Vue下载安装步骤的详细教程(亲测有效) 1
目录
一、【准备工作】nodejs下载安装(npm环境)
1 下载安装nodejs
2 查看环境变量是否添加成功
3、验证是否安装成功
4、修改模块下载位置
(1)查看npm默认存放位置
(2)在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹,
(3)修改默认文件夹,
(4)测试默认位置是否更改成功
解决报错:执行命令npm install express -g失败
二、 【准备工作】 设置淘宝镜像
1、将npm默认的registry修改为淘宝registry
2、全局安装基于淘宝源的cnpm
解决问题:执行npm install cnpm-g没报错,但也没出现cnpm文件夹怎么弄
一、【准备工作】nodejs下载安装(npm环境)
注意:node版本必须大于8.9。
下载地址Node.js
1 下载安装nodejs
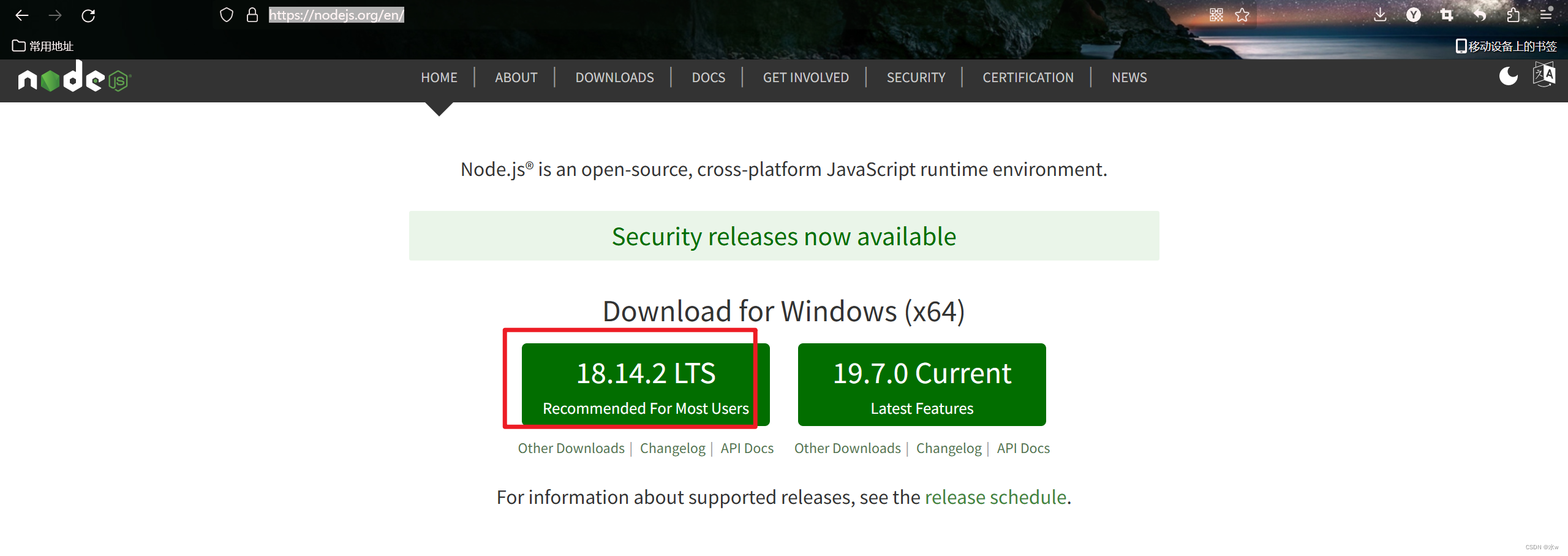
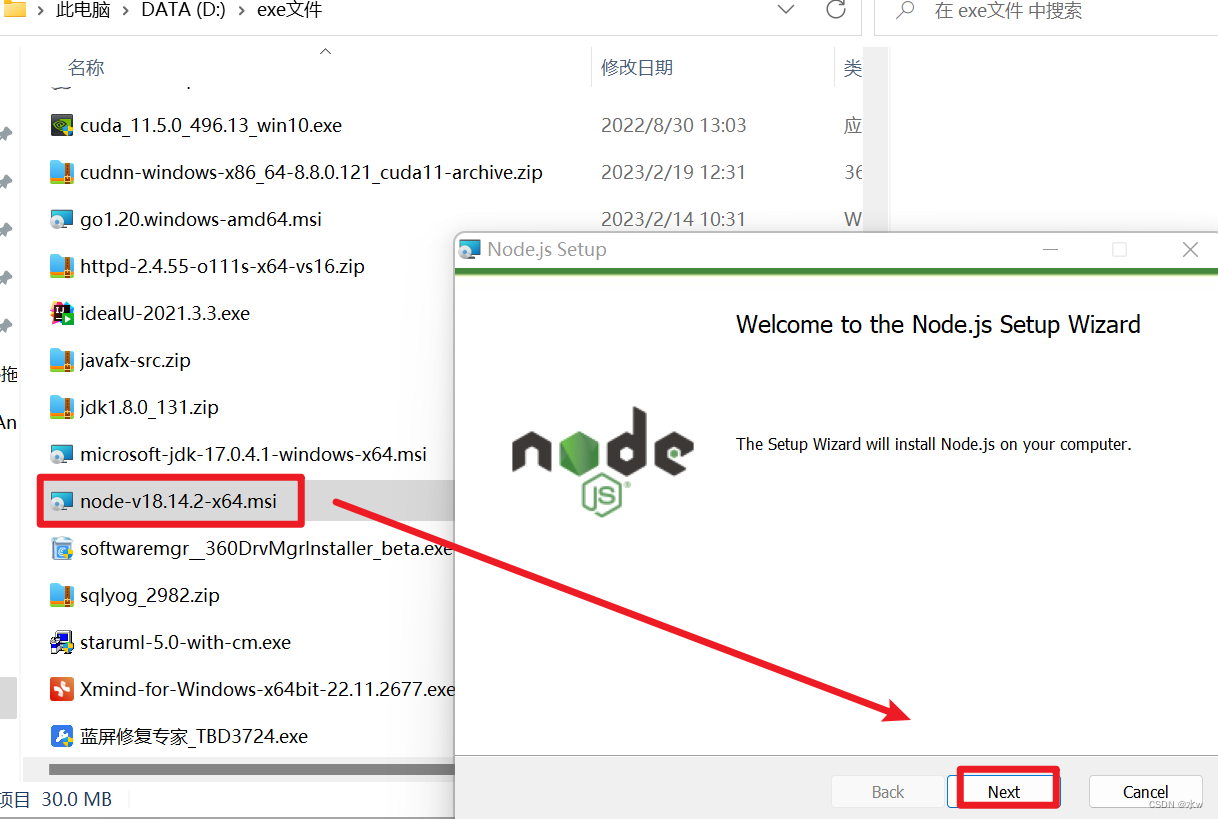
(1)下载安装包

(2)双击安装包,点击Next,勾选使用许可协议,点击Next,


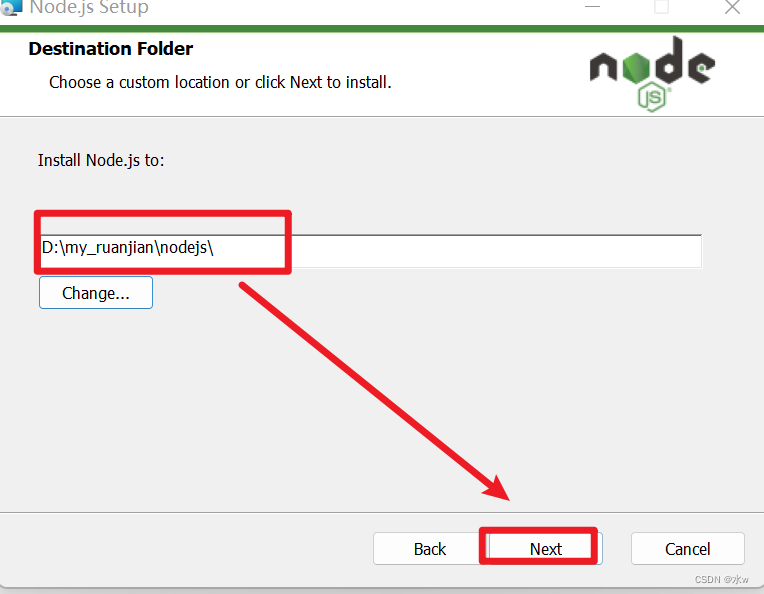
选择安装位置(可根据个人情况更换路径,我这里选择安装在D:\my_ruanjian\nodejs)

