测试老鸟整理,Postman加密接口测试-Rsa/Aes对参数加密(详细总结)
目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
一些问题
postman 有内置加密Api,但不支持RSA加解密码。 (引入其他的js文件至环境变量,利用eval 函数进行解析,还可以利用request获取,将其保存至全局变量中)
postman 中 request对象属性皆为只读,如何把提交时的明文变为密文? (前置脚本)
实现目标
在测试登录接口时,针对登录接口需要用到的 username、password进行加密(加密方式分别为 rsa、aes ),再将加密后的数据传输给后端。
方法都是相似的,知道如何加密,其他的接口和字段都是差不多的实现方式。
1、Postman工具
对于Postman,对于这个工具,我认为是大都数小伙伴都要会的一个工具,只是学习的程度的不同罢了
大致就是分为:
1)刚学的我们,就是用来测试一些基本接口
2)用了一段时间的我们,知道了有环境变量、集合操作等
3)了解到 postman 中可以结合Js文件对请求做一些参数,断言等等
4)集合接口测试、编写测试用例、利用内置变量随机生成数据测试接口等
5)…
2、Pre-request Script 编写前置脚本
1)脚本执行顺序
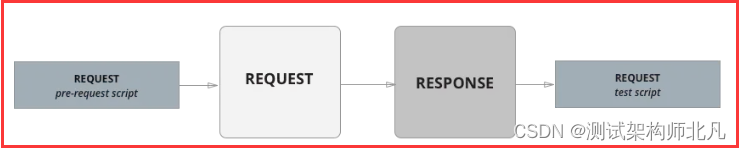
说之前,先说说postman中脚本的执行顺序,这里贴一张官方的图 postman 官方文档
在 Postman 中,单个请求的脚本执行顺序如下所示:

与请求关联的预请求脚本将在发送请求之前执行
与请求关联的测试脚本将在请求发送后执行
在发起request请求前,会先执行前置脚本,收到接口返回结果后,再执行 test script
2)准备测试接口信息
准备一个后端请求接口,能接收请求参数即可,采取的是将加密的信息打印
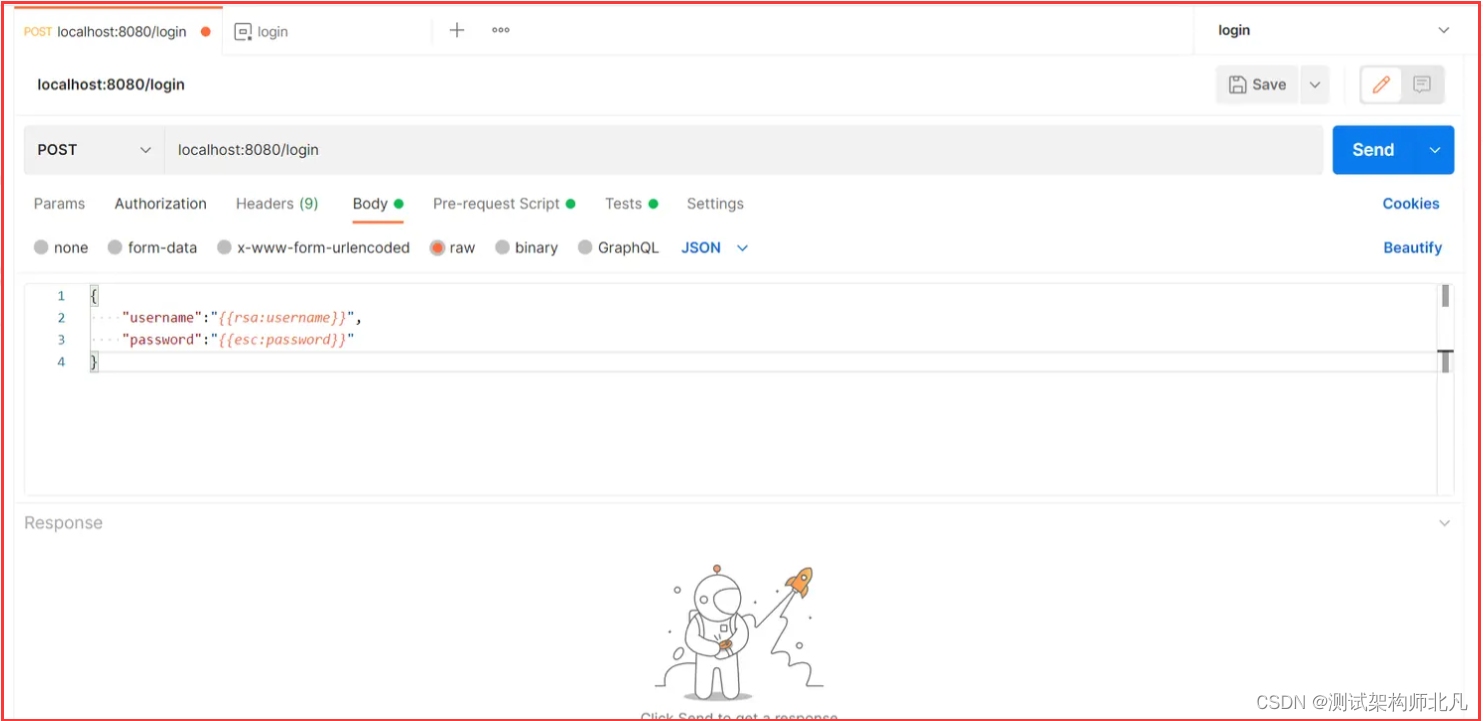
测试接口信息:
地址:http://localhost:8080/login
{"username":"{{rsa:username}}","password":"{{esc:password}}"}
补充:用双层大括号包裹的参数,是引用postman的环境变量,做到动态可变
参数名前的:rsa,aes是为了测试多种加密方式给加的判断依据。

