Echarts 每个柱子一种渐变色的象形柱状图

本示例是解决每个柱状图的每一个柱子都呈现一种渐变色,每个柱子的颜色都不同。这里同时采用了象形的柱状图效果。
文章目录
- 示例效果
- 示例源代码(共125行)
- 相关资料参考
- 专栏介绍
示例效果

示例源代码(共125行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-27
*/
<template><div class="container"><h3>vue+echarts:每个柱子一种渐变色的象形柱状图</h3><p>大剑师兰特,还是大剑师兰特</p><div id="vue-echarts" ref="refEcharts"> </div></div>
</template><script>import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写export default {name: 'cuclife',data() {return {}},methods: {initCharts() {let myChart = echarts.init(this.$refs.refEcharts);let colorList = {first: ["#F179C4", "#26AEFB", "#CDAD92", "#ED65BA", "#989FBB", "#6718CF"],second: [ "#056FAB", "#FFAA62", "#E33AA3", "#28B1FF", "#FFAA62", "#F47384"]}myChart.setOption({title: {text: '标题:ECharts示例'},xAxis: {type: 'category',data: ['cuclife', 'openlayers', 'cesium', 'echarts', 'leaflet']},yAxis: {type: 'value',name: '技术技能值', //坐标轴名称nameLocation: 'middle', //坐标轴的位置nameTextStyle: {color: '#ff00ff',},nameGap: 50, //坐标轴名称与轴线之间的距离nameRotate: 90, //坐标轴名字旋转角度值,axisLine: {lineStyle: {color: '#ff00ff'},symbol: ['none', 'arrow'], //轴线两边的箭头symbolSize: [8, 12]},axisTick: {inside: false, //标轴刻度是否朝内,默认朝外},axisLabel: {show: true,inside: false,formatter: '{value}'},splitArea: {show: true,color: ['rgba(250,250,250,0.3)', 'rgba(200,200,200,0.3)'],}},grid: {x: 25,y: 55,x2: 25,y2: 20,containLabel: true},series: [{// 以下是核心代码type: 'pictorialBar', //设置类型为象形柱状图symbol: 'rect', //图形类型,带圆角的矩形symbolMargin: '3', //图形垂直间隔symbolRepeat: true, //图形是否重复symbolSize: [50, 25], //图形元素的尺寸 itemStyle: {color: params => { //图形渐变颜色方法,四个数字分别代表,右,下,左,上,offset表示0%到100%return new echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: colorList.first[params.dataIndex]},{offset: 1,color: colorList.second[params.dataIndex]}])}},data: [15, 36, 10, 10, 20],}]});}},mounted() {this.initCharts();}}
</script>
<style scoped>.container {width: 840px;height: 580px;margin: 50px auto 0;border: 1px solid rgb(228, 57, 97);}#vue-echarts {width: 800px;height: 460px;border: 1px solid #d8d;margin: 0 auto;}
</style>相关资料参考
https://echarts.apache.org/zh/option.html#series-pictorialBar.type
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。
相关文章:

Echarts 每个柱子一种渐变色的象形柱状图
第023个点击查看专栏目录本示例是解决每个柱状图的每一个柱子都呈现一种渐变色,每个柱子的颜色都不同。这里同时采用了象形的柱状图效果。 文章目录示例效果示例源代码(共125行)相关资料参考专栏介绍示例效果 示例源代码(共125行&…...

叠氮试剂79598-53-1,6-Azidohexanoic Acid,6-叠氮基己酸,末端羧酸可与伯胺基反应
●中文名:6-叠氮基己酸●英文名:6-Azidohexanoic Acid,6-Azidohexanoic COOH●外观以及性质:西安凯新生物科技有限公司供应的6-Azidohexanoic Acid浅黄色或者无色油状,叠氮化物可使用铜催化的Click化学与末端炔烃共轭&…...