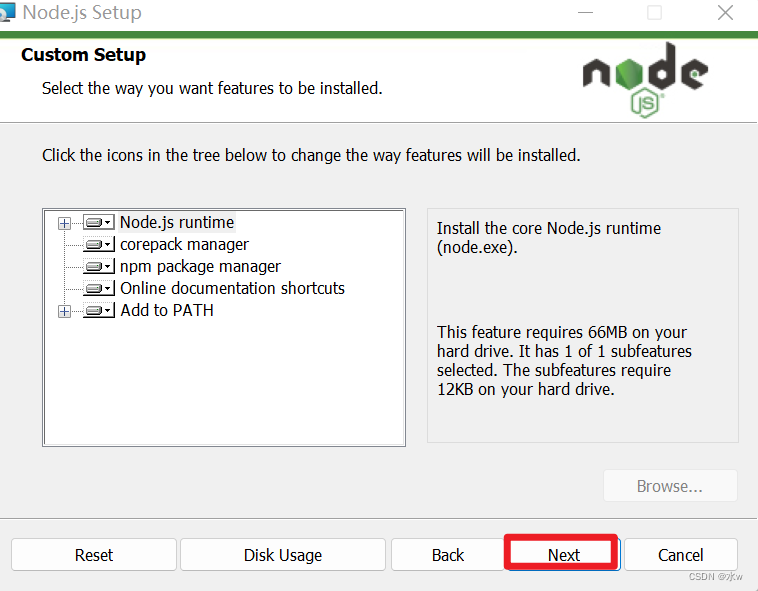
继续点击Next,这里不用选择安装其他的插件,直接点下一步点击Next,


点击Install,点击 Finish(完成)按钮退出安装向导。


2 查看环境变量是否添加成功
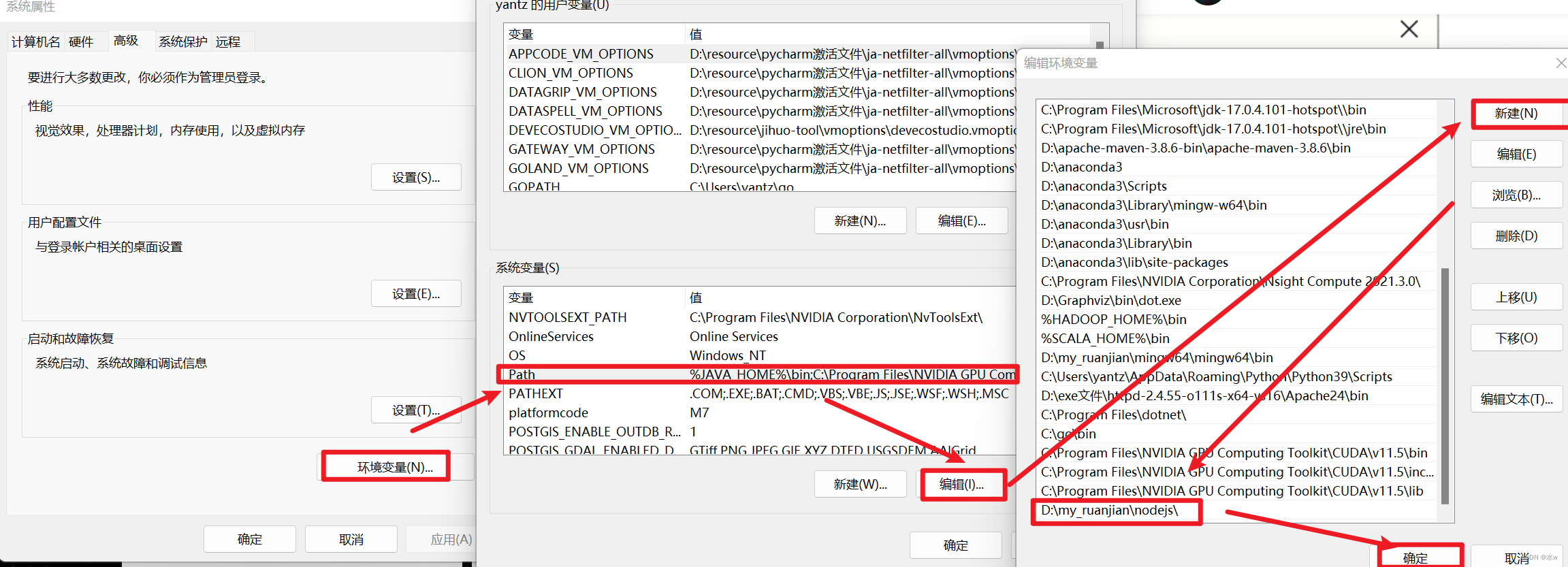
(1)进入环境变量,编辑【系统变量】下的变量【Path】,检测PATH环境变量是否配置了Node.js,

可以看到已经有环境变量了。
3、验证是否安装成功
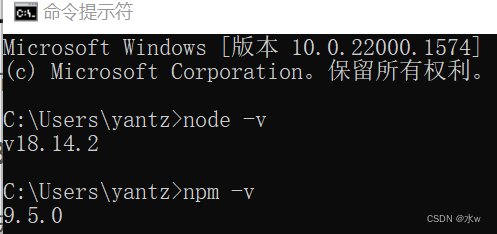
进入cmd命令行窗口,输入node -v查看nodejs版本,
node -v
(2)输入npm -v查看npm版本,
npm -v如下图所示,即为安装成功,

ok,说明已经安装成功了。
4、修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
(1)查看npm默认存放位置
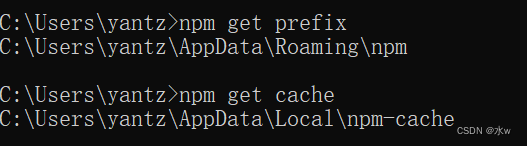
使用npm get prefix查看npm全局模块的存放路径,
npm get prefix使用npm get cache查看npm缓存默认存放路径,
npm get cache
如上图所示,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 “C:\Users\用户\AppData” 下。
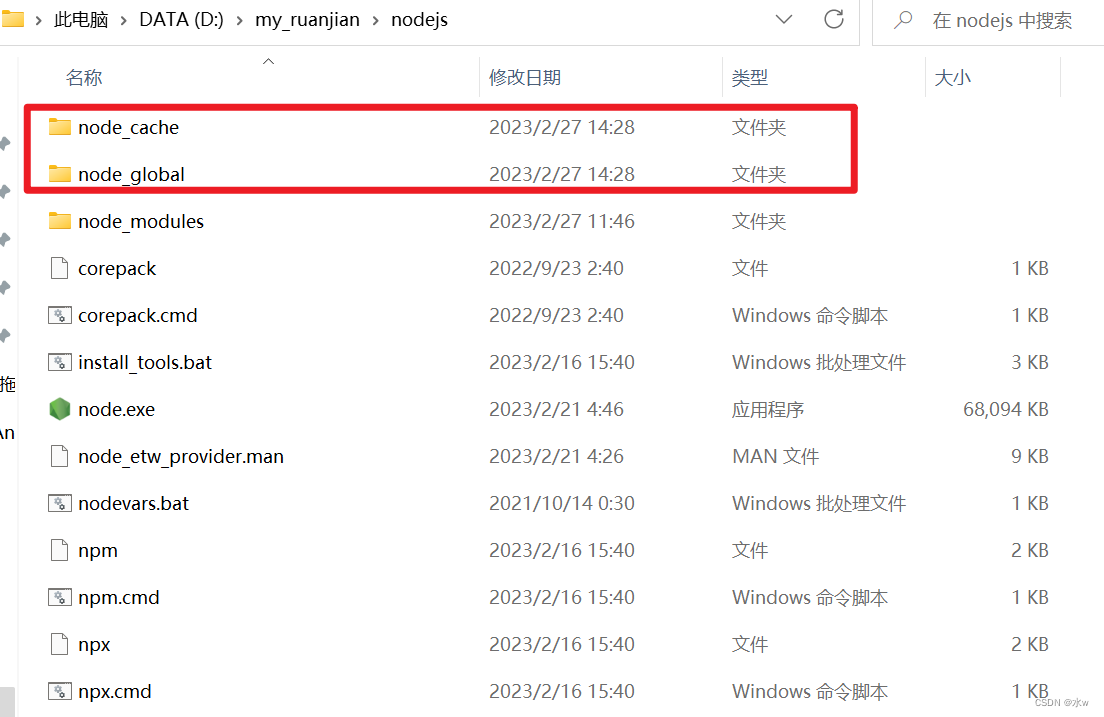
(2)在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹,

