Cesium 100K数据加载 支持弹窗 动态更改位置
- 前言:今天总结关于point、label、billboard海量数据加载。后续会研究下大量model加载以及大bim(几百G上T)模型记载
海量点加载

- 弹窗
加载点位时,不加载弹窗。点击点位时在加载弹窗,及有效的减少加载量,优化性能。
const handler = new Cesium.ScreenSpaceEventHandler();
handler.setInputAction(function (movement: any) {const pickedLabel = viewer.scene.pick(movement.position);if (Cesium.defined(pickedLabel)) {console.log(pickedLabel)staticPoins.some(i => {if (i.id === pickedLabel.id.id || i.id === pickedLabel.id) {changePopWins(i)return true}})}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);function changePopWins(item: Point) {let flag = popWins.value.some(i => {if (i.id === item.id) {i.visible = !i.visiblereturn true}})if (!flag) {popWins.value.push({ ...item, visible: true })}
}
- dom-tag组件
<template><div class="cesium-domPoint" ref="element"><slot :data="props.data"></slot></div>
</template>
<script lang="ts" setup>
import * as Cesium from "cesium";
import { onMounted, onUnmounted, ref, PropType } from "vue";
import type { EalignX, EalignY } from "../typing";
const props = defineProps({eventClick: Function,data: Object,trackPos: {type: Object as PropType<Cesium.Cartesian3>,},trackEntity: {type: Object as PropType<Cesium.Entity>,},alignX: {type: String as PropType<EalignX>,},alignY: {type: String as PropType<EalignY>,},trackCursor: Boolean,
});
const { Viewer } = window;
let element = ref<HTMLDivElement | null>(null),mousePos: Cesium.Cartesian2,trackCursor = props.trackCursor;
const handler = new Cesium.ScreenSpaceEventHandler();
const onUpdate = () => {if (element == null) return;let screenPos;if (trackCursor) {screenPos = mousePos;} else if (props.trackEntity) {let pos =(props.trackEntity.position &&props.trackEntity.position.getValue(Cesium.JulianDate.now())) ||Cesium.Cartesian3.ZERO;screenPos = Cesium.SceneTransforms.wgs84ToWindowCoordinates(Viewer.scene,pos);} else if (props.trackPos) {screenPos = Cesium.SceneTransforms.wgs84ToWindowCoordinates(Viewer.scene,props.trackPos);}if (screenPos) {if (element.value) {switch (props.alignX) {case "left":element.value.style.left = screenPos.x + "px";break;case "center":element.value.style.left =screenPos.x + element.value.clientWidth * 0.5 + "px";break;case "right":default:element.value.style.left =screenPos.x - element.value.clientWidth * 0.5 + "px";}switch (props.alignY) {case "top":element.value.style.top =screenPos.y - element.value.clientHeight + "px";break;case "bottom":element.value.style.top = screenPos.y + "px";break;case "center":default:element.value.style.top =screenPos.y - element.value.clientHeight * 0.5 + "px";}if (parseFloat(element.value.style.top) < (-element.value.clientWidth) || parseFloat(element.value.style.left) < (-element.value.clientHeight) || parseFloat(element.value.style.left) > (document.body.clientWidth + element.value.clientWidth) || parseFloat(element.value.style.top) > (document.body.clientHeight + element.value.clientHeight)) {element.value.style.display = "none";}else {element.value.style.display = "";}}} else {if (element.value) element.value.style.display = "none";}
};
onMounted(() => {if (trackCursor) {handler.setInputAction((event: any) => {let offsetToLeftTop = Viewer.container.getBoundingClientRect();mousePos = Cesium.Cartesian2.subtract(event.endPosition,new Cesium.Cartesian2(offsetToLeftTop.left, offsetToLeftTop.top),new Cesium.Cartesian2());}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);}Viewer.scene.preUpdate.addEventListener(onUpdate);
});
onUnmounted(() => {if (Viewer && !Viewer.isDestroyed()) {Viewer.scene.preUpdate.removeEventListener(onUpdate);}handler && handler.destroy()
});
</script>
<style lang="less" scoped>
.cesium-domPoint {position: absolute;z-index: 0;
}
</style>
<template v-for="item in popWins" :key="item.id"><DomTag :trackPos="item.pos" v-if="item.visible"><PopWin :point="item" @tooglePopWin="tooglePopWin1" /></DomTag></template>
- 最常用的就是entity
不加载图片以及文字的时候20W的点都没问题,虽然帧数就10左右,但是流畅度还行
for (let i = 0; i < 500; i++) {for (let j = 0; j < 400; j++) {viewer.entities.add({point: {pixelSize: 5,color: Cesium.Color.BEIGE},position: Cesium.Cartesian3.fromDegrees(103 + i * 0.1, 30 + j * 0.1)}) }}

