HTML标签——表格标签
HTML标签——表格标签
目录
- HTML标签——表格标签
- 一、表格标题和表头单元格标签
- 场景:
- 注意点:
- 案例实操
- 小结
- 二、表格的结构标签
- 场景:
- 注意点:
- 案例实操:
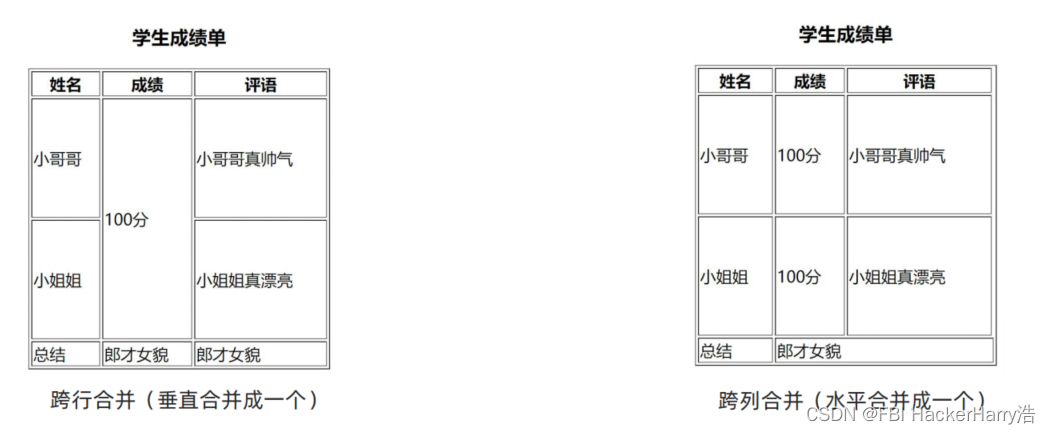
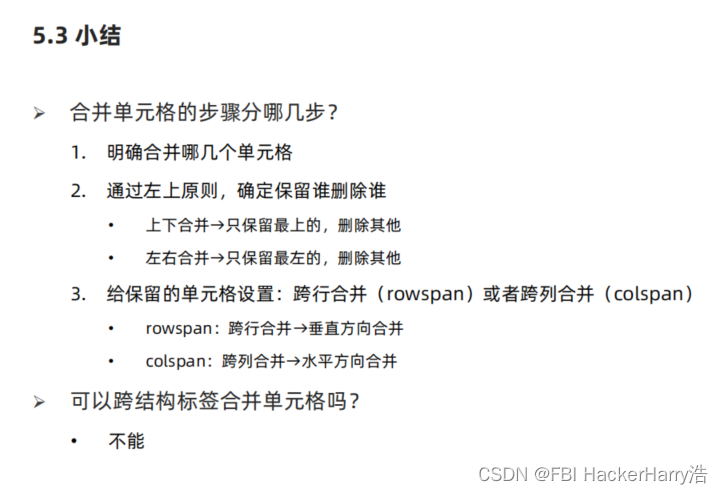
- 三、合并单元格
- 思路
- 场景:
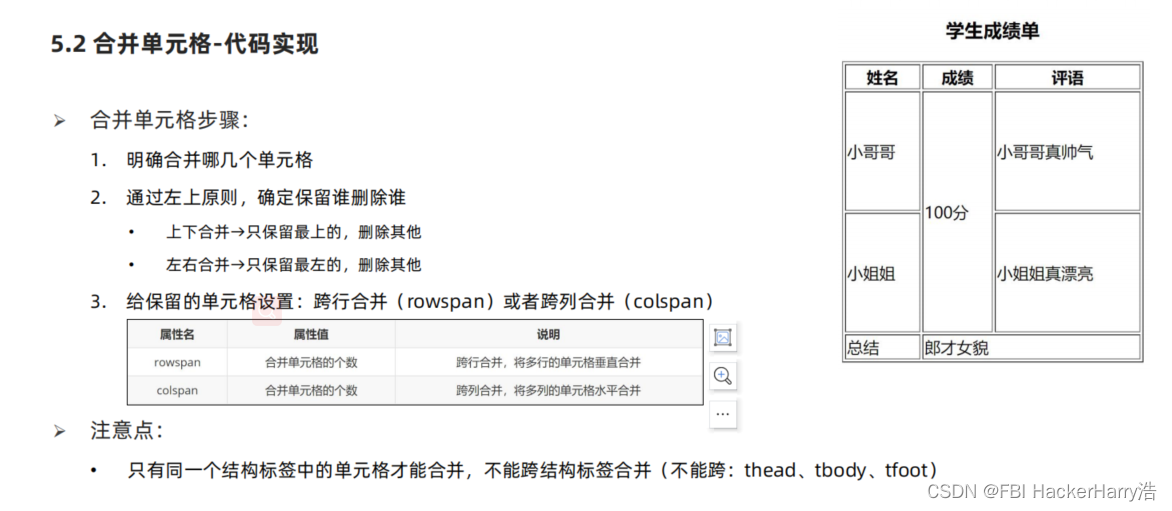
- 代码实现
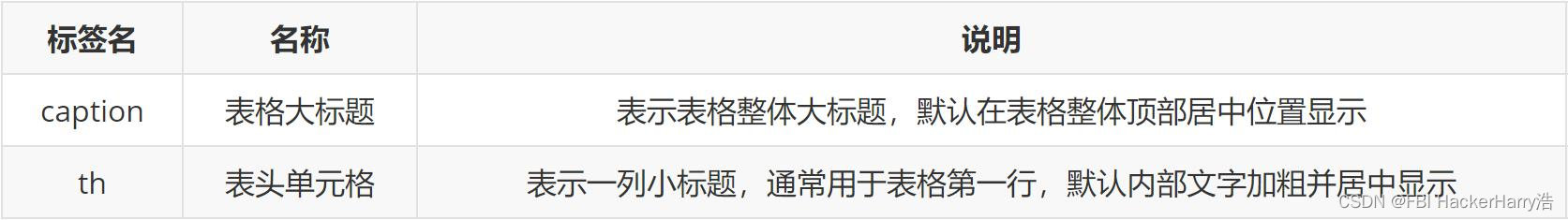
一、表格标题和表头单元格标签
场景:
在表格中表示整体大标题和一列小标题
其他标签:

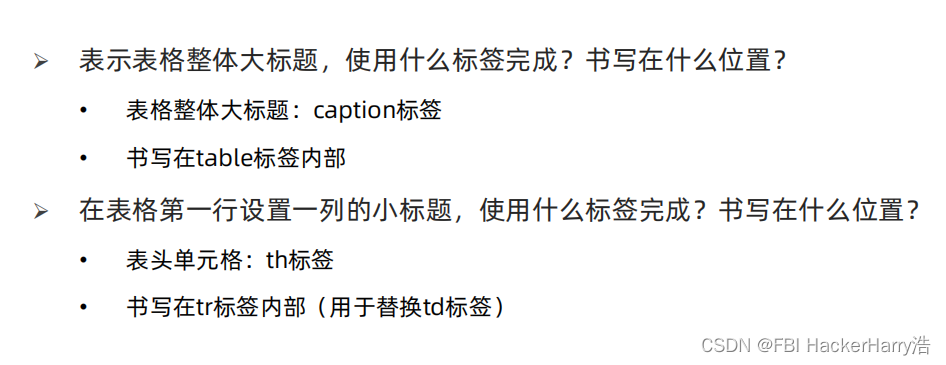
注意点:
• caption标签书写在table标签内部
• th标签书写在tr标签内部(用于替换td标签)
案例实操
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><tr><th>姓名</th><th>成绩</th><th>评语</th></tr><tr><td>张三</td><td>100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>99分</td><td>真棒,第二名</td></tr><tr><td>总结</td><td>郎才女貌</td><td>真棒,相亲成功</td></tr></table></body>
</html>
小结

