Javascript知识点详解:this关键字的指向问题
目录
this 关键字
涵义
实质
使用场合
使用注意点
避免多层 this
避免数组处理方法中的 this
避免回调函数中的 this
绑定 this 的方法
Function.prototype.call()
Function.prototype.apply()
Function.prototype.bind()
箭头函数中的 this
this 关键字
涵义
this关键字是一个非常重要的语法点。毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。
this可以用在构造函数之中,表示实例对象。除此之外,this还可以用在别的场合。但不管是什么场合,this都有一个共同点:它总是返回一个对象。
简单说,this就是属性或方法“当前”所在的对象。
this.property上面代码中,this就代表property属性当前所在的对象。
下面是一个实际的例子。
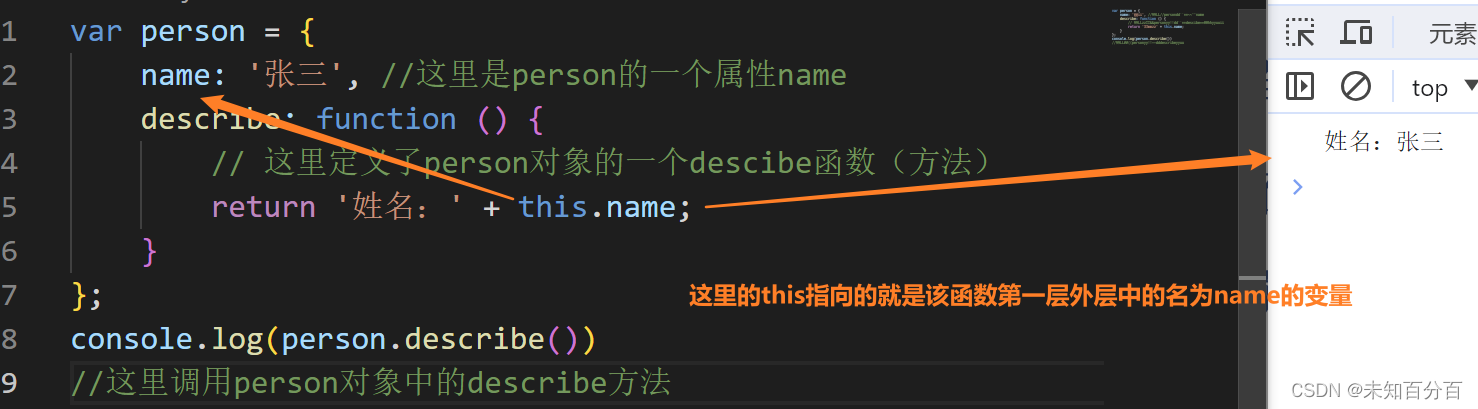
var person = {name: '张三', //这里是person的一个属性namedescribe: function () {// 这里定义了person对象的一个descibe函数(方法)return '姓名:' + this.name;}
};
console.log(person.describe())
//这里调用person对象中的describe方法上面代码中,this.name表示name属性所在的那个对象。
由于this.name是在describe方法中调用,而describe方法所在的当前对象是person,因此this指向person,this.name就是person.name。
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向是可变的。
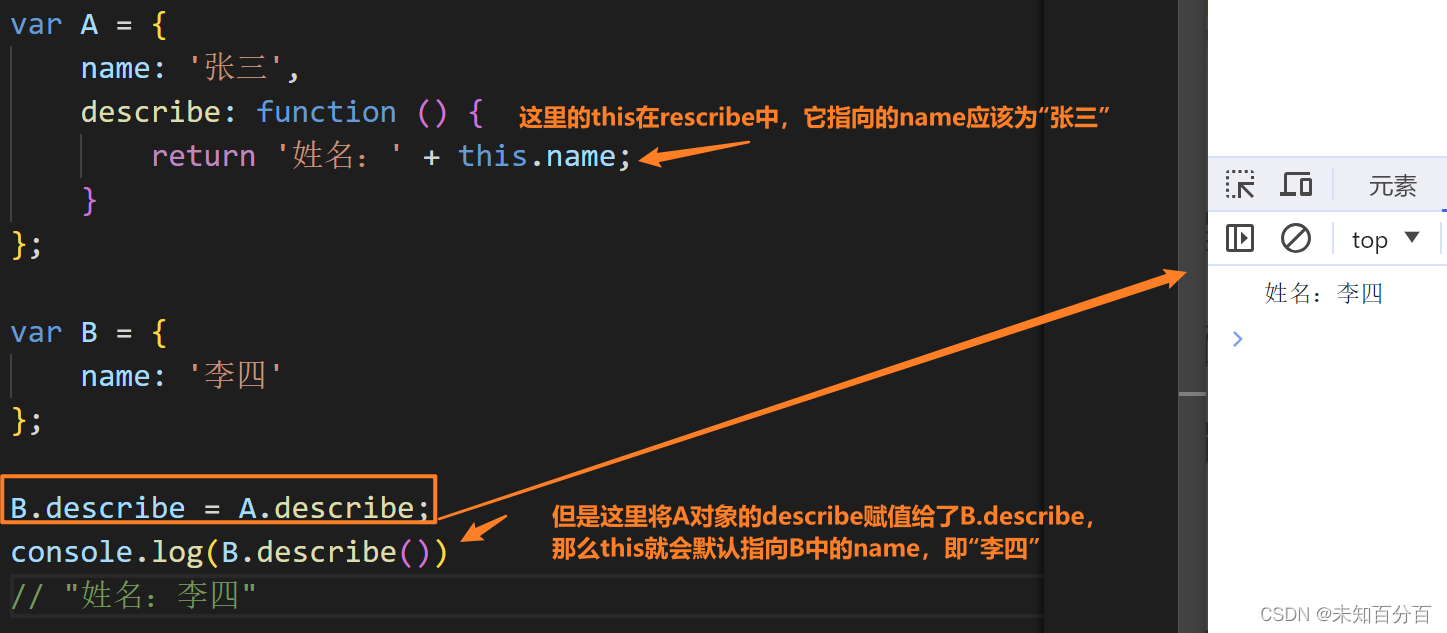
var A = {name: '张三',describe: function () {return '姓名:' + this.name;}
};var B = {name: '李四'
};B.describe = A.describe;
console.log(B.describe())上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,所以this.name就指向B.name。
稍稍重构这个例子,this的动态指向就能看得更清楚。
function f() {return '姓名:'+ this.name; //这里的this指向的是f()函数中的name
}
var A = {name: '张三',describe: f //这里将f函数赋值给了describe,那么f函数中的this指向就会变成了A对象中的name
};
var B = {name: '李四',describe: f//这里将f函数赋值给了describe,那么f函数中的this指向就会变成了B对象中的name
