JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件
1、通过原生js实现
核心方法:
function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData = typeof JSONData != 'object' ? JSON.parse(JSONData) : JSONData;var excel = "<table>";//设置表头 var row = "<tr>";if (title) {//使用标题项for (var i in title) {row += "<th align='center'>" + title[i] + '</th>';}}else {//不使用标题项for (var i in arrData[0]) {row += "<th align='center'>" + i + '</th>';}}excel += row + "</tr>";//设置数据 for (var i = 0; i < arrData.length; i++) {var row = "<tr>";for (var index in arrData[i]) {//判断是否有过滤行if (filter) {if (filter.indexOf(index) == -1) {var value = arrData[i][index] == null ? "" : arrData[i][index];row += '<td>' + value + '</td>';}}else {var value = arrData[i][index] == null ? "" : arrData[i][index];row += "<td align='center'>" + value + "</td>";}}excel += row + "</tr>";}excel += "</table>";var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';excelFile += '; charset=UTF-8">';excelFile += "<head>";excelFile += "<!--[if gte mso 9]>"excelFile += "<xml>";excelFile += "<x:ExcelWorkbook>";excelFile += "<x:ExcelWorksheets>";excelFile += "<x:ExcelWorksheet>";excelFile += "<x:Name>";excelFile += "{worksheet}";excelFile += "</x:Name>";excelFile += "<x:WorksheetOptions>";excelFile += "<x:DisplayGridlines/>";excelFile += "</x:WorksheetOptions>";excelFile += "</x:ExcelWorksheet>";excelFile += "</x:ExcelWorksheets>";excelFile += "</x:ExcelWorkbook>";excelFile += "</xml>";excelFile += "<![endif]-->";excelFile += "</head>";excelFile += "<body>";excelFile += excel;excelFile += "</body>";excelFile += "</html>";var uri = 'data:application/vnd.ms-excel;charset=utf-8,' + encodeURIComponent(excelFile);var link = document.createElement("a");link.href = uri;link.style = "visibility:hidden";link.download = FileName + ".xls";document.body.appendChild(link);link.click();document.body.removeChild(link);}
JSONData:json数据
FileName:导出的文件名
title: 列的表头标题
filter: 要过滤的数据列
方法调用:
let excelData = [{ "c1": "990019", "c2": "张三1", "c3": "女", },{ "c1": "140007", "c2": "张三2", "c3": "女", },
]
JSONToExcelConvertor(excelData, "test", ['ID(编号)', 'NAME(名称)'], ['c3']);
2、通过xlsx.js实现
安装
方式一:命令行下载
npm install xlsx
方式二:github手动下载
https://github.com/SheetJS/sheetjs/tree/github/dist
<script type="text/javascript" src='./xlsx.full.min.js'></script>
使用
实现核心方法
/*** 单个sheet下载* @param {object[]} json json* @param {object} tableTitle excel表头名称* @param {string} fileName 文件名称* @param {object} wbConfig 扩展* @param {object} woptsConfig 扩展*/
function json2Excel(json,tableTitle,fileName,wbConfig={},woptsConfig={}) {let wopts = {bookType: 'xlsx',bookSST: false, type: 'binary'};let workBook = {SheetNames: ['Sheet1'],Sheets: {},Props: {}};json = [tableTitle,...json];workBook.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(json,{skipHeader:true}); // skipHeader 忽略原来的表头//3、XLSX.write() 开始编写Excel表格//4、changeData() 将数据处理成需要输出的格式saveAs(new Blob([changeData(XLSX.write({...workBook,...wbConfig}, {...wopts,...woptsConfig}))], {type: 'application/octet-stream'}),fileName)
}
/*** 多个sheet下载* @param {object} data * @param data.Sheet1.title {}* @param data.Sheet1.data []* @param {string} fileName 文件名称* data格式* {'sheet1':{title:{name:'名字',age:'年龄'},json:[{name:'sd',age:1999}]},'sheet2':{title:{name:'名字',age:'年龄'},json:[{name:'z',age:195}]},}*/function json2ExcelMultiSheet(data,fileName){let wopts = {bookType: 'xlsx',bookSST: false, type: 'binary'};let workBook = {SheetNames: [],Sheets: {},Props: {}};let keys = Object.keys(data);keys.forEach(key=>{let json = [data[key].title,...data[key].json];workBook.SheetNames.push(key);workBook.Sheets[key] = XLSX.utils.json_to_sheet(json,{skipHeader:true}); // skipHeader 忽略原来的表头})// XLSX.write() 开始编写Excel表格//changeData() 将数据处理成需要输出的格式saveAs(new Blob([changeData(XLSX.write(workBook, wopts))], {type: 'application/octet-stream'}),fileName)
}
function changeData(s) {//如果存在ArrayBuffer对象(es6) 最好采用该对象if (typeof ArrayBuffer !== 'undefined') {//1、创建一个字节长度为s.length的内存区域let buf = new ArrayBuffer(s.length);//2、创建一个指向buf的Unit8视图,开始于字节0,直到缓冲区的末尾let view = new Uint8Array(buf);//3、返回指定位置的字符的Unicode编码for (let i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;} else {let buf = new Array(s.length);for (let i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;return buf;}
}
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式 let tmpa = document.createElement("a");tmpa.download = fileName+'.xlsx' || "下载.xlsx";tmpa.href = URL.createObjectURL(obj); //绑定a标签tmpa.click(); //模拟点击实现下载setTimeout(function () { //延时释放URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL}, 100);}
方法调用:
这里只演示单个sheet下载
let excelData = [{ "c1": "990019", "c2": "张三1", "c3": "女", },{ "c1": "140007", "c2": "张三2", "c3": "女", },
]
json2Excel(excelData, { "c1": "ID(编号)", "c2": "NAME(名称)", "c3": "c3", }, "test")
二、JS读取excel文件内容
这里使用了上面说的xlsx.js库,所以需先安装xlsx
先通过本地导入要读取的excel文件
<div id="import"><p>导入模版</p><p> 请选择要选择导入的模版文件</p><input type="file" onchange="importFile(this)"><div id="demo"></div>
</div>
将excel解析为json后写入元素
var wb;//读取完成的数据
var rABS = false; //是否将文件读取为二进制字符串
function importFile(obj) {//导入if (!obj.files) {return;}var f = obj.files[0];var reader = new FileReader();reader.onload = function (e) {var data = e.target.result;if (rABS) {wb = XLSX.read(btoa(fixdata(data)), {//手动转化type: 'base64'});} else {wb = XLSX.read(data, {type: 'binary'//以二进制的方式读取});}console.log('wb: ', wb);//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字//wb.Sheets[Sheet名]获取第一个Sheet的数据// XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], { raw: false }); //以字符串形式读取。console.log('XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]): ', XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));document.getElementById("demo").innerHTML = JSON.stringify(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));};if (rABS) {reader.readAsArrayBuffer(f);} else {reader.readAsBinaryString(f);}
}function fixdata(data) { //文件流转BinaryStringvar o = "",l = 0,w = 10240;for (; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));return o;
}
完美,成功解析:

参考资料:
https://www.npmjs.com/package/xlsx
https://blog.csdn.net/weixin_43660626/article/details/106780365
相关文章:

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

Python爬虫程序网络请求及内容解析
目录 引言 一、网络请求 1. 导入必要的库 2. 发送请求 3. 处理响应 二、内容解析 1. HTML解析 2. 查找特定元素 3. 查找多个元素 4. 使用选择器选择元素 三、应用示例:爬取网站文章并解析标题和内容 1. 发送请求并解析HTML内容 2. 查找文章元素并提取标…...

C嘎嘎模板
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是模板,并且能熟练运用函数模…...

数据结构和算法八股与手撕
数据结构和算法八股文 第一章 数据结构 1.1 常见结构 见http://t.csdnimg.cn/gmc3U 1.2 二叉树重点 1.2.1 各种树的定义 满二叉树:只有度为0的结点和度为2的结点,并且度为0的结点在同一层上 完全二叉树:除了最底层节点可能没填满外&…...

windiws docker 部署jar window部署docker 转载
Windows环境下从安装docker到部署前后端分离项目(springboot+vue) 一、前期准备 1.1所需工具: 1.2docker desktop 安装 二、部署springboot后端项目 2.1 部署流程 三、部署vue前端项目 3.1相关条件 3.2部署流程 四、前后端网络请求测试 一、前期准备 1.1所需工具: ①docke…...

使用git上传代码至gitee入门(1)
文章目录 一、gitee注册新建仓库 二、git的下载三、git的简单使用(push、pull)1、将本地文件推送至gitee初始化配置用户名及邮箱将本地文件提交至gitee补充 2、将远程仓库文件拉取至本地直接拉拉至其他本地文件夹 一、gitee 注册 官网:http…...

分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测
分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测 目录 分类预测 | MATLAB实现基于Isomap降维算法与改进蜜獾算法IHBA的Adaboost-SVM集成多输入分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 Isomap-Adaboost-IHBA-…...

