Android仿网易云音乐歌单详情页
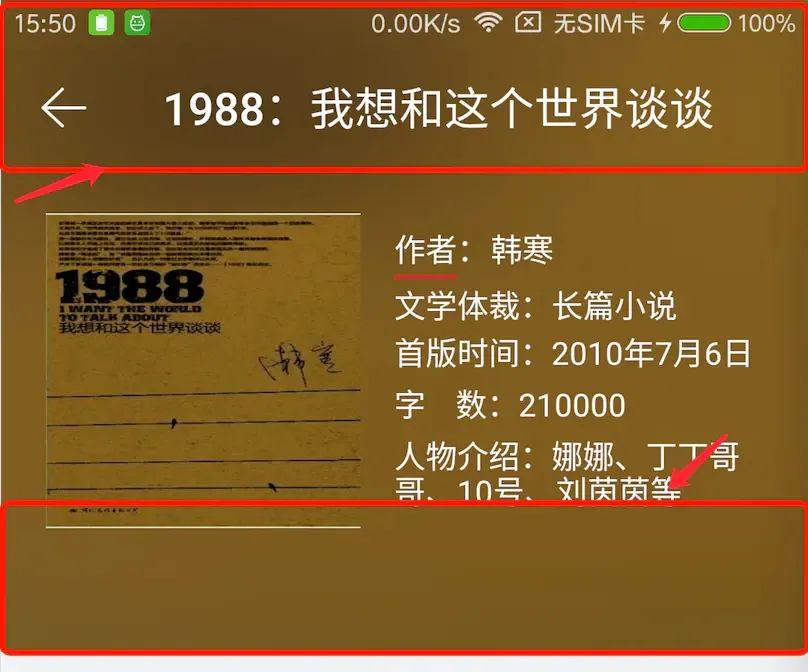
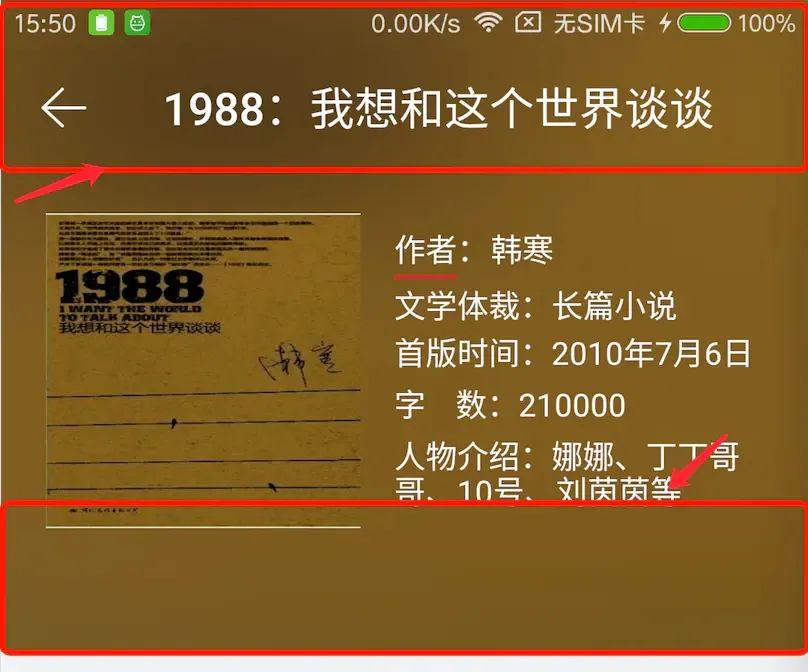
效果图

实现思路:
1、Activity设置自定义Shared Element切换动画
2、透明状态栏(透明Toolbar,使背景图上移)
3、Toolbar底部增加和背景一样的高斯模糊图,并上移图片(为了使背景图的底部作为Toolbar的背景)
4、上下滑动,通过NestedScrollView拿到移动的高度,同时调整Toolbar的背景图透明度
1、Activity设置自定义元素共享切换动画
大家可以发现页面跳转时图片移动的是一个曲线路径,我们可以定制View的过渡切换效果,这是Material Design中比较常见的用法,Api21以上才有效。需要在开启页面时使用:
ActivityOptions.makeSceneTransitionAnimation()其中定义共享的view和transitionName。然后在对应的Activity里创建ArcMotion对象。ArcMotion是PathMotion子类,是个曲线路径,对应代码片:
// Activity设置自定义 Shared Element切换动画if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//定义ArcMotionArcMotion arcMotion = new ArcMotion();arcMotion.setMinimumHorizontalAngle(50f);arcMotion.setMinimumVerticalAngle(50f);//插值器,控制速度Interpolator interpolator = AnimationUtils.loadInterpolator(this, android.R.interpolator.fast_out_slow_in);//实例化自定义的ChangeBoundsCustomChangeBounds changeBounds = new CustomChangeBounds();changeBounds.setPathMotion(arcMotion);changeBounds.setInterpolator(interpolator);changeBounds.addTarget(binding.include.ivOnePhoto);//将切换动画应用到当前的Activity的进入和返回getWindow().setSharedElementEnterTransition(changeBounds);getWindow().setSharedElementReturnTransition(changeBounds);}// 开启
Intent intent = new Intent(context, MovieDetailActivity.class);
intent.putExtra("bean", positionData);
ActivityOptionsCompat options =ActivityOptionsCompat.makeSceneTransitionAnimation(context,imageView, CommonUtils.getString(R.string.transition_book_img));//与xml文件对应ActivityCompat.startActivity(context, intent, options.toBundle());值得注意的是:因为加载图片要一点时间,切换页面时就会出现闪烁的情况,而如果取的是缓存就不会有这样的问题,所以这里有个小技巧,就是起初Glide加载的图片就指定固定的大小(.override(120,120)),这样图片就会被缓存起来,等到跳转时就取缓存。具体还请大家看项目源码。
2、透明状态栏
// 为头部是View的界面设置状态栏透明
StatusBarUtil.setTranslucentImageHeader(this, 0, binding.titleToolBar);其中内容根布局不要设置android:fitsSystemWindows="true",这样会额外添加一个状态栏。其中StatusBarUtil,是一个为Android App 设置状态栏的工具类。
3、Toolbar的背景图
仔细分析后发现网易云音乐的Toolbar的背景其实显示的是高斯模糊图的底部,所以这里基本套路是Toolbar是透明的,后面背景图取的是高斯模糊图的底部一部分。