};
A.describe() // "姓名:张三"
B.describe() // "姓名:李四"上面代码中,函数f内部使用了this关键字,随着f所在的对象不同,this的指向也不同。
只要函数被赋给另一个变量,this的指向就会变。
var A = {name: '张三',describe: function () {return '姓名:'+ this.name; //这里的this指向的应该是A对象中的name,即“张三”}
};
var name = '李四'; //这里的name定义的是window.name
var f = A.describe;
//这里将A中的describe对象赋值给了函数f,那么A.describe中的this在这里就会指向f(),在f()函数运行的对象中找,即window.name
f() // "姓名:李四"上面代码中,A.describe被赋值给变量f,内部的this就会指向f运行时所在的对象(本例是顶层对象)。
总结一下,JavaScript 语言之中,一切皆对象,运行环境也是对象,所以函数都是在某个对象之中运行,this就是函数运行时所在的对象(环境)。这本来并不会让用户糊涂,但是 JavaScript 支持运行环境动态切换,也就是说,this的指向是动态的,没有办法事先确定到底指向哪个对象,这才是最让初学者感到困惑的地方。
实质
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
var obj = { foo: 5 };上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。
举例来说,上面例子的foo属性,实际上是以下面的形式保存的。
{foo: {[[value]]: 5 [[writable]]: true //可写[[enumerable]]: true //可以枚举[[configurable]]: true //可配置}
}注意,foo属性的值保存在属性描述对象的value属性里面。
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
var obj = { foo: function () {} };这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。
{foo: {[[value]]: 函数的地址...}
}由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () { };//定义了一个函数
var obj = { f: f }; //将函数作为对象赋值给了obj对象// 单独执行
console.log(f())// obj 环境执行
console.log(obj.f())JavaScript 允许在函数体内部,引用当前环境的其他变量。
var f = function () {console.log(x); //这里全局x变量没有定义
