字节青训前端笔记 | 数据可视化基础
本课程主要内容可以分为三个章节:
- 数据可视化的基本概念
- 可视化设计的基本原则
- 面向前端的可视化工具
本手册可以作为学生学习数据可视化的“学习指南”,按照手册所列内容,结合扩展资料进行系统的学习和实践。本课程没有讨论更为前沿的可视化课题,比如智能可视化。
什么是可视化
如何一种将数据转换成可视化形式的方式(比如 图标,地图,图标,表格等等)。
它可以分为:科学可视化(将实验数据更加直观的展示)、信息可视化(对抽象数据直观展示)、可视乎分析(对分析结构的直观展示、以及交互式反馈)。
可视化的目的是:记录信息,分析推理,证实假设,交流思想
可视化设计的原则和方法
-
能够正确的表达数据中的信息二不产生偏差和歧义
-
透视失真
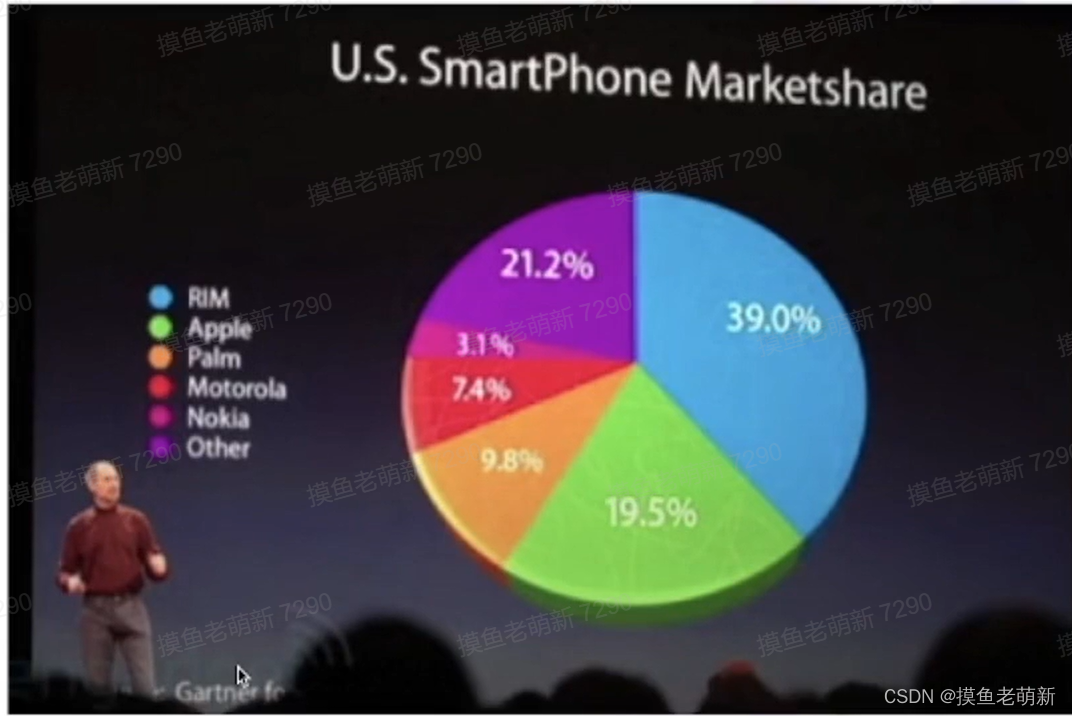
如果数字是由视觉元素来表达的,那么它应该与视觉元素的感知程度成反比。我们应该使用清晰、详细和彻底的标签,以避免图形失真和含糊不清。如下的例子:因为可视化的图是 3D 的,因为透视的问题,绿色的图看上去比紫色的大,

