JavaScript的引入并执行-包含动态引入与静态引入
JavaScript的引入并执行-包含动态引入与静态引入
JavaScript引入方式
html文件需要引入JavaScript代码,才能在页面里使用JavaScript代码。
静态引入
-
行内式直接在DOM标签上使用<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>JavaScript引入方式</title> </head> <body><div onclick="alert(1111)">行内式</div> </body> </html> -
内嵌式写在script标签内<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>JavaScript引入方式</title> </head> <body> </body><script>alert('内嵌式')</script> </html> -
外链式通过script标签引入js文件<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>JavaScript引入方式</title> </head> <body> </body> <script src="./index.js"></script> </html>与
html文件同一目录下的./index.js:alert('外链式')
动态引入
-
在js运行过程中,构建script标签并插入到DOM文档中,或者通过引用链接,把已经写好的js文件通过script标签并插入到DOM文档。
- 使用
原生JavaScript中提供的动态加载<script>元素的方法,可以创建<script>元素,并将其添加到HTML文档中,以动态加载JS文件或代码。-
添加方法可以使用
document.body.appendChild(script标签元素);document.write()如document.write('<script src="https://example.com/example.js"></script>');;
-
手写的js代码
const script = document.createElement("script"); script.innerHTML = 'console.log("DOM动态创建并运行脚本+预加载优化");';//这些代码可以手动写,也可以用ajax请求并使用。 document.body.appendChild(script); -
引入外链js代码
setTimeout(() => {console.log(1, window.fang);//1 undefined;const script = document.createElement("script");script.src = "./动态js文件.js";document.body.appendChild(script);console.log(2, window.fang);//2 undefined; }, 0); setTimeout(() => {console.log(3, fang);//{fang: '方一'}; }, 3000);同一目录下
动态js文件.jsconsole.log("这个就是动态js文件"); var fang = { fang: "方一" };//{fang: '方一'};
-
- 使用
-
通过
import()动态模块。- 使用
ES6中引入的import()方法动态加载JS模块,该方法可以在运行时动态地加载JS模块。-
引入外链js代码
async function loadJSModule() {const module = await import("./动态js模块.js");//console.log("module--->", module);// 加载成功后可以使用该模块module.fang.theFunction();//Symbol(动态js模块里的东西); }loadJSModule();同一目录下
动态js模块.jsconsole.log("这个就是动态js模块");//这个就是动态js模块 const theSymbol = Symbol("动态js模块里的东西"); let fang = {fang1: "方一",theFunction: () => {console.log(theSymbol);}, }; export { fang };
-
- 使用
-
使用
AJAX技术加载JS代码,可以通过XMLHttpRequest或fetch方法动态加载JS代码,并使用eval()或Function()方法执行代码。-
引入外链js代码
const xhr = new XMLHttpRequest(); xhr.open("GET", "./动态js文件.js"); xhr.onload = function () {if (xhr.status !== 200) {return;}eval(xhr.responseText);//(new Function(xhr.responseText))()console.log(3, fang); //{fang: '方一'}; }; xhr.send();同一目录下
动态js文件.jsconsole.log("这个就是动态js文件"); var fang = { fang: "方一" };//{fang: '方一'};
-
相关文章:

JavaScript的引入并执行-包含动态引入与静态引入
JavaScript的引入并执行-包含动态引入与静态引入 JavaScript引入方式 html文件需要引入JavaScript代码,才能在页面里使用JavaScript代码。 静态引入 行内式 直接在DOM标签上使用 <!DOCTYPE html> <html lang"en"> <head><meta ch…...

第四阶段01-酷鲨商城项目准备
1. 关于csmall-product项目 这是“酷鲨商城”大项目中的“商品管理”项目,是一个后台管理项目(给管理员,或运营人员使用的项目,并不是普通用户使用的),并且,只会涉及与发布商品可能相关的功能开…...

Uncaught ReferenceError: jQuery is not defined
今天在拉取项目部署到本地的时候遇到了一个问题特此记录一下 (以后闭坑) 我和同事同时拉取了一样的代码,结果同事的页面加载正常而我的页面像被狗啃了一样,知道是js的问题但是不知道问题出在哪里?后来还是同事帮我解决…...