};上面代码中,函数体里面使用了变量x。
该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。
所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var f = function () {console.log(this.x); //this.x当前环境的x
}上面代码中,函数体里面的this.x就是指当前运行环境的x。
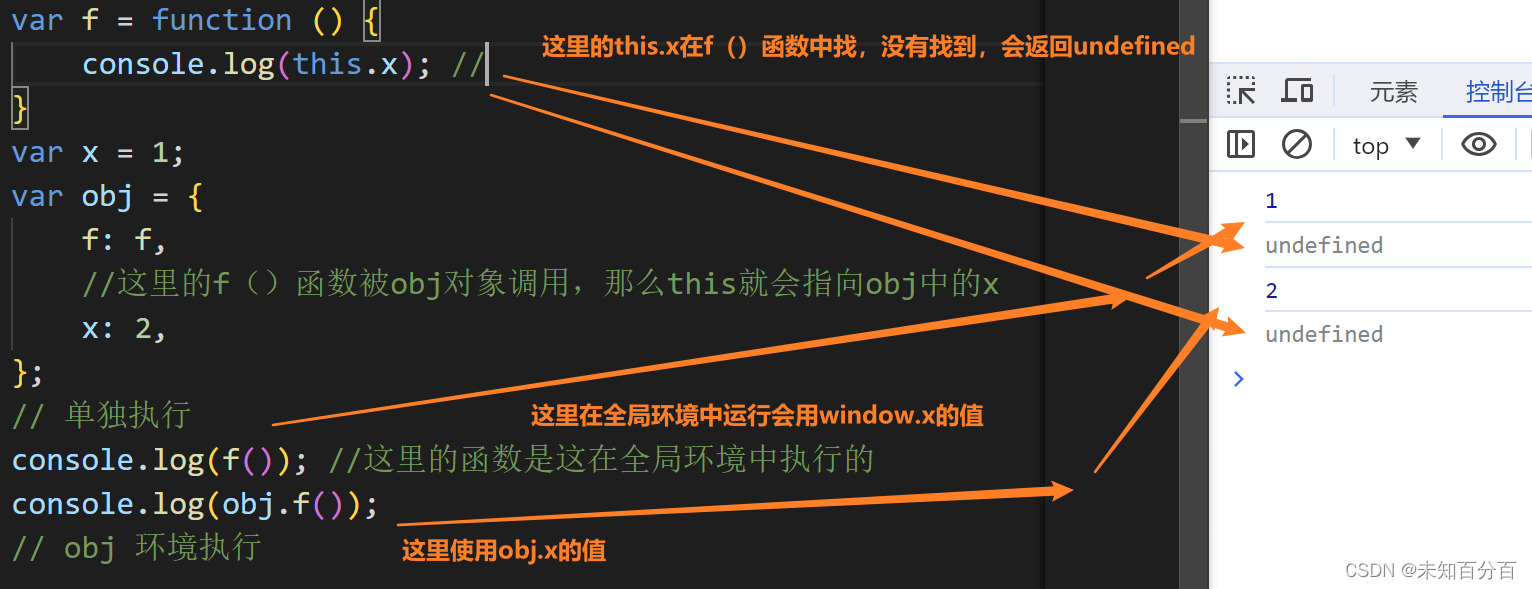
var f = function () {console.log(this.x); //
}
var x = 1;
var obj = {f: f,//这里的f()函数被obj对象调用,那么this就会指向obj中的xx: 2,
};
// 单独执行
console.log(f()); //这里的函数是这在全局环境中执行的
console.log(obj.f());
// obj 环境执行上面代码中,函数f在全局环境执行,this.x指向全局环境的x;在obj环境执行,this.x指向obj.x。
使用场合
this主要有以下几个使用场合。
(1)全局环境
全局环境使用this,它指的就是顶层对象window。
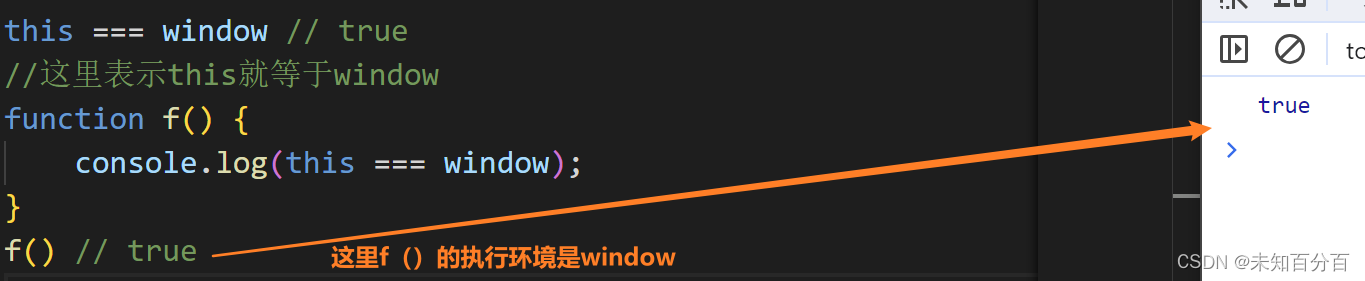
this === window // true
//这里表示this就等于window
function f() {console.log(this === window);
}
f() // true上面代码说明,不管是不是在函数内部,只要是在全局环境下运行,this就是指顶层对象window。
(2)构造函数
构造函数中的this,指的是实例对象。
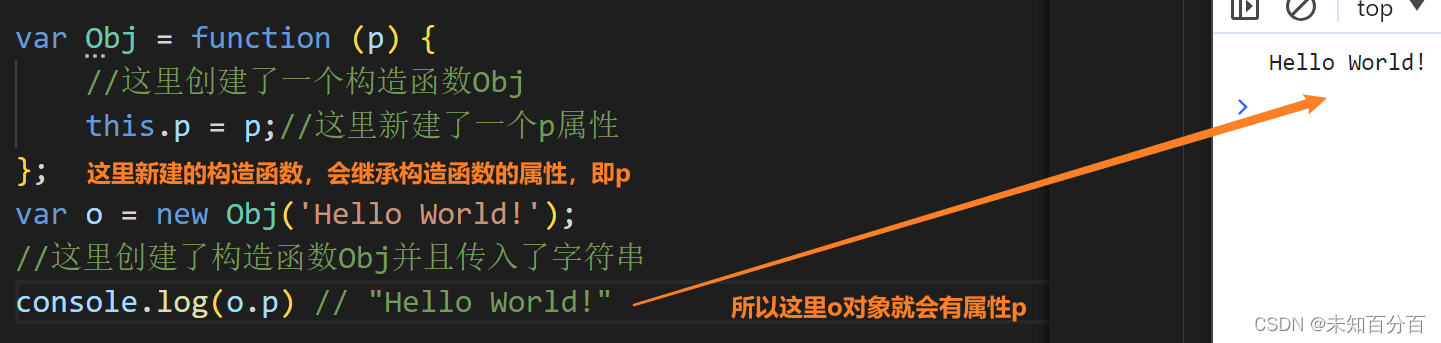
var Obj = function (p) {this.p = p;
};上面代码定义了一个构造函数Obj。由于this指向实例对象,所以在构造函数内部定义this.p,就相当于定义实例对象有一个p属性。
var o = new Obj('Hello World!');
o.p // "Hello World!"
(3)对象的方法
如果对象的方法里面包含this,this的指向就是方法运行时所在的对象。
该方法赋值给另一个对象,就会改变this的指向。
但是,这条规则很不容易把握。请看下面的代码。
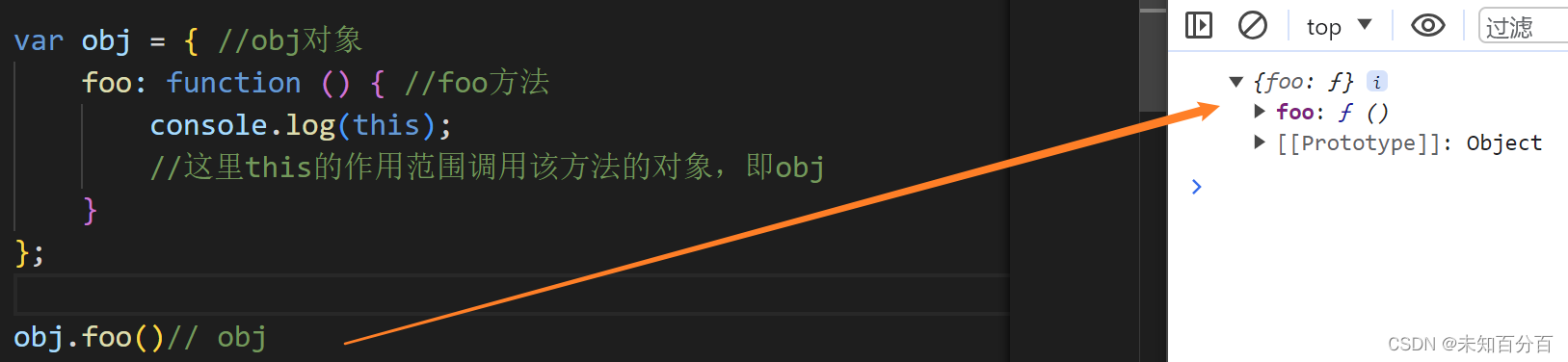
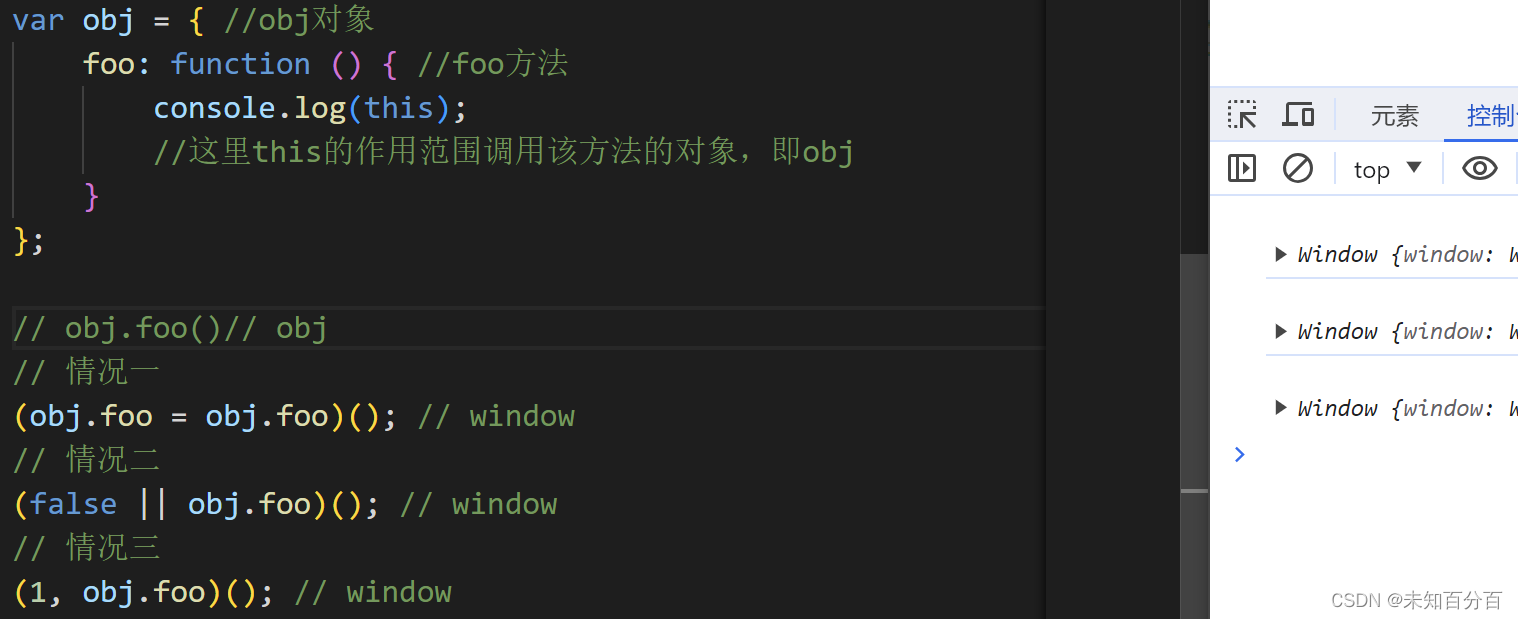
var obj = { //obj对象foo: function () { //foo方法console.log(this);//这里this的作用范围调用该方法的对象,即obj}
};obj.foo()// obj上面代码中,obj.foo方法执行时,它内部的this指向obj。
但是,下面这几种用法,都会改变this的指向。

