猫头虎分享从Python到JavaScript传参数:多面手的数据传递术
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁
🦄 博客首页——猫头虎的博客🎐
🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
文章目录
- 猫头虎分享从Python到JavaScript传参数:多面手的数据传递术 🐾
- 摘要
- 引言
- 正文
- 通过HTML模板传递数据
- 基础传递技术
- 进阶应用
- 利用AJAX请求实现数据交互
- 异步请求的魅力
- Flask后端处理
- 利用URL参数
- 简单直接的数据传递
- Python和JavaScript的协作
- Cookies & HTTP头部
- 跨请求的数据持久化
- 示例代码
- WebSockets & Server-Sent Events
- 实时数据流
- 实时互动的示例
- 总结
- 参考资料
- 原创声明
猫头虎分享从Python到JavaScript传参数:多面手的数据传递术 🐾
摘要
喵,大家好,猫头虎博主在此!今天我们要探索一个让前端和后端互动起来的热门话题:如何将数据从Python传到JavaScript的怀抱。在这篇博客中,我将一步步展示各种策略,确保你的数据传递像猫咪般优雅和敏捷。准备好跟我一起跳跃在代码的屋顶上了吗?那就让我们开始吧!🐅
引言
在现代的Web开发领域,后端与前端的协同工作是构建响应式、动态用户体验的关键。而数据的传递,则是这一合作过程中的基石。Python作为后端的瑰宝,JavaScript则是前端的魔术师,它们之间的数据传递需求常常让开发者头疼。别担心,接下来的内容会让这个过程像撸猫一样令人愉悦。
正文

通过HTML模板传递数据
基础传递技术
在Python生成HTML时嵌入数据,然后通过JavaScript解析这些数据是最传统的方法。
# Flask示例
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():var_python = "这是来自Python的值"return render_template('index.html', var_js=var_python)
<!-- HTML中 -->
<script type="text/javascript">var myVar = "{{ var_js }}";console.log(myVar); // 这将在浏览器控制台输出:"这是来自Python的值"
</script>
进阶应用
你可以使用Jinja2模板引擎来实现更复杂的数据传递和模板逻辑。
利用AJAX请求实现数据交互
异步请求的魅力
AJAX允许我们在不刷新页面的情况下,与服务器进行数据交换和更新网页。
// 使用fetch进行AJAX请求
fetch('your-endpoint').then(response => response.json()).then(data => console.log(data));
Flask后端处理
Python后端可以使用Flask简洁地处理AJAX请求。
# 使用Flask的路由和jsonify
from flask import Flask, jsonifyapp = Flask(__name__)@app.route('/your-endpoint')
def provide_data():data = {'key': 'value'}return jsonify(data)
利用URL参数
简单直接的数据传递
URL参数是传递简单数据的快捷方式,尤其适合GET请求。
Python和JavaScript的协作
Python构建带参数的URL,JavaScript从URL中解析参数。
# Python端构建URL
import urllib.parse
url = "http://example.com/page?param=" + urllib.parse.quote_plus('value')
// JavaScript解析URL参数
const params = new URLSearchParams(window.location.search);
const param = params.get('param');
Cookies & HTTP头部
跨请求的数据持久化
Cookies可以在多个请求间保持数据,而HTTP头部则是一个隐藏但有效的数据传输方式。
示例代码
设置和读取Cookies,以及自定义HTTP头部的使用。
# Flask设置Cookie
from flask import make_response@app.route('/')
def index():resp = make_response("Set a cookie")resp.set_cookie('my_cookie', 'cookie_value')return resp
// JavaScript读取Cookie
let cookieValue = document.cookie.split('; ').find(row => row.startsWith('my_cookie=')).split('=')[1];
WebSockets & Server-Sent Events
实时数据流
WebSockets适用于全双工通信,SSE适用于服务器到客户端的单向数据流。
实时互动的示例
如何使用Flask和JavaScript创建实时数据流。
# Flask和SSE
from flask import Response@app.route('/stream')
def stream():def event_stream():yield 'data: Hello, World!\n\n'return Response(event_stream(), content_type='text/event-stream')
// JavaScript监听SSE
var source = new EventSource('/stream');
source.onmessage = function(event) {console.log(event.data);
};
总结
在Python与JavaScript之间传递数据,就像是在高楼的屋檐之间翻滚的猫咪,需要灵活性和准确性。不同的场景和需求决定了我们应该采用何种技术。无论是通过HTML模板、AJAX请求、URL参数、Cookies、HTTP头部,还是通过更高级的WebSockets与SSE,选择正确的方法可以让前后端的交流变得流畅和高效。希望这篇文章能帮你找到适合你的项目的完美传递方法。现在,是时候跳回代码的屋顶,实践这些技巧了!