面试阿里测开岗,被面试官针对,当场翻脸,把我的简历还给我,疑似被拉黑...
好家伙,金三银四一到,这奇葩事可真是多,前两天和粉丝聊天,他说前段时间面试阿里的测开岗,最后和面试官干起来了。 我问他为什么,他说没啥,就觉得面试官太装了,就爱问一些虚而不实的…...

2. 驱动开发--驱动开发环境搭建
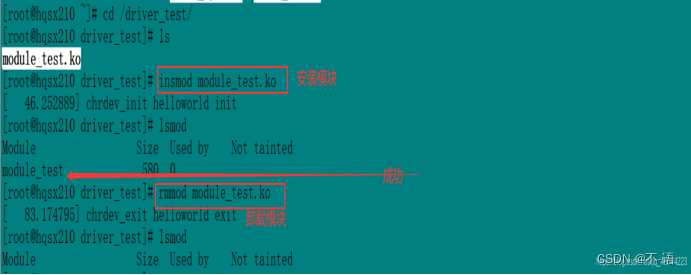
文章目录前言一、Linux中配置编译环境1.1 linux下安装软件的方法1.2 交叉编译工具链的安装1.2.1 测试是否安装成功1.3 设置环境变量1.3.1 将工具链导出到环境变量1.4 为工具链创建arm-linux-xxx符号链接二、 搭建运行开发环境2.1 tftp网络方式加载内核和设备树文件2.2 nfs网络方…...

《数据库系统概论》学习笔记——第四章 数据库安全
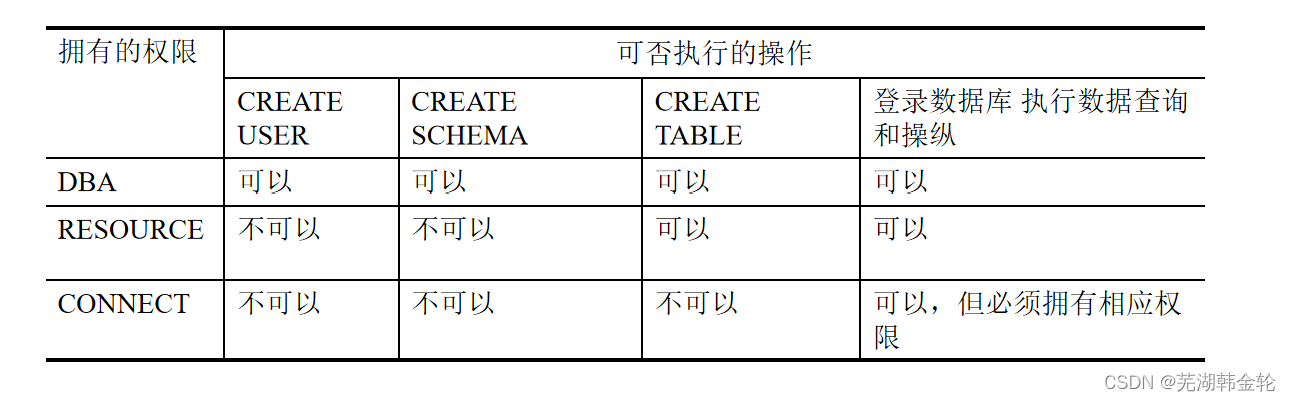
教材为数据库系统概论第五版(王珊) 这一章简单记一下那几条sql的用法和两种存取控制和审计(今年期末考了)吧,不知道有啥好考的 数据库安全性 问题的提出 数据库的一大特点是数据可以共享数据共享必然带来数据库的安全…...

山洪径流过程模拟及洪水危险性评价
目录 1.洪水淹没危险性评价方法及技术讲解 2.GIS水文信息提取与分析(基于ArcGIS软件) 3.洪水淹没模拟水文分析:洪峰流量估算 4.洪水淹没模拟水力学分析:Hec-RAS实例操作 GIS水文分析(ArcHydro、Spatial Anlysist等模块)是流域…...

