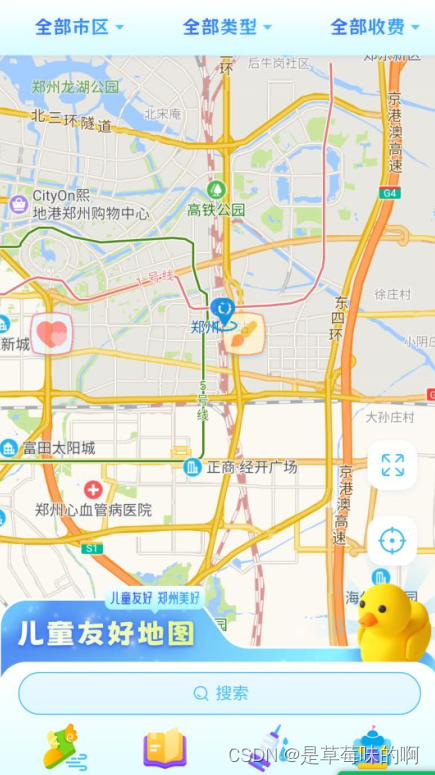
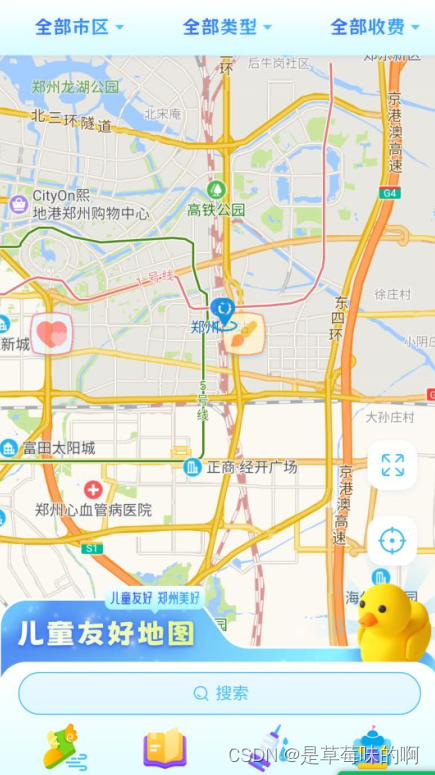
高德地图撒点组件