参考资料
- Flask文档: Flask Pallets Project
- MDN Web Docs: Using Fetch
- WebSockets文档: WebSockets API
- Server-Sent Events: Using server-sent events
猫头虎博主,签出。下一次见面时,让我们的代码更加优雅,就像优雅的猫步一般!🐾🐅
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

猫头虎分享从Python到JavaScript传参数:多面手的数据传递术
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

注解汇总:Spring 常用的注解
前言 本栏目的内容已经讲完了,本案例将把案例中所有讲到的注解都汇总起来,方便日后的学习需要用到的时候能够快速的找到相应的注解。本案例将结合小案例一起做汇总,也想丹玉是再复习一遍讲过用过的注解。 一、注解汇总 1、Component Reposi…...

合肥工业大学操作系统实验5
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生🏆 🔥系列专栏 :hfut实验课设 📃新人博主 :欢迎点赞收藏关注,会回访! 💬舞台再大,你不上台,永远是个观众。平台再好,你不参与,永远是局外人。能力再大,你不行动,只能看别人成功!没有人会关心你付出过多少…...

基于SpringBoot+Vue的点餐管理系统
基于springbootvue的点餐平台网站系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 菜品详情 个人中心 订单 管理员界面 菜品管理 摘要 点餐管理系统是一种用…...

C# 继承,抽象,接口,泛型约束,扩展方法
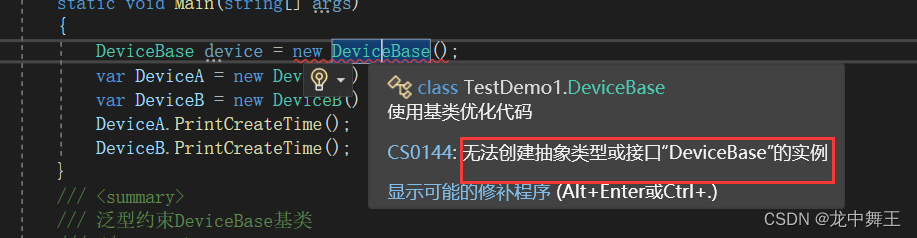
文章目录 前言模拟需求场景模拟重复性高的需求初始类结构继承优化抽象类 需求1:打印CreateTime方法1:使用重载方法2:基类函数方法3:泛型约束方法3.1:普通泛型方法方法3.2:高级泛型约束,扩展方法…...

mysql的备份和恢复
备份:完全备份 增量备份 完全备份:将整个数据库完整的进行备份 增量备份:在完全备份的基础之上,对后续新增的内容进行备份 备份的需求 1、在生产环境中,数据的安全至关重要,任何数据的都可能产生非常严重…...