LeetCode HOT100 (23、32、33)
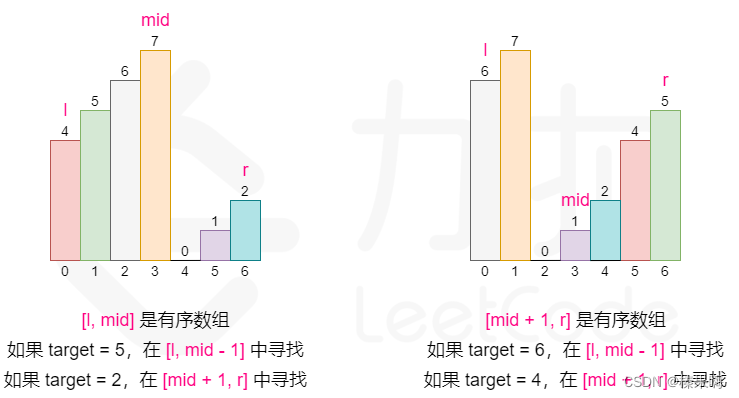
目录 23、合并K个升序链表 32、最长有效括号 33、搜索旋转排序数组 23、合并K个升序链表 思路:采用顺序合并的方法,用一个变量 ans 来维护以及合并的链表,第 i 次循i 个链表和 ans合并,答案保存到 ans中。 代码: …...

电力监控仪表主要分类
电力监控仪表是电工仪表行业的一个新兴、细分行业,类别属于安装式数字仪表,从模拟指针式仪表和电量变送器演变而来。随着计算机技术的发展,电力监控仪表已应用到电力系统的发、输、变、配、用的各个环节,实现对电网电参量的测量、…...

山野户外定位依赖GPS或者卫星电话就能完成么?
每当有驴友失联的新闻报道,很多的户外“老鸟”和“菜鸟”都在讲:为什么不带卫星电话,不带GPS……云云!提一个小小的问题:如果你拿着卫星电话、GPS或者其他即时通信的其他设备,你就能准定位你所处的位置么&a…...

SAP 应收应付重组配置
应收应付重组是为了使资产负债表真实的反映资产及负债的真实情况,需要对应收、应付账款的余额时行实际调整。即将“应收账款”的贷方余额和“应付账款”的借方余额分别调整至“预收账款”与“预付账款”账户中。 应收应付重组SAP系统是按照公司代码、客户/供应商、…...

算法练习(八)计数质数(素数)
1、问题描述: 给定整数 n ,返回 所有小于非负整数 n 的质数的数量 。 2、示例如下: 3、代码如下: 第一种:比较暴力的算法 class Solution {public int countPrimes(int n) {int count1;if(n<2) return 0;for(in…...

用反射模拟IOC模拟getBean
IOC就是spring的核心思想之一:控制反转。这里不再赘述,看我的文章即可了解:spring基础思想IOC其次就是java的反射,反射机制是spring的重要实现核心,今天我看spring的三级缓存解决循坏引用的问题时,发现一个…...

【Ap AutoSAR入门与实战开发02】-【Ap_s2s模块01】: s2s的背景
总目录链接==>> AutoSAR入门和实战系列总目录 文章目录 1 s2s的背景?2 AUTOSAR 方法应支持车辆的无缝开发2.1 面向服务的ECU的解读2.2 面向信号的ECU的解读2.3 通过网关ECU实现转换1 s2s的背景? Cp AutoSAR基于传统的can,lin,flexray总线的通信,一般是面向信号设…...

C语言数据结构(3)----无头单向非循环链表
目录 1. 链表的概念及结构 2. 链表的分类 3. 无头单向非循环链表的实现(下面称为单链表) 3.1 SListNode* BuySListNode(SLTDateType x) 的实现 3.2 void SListPrint(SListNode* plist) 的实现 3.3 void SListPushBack(SListNode** pplist, SLTDateType x) 的实现 3.4 voi…...

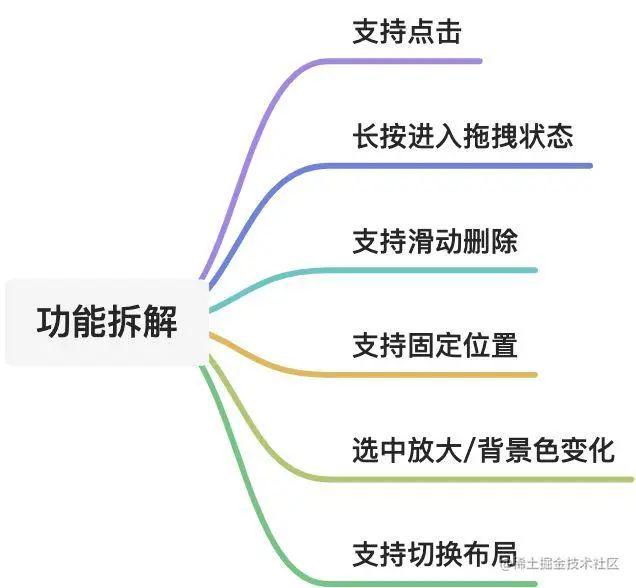
Android 实现菜单拖拽排序
效果图简介本文主角是ItemTouchHelper。它是RecyclerView对于item交互处理的一个「辅助类」,主要用于拖拽以及滑动处理。以接口实现的方式,达到配置简单、逻辑解耦、职责分明的效果,并且支持所有的布局方式。功能拆解功能实现4.1、实现接口自…...