添加文字后(20K),虽然也是10侦左右但是会感到明显的卡顿
for (let i = 0; i < 50; i++) {for (let j = 0; j < 400; j++) {viewer.entities.add({point: {pixelSize: 5,color: Cesium.Color.BEIGE},label: {text: i+""},position: Cesium.Cartesian3.fromDegrees(103 + i * 0.1, 30 + j * 0.1)}) }
}

- 添加图片
图片较小只有179个字节。20k的数据流畅度可以,图片越大流畅度越低
viewer.entities.add({point: {pixelSize: 5,color: Cesium.Color.BEIGE},billboard: {image: 'icons/facility.gif'},// label: {// text: i+""// },position: Cesium.Cartesian3.fromDegrees(103 + i * 0.1, 30 + j * 0.1)})

- 总结:entity加载,图片越大流畅度越低,点越密集流畅度越低。层级越高流畅度越高(密度下降)。
entity聚合
添加(10k)聚合功能,首次加载时间延长,但是加载成功后流畅度显著提高,并且entity可以同时添加文字和图片
/*
本质上还是利用的是entity加载,还是慢加载时间长
加载完成后性能提升
*/
let staticPoins: Point[] = []for (let i = 0; i < 500; i++) {for (let j = 0; j < 200; j++) {let obj = {visible: false,id: i + '_' + j,onlinetime: "2023-02-21 11:32:22",accountname: `${i}_${j}`,differentialstate: 7,curH: 474.59999999999997,curB: 30 + i * 0.1,curL: 104 + 0.1 * j,satellitenumber: 50,dopvalue: 0.6000000238418579,delay: 0,reserver1: "153403.172851563",reserver2: "NTRIP GNSSInternetRadio/1.4.5",pos: Cesium.Cartesian3.fromDegrees(104.06657490833334, 30.63132543),}obj.pos = Cesium.Cartesian3.fromDegrees(obj.curL, obj.curB)staticPoins.push(obj)}}staticPoins.forEach((i, j) => {if (j < 10000)dataSource.entities.add({id: i.id,point: {pixelSize: 0},label: {text: i.accountname,font: '20px sans-serif',showBackground: true,// verticalOrigin: Cesium.VerticalOrigin.TOP,pixelOffset: new Cesium.Cartesian2(0, -65),distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 10e5),//根据Label与相机的距离来获取或设置Label的近和远像素偏移缩放比例属性// eyeOffset: new Cesium.Cartesian3(0, 7.2, 0)heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND},billboard: {image: 'icons/facility.gif',scaleByDistance: new Cesium.NearFarScalar(1.5e2, 1, 1.5e7, 0),//根据相机距离缩放(下限、下限的值、上限、上限的值)width: 16,height: 16,heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // //相对于对象的原点(注意是原点的位置)的水平位置verticalOrigin: Cesium.VerticalOrigin.BOTTOM,},position: i.pos})})const dataSourcePromise = viewer.dataSources.add(dataSource);dataSourcePromise.then(function (dataSource) {const pixelRange = 15;const minimumClusterSize = 3;const enabled = true;dataSource.clustering.enabled = enabled; //是否聚合dataSource.clustering.pixelRange = pixelRange;dataSource.clustering.minimumClusterSize = minimumClusterSize;const pinBuilder = new Cesium.PinBuilder();const pin1000 = pinBuilder.fromText("1000+", Cesium.Color.RED, 48).toDataURL();const pin500 = pinBuilder.fromText("100+", Cesium.Color.RED, 48).toDataURL();const pin100 = pinBuilder.fromText("100+", Cesium.Color.RED, 48).toDataURL();const pin50 = pinBuilder.fromText("50+", Cesium.Color.RED, 48).toDataURL();const pin40 = pinBuilder.fromText("40+", Cesium.Color.ORANGE, 48).toDataURL();const pin30 = pinBuilder.fromText("30+", Cesium.Color.YELLOW, 48).toDataURL();const pin20 = pinBuilder.fromText("20+", Cesium.Color.GREEN, 48).toDataURL();const pin10 = pinBuilder.fromText("10+", Cesium.Color.BLUE, 48).toDataURL();const singleDigitPins = new Array(8);for (let i = 0; i < singleDigitPins.length; ++i) {singleDigitPins[i] = pinBuilder.fromText(`${i + 2}`, Cesium.Color.VIOLET, 48).toDataURL();}function customStyle() {if (Cesium.defined(removeListener)) {removeListener && removeListener();removeListener = undefined;} else {removeListener = dataSource.clustering.clusterEvent.addEventListener(function (clusteredEntities, cluster) {cluster.label.show = false;cluster.billboard.show = true;cluster.billboard.id = cluster.label.id;cluster.billboard.verticalOrigin =Cesium.VerticalOrigin.BOTTOM;if (clusteredEntities.length >= 1000) {cluster.billboard.image = pin1000;} else if (clusteredEntities.length >= 500) {cluster.billboard.image = pin500;} else if (clusteredEntities.length >= 100) {cluster.billboard.image = pin100;} else if (clusteredEntities.length >= 50) {cluster.billboard.image = pin50;} else if (clusteredEntities.length >= 40) {cluster.billboard.image = pin40;} else if (clusteredEntities.length >= 30) {cluster.billboard.image = pin30;} else if (clusteredEntities.length >= 20) {cluster.billboard.image = pin20;} else if (clusteredEntities.length >= 10) {cluster.billboard.image = pin10;} else {cluster.billboard.image =singleDigitPins[clusteredEntities.length - 2];}});}const pixelRange = dataSource.clustering.pixelRange;dataSource.clustering.pixelRange = 0;dataSource.clustering.pixelRange = pixelRange;}customStyle();})
dom加载
利用坐标点的变化时候改变dom元素的位置
优点:自由度高
缺点:适合几百以内的数据。
<template v-for="item in points" :key="item.id"><DomTag :trackPos="item.pos"><Dev :point="item" @tooglePopWin="tooglePopWin" /></DomTag>
</template>
- PointPrimitiveCollection
加载PointPrimitiveCollection点集合,速度快且流畅,也是推荐的方式。
缺点只能加载点

