20231106-前端学习加载和视频球特效
加载效果

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>加载效果</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"crossorigin="anonymous"></script><style>* {margin: 0;padding: 0;}body {background: #2980b9;}.loading {height: 40px;position: absolute;/* 使用绝对定位,相对于其最近的已定位祖先元素进行定位 */top: 50%;/* 将加载动画容器的顶部位置设为屏幕垂直中心 */left: 50%;/* 将加载动画容器的左侧位置设为屏幕水平中心 */display: flex;/* 使用弹性盒子布局 */transform: translate(-50%, -50%);/* 使用平移变换将加载动画容器水平和垂直居中 */align-items: center;/* 在交叉轴上居中对齐(垂直居中) */}.object {width: 6px;height: 40px;background: white;margin: 0 3px;border-radius: 10px;animation: loading 0.8s infinite;/* 使用名为 "loading" 的动画,持续时间为 0.8 秒,无限循环播放 */animation-play-state: paused;/* 初始状态为暂停 */}.xyBtn {position: absolute;top: 60%;left: 50%;transform: translate(-40%, -50%);}.object:nth-child(2) {animation-delay: 0.1s;/* 延迟 0.1 秒开始播放动画 */}.object:nth-child(3) {animation-delay: 0.2s;}.object:nth-child(4) {animation-delay: 0.3s;}.object:nth-child(5) {animation-delay: 0.4s;}.object:nth-child(6) {animation-delay: 0.5s;}.object:nth-child(7) {animation-delay: 0.6s;}.object:nth-child(8) {animation-delay: 0.7s;}@keyframes loading {0% {height: 0;}50% {height: 40px;}100% {height: 0;}}.animate {animation-play-state: running;/* 设置动画状态为运行中 */}.paused {animation-play-state: paused;/* 设置动画状态为暂停 */}</style>
</head><body><div class="loading"><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div></div><button type="button" class="btn btn-info xyBtn" id="toggleButton">开始动画</button><script>var toggleButton = document.getElementById("toggleButton");var objectElements = document.getElementsByClassName("object");var animationState = false;// 添加按钮点击事件处理程序toggleButton.addEventListener("click", function () {animationState = !animationState;if (animationState) {for (var i = 0; i < objectElements.length; i++) {objectElements[i].classList.add("animate");/* 添加 "animate" 类,开始播放动画 */objectElements[i].classList.remove("paused");/* 移除 "paused" 类,确保动画处于运行状态 */}toggleButton.textContent = "暂停动画";// 更新按钮文本为"暂停动画"} else {for (var i = 0; i < objectElements.length; i++) {objectElements[i].classList.add("paused");objectElements[i].classList.remove("animate");}toggleButton.textContent = "开始动画";// 更新按钮文本为"开始动画"}});</script>
</body></html>
创意视频球特效