调整Toolbar背景图位置
// Toolbar的高度
int toolbarHeight = binding.titleToolBar.getLayoutParams().height;
// Toolbar+状态栏的高度
final int headerBgHeight = toolbarHeight + StatusBarUtil.getStatusBarHeight(this);// 使背景图向上移动到图片的最底端,保留Toolbar+状态栏的高度
binding.ivTitleHeadBg.setVisibility(View.VISIBLE);
ViewGroup.LayoutParams params = binding.ivTitleHeadBg.getLayoutParams();
ViewGroup.MarginLayoutParams ivTitleHeadBgParams = (ViewGroup.MarginLayoutParams) binding.ivTitleHeadBg.getLayoutParams();
int marginTop = params.height - headerBgHeight;
ivTitleHeadBgParams.setMargins(0, -marginTop, 0, 0);
binding.ivTitleHeadBg.setImageAlpha(0);显示Toolbar背景图
监听图片显示,在显示之后将其设置为透明色,然后在滑动的时候渐变。这里值得注意的是在设置图片时不要设置加载中的图片,不然初始化时达不到透明的效果。
// 高斯模糊背景,加载后将背景设为透明
Glide.with(this).load(NeteasePlaylistActivity.IMAGE_URL_MEDIUM)//.placeholder(R.drawable.stackblur_default).error(R.drawable.stackblur_default).bitmapTransform(new BlurTransformation(this, 14, 3))// 设置高斯模糊.listener(new RequestListener<String, GlideDrawable>() {//监听加载状态@Overridepublic boolean onException(Exception e, String model, Target<GlideDrawable> target, boolean isFirstResource) {return false;}@Overridepublic boolean onResourceReady(GlideDrawable resource, String model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {// Toolbar背景设为透明binding.titleToolBar.setBackgroundColor(Color.TRANSPARENT);// 背景图初始化为全透明binding.ivTitleHeadBg.setImageAlpha(0);binding.ivTitleHeadBg.setVisibility(View.VISIBLE);return false;}
}).into(binding.ivTitleHeadBg);其中引入的库应为如下,将官方Glide的额外扩展了,使其可以支持高斯模糊。
compile 'jp.wasabeef:glide-transformations:2.0.1'4、上下滑动,渐变背景图透明度
由于NestedScrollView滚动监听只能在API23以上才能使用,这里为了兼容需要额外处理,定义滚动接口,具体:MyNestedScrollView
/*** 根据页面滑动距离改变Header透明度方法*/private void scrollChangeHeader(int scrolledY) {if (scrolledY < 0) {scrolledY = 0;}float alpha = Math.abs(scrolledY) * 1.0f / (slidingDistance);Drawable drawable = binding.ivTitleHeadBg.getDrawable();if (drawable != null) {if (scrolledY <= slidingDistance) {// title部分的渐变drawable.mutate().setAlpha((int) (alpha * 255));binding.ivTitleHeadBg.setImageDrawable(drawable);} else {drawable.mutate().setAlpha(255);binding.ivTitleHeadBg.setImageDrawable(drawable);}}}这样基本的效果就实现啦,其中如有需要还可以做些额外的处理,如当背景图不透明时切换标题等~
实践了很多实现这个页面的方法,目前为止这个方案是最好的,效果体验几乎是一样,其中涉及到的知识点有:1、页面跳转共享元素曲线动画;2、透明状态栏;3、Glide监听图片加载状态和加载固定大小图片等;4、NestedScrollView在Api23下的滑动兼容。
源码地址
https://github.com/youlookwhat/NeteaseMusicUI
相关文章:

Android仿网易云音乐歌单详情页
效果图实现思路:1、Activity设置自定义Shared Element切换动画2、透明状态栏(透明Toolbar,使背景图上移)3、Toolbar底部增加和背景一样的高斯模糊图,并上移图片(为了使背景图的底部作为Toolbar的背景)4、上…...

linux基本功系列之free命令实战
文章目录前言一. free命令介绍二. 语法格式及常用选项三. 参考案例3.1 查看free相关的信息3.2 以MB的形式显示内存的使用情况3.3 以总和的形式显示内存的使用情况3.4 周期性的查询内存的使用情况3.5 以更人性化的形式来查看内存的结果输出总结前言 大家好,又见面了…...