通过window.open打开新的页面并修改样式添加内容
const img new Image(); img.src res; //res是图片的路径地址 const newWin window.open(, _blank); newWin.document.write(img.outerHTML); // newWin.document.body.style.background #000; newWin.document.body.style.textAlign center; newWin.document.body.oncl…...

Java中 Synchronized 的用法
《编程思想之多线程与多进程(1)——以操作系统的角度述说线程与进程》一文详细讲述了线程、进程的关系及在操作系统中的表现,这是多线程学习必须了解的基础。本文将接着讲一下Java线程同步中的一个重要的概念synchronized. synchronized是Java中的关键字,…...

Rust语言的基本介绍
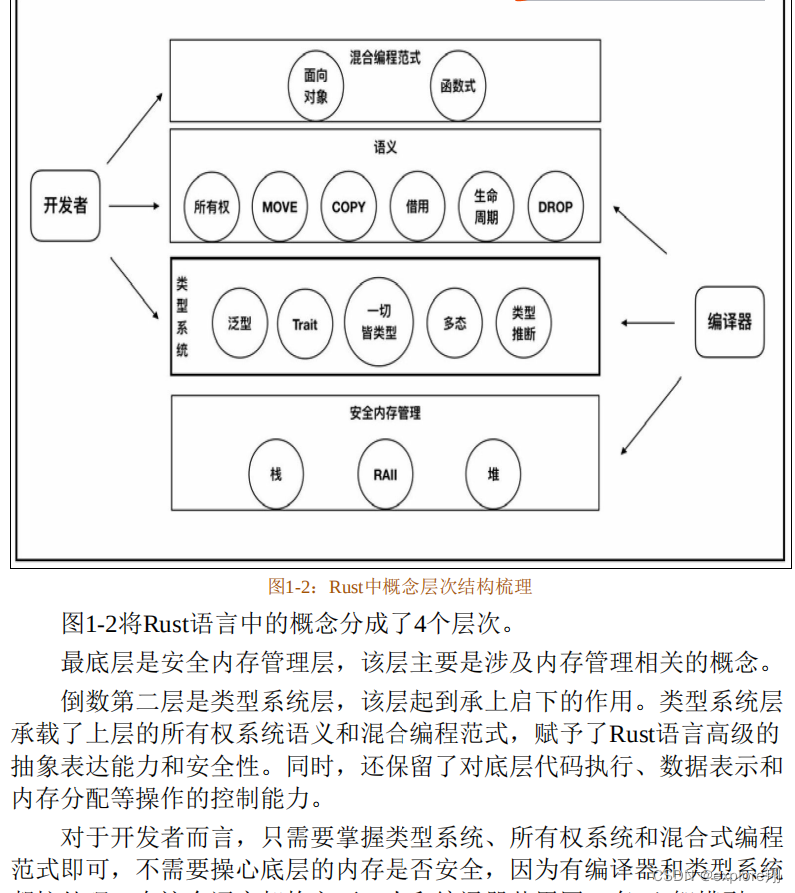
rust缘起和目标 rust的英文是锈菌,是一种真菌,这种真菌的生命力非常顽强,其 在生命周期内可以产生多达5种孢子类型,这5种生命形态还可以相互转 化。“Rust”也有“铁锈”的意思,暗合“裸金属”之意,代表了R…...

新冠小阳人症状记录
原想挺过春节后再养,发现事与愿违。生理期期间抵抗力下降,所以在生理期第二天就有些症状了。可能是生理期前一天出去采购食物染上,也可能是合租夫妻染上。anyway,记录下自己的症状与相应有效的偏方: 第一天:…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