(3)修改默认文件夹,
设置全局模块的安装路径到 “node_global” 文件夹,
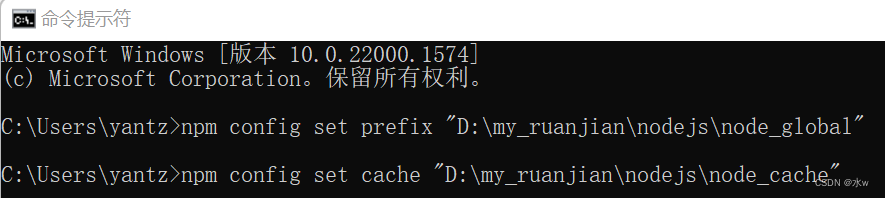
npm config set prefix "D:\my_ruanjian\nodejs\node_global"
设置缓存到 “node_cache” 文件夹,
npm config set cache "D:\my_ruanjian\nodejs\node_cache"
如下图所示:

注意:
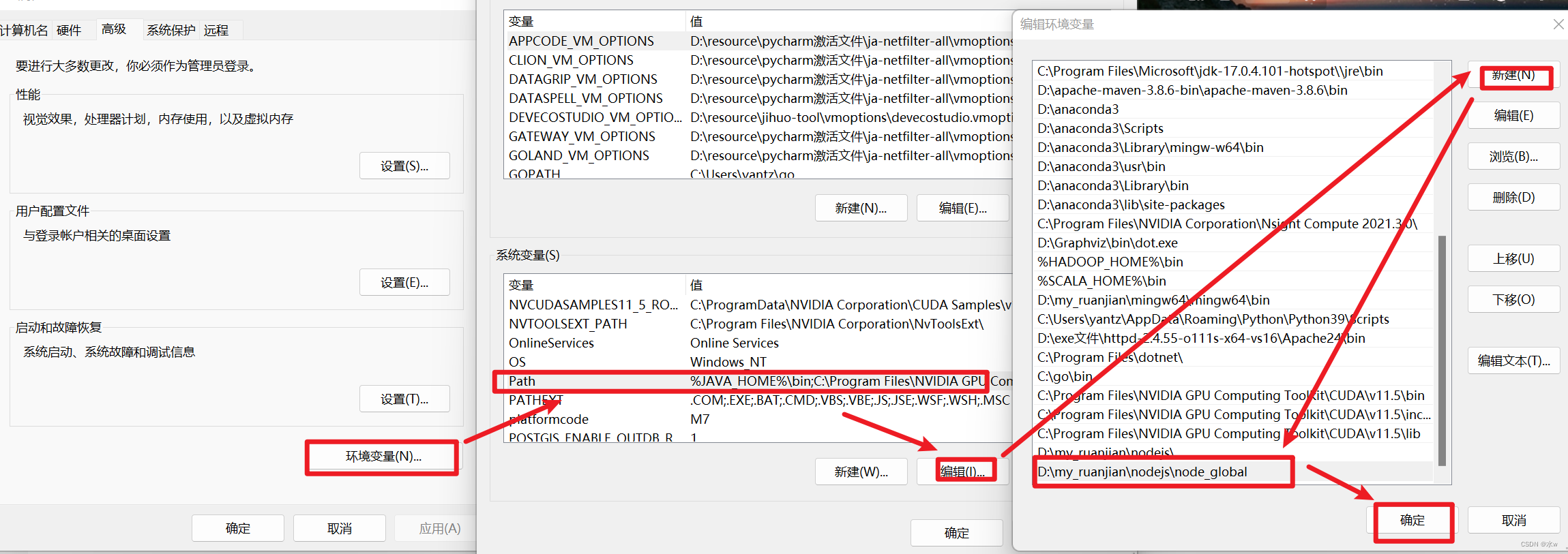
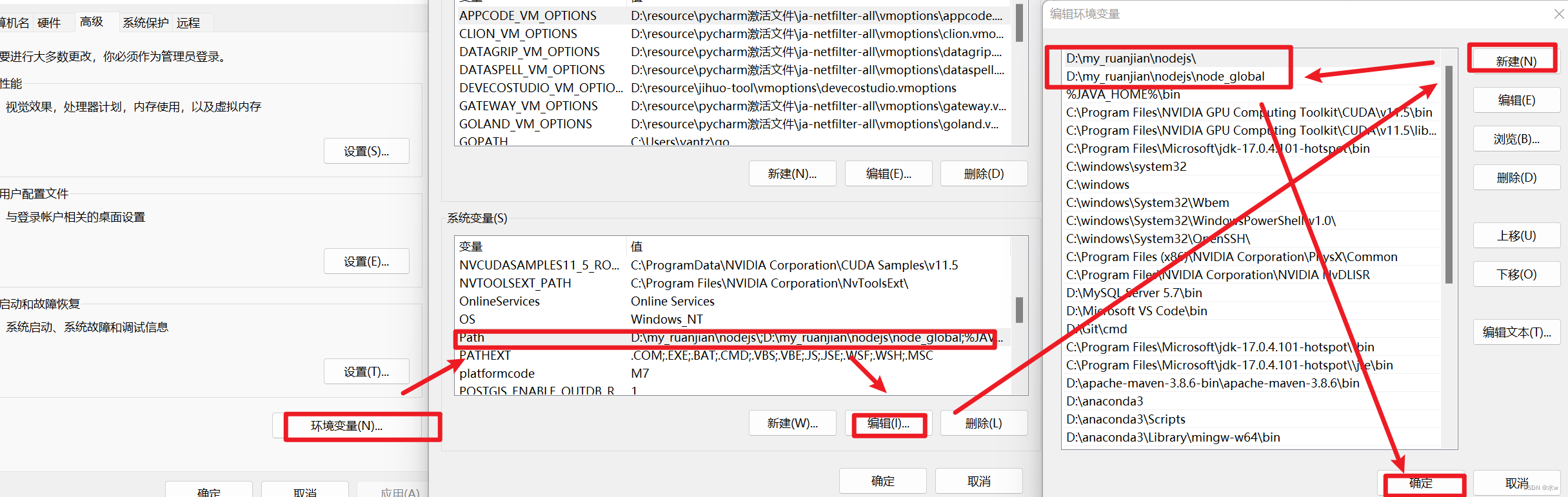
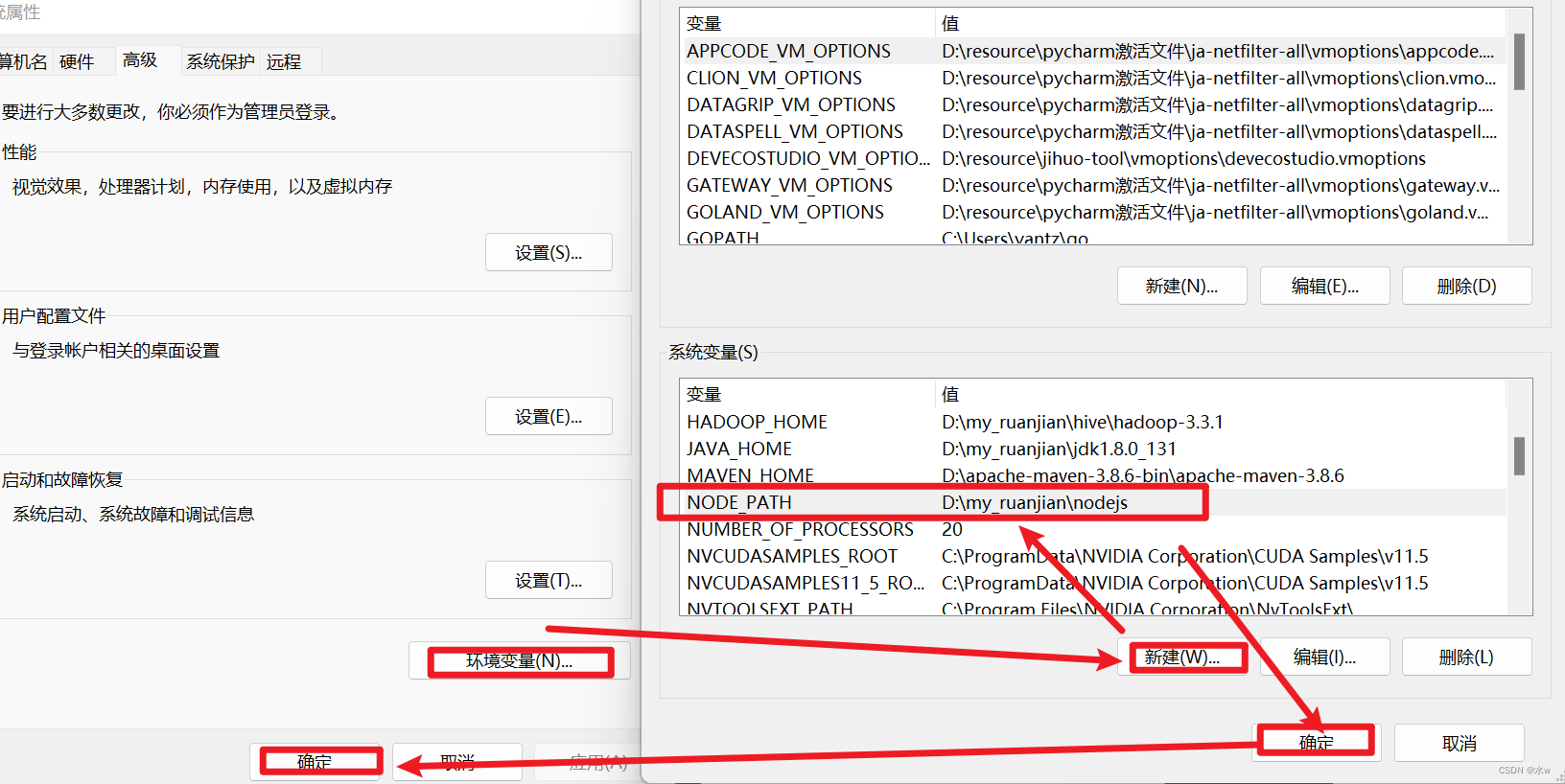
(1)由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\my_ruanjian\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:
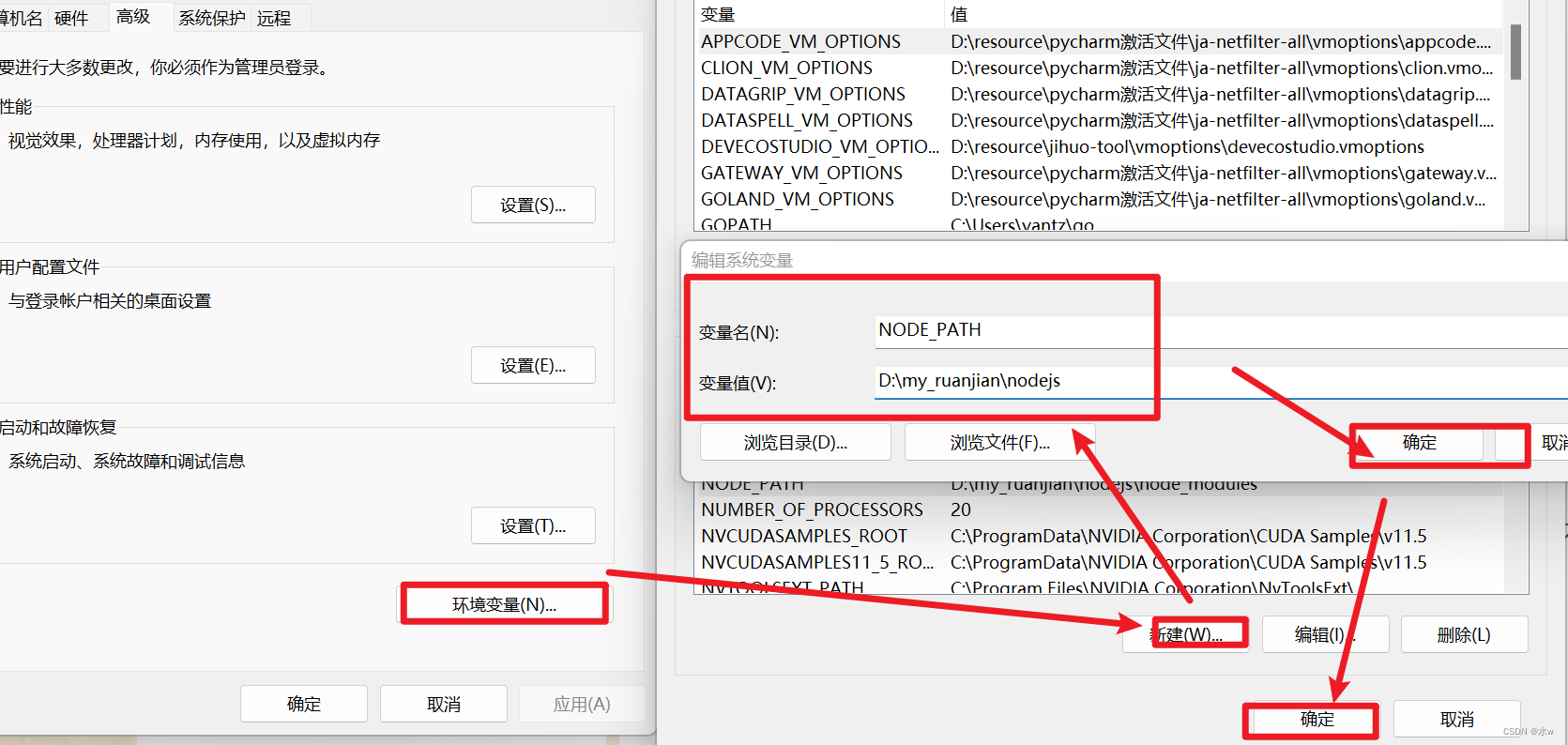
(2)在“系统变量”中新建一个名为NODE_PATH的变量,变量值为 node安装目录,