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创意视频球特效</title><style>* {margin: 0;padding: 0;}body {overflow: hidden;/* 隐藏页面的滚动条 */}section {position: absolute;/* 绝对定位 */top: -100px;left: -100px;right: -100px;bottom: -100px;display: flex;/* 使用弹性布局 */justify-content: center;/* 水平居中对齐 */align-items: center;/* 垂直居中对齐 */}section video {position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;/* 使用 cover 填充视频 */filter: blur(35px);/* 添加模糊效果 */}section .sphere {position: relative;/* 相对定位 */width: 600px;height: 600px;border-radius: 50%;z-index: 10;}section .sphere::before {content: "";/* 伪元素内容为空 */position: absolute;top: 0;left: 0;width: 100%;height: 100%;z-index: 100;border-radius: 50%;box-shadow: inset 0 100px 100px rgba(255, 255, 255, 0.5),/* 内阴影效果 */inset 0 -100px 100px rgba(0, 0, 0, 1),inset 0 0 100px rgba(0, 0, 0, 1);}section .sphere::after {content: "";position: absolute;top: 550px;left: -50px;width: 700px;height: 100px;z-index: -1;border-radius: 50%;background: black;background: radial-gradient(black, transparent, transparent);/* 底部渐变效果 */}section .sphere video {width: 100%;height: 100%;position: absolute;top: 0;left: 0;object-fit: cover;border-radius: 50%;filter: blur(0);/* 取消模糊效果 */}section .controls {/* background-color: aqua; */position: absolute;bottom: 100px;left: 50%;transform: translateX(-50%);display: flex;align-items: center;}section .controls button {background: none;border: none;outline: none;cursor: pointer;color: white;font-size: 20px;margin-right: 10px;font-family: 'Times New Roman', Times, serif;}section .controls input[type="range"] {width: 800px;margin-right: 10px;}section .controls span {color: white;font-size: 18px;font-family: 'Times New Roman', Times, serif;}</style>
</head><body><section><video id="backgroundVideo" src="../Videos/1-“挑 战 B 站 画 质 上 限”-4K 超清-AVC.mp4"></video><div class="sphere"><video id="sphereVideo" src="../Videos/1-“挑 战 B 站 画 质 上 限”-4K 超清-AVC.mp4"></video></div><div class="controls"><button id="playPauseButton">播放</button><input type="range" id="progressBar" min="0" step="0.001"><span id="currentTime">00:00</span> <span>/</span> <span id="duration">00:00</span></div></section><script>// 等待文档加载完成后执行document.addEventListener("DOMContentLoaded", function () {// 获取视频元素和控制按钮var backgroundVideo = document.getElementById("backgroundVideo"); // 背景视频元素var sphereVideo = document.getElementById("sphereVideo"); // 球形视频元素var playPauseButton = document.getElementById("playPauseButton"); // 播放/暂停按钮var progressBar = document.getElementById("progressBar"); // 进度条var currentTime = document.getElementById("currentTime"); // 当前时间var duration = document.getElementById("duration"); // 视频总时长// 初始状态下暂停视频backgroundVideo.pause();sphereVideo.pause();// 设置进度条初始值为0progressBar.value = 0;// // 在视频加载完成后获取最后一帧的画面并显示在视频元素上// backgroundVideo.addEventListener("loadeddata", function () {// backgroundVideo.currentTime = backgroundVideo.duration; // 将视频播放位置设置为最后一帧// backgroundVideo.pause(); // 暂停视频// sphereVideo.currentTime = backgroundVideo.duration; // 将球形视频播放位置设置为最后一帧// sphereVideo.pause(); // 暂停球形视频// });// 播放/暂停按钮点击事件playPauseButton.addEventListener("click", function () {if (backgroundVideo.paused) {// 如果背景视频暂停,则播放背景视频和球形视频backgroundVideo.play();sphereVideo.play();playPauseButton.textContent = "暂停"; // 更新按钮文本为"暂停"} else {// 如果背景视频正在播放,则暂停背景视频和球形视频backgroundVideo.pause();sphereVideo.pause();playPauseButton.textContent = "播放"; // 更新按钮文本为"播放"}});// 更新进度条和当前时间backgroundVideo.addEventListener("timeupdate", function () {// 计算视频播放进度(百分比)var progress = (backgroundVideo.currentTime / backgroundVideo.duration) * 100;progressBar.value = progress; // 更新进度条的值currentTime.textContent = formatTime(backgroundVideo.currentTime); // 更新当前时间显示});// 改变视频播放位置progressBar.addEventListener("input", function () {// 计算进度条对应的视频播放时间var progressTime = (progressBar.value / 100) * backgroundVideo.duration;// 设置背景视频和球形视频的当前播放时间backgroundVideo.currentTime = progressTime;sphereVideo.currentTime = progressTime;currentTime.textContent = formatTime(progressTime); // 更新当前时间显示});// 将时间格式化为 mm:ss 格式function formatTime(time) {var minutes = Math.floor(time / 60); // 计算分钟数var seconds = Math.floor(time % 60); // 计算秒数// 格式化为 mm:ss 格式,并在分钟数或秒数小于10时添加前导零return (minutes < 10 ? "0" : "") + minutes + ":" + (seconds < 10 ? "0" : "") + seconds;}// 更新视频总时长backgroundVideo.addEventListener("loadedmetadata", function () {duration.textContent = formatTime(backgroundVideo.duration); // 更新视频总时长显示});// 监听视频播放完毕事件backgroundVideo.addEventListener("ended", function () {// 在视频播放完毕后执行的操作playPauseButton.textContent = "播放"; // 更新按钮文本为"播放"progressBar.value = 0; // 重置进度条的值currentTime.textContent = "00:00"; // 重置当前时间显示});});</script>
</body></html>
相关文章:

20231106-前端学习加载和视频球特效
加载效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>加载效果</title><!-- 最新…...

Arrays.asList() 和 List.of() 的列表之争
1. 概述 有时在Java中,为了方便,我们需要创建一个小列表或将数组转换为列表。Java 为此提供了一些辅助方法。 在本文中,我们将比较初始化小型临时数组的两种主要方法:List.of()和 Array.asList()。 2. Arrays.asList() Java 自…...

基于51单片机的停车场管理系统仿真电路设计
**单片机设计介绍,基于51单片机的停车场管理系统仿真电路设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 停车场管理系统仿真电路设计介绍 停车场管理系统主要用于自动化管理和控制停车场,以提高停车…...

APIView单一资源的查看更新删除
APIView单一资源的查看更新删除 一、构建路由 re_path("author/(/d)",AuthorDetailView.as_view)), 二、视图类 在views.py中添加AuthorDetailView类 class AuthorDetailView(APIView):def get(self, request, pk):author Author.objects.get(pkpk)serializer A…...

UML--类图的表示
1. 类的表示 1.1 访问属性 : public -: private #: protected 1.2 接口与抽象类 斜体 表示抽象类和抽象方法 <<Interface>> 类表示接口 1.3 类图示意 Mclass- val: int getVal(): int 2. 类关系 2.1 实现关系 空心三角形和虚线组成 B实现A,则三角形尖尖朝…...

JVM字节码文件浅谈
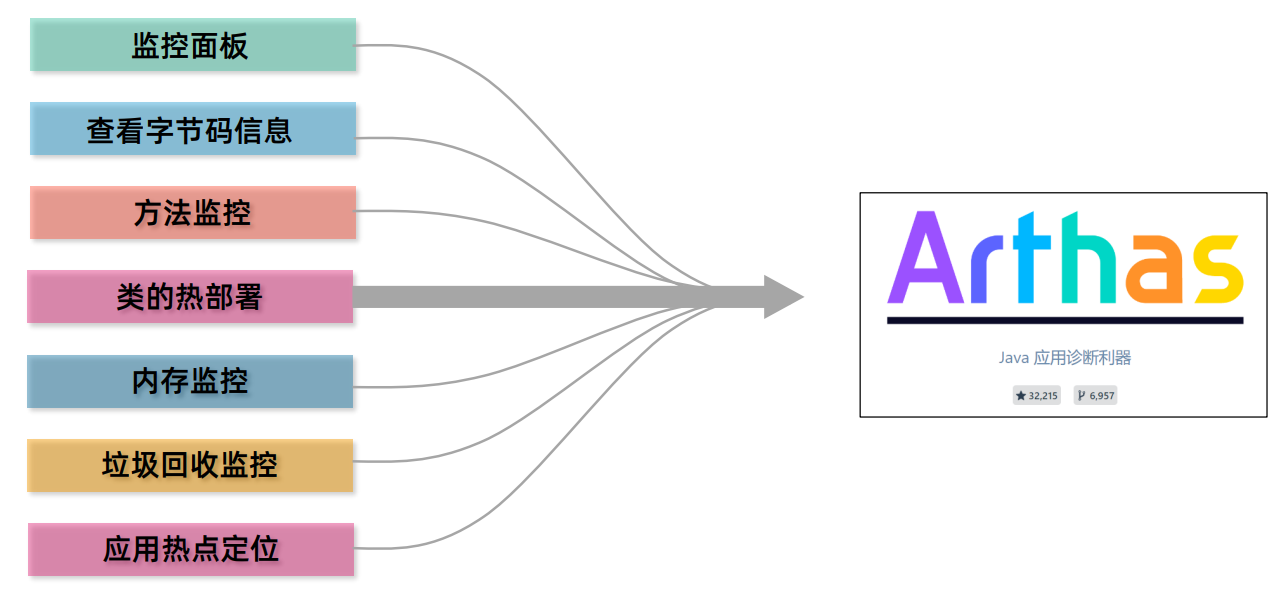
文章目录 版权声明java虚拟机的组成字节码文件打开字节码文件的姿势字节码文件的组成魔数(基本信息)主副版本号(基本信息)主版本号不兼容的错误解决方法基本信息常量池方法 字节码文件的常用工具javap -v命令jclasslib插件阿里art…...