一、引入amap地图库 - public/index.html
<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: '地图密钥' }</script><scripttype="text/javascript"src="https://webapi.amap.com/maps?v=1.4.8&key=111111111111111111111111"></script>
二、组件 - DzvScatterMap
<template><div class="container-box"><div id="container"></div></div>
</template>
<script>
import { containerType, getLocation } from '@/utils/alipay'
import locationImg from '@/assets/images/location.png'const { AMap } = windowconst iconSize = 56
const defaultZoom = 12export default {name: 'DzvScatterMap',props: {lngLat: {type: Array,default: () => []},// 点位列表list: {type: Array,default: () => []},// 样式列表styles: {type: Array,default: () => []}},data() {return {map: null,cluster: null,mass: null,styleList: []}},watch: {lngLat: function(value) {if (value && value.length > 0) {this.initAMap()}},list: {deep: true,handler: function(newVal) {if (this.map) {this.markerMyPosition(this.lngLat)}}},styles: {deep: true,handler: function(newVal) {this.styleList = newVal?.map(it => ({...it,url: it?.src,anchor: new AMap.Pixel(6, 6),size: new AMap.Size(iconSize, 56),zIndex: 3}))}}},created() {},mounted() {this.initAMap()},methods: {// 初始化地图initAMap() {this.map = new AMap.Map('container', {zoom: defaultZoom, // 级别resizeEnable: true,center: [113.67621, 34.74499], // 默认中心点坐标viewMode: '2D' // 使用2D视图,使用3D在amap2.0中会旋转})this.markerMyPosition(this.lngLat)},// 标记自己的位置markerMyPosition(lngLat) {if (lngLat && lngLat.length > 0) {if (this.locationMarker) {this.map.remove(this.locationMarker)}this.locationMarker = new AMap.Marker({offset: new AMap.Pixel(-10, -10),position: new AMap.LngLat(lngLat[0], lngLat[1]),zoom: 13,content: `<div style="background-size: 100% 100%; height: 30px; width: 30px; background-image:url(${locationImg});"></div>`})if (this.map) {this.map.add(this.locationMarker) // 添加位置markerthis.map.setCenter(lngLat) // 设置中心this.map.setZoom(defaultZoom) // 重置缩放this.panBy() // 设置地图平移量,将marker移到中心}}// 地图加载完成后,进行撒点this.asyncMarker()},// 地图的平移panBy() {const refList = document.getElementById('refList')const height = refList?.offsetHeightif (height > 50) {// 地图中心点平移this.map.panTo(this.lngLat)// 像素值平移this.map.panBy(0, -height / 2)}},// 撒点getMarkerList(allPoints = {}, currentType = '') {// 洒点之前清除上次的洒点if (this.mass) this.mass.clear()if (this.list) {const serviceHall = this.list.map(item => {return {...item,lnglat: [item.siteCoordinateY, item.siteCoordinateX],style: item.typeId}})this.mass = new AMap.MassMarks(serviceHall, {opacity: 0.8,zIndex: 111,cursor: 'pointer',style: this.styleList})this.mass.on('click', this.markerClick)this.mass.setMap(this.map)this.$forceUpdate()}},// 类型和全部定位数据修改的时候进行延迟撒点,展示列表中的loading效果asyncMarker() {const _this = thissetTimeout(() => {const { allPoints, currentType } = _this_this.getMarkerList(allPoints, currentType)}, 5)},// 点击事件markerClick(e) {// const curentPoint = e.target.getExtData() || {}const currentPoint = e.data || {}this.$emit('changePoint', currentPoint)},// 获取当前位置async location() {if (containerType() === 'xcx' || containerType() === 'wechat') {// this.$emit('changeLngLat', this.lngLat)this.markerMyPosition(this.lngLat)} else {const lngLat = await getLocation()// this.$emit('changeLngLat', lngLat)this.markerMyPosition(lngLat)}}}
}
</script>
<style lang="scss" scoped>
.container-box {padding: 0px;margin: 0px;width: 100vw;height: calc(100vh - 50px);position: relative;
}
#container {padding: 0px;margin: 0px;width: 100%;height: 100%;position: absolute;
}
.location-icon {width: 40px;height: 40px;background: $white;border-radius: 10px;display: flex;justify-content: center;align-items: center;position: absolute;z-index: 20;right: 10px;top: 10px;
}
h3 {position: absolute;left: 10px;z-index: 2;color: white;
}
::v-deep {.amap-logo {z-index: -1;}.amap-copyright {z-index: -1;}
}
</style>
三、使用
2.1.home/index.vue
<template><div><HomePickers:types="types"@updateInfo="updateInfo":class="{ 'home-pickers': true, 'fade-out-picker': fadeOutPicker, 'fade-in-picker': fadeInPicker }"/><DzvScatterMapref="map":isInit="isInit":lngLat="lngLat":styles="styles":list="itemList"@changePoint="changePoint"><div id="container" slot="container"></div></DzvScatterMap><HomeBtns @btn="btnClick" ref="refList" id="refList" /><HomeSearch :class="{ 'home-search': true, 'fade-out-search': fadeOutSearch, 'fade-in-search': fadeInSearch }" /><HomeModal v-if="showModal" @changeShow="changeShow" :item="currentPoint" /></div>
</template><script>
import { getItemListApi, getClassListApi } from '@/api/home'
import { getLocation, checkAppPermissionHandler } from '@/utils/alipay'
import { countDistance } from '@/utils/index'
import HomePickers from './@component/pickers'
import HomeBtns from './@component/btns'
import HomeSearch from './@component/searches'
import HomeModal from './@component/modal'export default {components: { HomePickers, HomeBtns, HomeSearch, HomeModal },data() {return {isInit: true,currentPoint: null, // 当前点击的点位itemList: [],types: [], // 分类类型styles: [], // 地图撒点样式类型lngLat: null, // 自身params: {},pickerInfo: {},fadeOutPicker: false,fadeInPicker: false,fadeOutSearch: false,fadeInSearch: false,showModal: false // 是否显示选中区域模态框}},computed: {},created() {this.getClassList() // 查询分类this.getItemList() // 查询点位,郑州市不传areaCodethis.location() // 获取当前位置},mounted() {},methods: {getClassList() {getClassListApi().then(res => {if (res?.code === 0) {const types = res?.data?.map(it => ({ text: it?.name, value: it?.id }))types?.unshift({ text: '全部类型', value: undefined })this.types = typesthis.styles = res?.datathis.$refs.map.initAMap(this.lngLat) // 初始化地图}})},// 获取分类下10公里以内的数据,地图滑动重新请求getItemList() {checkAppPermissionHandler({ allowLocation: 'must' }, ({ status, location }) => {// const { longitude, latitude } = locationconst longitude = 113.58762const latitude = 37.86236getItemListApi({ ...this.params, longitude, latitude }).then(res => {if (res?.code === 0) {this.itemList = Object.freeze(res?.data.map(item => {const { meter, result } = countDistance(longitude, latitude, item.siteCoordinateY, item.siteCoordinateX)return {...item,distance: result,meter}}))this.$refs.map.initAMap(this.lngLat) // 初始化地图} else {this.$toast(res.message)}})})},changeShow() {this.showModal = !this.showModal},// 修改分类切换updateInfo(item) {this.params = { ...item }this.getItemList()},// 修改定位async changeLngLat(lngLat) {this.lngLat = lngLatthis.$forceUpdate()},// 获取当前定位并设置自己的位置async location() {getLocation(res => {const longitude = 113.77855const latitude = 34.759108const lngLat = [longitude, latitude]this.changeLngLat(lngLat)})},changePoint(val) {this.currentPoint = valthis.showModal = true},btnClick(val) {// 淡出if (val === 1) {this.fadeOutPicker = truethis.fadeOutSearch = truethis.fadeInPicker = falsethis.fadeInSearch = false}// 淡入if (val === 2) {this.fadeInPicker = truethis.fadeInSearch = truethis.fadeOutPicker = falsethis.fadeOutSearch = false}if (val === 3) {console.log('val', this.$refs.map.panBy, this.lngLat)// 回到当前位置this.$refs.map.panBy(this.lngLat)}}}
}
</script>
<style lang="scss" scoped>
.home-pickers {width: 100%;position: absolute;top: 0;z-index: 1000;
}
.home-search {width: 100%;position: absolute;bottom: 0;z-index: 999;
}
.fade-out-picker {animation: fadeOutPicker 1s ease forwards;