华为OD机试模拟题 用 C++ 实现 - 连续子串(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明连续子串题目输入输出示例一输入输出说明Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD …...

【软考——系统架构师】UML 建模与架构文档化
🔎这里是【软考——系统架构师】,关注我考试轻松过线 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️ 文章目录UML 基础UML 软件开发过程系统架构文档化送书福利UML 基础 U…...

Spring中常用注解
声明 bean 的注解 Component:泛指各种组件 Controller、Service、Repository 都可以称为Component Controller:控制层 Service:业务层 Repository:数据访问层Bean 的生命周期属性 Scope 设置类型包括:设置 Spring 容器…...

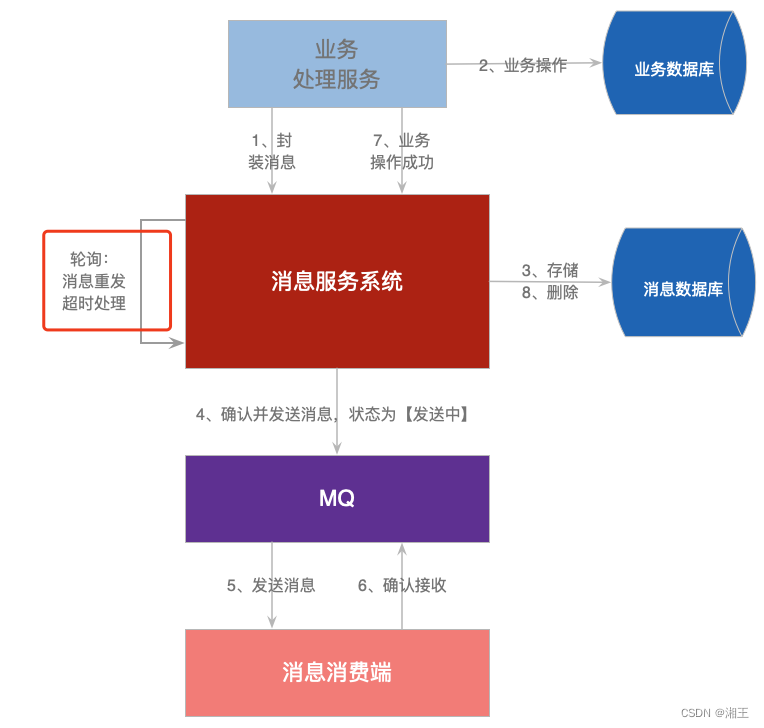
基于SpringCloud的可靠消息最终一致性06:轮询事务消息
上一节把可靠消息最终一致性的正常逻辑代码顺序执行了一次,并且对于同一个事务消息,在正常情况下它要被发送至少两次。 这是因为在发送消息之前,TransactionMessageService就已经把消息保存到了数据库中。而在首次消费完消息后,TransactionMessageListener并没有从数据库中…...

