【2023全网最全教程】从0到1开发自动化测试框架(建议收藏)
一、序言
随着项目版本的快速迭代、APP测试有以下几个特点:
- 首先,功能点多且细,测试工作量大,容易遗漏;
- 其次,代码模块常改动,回归测试很频繁,测试重复低效;
- 最后,数据环境多样,用户场景复杂,功能回归覆盖难全面。
为节省成本,保证高效及高质量迭代,我们需采用更高效的测试方式,App自动化测试是较高效的手段。
之前自动测试实践过程中遇到的诸多问题(代码复用率低,Case开发及数据构造繁琐,问题定位困难,学习成本高等),为解决相关痛点问题,我们重新实现了一套APP自动测试框架。本文将着重介绍技术选型、设计思路及百度外卖App的具体实践。

二、自动化测试框架技术选型
一个项目中自动化测试是否能有效的展开,自动化测试框架是关键所在。因此,如何如何构建稳定的、易扩展的自动化的测试项目对于敏捷测试有重要的意义。在设计框架的时候应该尽可能的沿用自动化测试工具已提供的功能,避免重复开发,以减少开发成本。
通过对现有自动化测试工具的原理进行深入分析及优缺点比较,并基于Appium和TestNG两类自动化测试框架解决上述自动化测试中遇到的问题。
- 首先,通过利用TestNG结合csv的使用,将测试用例数据转化为测试代码中的数据,减少了测试人员录入数据和准备数据的工具;
- 再次,通过对appium的封装,按照面向对象的思想将测试中用到的页面元素封装成对象,增强测试代码的复用率,并减轻测试人员对底层代码实现的负担,提高测试代码编写效率;
- 最后,引入失败重跑、失败截屏,并通过reportng生成测试报告的方式,逐步完善测试过程,提高定位问题的速度;
TestNG
Testng是一个开源自动化测试框架,引入了许多新的创新功能,如依赖测试,分组概念,使测试更强大,更容易做到。 旨在涵盖所有类别的测试:单元,功能,端到端,集成等。TestNG框架可以很好地帮我们完成WebDriver+java的页面自动化工作,通过各种注释的灵活运行,可以使你的测试用例更加完美,定制符合要求的测试用例
- TestNG是一个设计用来简化广泛的测试需求的测试框架,从单元测试到集成测试。 这个是TestNG设计的出发点,不仅仅是单元测试,而且可以用于集成测试。设计目标的不同,对比junit的只适合用于单元测试,TestNG无疑走的更远。可以用于集成测试,这个特性是我选择TestNG的最重要的原因。
- 测试的过程的三个典型步骤,和junit(4.0)相比,多了一个将测试信息添加到testng.xml文件。 测试信息尤其是测试数据不再写死在测试代码中,好处就是修改测试数据时不需要修改代码/编译了,从而有助于将测试人员引入单元测试/集成测试。
- 基本概念,相比junit的TestCase/TestSuite,TestNG有suite/test/test method三个级别,即将test/test method明确区分开了。
Appium
Appium一个开源、跨平台的测试框架,可以用来测试原生及混合的移动端应用。Appium支持iOS、Android及FirefoxOS平台测试。Appium使用WebDriver的json wire协议,来驱动Apple系统的UIAutomation库、Android系统的UIAutomator框架。相比其他的移动自动化测试工具,Appium测试由于调用了Selenium的client库使其可以使用任意的语言,包括Python、Ruby、Node.js、Objective-C等。

