如何处理前端本地存储和缓存
前端本地存储和缓存的处理是一种重要的技术,它可以帮助改善应用程序的性能和用户体验。下面是一些处理前端本地存储和缓存的常用方法:
1. 使用Web Storage API:
这是一种在浏览器中存储数据的方法,包括两种类型:localStorage和sessionStorage。localStorage没有过期时间,而sessionStorage在用户关闭浏览器窗口时被清除。这些存储空间可以用来存储用户数据、配置设置等。
2. 使用Cookies:
Cookies是在浏览器中存储小量数据的一种标准方法。它们可以用于保存用户登录信息、个性化设置等。然而,由于安全和隐私原因,对Cookies的使用需要谨慎。
3. 使用IndexedDB:
这是一种在浏览器中存储大量结构化数据的Web API。它比LocalStorage和SessionStorage更快速,容量更大。
4. 使用Service Workers和Cache API:
这是处理浏览器缓存的新方法。Service Workers可以拦截和处理网络请求,包括程序化缓存和响应。Cache API允许你创建、读取、更新和删除缓存。这可以用来缓存资源,如图像、JavaScript文件、HTML页面等,以便在离线时也能访问。
5. 使用离线应用和AppCache:
离线应用是指能在离线状态下运行的应用程序。AppCache是一种为离线应用提供缓存的机制,它可以缓存资源文件,以便在离线时也能访问。然而,AppCache已被Service Workers和Cache API所取代。
6. 使用Web SQL数据库:
这是一种在浏览器中存储结构化数据的机制。它使用标准的SQL语法,可以在浏览器中执行SQL查询。然而,Web SQL已被IndexedDB所取代。
7. 使用缓存策略:
例如HTTP缓存、CDN缓存、预加载、懒加载等。这些策略可以减少服务器负载,提高网页加载速度,改善用户体验。
处理前端本地存储和缓存时,需要注意以下几点:
- 数据的安全性和隐私性。需要确保存储在本地或缓存中的数据不被非法获取和使用。
- 数据的持久性和可用性。需要确保存储在本地或缓存中的数据不会丢失,并且在需要时可以随时访问。
- 数据的更新和同步。需要确保存储在本地或缓存中的数据可以及时更新,并且在多个设备或浏览器之间同步。
详细解析
对于7种处理前端本地存储和缓存的方法,这里给出每种方法的代码解析:
- 使用Web Storage API
// 存储数据
localStorage.setItem('key', 'value');
// 获取数据
var data = localStorage.getItem('key');
// 删除数据
localStorage.removeItem('key');
- 使用Cookies
// 存储数据
document.cookie = "key=value; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";
// 获取数据
var x = document.cookie;
// 删除数据
document.cookie = "key=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/";
- 使用IndexedDB
// 打开数据库
var openRequest = indexedDB.open("myDatabase", 1);
// 创建对象存储空间
openRequest.onupgradeneeded = function() {var db = openRequest.result;db.createObjectStore("myStore");
};
// 存储数据
openRequest.onsuccess = function() {var db = openRequest.result;var tx = db.transaction("myStore", "readwrite");var store = tx.objectStore("myStore");store.put("value", "key");
};
// 获取数据
openRequest.onsuccess = function() {var db = openRequest.result;var tx = db.transaction("myStore", "readonly");var store = tx.objectStore("myStore");var getRequest = store.get("key");getRequest.onsuccess = function() {console.log(getRequest.result);};
};
- 使用Service Workers和Cache API
// 注册 Service Worker
navigator.serviceWorker.register('/sw.js').then(function(registration) {// 注册成功,更新缓存registration.update();
}).catch(function(err) {// 注册失败,输出错误信息console.log(err);
});
// 在 Service worker 中缓存资源
self.addEventListener('install', function(event) {event.waitUntil(caches.open('myCache').then(function(cache) {return cache.addAll(['/path/to/image1', '/path/to/image2']);}));
});
// 在 Service worker 中响应缓存请求
self.addEventListener('fetch', function(event) {event.respondWith(caches.match(event.request).then(function(response) {return response || fetch(event.request);}));
});
- 使用离线应用和AppCache
在HTML文件中,需要添加一个manifest文件,指向appcache文件。
<html manifest="app.appcache"><!-- 页面内容 -->
</html>
在appcache文件中,列出需要缓存的资源。
CACHE MANIFEST
# version 1.0
/path/to/image1
/path/to/image2
需要注意的是,AppCache已经被Service Workers和Cache API所取代,但是在某些浏览器中仍然可以使用。
- 使用Web SQL数据库
// 打开数据库
var db = openDatabase("myDatabase", "1.0", "myDatabase", 2 * 1024 * 1024);
// 创建数据表
db.transaction(function(tx) {tx.executeSql("CREATE TABLE IF NOT EXISTS myTable (id INTEGER PRIMARY KEY, name TEXT)");
});
// 存储数据
db.transaction(function(tx) {tx.executeSql("INSERT INTO myTable (name) VALUES (?)", ["value"]);
});
// 获取数据
db.transaction(function(tx) {tx.executeSql("SELECT * FROM myTable", [], function(tx, results) {var len = results.rows.length;for (var i = 0; i < len; i++) {console.log(results.rows.item(i).name);}});
});
需要注意的是,Web SQL已经被IndexedDB所取代。
- 使用缓存策略
可以通过设置HTTP缓存头,如Cache-Control和Expires,来控制浏览器如何缓存资源。此外,还可以使用CDN缓存、预加载和懒加载等技术来优化性能。这些策略需要根据具体的应用程序和需求进行选择和配置。
相关文章:

如何处理前端本地存储和缓存
前端本地存储和缓存的处理是一种重要的技术,它可以帮助改善应用程序的性能和用户体验。下面是一些处理前端本地存储和缓存的常用方法: 1. 使用Web Storage API: 这是一种在浏览器中存储数据的方法,包括两种类型:loca…...

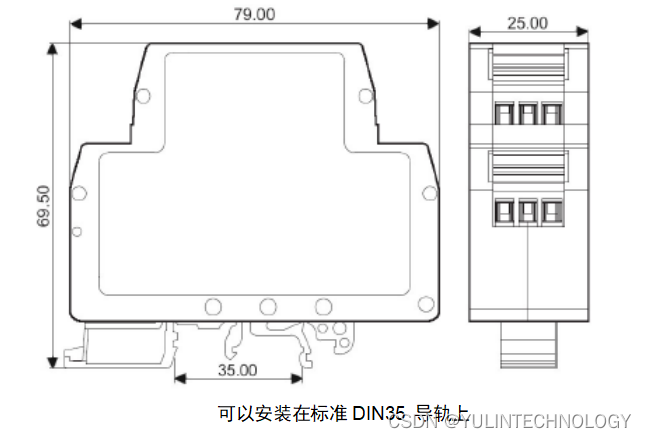
导轨式安装压力应变桥信号处理差分信号输入转换变送器0-10mV/0-20mV/0-±10mV/0-±20mV转0-5V/0-10V/4-20mA
主要特性 DIN11 IPO 压力应变桥信号处理系列隔离放大器是一种将差分输入信号隔离放大、转换成按比例输出的直流信号导轨安装变送模块。产品广泛应用在电力、远程监控、仪器仪表、医疗设备、工业自控等行业。此系列模块内部嵌入了一个高效微功率的电源,向输入端和输…...

人体姿态估计和手部姿态估计任务中神经网络的选择
一、人体姿态估计任务适合使用卷积神经网络(CNN)来解决。 人体姿态估计任务的目标是从给定的图像或视频中推断出人体的关节位置和姿势。这是一个具有挑战性的计算机视觉任务,而CNN在处理图像数据方面表现出色。 使用CNN进行人体姿态估计的一种…...

odoo16 one2many字段的 domain
最近在odoo project模块的基础上做二开,给task表加了一个版本字段version_id,然后重写了 project表的Task_ids, 并且增加了一个domain,结果折腾了大半天才搞定 写法1 这也是最初的写法: version_id fields.Many2one("hx.p…...

一份优秀测试用例的设计策略
日常工作中最为基础核心的内容就是设计测试用例,什么样的测试用例是好的测试用例?我们一般会认为数量越少、发现缺陷越多的用例就是好的用例。那么我们如何才能设计出好的测试用例呢?一份好的用例是设计出来的,是测试人员思路和方法的集合&a…...