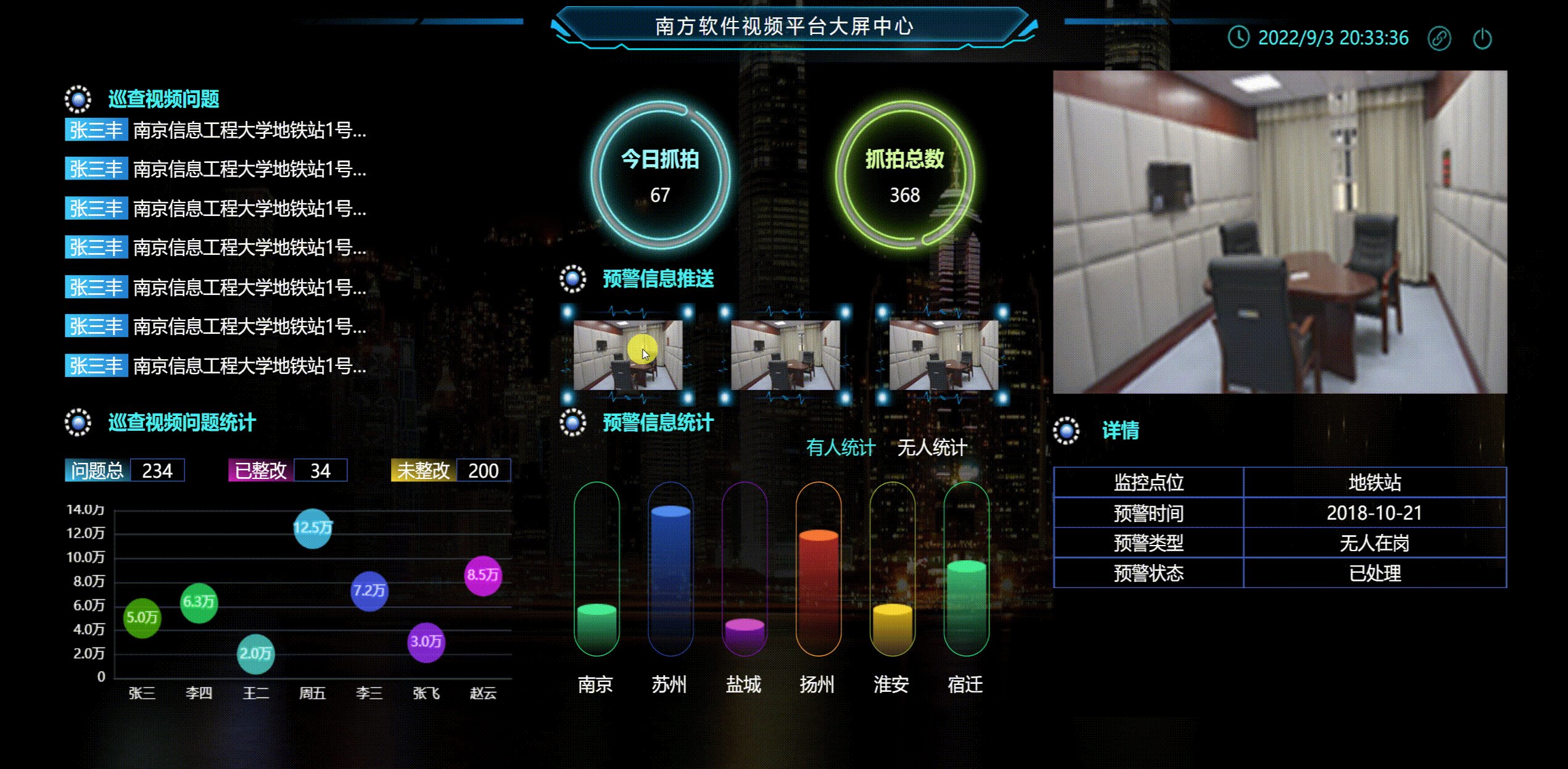
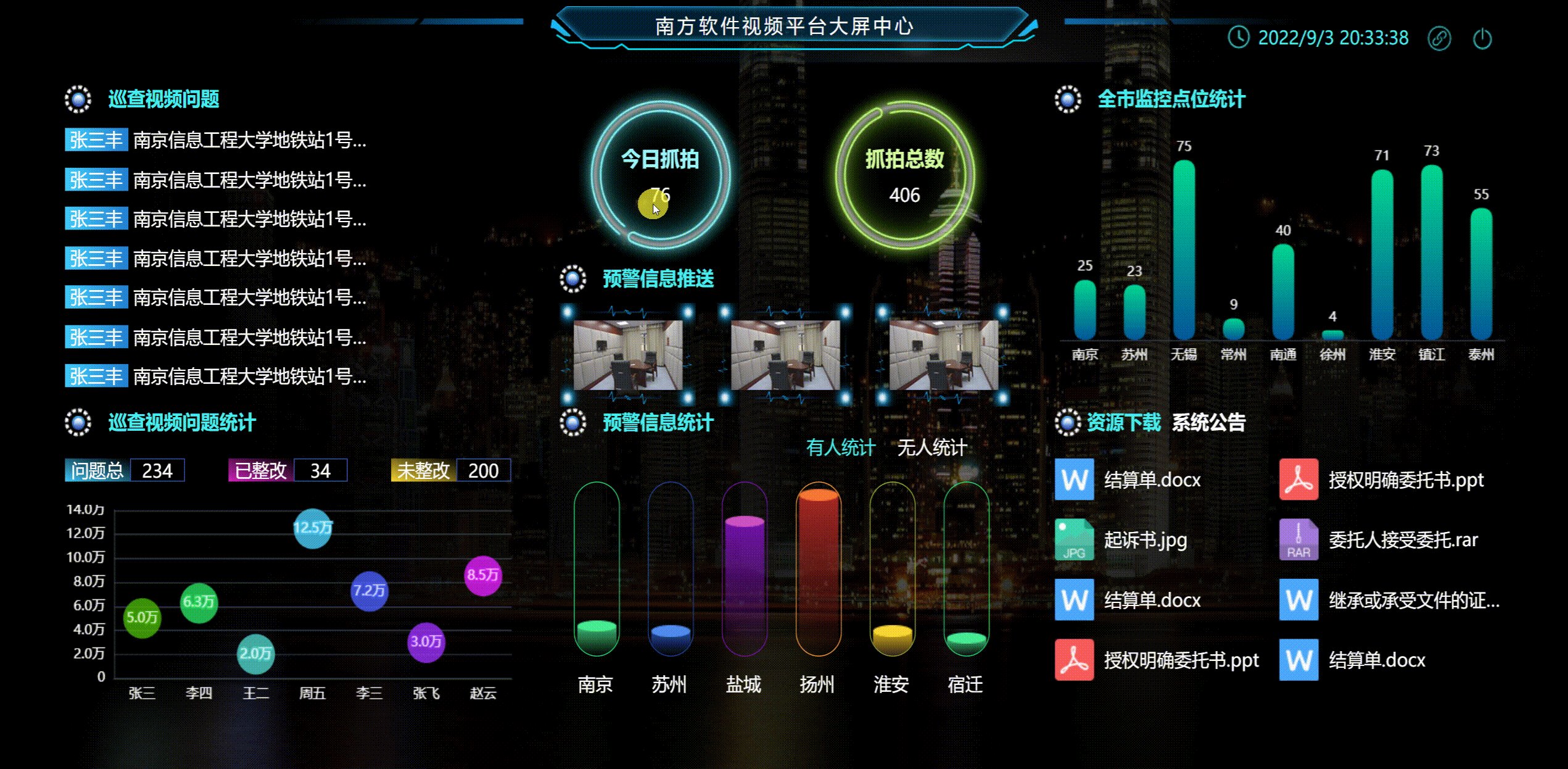
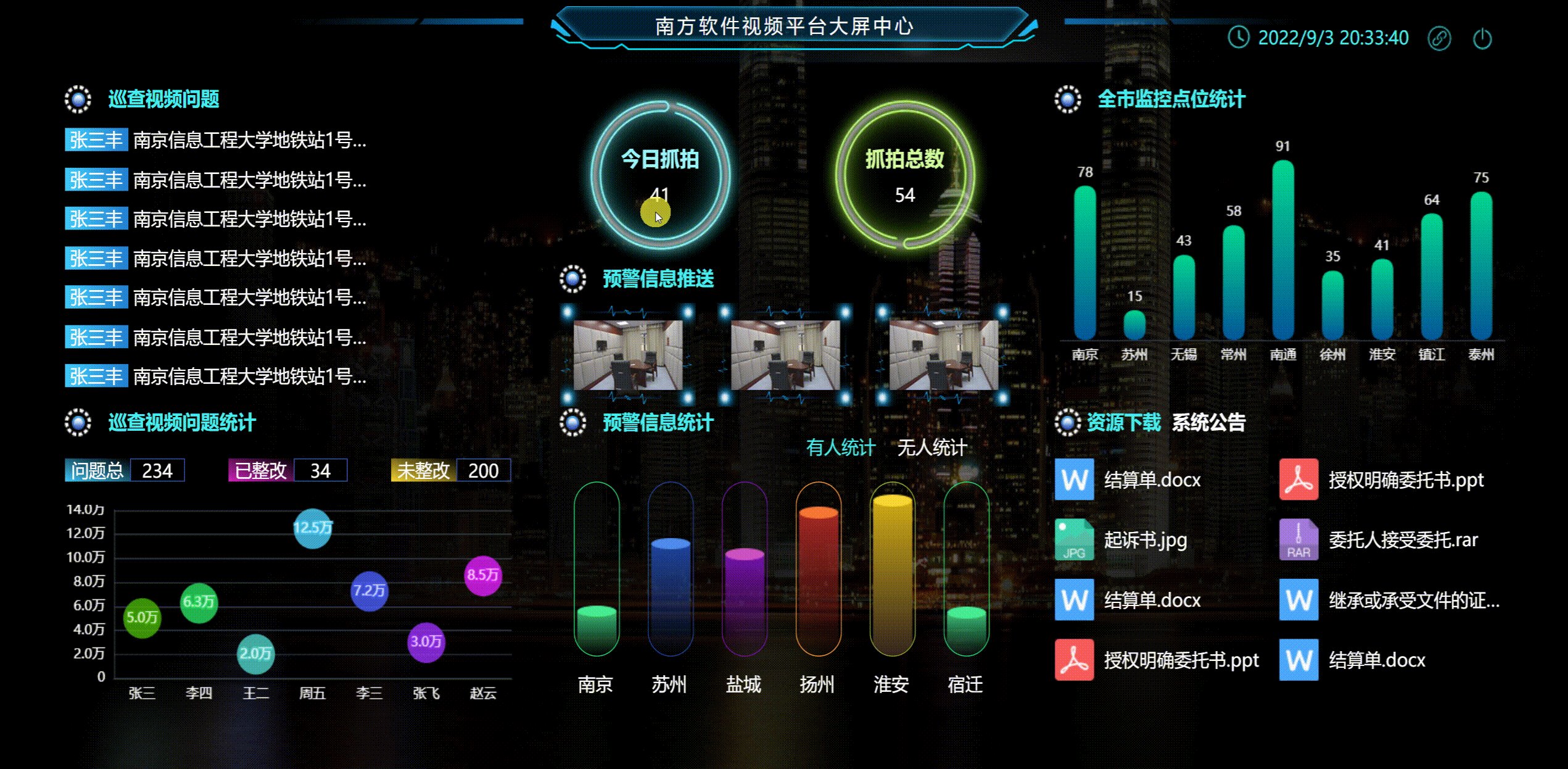
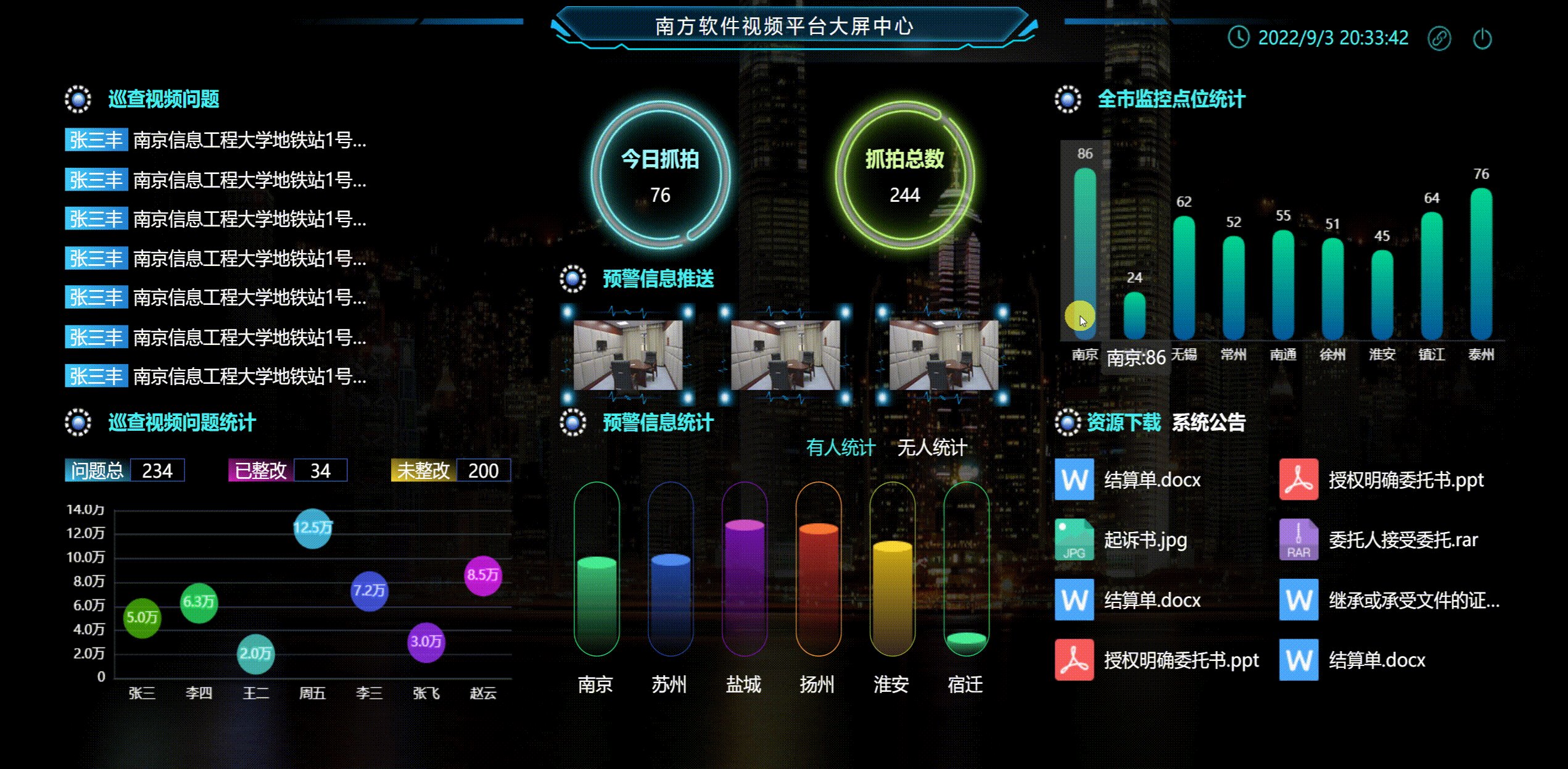
Python Flask + Echarts 轻松制作动态酷炫大屏( 附代码)
目录一、确定需求方案二、整体架构设计三、编码实现 (关键代码)四、完整代码五、运行效果1.动态实时更新数据效果图 说明: 其中 今日抓拍,抓拍总数,预警信息统计,监控点位统计图表 做了动态实时更新处理。 2.静态…...
:SourceMap讲解以及使用)
Wepack(1):SourceMap讲解以及使用
今天我们来讲讲定位源码的工具 Sourcemap , 我们先讲最简单的配置,之后才补充 sourcemap 的其他属性 Sourcemap 作用 可以在打包的代码直接对应相应源码 例如 vue2 , vue3可以把对应的错误上传到相关服务器 使用 webpack.config.js const config …...

