前端---掌握WebAPI:DOM
文章目录
- 什么是DOM?
- 使用DOM
- 获取元素
- 事件
- 操作元素
- 获取、修改元素内容
- 获取、修改元素属性
- 获取、修改表单元素属性:input
- 获取、修改样式属性
- 直接修改样式:行内样式
- 通过修改class属性来修改样式
- 新增节点
- 删除节点
什么是DOM?
DOM:Dodument Object Model,是文档对象模型。
Document:文档,指的是HTML页面。
Object:对象,指的是JS的对象。
DOM,其实就是把HTML页面上的每个标签对应成JS的一个个对象,通过这些个对象就可以获取/修改标签的内容和属性。
使用DOM
获取元素
let div = document.querySelector('div');
let divs = document.querySelectorAll('div');
注:
- document是浏览器提供的一个全局变量,表示当前页面。我们可以借助这个变量来获取到当前页面上的所有元素
- querySelector()是用来获取对象的方法,()里面写CSS的选择器,可以通过选择器来选中不同的元素
- 如果querySelect()选择到多个元素,只能将第一个选择到的元素赋值给变量,只能使用到第一个元素
- querySelectAll()可以选择到所有元素,会把选择到的元素都放到divs这个数组中。
事件
用户对浏览器进行的操作,都会由浏览器产生对应的“事件”。JS是为了实现和用户的交互的,它就会获取到这些事件来和用户进行交互。
事件的三要素:
- 事件源:哪个元素触发的
- 事件类型:点击?选中?修改?
- 事件处理程序:往往是一个回调函数。回调函数不需要程序员主动调用,它会在触发事件时自动执行。
// 让 div 处理鼠标点击事件. //选中div标签let div = document.querySelector('div');//鼠标点击div标签div.onclick = function() {console.log('按下鼠标');}//鼠标在div标签上移动div.onmousemove = function() {// console.log('鼠标移动');}//鼠标进入到div标签的区域div.onmouseenter = function() {console.log('鼠标进来了');}//鼠标从div标签的区域离开div.onmouseleave = function() {console.log('鼠标出去了');}
操作元素
获取、修改元素内容
<div>hello</div>// 先选中 divlet div = document.querySelector('div');// 获取元素里的内容console.log(div.innerHTML);// 还可以通过给innerHTML属性赋值, 来起到修改的作用. div.onclick = function() {// 这里赋值, 不仅仅能够赋值文本, 还可以赋值一个 html 片段. div.innerHTML = '修改元素内容';}
注:使用innerHTML属性来获取和修改元素的内容,元素的内容指的是开始标签和结束标签之间夹着的东西(<>这是内容<>)
获取、修改元素属性
<img src="rose.jpg" alt="这是一朵花" width="50px">//选中img标签let img = document.querySelector('img');//获取到img标签里的属性console.log(img.src);console.log(img.width);console.log(img.alt);//修改img标签的属性img.onclick = function() {img.src = 'img/female.png';}
注:元素的属性指的是元素开始标签里写的键值对!
获取、修改表单元素属性:input
<input type="button" value="播放">//选中input标签var btn = document.querySelector('input');//获取input标签的属性console.log(btn.value);//修改input标签的属性btn.onclick = function () {if (btn.value === '播放') {btn.value = '暂停';} else {btn.value = '播放';}}获取、修改样式属性
直接修改样式:行内样式
<div style="font-size: 20px; font-weight: 700;">hello</div>//选中div标签var div = document.querySelector('div');//直接通过内联属性来修改样式div.onclick = function () {//得到原来的值var curFontSize = parseInt(div.style.fontSize);curFontSize += 10;//设置新的值div.style.fontSize = curFontSize + "px";}通过修改class属性来修改样式
//准备两个样式不同的类.light {color: black;background-color: white;} .dark {color: white;background-color: black;}//给div标签添加class属性,为了后续的修改样式<div class="light">这是一大段话这是一大段话这是一大段话这是一大段话</div> //选中div标签let div = document.querySelector('div');//通过div标签的class属性来修改样式div.onclick = function() {// 通过 className 属性获取到 html 元素中的 class 属性if (div.className == 'dark') {div.className = 'light';} else if (div.className == 'light') {div.className = 'dark';} else {alert('class 错误!');}}
新增节点
<div class="parent"><div>11</div><div>22</div><div>33</div></div>//选中父标签let div = document.querySelector('.parent');// 创建一个新的 div,来添加到父标签里let childDiv = document.createElement('div');childDiv.innerHTML = '44';//通过appendChild()方法进行新增节点div.appendChild(childDiv);
删除节点
<div class="parent"><div>11</div><div>22</div>//设置class属性 方便删除<div class="toDelete">33</div></div>//选中父标签let div = document.querySelector('.parent');//选中要删除的子标签let toDelete = document.querySelector('.toDelete');//删除子标签div.removeChild(toDelete);
相关文章:

前端---掌握WebAPI:DOM
文章目录 什么是DOM?使用DOM获取元素事件操作元素获取、修改元素内容获取、修改元素属性获取、修改表单元素属性:input获取、修改样式属性直接修改样式:行内样式通过修改class属性来修改样式 新增节点删除节点 什么是DOM? DOM&am…...
)
最优化基础(一)
最优化基础(一)1 最优化问题的数学模型 通俗地说,所谓最优化问题,就是求一个多元函数在某个给定集合上的极值. 几乎所有类型的最优化问题都可以用下面的数学模型来描述: m i n f ( x ) s . t . x ∈ Ω min\ f({x})\\ s.t. \ {…...

基于JavaWeb+SpringBoot+Vue医疗器械商城微信小程序系统的设计和实现
基于JavaWebSpringBootVue医疗器械商城微信小程序系统的设计和实现 源码获取入口前言主要技术系统设计功能截图Lun文目录订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 前言 摘 要 目前医疗器械行业作为医药行业的一个分支,发展十分迅速。…...

java程序中为什么经常使用tomcat
该疑问的产生场景: 原来接触的ssm项目需要在项目配置中设置tomcat,至于为什么要设置tomcat不清楚,只了解需要配置tomcat后项目才能启动。接触的springboot在项目配置中不需要配置tomcat,原因是springboot框架内置了tomcat…...

大带宽服务器需要选择哪些节点
选择大带宽服务器节点需要考虑以下几个因素: 地理位置:选择距离用户较近的节点,可以降低延迟,提高响应速度。 网络质量:大带宽服务器节点应该有良好的网络质量,稳定可靠,能够提供高速的网络传输…...
)
CSS 属性学习笔记(入门)
1. 选择器 CSS选择器用于选择要样式化的HTML元素。以下是一些常见的选择器: 元素选择器 p {color: blue; }描述: 选择所有 <p> 元素,并将文本颜色设置为蓝色。 类选择器 .highlight {background-color: yellow; }描述:…...

[Android]使用View Binding 替代findViewById
1.配置 build.gradle文件中添加配置,然后同步。 android {...buildFeatures {viewBinding true} } 2.用 View Binding 类来访问布局中的视图 在Activity代码的顶部导入生成的 View Binding 类: import com.example.yourapp.databinding.ActivityMai…...

Pytest UI自动化测试实战实例
环境准备 序号库/插件/工具安装命令1确保您已经安装了python3.x2配置python3pycharmselenium2开发环境3安装pytest库 pip install pytest 4安装pytest -html 报告插件pip install pytest-html5安装pypiwin32库(用来模拟按键)pip install pypiwin32 6安装openpyxl解析excel文…...

软件测试/测试开发丨接口自动化测试学习笔记,多环境自动切换
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/28026 多环境介绍 环境使用场景备注dev开发环境开发自测QA测试环境QA日常测试preprod预发布环境回归测试、产品验测试prod线上环境用户使用的环境 通过环…...