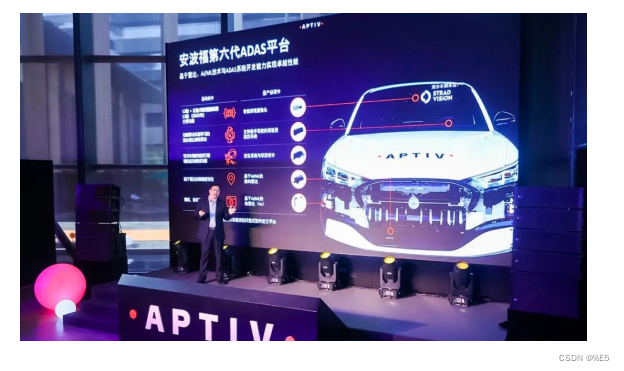
自动驾驶行业观察之2023上海车展-----智驾供应链(3)
智驾解决方案商发展 华为:五项重磅技术更新,重点发布华为ADS 2.0和鸿蒙OS 3.0 1)产品方案:五大解决方案都有了全面的升级,分别推出了ADS 2.0、鸿蒙OS 3.0、iDVP智能汽车数字平台、智能车云服务和华为车载光最新 产品…...

倒计时丨3天后,我们直播间见!
倒计时3天,RestCloud 零代码集成自动化平台重磅发布 ⏰11 月 9 日 14:00,期待您的参与! 点击报名:http://c.nxw.so/dfaJ9...

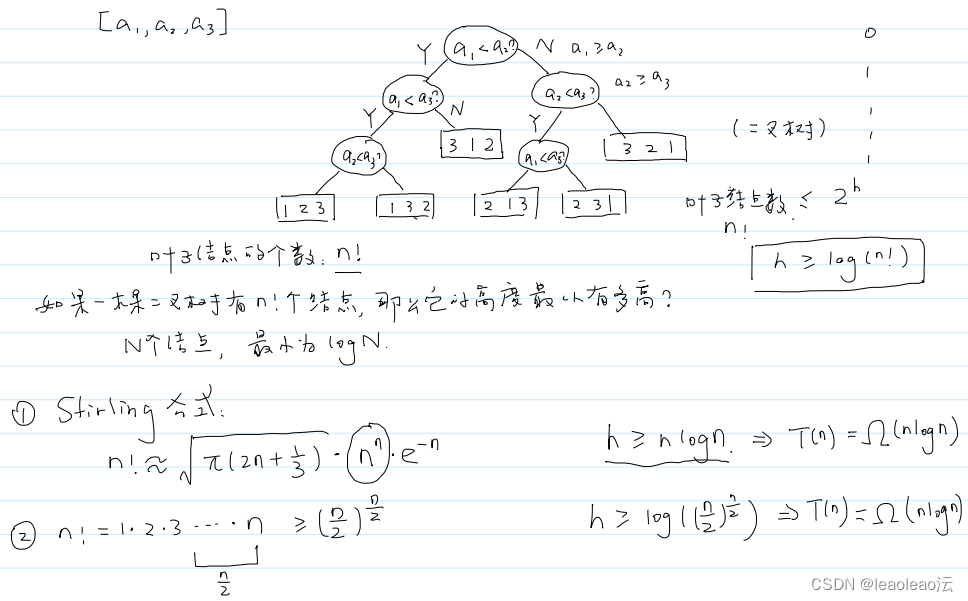
c语言经典算法—二分查找,冒泡,选择,插入,归并,快排,堆排
一、二分查找 1、前提条件:数据有序,随机访问; 2、实现:递归实现,非递归实现 3、注意事项: 循环退出条件:low <high,low high.说明还有一个元素,该元素还要与key进行比较 mid的取值…...

