在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
2.创建多选框:在HTML页面的适当位置,使用Bootstrap的<form>标签创建一个表单,并在其中添加多个<input type="checkbox">元素来表示多选框。每个多选框都需要一个唯一的id属性,以便在JavaScript中进行操作。
<form id="myForm"><div class="form-check"><input class="form-check-input" type="checkbox" value="option1" id="option1"><label class="form-check-label" for="option1">选项1</label></div><div class="form-check"><input class="form-check-input" type="checkbox" value="option2" id="option2"><label class="form-check-label" for="option2">选项2</label></div><button type="submit" class="btn btn-primary">提交</button>
</form>
3.处理提交事件:在JavaScript代码中,通过监听表单的submit事件,获取选中的多选框的值,并进行相应的处理。可以使用jQuery或原生JavaScript来实现。
以下是使用jQuery的示例代码:
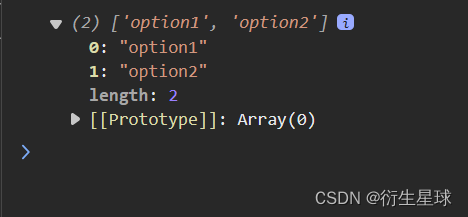
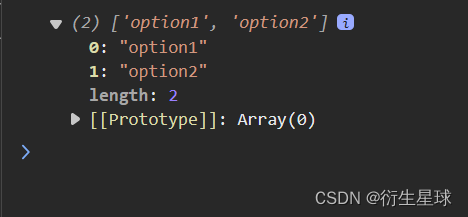
$(document).ready(function() {$('#myForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为var selectedOptions = [];$(this).find('input[type="checkbox"]:checked').each(function() {selectedOptions.push($(this).val());});// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等console.log(selectedOptions); // 输出选中的多选框的值});
});
整体代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap表单示例</title><!-- 引入Bootstrap CSS --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body><!-- 表单内容 --><div class="container"><h1>Bootstrap表单示例</h1><form id="myForm"><div class="form-check"><input class="form-check-input" type="checkbox" value="option1" id="option1"><label class="form-check-label" for="option1">选项1</label></div><div class="form-check"><input class="form-check-input" type="checkbox" value="option2" id="option2"><label class="form-check-label" for="option2">选项2</label></div><button type="submit" class="btn btn-primary">提交</button></form></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script><!-- 处理表单提交事件的JavaScript代码 --><script>$(document).ready(function() {$('#myForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为var selectedOptions = [];$(this).find('input[type="checkbox"]:checked').each(function() {selectedOptions.push($(this).val());});// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等console.log(selectedOptions); // 输出选中的多选框的值});});</script>
</body>
</html>
效果展示:


相关文章:

在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。 <link rel"stylesheet" href"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css&q…...
当爱好变成职业,会不会就失去了兴趣?
当爱好变成职业,会不会就失去了兴趣? 当兴趣变成职业 1、学习能力变强了,积极主动性增加了。 2、学习努力变现了,赚到的更钱多了。 3、赚钱能力变强了,反过来再次促使兴趣发展(兴趣更大了....干劲更足了&…...

3-知识补充-MVC框架
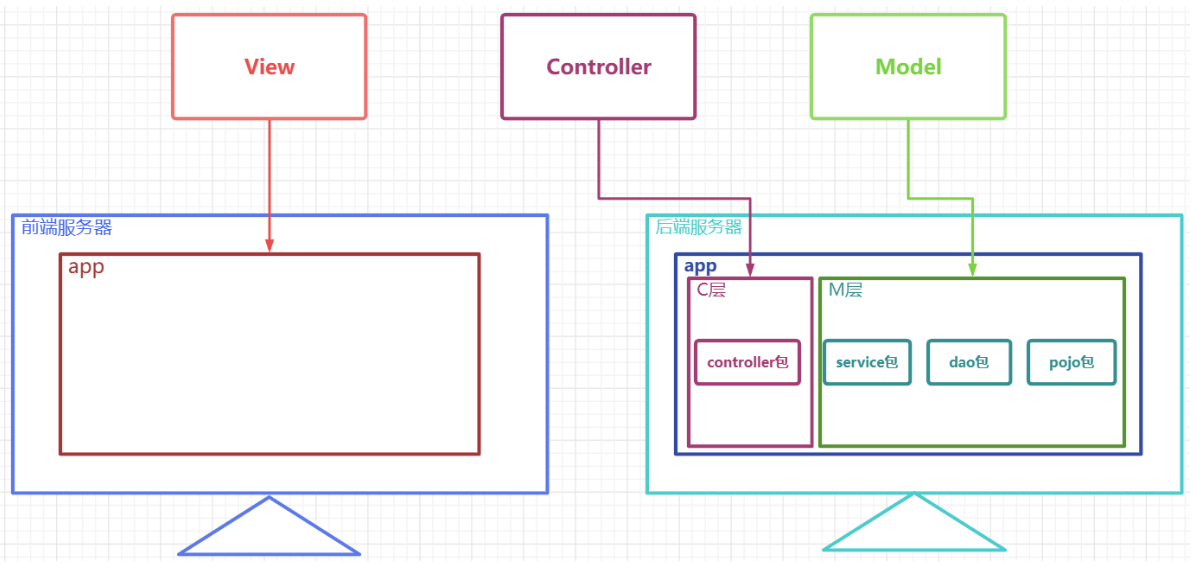
3-知识补充-MVC框架 文章目录 3-知识补充-MVC框架MVC概述M、V、C各自负责功能及常用包MVC框架图非前后端分离框架图前后端分离框架图 MVC概述 MVC(Model、View、Controller)是软件工程中的一种**软件架构模式,它把软件系统分为模型、视图和控…...

