【广州华锐互动】3D全景虚拟旅游在文旅行业的应用场景
随着科技的不断发展,3D全景虚拟旅游正在成为一种新兴的旅游体验方式,它可以帮助旅游者更加深入地了解旅游信息,提升旅游体验。下面我们将详细介绍3D全景虚拟旅游可以应用于哪些场景。

一、旅游规划
3D全景虚拟旅游可以帮助旅游者更加直观地进行旅游规划。通过3D模拟技术,旅游者可以身临其境地感受旅游目的地的各种场景,例如景点、酒店、餐厅等,从而更好地了解旅游信息,规划出更加合理的旅游路线和行程。
二、旅游安全教育
3D全景虚拟旅游也可以用于旅游安全教育。通过模拟各种旅游安全场景,例如自然灾害、突发事件等,让旅游者更加深入地了解安全知识和应对方法,提高旅游安全意识,保障旅游安全。
三、旅游产品推介
3D全景虚拟旅游还可以用于旅游产品推介。在各种旅游产品推介会和展销会上,通过3D模拟技术,旅游者可以更加直观地了解旅游产品的特点和优势,提高旅游产品的知名度和竞争力。
四、旅游咨询服务
3D全景虚拟旅游还可以用于旅游咨询服务。在旅游咨询服务中,通过3D模拟技术,旅游者可以更加深入地了解旅游目的地的各种信息和情况,提高咨询服务的效率和准确性,同时也可以提高旅游者的满意度和忠诚度。
五、虚拟旅游体验
最后,3D全景虚拟旅游还可以用于虚拟旅游体验。虚拟旅游体验是一种通过虚拟现实技术来体验旅游的方式,通过3D模拟技术,旅游者可以在家中或者其他地方进行虚拟旅游,感受各种旅游场景和景点,提高旅游体验的感受和乐趣。
综上所述,3D全景虚拟旅游在多个方面都有广泛的应用前景,可以为旅游者提供更加优质的旅游体验和服务,促进旅游业的发展和进步。
相关文章:

【广州华锐互动】3D全景虚拟旅游在文旅行业的应用场景
随着科技的不断发展,3D全景虚拟旅游正在成为一种新兴的旅游体验方式,它可以帮助旅游者更加深入地了解旅游信息,提升旅游体验。下面我们将详细介绍3D全景虚拟旅游可以应用于哪些场景。 一、旅游规划 3D全景虚拟旅游可以帮助旅游者更加直观地进…...

多目标跟踪算法 实时检测 - opencv 深度学习 机器视觉 计算机竞赛
文章目录 0 前言2 先上成果3 多目标跟踪的两种方法3.1 方法13.2 方法2 4 Tracking By Detecting的跟踪过程4.1 存在的问题4.2 基于轨迹预测的跟踪方式 5 训练代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习多目标跟踪 …...

深入了解Jedis:Java操作Redis的常见类型数据存储
目录 前言 一、Jedis介绍 1.Jedis在各方面的功能 2.特点 二、Java连接Redis 1.导入pom依赖 2.建立连接 三、Java操作Redis的常见类型数据存储 1.字符串 2.哈希表 3.列表 4.集合 5.有序集合 四、Redis的实际应用场景实例 1.会议信息实体 2.自定义注解 3.创建切面…...

angular+ionic+npm项目运行
angularionicnpm项目运行 错误记录(1)Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_binding.node(2)The npm warning "A requires a peer of B but none is installe…...

【数据库】数据库模式 Schema
数据库模式 Schema 1.MySQL2.PostgreSQL3.SQL Server4.Oracle5.SQLite 在数据库的术语中,模式(schema)是一个逻辑概念,用于组织数据库中的对象。模式中的对象通常包括 表、索引、数据类型、序列、视图、存储过程、主键、外键 等等…...

