔离效果,id 选择器、
属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选
择器,不要使用id.属性、标签选择器!
3、stylelsolation的可选值
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用class指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面wxss样式将影响到自定义组件,但自定义组件WXSS中指定的样式不会影响页面 |
| shared | 否 | 表示页面Wwxss样式将影响到自定义组件,自定义组件WXss中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件 |
数据、方法和属性
1、data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中
2、methods方法
methods: {addCount(){this.setData({count:this.data.count +1})this._showCount()},_showCount(){ //自定义方法建议以_开头wx.showToast({title: 'count值为' +this.data.count,icon:'none'})},}
3、properties
properties: {//属性定义max:{ //完整定义属性的方式【当需要指定属性默认值时,建议使用此方式】type:Number, //属性值的数据类型value:10 //属性默认值},max:Number //简化定义属性的方式【不许指定默认值时,可以使用简化方式】},
4、data和properties区别
在小程序的组件中,properties属性和data数据的用法相同 ,他们都是可读可写的,只不过:
data 更倾向于存储组件的私有数据
properties 更倾向于存储外界传递到组件中的数据
showInfo(){console.log(this.data);console.log(this.properties);console.log(this.data===this.properties);}
5、使用setData修改properties的值
由于data数据和properties属性在本质上没有区别,因此properties属性的值也可以用于页面渲染,或使用setDat为properties 中的属性重新赋值,
// <!-- 使用setData修改properties的值 -->properties:{ max:Number} //定义属性
数据监听器
1、什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。他的作用类似于vue中的watch侦听器。在小程序组件中,数据监听器的基本语法格式入下:
observers:{'字段A,字段B':function(字段A的新值,字段B的新值){//do something}}
2、监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
Component({observers:{'对象:属性A,对象:属性B':function(){//触发此监听器 的3种情况//【为属性A赋值】使用setData 设置 this.data.对象.属性A 时触发 //【为属性B赋值】使用setData 设置 this.data.对象.属性B 时触发 //【直接为对象赋值】使用setData设置this.data.对象 时触发//do something}}
})
methods: {changeR(){ //修改rgb对象r属性的值this.setData({'rgb.r':this.data.rgb.r + 5>255 ?255 :this.data.rgb.r +5})},changeG(){ //修改rgb对象g属性的值this.setData({'rgb.g':this.data.rgb.g + 5>255 ?255 :this.data.rgb.g +5})},changeB(){ //修改rgb对象b属性的值this.setData({'rgb.b':this.data.rgb.b + 5>255 ?255 :this.data.rgb.b +5})}}
相关文章:
)
【微信小程序】自定义组件(一)
自定义组件 组件的创建与引用1、创建组件2、引用组件3、全局引用VS局部引用4、组件和页面的区别 样式1、组件样式隔离2、组件样式隔离的注意点3、stylelsolation的可选值 数据、方法和属性1、data数据2、methods方法3、properties4、data和properties区别5、使用setData修改pr…...