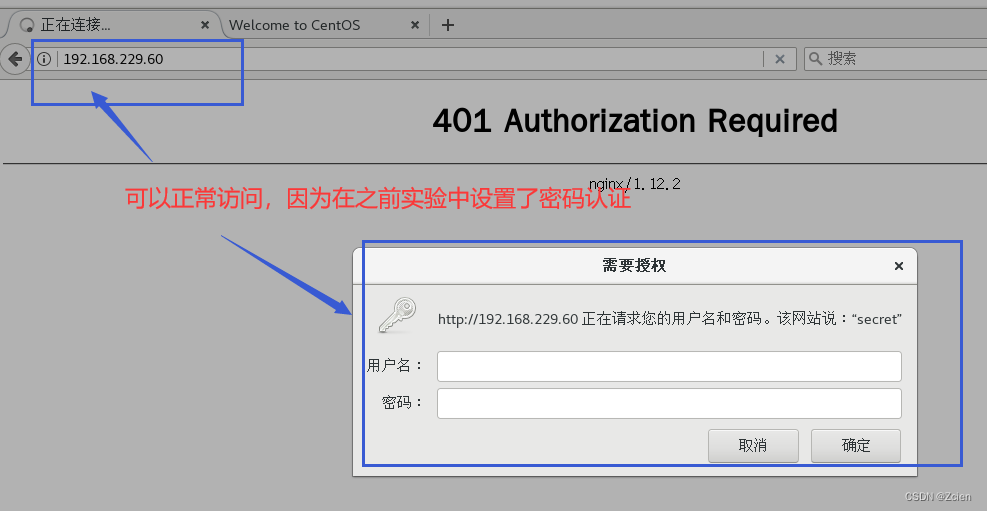
Nginx网站服务——编译安装、基于授权和客户端访问控制
文章目录一、Nginx概述1.1、Nginx的特点1.2、Nginx编译安装1.3、Nginx运行控制1.4、Nginx和Apache的区别二、编译安装Nginx服务的操作步骤2.1、关闭防火墙,将安装nginx所需软件包传到/opt目录下2.2、安装依赖包2.3、创建运行用户、组(Nginx 服务程序默认…...

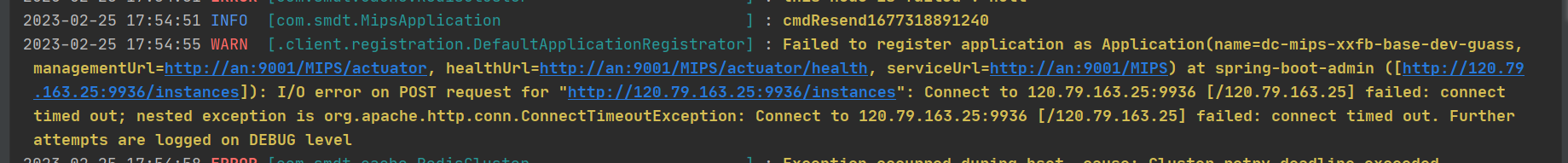
Spring Boot 版本升级2.2.11.RELEASE至2.7.4
2.2.11.RELEASE > 2.7.4项目更新spring-boot-starter-parent 主依赖,导致项目跑不起了日志也没有输出有用信息,自己查看源码调试启动入口打断点,一步步进入方法定位项目停止代码我的项目执行到SpringApplication.class 的152行代码会停止项…...

OpenShift 4 - 使用辅助安装器安装单节点 OpenShift
文章目录单节点 OpenShift 和 OpenShift 辅助安装器单节点 OpenShiftOpenShift 辅助安装器使用辅助安装器安装单节点 OpenShift本文使用的安装环境准备环境在宿主机上安装 KVM 环境创建 SSH 证书根据集群配置,用辅助安装器生成 Discovery ISO用 Discovery ISO 启动 …...