这里的原理就是obj.foo的运行环境是全局对象,所以this会指向widow
上面代码中,obj.foo就是一个值。
这个值真正调用的时候,运行环境已经不是obj了,而是全局环境,所以this不再指向obj。
可以这样理解,JavaScript 引擎内部,obj和obj.foo储存在两个内存地址,称为地址一和地址二。
obj.foo()这样调用时,是从地址一调用地址二,因此地址二的运行环境是地址一,this指向obj。
但是,上面三种情况,都是直接取出地址二进行调用,这样的话,运行环境就是全局环境,因此this指向全局环境。
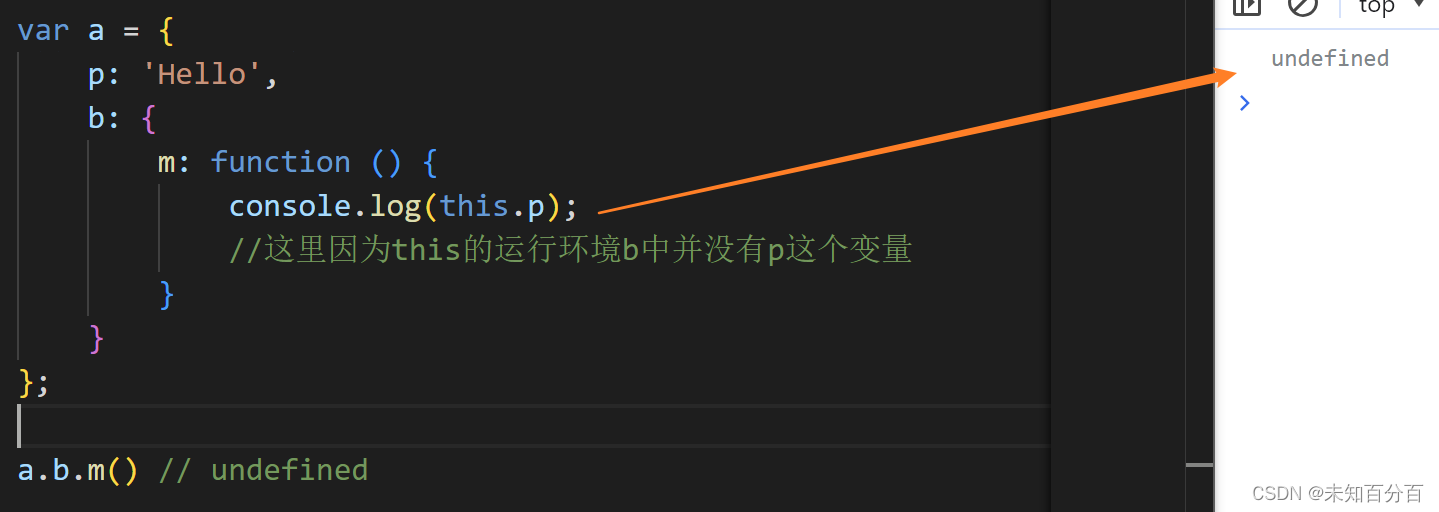
var a = {p: 'Hello',b: {m: function () {console.log(this.p);//这里因为this的运行环境b中并没有p这个变量}}
};a.b.m() // undefined上面代码中,a.b.m方法在a对象的第二层,该方法内部的this不是指向a,而是指向a.b。
如果要达到预期效果,只有写成下面这样。
var a = {b: {m: function () {console.log(this.p);},p: 'Hello'}
};
a.b.m()如果这时将嵌套对象内部的方法赋值给一个变量,this依然会指向全局对象。
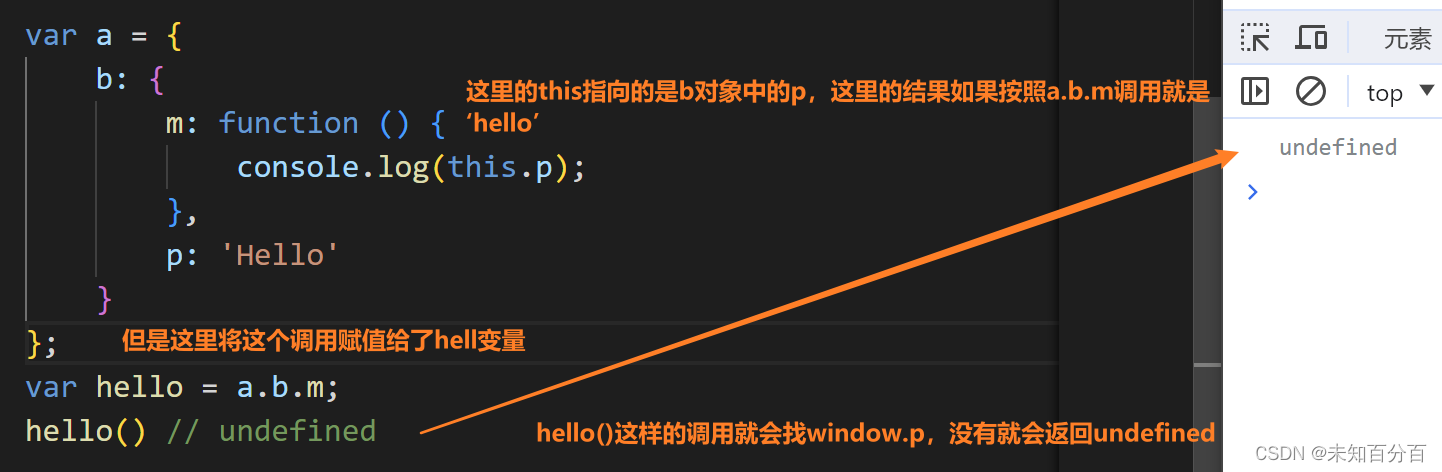
var a = {b: {m: function () {console.log(this.p);},p: 'Hello'}
};
var hello = a.b.m;
hello() // undefined上面代码中,m是多层对象内部的一个方法。为求简便,将其赋值给hello变量,结果调用时,this指向了顶层对象。
为了避免这个问题,可以只将m所在的对象赋值给hello,这样调用时,this的指向就不会变。
var hello = a.b;
hello.m() // Hello使用注意点
避免多层 this
由于this的指向是不确定的,所以切勿在函数中包含多层的this。
var o = {f1: function () { console.log(this); //这里的this会打印objectvar f2 = function () {console.log(this); }();}
}
o.f1()
// Object
// Window上面代码包含两层this,结果运行后,第一层指向对象o,第二层指向全局对象,
一个解决方法是在第二层改用一个指向外层this的变量。
var o = {f1: function() {console.log(this);var that = this; //这里将this的指向保存在了that中var f2 = function() {console.log(that);}();}
}
o.f1()
// Object
// Object 上面代码定义了变量that,固定指向外层的this,然后在内层使用that,就不会发生this指向的改变。
事实上,使用一个变量固定this的值,然后内层函数调用这个变量,是非常常见的做法,请务必掌握。
JavaScript 提供了严格模式,也可以硬性避免这种问题。
严格模式下,如果函数内部的this指向顶层对象,就会报错。
避免数组处理方法中的 this
数组的map和foreach方法,允许提供一个函数作为参数。这个函数内部不应该使用this。
var o = {v: 'hello',p: ['a1', 'a2'],f: function f() {this.p.forEach(function (item) {console.log(this.v + ' ' + item);});}
}o.f()
// undefined a1
// undefined a2上面代码中,foreach方法的回调函数中的this,其实是指向window对象,因此取不到o.v的值。原因跟上一段的多层this是一样的,就是内层的this不指向外部,而指向顶层对象。
解决这个问题的一种方法,就是前面提到的,使用中间变量固定this。
var o = {v: 'hello',p: [ 'a1', 'a2' ],f: function f() {var that = this;this.p.forEach(function (item) {console.log(that.v+' '+item);});}
}
o.f()
// hello a1
// hello a2另一种方法是将this当作foreach方法的第二个参数,固定它的运行环境。
避免回调函数中的 this
回调函数中的this往往会改变指向,最好避免使用。
var o = new Object(); //构造函数
o.f = function () { o的f 方法console.log(this === o); //这里的this指向的是按钮的DOM对象
}
// jQuery 的写法
$('#button').on('click', o.f);上面代码中,点击按钮以后,控制台会显示false。原因是此时this不再指向o对象,而是指向按钮的 DOM 对象,因为f方法是在按钮对象的环境中被调用的。这种细微的差别,很容易在编程中忽视,导致难以察觉的错误。
为了解决这个问题,可以采用下面的一些方法对this进行绑定,也就是使得this固定指向某个对象,减少不确定性。
绑定 this 的方法
this的动态切换,固然为 JavaScript 创造了巨大的灵活性,但也使得编程变得困难和模糊。有时,需要把this固定下来,避免出现意想不到的情况。
JavaScript 提供了call、apply、bind这三个方法,来切换/固定this的指向。
Function.prototype.call()
函数实例的call方法,可以指定函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。
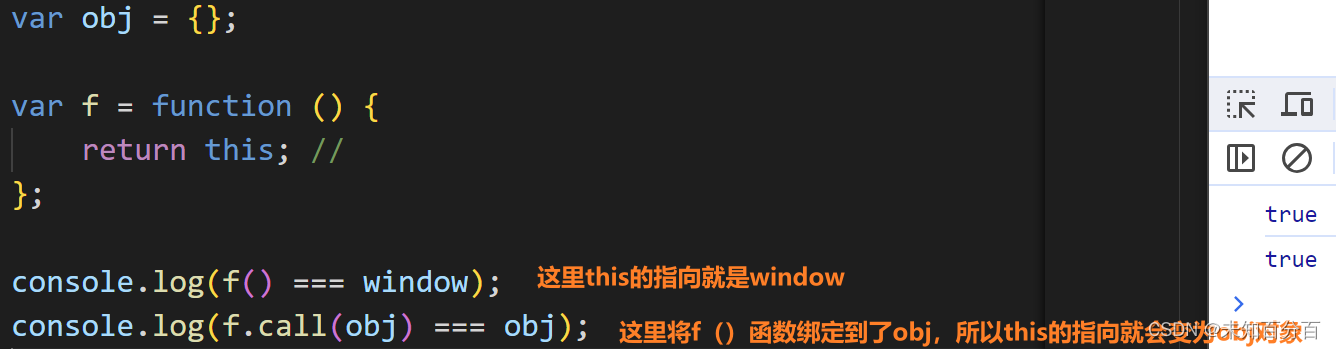
var obj = {};var f = function () {return this; //
};console.log(f() === window);
console.log(f.call(obj) === obj);上面代码中,全局环境运行函数f时,this指向全局环境(浏览器为window对象);
call方法可以改变this的指向,指定this指向对象obj,然后在对象obj的作用域中运行函数f。
call方法的参数,应该是一个对象。
如果参数为空、null和undefined,则默认传入全局对象。
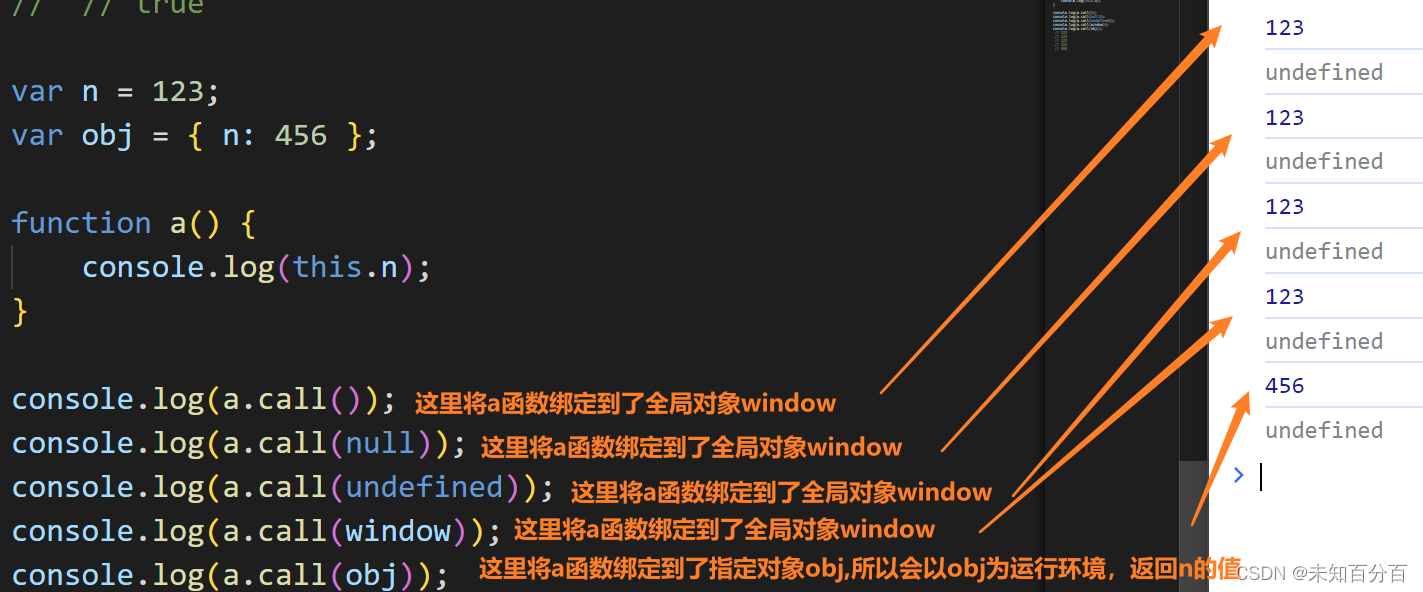
var n = 123;
var obj = { n: 456 };function a() {console.log(this.n);