let pointPrimitives: Cesium.PointPrimitiveCollection;
pointPrimitives = scene.primitives.add(new Cesium.PointPrimitiveCollection()
);
for(let i = 0; i < 100000; i++) {
pointPrimitives.add({id: i.id,pixelSize: 10,color: color,outlineColor: outlineColor,outlineWidth: 0,label: {text: 222},distanceDisplayCondition: new Cesium.DistanceDisplayCondition(5.5e3),position: i.pos,
});
}
- 点位移动
这个方法,移动十万个点位,很流畅
viewer.scene.preUpdate.addEventListener(animateBillboards);
function animateBillboards() {const moveAmount = new Cesium.Cartesian3(100, 0.0, 0.0);const positionScratch = new Cesium.Cartesian3();// @ts-ignoreconst billboards = pointPrimitives._pointPrimitives;const length = billboards.length;for (let i = 0; i < length; ++i) {const billboard = billboards[i];Cesium.Cartesian3.clone(billboard.position, positionScratch);Cesium.Cartesian3.add(positionScratch, moveAmount, positionScratch);billboard.position = positionScratch;}
}
- billoardPrimitives
同上,只能加载图片。
let billoardPrimitives: Cesium.BillboardCollection
billoardPrimitives = viewer.scene.primitives.add(new Cesium.BillboardCollection({scene: scene,}));
for(let i = 0; i < 100000; i++) {
billoardPrimitives.add({id: i.id,image: 'icons/facility.gif',width: 10,height: 10,position: i.pos
});
}
- Primitive和聚合搭配着使用
cesium官方未能提供primitive的聚合方法,但是可以用entity的聚合搭配着使用。
- CommomSiteTookit
import * as Cesium from "cesium";
import { defaultValue } from 'cesium'type Option = {delay?:number;enabled?: boolean;pixelRange?:number;minimumClusterSize?:number;
}
/*** @_v 引入外部创建的Viewer实例(new Cesium.Viewer(...))* @myPrimitives 原语集合,可以包含页面显示的pointPrimitiveCollection、billboardCollection、labelCollection、primitiveCollection、primitiveCluster* @myPrimitiveCluster 自定义原语集群* @myBillboardCollection 广告牌集合(站点显示的内容数据)** @desc 使用primitiveCollection原语集合与primitiveCluster原语集群,处理地图界面显示广告牌billboard数量 > 10w 级时,界面卡顿,浏览器崩溃等问题*/
class CommomSiteTookit {static _v: Cesium.Viewer;myPrimitives: Cesium.PrimitiveCollection | null = nullmyPrimitiveCluster:any = null;myBillboardCollection:Cesium.BillboardCollection|null = null;constructor() {}/*** @desc 使用commomSiteTookit实例前,必须先初始化该实例的_v对象*/init(viewer: Cesium.Viewer) {CommomSiteTookit._v = viewer;}/*** @param [options] 具有以下属性的对象* @param [options.delay=800] 防抖处理定时器的time* @param [options.enabled=true] 是否启用集群* @param [options.pixelRange=15] 用于扩展屏幕空间包围框的像素范围* @param [options.minimumClusterSize=2] 可集群的屏幕空间对象的最小数量** @desc 处理原语集合,并实现聚合集群功能方法* @return billboardCollection集合,可直接往集合里添加广告牌billboard,呈现在页面上*/load(options:Option = {}) {let billboardCollection = new Cesium.BillboardCollection();let labelboardCollection = new Cesium.LabelCollection();if (Cesium.defined(this.myPrimitives)) {CommomSiteTookit._v.scene.primitives.remove(this.myPrimitives);}this.myPrimitives = CommomSiteTookit._v.scene.primitives.add(new Cesium.PrimitiveCollection());//@ts-ignoreconst primitiveCluster = new Cesium.PrimitiveCluster();this.myPrimitives && this.myPrimitives.add(primitiveCluster);primitiveCluster.delay = defaultValue(options.delay, 800);primitiveCluster.enabled = defaultValue(options.enabled, true);primitiveCluster.pixelRange = defaultValue(options.pixelRange, 15);primitiveCluster.minimumClusterSize = defaultValue(options.minimumClusterSize,2);primitiveCluster._billboardCollection = billboardCollection;primitiveCluster._initialize(CommomSiteTookit._v.scene);let removeListener:any;let pinBuilder = new Cesium.PinBuilder();/* 定义广告牌 fromText(显示文字,颜色,大小) */const pin1000 = pinBuilder.fromText("1000+", Cesium.Color.RED, 48).toDataURL();const pin500 = pinBuilder.fromText("500+", Cesium.Color.RED, 