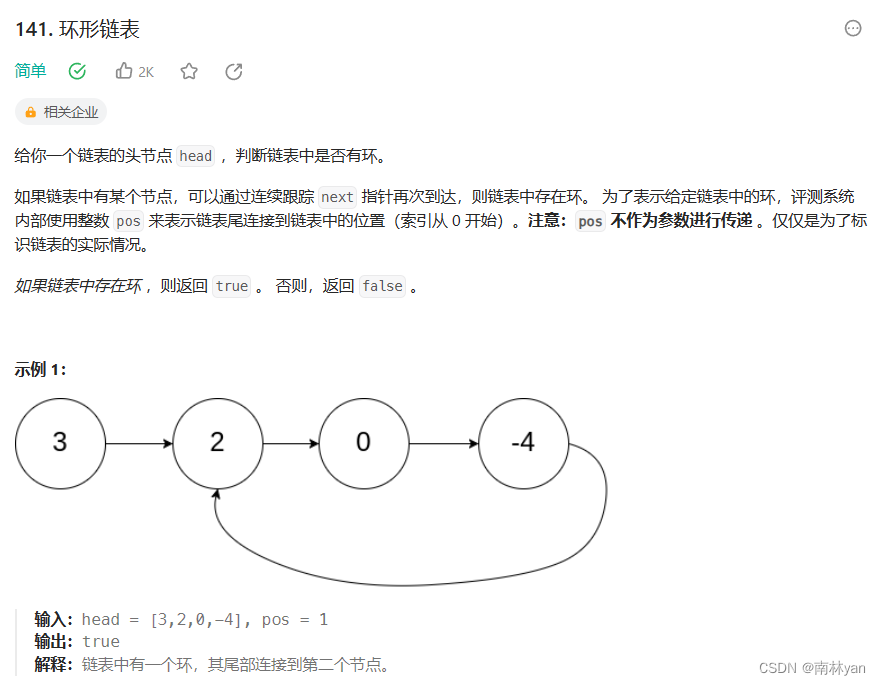
leetcode:141. 环形链表
一、题目 函数原型: bool hasCycle(struct ListNode *head) 二、算法 判断不是环形链表,只需遍历链表找到空结点即可。 判断是环形链表,由于链表是环形的,遍历不会永远不会结束。所以要设置快慢指针,慢指针一次走一步&…...