图片说明:增加一个接口,填入基本信息
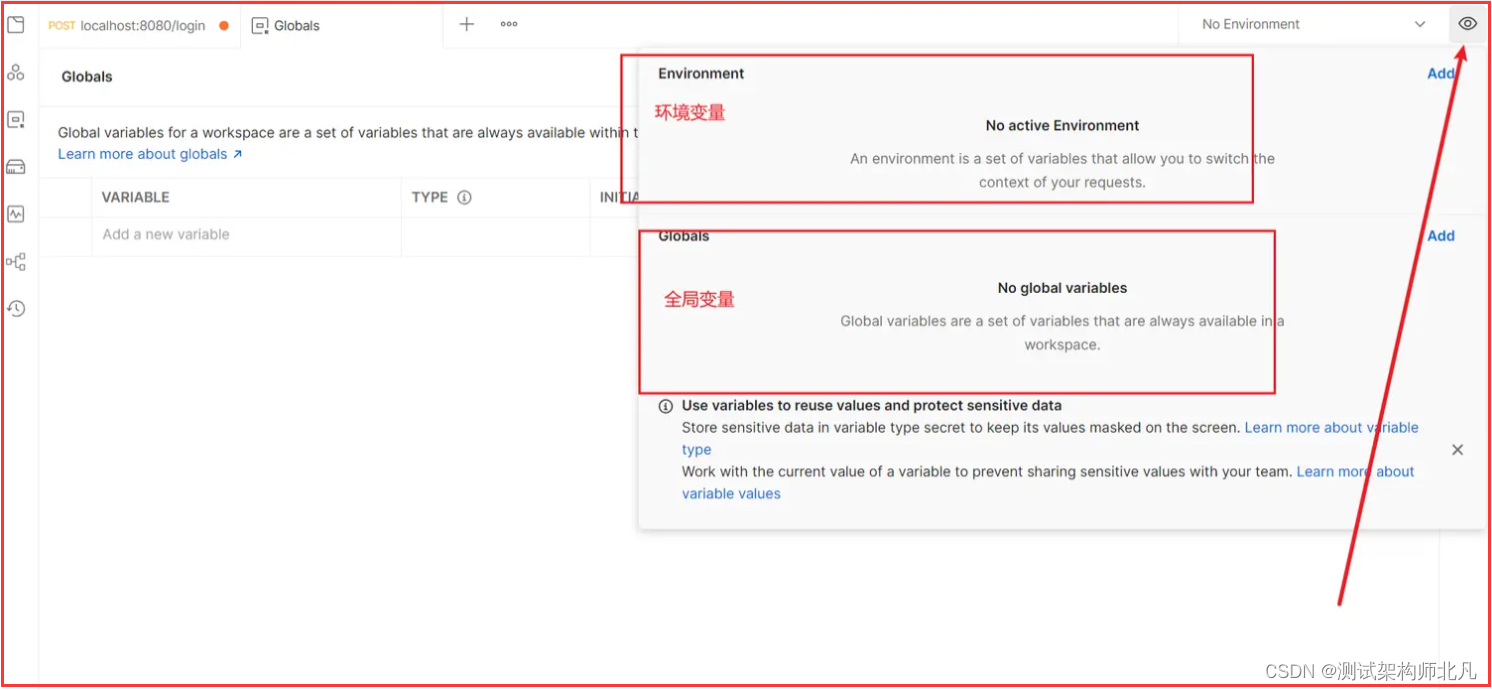
3)Postman设置环境变量
这两处都需要用到

接口用到的数据,一般是存放在某一个环境变量中,
如果很多处用到,一般可以考虑放到全局变量中了~
将rsa:username、aes:password放到一个环境变量中,这个环境变量的名称的就叫login
点击上图中的add即可