-
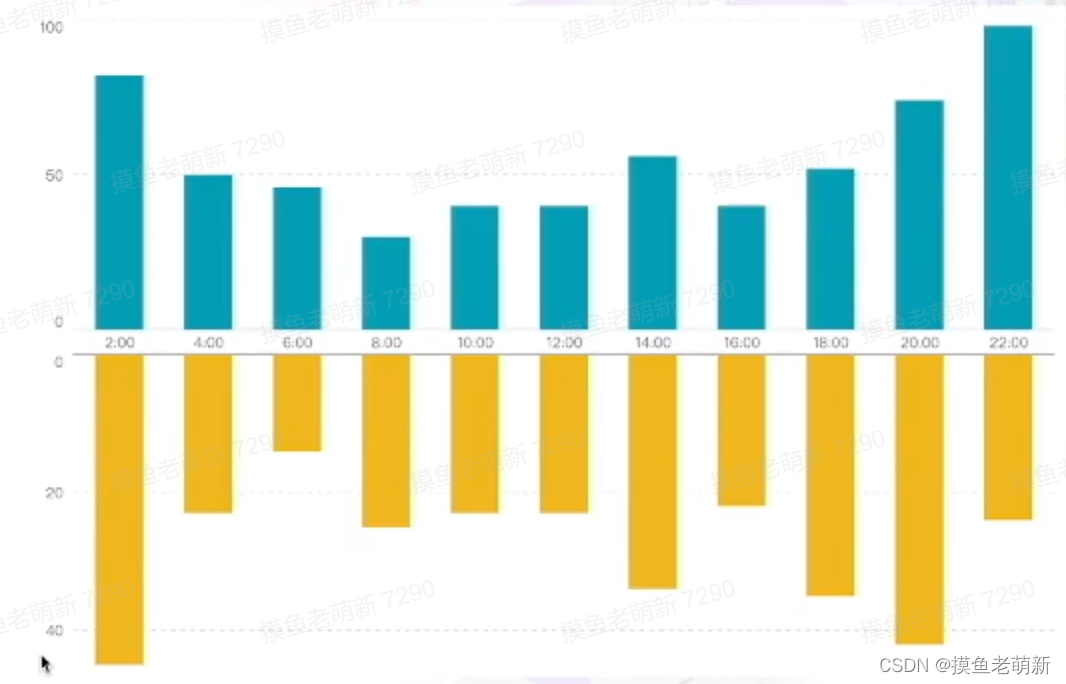
图形设计 & 数据尺寸
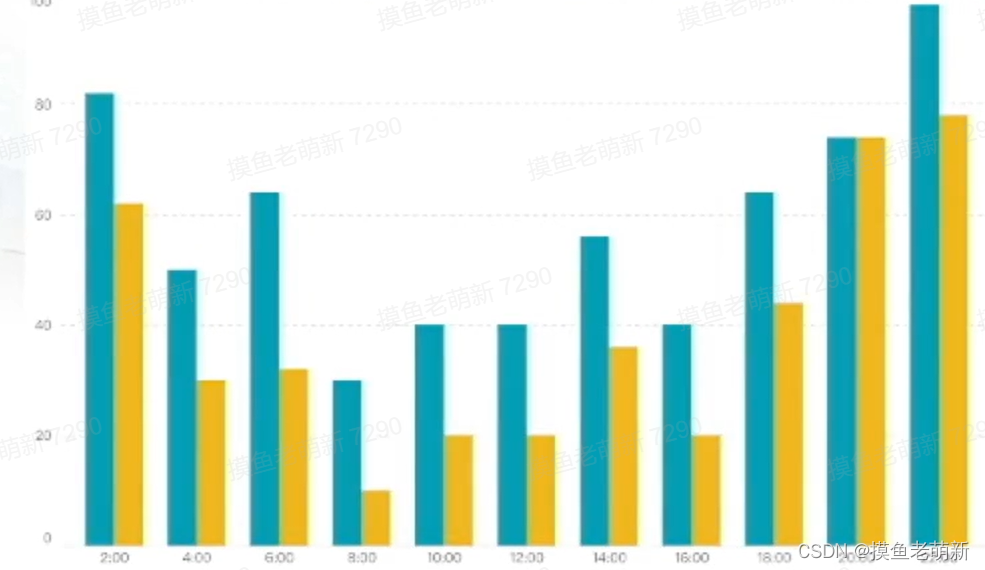
图形的每一个部分都会产生对其的视觉预期,这些预期往往决定了眼睛看到的东西;错误的数据洞察,产生于在图形的某一个地方发生的不正确的视觉预期推断。例如下面的例子:刻度不均匀,之前一格是20,之后是40,导致会产生误判。