}@keyframes fadeOutPicker {0% {opacity: 1;transform: translateY(0);}100% {opacity: 0;transform: translateY(-100%);}
}.fade-out-search {animation: fadeOutSearch 1s ease forwards;
}@keyframes fadeOutSearch {0% {opacity: 1;transform: translateY(0);}100% {opacity: 0;transform: translateY(100%);}
}.fade-in-picker {animation: fadeInPicker 1s ease forwards;
}@keyframes fadeInPicker {0% {opacity: 0;transform: translateY(-100%);}100% {opacity: 1;transform: translateY(0);}
}
.fade-in-search {animation: fadeInSearch 1s ease forwards;
}@keyframes fadeInSearch {0% {opacity: 0;transform: translateY(100%);}100% {opacity: 1;transform: translateY(0);}
}
</style>
2.2.顶部选择器 - home/@component/pickers/index.vue
<template><div class="pickers"><van-dropdown-menu active-color="#2689FF"><van-dropdown-item v-model="area" :options="areas" @change="menuChange" /><van-dropdown-item v-model="type" :options="types" @change="menuChange" /><van-dropdown-item v-model="charge" :options="charges" @change="menuChange" /></van-dropdown-menu></div>
</template>
<script>
import { charges, areas } from '@/utils/constant'export default {name: 'HomePickers',props: {types: {type: Array,default: () => []}},data() {return {area: undefined,type: undefined,charge: undefined,areas,charges}},created() {},methods: {// 修改信息menuChange() {this.$emit('updateInfo', { area: this.area, type: this.type, charge: this.charge })}}
}
</script>
<style lang="scss">
.pickers {.van-dropdown-menu {.van-dropdown-menu__bar {background: linear-gradient(360deg, #d6fcff 0%, #ffffff 100%);box-shadow: 0px 2px 6px 0px rgba(129, 163, 203, 0.15);}.van-ellipsis {font-size: 16px;font-weight: 400;color: yellow;line-height: 22px;text-shadow: 0px 2px 12px rgba(100, 101, 102, 0.08);background: linear-gradient(307deg, #32b6ff 0%, #3562fe 100%);font-family: MaokenZhuyuanTi;-webkit-background-clip: text;-webkit-text-fill-color: transparent;}.van-dropdown-menu__title::after {border-color: transparent transparent #32b6ff #32b6ff;}}
}
</style>
2.3.底部搜索页 - home/@component/search/index.vue
<template><div class="searches"><div class="searches-box"><div class="search" @click="onSearch"><van-image width="18" height="18" :src="require('@/assets/images/search.png')" /><span class="text">搜索</span></div><div class="item"><div v-for="it in item" :key="it.value"><div class="it" @click="onJump(it)"><van-image :src="it.icon" width="50" height="50" /><span class="text">{{ it.text }}</span></div></div></div></div></div>
</template>
<script>
export default {name: 'HomeSearch',data() {return {item: [{ value: 1, text: '我要去', icon: require('@/assets/images/go.png'), url: '/go' },{ value: 2, text: '动态资讯', icon: require('@/assets/images/info.png'), url: '/news' },{ value: 3, text: '疫苗预约', icon: require('@/assets/images/vaccinum.png'), url: '' },{ value: 4, text: '入驻服务', icon: require('@/assets/images/enter.png'), url: '' }]}},created() {},methods: {onSearch() {this.$router.push({ path: '/search' })},onJump(item) {if (['http', 'https'].includes(item?.path?.split(':')?.[0])) {window.open(item.url)} else {this.$router.push({ path: item?.url })}}}
}
</script>
<style lang="scss">
.searches {height: 266px;width: 100%;background-image: url('~@/assets/images/search-bg.png');background-repeat: no-repeat;background-size: 100% 100%;&-box {width: 100%;height: 141px;margin-top: 125px;background: linear-gradient(360deg, #d6fcff 0%, #ffffff 100%);box-shadow: 0px 2px 6px 0px rgba(129, 163, 203, 0.15);border-radius: 24px 24px 0px 0px;.search {position: relative;top: 8px;margin: 0 17px;display: flex;align-items: center;justify-content: center;padding: 8px 0;background: rgba(67, 191, 243, 0.1);border-radius: 18px;border: 1px solid #43bff3;.text {margin-left: 4px;font-size: 14px;font-weight: 400;color: #43bff3;line-height: 20px;}}.item {position: relative;top: 12px;display: flex;justify-content: space-between;align-items: center;padding: 0 32px;.it {display: flex;justify-content: center;align-items: center;flex-direction: column;.text {font-size: 13px;font-weight: 700;color: #3562fe;line-height: 19px;background: linear-gradient(307deg, #32b6ff 0%, #3562fe 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}}}}
}
</style>
2.4.按钮 - home/@component/btns/index.vue
放大,缩小,当前位置定位
<template><div class="btns"><van-image:src="require('@/assets/images/enlarge.png')"width="67"height="67"@click="btnClick(1)":style="{ display: show ? 'block' : 'none' }"/><van-image:src="require('@/assets/images/lessen.png')"width="67"height="67"@click="btnClick(2)":style="{ display: !show ? 'block' : 'none' }"/><van-image :src="require('@/assets/images/focus.png')" width="67" height="67" @click="btnClick(3)" /></div>
</template>
<script>
export default {name: 'HomeBtns',data() {return {show: true}},methods: {btnClick(val) {if (val === 1 || val === 2) {this.show = !this.show}this.$emit('btn', val)}}
}
</script>
<style lang="scss">
.btns {position: absolute;bottom: 212px;z-index: 1100;right: 10px;display: flex;flex-direction: column;
}
</style>
2.5.home/@component/modal/index.vue
点击地图撒点目标点位弹框展示
<template><div class="modal"><van-overlay :show="true" class="overlay" @click="showModal"><div class="wrapper" @click="showModal"><div class="content"><div class="img"><van-image width="287" height="161" :src="item.url" /></div><div :class="{ text: true, name: true }">{{ item.name }}</div><div :class="{ text: true, intro: true }">{{ item.intro }}</div><div class="btn"><div class="bg" @click.stop="onCall(item.phone)">打电话</div><div class="bg" @click.stop="onMap(_, { ...item, lng: 30, lat: 113, siteName: '郑州东站' })">去这里</div></div></div></div></van-overlay></div>
</template>
<script>
import { onCall, onMap } from '@/utils/index'
export default {name: 'HomeModal',props: {item: {type: Object,default: () => ({ url: '' })}},data() {return { onCall, onMap }},methods: {showModal(val) {this.$emit('changeShow')}}
}
</script>
<style lang="scss">
.modal {.overlay {z-index: 1999;display: flex;justify-content: center;align-items: center;}.wrapper {width: 389px;height: 457px;background: url('~@/assets/images/modal_bg.png') -12px center / auto 100% no-repeat;.content {display: flex;justify-content: center;align-items: center;flex-direction: column;margin-top: 133px;.img {background: #d8d8d8;border-radius: 8px;overflow: hidden;}.text {font-family: PingFangSC-Medium, PingFang SC;max-width: 263px;}.name {font-size: 16px;font-weight: 500;color: #323233;line-height: 22px;margin: 12px 0 8px 0;}.intro {font-size: 14px;font-weight: 400;color: #969799;line-height: 20px;text-overflow: ellipsis;overflow: hidden;display: -webkit-box; /* 将此元素作为弹性伸缩盒模型展示 */-webkit-line-clamp: 2; /* 块级元素显示文本行数 */-webkit-box-orient: vertical; /* 设置或检索弹性伸缩盒子对象子元素的排列方式 */word-break: break-all; /* 文本存在英文单词时进行换行拆分 */}.btn {display: flex;justify-content: space-between;align-items: center;.bg {display: flex;justify-content: center;align-items: center;width: 154px;height: 61px;background: url('~@/assets/images/btn_bg.png') center center / auto 100% no-repeat;font-size: 16px;font-family: KingnamBobo-Bold, KingnamBobo;font-weight: bold;color: #ffffff;line-height: 25px;text-shadow: 0px 2px 4px rgba(101, 191, 255, 0.3), 0px 2px 2px rgba(18, 68, 221, 0.52);}}}}
}
</style>相关文章:

高德地图撒点组件
一、引入amap地图库 - public/index.html <script type"text/javascript">window._AMapSecurityConfig {securityJsCode: 地图密钥 }</script><scripttype"text/javascript"src"https://webapi.amap.com/maps?v1.4.8&key111111…...

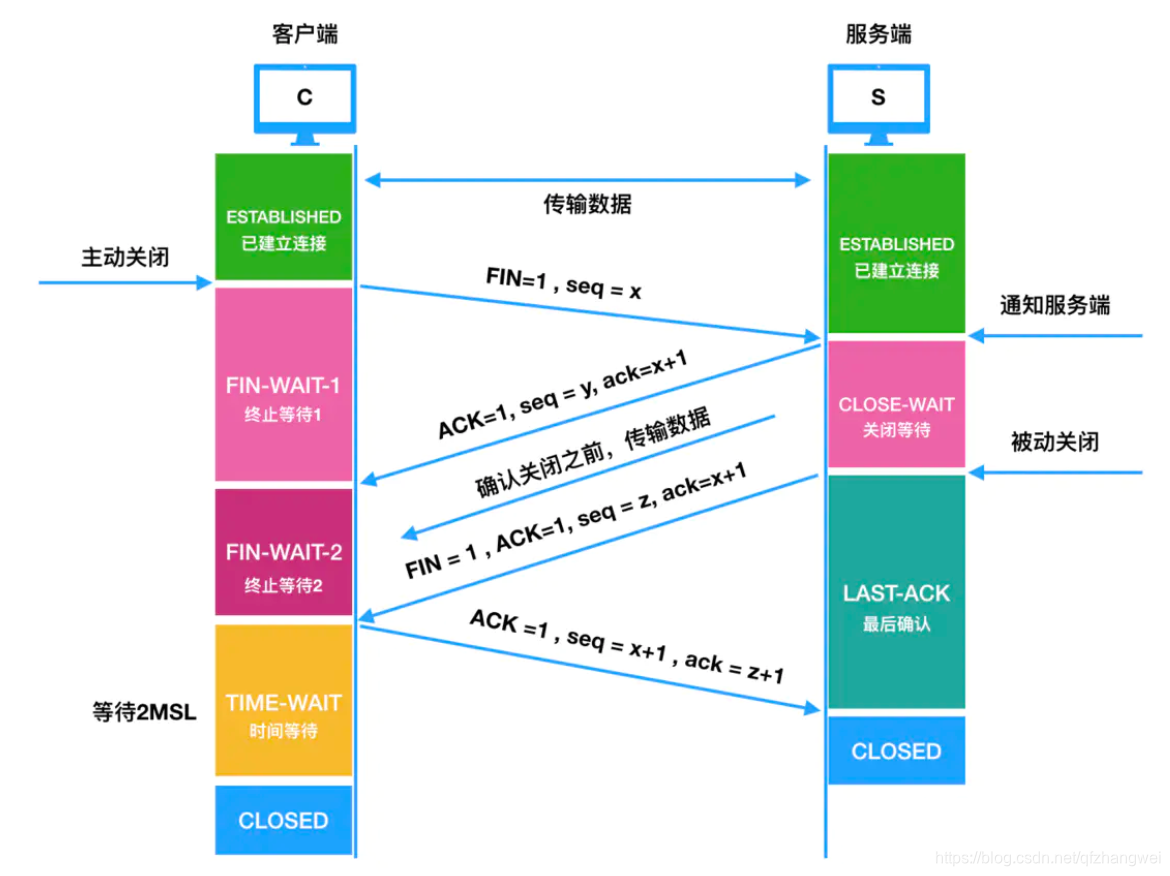
TCP/IP协议群
TCP/IP协议群 什么是TCP/IP协议群 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议。实际生活当中有时也确实就是指这两种协议。然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称。具体来说,IP 或 ICMP、…...