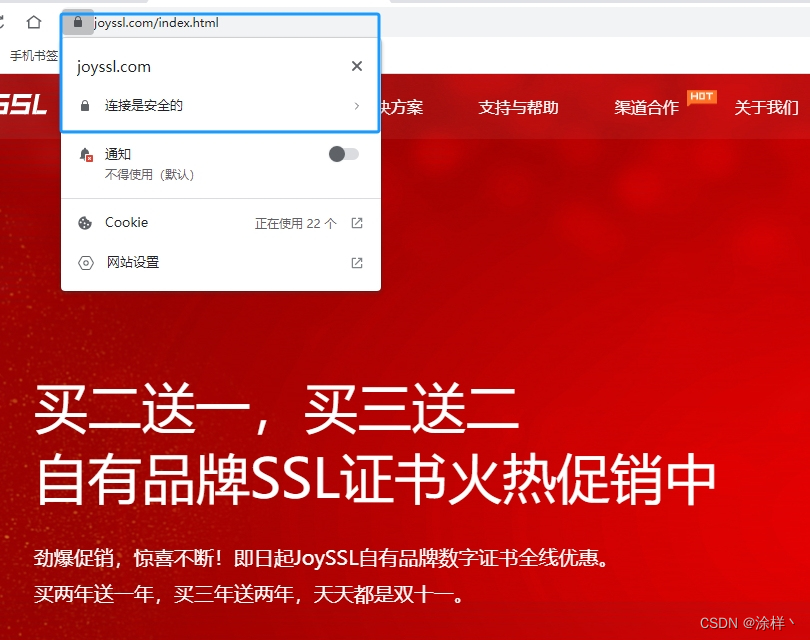
网站SSL证书有什么用
在当今,网站安全对于企业和个人来说至关重要。其中,SSL证书在保护网站和用户数据方面发挥着关键作用。 1,数据加密保护:SSL证书通过使用加密技术,将网站与访问者之间的通信进行加密。这意味着通过SSL保护的网站上的数据…...

ubuntu 20.04 server安装
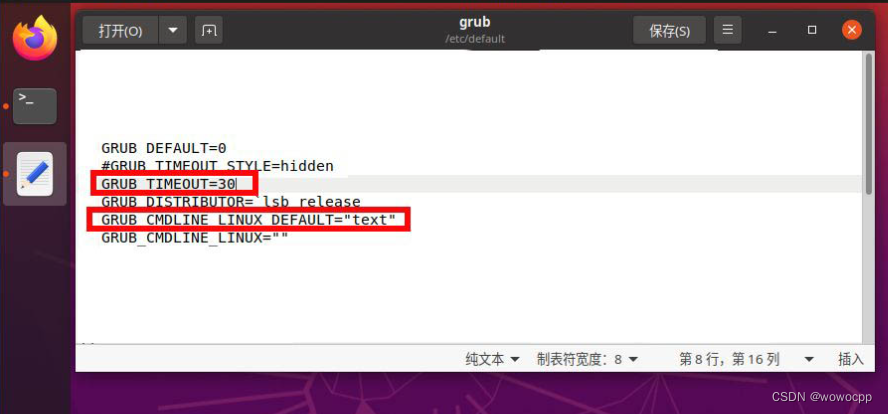
ubuntu 20.04 server安装 ubuntu-20.04.6-live-server-amd64.iso 安装 安装ubuntu20.04 TLS系统后,开机卡在“A start job is running for wait for network to be Configured”等待连接两分多钟。 cd /etc/systemd/system/network-online.target.wants/在[Servi…...

造数工具调研
开源项目 语言 地址 描述 备注 Faker Python https://github.com/joke2k/faker 一个Python库,可以生成各种各样的假数据,包括SQL语句。它支持多种数据库,包括MySQL、PostgreSQL、Oracle等。Faker可以生成各种类型的数据,如…...

Linux文件系统目录结构
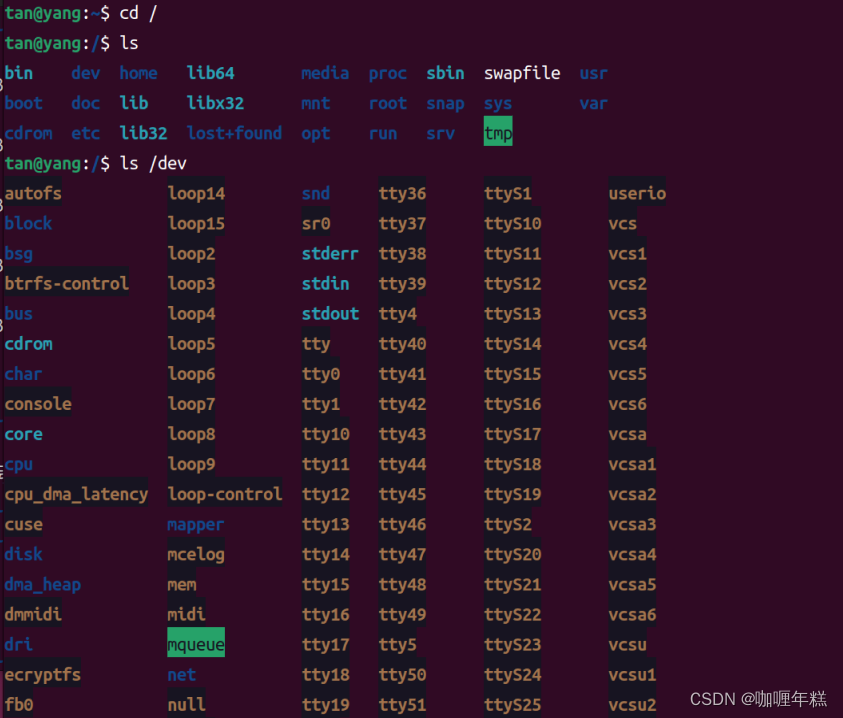
典型的Linux文件系统目录结构的列表 典型的Linux文件系统目录结构的列表。每个目录都有其特定的用途: /bin: 存放系统引导和修复所需的二进制可执行文件,如ls,cp,mv等命令。 /boot: 存放操作系统引导文件,例如内核和…...