三、自动化测试框架的设计思路
测试设计过程和测试自动化框架必须作为两个单独的实体来开发。
测试框架应该独立于应用程序;
测试框架应该易于扩展 、维护和增强;
测试策略/设计应该对测试者隐藏测试框架的复杂性。
四、自动化框架介绍
该框架基于Selenium WebDriver开源技术开发。本框架使用Maven工具进行Project管理,采用TestNG工具组织测试,应用CSV文件存储测试数据,实现测试数据与测试用例的分离,方便测试数据管理,降低自动化脚本的维护成本,实现数据驱动。此外,该框架还封装了丰富的Selenium方法关键字,借鉴了QTP语法结构,实现了直观清晰的结构化代码语法,如:Page.Item.Operate,降低自动化代码的冗余与重复。借助Jenkins 进行CI测试,实现测试任务的Schedule 和Report功能,通过Jenkins Master/Slave模式管理虚拟机节点,实现多任务多机器分布式并发的执行管理,从而提高测试效率。
- 该框架的好处在于: 1、构建可复用的、稳定的代码集。通过封装appium实现用例执行与数据调用分离,参数化配置常用信息,并提供统一接口; 2、模块化管理自动化测试用例。主要根据TestNG工具的支持参数测试和依赖测试的特点实现; 3、测试结果分析和统计。利用jenkins工具建立持续集成,定期运行自动化测试项目,并将测试结果以定制化的形式展现。
测试框架分层
基于UI测试,我们希望除了支持web测试,还能支持app的测试,可能还需要接口测试,我们就需要考虑分层问题,将测试框架分为三层。上层是管理整个自动化测试的开发,执行以及维护,在比较庞大的项目中,它体现重要的作用,它可以管理整个自动测试,包括自动化测试用例执行的次序、测试脚本的维护、以及集中管理测试用例、测试报告和测试任务等。下层主要是测试脚本的开发,充分的使用相关的测试工具,构建测试驱动,并完成测试业务逻辑。
第一层:数据层
即执行用例时所需要的测试数据,如商户名、空间名、URL等,这些数据用来支撑整个脚本的执行。针对数据层,这里采了用数据驱动的方式。
第二层:驱动层
这一层主要封装各种driver。比如我们针对网页测试,使用selenium-webdriver开发包,针对app测试,我们使用appium开发包。我们在这一层进行封装,通过调用selenium-webdriver,appium提供的原生方法,封装成可读性很强的方法且加上容错机制。以后就算我们要换用其他的第三方包,我们的测试案例层和支持层的方法也不需要做任何的修改。只需要修改driver层实现的方式就可以了。在一层,我们主要实现两个方面的封装,一个是driver的封装,一个是基于基类自然语言函数的封装。
driver封装
我们需要封装,根据参数确实是基于web测试还是基于app测试。比如:
基类封装
主要是封装各种可读性很很强的方法以及将元素定位标识及driver也封装进去。为了支持网页测试和app测试,我们需要两个基类,一个是针对网页操作基类,一个是针对app操作基类。同时为了web和app操作的一致性,我们要求对外提供的方法,必须要将常用的方法保持一致的名字和一样的参数类型及参数个数。APP基类示例如下:
通过对driver和基类的封装,driver层实现了对网页测试和app测试的支持,并且针对两种测试,都提供了统一的方法,能够方便使用者,使用相同的方法,测试app和web。
第三层:测试案例层
该层是测试案例的具体实现,就像上面写的case那样,用接近自然语言的方式,来实现测试案例。
第四层:支持层
该层主要提供workflow,通用工具,元素库的支持,便于测试案例层直接调用。
- Workflow:主要封装测试项目中需要经常使用的针对项目的公用方法,供测试案例层直接调用。比如用户登录,注册一个用户,搜索出用户等等经常使用的动作;
- 通用工具:提供一些通用方法,比如生成指定Page类,文件读取操作,DB操作,http操作支持等等;
- 元素库:每一个页面元素的定位表达式(xpath,id,name,css,link_text等等表达式)。 我们的测试案例,都是针对一个个元素进行操作的。将每一个页面的每一个元素,都看成一个继承了基类的特定类。所以,我们的第一步,就需要找到这个元素,定位到这个元素。测试项目的所有元素都放到这里。
第五层:结果保存层
将测试脚本的日志和结果以自定义的方式展示,这里使用了ReportNG,它可以丰富测试结果的展现形式,帮助团队更快定位和解决问题。
五、框架技术要点解析
5.1、PO模式
5.1.1、遇到的问题
使用webdriver做过一段时间的测试就会发现一个对某一个页面的元素进行定位的时候,程序行间充斥着id()、name()、xpath()等方法,这样会造成测试程序的可读性较差,不便于后期的维护以及修改。
虽然我们可以通过添加注释的方法使程序便于理解,但是还是不可以从根本上解决这种问题。我们可以通过对这些方法进行二次封装来避免每次对这些方法的直接调用,通过方法的封装虽然可以实现复用。但是我们发现通过封装无法实现页面元素的逻辑处理和测试数据的独立。