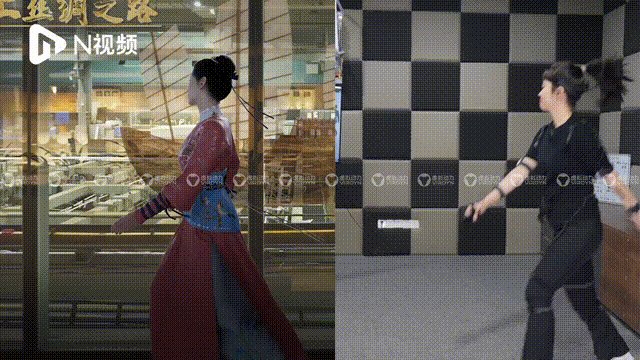
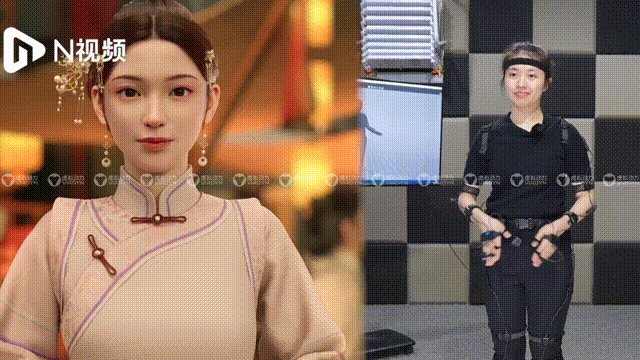
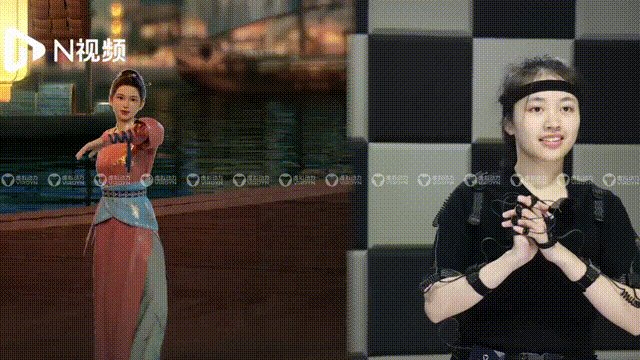
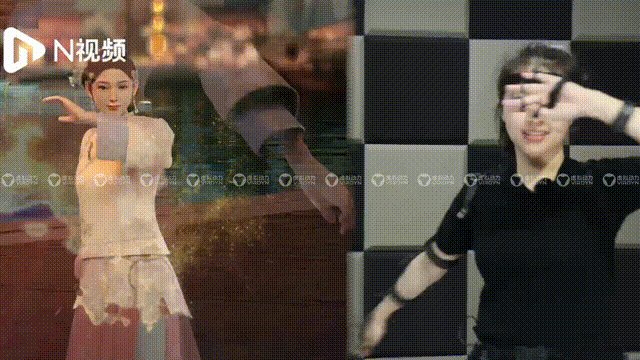
如何通过一条数字人三维动画宣传片,打造出数字文旅
越来越多虚拟人,以文化挖掘者的身份通过数字人三维动画宣传片,打通次元壁,助力文化传播形式创造性转化、创新性表达,赋予文化发展新动能。 如南方都市报民间博物馆文化探寻者“岭梅香”,由一艘在南宋时期失事的沉船“南…...