DBever 连接trino时区问题 The datetime zone id ‘GMT+08:00‘ is not recognised
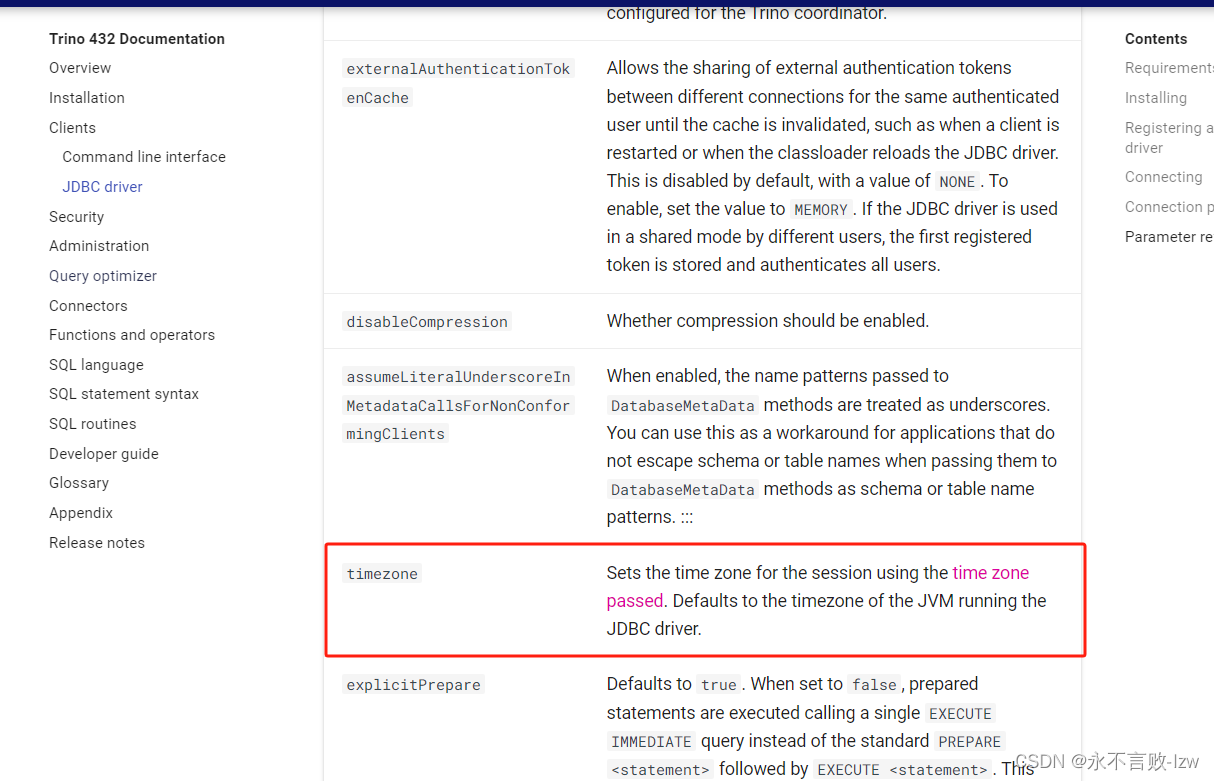
DBever连接trino 测试连接成功,但是执行sql报时区不对、如果你默认使用的是大于jdk8的版本 会存在这个问题,因为jdk版本 jdk8 和jdk17 版本默认时区是不同的 trino官网明确说明了时区默认跟jdk走 解决方案 可以先行查看JDK本地时区库版本,执…...