}console.log(a.call());
console.log(a.call(null));
console.log(a.call(undefined));
console.log(a.call(window));
console.log(a.call(obj));上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为123。如果使用call方法将this关键字指向obj对象,返回结果为456。可以看到,如果call方法没有参数,或者参数为null或undefined,则等同于指向全局对象。
如果call方法的参数是一个原始值,那么这个原始值会自动转成对应的包装对象,然后传入call方法。
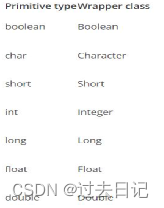
包装对象:会将一个原始值包装为对象
var f = function () {return this;
};
f.call(5) //这里将原始值“5”包装成为对象,使用call绑定到f上,返回
// Number {[[PrimitiveValue]]: 5}上面代码中,call的参数为5,不是对象,会被自动转成包装对象(Number的实例),绑定f内部的this。
call方法还可以接受多个参数。
格式:func.call(thisValue, arg1, arg2, ...)
call的第一个参数就是this所要指向的那个对象,后面的参数则是函数调用时所需的参数。
call方法的一个应用是:调用对象的原生方法。
var obj = {};
obj.hasOwnProperty('toString') // false 判断obj对象是不是有自己自己的toString方法,这里没有,因为它是继承Object的
// 覆盖掉继承的 hasOwnProperty 方法
obj.hasOwnProperty = function () {return true;
};
obj.hasOwnProperty('toString') // true
Object.prototype.hasOwnProperty.call(obj, 'toString') // false
//Object的prototyp.hasOwnProperty绑定在了obj上
//这样,前面的修改hasOwnProperty就会修改失败了上面代码中,hasOwnProperty是obj对象继承的方法,如果这个方法一旦被覆盖,就不会得到正确结果。call方法可以解决这个问题,它将hasOwnProperty方法的原始定义放到obj对象上执行,这样无论obj上有没有同名方法,都不会影响结果。
Function.prototype.apply()
apply方法的作用与call方法类似,也是改变this指向,然后再调用该函数。
唯一的区别就是,它接收一个数组作为函数执行时的参数
使用格式如下:func.apply(thisValue, [arg1, arg2, ...])
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
function f(x, y) {console.log(x + y);
}console.log(f.call(null, 1, 1)) // 2
console.log(f.apply(null, [1, 1])) // 2上面代码中,f函数本来接受两个参数,使用apply方法以后,就变成可以接受一个数组作为参数。
利用这一点,可以做一些有趣的应用。
(1)找出数组最大元素
JavaScript 不提供找出数组最大元素的函数。结合使用apply方法和Math.max方法,就可以返回数组的最大元素。
var a = [10, 2, 4, 15, 9];
console.log(Math.max.apply(null, a)) // 15(2)将数组的空元素变为undefined
通过apply方法,利用Array构造函数将数组的空元素变成undefined。
Array.apply(null, ['a', ,'b'])
// [ 'a', undefined, 'b' ]空元素与undefined的差别在于,数组的forEach方法会跳过空元素,但是不会跳过undefined。因此,遍历内部元素的时候,会得到不同的结果。
(3)转换类似数组的对象
另外,利用数组对象的slice方法,可以将一个类似数组的对象(比如arguments对象)转为真正的数组。
Array.prototype.slice.apply({0: 1, length: 1}) // [1]
Array.prototype.slice.apply({0: 1}) // []
Array.prototype.slice.apply({0: 1, length: 2}) // [1, undefined]
Array.prototype.slice.apply({length: 1}) // [undefined]上面代码的apply方法的参数都是对象,但是返回结果都是数组,这就起到了将对象转成数组的目的。从上面代码可以看到,这个方法起作用的前提是,被处理的对象必须有length属性,以及相对应的数字键。
(4)绑定回调函数的对象
前面的按钮点击事件的例子,可以改写如下。
var o = new Object();
o.f = function () {console.log(this === o);
}
var f = function (){o.f.apply(o);// 或者 o.f.call(o);
};
上面代码中,点击按钮以后,控制台将会显示true。由于apply()方法(或者call()方法)不仅绑定函数执行时所在的对象,还会立即执行函数,因此不得不把绑定语句写在一个函数体内。更简洁的写法是采用下面介绍的bind()方法。
Function.prototype.bind()
bind()方法用于将函数体内的this绑定到某个对象,然后返回一个新函数。
var d = new Date();
d.getTime() // 1481869925657var print = d.getTime;
print() // Uncaught TypeError: this is not a Date object.上面代码中,我们将d.getTime()方法赋给变量print,然后调用print()就报错了。这是因为getTime()方法内部的this,绑定Date对象的实例,赋给变量print以后,内部的this已经不指向Date对象的实例了。
bind()方法可以解决这个问题。
var print = d.getTime.bind(d);
print() // 1481869925657上面代码中,bind()方法将getTime()方法内部的this绑定到d对象,这时就可以安全地将这个方法赋值给其他变量了。
bind方法的参数就是所要绑定this的对象,下面是一个更清晰的例子。