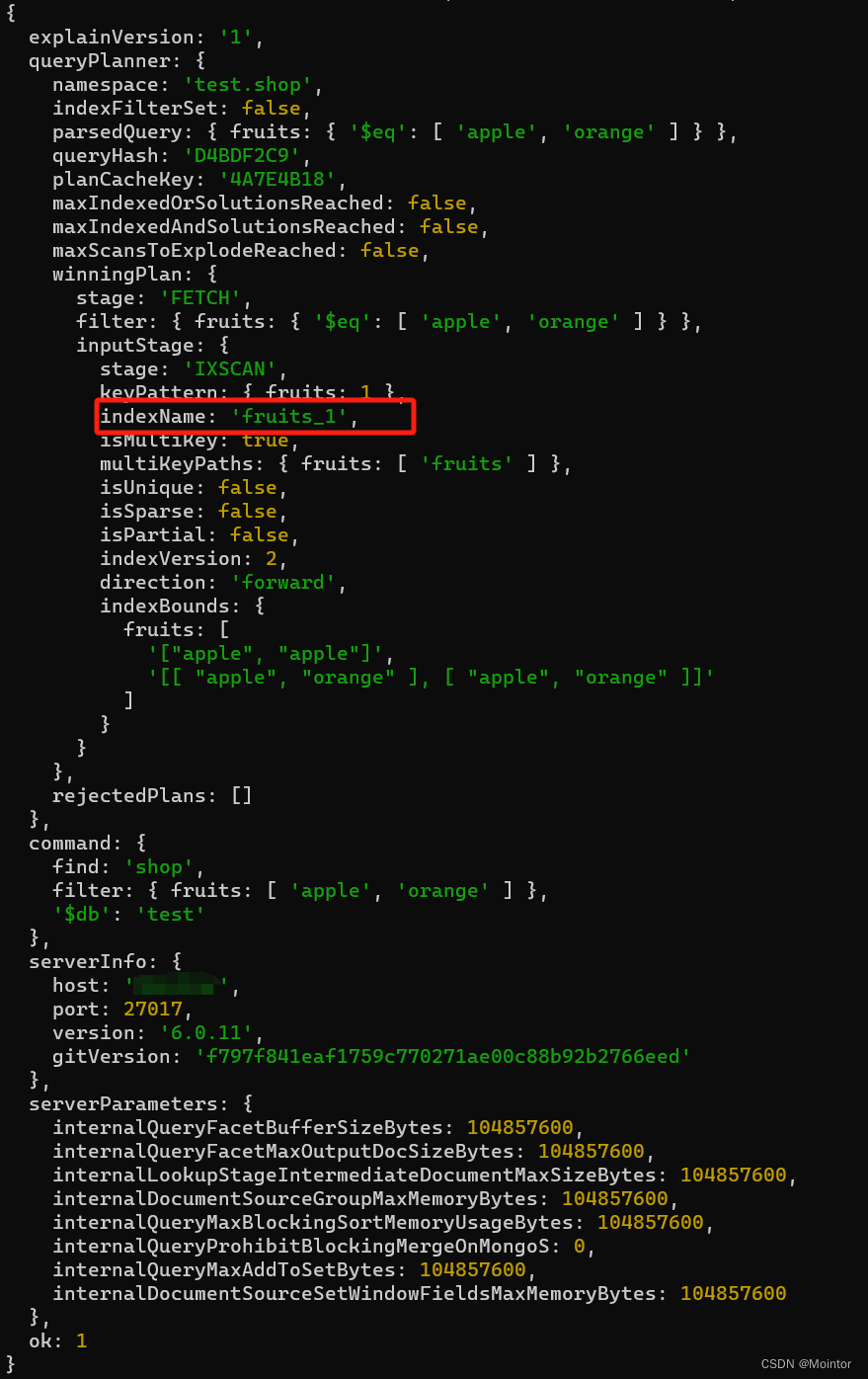
【MongoDB】索引 - 数组字段的多键索引
数组字段创建索引时,MongoDB会为数组中的每个元素创建索引键(多键索引),多键索引支持数组字段的高效查询。 一、准备工作 这里准备一些数据 db.shop.insertMany([{_id: 1, name: "水果店1", fruits: ["apple&qu…...