RPC 原理详解
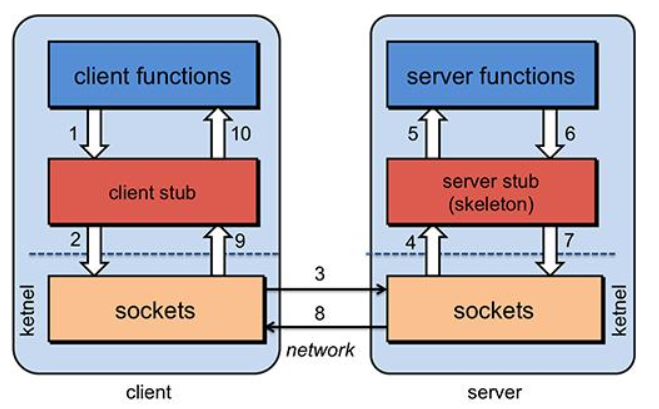
文章目录 什么是 RPCRPC 基本原理RPC核心功能服务寻址数据编解码网络传输一次RPC的调用过程 实践基于HTTP协议的RPC基于TCP协议的RPC 什么是 RPC RPC(Remote Procedure Call),即远程过程调用,它允许像调用本地服务一样调用远程服…...

新版Helix QAC 100%覆盖MISRA C++:2023
Helix QAC 2023.3预期将100%覆盖在2023年第四季度发布的新的MISRA C:2023规则。 此外,该版本支持更多的C20语言特性,并改进了Perforce Validate平台和Helix QAC与Validate的集成,以及其他质量改进。 编码标准覆盖率(MISRA C:202…...

maven 项目添加 git-hook 脚本,约束提交内容格式
git 提交代码,推送代码,可以通过在 .git/hooks 目录中的 bash 脚本来做一定的验证工作。 本例使用插件 maven-antrun-plugin 自动输出脚本至 .git/hooks 目录中,在 pom.xml 中的使用示例如下: <plugin><groupId>org.…...

18、Flink的SQL 支持的操作和语法
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

泛微OA_lang2sql 任意文件上传漏洞复现
简介 泛微OA E-mobile系统 lang2sql接口存在任意文件上传漏洞,由于后端源码中没有对文件没有校验,导致任意文件上传。攻击者可利用该参数构造恶意数据包进行上传漏洞攻击。 漏洞复现 FOFA语法: title"移动管理平台-企业管理" 页…...

Rust编程基础核心之所有权(上)
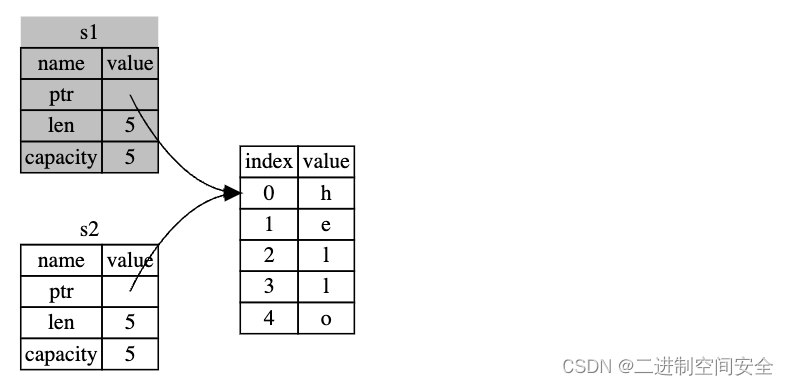
1.什么是所有权? Rust 的核心功能(之一)是 所有权(ownership)。虽然该功能很容易解释,但它对语言的其他部分有着深刻的影响。 所有程序都必须管理其运行时使用计算机内存的方式。一些语言中具有垃圾回收机制&#x…...

优化改进YOLOv5算法之添加DCNv3模块,有效提升目标检测效果
目录 前言 1 DCNv3原理 1.1 DCNv2 1.2 DCNv3 1.3 模型架构 2 YOLOv5算法中加入DCNv3模块...

VSCode 连接不上 debian 的问题
之前一台笔记本上安装了 debian12,当时用 vscode 是可以连接上的,但今天连接突然就失败了,失败信息是这样的: 查看失败信息 因为 debian 是自动获取 ip 地址的,以前能连接上时,ip 地址是 104,然…...