5.1.2、问题的解决办法:引入PO
Page Object模式是Selenium中的一种测试设计模式,是指UI界面上用于与用户进行交互的对象。主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通过调用页面类来获取页面元素,这样巧妙的避免了当页面元素id或者位置变化时,需要改测试页面代码的情况。 当页面元素id变化时,只需要更改测试页Class中页面的属性即可。通过对界面元素的封装减少冗余代码,提高测试用例的可维护性。
一般情况下,对于一个Page Objects对象,它有两个方面的特征:
- 自身元素(WebElement)
- 实现功能 (Services)
仔细分析测试场景,抽出UI测试的核心行为,无非就是:
1、检查点:
页面元素是否存在;
页面元素显示内容是否正确;
页面元素是否可用;
……
2、辅助功能:
等待元素出现;
点击某页面元素;
给元素输入内容;
……
分析抽出来的核心行为,发现这些行为基本都是针对一个个页面元素进行的操作。那么我们就可以做如下的动作:
将页面元素看成一个对象,封装成一个类;
将上面分析得到的核心行为都封装成基类方法。然后确保,任何一个页面元素都继承该基类;该基类提供类似于自然语言的方法名字,调用这些方法,就能很明确的知道测试案例在做什检查,在做什么行为,这样就能极大的提高测试案例的可读性。
该基类主要目的是在UI测试中,对元素共性的检查点和辅助方法进行抽取,将它们封装成一个个非常容易读懂的方法,且具有异常处理能力。
经过上述思路的整理,测试用例可以改写成如下:
在实际的使用过程中,可以让不太熟悉代码的QA专门负责测试案例的实现,底层的方法包装可以由经验丰富一些的同学做。
5.2、数据驱动
数据驱动的自动化测试框架是这样的一个框架,从某个数据文件(例如ODBC源文件、Excel文件、Csv文件、ADO对象文件等)中读取输入、输出的测试数据,然后通过变量传入事先录制好的或手工编写的测试脚本中。其中,这些变量被用作传递(输入/输出)用来验证应用程序的测试数据。在这个过程中,数据文件的读取、测试状态和所有测试信息都被编写进测试脚本里;测试数据只包含在数据文件中,而不是脚本里,测试脚本只是一个“驱动”,或者说是一个传送数据的机制。
- 在数据文件中填写测试数据:
- 生成Page类:
- Page类中初始化页面元素:
基于数据驱动的好处在于:
在应用程序开发的同时就可以同步建立测试脚本,而且当应用功能变动时,只需要修改业务功能部分的脚本;
利用模型化的设计,避免重复的脚本,减少建立或维护脚本的成本。
5.3、失败重跑与失败截图机制
自动化测试过程中,常常由于网络、服务器响应过慢、JS特效及页面渲染时间较长,导致自动化测试失败。针对此类场景,本框架设计了一套NRetry机制,即某个case运行失败后,重跑N次,N可自定义。N次中有一次成功,则继续运行,若N次均失败,则截图、抛错,停止运行。NRetry机制,一定程度上可以降低由于网络、服务器响应过慢导致的自动化执行的不稳定性。
5.3.1、失败自动截图
- 新建一个Java类继承TestListenerAdapter:
- 重写onTestFailure、onTestSkipped等方法,在这些方法中加入截图操作:
- 在testng.xml文件中配置自己编写的监听器类:
5.3.2、失败自动重跑
在运行自动化测试用例的时候,经常会出现一些异常的情况的情况导致用例失败的问题。所以我们可能会希望对于失败的测试用例再重新运行一次,框架中我们结合TestNG来实现这个功能。
- 新建TestNGRetry类,实现用例失败自动重跑逻辑:
- 添加用例重跑监听器RetryListener,用例失败自动重跑功能:
- 在testng.xml文件中配置自己编写的监听器:
5.4、ReportNG
TestNG默认的HTML报表,其默认的报表虽然信息全面,但不易于理解。因此,我们利用ReportNG来替代TestNG默认的report。
ReportNG提供了一种简单的方式来查看测试结果,并能够对结果代码进行着色。还可以通过修改CSS文件来替换默认的输出样式。此外ReportNG还能够生成Junit格式的XML输出。由于我们使用的是maven,所以我们主要来看看pom.xml的情况:
maven-surefire-plugin 这个插件主要是用于testng的。我们通过该插件,在对应的目录下./target/${timestamp}生成我们的测试报告目录。我们可以看到这个目录的结构。
这里实际上就是reportng的测试报告的生成路径。但是我们想要通过邮件发送会很难,因为html的内容需要加在额外的css,以及js文件。而邮件实际上是不支持外部的css以及js文件的。HTML的生成
1、定义HTML模版
查看indexMain.html.vm:
下面我们看下生成报告的部分核心代码:
在使用ReportNG替换TestNG自带报告时如果报告中含中文,由于ReportNG 里面Log 是不支持中文的,所以通过修改ReportNG.jar源码来支持报告内中文展示。