二、表格的结构标签
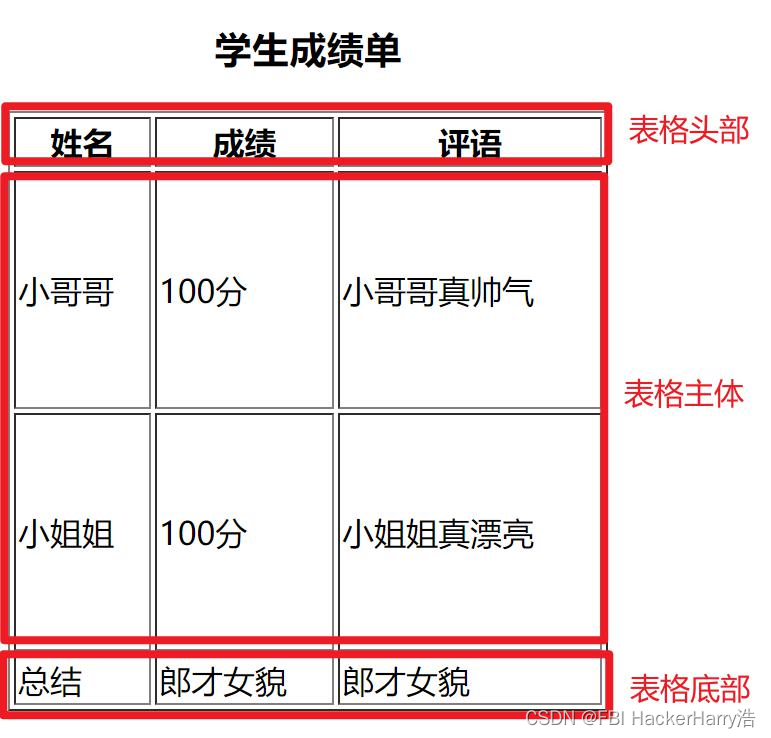
场景:
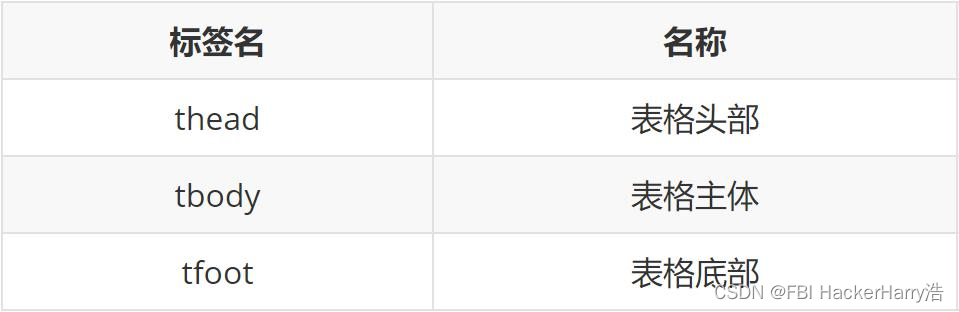
让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:

注意点:
• 表格结构标签内部用于包裹tr标签
• 表格的结构标签可以省略

案例实操:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>张三</td><td>100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>99分</td><td>真棒,第二名</td></tr></tbody><tfoot><tr><td>总结</td><td>郎才女貌</td><td>真棒,相亲成功</td></tr></tfoot></table></body>
</html>三、合并单元格
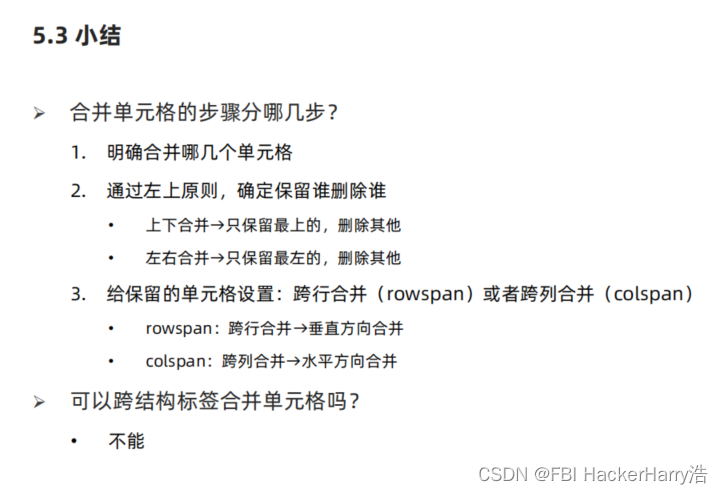
思路
场景:
将水平或垂直多个单元格合并成一个单元格

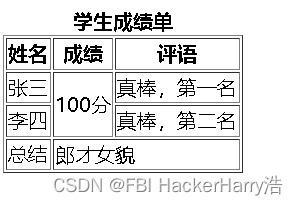
代码实现

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>真棒,第二名</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="2">郎才女貌</td></tr></tfoot></table></body>
</html>

相关文章:

HTML标签——表格标签
HTML标签——表格标签 目录HTML标签——表格标签一、表格标题和表头单元格标签场景:注意点:案例实操小结二、表格的结构标签场景:注意点:案例实操:三、合并单元格思路场景:代码实现一、表格标题和表头单元格…...