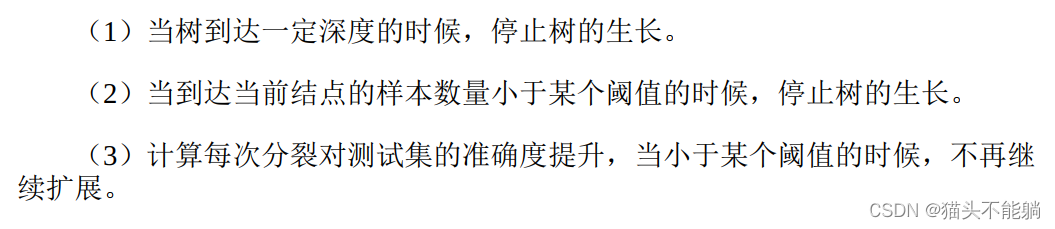
【机器学习3】有监督学习经典分类算法
1 支持向量机 在现实世界的机器学习领域, SVM涵盖了各个方面的知识, 也是面试题目中常见的基础模型。 SVM的分类结果仅依赖于支持向量,对于任意线性可分的两组点,它 们在SVM分类的超平面上的投影都是线性不可分的。 2逻辑回归 …...

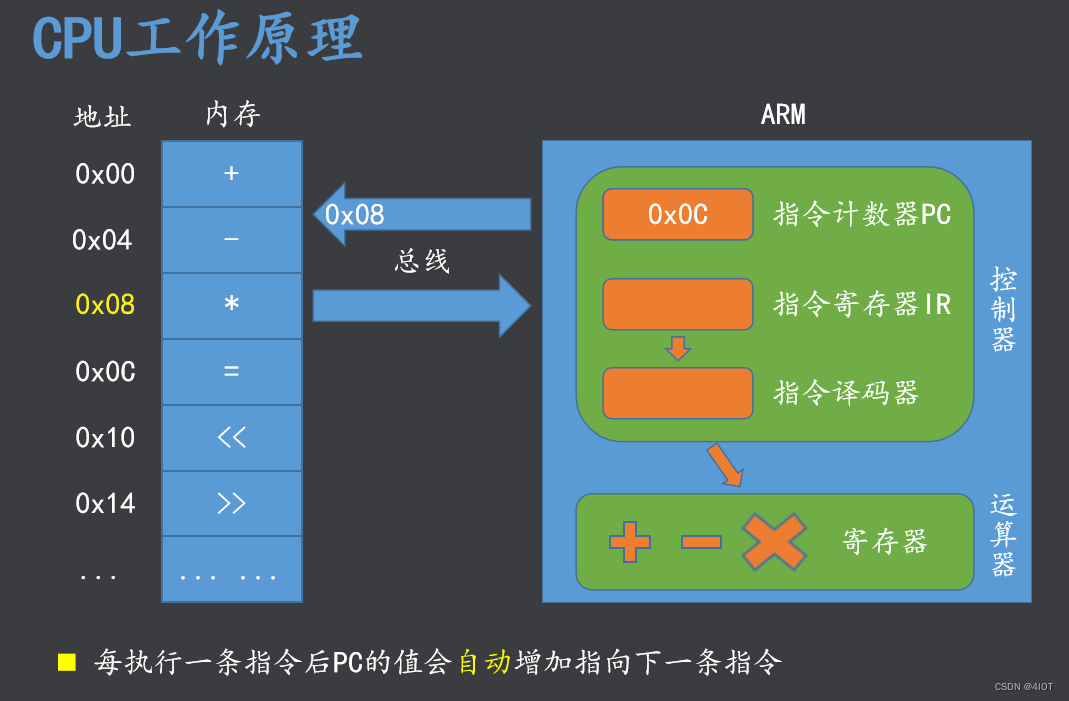
lv11 嵌入式开发 计算机硬件基础 1
目录 1 导学 1.1回顾及导学 1.2 嵌入式系统分层 1.3 linux底层开发 2 ARM体系结构与接口技术课程导学 3 计算机基础 3.1 计算机的进制 3.2 计算机组成 3.3 总线 4 多级存储结构与地址空间 4.1 多级存储概念 4.2 地址空间 5 CPU工作原理 6 练习 1 导学 1.1回顾及导…...