48).toDataURL();const pin100 = pinBuilder.fromText("100+", Cesium.Color.RED, 48).toDataURL();const pin50 = pinBuilder.fromText("50+", Cesium.Color.RED, 48).toDataURL();const pin40 = pinBuilder.fromText("40+", Cesium.Color.ORANGE, 48).toDataURL();const pin30 = pinBuilder.fromText("30+", Cesium.Color.YELLOW, 48).toDataURL();const pin20 = pinBuilder.fromText("20+", Cesium.Color.GREEN, 48).toDataURL();const pin10 = pinBuilder.fromText("10+", Cesium.Color.BLUE, 48).toDataURL();/* 数量小于十个的聚合广告牌 */let singleDigitPins = new Array(8);for (let i = 0; i < singleDigitPins.length; ++i) {singleDigitPins[i] = pinBuilder.fromText("" + (i + 2), Cesium.Color.VIOLET, 40).toDataURL();}const _ = this;function customStyle() {if (Cesium.defined(removeListener)) {removeListener();removeListener = undefined;} else {removeListener = primitiveCluster.clusterEvent.addEventListener(function(clusteredEntities:any, cluster:any) {cluster.label.show = false;cluster.billboard.show = true;cluster.billboard.id = cluster.label.id;cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;/* 根据站点(参数)的数量给予对应的广告牌 */if (clusteredEntities.length >= 1000) {cluster.billboard.image = pin1000;} else if (clusteredEntities.length >= 500) {cluster.billboard.image = pin500;} else if (clusteredEntities.length >= 100) {cluster.billboard.image = pin100;} else if (clusteredEntities.length >= 50) {cluster.billboard.image = pin50;} else if (clusteredEntities.length >= 40) {cluster.billboard.image = pin40;} else if (clusteredEntities.length >= 30) {cluster.billboard.image = pin30;} else if (clusteredEntities.length >= 20) {cluster.billboard.image = pin20;} else if (clusteredEntities.length >= 10) {cluster.billboard.image = pin10;} else {cluster.billboard.image =singleDigitPins[clusteredEntities.length - 2];}});}// force a re-cluster with the new stylinglet pixelRange = primitiveCluster.pixelRange;primitiveCluster.pixelRange = 0;primitiveCluster.pixelRange = pixelRange;_.myPrimitiveCluster = primitiveCluster;}this.myBillboardCollection = billboardCollection;// start with custom stylecustomStyle();return billboardCollection;}/*** @params enable bool值控制开启或关闭集群* @desc 控制集群生效与否*/enableCluster(enable:boolean) {if (Cesium.defined(this.myPrimitiveCluster)) {this.myPrimitiveCluster!.enabled = enable;}}/*** @params id 站点ID* @return 返回可操作的广告牌[siteBillboard.image = 'xxxx']* @desc 根据id在集合中获取指定站点广告牌*/getSiteBillboardById(id: string) {if (!Cesium.defined(this.myBillboardCollection)) return undefined;const _b = this.myBillboardCollection!;const l = _b.length;let siteBillboard = undefined;for (let i = 0; i < l; i++) {if (id == _b.get(i).id) {siteBillboard = _b.get(i);break;}}return siteBillboard;}/*** @desc 删除所有站点广告牌*/removeAll() {if (Cesium.defined(this.myPrimitives)) {CommomSiteTookit._v.scene.primitives.remove(this.myPrimitives);}}/*** @params show bool值 控制显示或隐藏* @desc 隐藏或显示所有站点广告牌*/showStatus(show = true) {this.myPrimitives!.show = show;}/*** @desc 根据id删除指定站点广告牌*/remove(id:string) {const billboard = this.getSiteBillboardById(id);billboard && this.myBillboardCollection!.remove(billboard);}/*** @desc 销毁(目前退出页面时直接viewer销毁)*/destroy() {this.myPrimitives = null;this.myPrimitiveCluster = null;this.myBillboardCollection = null;// this._v.scene.primitives.destroy()}
}export default new CommomSiteTookit(); CommomSiteTookit.init(viewer)const data = CommomSiteTookit.load({enabled: true,delay: 1200,pixelRange: 20});for(let i = 0; i < 100000; i++) {data.add({image: 'icons/facility.gif',scaleByDistance: new Cesium.NearFarScalar(1.5e2, 1, 1.5e7, 0.2),width: 16,height: 16,position: i.pos,id: i.id});
}```相关文章:

Cesium 100K数据加载 支持弹窗 动态更改位置
前言:今天总结关于point、label、billboard海量数据加载。后续会研究下大量model加载以及大bim(几百G上T)模型记载 海量点加载 弹窗 加载点位时,不加载弹窗。点击点位时在加载弹窗,及有效的减少加载量,优化性能。 const handler …...

MySQL管理表
在创建表时需要提前了解mysql里面的数据类型 常见的数据类型 创建表 创建表方式1: 格式: CREATE TABLE [IF NOT EXISTS] 表名( 字段1, 数据类型 [约束条件] [默认值], 字段2, 数据类型 [约束条件] [默认值], 字段3, 数据类型 [约束条件] [默认值], ………...

【Java 面试合集】打印一个int整数的32位表示
打印一个int整数的32位表示 1. 概述 嗨,大家好【Java 面试合集】又来了,今天给大家分享的主题是打印一个int整数的32位表示. 2. 32位分析 2.1 为什么是32位呢 不知道看到这篇文章的各位是否都知道,一个int类型的表示方式就是32位呢&#x…...
这样在管理后台里实现 403 页面实在是太优雅了
前言403 页面通常表示无权限访问,与 404 页面代表着不同含义。而大部分管理后台框架仅提供了 404 页面的支持,但却忽略了对 403 页面的处理,有的框架虽然也有对 403 页面的处理,但处理效果却不尽人意。那怎么样的 403 页面才是即好…...

c++提高篇——STL常用算法
STL常用算法一、常用遍历算法一、for_each 遍历容器二、transform 搬运容器到另一个容器中二、常用查找算法一、find二、find_if三、adjacent_find四、binary_search五、count六、count_if三、常用排序算法一、sort二、random_shuffle三、 merage四、reverse四、常用拷贝和替换…...

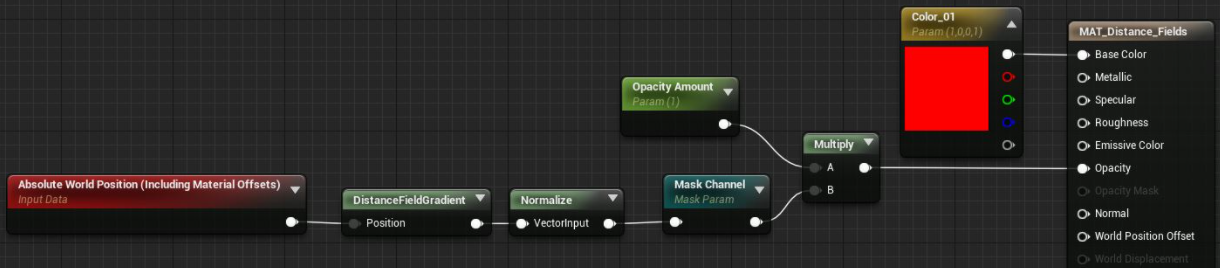
Materials - DistanceField Nodes
以前的相关笔记,归档发布;距离场相关节点:DistanceToNearestSurface节点:求出传入的Position位置到最近的面的距离并输出,在没有Position输入的时候,默认值会直接使用World Position:Position的…...