依次点击“确认”退出环境变量界面。
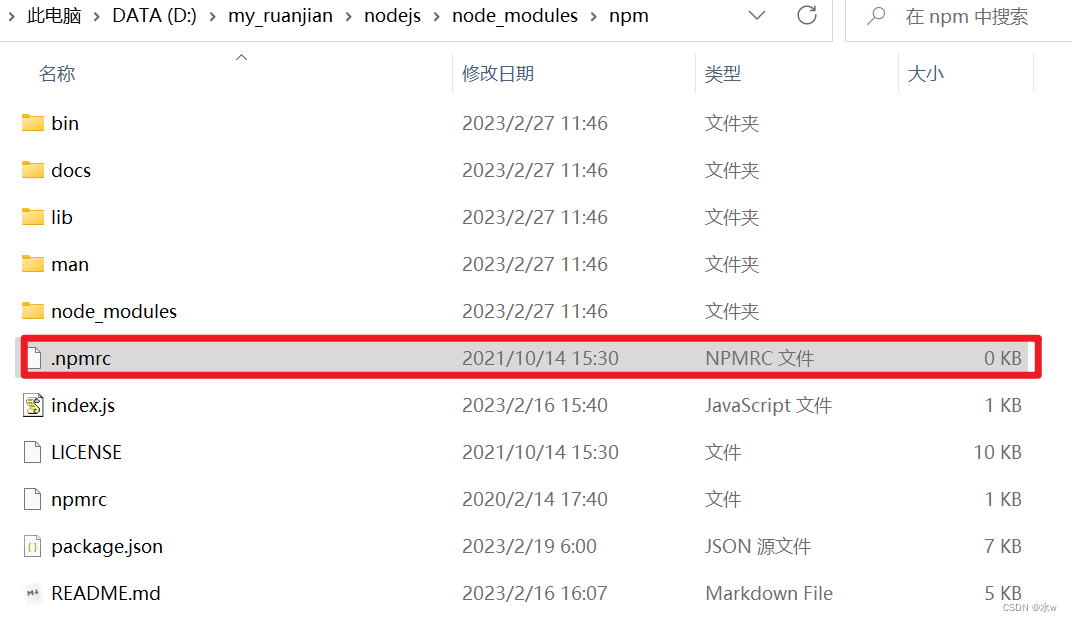
(3)在nodejs的安装目录中找到node_modules\npm\npmrc文件(windows中文件名不带点(.)),修改如下,
如此修改后,将模块全局安装的默认路径修改到NodeJS下,且程序能正常访问到。
(4)测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g
或者
npm install express --global注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。
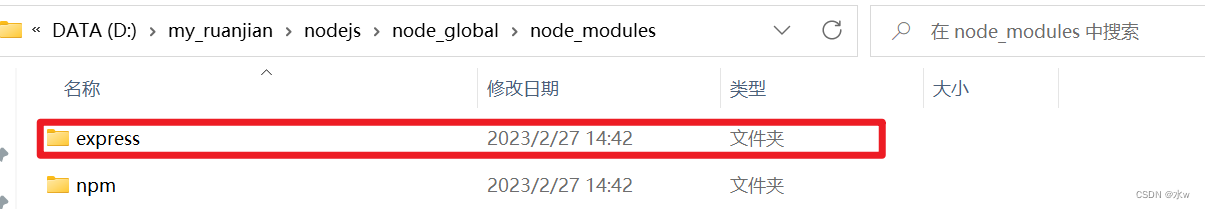
“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\my_ruanjian\nodejs\node_global\node_modules” 路径下。
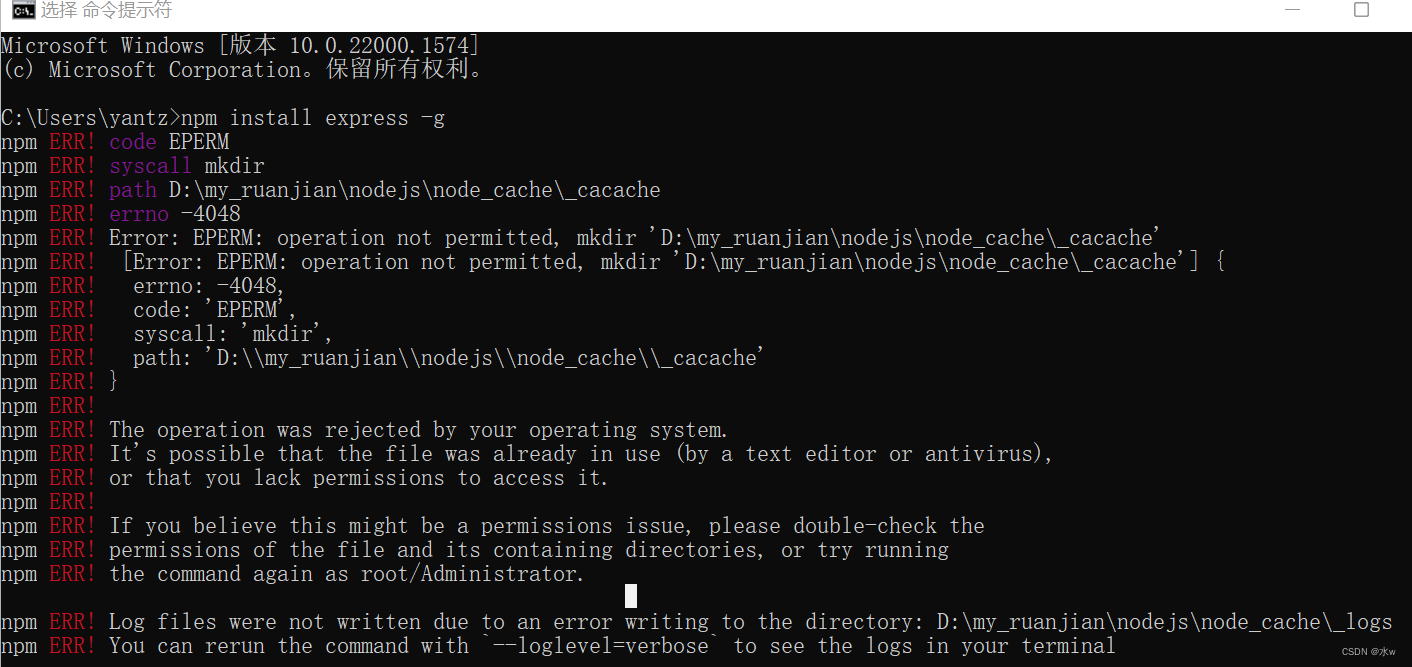
解决报错:执行命令npm install express -g失败
