92.更新一些收藏的经验贴总结学习
一、JS相关
1.进制转换
(1)十进制转二进制
十进制数除2取余法:十进制数除2,余数为权位上的数,得到的商继续除2,直到商为0。最后余数从下往上取值。
(2)二进制转十进制
把二进制按权展开:从右到左 权值乘以2的0次方到N次方
(3)二进制转八进制
3位二进制数为一组:从右到左3位二进制数按权展开相加得到一位八进制数,不足补零
(4)八进制转二进制
八进制数除2取余法:除2取余,余数从下往上取值
(5)二进制转十六进制
4位二进制数为一组:从右到左4位二进制数按权展开相加得到一位十六进制数,不足补零
(6)十六进制转二进制
十六进制除2取余法:除2取余,余数从下往上取值
(7)十进制转八进制或十六进制
有2种方法:
一是:把十进制转为二进制后再转八进制或十六进制
二是:十进制除8或除16取余法,余数也是从下往上取值
(8)八进制或十六进制转十进制
把八进制数或十六进制数按权展开相加得到十进制数:比如八进制226为 2*8^2+2*8^1+6*8^0
(9)八进制与十六进制转换
有2种方法:
一是:先转换为二进制再相互转换
二是:想转换为十进制再互相转换
(10)负数转换
先将负数写为补码形式,再根据二进制转换其他进制的方法进行:
比如将十进制数 -9 转为八进制:
-9的补码为1111 1111 1111 0111(先原码--再反码--再补码)
然后从右往左3位一划,不足补零,最后得到177767,即为-9的八进制形式
总结:
十进制(八进制、十六进制)转二进制:除2取余法
二进制转十进制:从右到左按权展开(2的n次方)
二进制转八进制:3位一划,从右到左按权展开,不足补零(2的n次方)
二进制转十六进制:4位一划,从右到左按权展开,不足补零(2的n次方)
十进制转八进制(十六进制):除8(16)取余法
八进制(十六进制)转十进制:从右到左按权展开(8的n次方或16的n次方)
八进制与十六进制相互转换:可先转为二进制(十进制)再相互转换
十进制负数转八进制(十六进制):先将负数写为补码再用二进制转换
2.js超出显示省略号
str = "开始时间,结束时间,span名称,应用名称,页面访问趋势"
需求:只显示字符串前3项,其余以省略号展示,并且鼠标悬浮时展示全部
newStr = str.split(',').slice(0,3).join(',') + ',...'
<div :title="str">
newStr:{{newStr}}
</div>
3.call()、apply()、bind()用法
(1)都用来重定义this指向
var name = "小小" , age = 20
var obj = {
name:"阿拙",
objjAge:this.age,
myFun:function(){
// 此时取不到this.age值 因为this指向obj这个对象
console.log(this.name + "年龄:" + this.age)
}
}
var data = {
name:'苏苏",
age:19
}
obj.myFun.call(data) // 苏苏年龄:19
obj.myFun.apply(data) // 苏苏年龄:19
obj.myFun.bind(data)() // 苏苏年龄:19
由以上代码可知:call、apply和bind都可以通过传参调用obj对象内的方法将值传递进去,bind返回的是一个新的函数,必须调用它才能被执行。
(2)对比call、apply、bind传参
var name = "小小" , age = 20
var obj = {
name:"阿拙",
objjAge:this.age,
myFun:function(fm,to){
// 此时取不到this.age值 因为this指向obj这个对象
console.log(this.name + "年龄:" + this.age,"来自" + fm + "去往" + to)
}
}
var data = {
name:'苏苏",
age:19
}
obj.myFun.call(data,'北京','上海') // 苏苏年龄:19,来自北京去往上海
obj.myFun.apply(data,['北京','上海']) // 苏苏年龄:19,来自北京去往上海
obj.myFun.bind(data,'北京','上海')() // 苏苏年龄:19,来自北京去往上海
由以上代码可知:call、apply和bind三个函数的第一个参数都是this的指向对象 ,第二个参数传参有区别:call和bind都是直接放在第一个参数后,以逗号隔开;apply的第二个参数需要放在数组里。三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等。
4.js点击按钮复制文本
因为select()输入框只对input和textarea有效,对<p>无效,所以可以在p标签后添加textarea标签并将其隐藏,点击按钮时先把<textarea>的value改为<p>的innerText,然后复制<textarea>的内容。
<styletype="text/css">