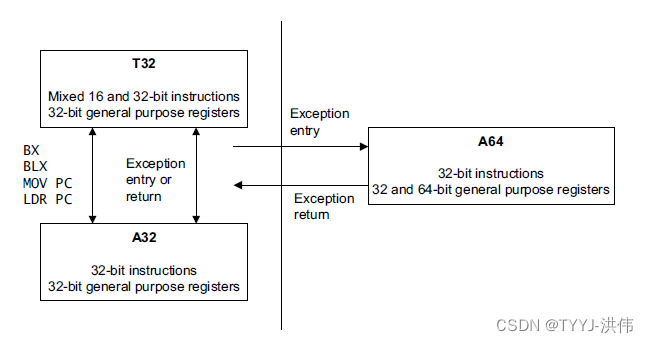
【ARMv8 编程】ARMv8 指令集介绍
ARMv8 架构中引入的最重要的变化之一是增加了 64 位指令集。该指令集补充了现有的 32 位指令集架构。这种增加提供了对 64 位宽整数寄存器和数据操作的访问,以及使用 64 位长度的内存指针的能力。新指令被称为 A64,以 AArch64 执行状态执行。ARMv8 还包括…...

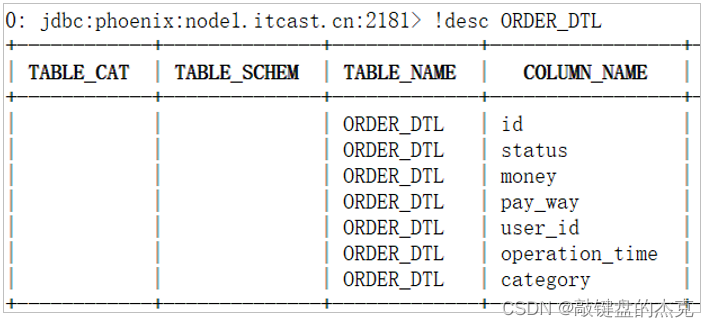
大数据之Phoenix基本介绍
文章目录前言一、Phoenix简介二、Phoenix入门(一)创建表语法(二)查看表信息(三)删除表(四)大小写问题前言 #博学谷IT学习技术支持# 上篇文章介绍了Phoenix环境搭建,点击…...

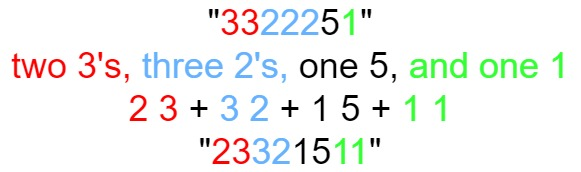
算法leetcode|38. 外观数列(多语言实现)
文章目录38. 外观数列:样例 1:样例 2:提示:分析:题解:rustgocpythonjava38. 外观数列: 给定一个正整数 n ,输出外观数列的第 n 项。 「外观数列」是一个整数序列,从数字…...

异步交互的关键——Ajax
文章目录1,Ajax 概述1.1 作用1.2 同步和异步1.3 案例1.3.1 分析1.3.2 后端实现1.3.3 前端实现2,axios2.1 基本使用2.2 快速入门2.2.1 后端实现2.2.2 前端实现2.3 请求方法别名最后说一句1,Ajax 概述 AJAX (Asynchronous JavaScript And XML):异步的 Jav…...

Android自定义View实现打钩签到动画
效果图实现原理我们看实现的动画效果,其实是分为1. 绘制未选中状态图形(圆弧和对号)2. 绘制选中状态圆弧的旋转的动画3. 绘制选中状态圆弧向中心收缩铺满动画4. 绘制选中状态对号5. 绘制选中状态下圆的放大回弹动画6. 暴露接口接口回调传递选…...

python+pytest接口自动化(3)-接口测试一般流程及方法
首先我们要明确,通常所接口测试其实就属于功能测试,主要校验接口是否实现预定的功能,虽然有些情况下可能还需要对接口进行性能测试、安全性测试。在学习接口自动化测试之前,我们先来了解手工接口测试怎样进行。URL组成为了更好的理…...