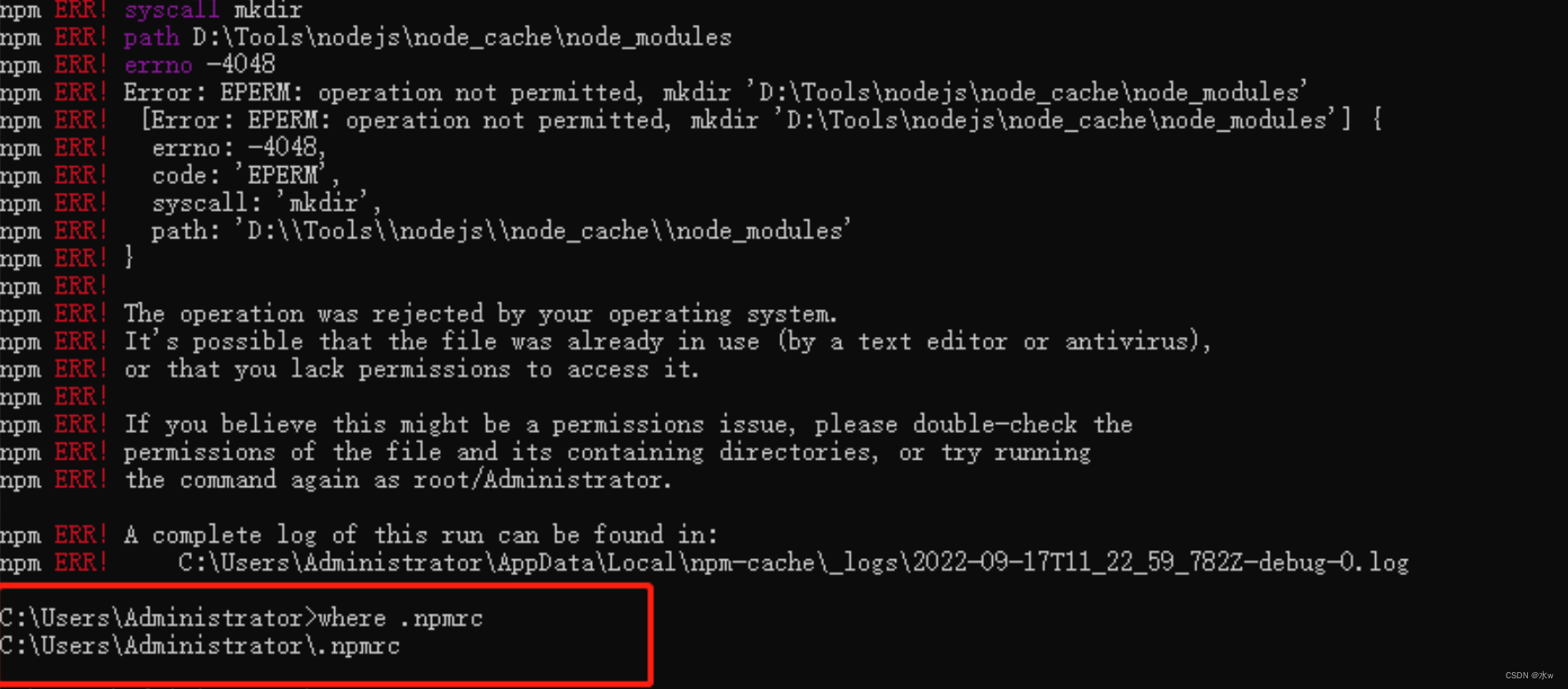
若执行命令npm install express -g出现如下报错:
原因:是由于对文件夹操作的权限不够,
解决方法:
(1)删除C:\Users\Administrator下的.npmrc文件(若不知道文件路径在哪,用cmd 搜索下即可)
删除.npmrc文件后执行以下命令,
npm cache clean --force
(2)右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。
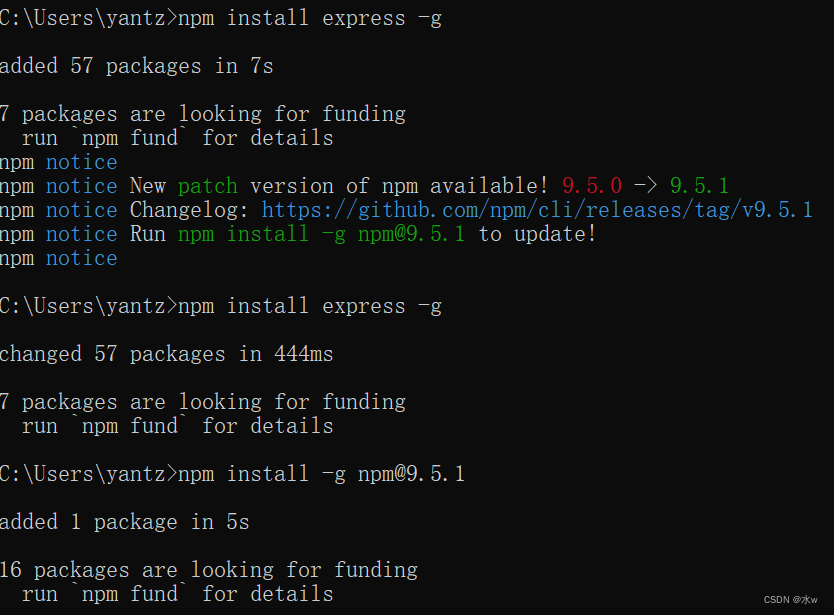
再次执行,
npm install express -g 或者 npm install express --global
ok,问题成功解决。
如果执行npm install express -g仍然出错的话继续将nodejs下【node_cache】、【node_global】、【node_modules】这三个文件夹的所有权限勾选,再次执行。
express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下,