华为OD机试题,用 Java 解【最多等和不相交连续子序列】问题
最近更新的博客 华为OD机试题,用 Java 解【停车场车辆统计】问题华为OD机试题,用 Java 解【字符串变换最小字符串】问题华为OD机试题,用 Java 解【计算最大乘积】问题华为OD机试题,用 Java 解【DNA 序列】问题华为OD机试 - 组成最大数(Java) | 机试题算法思路 【2023】使…...

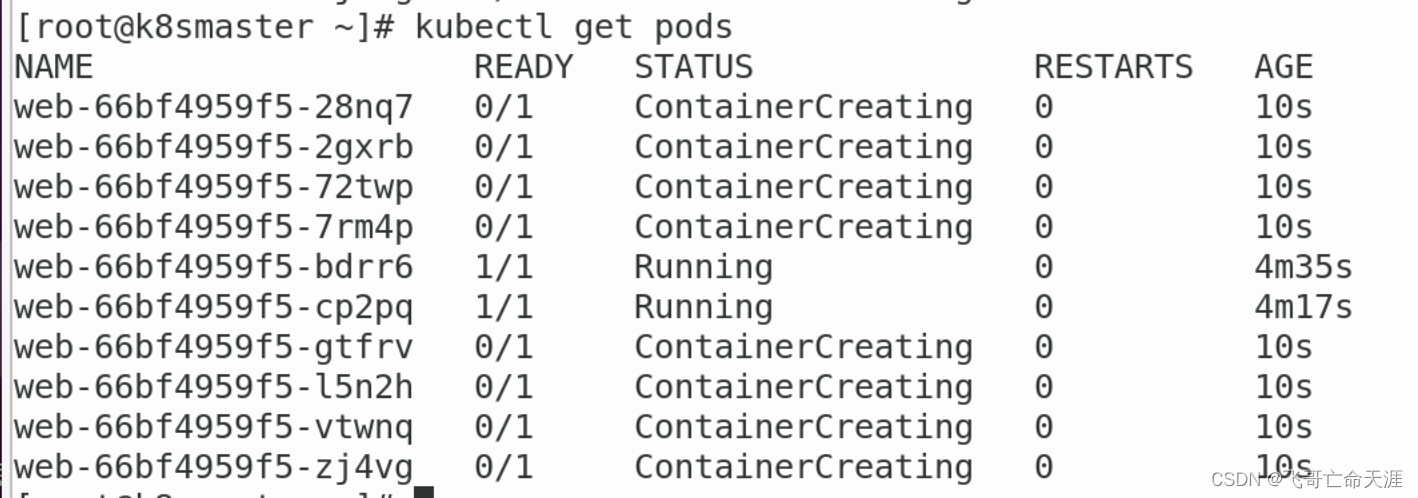
Kubernetes06:Controller
Kubernetes06:Controller 1、什么是controller 管理和运行容器的对象,是一个物理概念 在集群上管理和运行容器的对象 2、Pod和Controller之间的关系 Pod是通过controller来实现应用的运维 比如伸缩、滚动升级等等操作Pod和Controller之间通过 label 标签建立关系…...