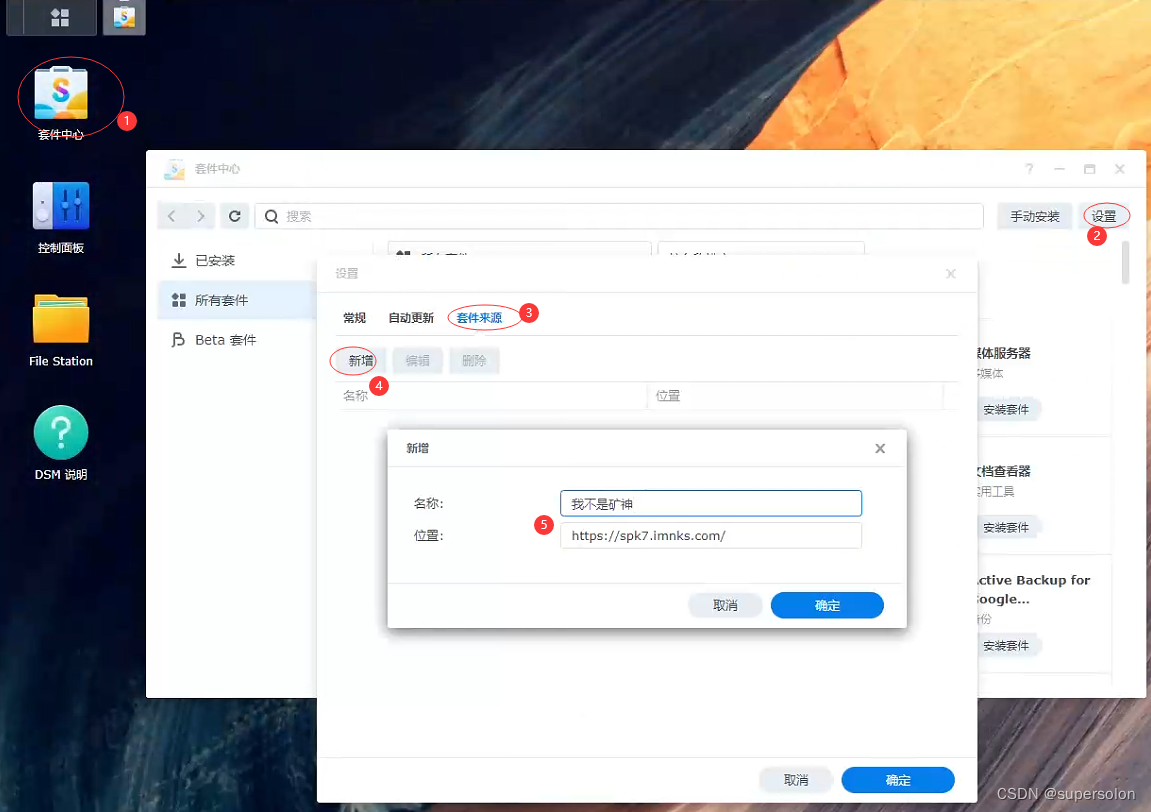
esxi 6.7下安装黑裙
esxi上创建一个黑裙系统的虚拟机,用来存资料 一、工具 硬件: 工控机:装有esxi6.7系统(192.168.100.2),配置:3865U,16G内存,120Gmsata120sata硬盘,6个网口 主…...
)
C++初阶-类和对象(下)
类和对象(下) 一、再谈构造函数构造函数体赋值初始化列表explicit关键字 二、static成员概念特性 三、友元友元函数友元类 四、内部类五、匿名对象六、拷贝对象时的一些编译器优化七、再次理解类和对象 一、再谈构造函数 构造函数体赋值 在创建对象时&a…...
)
MD5校验 C语言实现 (附源码)
1.简介 MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。 MD5算法具有以下特点&am…...

成功解决/bin/sh: cc: command not found和/bin/sh: g++: command not found
成功解决/bin/sh: cc: command not found和/bin/sh: g: command not found 目录 解决问题 解决思路 解决方法 解决问题 make: cc: Command not found /bin/sh: cc: command not found expr: syntax error expr: syntax error make: cc: Command not found I llama.cpp buil…...