可以看到,express模块已经成功地下载到【E:\devTools\nodejs\node_global\node_modules】下。
二、 【准备工作】 设置淘宝镜像
1、将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
(1) 查看当前使用的镜像路径,
npm config get registry

(2)更换npm为淘宝镜像,
npm config set registry https://registry.npm.taobao.org/
然后检查镜像是否配置成功,再次执行npm config get registry,检查当前的镜像路径,
npm config get registry

如上图所示,npm默认的registry已修改为淘宝registry。
2、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
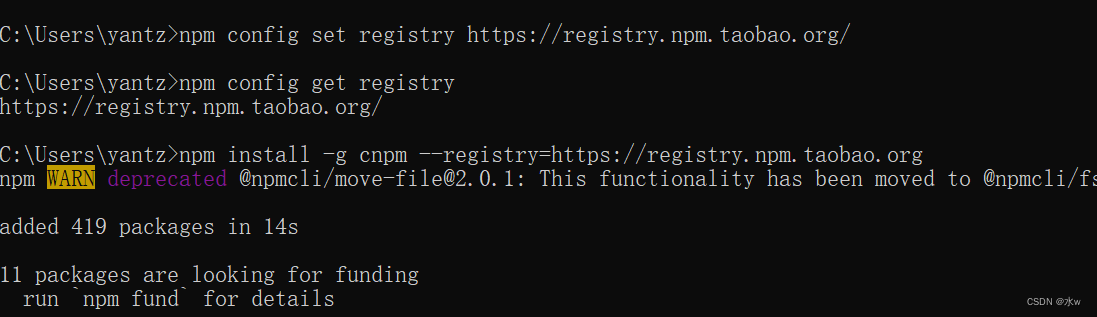
(1)全局安装基于淘宝源的cnpm,
npm install -g cnpm --registry=https://registry.npm.taobao.org
解决问题:执行npm install cnpm-g没报错,但也没出现cnpm文件夹怎么弄
原因:应该是模块全局模式(-g)下的默认安装路径,没有配置成功,导致又安装到了c盘下。
解决方法:
(1)查看自己的系统Path变量,如果没有,就增加如下路径:
在“系统变量”中新建一个名为NODE_PATH的变量,变量值为 node安装目录,
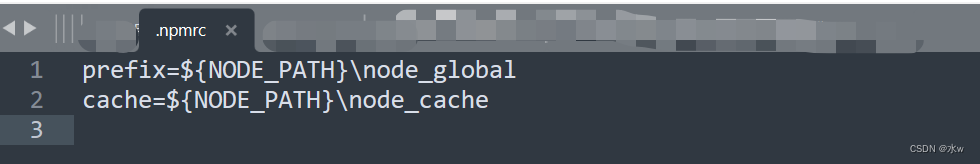
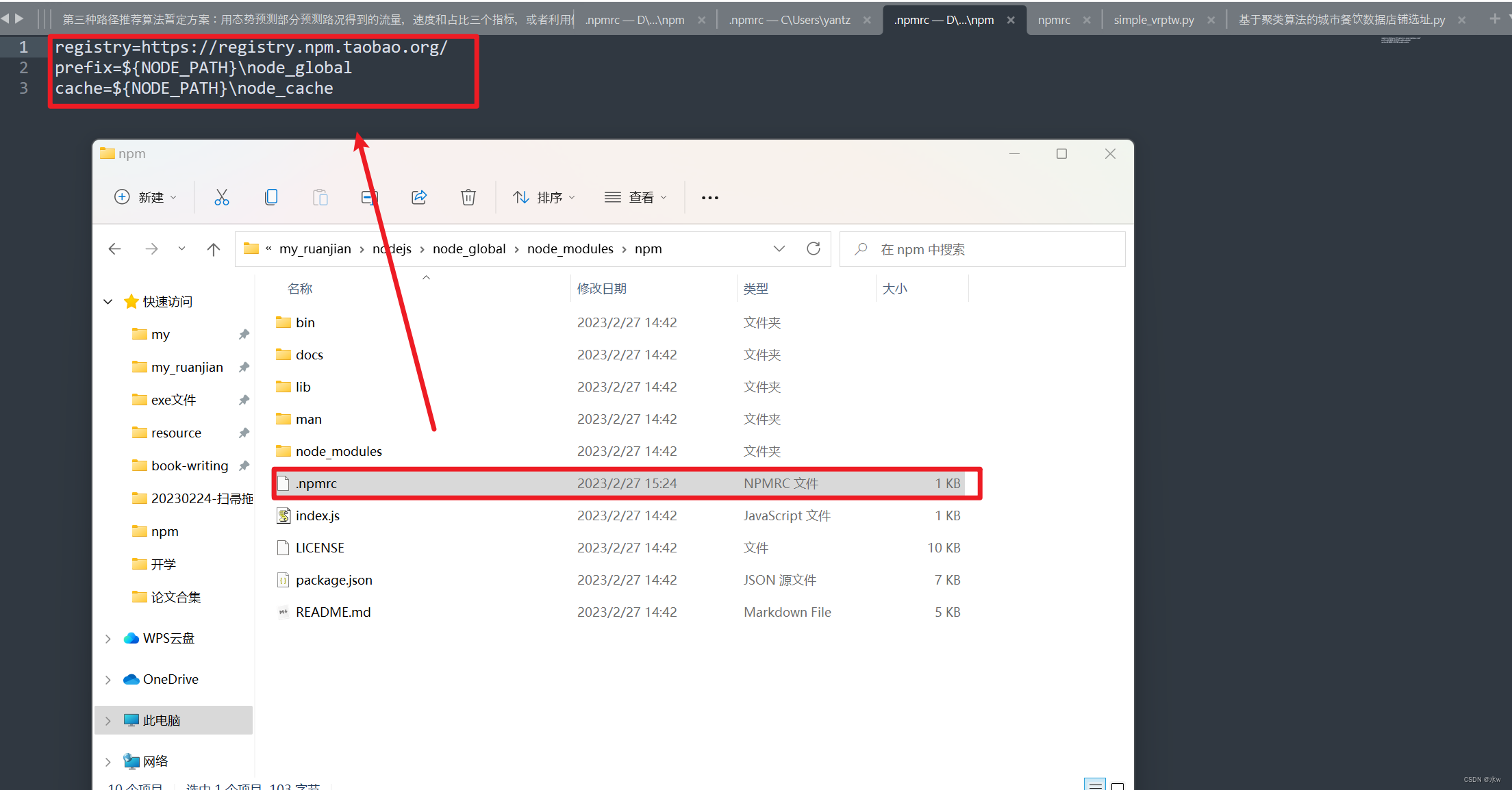
(2)在nodejs的安装目录中找到node_modules\npm\.npmrc文件(windows中文件名带点(.)),修改如下:
registry=https://registry.npm.taobao.org/ prefix=${NODE_PATH}\node_global cache=${NODE_PATH}\node_cache
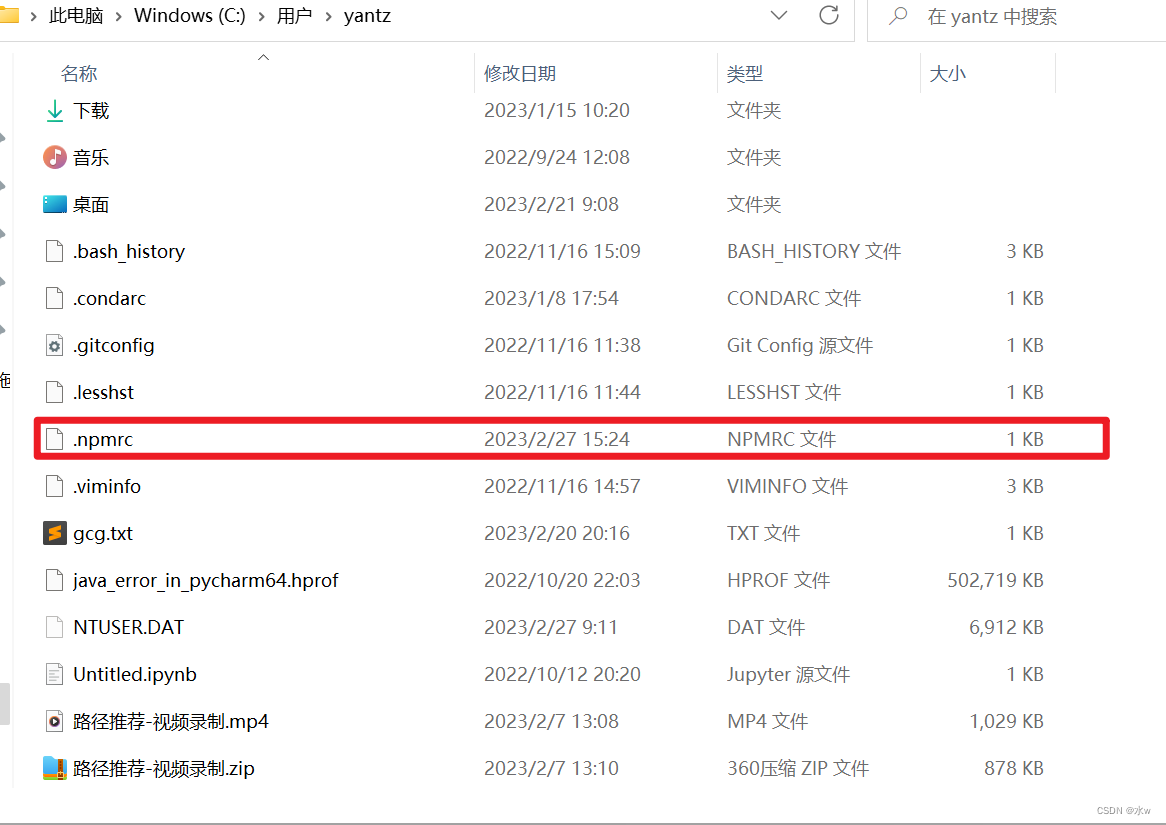
同时,还要修改C盘用户文件夹下的这个.npmrc文件,
总之,修改所有能找到的.npmrc文件(我由于第一次安装失败,导致我一共修改了3个.npmrc文件),都进行修改才能模块全局安装的默认路径修改到NodeJS下,且程序能正常访问到。
(3)重新执行安装命令,
npm install -g cnpm --registry=https://registry.npm.taobao.org本地查看cnpm模块是否安装成功,
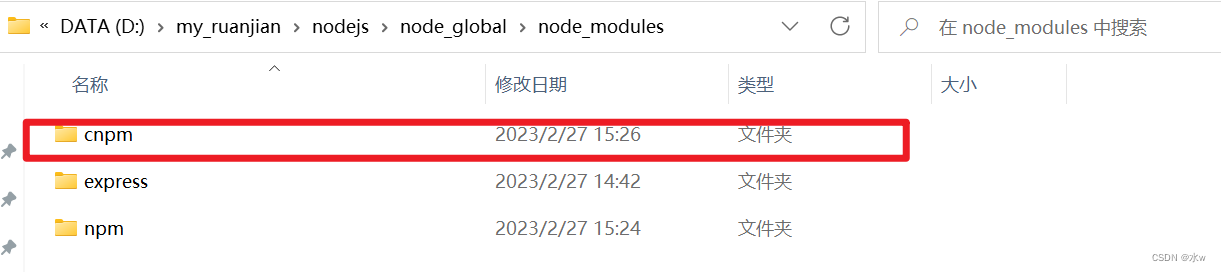
(2)本地查看cnpm模块是否安装成功,