var counter = {count: 0,inc: function () {this.count++;}
};
var func = counter.inc.bind(counter);
func();
counter.count // 1上面代码中,counter.inc()方法被赋值给变量func。这时必须用bind()方法将inc()内部的this,绑定到counter,否则就会出错。
注:this绑定到其他对象也是可以的。
bind()还可以接受更多的参数,将这些参数绑定原函数的参数。
如果bind()方法的第一个参数是null或undefined,等于将this绑定到全局对象,函数运行时this指向顶层对象(浏览器为window)。
function add(x, y) {return x + y;
}
var plus5 = add.bind(null, 5);
plus5(10) // 15上面代码中,函数add()内部并没有this,使用bind()方法的主要目的是绑定参数x,以后每次运行新函数plus5(),就只需要提供另一个参数y就够了。而且因为add()内部没有this,所以bind()的第一个参数是null,不过这里如果是其他对象,也没有影响。
bind()方法有一些使用注意点:
(1)每一次返回一个新函数
bind()方法每运行一次,就返回一个新函数,这会产生一些问题。比如,监听事件的时候,不能写成下面这样。
element.addEventListener('click', o.m.bind(o));上面代码中,click事件绑定bind()方法生成的一个匿名函数。这样会导致无法取消绑定,所以下面的代码是无效的。
element.removeEventListener('click', o.m.bind(o));正确的方法是写成下面这样:
var listener = o.m.bind(o);
element.addEventListener('click', listener);
// ...
element.removeEventListener('click', listener);(2)结合回调函数使用
回调函数是 JavaScript 最常用的模式之一,但是一个常见的错误是,将包含this的方法直接当作回调函数。解决方法就是使用bind()方法,将counter.inc()绑定counter。
var counter = {count: 0,inc: function () {'use strict';this.count++;}
};
function callIt(callback) {callback();
}
callIt(counter.inc.bind(counter));
counter.count // 1上面代码中,callIt()方法会调用回调函数。这时如果直接把counter.inc传入,调用时counter.inc()内部的this就会指向全局对象。使用bind()方法将counter.inc绑定counter以后,就不会有这个问题,this总是指向counter。
还有一种情况比较隐蔽,就是某些数组方法可以接受一个函数当作参数。这些函数内部的this指向,很可能也会出错。
var obj = {name: '张三',times: [1, 2, 3],print: function () {this.times.forEach(function (n) {console.log(this.name);});}
};
obj.print()
// 没有任何输出上面代码中,obj.print内部this.times的this是指向obj的,这个没有问题。但是,forEach()方法的回调函数内部的this.name却是指向全局对象,导致没有办法取到值。
解决这个问题,也是通过bind()方法绑定this。
obj.print = function () {this.times.forEach(function (n) {console.log(this.name);}.bind(this));
};
obj.print()
// 张三
// 张三
// 张三(3)结合call()方法使用
利用bind()方法,可以改写一些 JavaScript 原生方法的使用形式,以数组的slice()方法为例。
[1, 2, 3].slice(0, 1) // [1]
// 等同于
Array.prototype.slice.call([1, 2, 3], 0, 1) // [1]上面的代码中,数组的slice方法从[1, 2, 3]里面,按照指定的开始位置和结束位置,切分出另一个数组。这样做的本质是在[1, 2, 3]上面调用Array.prototype.slice()方法,因此可以用call方法表达这个过程,得到同样的结果。
call()方法实质上是调用Function.prototype.call()方法,因此上面的表达式可以用bind()方法改写。
var slice = Function.prototype.call.bind(Array.prototype.slice);
slice([1, 2, 3], 0, 1) // [1]上面代码的含义就是,将Array.prototype.slice变成Function.prototype.call方法所在的对象,调用时就变成了Array.prototype.slice.call。类似的写法还可以用于其他数组方法。
var push = Function.prototype.call.bind(Array.prototype.push);
var pop = Function.prototype.call.bind(Array.prototype.pop);
var a = [1 ,2 ,3];
push(a, 4)
a // [1, 2, 3, 4]
pop(a)
a // [1, 2, 3]箭头函数中的 this
首先知道一下什么是箭头函数,箭头函数就是没有function关键字,而是一个类似箭头的函数:
var a = ()=>{return 1;}相当于function a(){return 1;}那么就来看一下他们的区别:
普通函数中的this:
1.this总是代表它的直接调用者, 例如 obj.function ,那么function中的this就是obj;
2.在默认情况(非严格模式下,未使用 'use strict'),没找到直接调用者,则this指的是 window;
3.在严格模式下,没有直接调用者的函数中的this是 undefined;
4.使用call,apply,bind(ES5新增)绑定的,this指的是 绑定的对象。
箭头函数中的this:
1.箭头函数会捕获其所在上下文的 this 值,作为自己的 this 值,自己本身并没有this值;
2.箭头函数的this永远指向其上下文的this,任何方法都改变不了其指向,如call(), bind(), apply()。
相关文章:

Javascript知识点详解:this关键字的指向问题
目录 this 关键字 涵义 实质 使用场合 使用注意点 避免多层 this 避免数组处理方法中的 this 避免回调函数中的 this 绑定 this 的方法 Function.prototype.call() Function.prototype.apply() Function.prototype.bind() 箭头函数中的 this this 关键字 涵义 t…...

数据库的备份和恢复
备份:完全备份,增量备份 完全备份:将整个数据库完整的进行备份 增量备份:在完全备份基础的之上,对后续新增的内容进行备份 备份的需求 1生产环境中,数据的安全性至关重要,任何数据都可能产生非…...

DS图—图非0面积/bfs【数据结构】
DS图—图非0面积 题目描述 编程计算由"1"围成的下列图形的面积。面积计算方法是统计"1"所围成的闭合曲线中"0"点的数目。如图所示,在10*10的二维数组中,"1"围住了15个点,因此面积为15。 提示&…...

Wnmp服务安装并结合内网穿透实现公网远程访问——“cpolar内网穿透”
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 前言 WNMP是Windows系统下的绿色NginxMysqlPHP环境集成套件包,安装完成后即可得到一个Nginx MyS…...

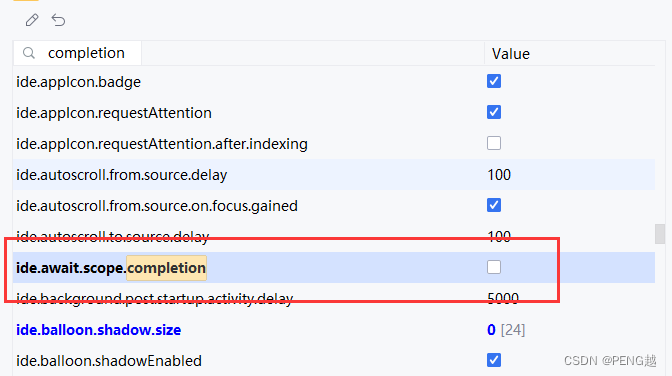
2023版Pycharm关闭一直显示closing project,正在关闭项目
点击 帮助 下的 查找操作 英文版为 Help 下的 Find Action 输入 Registry 禁用 ide.await.scope.completion 即可 PS:按 Ctrl F 输入可以快速检索...

Gradle笔记 二 Gradle的基础Groovy
学习Groovy的必要性 首先Gradle是由Groovy写成的,而且构建脚本的语法都遵循Groovy的语法,所以要学好Gradle的前提是要基本了解Groovy的语法。 Groovy 简介 在某种程度上,Groovy可以被视为Java的一种脚本化改良版,Groovy也是运行在JVM上&am…...

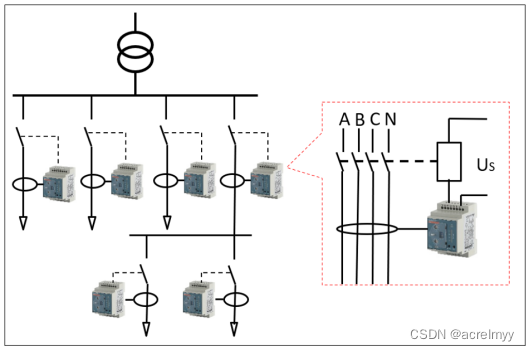
浅谈剩余电流动作继电器在电动伸缩门的应用
摘 要:随着时代的发展,越来越多的小区、厂区、园区和学校等场所的大门安装了电动伸缩门,几乎可以说随处可见。电动伸缩门是一种长期在户外使用的设备,工作电压为220 V(过去也有380 V),其电机是处…...

stable diffusion安装踩坑之clip安装、git报错
clip本地安装环境链接问题 本节主要记录一下在windows安装stable diffusion时,clip脚本安装不上,本地安装时如何链接到当前库的问题 首先,在脚本安装clip不成功时,脚本会输出一个commend指令,复制到浏览器就可以很快…...

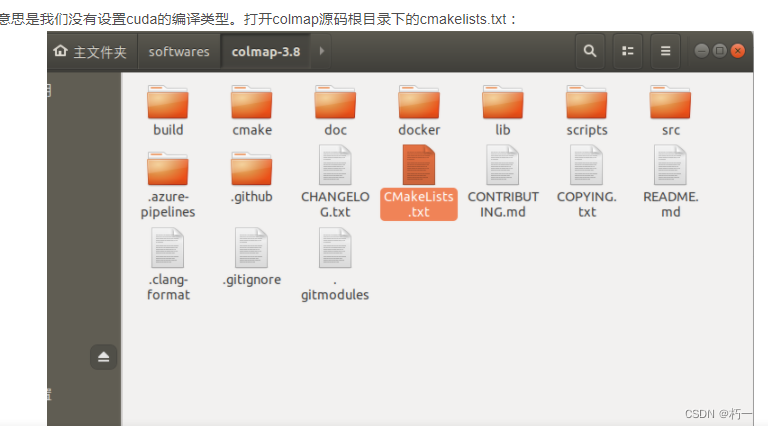
colmap gpu服务器安装
1.官方安装说明 https://colmap.github.io/install.html 后边有编译支持gpu的步骤!!! 2.sudo apt-get install libgtest-dev 3.cmakelists.txt 250行 set(CMAKE_CUDA_ARCHITECTURES “native”) 4. sudo apt-get install libqt5core5a sud…...

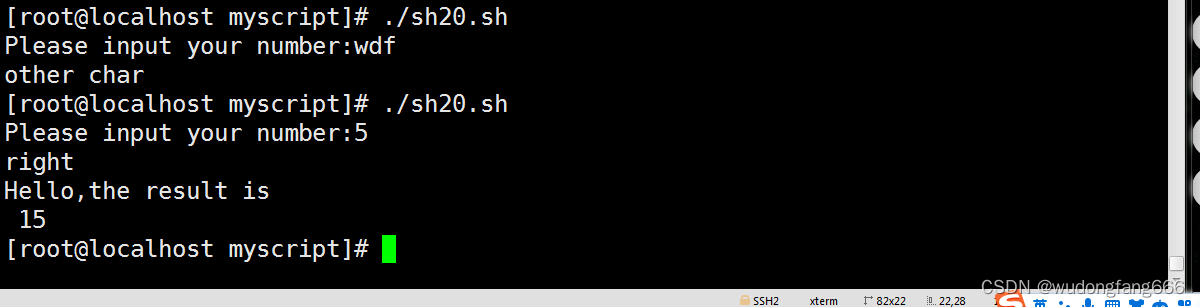
linux内的循环
格式 while 【 条件判断 】 do 语句体 done 上图 第一次代码,输入语句在外面,结果输入完(非hello)程序不断循环,没办法,ctrlc给程序终止了,然后把用户输入的语句放到了循环体里面…...
的学习笔记)
强化学习(RL)的学习笔记
1. 前言 (1)PPO的优点 PPO(Proximal Policy Optimization)算法相比其他强化学习方法有几个显著优点: 稳定性和鲁棒性:PPO通过限制策略更新的幅度来避免训练过程中的大幅波动,这增加了算法的稳…...