理解ELMo 模型
ELMo是一种用于处理自然语言的技术,它能够帮助计算机更好地理解词语在不同上下文中的含义。比如,在句子"他去银行取钱"("He went to the bank to withdraw money")和"他在河岸边钓鱼"(&…...

oracle 基础语法总结
常用简单查询汇总(必须掌握,记不住的收藏以备查看) 1、查询有奖金的员工: select* from emp where comm is not null; 2、查询没有奖金的员工信息: select * from emp where comm is null; 3、两个条件以上就得用and 如查询工资大于1500和有…...

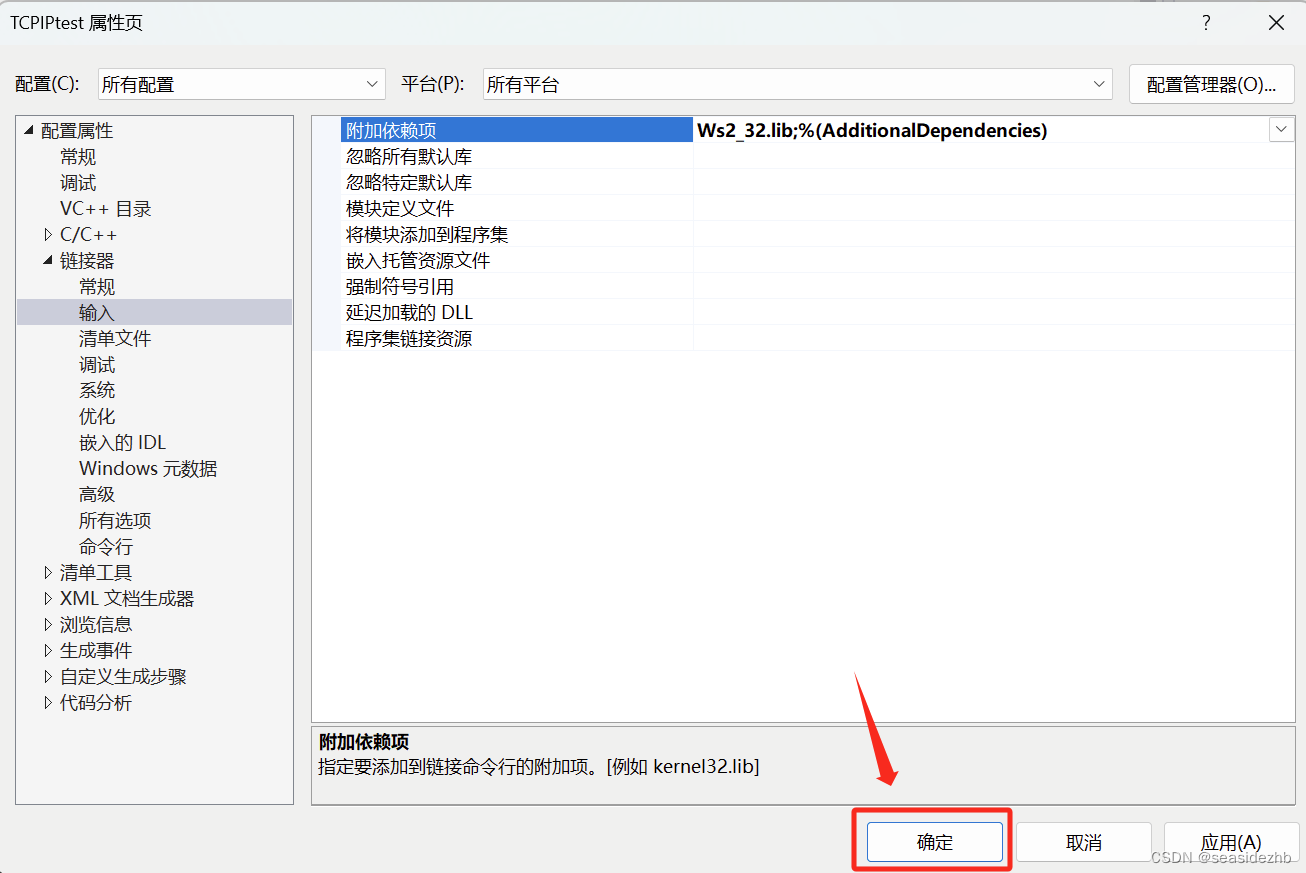
Visual Studio 2017附加依赖项
在读韩国人尹圣雨的《TCP/IP网络编程》,在书中教我如何在Visual Studio 2008中设置附加依赖项,但是我使用的是Visual Studio 2017,所以我写下这篇文章学习如何在Visual Studio 2017附加依赖项。 在项目这里选择属性。 选择输入这一项,然后点…...

获取狮子座明年恋爱运势预测API接口
获取狮子座明年恋爱运势预测API接口的功能是通过API接口获取狮子座明年恋爱运势的预测结果,为用户提供恋爱运势指导。 首先,使用挖数据平台该API接口需要先申请API密钥。在获取API密钥后,可以使用该接口进行开发。 API接口地址为:…...

USB HID在系统下通信的一些总结
前言 这篇文章主要介绍在PC(上位机,Host)端,通过HID与硬件进行通信的一些总结,像很多同学肯定和我一样压根不想 去了解什么USB相关的资料,毕竟USB太复杂了,只想有个API给我们进行下数据就好了&…...