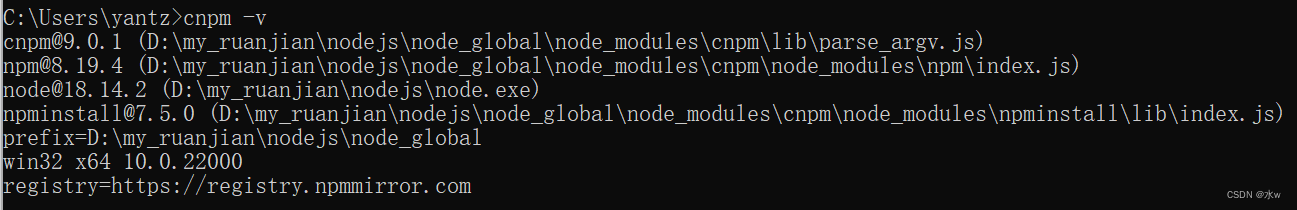
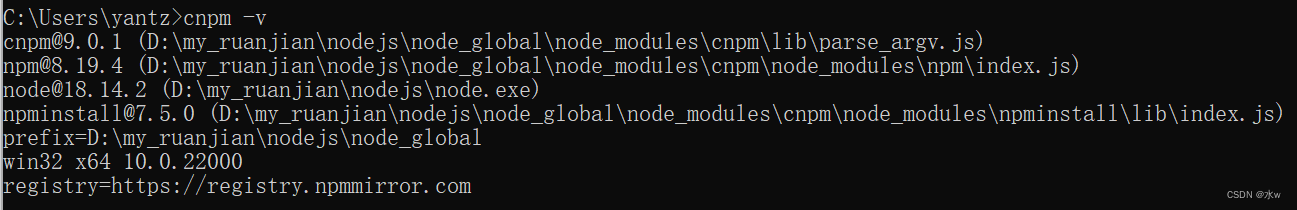
或者,执行命令查看cnpm是否安装成功,
cnpm -v

如下图所示,即代表cnpm配置成功。
相关文章:

Vue下载安装步骤的详细教程(亲测有效) 1
目录 一、【准备工作】nodejs下载安装(npm环境) 1 下载安装nodejs 2 查看环境变量是否添加成功 3、验证是否安装成功 4、修改模块下载位置 (1)查看npm默认存放位置 (2)在 nodejs 安装目录下,创建 “node_global…...

[Android Studio] Android Studio生成数字证书,为应用签名
🟧🟨🟩🟦🟪 Android Debug🟧🟨🟩🟦🟪 Topic 发布安卓学习过程中遇到问题解决过程,希望我的解决方案可以对小伙伴们有帮助。 📋笔记目…...

应用IC 卡继续教育网络管理系统前后影响因素比较
3.1 实现了继续护理教育网络化管理近年来,随着一些医院继续护理教育管理信息系统的建立,有效改进了学分档案管理模式和教学模式,但这些继续护理教育管理信息系统一般为局域网,仅能达到满足自身管理的基本需求,而系统如…...

Clickhouse学习(一):MergeTree概述
MergeTree一、Clickhouse表引擎概述二、MergeTree表引擎<一>、ReplacingMergeTree引擎<二>、SummingMergeTree引擎<三>、AggregatingMergeTree引擎三、MergeTree分区一、Clickhouse表引擎概述 MergeTree表引擎:允许根据日期和主键创建索引 1、ReplacingMerge…...

Windows离线安装rust
目前rust安装常用的方式就是通过Rustup安装,此安装方式需要访问互联网。在生产环境中由于网络限制,不能直接访问互联网或者不能访问目标网站,这时候需要用离线安装的方式,本文将详细介绍离线安装步骤,并给出了vscode如…...

Android与flutter混合开发
这里我使用的android studio版本是2020.3.1;flutter版本2.5.3。此前在网上搜索的很多教教程版本都不一样,新版的IDE和SDK让我遇到了很多坑故这里整理一下。一、创建项目1.在Android项目中点击File->New->New Flutter Project。File->New->Ne…...

Linux和C语言的学习方法你真的知道吗?
★Linux的使用 第一天,就给我们讲了为什么要先学c、学linux:因为嵌入式的根本就是软件驱动硬件,而C语言是最接近硬件的语言、有指针的概念、可以直接操作硬件,另外,功能复杂的硬件是含有操作系统的,这就需…...

代码随想录day42
1049. 最后一块石头的重量 II https://leetcode.cn/problems/last-stone-weight-ii/ 这个自己还是没想出来01背包对应。 本题其实就是尽量让石头分成重量相同的两堆,相撞之后剩下的石头最小,这样就化解成01背包问题了。 stones [2,7,4,1,8,1]也就是sum…...

【笔记】两台1200PLC进行S7 通信(1)
使用两台1200系列PLC进行S7通信(入门) 文章目录 目录 文章目录 前言 一、通信 1.概念 2.PLC通信 1.串口 2.网口 …...