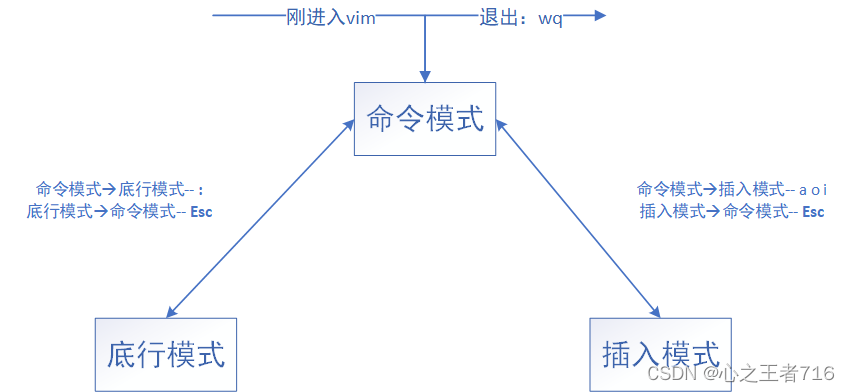
【Linux】vim
文章目录 一、vim是什么?二 、命令模式三、插入模式四、底行模式五、vim配置 一、vim是什么? Vim是一个强大的文本编辑器,它是Vi的增强版,支持多种语法高亮、插件扩展、多模式操作等功能。Vim有三种基本的工作模式:命…...

cstring函数
string 1.char str[]类型 fgets(s,10000,stdin) cin.getline(cin,10000) strlen(str) sizeof 求静态数组长度 2.string类型 getline(cin,a) cin.getline(cin,10000) str.lenth() str.size() cin 遇到空格就停止 3.gets 函数 char str[20]; gets(str); 4.puts 函…...

【owt】p2p client mfc 工程梳理
1年前构建的,已经搞不清楚了。所以梳理下,争取能用较新的webrtc版本做测试。最早肯定用这个测试跑通过 【owt】p2p Signaling Server 运行、与OWT-P2P-MFC 交互过程及信令分析官方的mfc客户端 估计是构造了多个不同的webrc版本的客户端...

pandas教程:Hierarchical Indexing 分层索引、排序和统计
文章目录 Chapter 8 Data Wrangling: Join, Combine, and Reshape(数据加工:加入, 结合, 变型)8.1 Hierarchical Indexing(分层索引)1 Reordering and Sorting Levels(重排序和层级排序)2 Summa…...

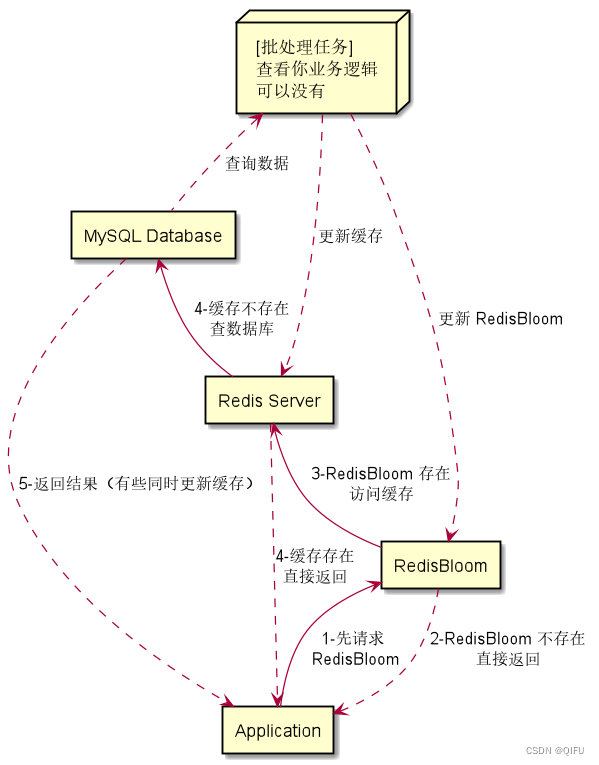
Redis 扩展 RedisBloom 插件,解决缓存击穿、穿透
文章目录 一、概述二、编译准备2.1 升级 make2.2 安装 Python3 三、编译 RedisBloom四、测试 RedisBloom五、应用场景5.1 缓存击穿5.2 缓存穿透5.3 原理总结 六、存在的问题 如果您对Redis的了解不够深入请关注本栏目,本栏目包括Redis安装,Redis配置文件…...