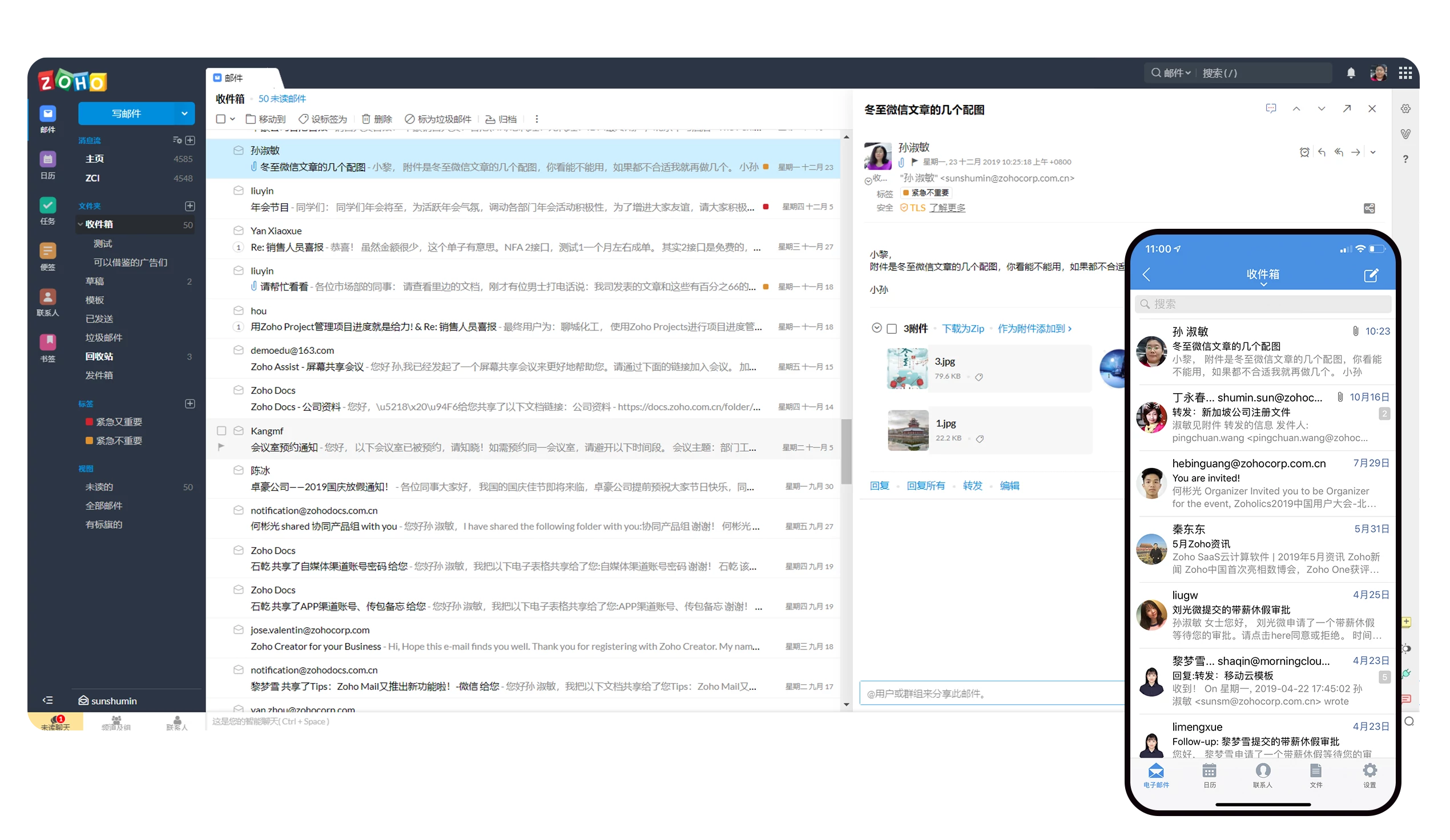
了解企业邮箱的外观和功能特点
企业邮箱是什么样子的?企业邮箱不是单一产品,而是由一系列电子邮件服务组成的生态系统。这些服务包括但不限于邮件服务器、客户端、安全解决方案等。这些服务共同构成了企业邮箱的基础设施。 在外观上,企业邮箱和个人邮箱没有太大区别。用户通…...