统一网关Gateway
为什么需要网关 网关功能: 身份认证和权限校验服务路由,负载均衡 根据请求判断找到对应的服务路由,然后服务可能有多个实例,这个时候网关就会做一个负载均衡去挑选一个实例调用.请求限流 限制请求的数量,这是微服务的…...
安装)
6、kubernetes(k8s)安装
本文内容以语雀为准 文档 等等,Docker 被 Kubernetes 弃用了?容器运行时端口和协议kubeadm initkubeadm config安装网络策略驱动使用 kubeadm 创建集群 控制平面节点隔离 持久卷为容器设置环境变量在CentOS上安装Docker引擎Pod 网络无法访问排查处理 说明 本文…...

python-批量下载某短视频平台音视频标题、评论、点赞数
python-批量下载某短视频平台音视频标题、评论数、点赞数前言一、获取单个视频信息1、获取视频 url2、发送请求3、数据解析二、批量获取数据1、批量导入地址2、批量导出excel文件3、批量存入mysql数据库三、完整代码前言 1、Cookie中文名称为小型文本文件,指某些网…...

【数据结构与算法】单链表的增删查改(附源码)
这么可爱的猫猫不值得点个赞吗😽😻 目录 一.链表的概念和结构 二.单链表的逻辑结构和物理结构 1.逻辑结构 2.物理结构 三.结构体的定义 四.增加 1.尾插 SListpushback 2.头插 SListpushfront 五.删除 1.尾删 SListpopback 2.头删 SListpo…...

华为OD机试 - 回文字符串
题目描述 如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「回文串」,例如: leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不…...

C语言太简单?这14道C语言谜题,你能答对几个
14个C语言的迷题以及答案,代码应该是足够清楚的,而且有相当的一些例子可能是我们日常工作可能会见得到的。通过这些迷题,希望你能更了解C语言。 如果你不看答案,不知道是否有把握回答各个谜题?让我们来试试。 下面的…...

Benchmark测试——fio——源码分析
1. main 1.1 parse_options() 解析选项,更新数据结构 1.1.1 fio_init_options() 1.1.2 fio_test_cconv(&def_thread.o) <cconv.c> 1.1.2.1 convert_thread_options_to_cpu() 传递options给数据结构 1.1.3 parse_cmd_line() switch语句多路选择&am…...

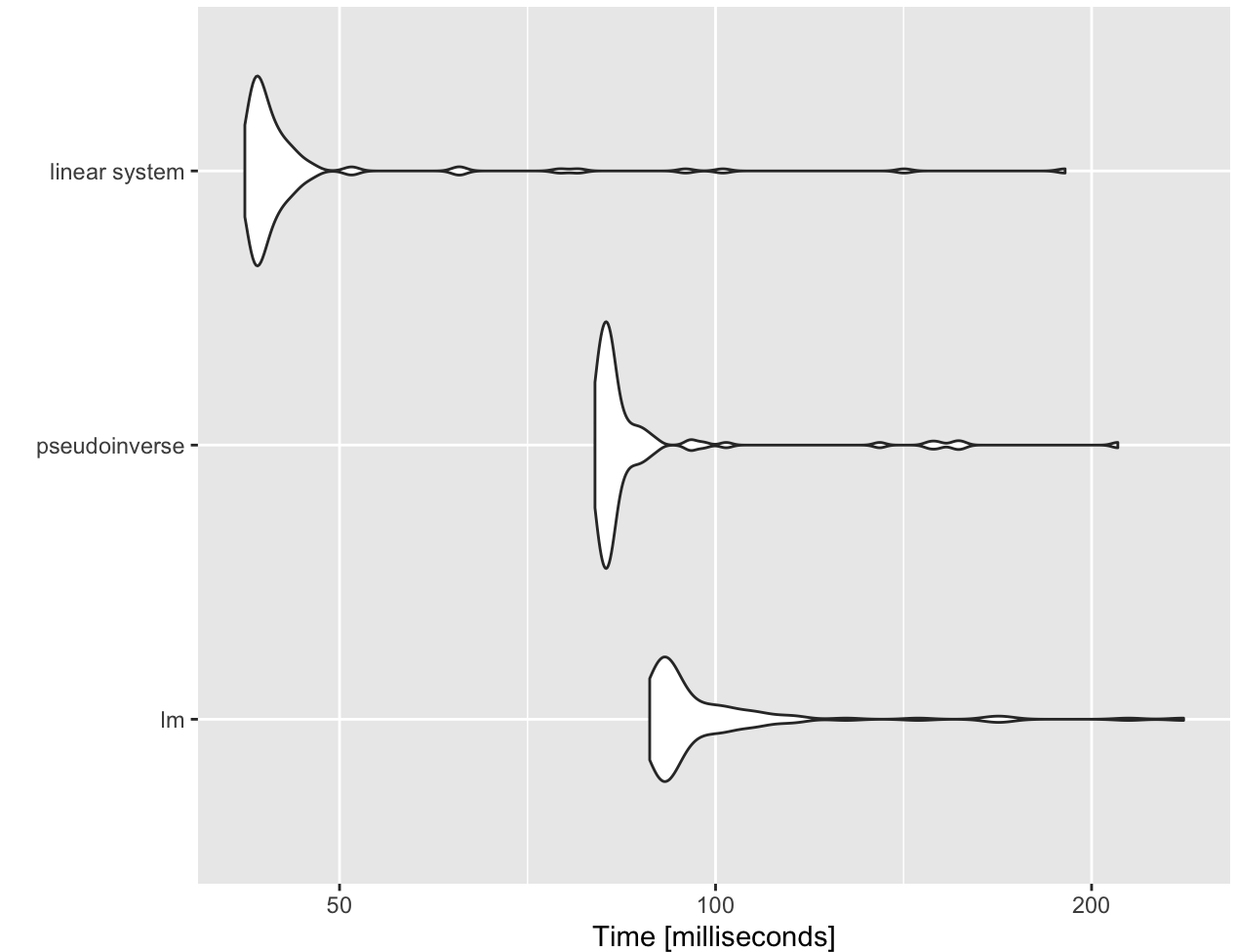
测量 R 代码运行时间的 5 种方法
简介 平常在撰写论文时,会需要比较算法之间的计算时间。本篇文章给出几种测量 R 代码运行时间的方法。本文是小编学习过程中的笔记,主要参考博客1,2。 1. 使用 Sys.time() 小编通常使用 Sys.time() 函数来计算时间。首先记录当前运行时刻&…...

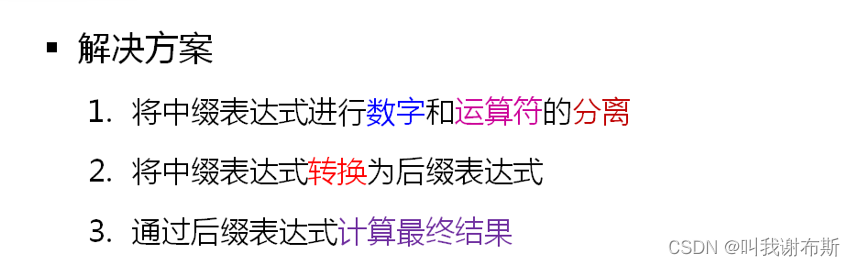
Qt 第9课、计算器中缀转后缀算法
计算器核心算法: 1、将中缀表达式进行数字和运算符的分离 2、将中缀表达式转换成后缀表达式 3、通过后缀表达式计算最后的结果 二、计算器中缀转后缀算法 计算器中缀转后缀算法的意义在于把中缀表达式转换成后缀表达式,能够更好地计算 算法的基本思路…...

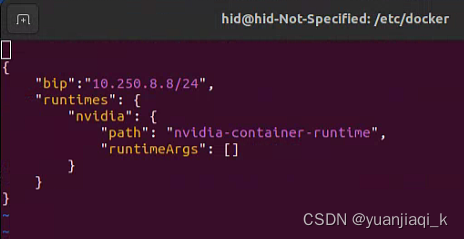
docker的使用方法
docker技术 同一个操作系统内跑多套不同版本依赖的业务 docker可以使同一个物理机中进程空间,网络空间,文件系统空间相互隔绝 虚拟机弊端:每个需要安装操作系统,太重量级,资源需要提前分配好 部署程序 开发环境 win…...

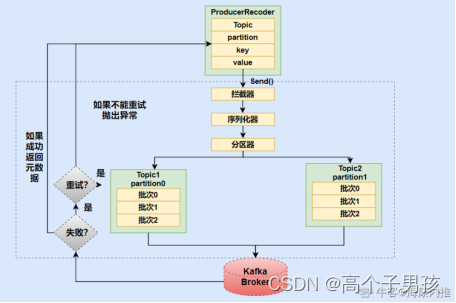
Kafka(五)生产者向发送消息的执行流程
(1)生产者要往 Kafka 发送消息时,需要创建 ProducerRecoder,代码如下: ProducerRecord<String,String> record new ProducerRecoder<>("CostomerCountry","Precision Products","France&q…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...