VBA技术资料MF80:选择文件及文件夹
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

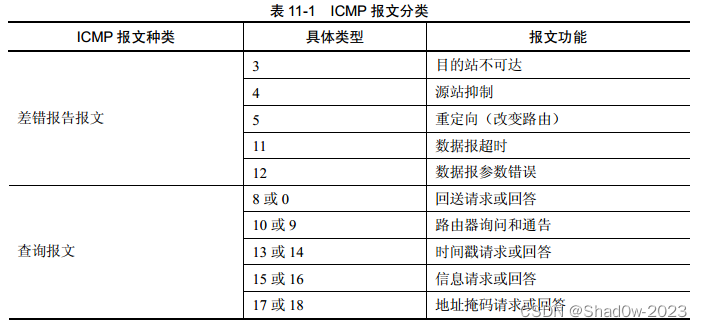
网络层:控制平面
路由选择算法 路由选择算法就是为了在端到端的数据传输中,选择路径上路由器的最好的路径。通常,一条好的路径指具有最低开销的路径。最低开销路径是指源和目的地之间具有最低开销的一条路。 根据集中式还是分散式来划分 集中式路由选择算法:…...

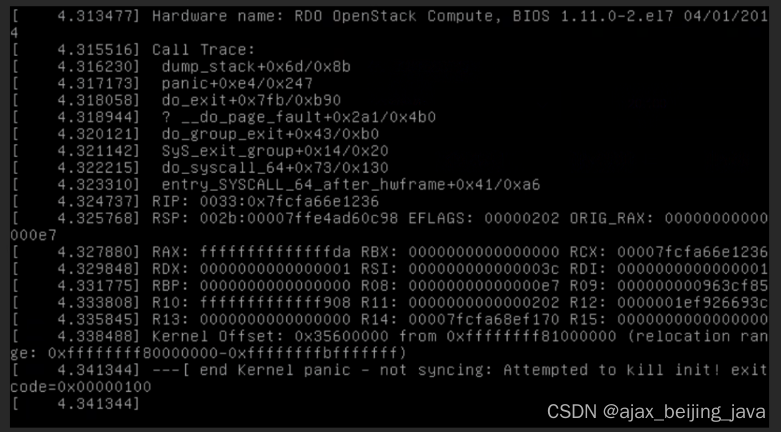
Ubuntu 系统内核 kernel panic
Ubuntu 系统内核 kernel panic 不能进入系统:报错end kernel panic -not syncing: attemped to kill init! exit code 0x00000100 系统启动的时候,按下‘e’键进入grub编辑界面,编辑grub菜单,选择“kernel /vmlinuz-XXXXro root…...

【flink】RowData copy/clone方式
说明:一般用户常用的是GenericRowData。flink内部则多使用BinaryRowData。 方法一、循环解决(不推荐): 代码较为复杂需要根据RowType获取到内部fields的logicalType,再使用RowData.createFieldGetter方法创建fieldGetters。 public static …...

网页图标工具
工具地址...

掌动智能:功能测试及拨测主要功能
在企业中对于功能测试及拨测而言,用户只需提供应用包和产品文档,由资深测试专家设计并执行测试,覆盖核心场景,包含特定业务流程以及行业通用特殊场景,支持需求定制。 执行过程严格监控,依据应用功能和业务需…...
)
第11章 Java集合(二)
目录 内容说明 章节内容 一、Set接口 二、HashSet集合 三、LinkedHashSet集合 四、TreeSet集合...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