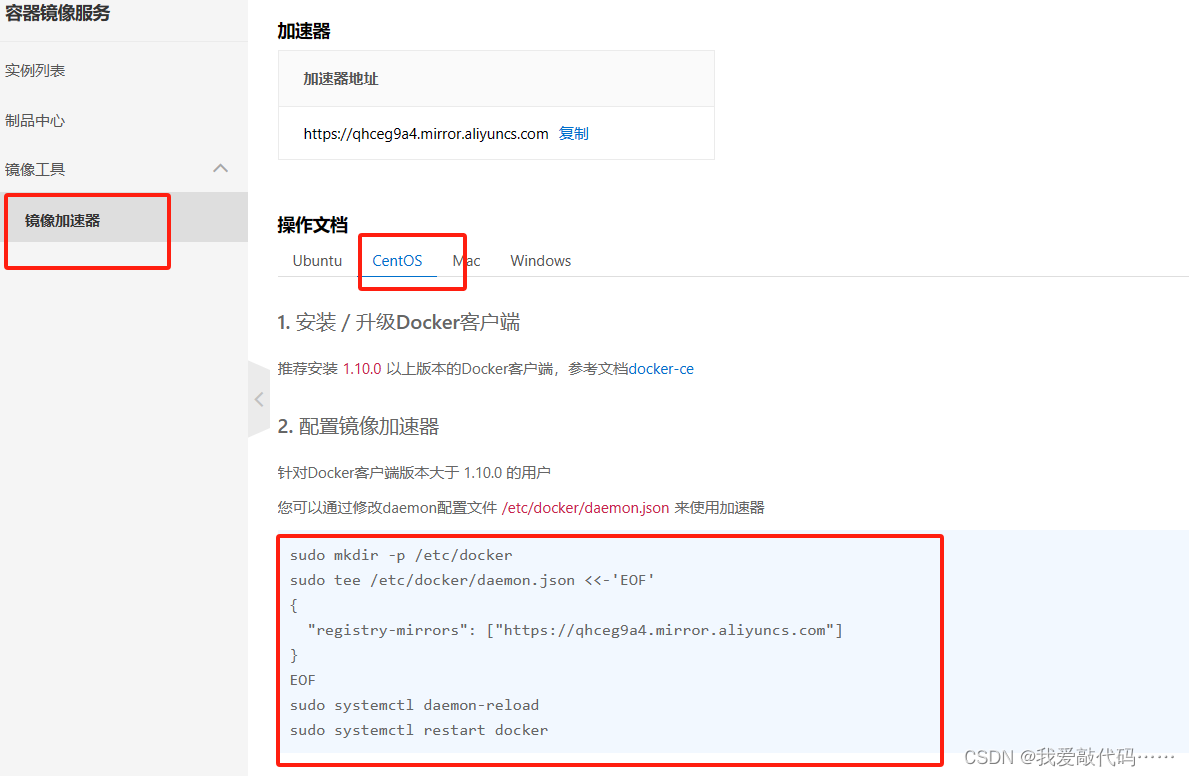
配置阿里云镜像加速器 -docker
1.百度aliyun 2.找到镜像服务ACR 3.搞一个个人版,身份验证一下就行了很简单 4.找到镜像加速器Centos 5.执行下面4条命令:4条命令直接从上面操作文档中粘贴,不容易出错 sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<…...

11 抽象向量空间
抽象向量空间 向量是什么函数什么是线性推论向量空间 这是关于3Blue1Brown "线性代数的本质"的学习笔记。 向量是什么 可以是一个箭头,可以是一组实数,即一个坐标对。 箭头在高维(4维,甚至更高)空间&…...

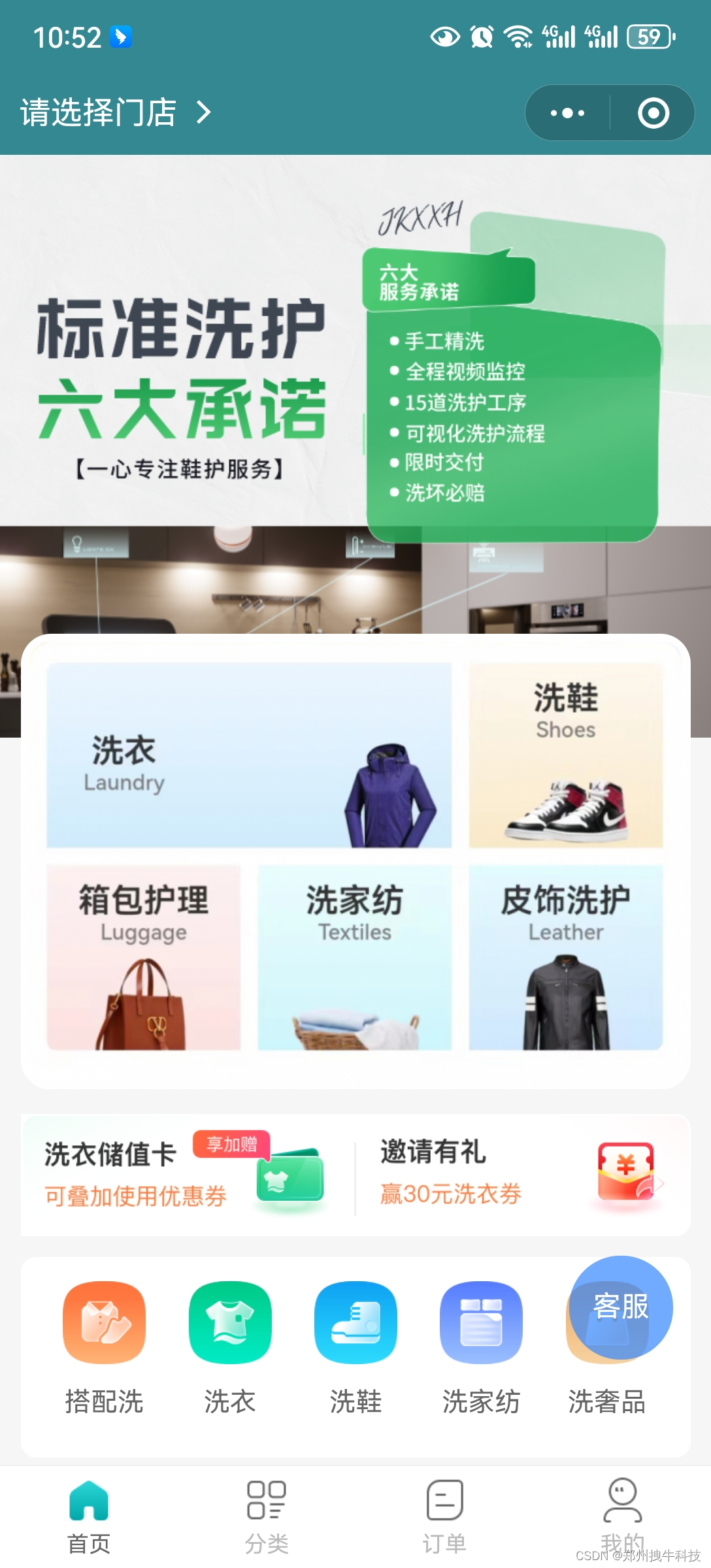
干洗店洗鞋店管理系统app小程序;
干洗店洗鞋店管理系统是一款专业的洗衣店管理软件,集成了前台收费收银系统、会员卡管理系统和财务报表系统等强大功能。界面简洁优美,操作直观简单。这款系统为干洗店和洗衣店提供了成本分析、利润分析、洗衣流程管理等诸多实用功能,用全新的…...