xlua源码分析(二)lua Call C#的无wrap实现
xlua源码分析(二)lua Call C#的无wrap实现 上一节我们主要分析了xlua中C# Call lua的实现思路,本节我们将根据Examples 03_UIEvent,分析lua Call C#的底层实现。例子场景里有一个简单的UI面板,面板中包含一个input fie…...

MySql优化经验分享
一条sql的具体执行过程 连接 我们怎么查看MySQL当前有多少个连接? 可以用show status命令,模糊匹配Thread, Show global status like "Thread%" show global variables like wait timeout;—非交互式超时时间,如JDBC…...

【Linux】:使用git命令行 || 在github创建项目 || Linux第一个小程序——进度条(进阶版本)
在本章开始之前还是先给大家分享一张图片 这是C的笔试题 感兴趣的同学可以去试一试 有难度的哟 也可以直接在牛客网直接搜索这几道题目哈 好了今天我们正式进入我们的正题部分 🕖1.使用git命令行 安装git yum install git🕠2.在github创建项目 使用…...

Kotlin apply 交换两个数
代码: fun main() {var a 1var b 2a b.apply {b aprintln("$b")println("$this")}println("$a $b") }打印结果: 1 2 2 1原理分析: /*** Calls the specified function [block] with this value as its r…...

Android jetpack : Navigation 导航 路由 、 单个Activity嵌套多个Fragment的UI架构方式
Android Navigation 如何动态的更换StartDestination &&保存Fragment状态 Navigation(一)基础入门 google 官网 : Navigation 导航 路由 讨论了两年的 Navigation 保存 Fragment 状态问题居然被关闭了 Navigation是一种导航的概念,即把Activ…...

【react】在react中祖父、父亲、孙子组件层层解构其余属性props时报错children.forEach is not function
起因 报错children.forEacht is not function 分析原因 由于地址组件本身存在options,此时父组件又传递…otherProps,且解构了父级组件的otherProps,其中others解构后的属性就有options,因此产生了属性冲突,导致属性…...

P9831 [ICPC2020 Shanghai R] Gitignore
P9831 [ICPC2020 Shanghai R] Gitignore - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 只看题意翻译这道题是做不出来的,还要去看英文里面的规定(这里就不放英文了),主要问题是不要公用子文件夹。 例如: 1 / a / 2 2 / a / 3…...
)
LinkList集合方法(自写)
在使用以下方法时需要定义一个LinkNode类来定义变量,new一个新对象进行调用,输出时需要定义输出方法 public class ListNode {int value;ListNode next;//public ListNode(int value) {this.value value;}public String toString(){return "ListN…...