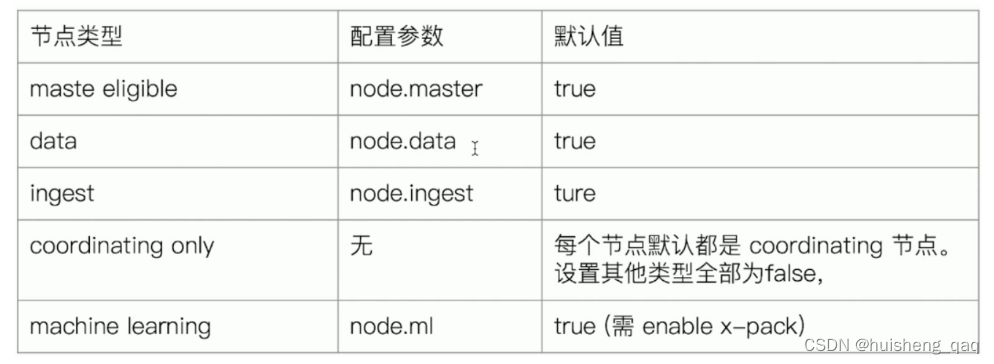
【ElasticSearch系列-06】Es集群架构的搭建以及集群的核心概念
ElasticSearch系列整体栏目 内容链接地址【一】ElasticSearch下载和安装https://zhenghuisheng.blog.csdn.net/article/details/129260827【二】ElasticSearch概念和基本操作https://blog.csdn.net/zhenghuishengq/article/details/134121631【三】ElasticSearch的高级查询Quer…...

软考高级系统架构设计师系列案例考点专题六:面向服务架构设计
软考高级系统架构设计师系列案例考点专题六:面向服务架构设计 一、面向服务架构设计内容大纲二、SOA概述和发展三、SOA和微服务的区别四、SOA的参考架构五、SOA主要协议和规范六、SOA设计标准和原则七、SOA设计模式八、SOA构建和实施一、面向服务架构设计内容大纲 SOA概述和发…...

【入门Flink】- 07Flink DataStream API【万字篇】
DataStream API 是 Flink 的核心层 API。一个 Flink 程序,其实就是对DataStream的各种转换。 代码基本上都由以下几部分构成: 执行环境(Execution Environment) 1)创建执行环境StreamExecutionEnvironment StreamExe…...

AI:55-基于深度学习的人流量检测
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌在这个漫长的过程,中途遇到了不少问题,但是…...

node版本管理工具nvm
node版本管理工具nvm 要在本地拥有多个 Node.js 版本,并根据不同的环境切换不同的 Node.js 版本,你可以使用工具如 nvm(Node Version Manager)来管理和切换 Node.js 版本。 以下是关于如何使用这两个工具的简要说明:…...

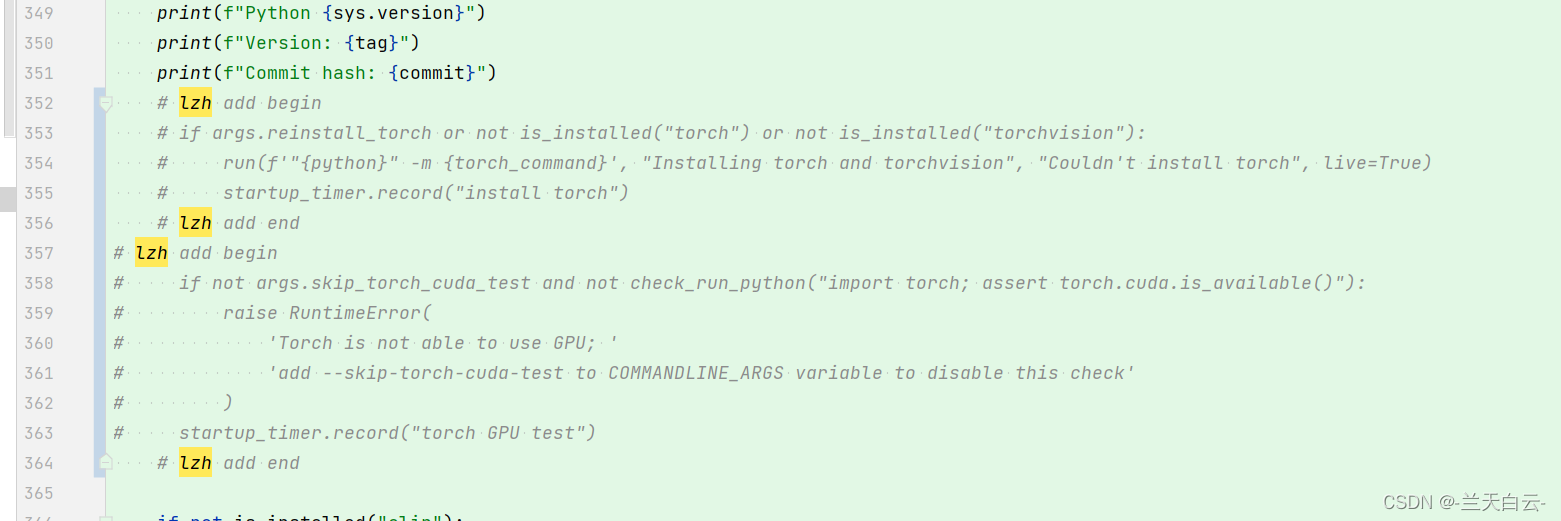
stable-diffusion-webui安装Wav2Lip
常见错误 1.错误:Torch is not able to use GPU; add --skip-torch-cuda-test to COMMANDLINE_ARGS variable to disable this check 修改代码: launch_utils.py 删除三个地方:...