NOIP2023模拟13联测34 总结
NOIP2023模拟13联测34 总结 文章目录 NOIP2023模拟13联测34 总结比赛过程题目A. origen题目大意思路 B.competition题目大意思路 C. tour题目大意 D.abstract题目大意 比赛过程 看了一下题,感觉就 T 2 T2 T2 有一点思路。 T 1 T1 T1 先打一个 30 30 30 分暴力&am…...

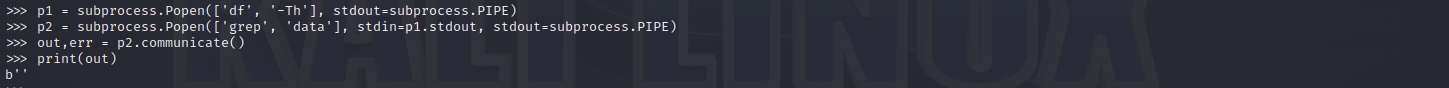
Python武器库开发-常用模块之subprocess模块(十九)
常用模块之subprocess模块(十九) subprocess模块介绍 subprocess 模块允许我们启动一个新进程,并连接到它们的输入/输出/错误管道,从而获取返回值。subprocess 它可以用来调用第三方工具(例如:exe、另一个python文件、命令行工具…...

java验证 Map 的 key、value 是否可以为空
1、验证示例代码 Map<String, Object> maps new HashMap<>();maps.put("a", "1");maps.put(null, null);maps.put("c", null);System.out.println("maps " maps);Object o maps.get(null);System.out.println("o…...

编写MBR主引导记录
BIOS 检测,初始化硬件。挑一些重要的,能保证计算机能运行那些硬件的基本IO操作。 唤醒BIOS 唤醒BIOS需要知道其入口地址,在最后将跳转到0x7c00处 接电的一瞬间,cs:ip寄存器被初始化为0xF000:0xFFF0,所以等效地址是0…...

从零开始搭建React+TypeScript+webpack开发环境-自定义配置化的模拟服务器
技术栈 我们将使用Node.js和Express.js作为我们的后端框架,以及Node.js的文件系统(fs)模块来操作文件和文件夹。此外,我们将使用Node.js的require和delete require.cache来加载和更新模拟数据。 项目结构 首先,让我们定义一个简单的项目结…...

python 之字典的相关知识
文章目录 字典的基本特点:1. 定义2. 键唯一性3. 可变性4. 键的类型 基本操作:字典的创建1. 花括号 {}2. dict() 构造函数3. 键值对的 dict() 构造函数使用 zip() 函数创建字典:注意事项访问字典中的值修改和添加键值对删除键值对 字典方法&am…...