.wrapper {position: relative;}
#input {position: absolute;top: 0;left: 0;opacity: 0;z-index: -10;}
</style>
<divclass="wrapper">
<pid="text">被复制的内容</p>
<textareaid="input">已隐藏</textarea>
<buttononclick="copyText()">复制</button>
</div>
<script type="text/javascript">
functioncopyText() {
vartext = document.getElementById("text").innerText;
varinput = document.getElementById("input");
input.value = text;// 修改文本框的内容
input.select();// 选中文本
document.execCommand("copy");// 执行浏览器复制命令
alert("复制成功");
}
</script>
5.js获取数组对象最大(小)值
list = [{ id: 1, name: 'jack' },
{ id: 2, name: 'may' },
{ id: 3, name: 'shawn' },
{ id: 4, name: 'tony' }]
需要获取list数组对象中id属性的最大值和最小值:
(1)Math方法
// 最大值 4
Math.max.apply(Math,this.list.map(item => { return item.id }))
// 最小值 1
Math.min.apply(Math,this.list.map(item => { return item.id }))
(2)sort排序(会使原数组元素位置发生变化)
// 最大值 4
this.list.sort((a, b) => { return b-a })[0].id
// 最小值 1
this.list.sort((a, b) => { return a-b })[0].id
6.for循环内异步操作
(1)实现每隔1秒打印0~4的值
function box(index){
if(index <5){
console.log("index is : ",index)
setTimeout(function(){
box(index+1)
},1000)
}
}
box(0)
(2)使用递归实现倒计时
function showTime(count){
console.log("count is : ", count)
if(count==0){
console.log("All is Done !")
}else{
count -= 1
setTimeout(function(){
showTime(count)
},1000)
}
}
showTime(10)
(3)async和await实现打印0~4
var asyncFunc = function(arr,i){
return new Promise(resolve,reject){
setTimeout(function(){
arr.push(i)
console.log("index is: " ,i)
resolve()
},1000)
}
}
var box1 = async function(){
var arr = []
for(var i=0;i<5;i++){
await asyncFunc(arr,i)
}
console.log(arr)
}
box1()
(4)即时执行函数打印数值
function buildList(list){
var result = []
for(var i=0;i<list.length;i++){
var item = 'item' + list[i] // item6 item7 item8
result.push(function(index,it){
return function(){
console.log(it + ' ' + list[index])
}
}(i,item))
}
return result
}
function testList(){
var fnList = buildList([6,7,8])
for(j=0;j<fnList.length;j++){
fnList[j]()
}
}
testList()
7.js求n个数中的最大值
// 求n个数中的最大值
function getMax(arr) {
var max = arr[0];
for (var i = 1; i < arr.length; i++) {
if (max < arr[i]) {
max = arr[i];
}
}
console.log(max);
}
var array = [12, 17, 9, 0, 90]getMax(array) // 90
8.js获取本周、本月时间区间
未完待续......
相关文章:

92.更新一些收藏的经验贴总结学习
一、JS相关 1.进制转换 (1)十进制转二进制 十进制数除2取余法:十进制数除2,余数为权位上的数,得到的商继续除2,直到商为0。最后余数从下往上取值。 (2)二进制转十进制 把二进制…...

mysql 问题解决 4
7、集群 7.1 日志 1、MySQL 中有哪些常见日志? MySQL 中有以下常见的日志类型: 错误日志(Error Log):记录 MySQL 服务器在运行过程中出现的错误信息。通用查询日志(General Query Log):记录所有连接到 MySQL 服务器的 SQL 查询语句。慢查询日志(Slow Query Log):…...

llama-7B、vicuna-7b-delta-v1.1和vicuna-7b-v1.3——使用体验
Chatgpt的出现给NLP领域带来了让人振奋的消息,可以很逼真的模拟人的对话,回答人们提出的问题,不过Chatgpt参数量,规模,训练代价都很昂贵。 幸运的是,出现了开源的一些相对小的模型,可以在本地或…...

深入理解JVM虚拟机第十九篇:JVM字节码中方法内部的结构和与局部变量表中变量槽的介绍
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。 孙哥链接:孙哥个人主页 作者简介:一个颜值99分,只比孙哥差一点的程序员 本专栏简介:话不多说,让我们一起干翻JVM 本文章简介:话不多说,让我们讲清楚虚拟机栈存储结构和运行原理 文章目…...

windows好玩的cmd命令
颜色 后边的数字查表吧,反正我是喜欢一个随机的数字 color 01MAC getmac /v更新主机IP地址 通过DHCP更新 ipconfig /release ipconfig /renew改标题 title code with 你想要的标题...

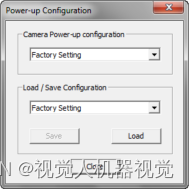
线扫相机DALSA--常见问题四:修改相机参数,参数保存无效情况
该问题是操作不当,未按照正常步骤保存参数所致,相机为RAM机制,参数需保存在采集卡的ROM内。 保存参数步骤: ①首先将相机参数保存至User Set1; ②然后回到Board(采集卡)参数设置区,鼠标选中Basic Timing&a…...

linux中用date命令获取昨天、明天或多天前后的日期
在实际操作中,一些脚本中会调用明天,或者昨天,或更多天前的日期,本文将叙述讲述用date命令实现时间的显示。在Linux系统中用man date -d 查询的参数说的比较模糊,以下举例进一步说明: # man date -d, --da…...

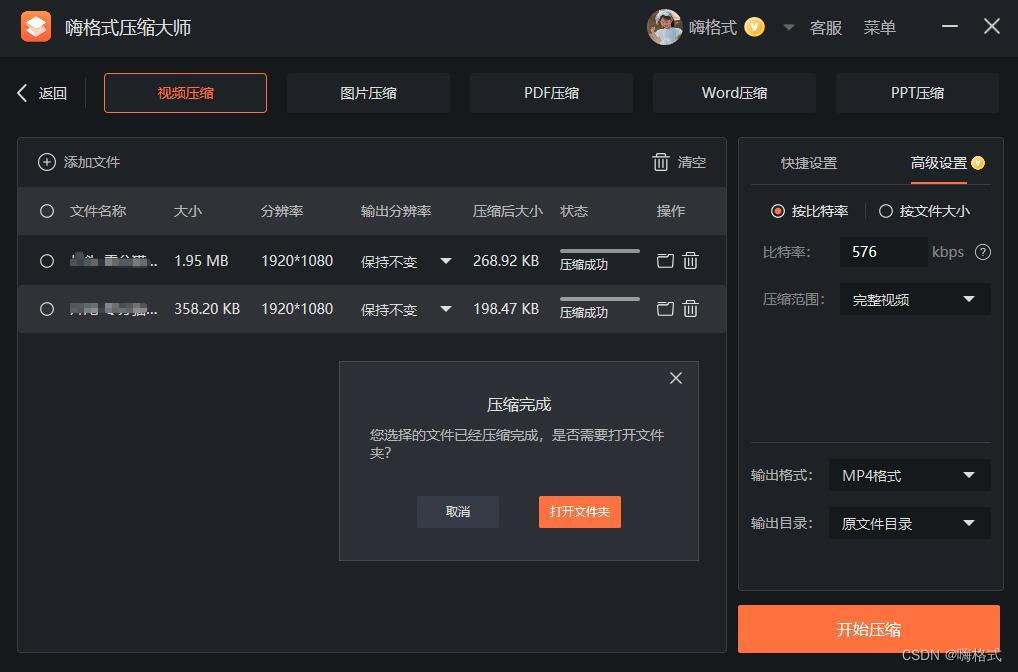
【无标题】360压缩软件怎么用?超级好用!
360压缩是一款功能强大的解压缩软件,如何用它压缩文件呢?下面给出了详细的操作步骤。 一、360压缩详细步骤 1、下载软件后,在电脑上右击需要压缩的文件,在弹出的菜单中点击【添加到压缩文件】选项。 2、在360压缩窗口中按需设置相…...