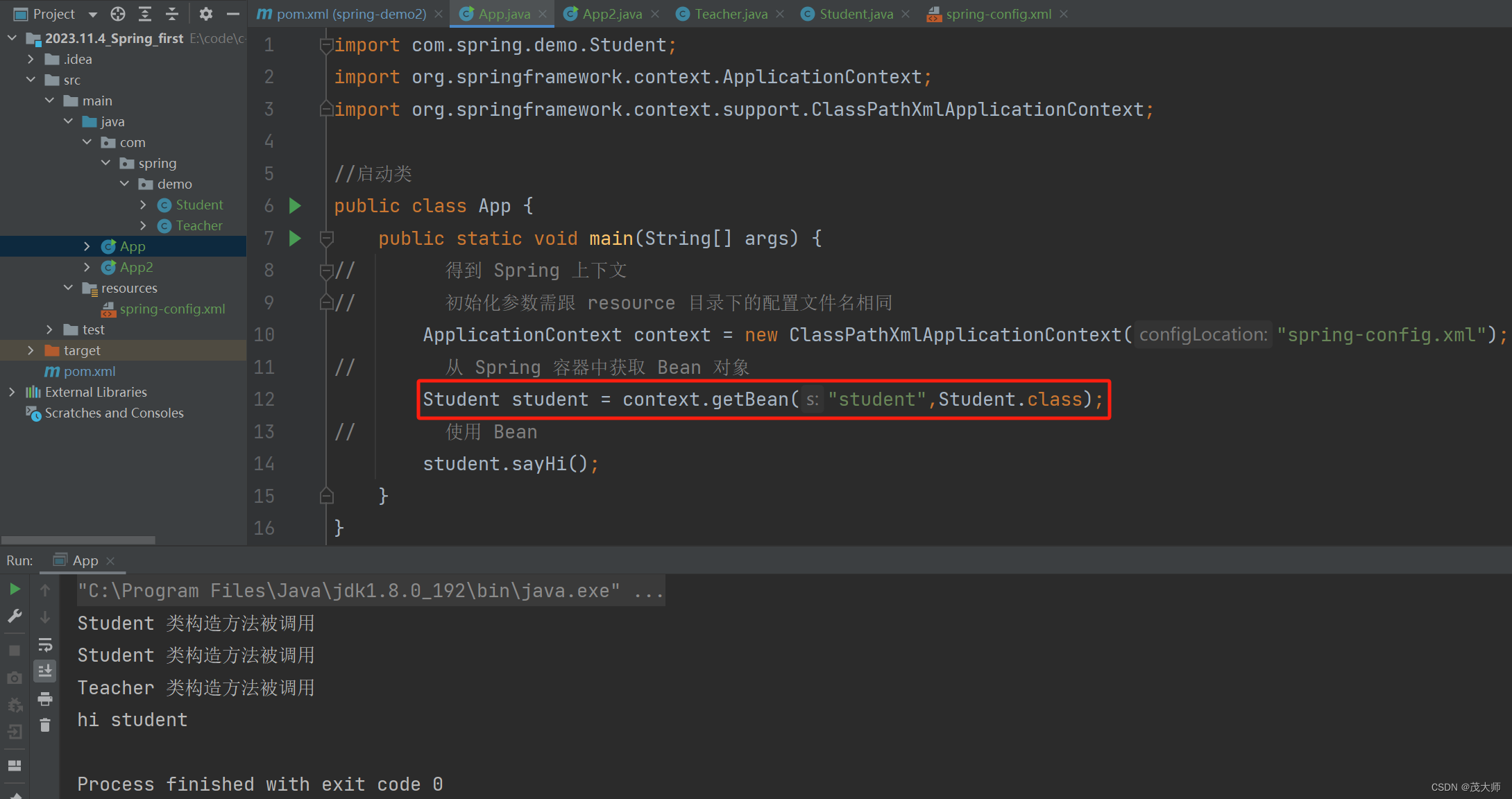
2023.11.5 关于 Spring 创建 和 使用
目录 创建 Spring 项目 1.创建 Maven 项目 2.添加 Spring 依赖 将 Bean 对象存储到 Spring 容器中 创建 Bean 存储 Bean ApplicationContext 获取 Bean BeanFactory 获取 Bean ApplicationContext 和 BeanFactory 的区别 获取 Bean 的三种方式 根据 Bean id 获取…...

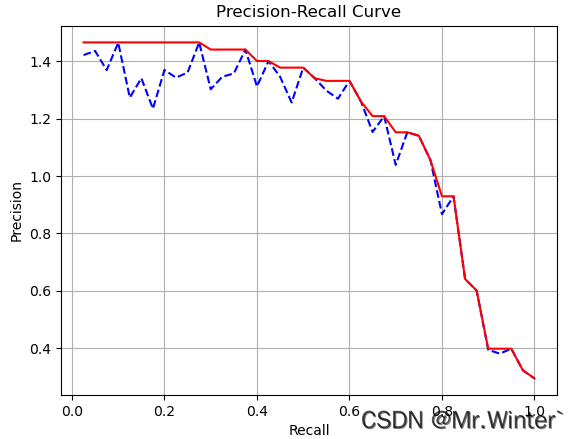
3D目标检测实战 | 图解KITTI数据集评价指标AP R40(附Python实现)
目录 1 准确率和召回率2 P-R曲线的绘制3 AP R11与AP R40标准4 实际案例 1 准确率和召回率 首先给出 T P TP TP、 F P FP FP、 F N FN FN、 T N TN TN的概念 真阳性 True Positive T P TP TP 预测为正(某类)且真值也为正(某类)的样本数,可视为 I o U > I o U t…...
)
制作一个ros2机器人需要学习的课本(还不全面)
1《C语言》---这个是基础200页左右 2《C》-----500-600页 3《高等数学》-----没有这个无法计算动态电路 4《电路分析》-----没有这个没法设计硬件电路 5《英语5000词汇》最少也得达到美国小学生毕业时候的词汇水平5000词汇量 6《ros1》因为ros2没有一本中文课本---有那么一…...