生成定制化后的最终报告,如下图所示:
5.5、日志收集
日志是软件开发的重要组成部分。自动化执行过程的日志信息,对于失败用例的分析定位以及全过程的跟踪记录是十分重要的。
相对于简单的输出打印,本框架集成了主流的日志收集工具log4j。Log4j是高度可配置的,并可通过在运行时的外部文件配置。通过配置log4j.properties文件,定义日志级别内容及日志输出路径收集日志信息(诸如:数据库,文件,控制台,UNIX系统日志等),提供快速的调试,维护方便,以及应用程序的运行时信息结构化存储。
配置文件
Log4j可以通过java程序动态设置,该方式明显缺点是:如果需要修改日志输出级别等信息,则必须修改java文件,然后重新编译,很是麻烦;log4j也可以通过配置文件的方式进行设置,目前支持两种格式的配置文件:
xml文件;
properties文件(推荐)。
下面是一个log4j配置文件的完整内容:
5.6、邮件发送
测试报告的发送可以结合Jenkins来实现,通过简单的配置即可实现。可是如果团队没有搭建jenkins或者有时jenkins不可用,我们应该如何去处理这部分的内容呢?
既然邮件不能够依赖jenkins,那肯定得自己去实现这部分的内容了。所以我们还是得依赖一些第三方的jar包。我们在pom.xml配置。
具体的发送邮件的部分代码如下:
六、后续TODO
在后续的版本演进中,将把自动化测试、代码安全扫描、多机并行测试、持续发布都加入了整体过程,真正的做到全过程持续交付。
6.1、夜间构建加入自动化测试
夜间构建会按计划定期触发自动化构建过程,但这种构建只是简单的代码编译,没有可靠的或可重复的功能测试。后续考虑Appium结合Jenkins来实现构建后自动化测试工作。无论任何时候,只要代码更新提交到git中,构建服务器就会触发一个构建,构建运行脚本去编译应用程序并且运行一系列的自动化单元测试和/或集成测试。通过自动化测试结果能够清晰的展示出那些功能特性是通过的,哪些是失败的。不管是有改动提交,还是定期在夜间触发构建,应用程序都会被自动部署到测试环境当中以便QA团队进行测试。
6.2、Jenkins与STF结合,实现多机并行测试
Jenkins构建脚本完成后,将没有安装stf组件电脑上连接的android设备,添加映射到装有stf平台服务的机器上,将集成测试用例push到STF平台,再由STF分发到可运行设备上,进行多机并行测试。
STF执行APPIUM测试带来的优势
第一、可以在真机上执行并行的Appium测试。由于最初的Appium使用对象是模拟器上或只是以每次一台设备的测试方法执行测试,而STF在原有的基础上扩展了Appium,最多可在数百台真机上同时执行测试的能力。
第二,不需要配置任何设备的Desired Capabilities。这种方式既简便,且减少了因为编辑脚本而产生的不同类型的错误。
第三,在STF上执行测试可以让用户即时浏览测试状况。也就是说,可以查看到测试执行的进度,即时的错误反馈,以及保留和查阅所有测试项目,测试脚本和测试结果(测试截图,测试日志,性能数据等)
6.3、代码质量度量
6.3.1、为什么要分析代码
对代码质量关注时,安排人工进行code review是需要的,但100%的code review却需要投入人员,消耗大量的工作量,而工具自动检查只需少量人工配置。最主要的原因就是提高代码质量,了解RD在编码过程中犯过的错误可能对功能逻辑产生的影响,同时也推动RD让自己的代码更具有可读性和维护性,所以我们借鉴持续改进的流程,希望能够在这个过程中有所收获。
6.3.2、Jenkins引入Sonarqube进行代码持续审查
Sonar是一个用于代码质量管理的开源平台,用于管理Java源代码的质量。通过插件机制,Sonar 可以集成不同的测试工具,代码分析工具,以及持续集成工具,比如pmd-cpd、checkstyle、findbugs、Jenkins。通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规模和种类的工程进行代码质量管理。
6.4、email-ext实现Jenkins邮件通知功能
在Jenkins中配置实现邮件通知,Jenkins提供了两种方式的配置。一种是Jenkins内置默认的邮件通知,但是它本身有很多局限性,比如它的邮件通知无法提供详细的邮件内容、无法定义发送邮件的格式、无法定义灵活的邮件接收配置等等。
在这样的情况下,后续考虑可以通过Email Extension Plugin来实现自定义邮件通知的方方面面,比如在发送邮件的同时可以自定义发送给谁,发送具体什么内容等等。
今天的分享就到此结束了, 如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……如果你不想再体验一次自学时找不到资料,没人解答问题,坚持几天便放弃的感受的话,可以加入下方我们的测试交流群大家一起讨论交流学习。