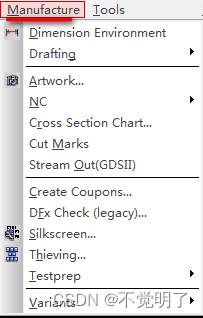
Allegro如何快速锁定整板测试点操作指导
Allegro如何快速锁定整板测试点操作指导 在做PCB设计的时候,会需要给整板添加测试点,用于飞针测试,如下图 在测试点添加好之后,文件输出之前需要把测试点全部锁定,避免因为测试点模具开好,测试点被移动的情况出现 如果逐个锁定Via,容易遗漏 Allegro支持快速锁定整板测…...

系统分析师---知识产权标准化思维导图
保护范围以及对象(3星) 著作权法:不用申请,作品完整即保护绘画摄影作品,原件持有人只是所有权与展览权,著作权归原作者 专利法:专利权需要申请商标法:商标权需要申请反不正当竞争法…...

HiEV洞察 | 特斯拉HW4.0再爆猛料,高精定位、雷达均有变动
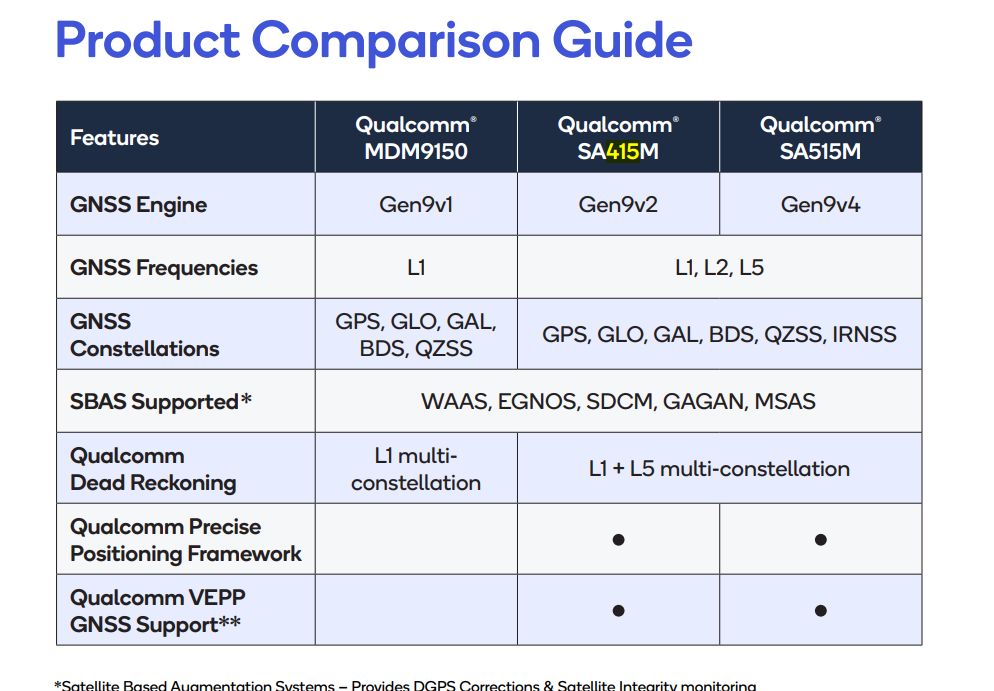
作者 | 查理斯 编辑 | 王博特斯拉 HW4.0 消息传出后,有人爆料说在硬件层面发生了巨大变化,引发行业轰动。大家都在猜测HW4.0 具体做了哪些改动。 2月16日,Twitter用户greentheonly爆出HW4.0的主板拆解照片。2月18日又爆出毫米波雷达的拆解照片…...

潜伏的 Linux Rootkit:Syslogk
Rootkit 是非常危险的恶意软件,一旦侵入就很难被发现。开发 Rootkit 通常更加困难,很多攻击者都倾向于重用开源项目。 Adore-Ng 是一个相对较老的、开源的 Linux 内核 Rootkit,最初针对内核 2.x 版本开发,但目前已更新为针对内核…...