-
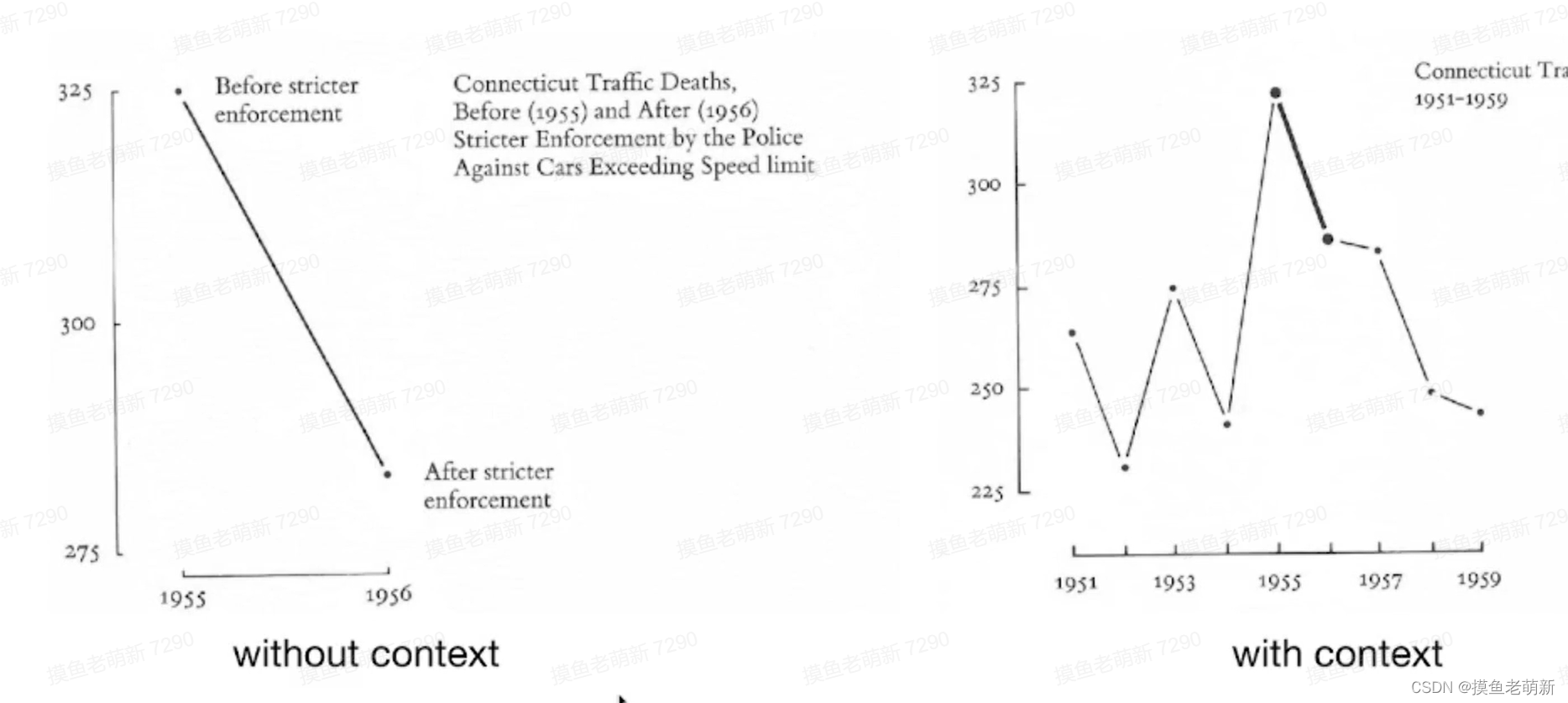
数据上下文
如下:取出一部分和查看整个图表会得出完全不一样的结论

-
-
准确的展示数据
-
节省笔墨
-
节省空间
-
消除不必要的“无价值”图形
-
在最短时间内传达最多的信息
-
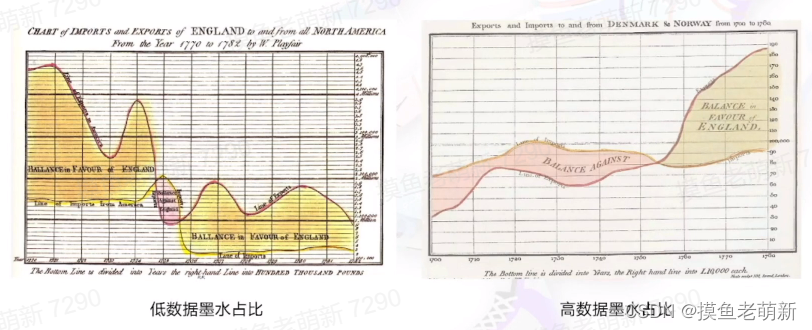
最大化数据墨水占比 ——可视化核心的不可去除的部分被称为数据墨水