Telerik JustMock 2023 R1 Crack
Telerik JustMock 2023 R1 Crack 制作单元测试的最快、最灵活和模拟选项。 Telerik JustLock也很简单,可以使用一个模拟工具来帮助您更快地生成更好的单元测试。JustLock使您更容易创建对象并建立对依赖关系的期望,例如,互联网服务需求、数据…...

筑基八层 —— 问题思考分析并解决
目录 零:移步 一.修炼必备 二.问题思考(先思考) 三.问题解答 零:移步 CSDN由于我的排版不怎么好看,我的有道云笔记相当的美观,请移步有道云笔记 一.修炼必备 1.入门必备:VS2019社区版&#x…...

【面试题】当面试官问 Vue2与Vue3的区别,你该怎么回答?
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库被问到 《vue2 与 vue3 的区别》应该怎么回答Vue 内部根据功能可以被分为三个大的模块:响应性 reactivite、运行时 runtime、编辑器…...

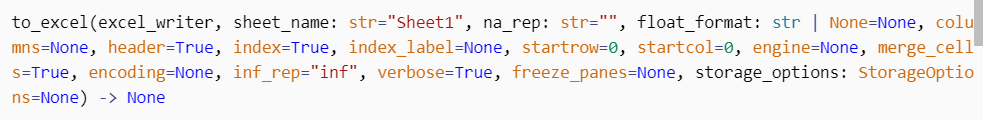
使用Python对excel中的数据进行处理
一、读取excel中的数据首先引入pandas库,没有的话使用控制台安装 —— pip install pandas 。import pandas as pd #引入pandas库,别名为pd#read_excel用于读取excel中的数据,这里只列举常用的两个参数(文件所在路径ÿ…...

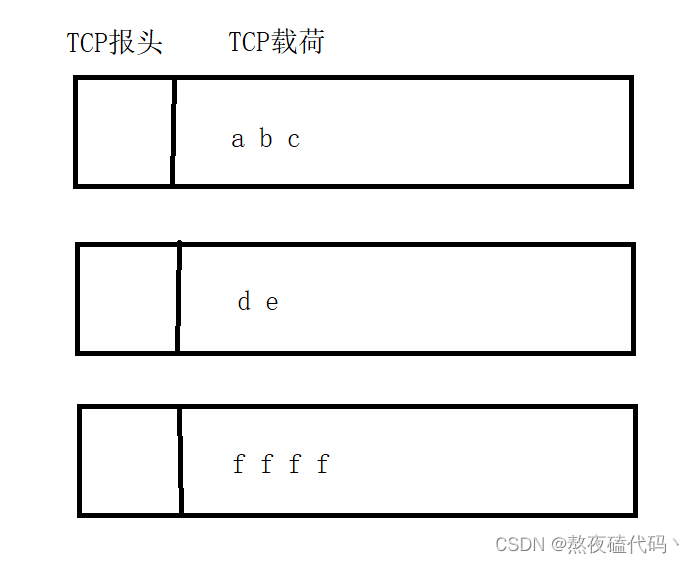
TCP协议原理三
文章目录七、延时应答八、捎带应答九、面向字节流粘包问题十、TCP异常情况总结七、延时应答 如果说滑动窗口的关键是让窗口大一些,传输速度就快一些。那么延时应答就是在接收方能够处理的前提下,尽可能把ack返回的窗口大小尽可能大一些。 如果在接受数据…...

mac在命令行里获取root权限
1、为什么要获取root权限? 答:一些命令在正常状态下没有权限会报错,只有获取了root权限才能正常操作。 比如我们想修改一些系统的文件: vim /etc/shells 1 修改后保存,发现没权限,报错了。如下图…...