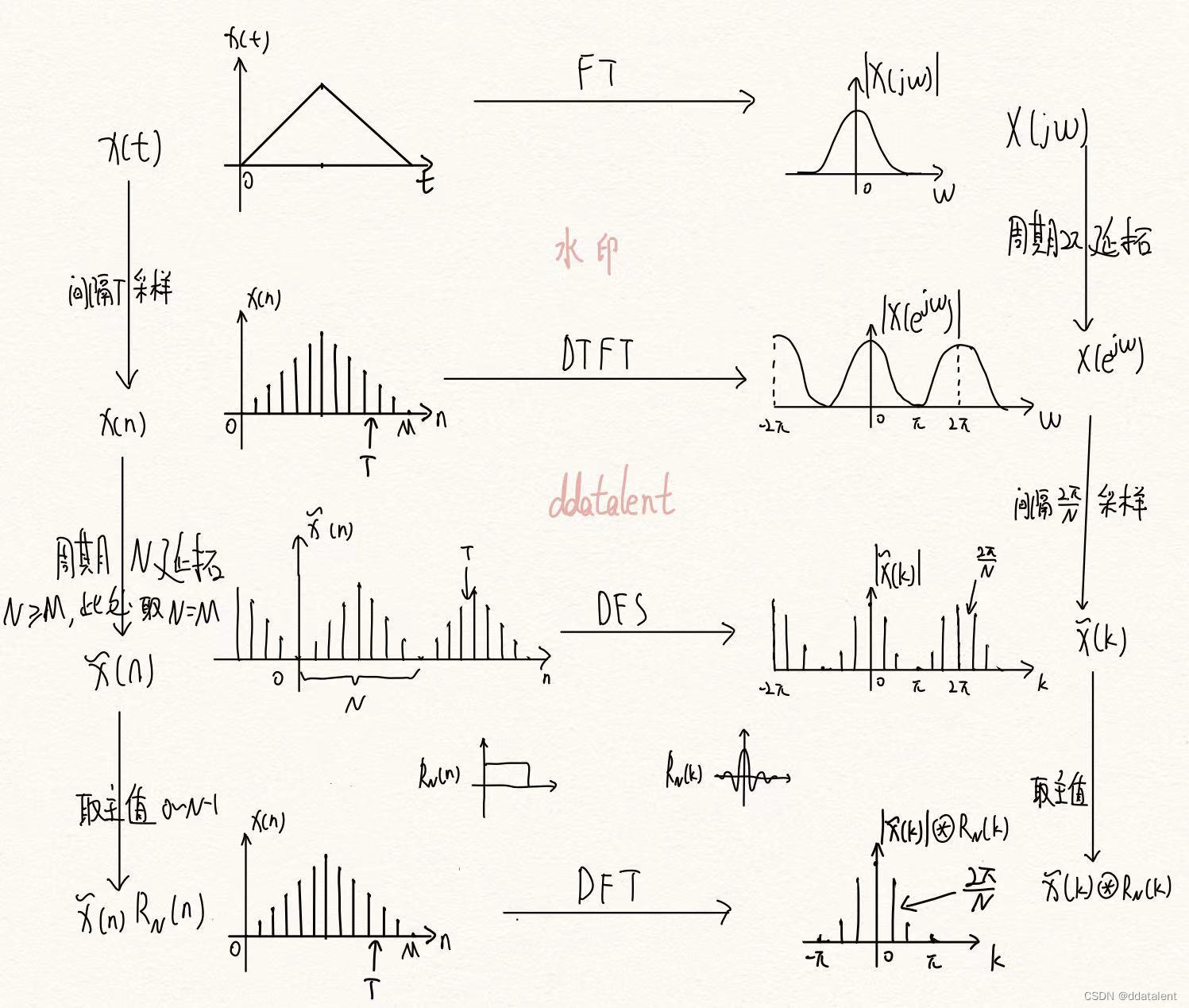
一图搞懂傅里叶变换(FT)、DTFT、DFS和DFT之间的关系
自然界中的信号都是模拟信号,计算机无法处理,因此我们会基于奈奎斯特定理对模拟信号采样得到数字信号。 但是我们发现,即便是经过采样,在时域上得到了数字信号,而在频域上还是连续信号。 因此我们可以在时域中选取N点…...