上下游系统对接的沟通与协作
在工作中,有时会有对接其他部门系统的需求,这种需求虽然不复杂,但是跨部门协作,往往会出现各种难以沟通、协调的情况。 踩的坑多了,就记录下来。 注意:在本文中,A系统调用B系统,A依…...

pytest 的使用===谨记
发现用例的规则 a) 文件test_.py开头和_test.py结尾 b) Test开头的类中test开头的方法(测试类不能带有__init__方法) c) 模块中test开头的函数(可以不在class中) 注意点: pytest是以方法为单位发现用例的,你…...

Qt 4.8.6 的下载与安装
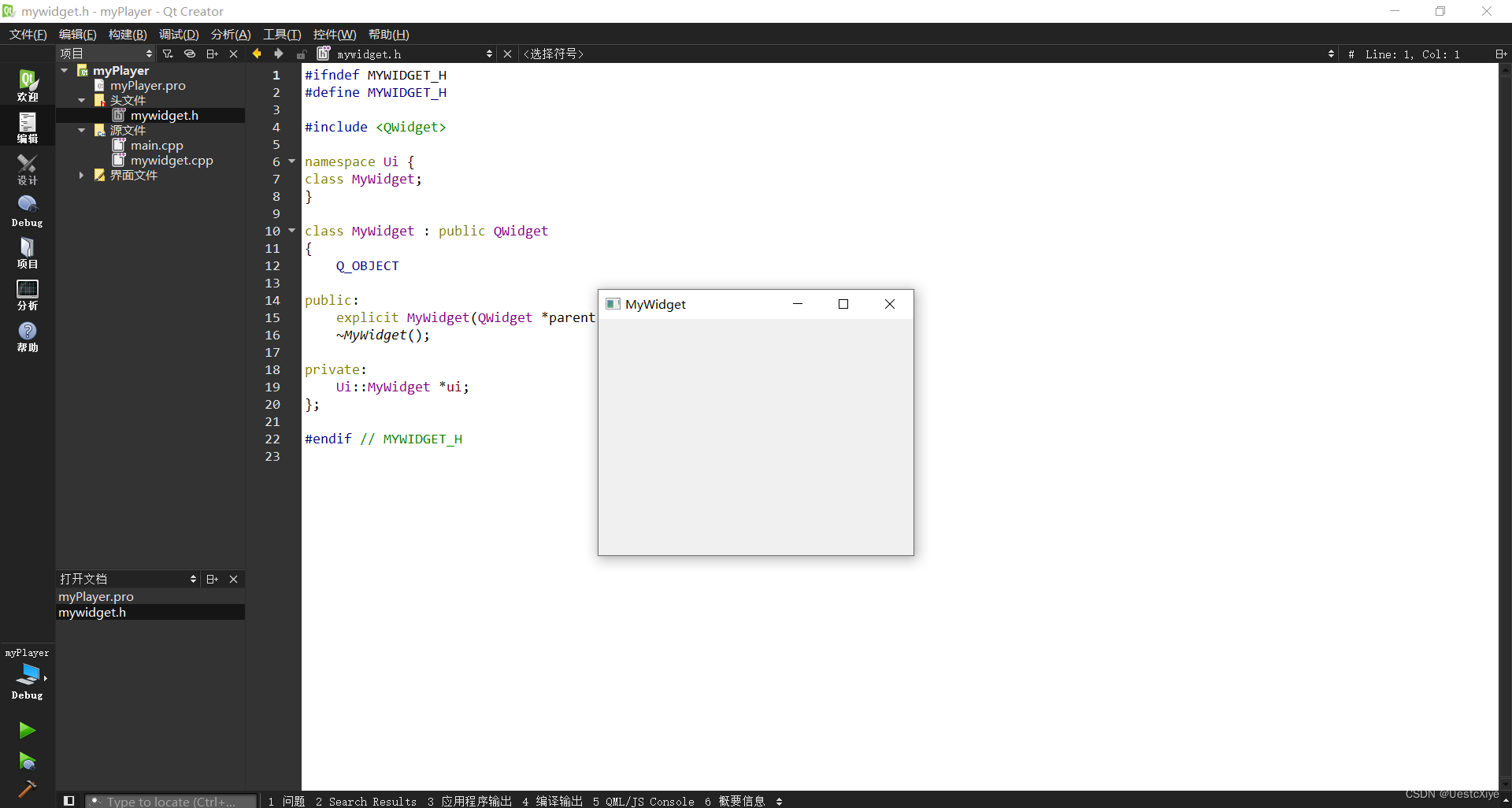
Qt 4.8.6 的下载与安装 Qt 4.8.6 的下载与安装下载并解压 MinGW 4.8.2Qt4.8.6 库的安装Qt Creator 3.3.0 的安装配置 Qt Creator测试 官方博客:https://www.yafeilinux.com/ Qt开源社区:https://www.qter.org/ Qt 4.8.6 的下载与安装 学习《Qt Creato…...