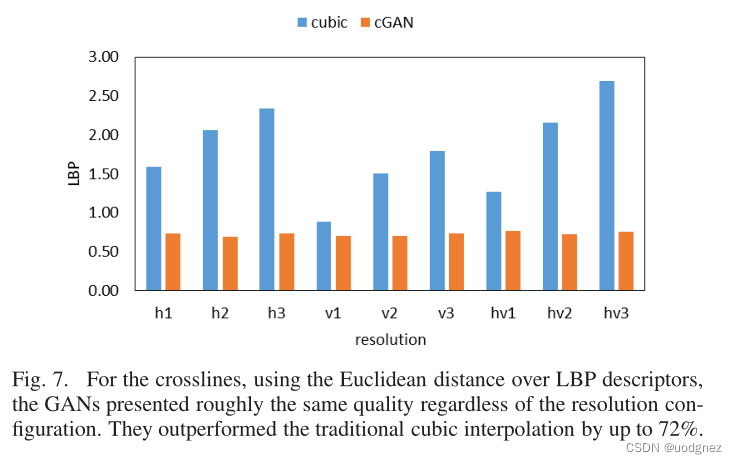
文献阅读 Improving Seismic Data Resolution with Deep Generative Networks
题目 Improving Seismic Data Resolution with Deep Generative Networks 使用深度生成网络提高地震数据分辨率 摘要 叠前数据的使用,通常可以来解决噪声迹线、覆盖间隙或不规则/不适当的迹线间距等问题。但叠前数据并不总是可用的。作为替代方案,叠后…...

mysql数据库之子查询练习
1、查询员工的姓名、年龄、职位、部门信息(隐式内连接)。 #emp、dept #连接条件:emp.dept_iddept.id select e.name,e.age,e.job,d.name from emp e,dept d where e.dept_idd.id; 2、查询年龄小于30岁的员工姓名、年龄、职位、部…...

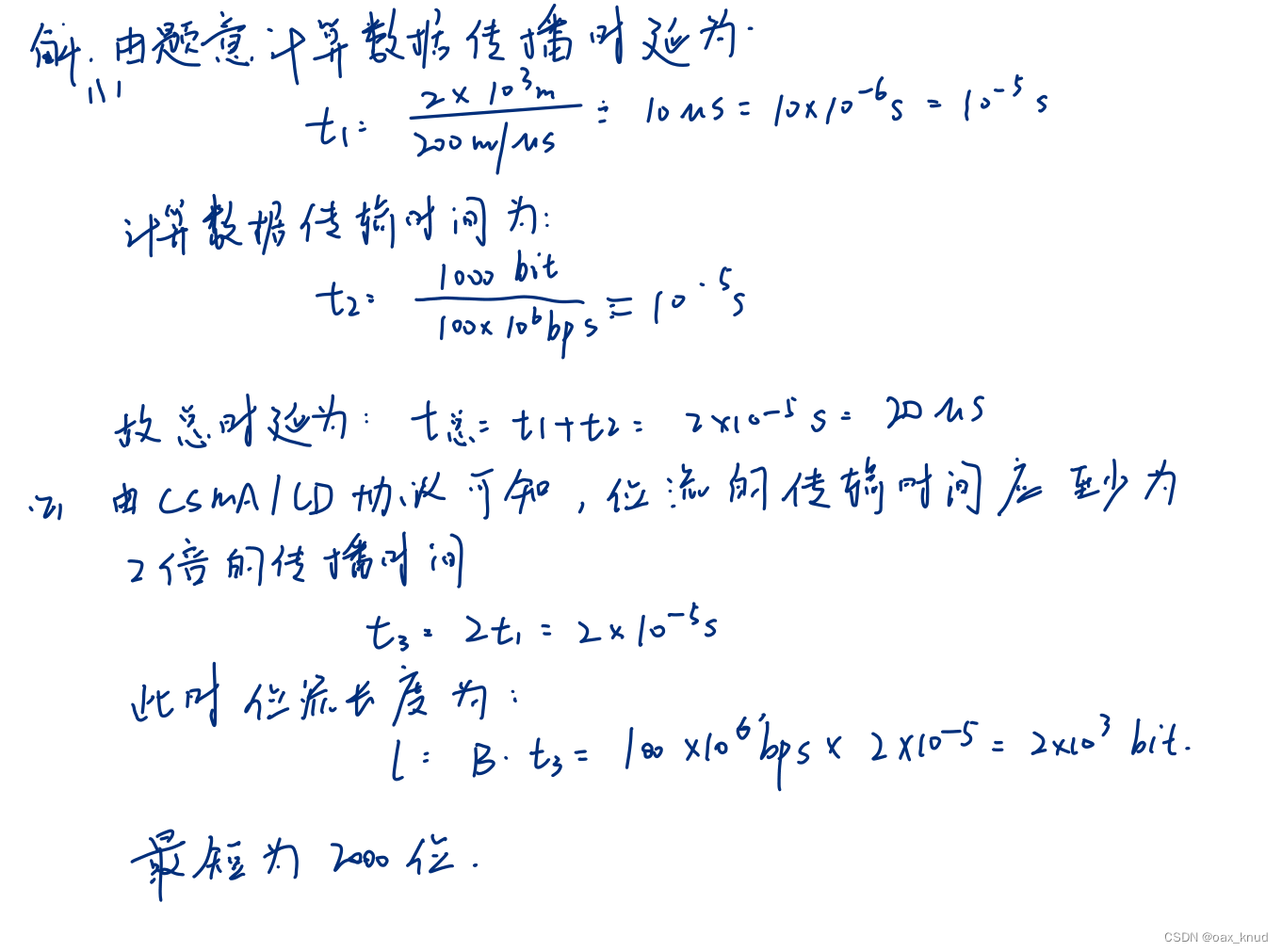
西电计算机通信与网络(计网)简答题计算题核心考点汇总(期末真题+核心考点)
文章目录前言一、简答计算题真题概览二、网桥,交换机和路由器三、ARQ协议四、曼彻斯特编码和差分曼彻斯特编码五、CRC六、ARP协议七、LAN相关协议计算前言 主要针对西安电子科技大学《计算机通信与网络》的核心考点进行汇总,包含总共26章的核心简答。 【…...