相关文章:

【2023全网最全教程】从0到1开发自动化测试框架(建议收藏)
一、序言 随着项目版本的快速迭代、APP测试有以下几个特点: 首先,功能点多且细,测试工作量大,容易遗漏;其次,代码模块常改动,回归测试很频繁,测试重复低效;最后&#x…...

3-5天炒股短线战法指标思想结合----超级短线源码无未来
超级短线以3-5个交易日获利3-5个点为目标,经过长期总结、实践、实盘操作编写的一个短线指标和思想! 如果你认为这一个指标像股市提款机一个,可以随意的赚钱,请你不要购买; 如果你你购买了指标又不想思考分析,想随意的赚…...

原始GAN-pytorch-生成MNIST数据集(代码)
文章目录原始GAN生成MNIST数据集1. Data loading and preparing2. Dataset and Model parameter3. Result save path4. Model define6. Training7. predict原始GAN生成MNIST数据集 原理很简单,可以参考原理部分原始GAN-pytorch-生成MNIST数据集(原理&am…...

注意,这些地区已发布2023年上半年软考报名时间
距离2023年上半年软考报名越来越近了,目前已有山西、四川、山东等地区发布报名简章,其中四川3月13日、山西3月14日、山东3月17日开始报名。 四川 报名时间:3月13日至4月3日。 2.报名入口:https://www.ruankao.org.cn/ 缴费时间…...

Html引入外部css <link>标签 @import
Html引入外部css 方法1: <link rel"stylesheet" href"x.css"> <link rel"stylesheet" href"x.css" /><link rel"stylesheet" href"x.css" type"text/css" /><link rel"sty…...

React源码分析8-状态更新的优先级机制
这是我的剖析 React 源码的第二篇文章,如果你没有阅读过之前的文章,请务必先阅读一下 第一篇文章 中提到的一些注意事项,能帮助你更好地阅读源码。 文章相关资料 React 16.8.6 源码中文注释,这个链接是文章的核心,文…...

如何在ChatGPT的API中支持多轮对话
一、问题 ChatGPT的API支持多轮对话。可以使用API将用户的输入发送到ChatGPT模型中,然后将模型生成的响应返回给用户,从而实现多轮对话。可以在每个轮次中保留用户之前的输入和模型生成的响应,以便将其传递给下一轮对话。这种方式可以实现更…...

华为OD机试模拟题 用 C++ 实现 - 猜字谜(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,...

Containerd容器运行时将会替换Docker?
文章目录一、什么是Containerd?二、Containerd有哪些功能?三、Containerd与Docker的区别四、Containerd是否会替换Docker?五、Containerd安装、部署和使用公众号: MCNU云原生,欢迎微信搜索关注,更多干货&am…...

java虚拟机中对象创建过程
java虚拟机中对象创建过程 我们平常创建一个对象,仅仅只是使用new关键字new一个对象,这样一个对象就被创建了,但是在我们使用new关键字创建对象的时候,在java虚拟机中一个对象是如何从无到有被创建的呢,我们接下来就来…...

3485. 最大异或和
Powered by:NEFU AB-IN Link 文章目录3485. 最大异或和题意思路代码3485. 最大异或和 题意 给定一个非负整数数列 a,初始长度为 N。 请在所有长度不超过 M的连续子数组中,找出子数组异或和的最大值。 子数组的异或和即为子数组中所有元素按位异或得到的…...