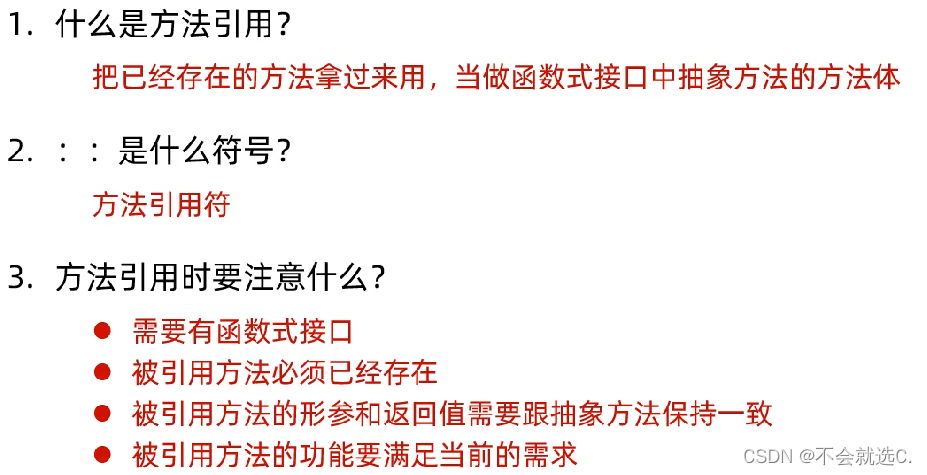
[java进阶]——方法引用改写Lambda表达式
🌈键盘敲烂,年薪30万🌈 目录 📕概念介绍: ⭐方法引用的前提条件: 1.引用静态方法 2.引用构造方法 ①类的构造: ②数组的构造: 3.引用本类或父类的成员方法 ①本类࿱…...

lvs dr+keepalived
基于keepalived(主从双主) LVS(DR模型) DNS实现http高可用集群 keepalived高可用主机IP:172.21.5.22和172.21.5.21 http服务高可用主机IP:172.21.5.16和172.21.5.18 VIP采用172.16.32.5 各虚拟机及主机名和IP对应关系如下所示: 虚拟机主机…...

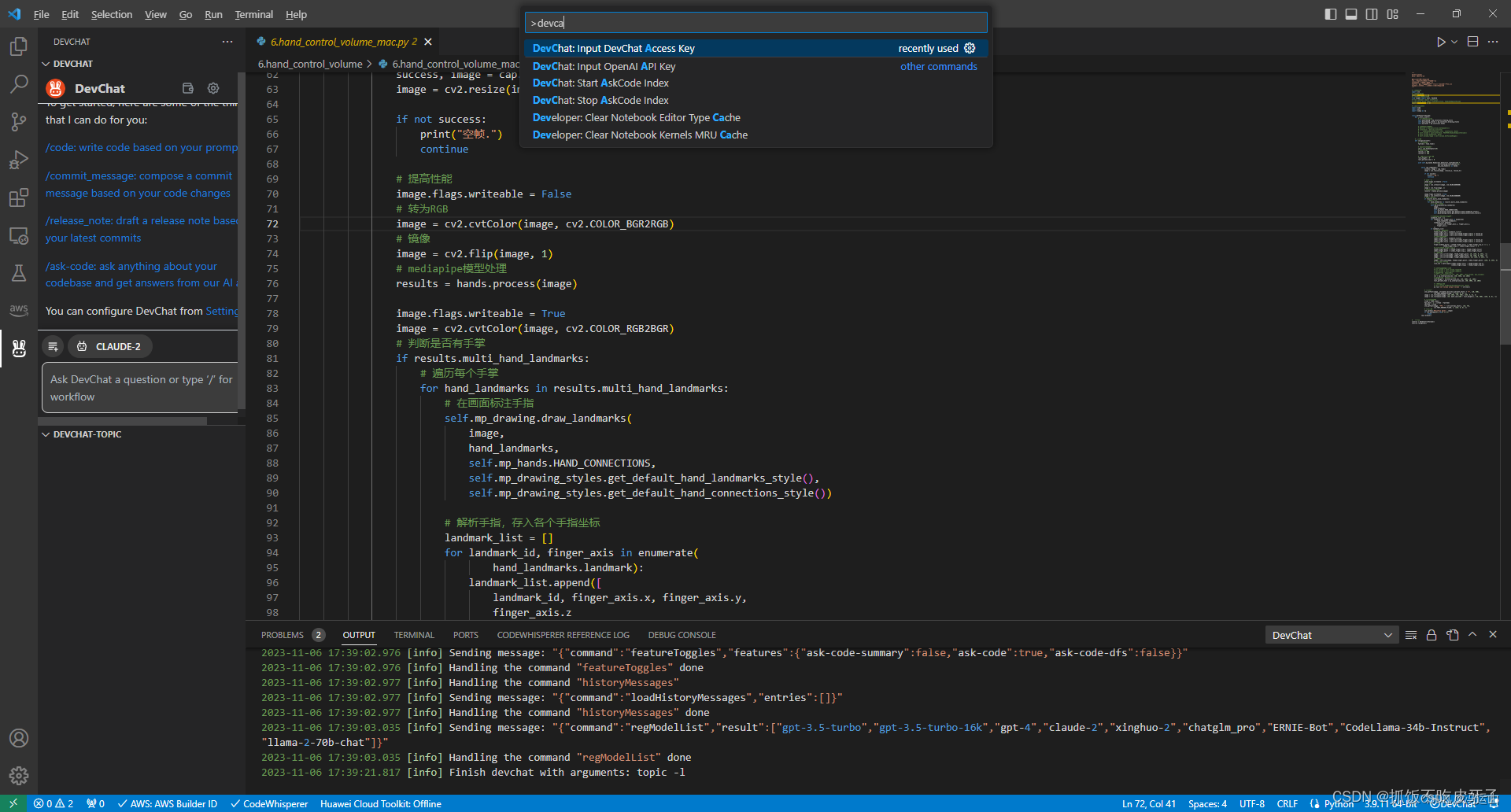
如何使新手小白编码能力暴涨之Devchat-AI
在这个快速发展的时代,开发者的任务越来越繁重,要求他们快速、高效地完成开发任务。然而,传统的开发方式已经无法满足这个需求。在这种情况下,Devchat的出现给开发者带来了新的帮助。Devchat是一个研发效能分析平台,它…...
)
SAP ABAP基础语法-TCODE学习(八)
一、 SD-如何在订单中使用客户层次定价的配置和维护步骤 在SD中有时会用到按客户层次进行定价的策略,我这里就将配置和维护的步骤简单写出来,供大家参考. 1)定义层次类型(VOH1) 路径:销售和分销->主数据->业务合作伙伴->客户->客户层次->定义层次类型 (1)伙…...