-
-
视觉感知
-
视觉感知是客观事物通过人的视觉在人脑中形成的直接反映
-
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引
-
在可视化设计中,设计者需要充分考虑到人类感知系统的这些现象,以使得设计的可视化结果不会存在阻碍或误导用户的可视化元素。
-
这里我们使用格式塔理论进行设计
- 就近原则
在视觉元素在空间距离上相距较近的时候,我们通常将他们归为一组,将数据放在靠近的位置,可以突出他们之间的关联性

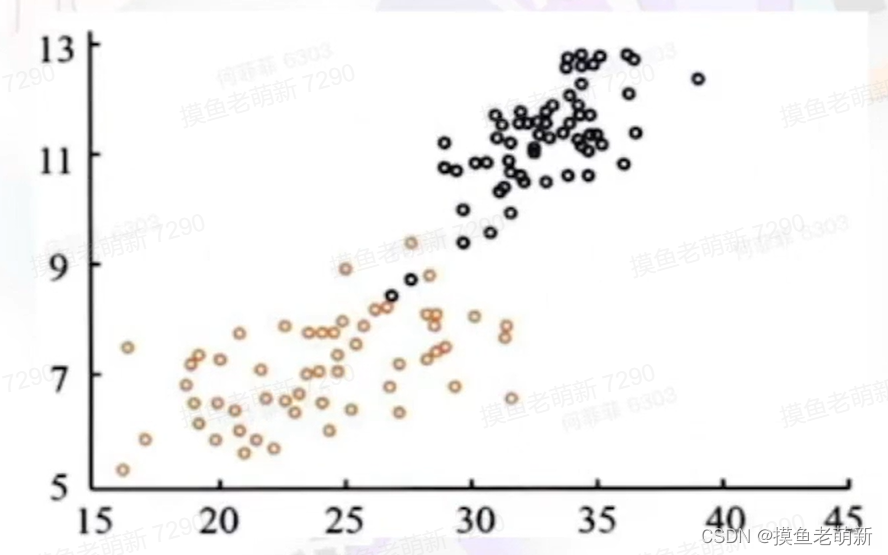
- 相似原则
形状大小颜色强度等属性比较相似的时候,这些问题比较容易被看成一个整体:

- 连续性原则
人在观察事物的时候会很自然的沿着物体的边界,将不连续的物体视为连续的整体

- 闭合原则
有些图案可能本身是不完整的或者不闭合的,但是主体有一种使其闭合的倾向,人们就会很容易的感知整个物体而忽略未闭合的特征

- 共势原则
如果一个对象中的一部分都向着共同的方向去运动,那么这些共同移动的部分就容易被感知为一个整体。

- 对称原则
对称的元素通常会被视为同一组

- 图形与背景关系
通常认为构图中最小的物体,更大的是背景

-
-
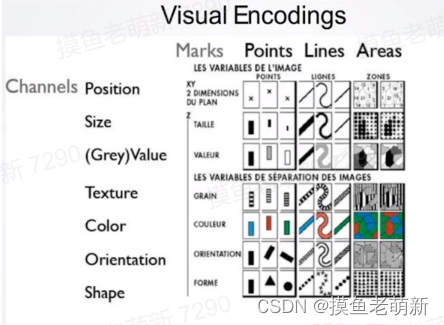
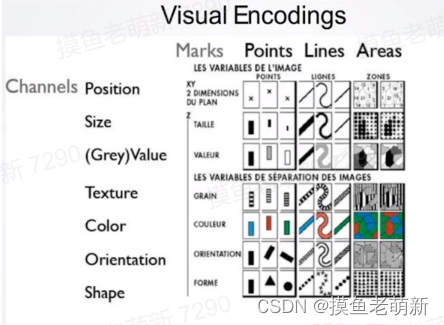
视觉编码
-
这是一种将数据信息映射成可视化元素的技术