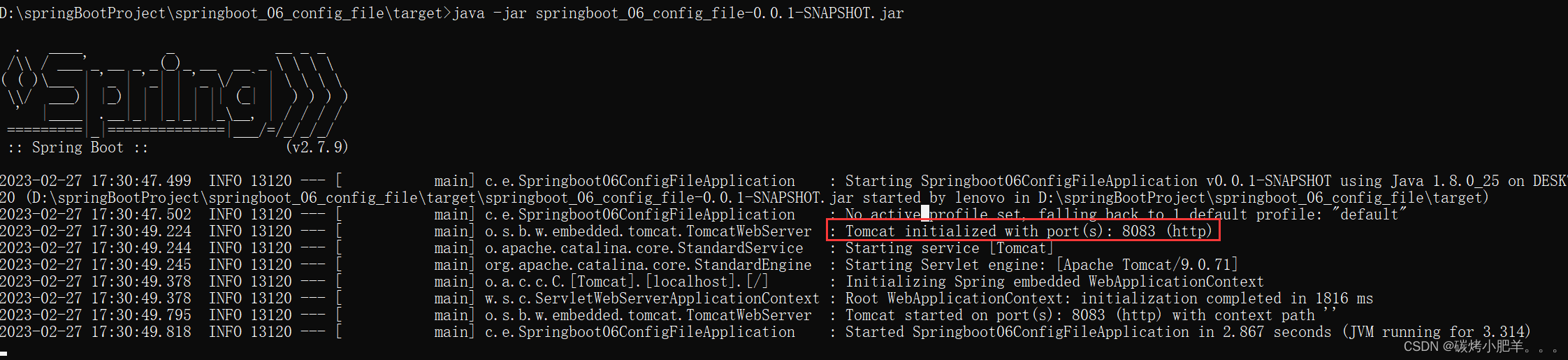
SpringBoot:SpringBoot配置文件.properties、.yml 和 .ymal(2)
SpringBoot配置文件1. 配置文件格式1.1 application.properties配置文件1.2 application.yml配置文件1.3 application.yaml配置文件1.4 三种配置文件优先级和区别2. yaml格式2.1 语法规则2.2 yaml书写2.2.1 字面量:单个的、不可拆分的值2.2.2 数组:一组按…...

QT 学习之QPA
QT 为实现支持多平台,实现如下类虚函数 Class Overview QPlatformIntegration QAbstractEventDispatcherQPlatformAccessibilityQPlatformBackingStoreQPlatformClipboardQPlatformCursorQPlatformDragQPlatformFontDatabaseQPlatformGraphicsBufferQPlatformInput…...

Pytorch中FLOPs和Params计算
文章目录一. 含义二. 使用thop库计算FLOPs和Params三. 注意四. 相关链接一. 含义 FLOPs(计算量):注意s小写,是floating point operations的缩写(这里的小s则表示复数),表示浮点运算数ÿ…...

DP1621国产LCD驱动芯片兼容替代HT1621B
目录DP1621简介DP1621芯片特性DP1621简介 DP1621是点阵式存储映射的LCD驱动器芯片,可支持最大128点(32SEG * 4COM)的 LCD屏,也支持2COM和3COM的LCD屏。单片机可通过3/4个通信脚配置显示参数和发送显示数据,也可通过指…...

Linux 用户管理
用户管理 useradd新增用户 格式:useradd [参数] 用户名称 常用参数: -c comment 指定一段注释性描述。 -d 目录 指定用户主目录,如果此目录不存在,则同时使用-m选项,可以创建主目录。 -g 用户组 指定用户所属的用户组…...
)
前端vue面试题(持续更新中)
vue-router中如何保护路由 分析 路由保护在应用开发过程中非常重要,几乎每个应用都要做各种路由权限管理,因此相当考察使用者基本功。 体验 全局守卫: const router createRouter({ ... }) router.beforeEach((to, from) > {// .…...

Java查漏补缺-从入门到精通汇总
Java查漏补缺(01)计算机的硬件与软件、软件相关介绍、计算机编程语言、Java语言概述、Java开发环境搭建、Java开发工具、注释、API文档、JVM Java查漏补缺(02)关键字、标识符、变量、基本数据类型介绍、基本数据类型变量间运算规…...

软件测试2年半的我,谈谈自己的理解...
软件测试两年半的我,谈谈自己的理解从2020年7月毕业,就成为一名测试仔。日子混了一鲲年,感觉需要好好梳理一下自己的职业道路了,回顾与总结下吧。一、测试的定位做事嘛,搞清楚自己的定位很重要。要搞清楚自己的定位&am…...

什么是SAS硬盘
什么是SAS硬盘SAS是新一代的SCSI技术,和Serial ATA(SATA)硬盘都是采用串行技术,以获得更高的传输速度,并通过缩短连结线改善内部空间等。SAS是并行SCSI接口之后开发出的全新接口。此接口的设计是为了改善存储系统的效能、可用性和扩充性&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