JVM总结
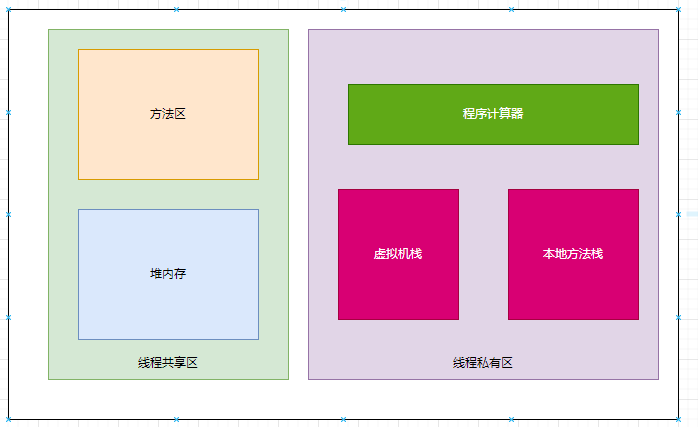
1. 内存结构 线程私有区 程序计算器 作用:是一块较小的内存空间,存储的是当前线程所执行的字节码文件的序号特点:线程私有,不会出现内存空间溢出 虚拟机栈 虚拟机栈是管理JAVA方法执行的内存模型,每个方法执行时都…...

AOF:redis宕机,如何避免数据丢失
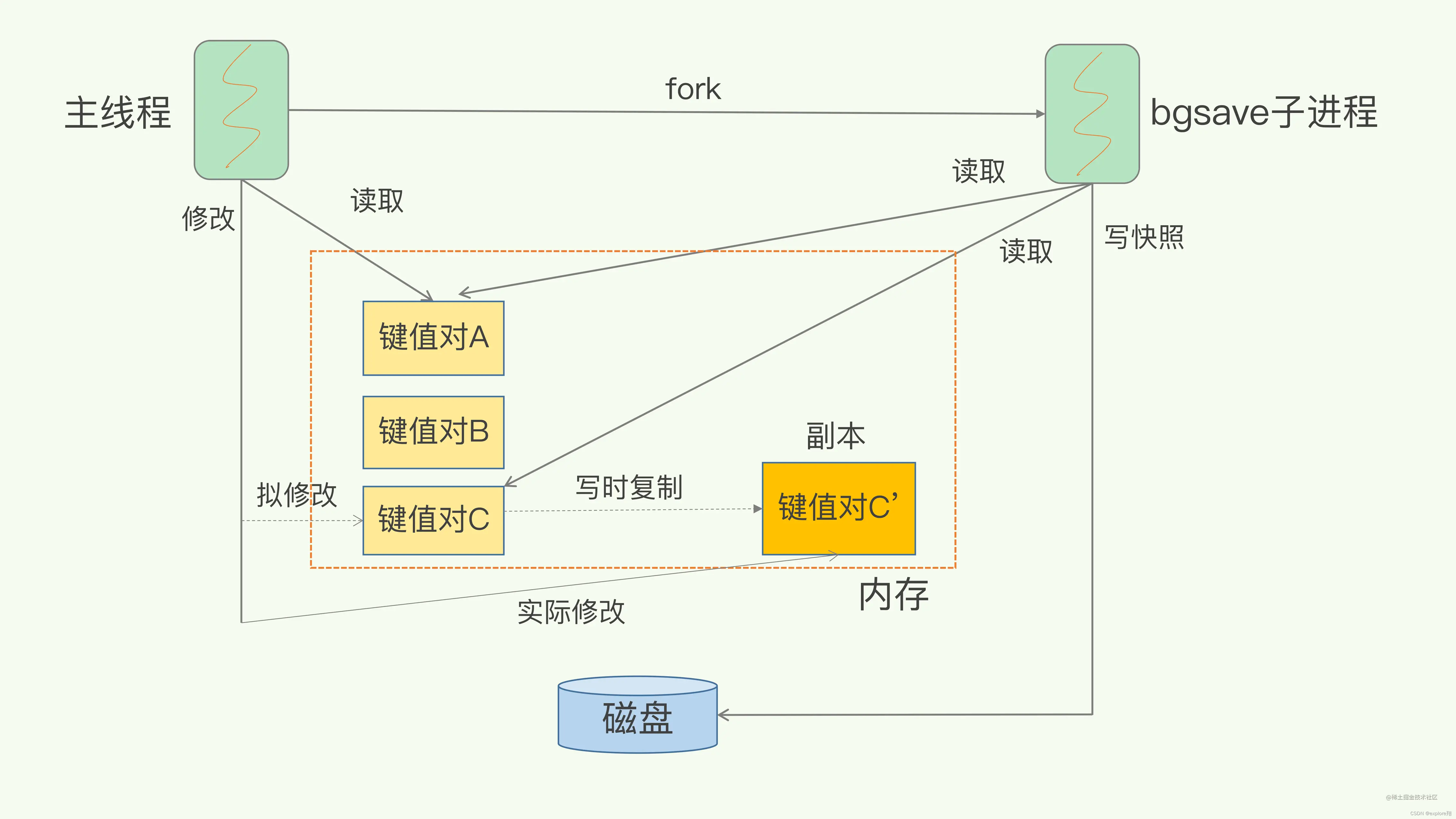
由于redis是基于内存的数据库,一旦宕机,数据就会丢失?如何解决? 目前,Redis 的持久化主要有两大机制,即 AOF(Append Only File)日志和 RDB(Redis DataBase) 快照。 AO…...