Qt OpenGL相机系统
文章目录 一、简介二、实现代码三、实现效果参考资料效果展示 一、简介 一直偷懒没有学习OpenGL,乘着这段有点时间重新学习一下OpenGL,做一个简单的小工具,有助于后面理解OSG。我们都知道OpenGL中存在着下面几个坐标空间:模型空间(物体空间)、世界空间、观察空间(或者称…...

英语语音识别,语言评测,语音打分实践与代码实现
项目在这:couldn/speech-evaluation-of-english 详细的可查看项目内的md文档...

【SpringBoot篇】SpringBoot整合Mybatis实战
🎊专栏【SpringBoot】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🌺Spring Boot和MyBatis的好处🌺创建工…...

android c++ 硬编码硬解码官方demo
参考: https://fossies.org/linux/opencv/modules/videoio/src/cap_android_mediandk.cpp 代码: // This file is part of OpenCV project.// It is subject to the license terms in the LICENSE file found in the top-level directory// of this d…...

Python之Excel数据相关
Excel Microsoft Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。直观的界面、出色的计算功能和图表工具,再加上成功的市场营销,使Excel成为最流行的个人计算机数据处理软件。在1993年,作为Microsof…...

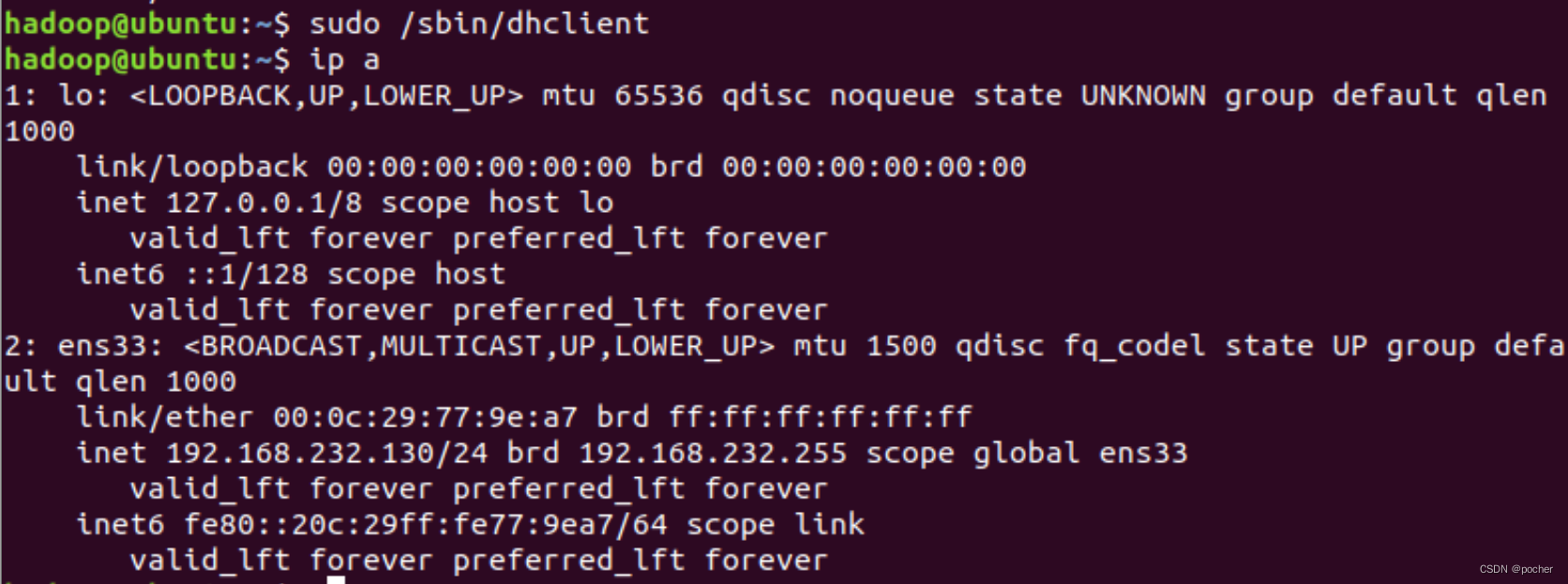
Ubuntu网络IP地址一直显示127.0.0.1
问题描述: 终端输入ip a显示127.0.0.1,原来类似192.168.231.1的地址不见了。 ip a 点击网络配置(ubuntu桌面版),发现无线网络模块看不见了 正常情况应该有wired 模块,就是下面标红的 解决方案:…...