Spring-IoC与DI入门案例
IoC入门案例 IoC入门案例思路分析 管理什么?(Service与Dao)如何将被管理的对象告知IoC容器?(配置)被管理的对象交给IoC容器,如何获取到IoC容器?(接口)IoC容…...

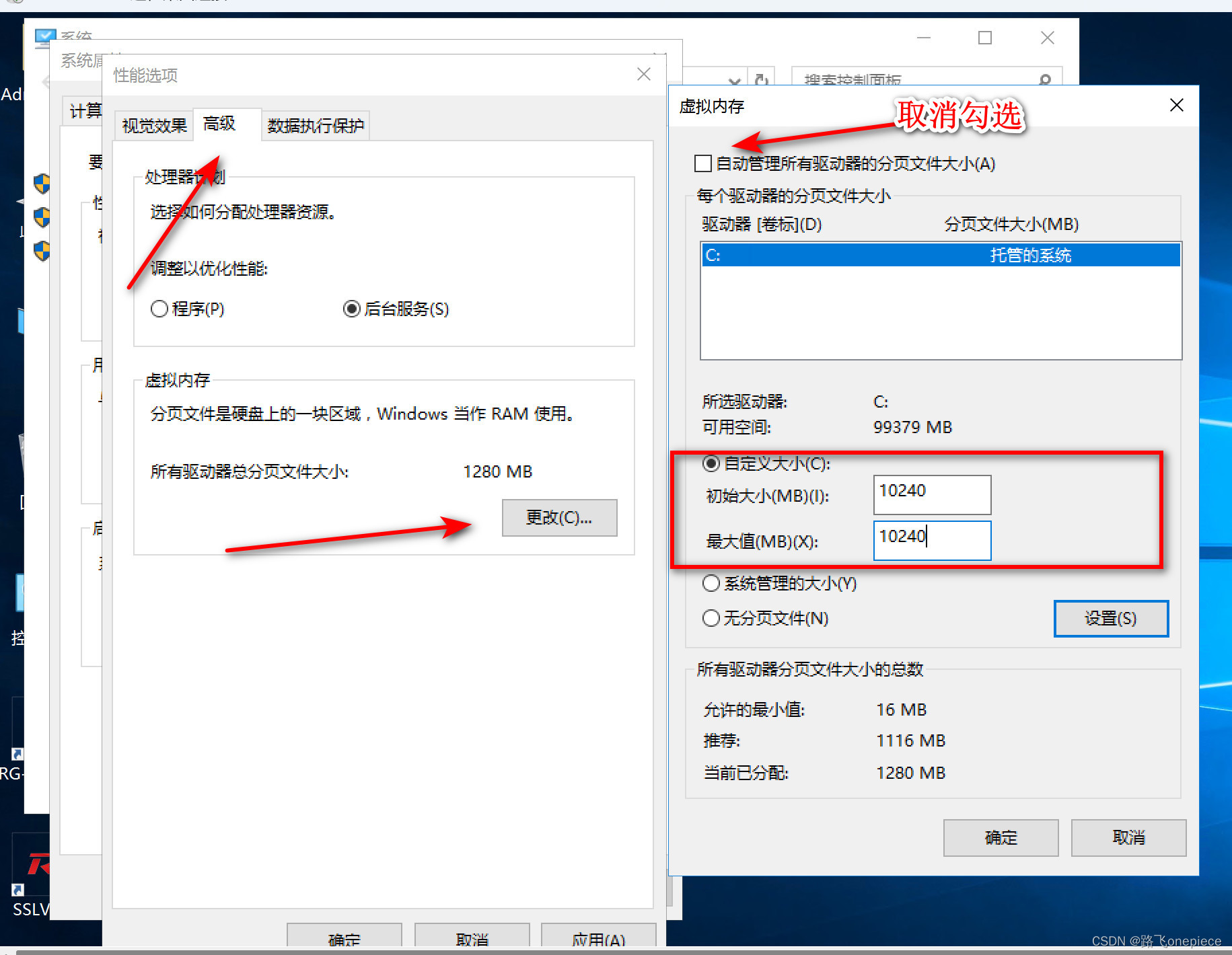
windows虚拟内存自定义分配以及mysql错误:Row size too large (> 8126)
文章目录 虚拟内存概要windows-server配置虚拟内存技术名词解释关于mysql错误Row size too large (> 8126)问题分析解决办法 虚拟内存概要 虚拟内存别称虚拟存储器(Virtual Memory)。电脑中所运行的程序均需经由内存执行,若执行的程序占用…...