如何解决3d max渲染效果图全白这类异常问题?
通过3d max渲染效果图时,经常会出现3Dmax渲染效果图全黑或是3Dmax渲染效果图全白这类异常问题。可能遇到这类问题较多的都是新手朋友。不知如何解决。 3dmax渲染出现异常的问题,该如何高效解决呢?今天小编这里整理几项知识点,大家…...

振南技术干货集:比萨斜塔要倒了,倾斜传感器快来!(2)
注解目录 1、倾斜传感器的那些基础干货 1.1 典型应用场景 (危楼、边坡、古建筑都是对倾斜敏感的。) 1.2 倾斜传感器的原理 1.2.1 滚珠式倾斜开关 1.2.2 加速度式倾斜传感器 1)直接输出倾角 2)加速度计算倾角 3)倾角精度的提高 (如果…...

图形学 -- Geometry几何
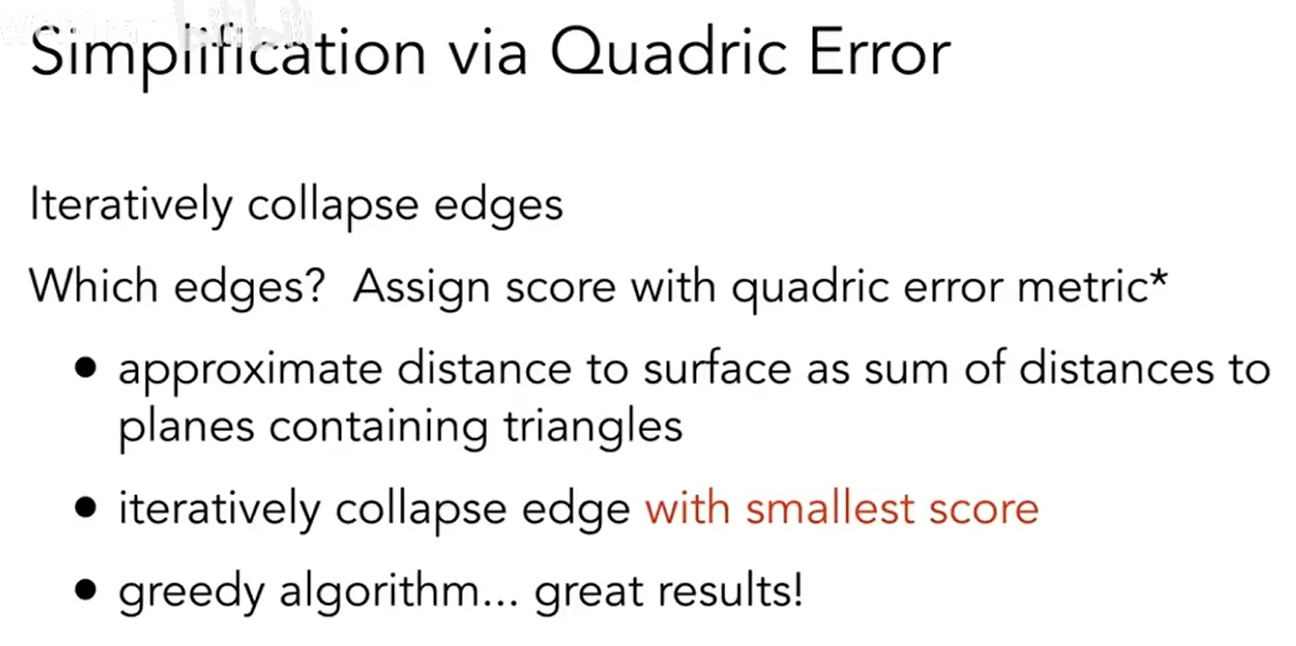
隐式 implicit 基于给点归类,满足某些关系的点 缺点:不规则表面难以描述! algebraic surface 直接用数学公式表示:不直观! Constructive Solid Geometry(CSG) 用简单形状进行加减 distance …...

opencv中边缘检测的方法
在OpenCV中,边缘检测的方法主要有以下几种: Sobel算子: Sobel算子是边检测器,它使用33内核来检测水平边和垂直边。Sobel算子有两个,一个是检测水平边缘的,另一个是检测垂直边缘的。在OpenCV中,…...

DigitalVirt 洛杉矶 CMIN2 VPS 测评
发布于 2023-07-16 在 https://chenhaotian.top/vps/digitalvirt-us-cmin2/ 官网链接(含AFF):https://digitalvirt.com/aff.php?aff459 美国西海岸 四网回程 CMIN2 移动新线路。 晚高峰延迟 165ms 左右,不丢包,非常…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