CANoe新建XML自动化Test Modules
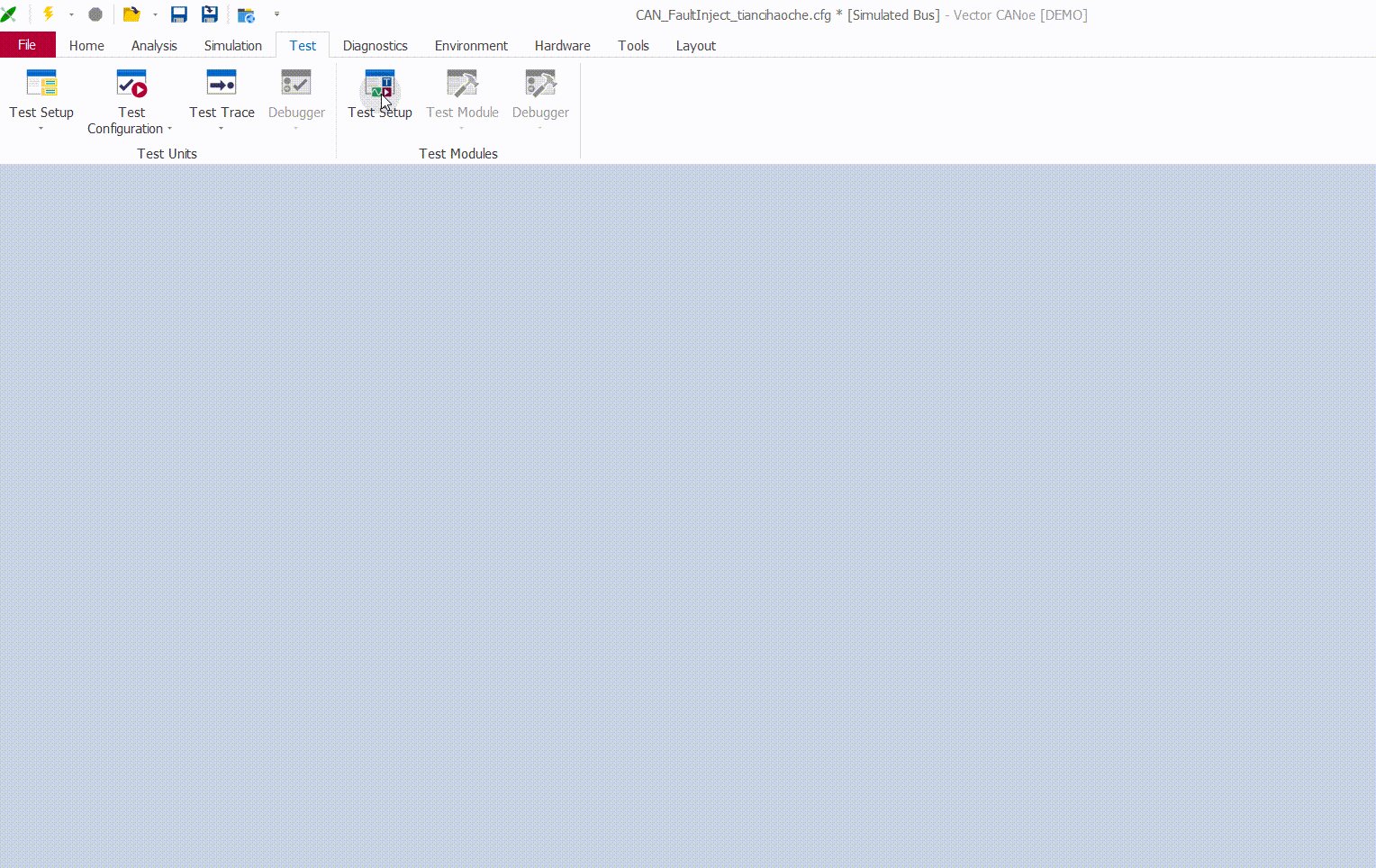
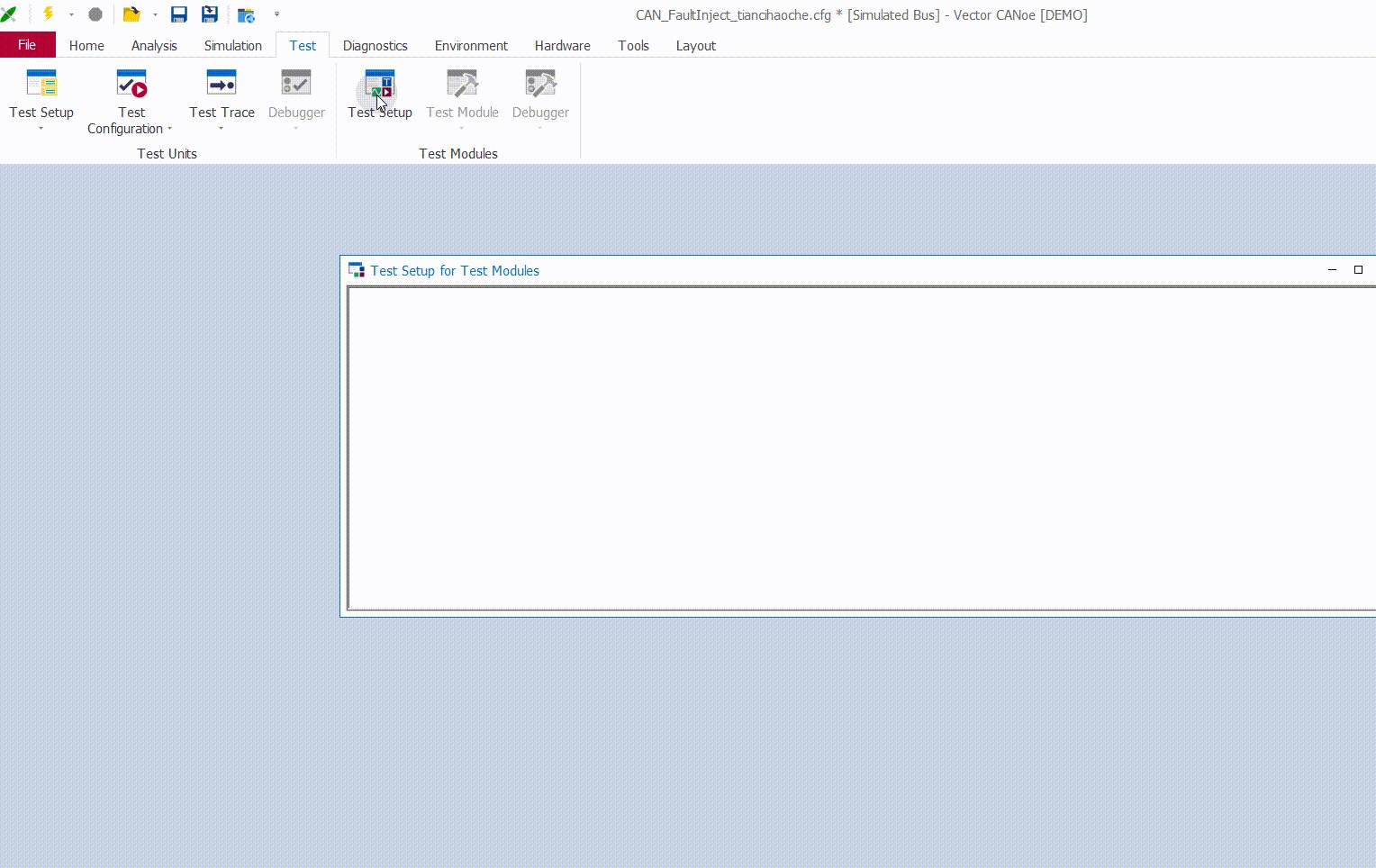
文章目录 1.打开Test Modules2.新建Environment3.新建XML Test Modules4.新建.can文件5.打开XML Test Modules6.新建xml脚本并保存7.编译8.在.can文件写个测试用例9.修改报告格式为HTML10.运行查看报告后面介绍的文章会重复用到这部分,这里单独介绍下,后面不做重复介绍。 1.…...