2023世界传感器大会开幕,汉威科技多领域创新产品引瞩目
11月5日,2023世界传感器大会在郑州国际会展中心正式拉开帷幕。据悉,本次大会由河南省人民政府、中国科学技术协会主办,郑州市人民政府、河南省工业和信息化厅、河南省科学技术协会、中国仪器仪表学会承办。 大会由“一会一赛一展”组成&#…...

什么是机器学习中的正则化?
1. 引言 在机器学习领域中,相关模型可能会在训练过程中变得过拟合和欠拟合。为了防止这种情况的发生,我们在机器学习中使用正则化操作来适当地让模型拟合在我们的测试集上。一般来说,正则化操作通过降低过拟合和欠拟合的可能性来帮助大家获得…...

PostgreSQL JDBC连接详解(附DEMO)
PostgreSQL JDBC连接详解 PostgreSQL JDBC连接详解摘要引言1. JDBC基础1.1 JDBC简介1.2 JDBC驱动程序1.3 建立JDBC连接 2. 配置PostgreSQL JDBC连接2.1 PostgreSQL连接JDBC2.2 PostgreSQL连接JDBC是否成功2.3 PostgreSQL连接JDBC获取表信息注释等2.4 PostgreSQL连接JDBC根据表名…...

学习视频剪辑:巧妙运用中画、底画,制作画中画,提升视频效果
随着数字媒体的普及,视频剪辑已经成为一项重要的技能。在视频剪辑过程中,制作画中画可以显著提升视频效果、信息传达和吸引力。本文讲解云炫AI智剪如何巧妙运用中画、底画批量制作画中画来提升视频剪辑水平,提高剪辑效率。 操作1、先执行云…...

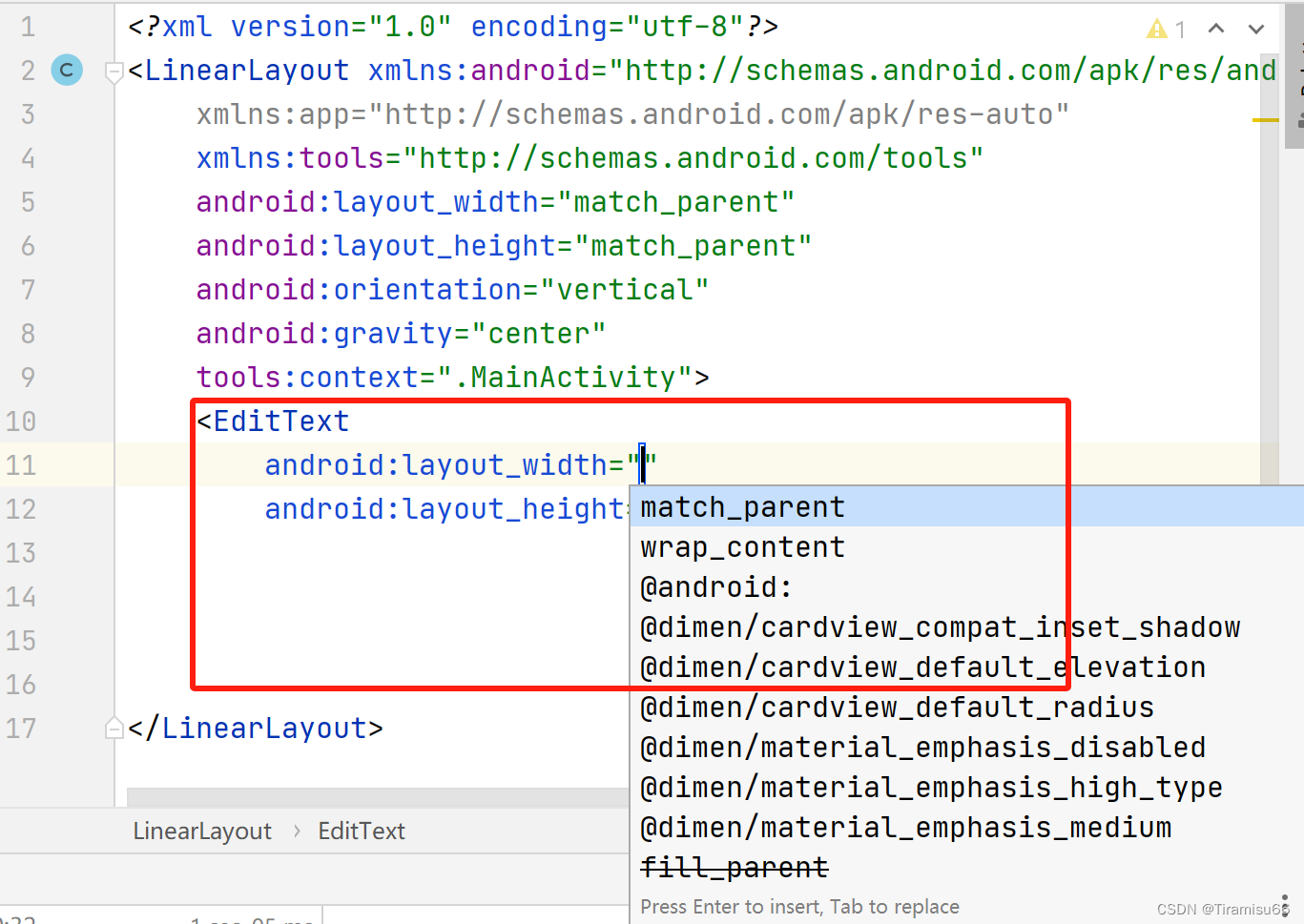
Android Studio代码无法自动补全
Android Studio代码自动无法补全问题解决 在写layout布局文件时,代码不提示,不自动补全,可以采用如下方法: 点击File—>Project Structure,之后如图所示,找到左侧Modules,修改SDK版本号&…...

从零开始搭建微服务
人狠话不多,直接开始少点屁话本着共同学习进步的目的和大家交流如有不对的地方望铁子们多多谅解 准备工具 开发工具 idea Java环境 jdk.18 Maven 3.8.6 仓库镜像阿里云 <mirror><id>alimaven</id><name>aliyun maven</name><url>https:…...

HF Hub 现已加入存储区域功能
我们在 企业版 Hub 服务 方案中推出了 存储区域(Storage Regions) 功能。https://hf.co/enterprise 通过此功能,用户能够自主决定其组织的模型和数据集的存储地点,这带来两大显著优势,接下来的内容会进行简要介绍&…...

linux下实现电脑开机后软件自启动
实现linux的软件自启动,需要四个文件 第一个【displayScreen.desktop】文件,.desktop文件就是一个用来运行程序的快捷方式,也叫启动器,常用来自启动用的文件,内容如下 [Desktop Entry] #要执行的脚本位置 Exec/home/yicaobao/te…...

【C/PTA】循环结构进阶练习(二)
本文结合PTA专项练习带领读者掌握循环结构,刷题为主注释为辅,在代码中理解思路,其它不做过多叙述。 7-1 二分法求多项式单根 二分法求函数根的原理为:如果连续函数f(x)在区间[a,b]的两个端点取值异号,即f(a)f(b)<0…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...