图形推理 | 判断推理
文章目录 一、位置规律二、样式规律三、属性规律四、数量规律 一、位置规律 平移 方向:直线(上下、左右、斜对角线)、绕圈(顺逆时针)常见步数:恒定、递增(等差) 旋转 方向ÿ…...

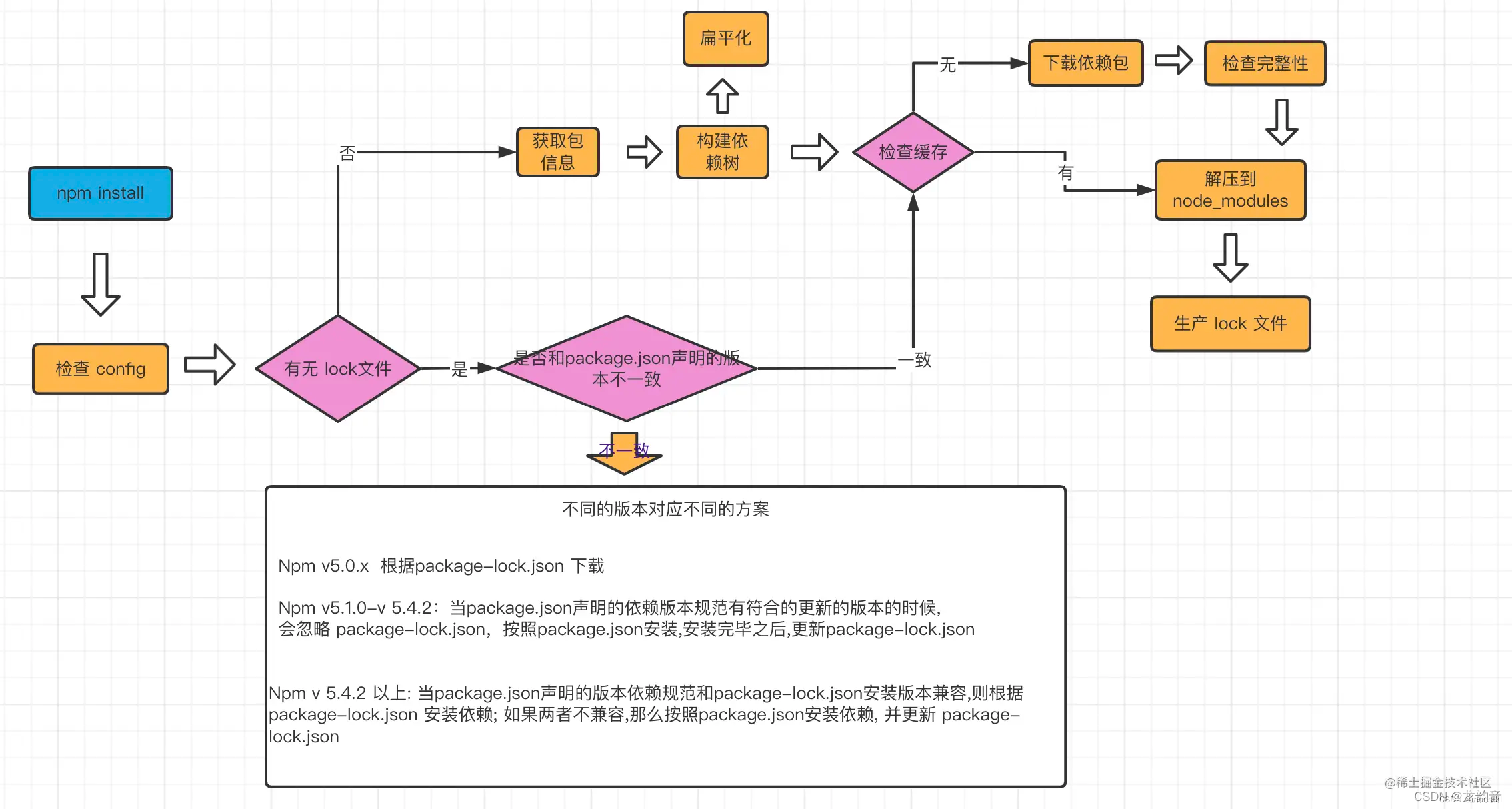
npm的使用
package.json 快速生成package.json npm init -y “version”: “~1.1.0” 格式为:「主版本号. 次版本号. 修订号」。 修改主版本号是做了大的功能性的改动 修改次版本号是新增了新功能 修改修订号就是修复了一些bug dependencies "dependencies": {&…...