图片说明:记得 ctrl + s 保存,手误:esc应为aes
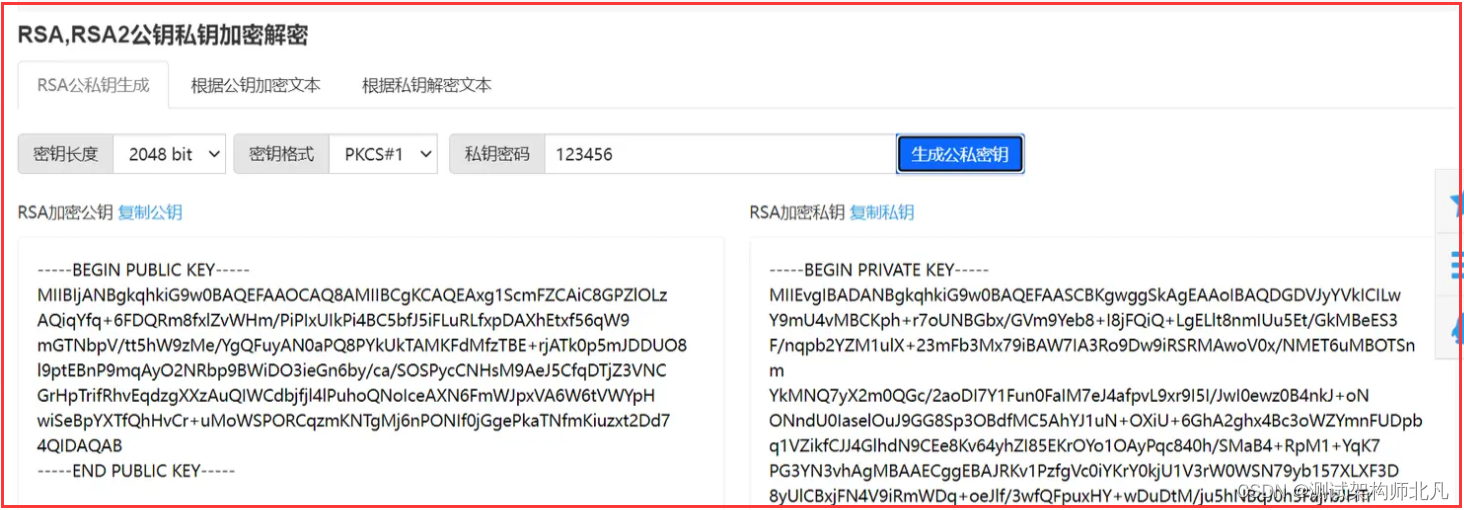
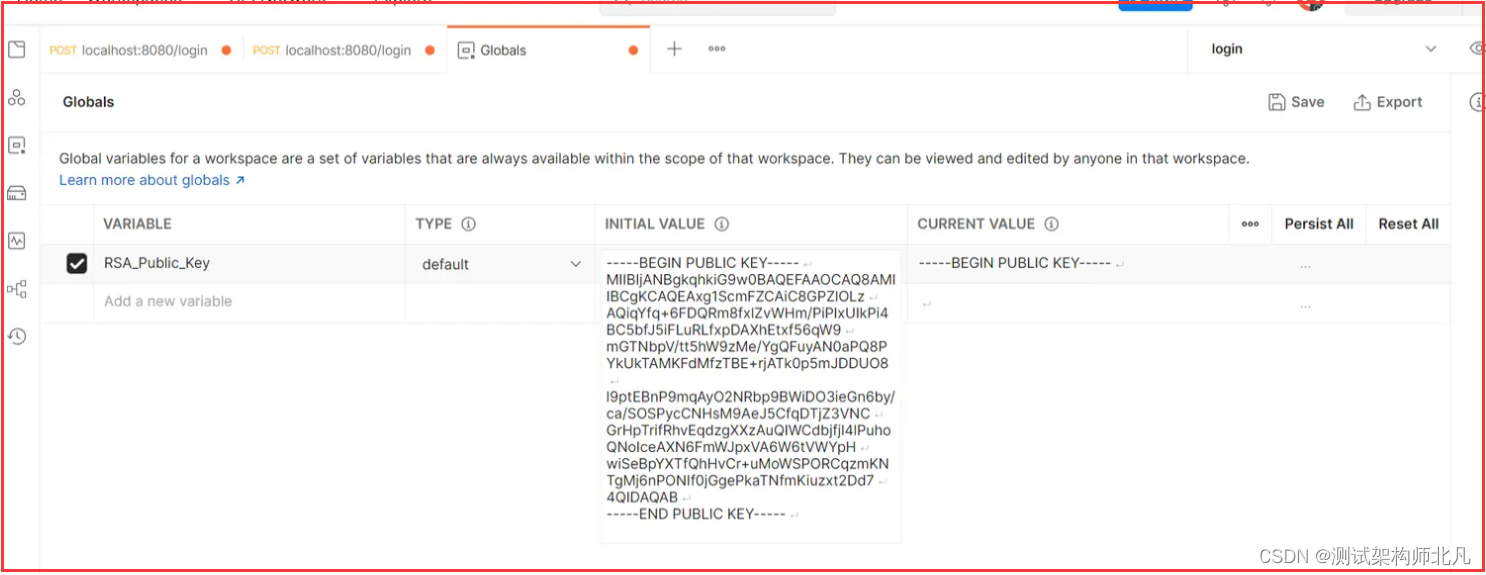
另外用全局变量来保存一下 rsa的公钥,这里的公私钥都是拿工具直接生成的。
工具地址:https://www.bejson.com/enc/rsa/