《MySQL学习》 表中随机取记录的方式
一.初始化测试表 创建表 words CREATE TABLE words ( id int(11) NOT NULL AUTO_INCREMENT, word varchar(64) DEFAULT NULL, PRIMARY KEY (id)) ENGINEInnoDB;插入测试数据 create procedure idata()begin declare i int; set i 0; while i<10000 do insert into words…...

功率信号源有什么作用和功能呢
功率信号源是指集信号发生器与功率放大器为一体的电子测量仪器,它具有高电压、大功率的特点,在电子实验室中能够帮助用来驱动压电陶瓷、换能器以及电磁线圈等,可以有效的帮助电子工程师解决驱动负载和放大功率的问题。功率信号源和功率放大器…...

一些cmake error fixed
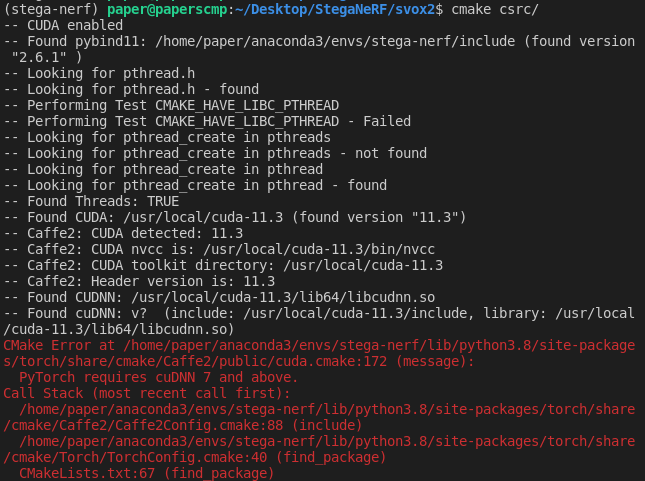
建完虚拟环境后 运行 pip install . 出现报错,显示svox2安装出错,然后开始进入到svox2中进行手动编译和安装。 1. cmake svox2/csrc pybind11找不到 conda install pybind11用 pip install 在虚拟环境中安装不行,据说会安装到全局下… 2. c…...

CentOS 7安装Docker并使用tomcat测试
文章目录环境准备Docker安装安装tomcat环境准备 CentOS 7以上版本linux内核版本需要在3.10以上,可通过uname -r 查看系统内核。 Docker安装 检查docker安装源 yum list docker yum安装docker : yum install docker.x86_64 启动 docker : s…...

隐私计算头条周刊(2.20-2.26)
开放隐私计算收录于合集#企业动态45个#周刊合辑45个#政策聚焦38个#隐私计算92个#行业研究37个开放隐私计算开放隐私计算OpenMPC是国内第一个且影响力最大的隐私计算开放社区。社区秉承开放共享的精神,专注于隐私计算行业的研究与布道。社区致力于隐私计算技术的传播…...

安装kibana 报错/访问不了
安装kibana 报错1,elasticsearch.yaml 和kibana.yaml 配置问题2,elasticsearch 和kibana版本不一致3,索引问题1,elasticsearch.yaml 和kibana.yaml 配置问题 我的RPM安装的,配置文件都在/etc/ vim /etc/elasticsearc…...

【华为OD机试模拟题】用 C++ 实现 - 身高排序(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 去重求和(2023.Q1) 文章目录 最近更新的博客使用说明身高排序题目输入输出示例一输入输出Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:ht…...

MK60DX256VLQ10(256KB)MK60DN256VLQ10 Kinetis K60 MCU FLASH
MK60DX256VLQ10(256KB)MK60DN256VLQ10 Kinetis K60 MCU 32BIT 256KB FLASH 144LQFP【说明】Kinetis K6x MCU系列是一个可扩展的组合,具有不同级别的集成,提供丰富的模拟、通信、定时和控制外设套件,以适应广泛的需求。应用楼宇自动化控制器人…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...