Web服务器实战
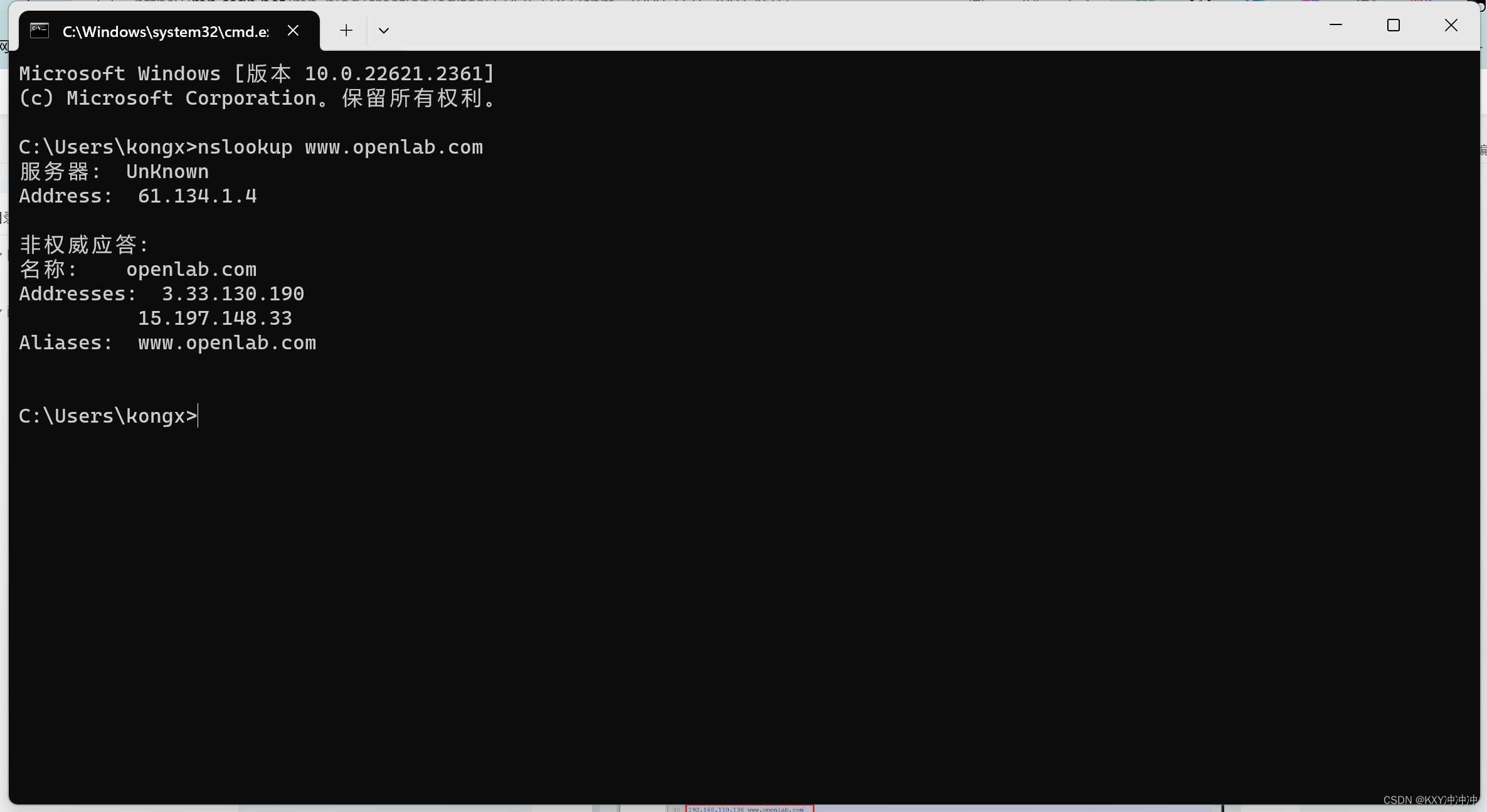
网站需求 1.基于域名www.openlab.com可以访问网站内容为 welcome to openlab!!! 2.给该公司创建三个网站目录分别显示学生信息,教学资料和缴费网站,基于www.openlab.com/student 网站访问学生信息,www.openlab.com/data网站访问教学资料 www…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