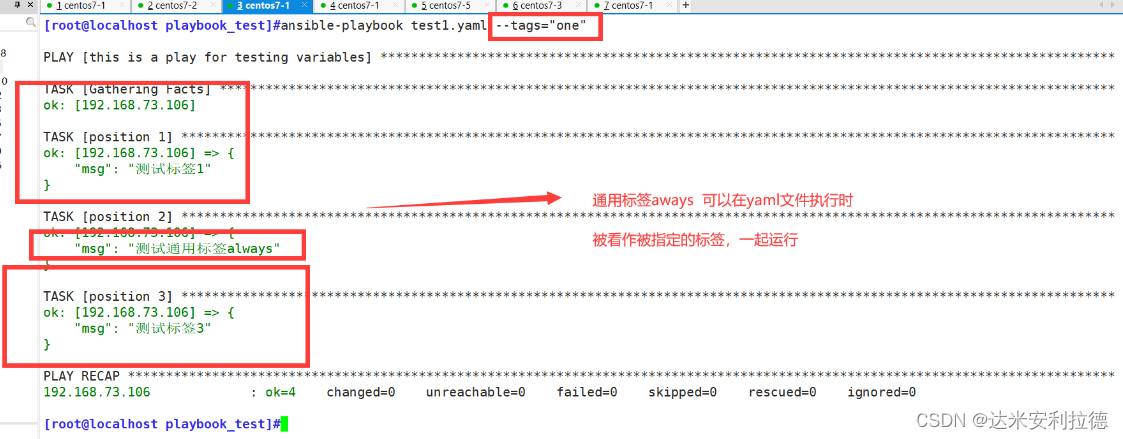
Ansible playbook自动化运维工具详解
Ansible playbook自动化运维工具详解 一、playbook的相关知识1.1、playbook 的简介1.2、playbook的 各部分组成 二、基础的playbook剧本编写实例三、 playbook的定义、引用变量3.1、基础变量的定义与引用3.2、引用fact信息中的变量 四、playbook中的when条件判断和变量循环使用…...

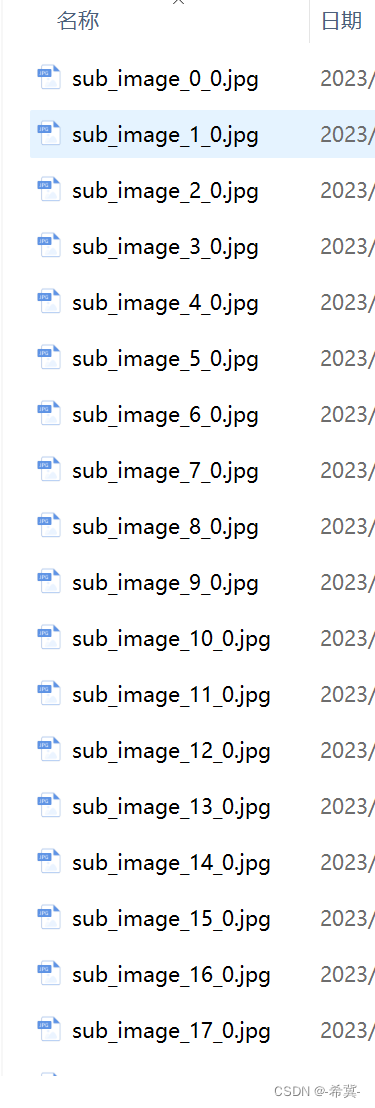
图像切分:将一张长图片切分为指定长宽的多张图片
1.需求 比如有一张很长的图片其大小为宽度779,高度为122552,那我想把图片切分为779乘以1280的格式。 步骤如下: 使用图像处理库(如PIL或OpenCV)加载原始图片。确定子图片的宽度和高度。计算原始图片的宽度和高度&am…...

ROS学习笔记(5):ros_control
1.ros_control简介 ros_control - ROS Wiki ros_control是为ROS提供的机器人控制包,包含一系列控制器接口、传动装置接口、控制器工具箱等,有效帮助机器人应用功能包快速落地,提高开发效率。 2.ros_control框架 ros_control总体框架: 针对…...