采购文件中 RFI、RFQ、RFP、IFB的区别
【PMBOK的描述】 采购文件用于征求潜在卖方的建议书。如果主要依据价格来选择卖方(如购买商业或标准产品时),通常就使用标书、投标或报价等术语。如果主要依据其他考虑(如技术能力或技术方法)来选择卖方࿰…...

linux升级gcc版本详细教程
0.前言一般linux操作系统默认的gcc版本都比较低,例如centos7系统默认的gcc版本为4.8.5。gcc是从4.7版本开始支持C11的,4.8版本对C11新特性的编译支持还不够完善,因此如果需要更好的体验C11以及以上版本的新特性,需要升级gcc到一个…...

NBA Top Shot 跌落神坛
近日,美国职业篮球联盟(NBA)授权的NFT 项目“NBA Top Shot Moments”被纽约法院初步裁定为“可能符合证券的定义”,虽然这不是对2021年用户指控该项目违法的最终判决,但这个裁定引发了市场担忧,部分NFT的地…...
)
状态管理Pinia使用详解(带你入门)
状态管理Pinia使用详解(带你从入门到入神) 序: 如果你之前使用过 vuex 进行状态管理的话,那么 pinia 就是一个类似的插件。它是最新一代的轻量级状态管理插件。你可以通过defineStore来简单创建一个存储管理。 与 vuex 相比,pinia 提…...

Linux系统基础命令(一)
一、图形界面和终端界面 图形界面:是指采用图形方式显示的计算机操作用户界面。 终端界面:是指黑底白字的命令行界面。 什么是tty呢? tty:终端设备的统称。 tty一词源于Teletypes,或者teletypewriters,…...

djvu批量转换为pdf的工具和djvu阅读器(附下载链接)
简介 DjVuToy是一款美观易用、功能强大的DjVu处理工具,DjVuToy官方版功能包括图像文件转DjVu,支持PDG、BMP、GIF等格式。转换的同时可以进行OCR,生成双层DjVu。可以插入、删除、移动、旋转多页DjVu中的页面。还可以将多个DjVu文件合并成一个&…...