行情分析——加密货币市场大盘走势(11.7)
大饼昨日下跌过后开始有回调的迹象,现在还是在做指标修复,大饼的策略保持逢低做多。稳健的依然是不碰,目前涨不上去,跌不下来。 以太昨天给的策略,依然有效,现在以太坊开始回调。 目前来看,回踩…...

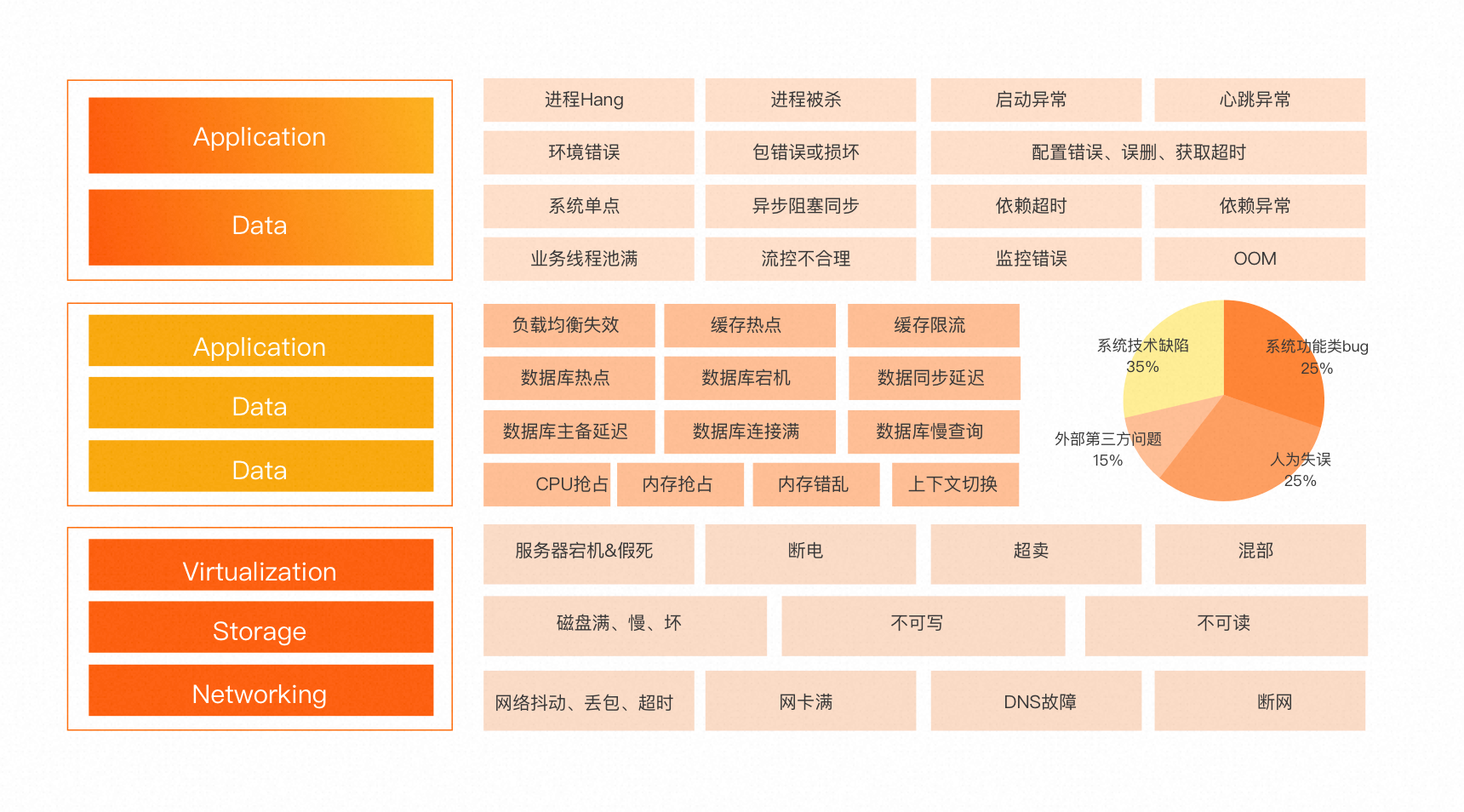
阿里微服务质量保障系列:故障演练
对于很多大型企业(如阿里巴巴)来说,经过多年的技术演进,系统工具和架构已经高度垂直化,服务器规模也达到了比较大的体量。当服务规模大于一定量(如10000台)时,小概率的硬件故障每天都会发生。这时如果需要人的干预,系统就无法可靠的伸缩。 为此每一层的系统都会面向失…...