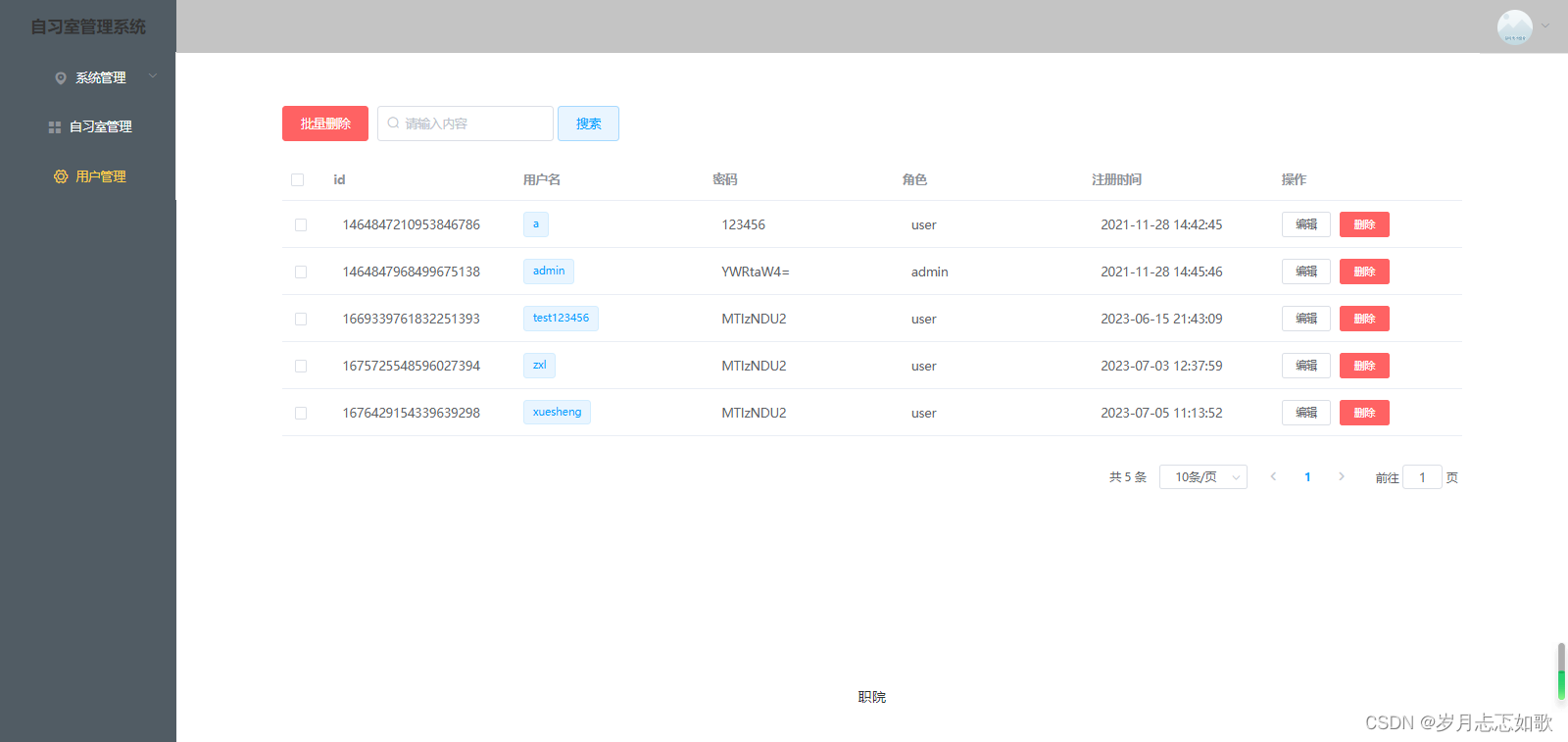
《008.Springboot+vue之自习室选座系统》
[火]《008.Springbootvue之自习室选座系统》 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatisredis; 前台:vueElementUI; [2]功能模块展示: 前端…...

道可云元宇宙每日资讯|5G数智新时代元宇宙发展论坛在厦门举办
道可云元宇宙每日简报(2023年11月6日)讯,今日元宇宙新鲜事有: 5G数智新时代元宇宙发展论坛在厦门举办 3日,由2023年中国金鸡百花电影节执委会主办、厦门电影节有限公司协办的“5G数智新时代元宇宙发展论坛暨‘中国白德…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

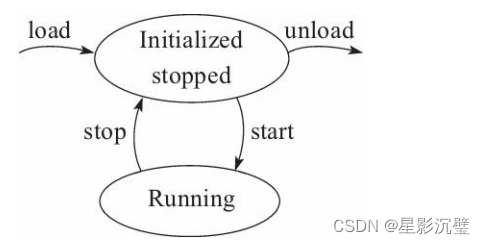
【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