-
可视化符号包括:表示元素的括点、线、面等。表示关系的闭包、连线等
-
视觉通道包括:数量通道:用于显示数据的数值属性(长度高度大小);标识通道:用于显示数据的分类属性(空间区域,色相,动向)。
-
可视化工具
D3.JS : https://observablehq.com/@d3/bar-chart-remix
Vega : https://vega.github.io/vega/
G2 : https://d3js.org/
Echarts : https://echarts.apache.org/zh/index.html
相关文章:

字节青训前端笔记 | 数据可视化基础
本课程主要内容可以分为三个章节: 数据可视化的基本概念可视化设计的基本原则面向前端的可视化工具 本手册可以作为学生学习数据可视化的“学习指南”,按照手册所列内容,结合扩展资料进行系统的学习和实践。本课程没有讨论更为前沿的可视化…...

ROS运行机C++程序,移动
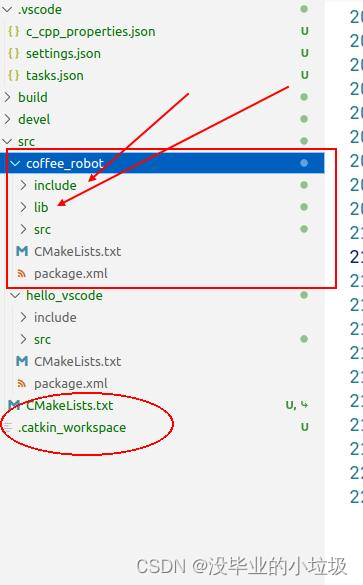
流程: 1.创建工作空间 mkdir catkin_ws cd catkin_ws mkdir src cd src catkin_init_workspace 2编译工作空间 cd ~/catkin_ws/ catkin_make catkin_make install 首先对ROS进行创建一个元功能包 3.设置环境变量 source devel/setup.bash source devel/setup.b…...

C++中编译静态库与动态库
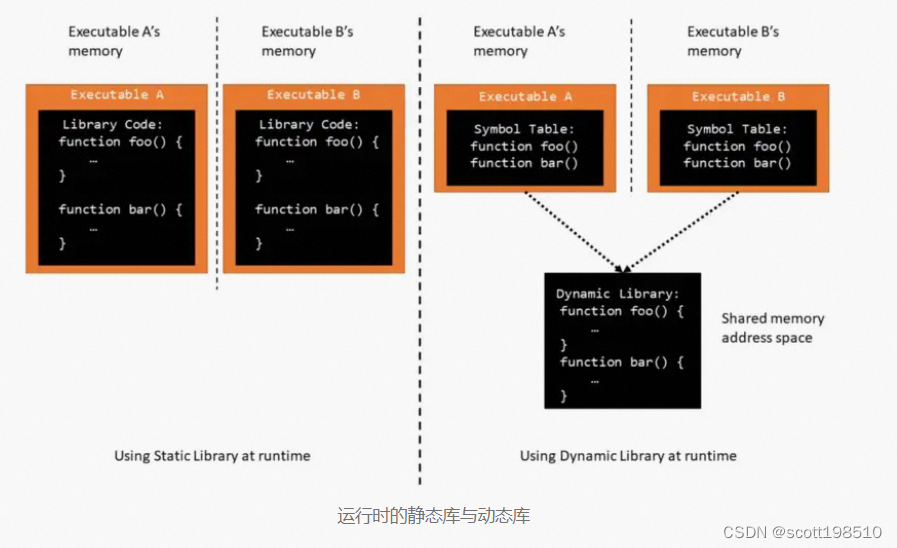
1.库的理解库就是写好的现有的,成熟的,可复用的代码。现实中每个程序都要依赖很多基础的底层库,不可能每个人的代码都从零开始,因此库的存在意义非同寻常。本质上来说库是一种可执行代码的二进制形式,是预编译代码的集…...

shell中sed命令用法
一、sed命令解析 1、sed工具概述 Stream EDitor,流式编辑器 - 非交互,基于模式匹配过滤及修改文本 - 逐行处理,并将结果输出到屏幕 - 可实现对文本的输出、删除、替换、复制、剪切、导入、导出等操作 2、命令格式解析 主要用法: …...