将公钥保存在postman的全局变量中

另外全局变量之后用要来保存用来加密的 js 文件,不过这一步是利用前置脚本做的。
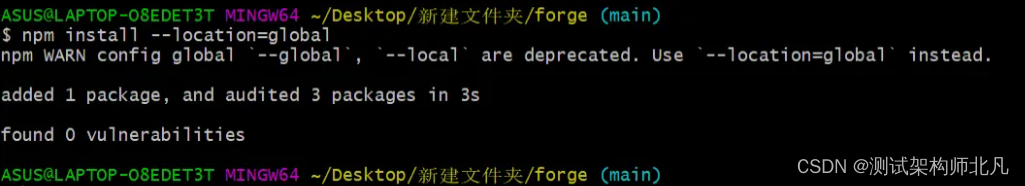
下载forge
git clone https://github.com/digitalbazaar/forge.git
cd forge文件夹下
npm install

这样就算安装完了,否则会一直报没有找到 forge 对象
4)编写前置脚本
编写前置脚本的作用,就是给接口的参数进行加密。
所以最简单的方式:
拿到js文件;
运行;
将参数进行加密;
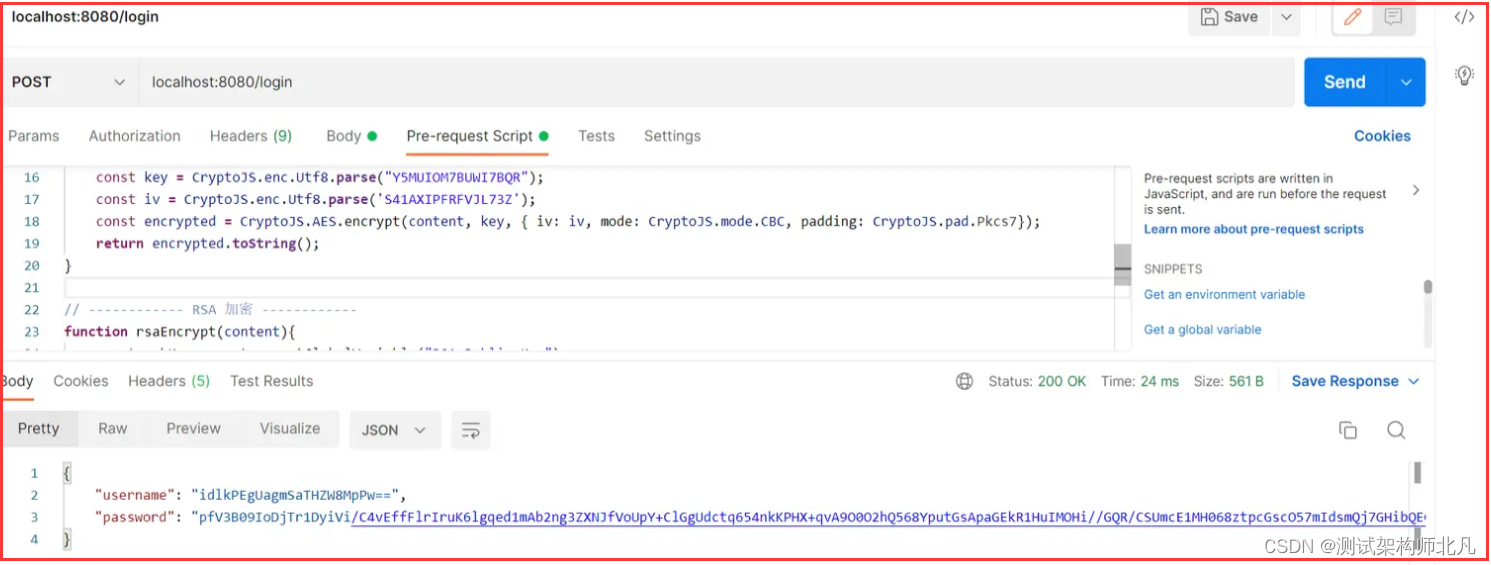
// ------ 导入RSA ------if(!pm.globals.has("forgeJS")){pm.sendRequest("https://raw.githubusercontent.com/loveiset/RSAForPostman/master/forge.js", (err, res) => {if (!err) {// 保存至全局变量中,forgeJs 为 key,res.text() 为value值pm.globals.set("forgeJS", res.text())}})}// 这个函数前端的小伙伴应该比较了解// 它的作用是把对应的字符串解析成js代码并运行(将json的字符串解析成为JSON对象);eval(postman.getGlobalVariable("forgeJS"));// ------------ AES 加密 ------------function aesEncrypt(content){const key = CryptoJS.enc.Utf8.parse("Y5MUIOM7BUWI7BQR");const iv = CryptoJS.enc.Utf8.parse('S41AXIPFRFVJL73Z');const encrypted = CryptoJS.AES.encrypt(content, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7});return encrypted.toString();}// ------------ RSA 加密 ------------function rsaEncrypt(content){const pubKey = postman.getGlobalVariable("RSA_Public_Key");if(pubKey){const publicKey = forge.pki.publicKeyFromPem(pubKey);const encryptedText = forge.util.encode64(publicKey.encrypt(content, 'RSAES-PKCS1-V1_5', {md: forge.md.sha1.create(),mgf: forge.mgf.mgf1.create(forge.md.sha1.create())}));return encryptedText;}}pm.environment.set("rsa:username", aesEncrypt("nzc_wyh"));pm.environment.set("aes:password", rsaEncrypt("123456"));
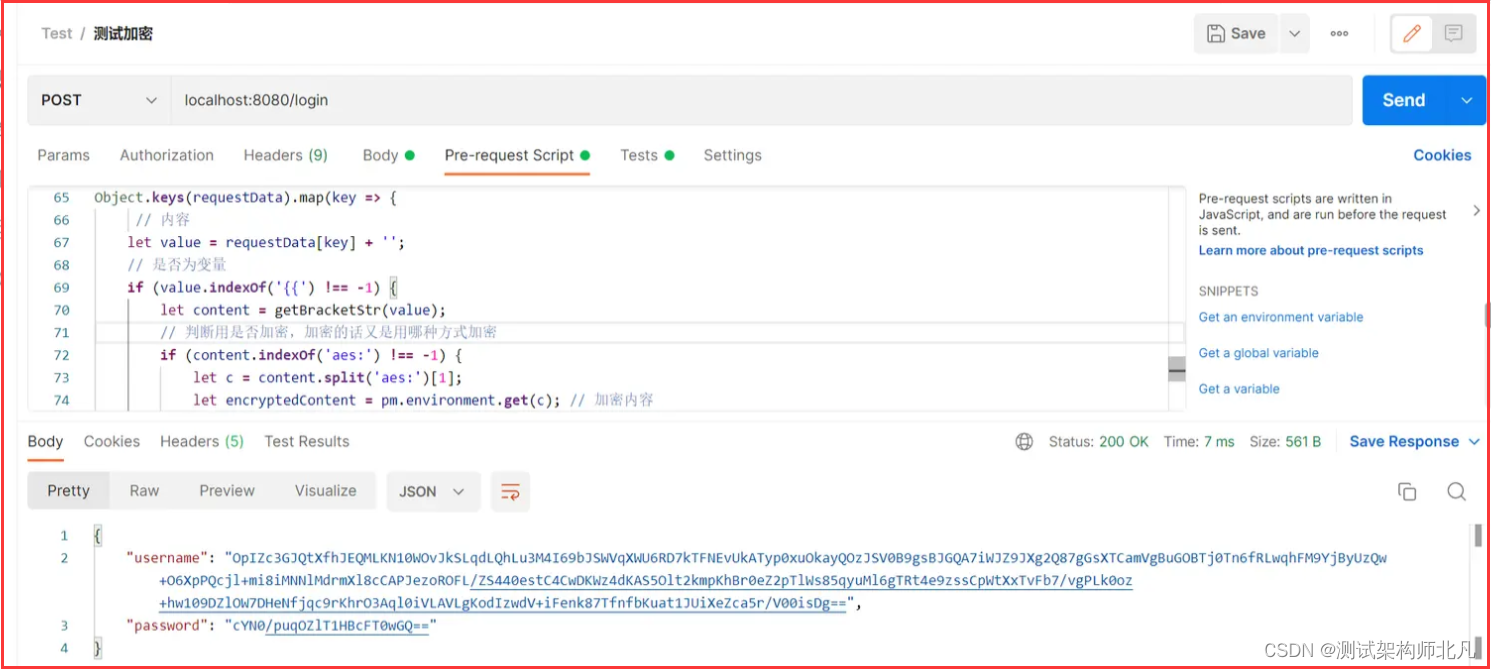
后端的接口返回数据就是将加密的数据直接放回
这种方式接口的测试结果