LC-3—MIO、MMIO、Caller Save、Callee Save
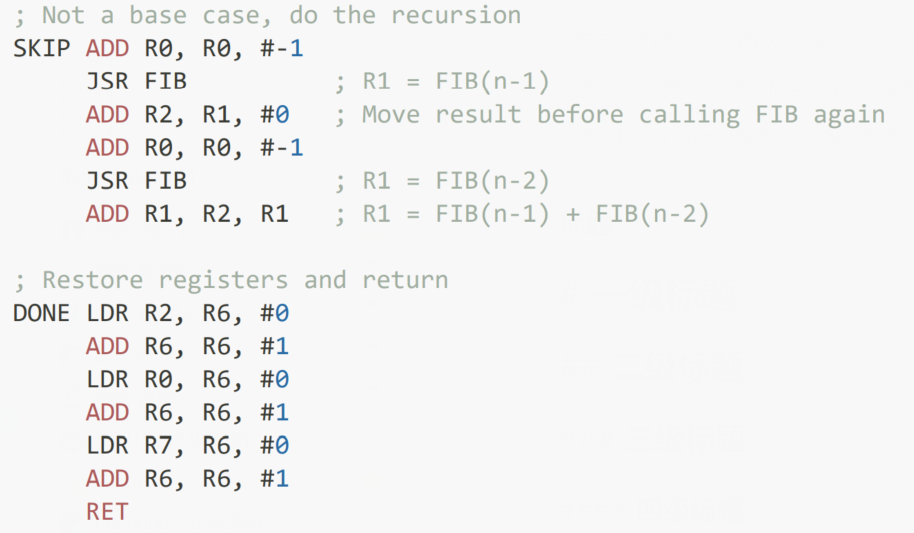
LC-3—MMIO、Caller Save、Callee SaveMMIOCaller Save、Callee Save举个例子MMIO MMIO(Memory Mapped I/O)是一种在系统内存中映射I/O端口的技术,它允许设备直接访问内存中的特定地址,从而实现I/O操作。MMIO技术可以提高I/O操作…...