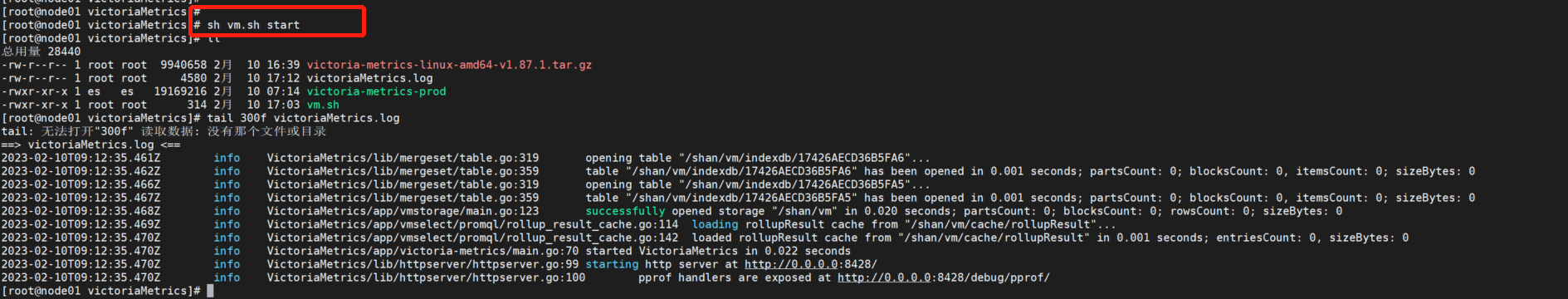
【VictoriaMetrics】VictoriaMetrics启停脚本
先看结果,启动VictoriaMetrics UI界面可访问...

高性能网络SIG月度动态:SMC 与 IBM 就扩展协议达成一致,virtio 支持 XDP 新特性
高性能网络 SIG(Special Interest Group) :在云计算时代,软硬件高速发展,云原生、微服务等新的应用形态兴起,让更多的数据在进程之间流动,而网络则成为了这些数据流的载体,在整个云时…...

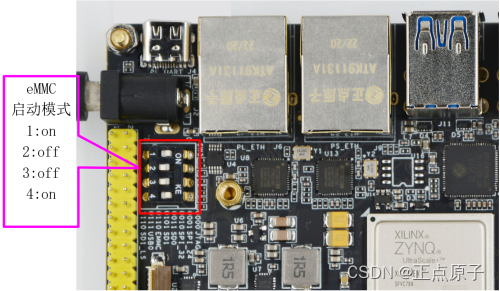
【正点原子FPGA连载】第七章程序固化实验摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
第七章程序固化实验 在前面的几个实验中,我们都是通过JTAG接口将FPGA配置文件和应用程序下载到MPSOC器件中。接下来我们将尝试把程序存储在非易失性存储器中,在上电或者复位时让程序自动运行,这个过程需要启动引导程序(Boot Load…...

LeetCode-2335. 装满杯子需要的最短总时长【贪心,数学】
LeetCode-2335. 装满杯子需要的最短总时长【贪心,数学】题目描述:解题思路一:其实像一道数学题目。假设三个杯子x<y<z先分两种情况。第一种:xy<z,答案直接是最大的z。第二种:xy>z。先将x与y互相…...

基于 oss 框架的音频驱动
基于 oss 框架完成系统平台音频驱动的适配。 oss 框架可被多个平台应用,因此 oss 提供 OS 目录来存放平台文件(比如:linux.c),该文件主要提供平台对 oss 框架封装后的相关接口。 以 Linux 为例,入口接口为…...

【golang】如何定制化zap日志库以及如何使用
Zap 日志 前言 本文主要介绍Go语言日志库如何简易定制化,以及如何在开发中使用。 为什么需要日志? 一个产品的诞生一定是因为有需求!新技术大部分都是为了更加便利和实用而诞生的,日志也不例外。日志顾名思义就是对整个项目的事件进行记…...

如何将 Ubuntu 升级到 22.04 LTS Jammy Jellyfish
在本教程中,我们将详细介绍如何将你的 Ubuntu 系统升级到版本 22.04 Jammy Jellyfish,这是最新的长期支持版本。 Ubuntu 22.04 LTS Jammy Jellyfish 将于 2022 年 4 月 21 日发布。它是下个两年一次的长期支持(LTS)版本,因此值得注意,而且现在 Ubuntu 21.10 的用户可以升…...

ubuntu20.04安装docker与docker-compose
安装docker 查看系统发行版本 cat /proc/version1、更新apt包 sudo apt-get update2、安装必备的软件包以允许apt通过 HTTPS 使用存储库(repository): sudo apt-get install ca-certificates curl gnupg lsb-release3、添加Docker官方版本…...