Linux | 分布式版本控制工具Git【版本管理 + 远程仓库克隆】
文章目录一、前言二、有关git的相关历史介绍三、Git版本管理1、感性理解 —— 大学生实验报告2、程序员与产品经理3、张三的CEO之路 —— 版本管理工具的诞生四、如何在Linux上使用Git1、创建仓库2、将仓库克隆到本地3、git三板斧① git add② git commit③ git push4、有关git…...

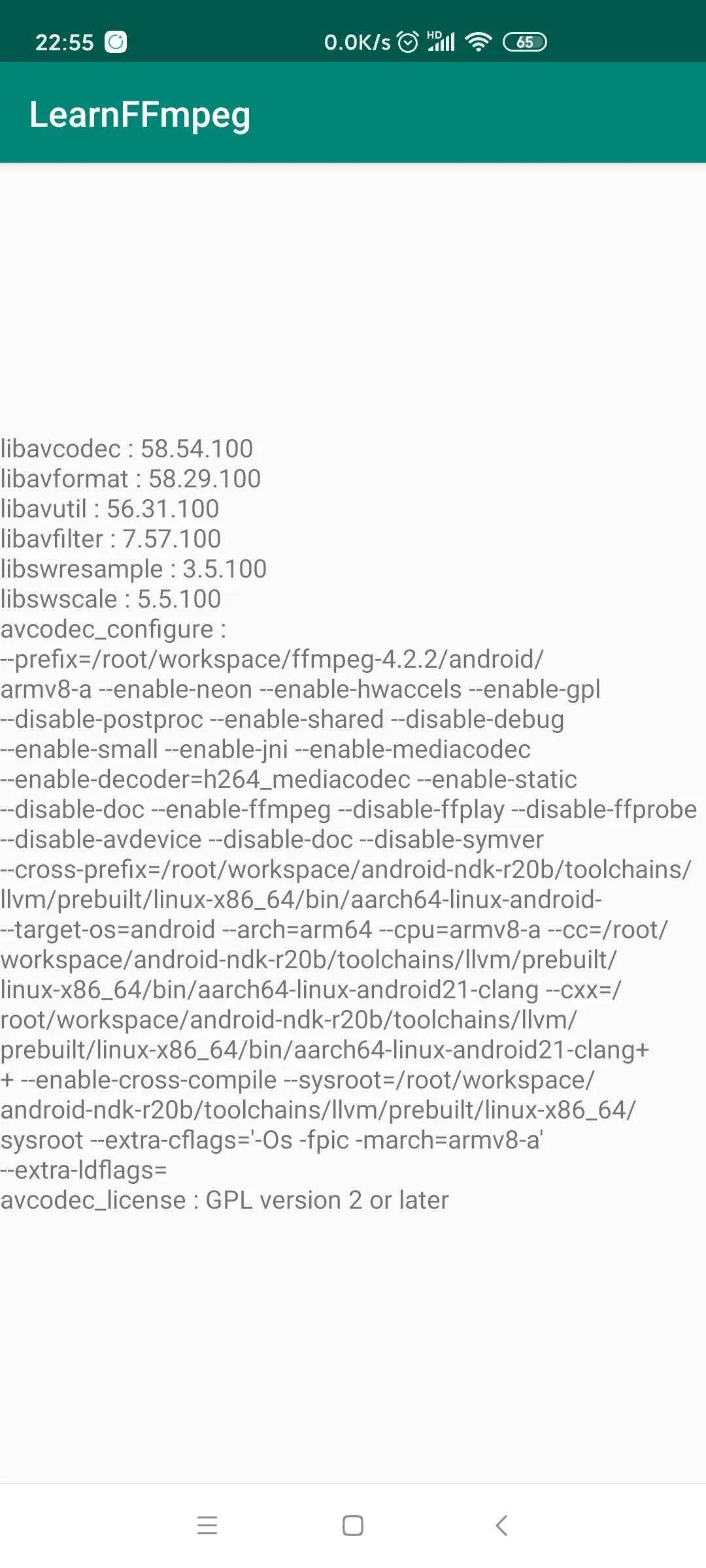
FFmpeg 编译和集成
背景FFmpeg 是一款知名的开源音视频处理软件,它提供了丰富而友好的接口支持开发者进行二次开发。FFmpeg 读作 “ef ef em peg” ,其中的 “FF” 指的是 “Fast Forward”,“mpeg” 则是 “Moving Picture Experts Group” (动态图…...

OOM的俩种情况---主动kill/被动kill
出现OOM, 有两种处理方式:1. 主动Kill; 2. 被动Kill 例:HBase Region Server OOM定位问题复盘 现象 在HBase资源隔离项目中,对测试集群进行压测时,发现region server会出现崩溃的情况,单机请求量从>200到~50每秒都…...

ssh远程连接ECS实例连接失败
尝试通过 SSH 远程连接服务来连接ECS云服务器实例时,收到“连接被拒”或“连接超时”的错误信息,可能的原因分析如下: 错误信息描述 1、错误消息:“ssh: connect to ecs-X-X-X-X.compute-xxxxxxxxx.com port 22: Connection tim…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