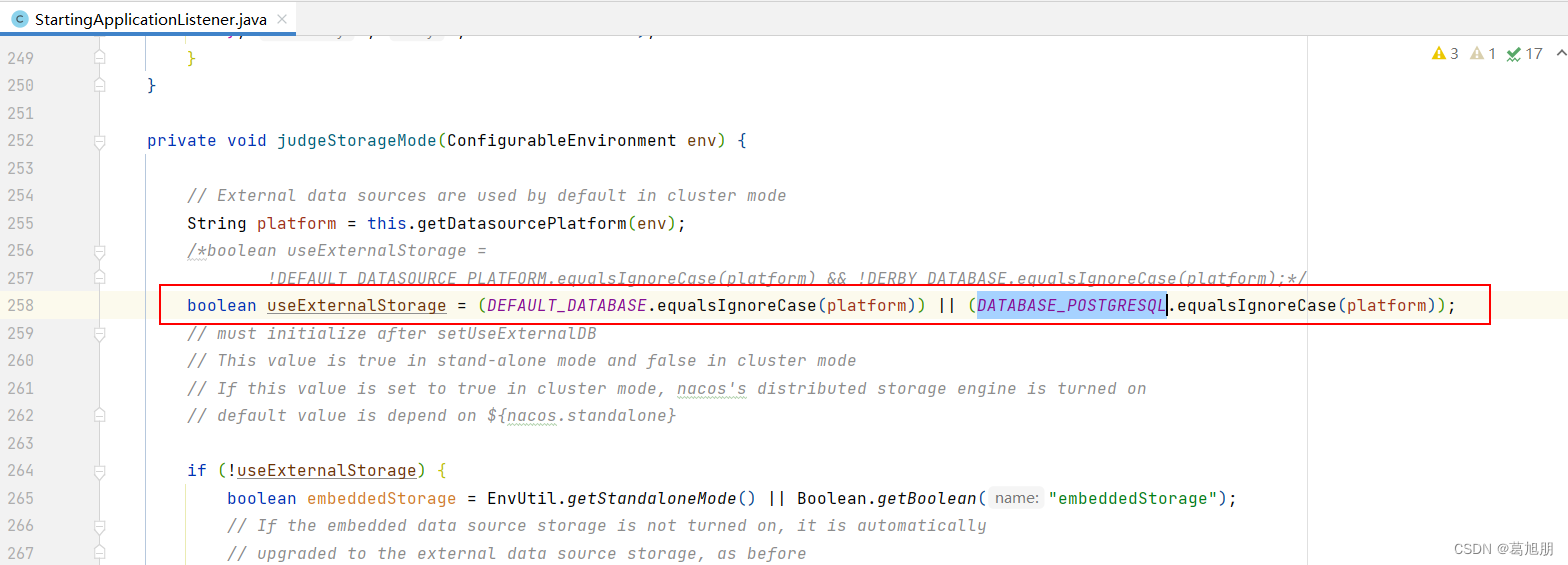
Nacos-2.2.2源码修改集成高斯数据库GaussDB,postresql
一 ,下载代码 Release 2.2.2 (Apr 11, 2023) alibaba/nacos GitHub 二, 执行打包 mvn -Prelease-nacos -Dmaven.test.skiptrue -Drat.skiptrue clean install -U 或 mvn -Prelease-nacos ‘-Dmaven.test.skiptrue’ ‘-Drat.skiptrue’ clean instal…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