【博学谷学习记录】超强总结,用心分享丨人工智能 Python基础 个人学习总结之列表排序
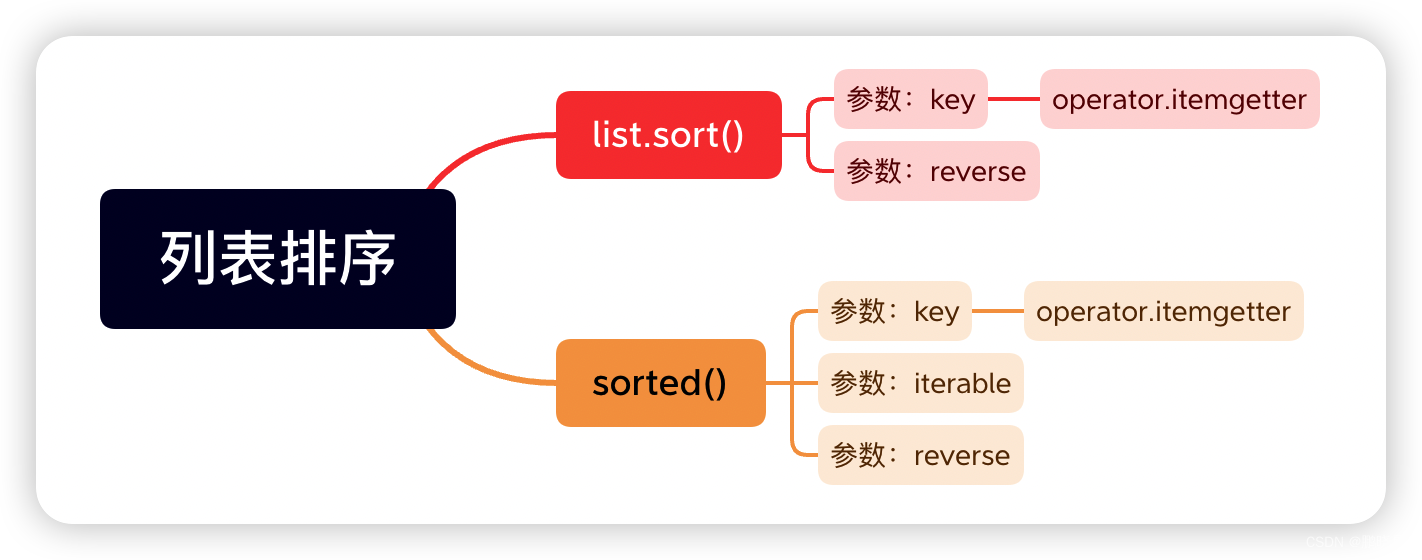
目录前言简述list.sort()语法返回值实例无参参数key参数reversesorted()语法返回值实例无参参数key参数reverseoperator.itemgetter功能简述实例List.sort与sored区别sorted原理:Timsort算法扩展list原理数据结构心得前言 经过一周的学习,对Python基础部…...