基于springboot+vue开发的教师工作量管理系
教师工作量管理系 springboot31 源码合集:www.yuque.com/mick-hanyi/javaweb 源码下载:博主私 摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了教师工作量管理系统的开发全过程。通过…...

【NI-DAQmx入门】NI-DAQmx之C、C++、VB、VB.net与C#支持
DAQmx应用程序编程接口(API) DAQmx附带数据采集编程所需的API。DAQmx API只是一组库,其中包含关于如何执行所有数据采集操作的函数。这些API支持LabWindows/CVI、C、C、Visual Basic 6.0、VB.NET和C#。 DAQmx API随DAQmx驱动程序一起安装,包含以下参考…...

python转xml为json
以下代码取自获取PA防火墙策略XML文件并转为JSON文件的场景: 通过PA防火墙API获取防火墙策略 防火墙策略xpath为./result/security/rules/entry 以下代码实现将所有entry即策略与策略相关属性转为json对象并存储至文件 import xml.etree.ElementTree as ET import …...

PHP Curl请求封装
php 中curl请求模块封装 <?php namespace App\Utils;/*** http 工具类* author Administrator**/ class HttpUtils {private static $_instance;private function __construct(){}public static function getInstance(){if( null self::$_instance ){self::$_instance n…...

java list set 特性
List的常用实现类 ArrayList (常用) JDK1.2 底层数组实现 查询快,增删慢 线程不安全,效率高 LinkedList JDK1.2 底层链表实现 查询慢,增删快 线程不安全,效率高 Vector JDK1.0 底层数组实现 都慢 线程安全,效率低 List 集合名new 实现类(); 常用方法 集合名.方法名(实参列表…...

Docker 用centos 编译安装apache
Docker 用centos 编译安装apache 前提条件: 安装docker 如果想安装docker请查阅:安装docker 环境准备:centos8 拉取centos镜像 [rootlvs docker]# docker pull centos:8 8: Pulling from library/centos a1d0c7532777: Pull complete Di…...

专访虚拟人科技:如何利用 3DCAT 实时云渲染打造元宇宙空间
自古以来,人们对理想世界的探索从未停止,而最近元宇宙的热潮加速了这一步伐,带来了许多新的应用。作为元宇宙的关键入口,虚拟现实(VR)将成为连接虚拟和现实的桥梁。苹果发布的VISION PRO头戴设备将人们对VR…...

第三章:人工智能深度学习教程-基础神经网络(第二节-ANN 和 BNN 的区别)
在本文中,我们将了解单层感知器及其使用 TensorFlow 库在Python中的实现。神经网络的工作方式与我们的生物神经元的工作方式相同。 生物神经元的结构 生物神经元具有三个基本功能 接收外部信号。 处理信号并增强是否需要发送信息。 将信号传递给目标细胞&#x…...

回归模型原理总结及代码实现
前言 本文将介绍回归模型算法,并总结了一些常用的除线性回归模型之外的模型,其中包括一些单模型及集成学习器。 保序回归、多项式回归、多输出回归、多输出K近邻回归、决策树回归、多输出决策树回归、AdaBoost回归、梯度提升决策树回归、人工神经网络、…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