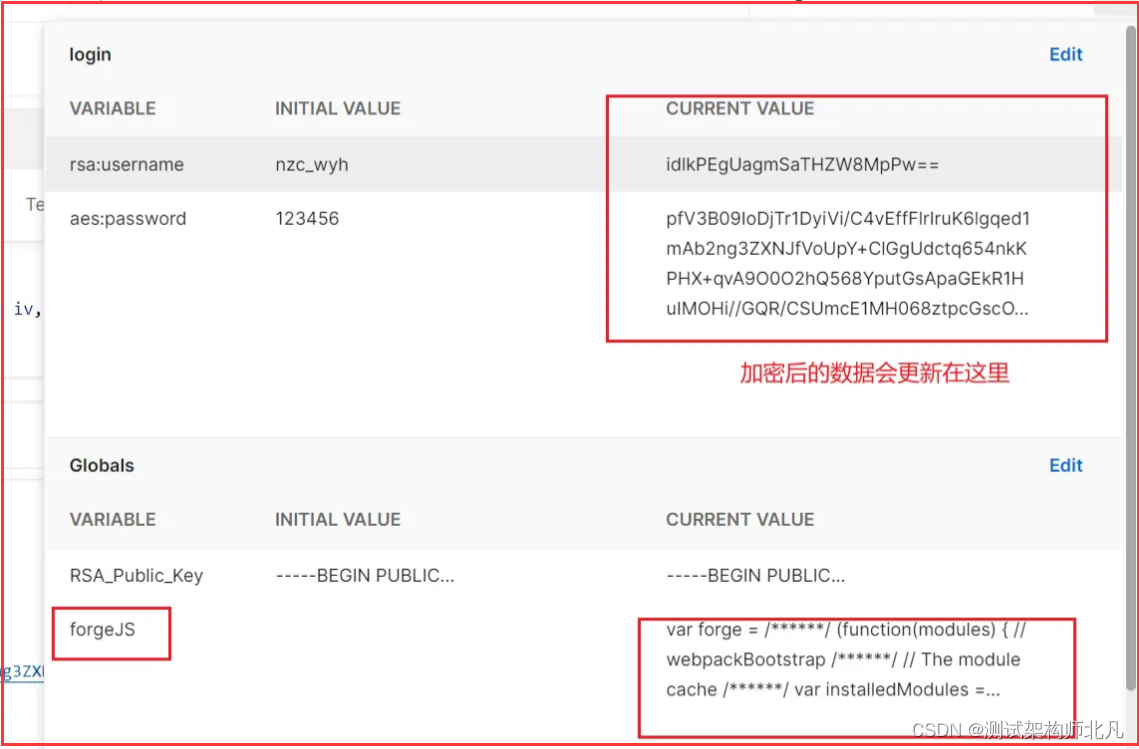
运行完查看环境变量和全局全量的变化

如果同一个请求中有多个参数要进行加密,那岂不是要写多次set,这显然是不合理的,下面就做一个改善,
当然如果不会的话,可以一起请教前端小伙伴,以让代码更加完善。
5)优化前置脚本
// ------ 通用方法 ------// 提取{{}}中内容function getBracketStr(text) {let result = ''let regex = /{{(.+?)}}/g;let options = text.match(regex);if (options && options.length > 0) {let option = options[0];if (option) {result = option.substring(2, option.length - 2)}}return result}// ------ 导入RSA ------if(!pm.globals.has("forgeJS")){pm.sendRequest("https://raw.githubusercontent.com/loveiset/RSAForPostman/master/forge.js", (err, res) => {if (!err) {// 保存至全局变量中,forgeJs 为 key,res.text() 为value值pm.globals.set("forgeJS", res.text())}})}// 这个函数前端的小伙伴应该比较了解// 它的作用是把对应的字符串解析成js代码并运行(将json的字符串解析成为JSON对象);eval(postman.getGlobalVariable("forgeJS"));// ------------ AES 加密 ------------function aesEncrypt(content){const key = CryptoJS.enc.Utf8.parse("Y5MUIOM7BUWI7BQR");const iv = CryptoJS.enc.Utf8.parse('S41AXIPFRFVJL73Z');const encrypted = CryptoJS.AES.encrypt(content, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7});return encrypted.toString();}// ------------ RSA 加密 ------------function rsaEncrypt(content){const pubKey = postman.getGlobalVariable("RSA_Public_Key");if(pubKey){const publicKey = forge.pki.publicKeyFromPem(pubKey);const encryptedText = forge.util.encode64(publicKey.encrypt(content, 'RSAES-PKCS1-V1_5', {md: forge.md.sha1.create(),mgf: forge.mgf.mgf1.create(forge.md.sha1.create())}));return encryptedText;}}// 获取当前请求中的加密变量 这里判断为字符串的原因是,// 我们引用环境变量时,一定是"{{}}" 这种格式的let requestData; if((typeof request.data) === 'string'){requestData = JSON.parse(request.data)} else {requestData = request.data;}// Object.assign 拷贝对象 将request.headers 中的所有数据,拷贝到 requestData中requestData = Object.assign(requestData, request.headers);// 遍历Object.keys(requestData).map(key => {// 内容let value = requestData[key] + '';// 是否为变量if (value.indexOf('{{') !== -1) { let content = getBracketStr(value);// 判断用是否加密,加密的话又是用哪种方式加密if (content.indexOf('aes:') !== -1) {let c = content.split('aes:')[1];let encryptedContent = pm.environment.get(c); // 加密内容encryptedContent = encryptedContent ? encryptedContent : c;pm.environment.set(content, aesEncrypt(encryptedContent));} else if (content.indexOf('rsa:') !== -1) {let c = content.split('rsa:')[1];let encryptedContent = pm.environment.get(c); // 加密内容encryptedContent = encryptedContent ? encryptedContent : c;pm.environment.set(content, rsaEncrypt(encryptedContent));}}});
优点:
如果同一个请求中有多个参数加密,不用手动set,而是通过循环全部set进去
可以使用多种加密方式,只要继续扩展即可
扩展性更高
测试结果:

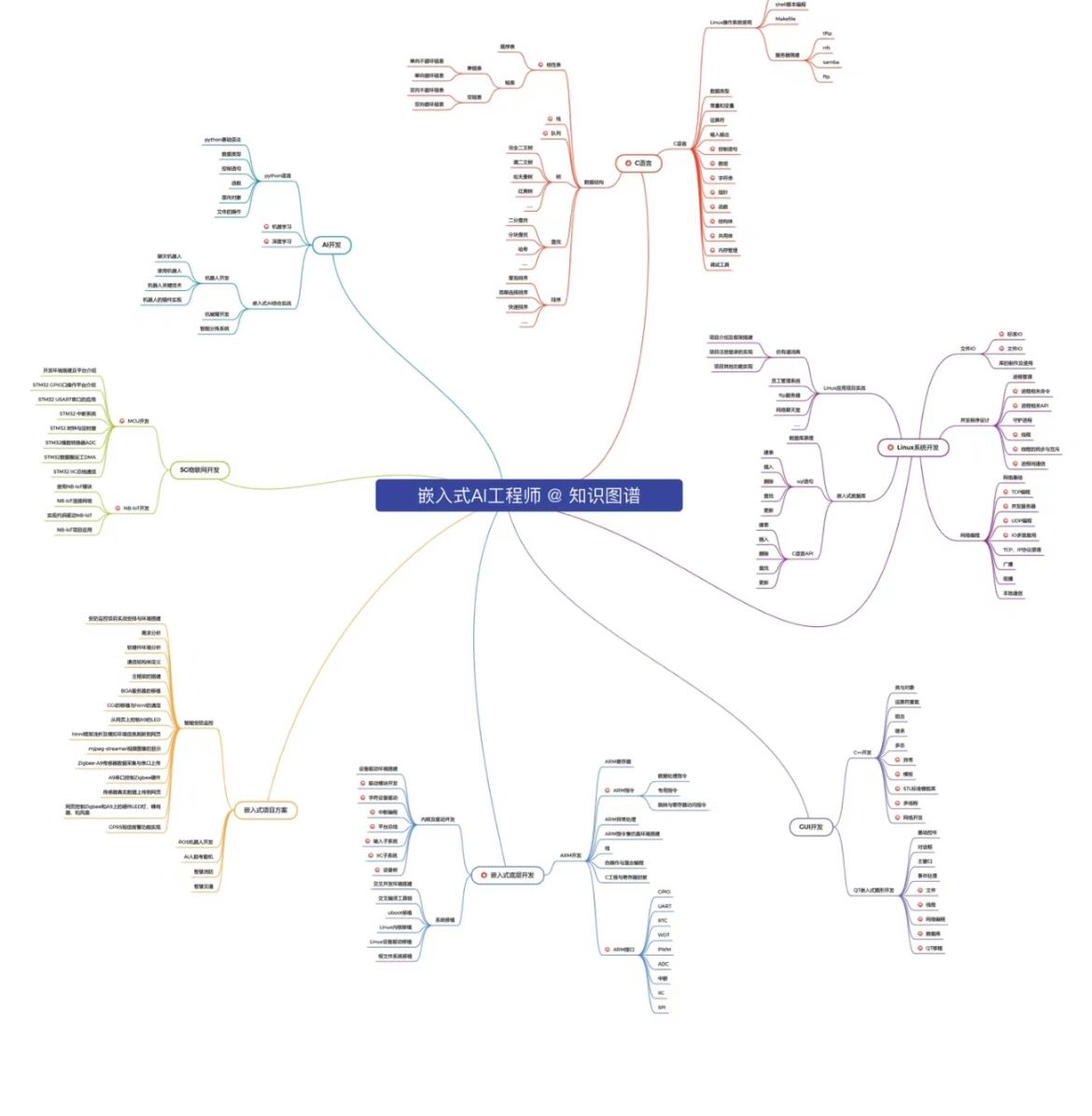
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
每一次努力都是为了改变命运,每一次奋斗都是为了实现梦想。不要停下脚步,勇敢追逐,你的努力将成就辉煌,让世界为之震动。
人生犹如航行大海,不要畏惧风浪,勇往直前。只有敢于冒险,坚持不懈地奋斗,才能驶向属于自己的成功港湾,让梦想在风帆下翱翔。
永不止步,不论前路如何艰险,坚持追求梦想的勇气和决心。相信自己的能力,勇敢面对挑战,只有奋斗才能让我们在人生舞台上闪耀不灭的光芒。
相关文章:

测试老鸟整理,Postman加密接口测试-Rsa/Aes对参数加密(详细总结)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 一些问题 postma…...

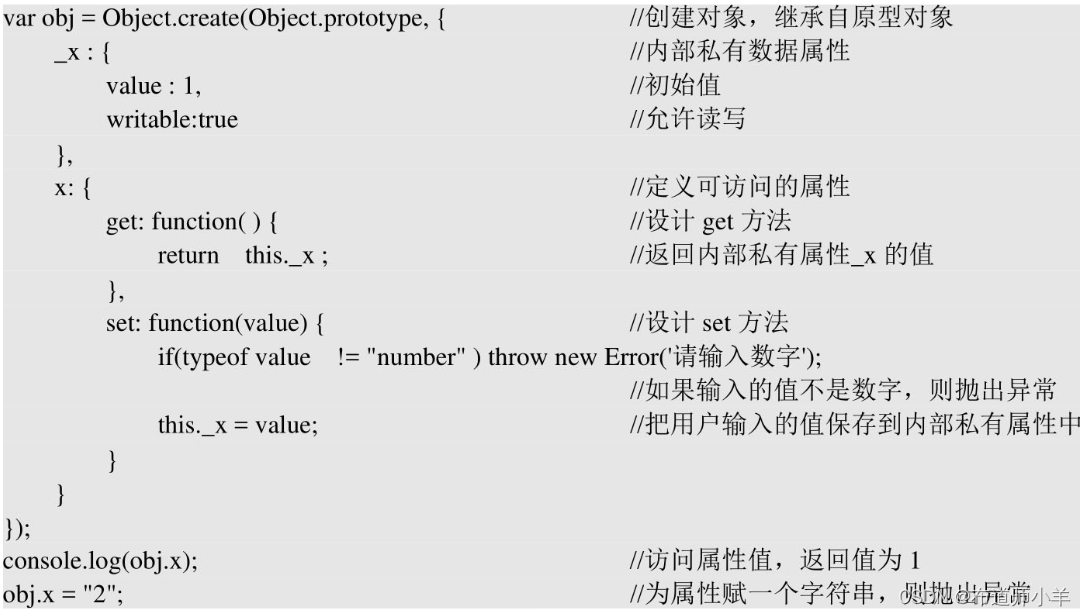
JavaScript使用对象
对象(object)是最基本、最通用的类型,具有复合性结构,属于引用型数据,对象的结构具有弹性,内部的数据是无序的,每个成员被称为属性。在JavaScript中,对象是一个泛化的概念,任何值都可以转换为对…...

微带线的ABCD矩阵的推导、转换与级联-Matlab计算实例
微带线的ABCD矩阵的推导、转换与级联-Matlab计算实例 散射参数矩阵有实际的物理意义,但是其无法级联计算,但是ABCD参数和传输散射矩阵可以级联计算,在此先简单介绍ABCD参数矩阵的基本用法。 1、微带线的ABCD矩阵的推导 其他的一些常用的二端…...

“网站不安全”该如何解决
当我们的网站被客户访问的时候,经常会出现提示不安全的情况,导致客户的不信任,从而出现客户流失的现象,这种情况我们应该如何解决呢? 首先,我们要确定网站会出现不安全的原因,一般来说ÿ…...

gitlab数据备份和恢复
gitlab数据备份 sudo gitlab-rake gitlab:backup:create备份文件默认存放在/var/opt/gitlab/backups路径下, 生成1697101003_2023_10_12_12.0.3-ee_gitlab_backup.tar 文件 gitlab数据恢复 sudo gitlab-rake gitlab:backup:restore BACKUP1697101003_2023_10_12_…...

嵌入式Linux和stm32区别? 之间有什么关系吗?
嵌入式Linux和stm32区别? 之间有什么关系吗? 主要体现在以下几个方面: 1.硬件资源不同 单片机一般是芯片内部集成flash、ram,ARM一般是CPU,配合外部的flash、ram、sd卡存储器使用。最近很多小伙伴找我,说想要一些嵌…...