深度讲解React Props
一、props的介绍 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。 函数声明的组件,会接受一个props形参,获取属性传递的参数 function ComponentA(props) { return <…...

WebRTC现状以及多人视频通话分析
1.WebRTC 概述WebRTC(网页实时通信技术)是一系列为了建立端到端文本或者随机数据的规范,标准,API和概念的统称。这些对等端通常是由两个浏览器组成,但是WebRTC也可以被用于在客户端和服务器之间建立通信连接࿰…...

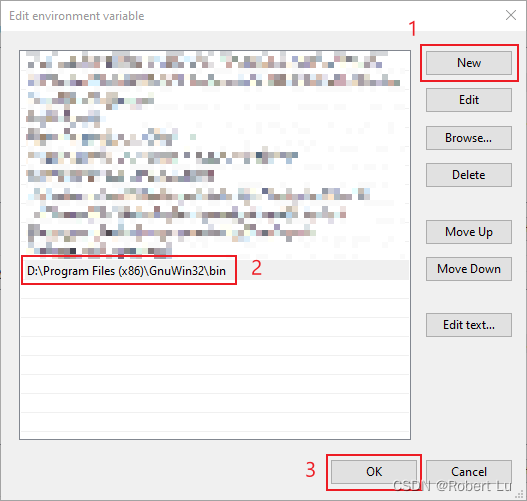
【Windows】Windows下wget的安装与环境变量配置
1 wget安装 GNU Wget常用于使用命令行下载网络资源(包括但不限于文件、网页等)。 GNU Wget官网:GNU Wget GNU Wget for Windows:GNU Wget for Windows 安装时首先下载主安装包:Complete package, except sources&…...

密码学基础概念
把一段原始数据通过某种算法处理成另外一种数据(原始数据为明文,处理后的数据为密文)。明文->密文:称之为加密。密文->明文:称之为解密。 在加密过程中我们需要知道下面的这些概念: 1)明文…...

科技巨头争相入局,卫星通信领域将迎来怎样的发展?
近年来,全球卫星通信产业进入了一个高速发展的阶段 与卫星通信相关的新技术和新应用不断出现,成为了媒体报道的热点,也引起了公众的广泛关注。 尤其是刚刚过去的2022年,华为和苹果公司分别发布了搭载卫星通信技术的手机…...

银行软件测试面试题目总结,希望可以帮到你
目录 一、根据题目要求写出具体LINUX操作命令 二、JMETER题目 三、根据题目要求写出具体SQL语句 总结感谢每一个认真阅读我文章的人!!! 重点:配套学习资料和视频教学 一、根据题目要求写出具体LINUX操作命令 1、分别写出一种…...

MySQL数据定义
系列文章目录前言创建数据库删除数据库修改数据库修改表结构修改表中列修改表中约束创建表删除表前言 创建数据库 创建数据库CREATE DATABASE 数据库名 使用数据库use 数据库名; MySQL数据库如何建表 删除数据库 删除数据库语句DROP DATABASE 数据库名 这条语句会删除数据…...