stm32-arm固件开发
文章目录 前言1. 前言 ARM体系结构与程序设计【全68讲】 1....

LeetCode 面试题 16.17. 连续数列
文章目录 一、题目二、C# 题解 一、题目 给定一个整数数组,找出总和最大的连续数列,并返回总和。 示例: 输入: [-2,1,-3,4,-1,2,1,-5,4] 输出: 6 解释: 连续子数组 [4,-1,2,1] 的和最大,为 6。…...

基于人工蜂鸟算法的无人机航迹规划-附代码
基于人工蜂鸟算法的无人机航迹规划 文章目录 基于人工蜂鸟算法的无人机航迹规划1.人工蜂鸟搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用人工蜂鸟算法来优化无人机航迹规划。 …...

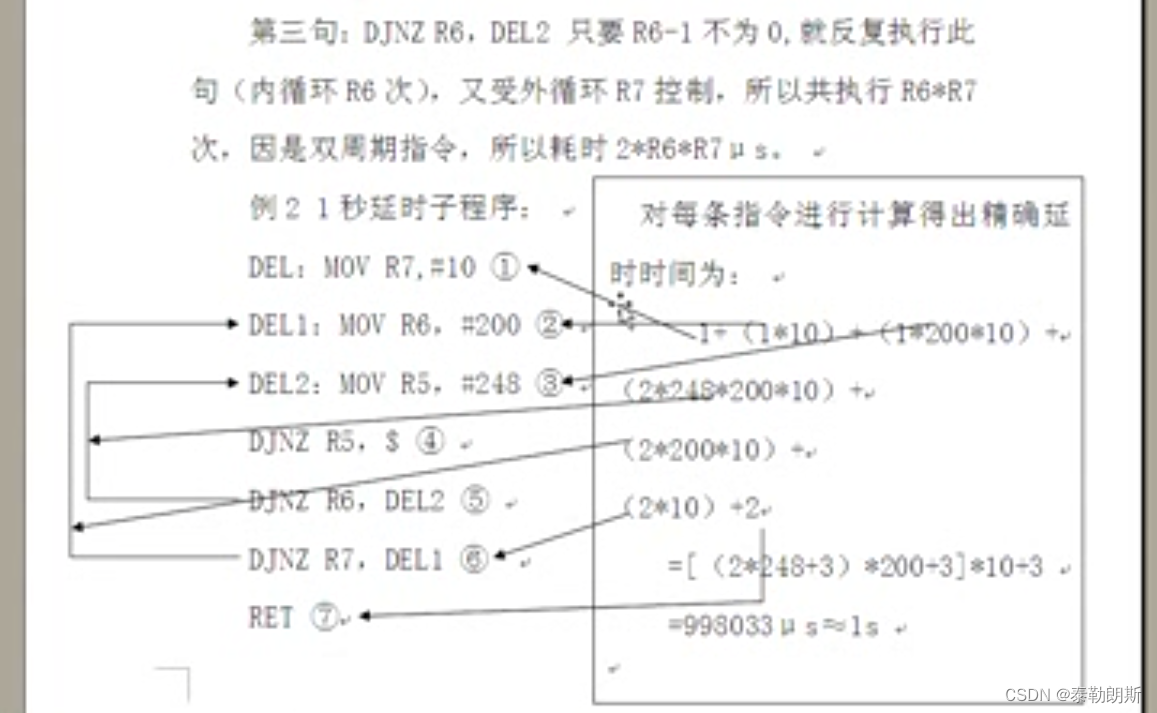
51单片机汇编-点亮一个led
文章目录 前言1.打开IDE2.设置编辑器3.设置输出4. 原理图5.编写代码6 编译7.下载8.其它代码1.LED闪烁2.跑马灯 前言 51单片机基础 51汇编实战 本章主要介绍打开一个led,具体采用51汇编 1.打开IDE 选择STC89C52RC 后缀是.asm 2.设置编辑器 3.设置输出 4. 原理图 5.编写代码 …...

每天一点python——day62
为了方便复制,我在下面附带了一个python文件。 C:\Users\Admin>python Python 3.9.13 (main, Aug 25 2022, 23:51:50) [MSC v.1916 64 bit (AMD64)] :: Anaconda, Inc. on win32Warning: This Python interpreter is in a conda environment, but the environmen…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