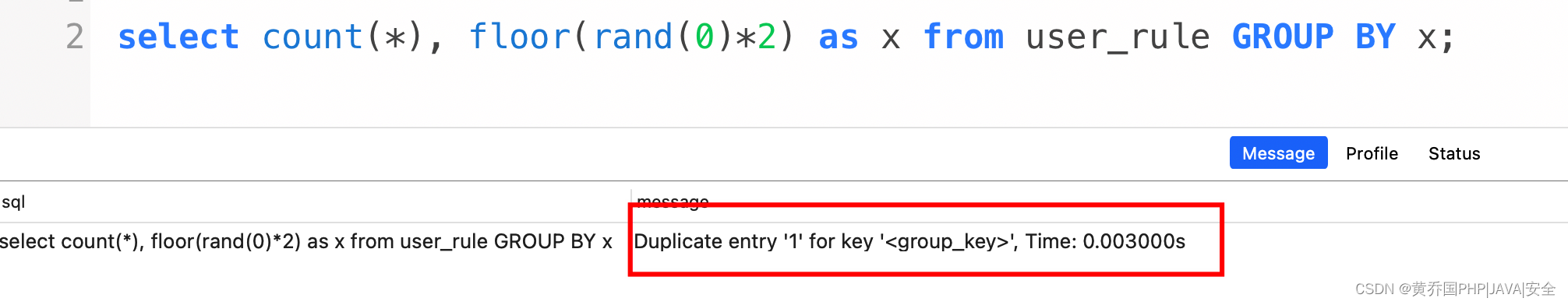
SQL注入报错注入之floor()报错注入原理分析
简介 对于SQL注入的报错注入通常有三个函数需要我们掌握: extractValue(xml_frag, xpath_expr)updateXML(xml_target, xpath_expr,new_xml)floor() 对于extractValue和updateXML函数来说比较好理解,就不做解释了,这里只对floor函数的报错注…...

2023CS双非保研985经验分享(南大、华科、中科大科学岛、国防科大、西交、中南、深圳大学、北邮、中科院等)
前言: 2022保研以来,因为自己的双非背景,要与985、211的排名靠前的计科大佬竞争,不自信、焦虑无时无刻的包围着我;所幸,一路以受到了许多学长、学姐耐心的帮助,也有很多保研的同学一路互相支撑。…...

Shell中的IFS
IFS是shell的内置变量,IFS是一个字符串,里面的每一个字符都会用来作为分隔符进行单词分割。 IFS变量只在当前shell起作用。 一、对$*的影响 先做参数替换把$*替换成参数列表。相当于args[] 然后下面分两种情况: (1)…...

Java学习线路图--书籍推荐
----基础---- 《Java从入门到精通》 ----进阶---- 一 《Java项目开发全程实录》《Java开发实例大全(基础篇)》《Java开发实例大全(提高篇)》 二 《Java Web从入门到精通》《Java Web项目开发全程实录》《Java Web开发实例大…...