国内某发动机制造工厂RFID智能制造应用解决方案
一、工厂布局和装备 国内某发动机制造工厂的装配车间布局合理,设备先进,在这个5万平方米的生产区域内,各个工位之间流程紧密,工厂采用了柔性设备,占比达到了67%,数控化率超过90%,自动化率达到了…...

【SpringCloud Alibaba -- Nacos】Linux 搭建 Nacos 集群
搭建 Nacos 集群 架构 centos安装docker https://docs.docker.com/engine/install/centos/ 详细配置过程 MySql8 mysql数据库配置 数据库脚本 nacos/conf/nacos-mysql.sql Nacos2 application.properties 修改为mysql spring.datasource.platformmysqldb.num1 db.url…...

程序员使用 ChatGPT的 10 种最佳方式
自2022年11月30日发布以来,ChatGPT持续爆火,它在各个方面都产生了巨大的影响力,在软件开发行业,ChatGPT 有潜力彻底改变我们思考和处理软件开发的方式。 ChatGPT 正在改变软件开发流程,它理解自然语言和生成类人文本的…...

各种各类好用热门API推荐
各种各类的好用API推荐,含免费次数~ 天气预报查询:查询全国以及全球多个城市的天气,包含15天天气预报查询。天气预警:可以获取指定城市当前生效中的各类天气预警,如寒潮蓝色预警信号,或一次性拉取全国所有…...

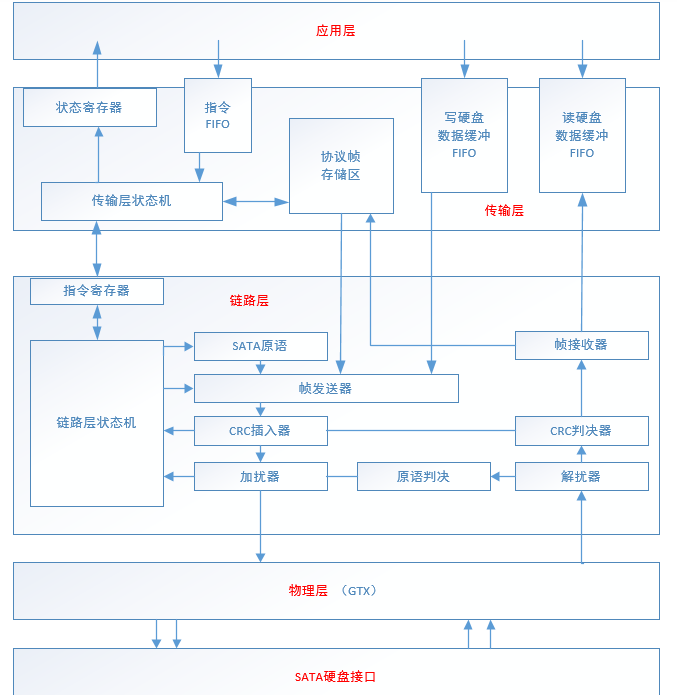
高速串行总线——SATA
SATA简介 SATA的全称是Serial Advanced Technology Attachment(串行高级技术附件,一种基于行业标准的串行硬件驱动器接口),它是一种电脑总线,主要功能是用作主板和大量存储设备(如硬盘及光盘驱动器)之间的数据传输 SA…...

不用流氓软件,如何在户外使用手机听下载到家中电脑里的音乐文件呢?
文章目录 本教程解决的问题是:按照本教程方法操作后,达到的效果是本教程使用环境:1 群晖系统安装audiostation套件2 下载移动端app3 内网穿透,映射至公网 很多老铁想在上班路上听点喜欢的歌或者相声解解闷儿,于是打开手…...

函数数组指针示例
函数数组指针是一个指向函数指针数组的指针。它用于存储一组函数指针,使您可以通过函数指针数组的索引来调用不同的函数。函数数组指针通常用于实现函数表或分发不同的操作或处理不同的事件。 以下是一个简单的示例,说明如何声明和使用函数数组指针&…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