Vulnhub-DC-3 靶机复现完整过程
啰嗦两句: 提权之前完成是一个月前做的,当时在提权处出了点问题就搁置了,今天才完成,所以IP地址可能会会有变化 注意:后续出现的IP地址为192.168.200.55同样是靶机IP地址,若本文能有帮助到你的地方…...

Dubbo篇---第三篇
系列文章目录 文章目录 系列文章目录一、Dubbo 容错策略二、Dubbo 动态代理策略有哪些?三、说说 Dubbo 与 Spring Cloud 的区别?一、Dubbo 容错策略 failover cluster 模式 provider 宕机重试以后,请求会分到其他的 provider 上,默认两次,可以手动设置重试次数,建 议把写…...

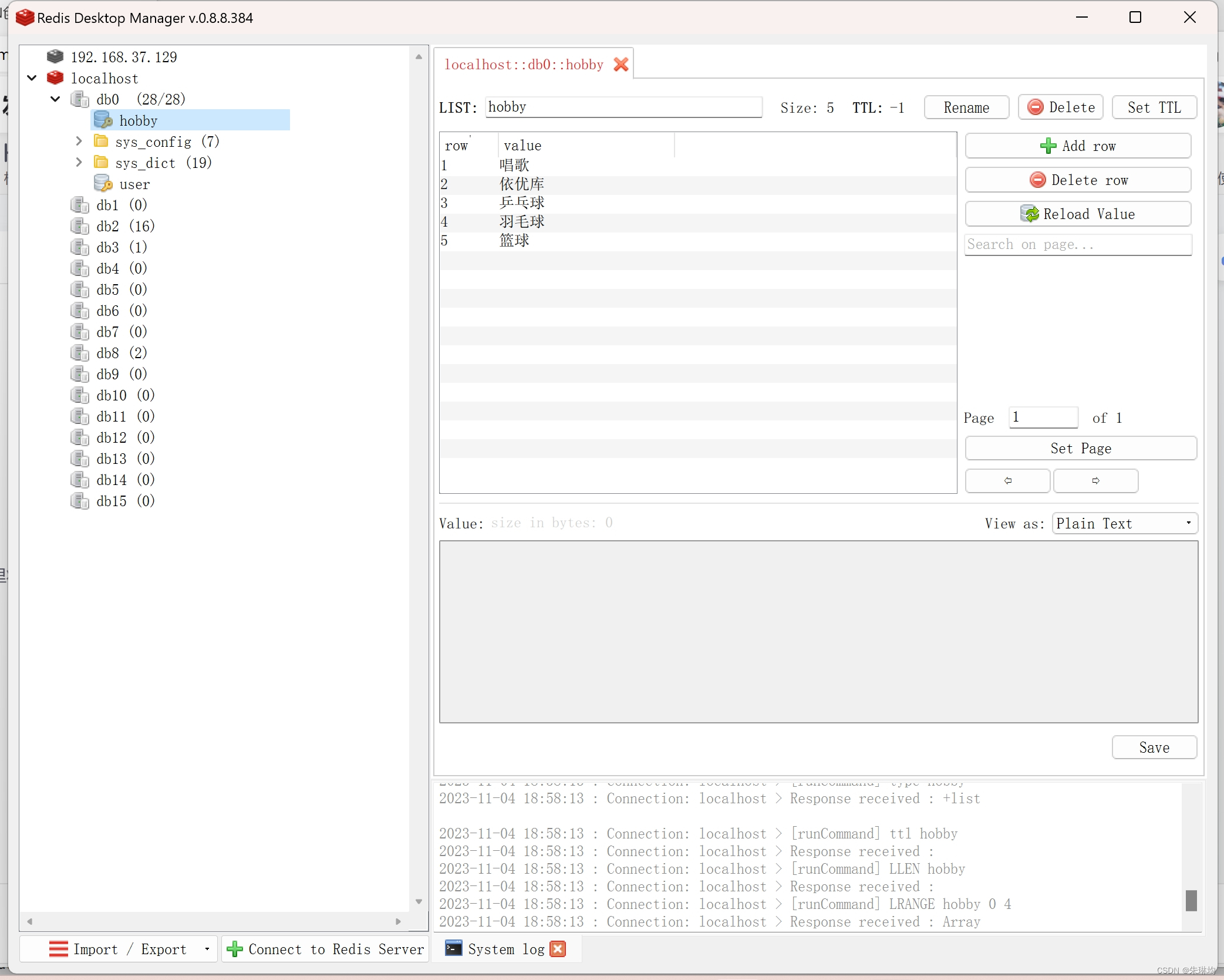
Redis-使用java代码操作Redis->java连接上redis,java操作redis的常见类型数据存储,redis中的项目应用
java连接上redisjava操作redis的常见类型数据存储redis中的项目应用 1.java连接上redis package com.zlj.ssm.redis;import redis.clients.jedis.Jedis;/*** author zlj* create 2023-11-03 19:27*/ public class Demo1 {public static void main(String[] args) { // …...