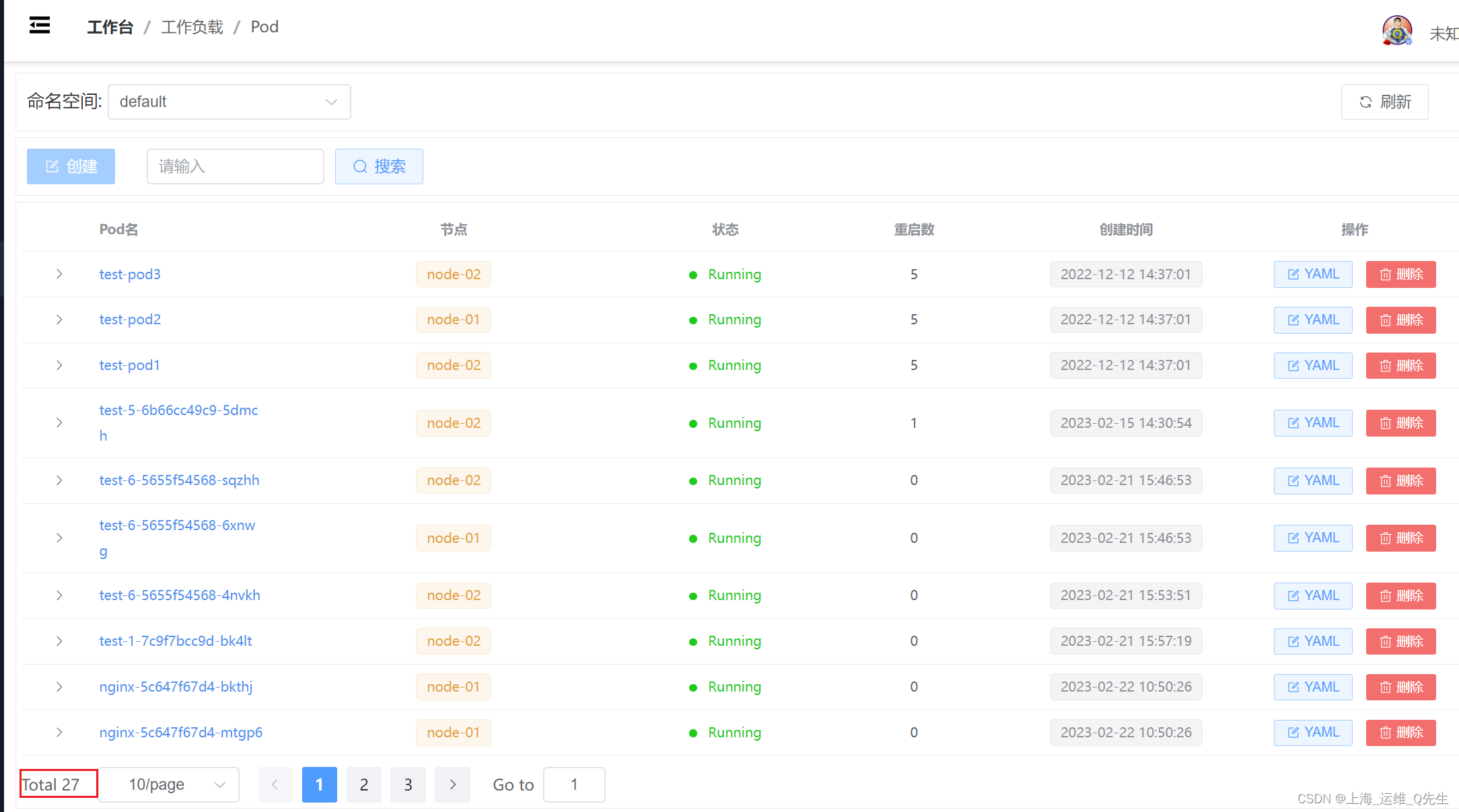
【GO】k8s 管理系统项目23[前端部分–工作负载-Pod]
k8s 管理系统项目[前端部分–工作负载-Deployment] 1. 代码部分 1.1 准备工作 由于Pod页面和Deployment内容差不多.那么就直接把Deployment的内容复制过来.再做修改. 替换Deployment为Pod替换Deploy为Pod替换deployment为pod替换deploy为pod禁用新增的按钮,删除新增方法,表…...

rabbitmq在linux系统下安装步骤
第一步:登录官网 官网地址:www.rabbitmq.com,点击Get Started 重要信息:RabbitMQ Tutorials手册,描述了工作模式 第二步:点击Download Installation下载 重要信息:rabbitmq是用erlang语言开发的࿰…...

阿里测试员晒薪资条,看完真的扎心了...
前几天,有位老粉私信我,说看到某95后学弟晒出阿里的工资单,他是真酸了…想狠补下技术,努力冲一把大厂。 为了帮到他,也为了大家能在最短的时间内做面试复习,我把软件测试面试系列都汇总在这一篇文章了。 …...

内网渗透辅助工具集Yasso
目录 介绍 工具优势 程序功能模块 目前已有用功能模块 使用例子 工具下载</...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