【Redis】String字符串类型-内部编码使用场景
文章目录 内部编码使用场景缓存功能计数功能共享会话手机验证码 内部编码 字符串类型的内部编码有3种: int:8个字节(64位)的⻓整型,存储整数embstr:压缩字符串,适用于表示较短的字符串raw&…...

电脑发热发烫,具体硬件温度达到多少度才算异常?
环境: 联想E14 问题描述: 电脑发热发烫,具体硬件温度达到多少度才算异常? 解决方案: 电脑硬件的温度正常范围会因设备类型和使用的具体硬件而有所不同。一般来说,以下是各种硬件的正常温度范围: CPU:正…...

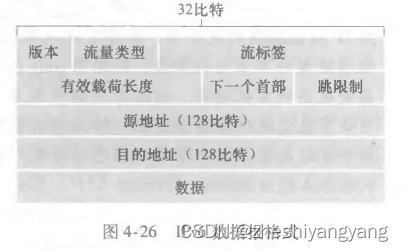
计算机网络第4章-IPv6和寻址
IP地址的分配 为了获取一块IP地址用于一个组织的子网内,于是我们向ISP联系,ISP则会从已分给我们的更大 地址块中提供一些地址。 例如,ISP也许已经分配了地址块200.23.16.0/20。 该ISP可以依次将该地址块分成8个长度相等的连续地址块&…...

Lazarus安装和入门资料
azarus-2.2.6-fpc-3.2.2-win64 下载地址 Lazarus 基础教程 - Lazarus Tutorials for Beginners Lazarus Tutorial #1 - Learning programming_哔哩哔哩_bilibili https://www.devstructor.com/index.php?pagetutorials Lazarus是一款开源免费的object pascal语言RAD IDE&…...

mediapipe流水线分析 二
目标检测 Graph 一 流水线上游输入处理 1 TfLiteConverterCalculator 将输入的数据转换成tensorflow api 支持的Tensor TfLiteTensor 并初始化相关输入输出节点 ,该类的业务主要通过 interpreter std::unique_ptrtflite::Interpreter interpreter_ nullptr; 实现…...

1.性能优化
概述 今日目标: 性能优化的终极目标是什么压力测试压力测试的指标 性能优化的终极目标是什么 用户体验 产品设计(非技术) 系统性能(快,3秒不能更久了) 后端:RT,TPS,并发数 影响因素01:数据库读写,RPCÿ…...

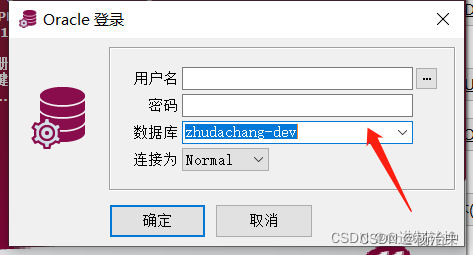
使用Plsql+oracle client 连接 Oracle数据库
2011年入职老东家X煤集团的时候,在csnd上写了一篇blog,题目叫“什么是ERP”,从此跳入DBA了这个烂坑,目前公司的数据库一部分是Oracle,另一部分是MySQL的,少量MSSQL,还需要捡起来一部分ÿ…...

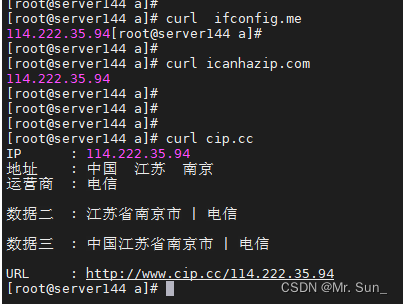
centos获取服务器公网ip
查看公网IP 用下面几个命令: #curl ifconfig.me #curl icanhazip.com #curl cip.cc...

思谋科技进博首秀:工业多模态大模型IndustryGPT V1.0正式发布
大模型技术正在引领新一轮工业革命,但将其应用于工业制造,仍面临许多挑战,专业知识的缺乏是关键难点。11月5日,香港中文大学终身教授、思谋科技创始人兼董事长贾佳亚受邀参加第六届中国国际进口博览会暨虹桥国际经济论坛开幕式。虹…...

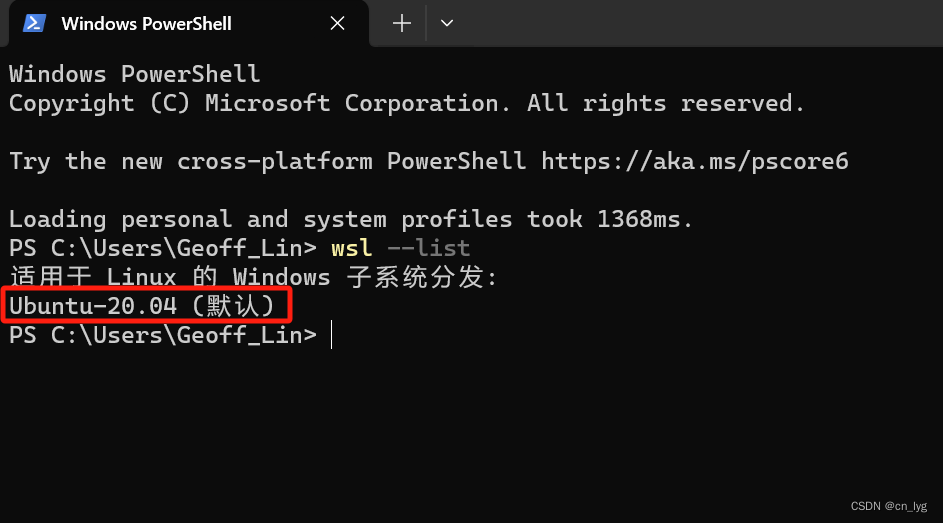
Wsl2 Ubuntu在不安装Docker Desktop情况下使用Docker
目录 1. 前提条件 2.安装Distrod 3. 常见问题 3.1.docker compose 问题无法使用问题 3.1. docker-compose up报错 参考文档 1. 前提条件 win10 WSL2 Ubuntu(截止202308最新版本是20.04.xx) 有不少的博客都是建议直接安装docker desktop,这样无论在windows…...