笔试题-2023-加特兰-数字IC设计【纯净题目版】
回到首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 推荐内容:数字IC设计学习比较实用的资料推荐 题目背景 笔试时间:2022.07.27应聘岗位:数字电路设计工程师(SoC) - 2023届笔试时长:90min笔试平台:nowcoder牛客网题目类型:问答题(11道)主观评价 难易…...

动态内存管理
目录1.为什么要动态内存分配2.动态内存函数malloc](https://cplusplus.com/reference/cstdlib/malloc/?kwmalloc)和[freecallocrealloc3.使用动态内存要注意的几点对NULL的解引用对同一块动态内存多次释放free非动态开辟的内存使用free释放一块动态开辟内存的一部分一个函数中…...

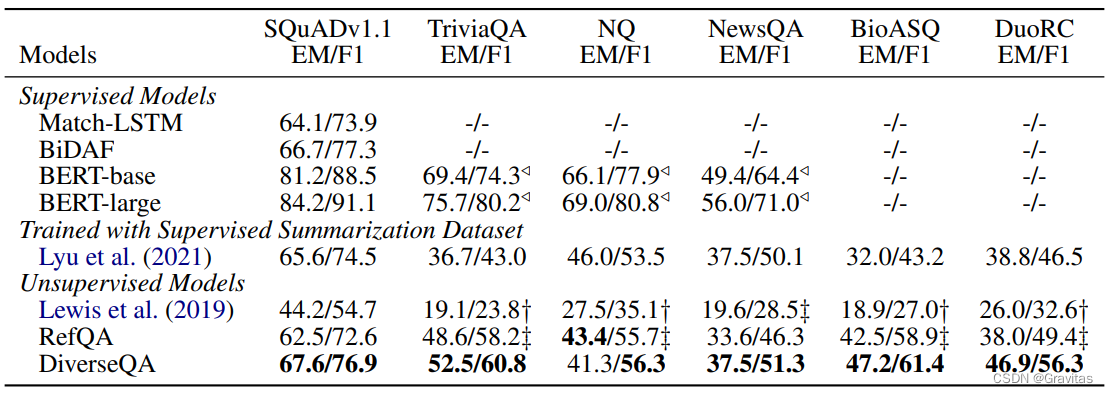
Unsupervised Question Answering 简单综述
Unsupervised Question Answering by Cloze Translation, ACL 2019 随机从文本中抽取noun phrases或者named entity作为答案将答案部分mask掉,生成cloze question利用无监督翻译,将cloze question转化为natural question 缺点: 直接利用原句…...

智慧物流管理系统
智慧物流运用物联网、大数据、云计算、人工智能等技术优化物流决策过程。智慧物流获取、分析物流信息并做出决策,从商品源开始实时跟踪与管理,保证信息流快于商品流,实现信息与物质快速、高效、流畅地运转,集自动化、数字化、网络…...

单表查询--实例
#素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 >CREATE TABLE worker ( >部门号 int(11) NOT NULL, >职工号 int(11) NOT NULL, >工作时间 date NOT NULL, >工资 float(8,2) NOT NULL, >政治…...

c语言递归 累和 ,累乘积,斐波那契数列,字符串长度
目录 递归使用场景 1:使用递归的方式计算 Sn123..100 2:计算 n!n*(n-1)*(n-2)*......*1; 3:计算输出斐波那契数列前20项,并按每行4个数的格式输出(2019年) 4: 用递归和非递归两种方式编写函数strlength()。该函数…...

数据与C(ASCII码,char)
目录 一.ASCII码讲解 二.非打印字符(转义字符) 三.扩展小知识 一.ASCII码讲解 char类型用于存储字符,从技术层面看,char时整数类型,因为char类型实际上存储的是整数而不是字符。计算机使用数字编码来处理字符&…...

第一个C语言代码(visual studin创建调试以及项目文件功能讲解)
这里我主要使用visual Studio进行编程 目录 一.创建项目 二.编写代码 1.代码编写 2.代码分析 3.main() 4.注释符 5.{} 花括号 6.声明 7.赋值 8.printf()函数 9.return 0; 一.创建项目 这里大家可能会比较疑惑,为啥都是C,没看见C的项目&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