react 使用笔记
1.学习:https://reactjs.bootcss.com/learn 2.项目启动报错:Delete ␍ prettier/prettier 解决:https://blog.csdn.net/qq_30272167/article/details/133280165 3.访问地址配置 文件:config-overrides.js devServer: functio…...

Ubuntu下启动Apache对.htaccess 的支持步骤, 利用.htaccess绑定域名到子目录
Ubuntu下启动Apache对.htaccess 的支持步骤 1. 终端运行 sudo a2enmod 程序提示可供激活的模块名称,输入: rewrite 2. 修改/etc/apache2/sites-enabled/000-default (该链接指向的是站点配置文件) 把(默认的www目录、或者需要应用.htacc…...

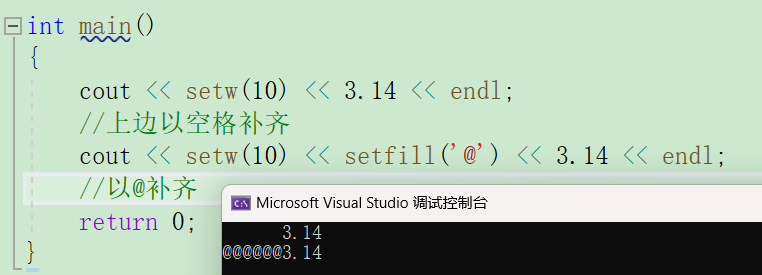
C++常用格式化输出
在C语言中可以用printf以一定的格式打印字符,C当然也可以。 输入输出及命名空间还不太了解的小伙伴可以看一看C入门讲解第一篇。 在C中,可以用流操作符(stream manipulators)控制数据的输出格式,这些流操作符定义在2…...

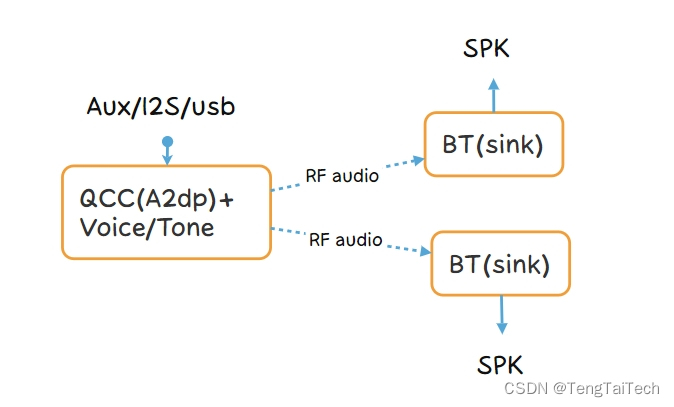
QCC TX 音频输入切换+提示声音
QCC TX 音频输入切换提示声音 QCC蓝牙芯片(QCC3040 QCC3056 等等),AUX、I2S、USB输入 蓝牙音频输入,模拟输出是最常见的方式。 也可以再此基础上动态切换输入方式。 针对TX切换EQ,调节音量不能出提示声音问题,可以增…...

【Java】封装、继承、多态
面向对象的重要特征:封装、继承、多态; 面向对象的语言的语言并不止Java,C也是面向对象的语言; 访问限定符 public:在哪里都可以使用(公开的);private:仅在当前类可以使用…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