pytorch之relu激活函数
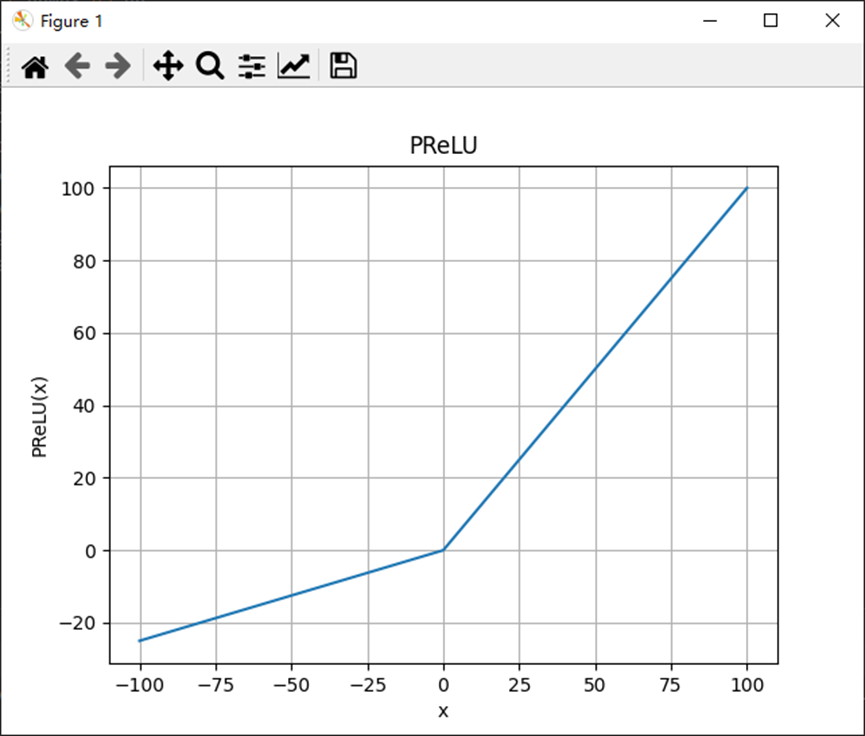
目录 1、relu 2、relu6 3、leaky_relu 4、ELU 5、SELU 6、PReLU 1、relu ReLU(Rectified Linear Unit)是一种常用的神经网络激活函数,它在PyTorch中被广泛使用。ReLU函数接受一个输入值,如果该值大于零,则返回该…...

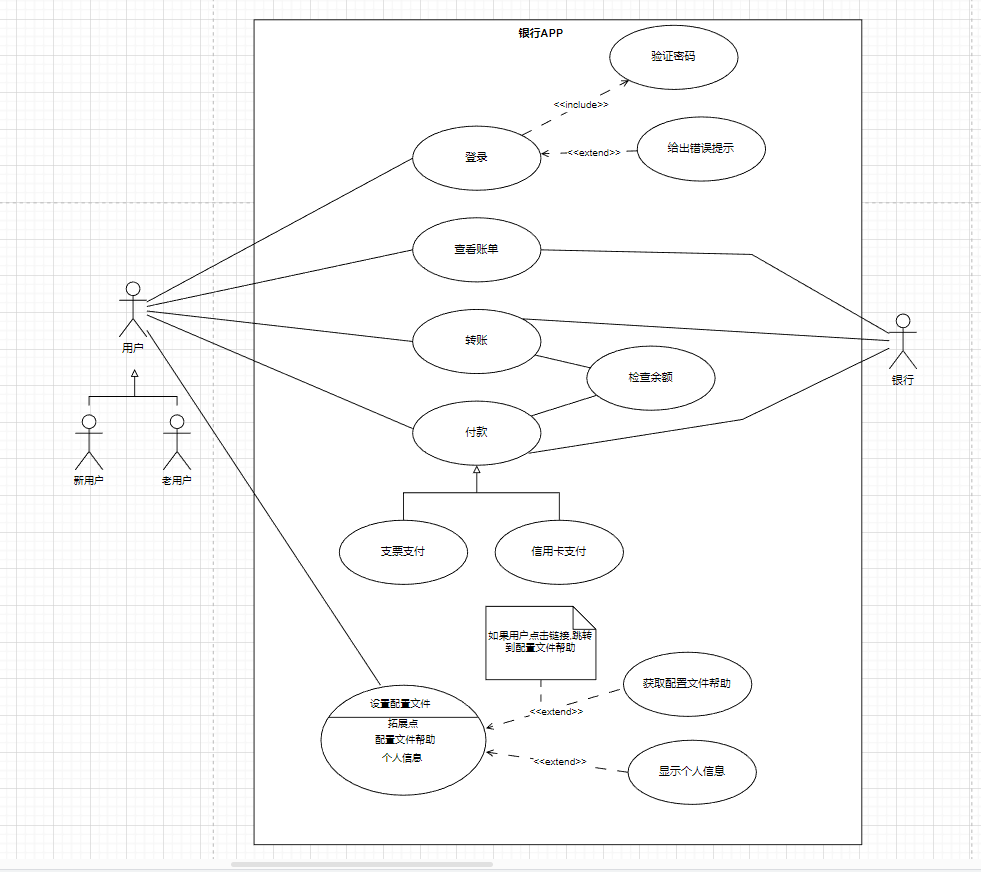
UML---用例图
UML–用例图 0.用例图简介 用例图是一种UML(统一建模语言)的图形化表示方法,用于描述系统的功能和行为。它可以帮助系统分析师和开发人员理解系统的需求,用例图由参与者、用例和它们之间的关系组成。 1.用例图的组成部分 系统…...

后端配置跨域怎么配置
在后端配置跨域,需要在服务器的代码中添加相应的设置。以下是几种常见的后端语言的跨域配置方式: Node.js 在使用 Node.js 的 Express 框架时,可以使用 cors 中间件来处理跨域问题。安装 cors 中间件后,在代码中添加如下设置&am…...

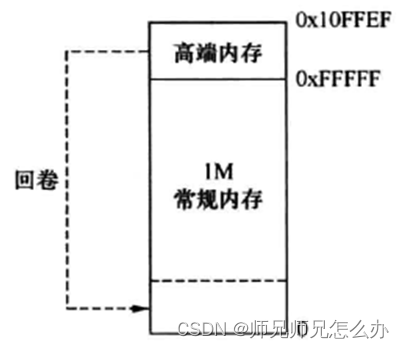
【计算机组成】实模式/保护模式下地址分段(基段地址+偏移地址)的原因
一.硬编码/静态重定向 我们先来观察下没有地址分段时代CPU是怎么和内存们打交道,在8086CPU以前的老大哥们,访问内存时通常就是实打实的“指哪打哪”,程序指定要放在哪个地址,那就老老实实地放在哪个地址,比如程序A要放…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