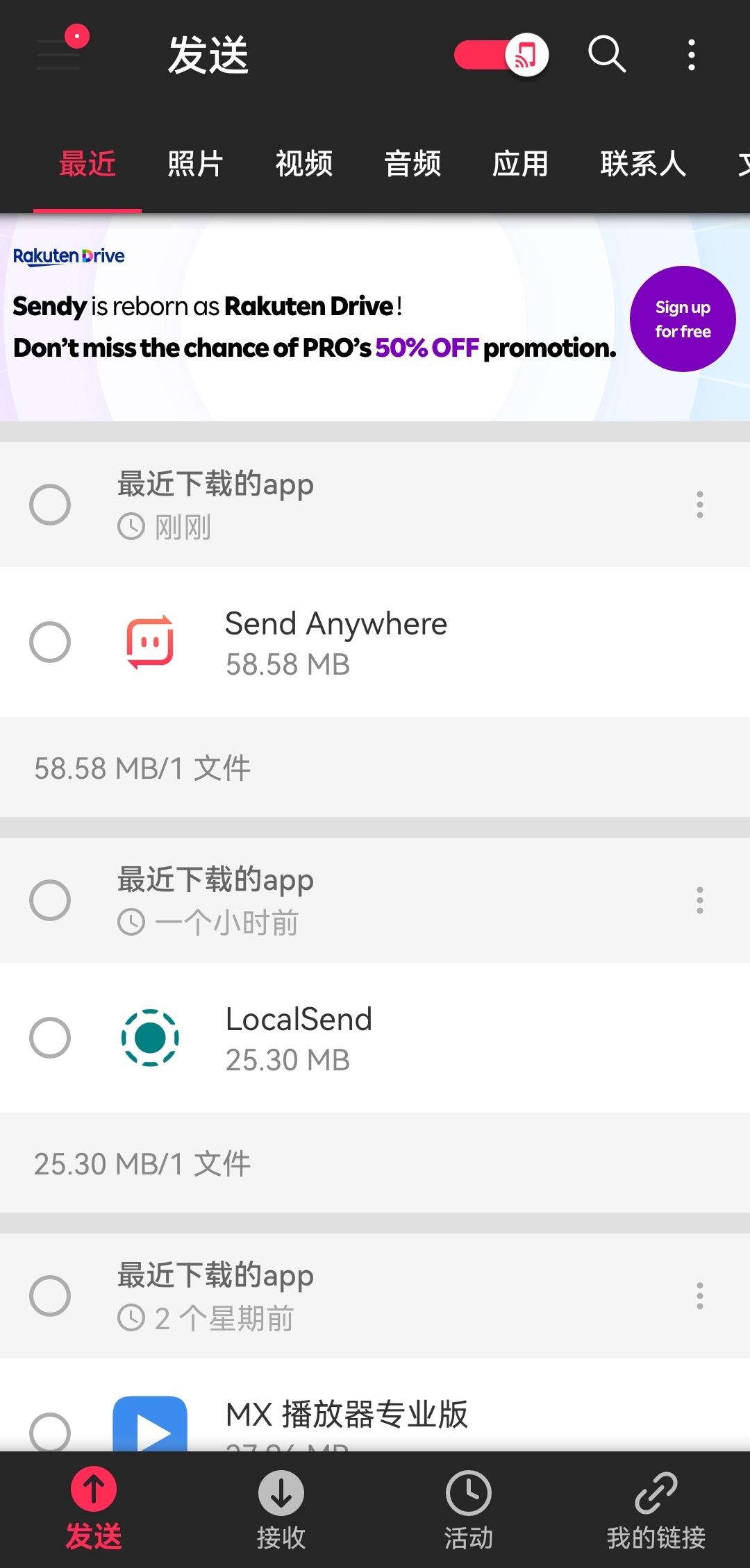
跨设备文件传输工具横评
文章目录对比QQ微信SnapDropLocalSendIntelUnisonLANDropTailscaleAirDroidSendAnywhere参考文献对比 传输速度测试条件大致相同,文件大小约为 100 MB 工具优点缺点传输速度备注QQ支持断点续传不要求同一局域网需要安装1.81 MB/s微信方便需要安装不支持大文件传完还…...

Oracle通过SQL找出ID不连续的位置
文章目录1 前言2 SQL3 结语1 前言 工作中要求我找到 ID 不连续的地方, 然后拿这个 ID , 给数据库里面 INSERT 一条数据. 比如: ID备注… 省略连续的部分232425就是想找到这里断开的地方, 下一个可以 INSERT 的 ID 就是 2674915751157512075122… 省略连续的部分 2 SQL 假设数据…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