自动备份pgsql数据库
bat文件中的内容: PATH D:\Program Files\PostgreSQL\13\bin;D:\Program Files\7-Zip set PGPASSWORD**** pg_dump -h 8.134.151.187 -p 5466 -U sky -d mip_db --schema-only -f D:\DB\backup\%TODAY%-schema-mip_db_ali.sql pg_dump -h 8.134.151.187 -p 5466…...

networkx使用draw画图报错:TypeError: ‘_AxesStack‘ object is not callable
一、问题描述 在使用networkx的draw绘图时nx.draw(g,posnx.spring_layout(g)),报错:TypeError: _AxesStack object is not callable 二、原因 可能是当前python环境下的networkx和matplotlib的版本不匹配。我报错时的networkx2.8,matplotl…...

tcpdump 常用命令
wireshark抓包抓取服务器10.20.1.101上的包,使用网络接口wlan ./tcpdump -vvv host 192.168.137.142 and 10.20.1.101 and ! port 23 -w rtmp.cap ./tcpdump -vvv host port 9013 -w ppt.cap...

Linux 下安装 Maven 3.8.8【详细步骤】
前提条件:安装 jdk,详见 安装jdk1.8 # 下载(地址可能会因为版本更新无效,到时候直接去官网找下载地址) wget https://dlcdn.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz# 解压 tar -zxvf apache-maven-3.8.8-bin.tar.gz# 修改环境变量 vi /e…...

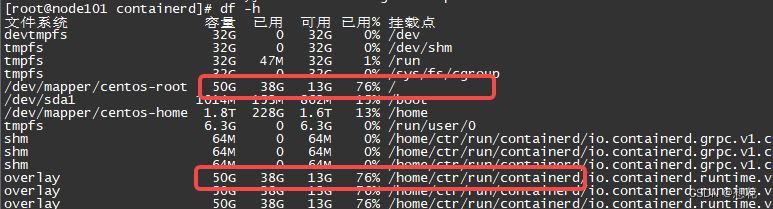
报错资源不足,k8s使用containerd运行容器修改挂载点根目录换成/home
运行k8s一段时间发现存储不足报错 发现这里用的是根路径的挂载,修改一下...

JS代码其实可以这样写
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 日常工作中,我确实经常去帮大家review代码,长期以来,我发现有些个功能函数,JS其实可以稍微调整一下,或者换个方式来处理,代码就会看起来更清晰,更简洁,…...

day14-文件系统工作流程分析
1.内核启动文件系统后,文件系统的工作流程 1.参数的接收 2.参数的解析 3.参数的应用 问题: 1. UBOOT 传给 KERNEL 的参数是以tagglist进行的 KERNEL 传给 文件系统(busybox)的参数是以什么进行的? 2. 在整个文件系统中都需…...

kubectl 常用命令搜集 —— 筑梦之路
集群信息: 1. 显示 Kubernetes 版本:kubectl version 2. 显示集群信息:kubectl cluster-info 3. 列出集群中的所有节点:kubectl get nodes 4. 查看一个具体的节点详情:kubectl describe node <node-name> 5.…...

计算3D目标框的NMS
3D障碍物目标框(中心点坐标XYZ、长宽高lwh、朝向角theta)的非极大值抑制 #include <iostream> #include <vector> #include <algorithm> #include <opencv2/opencv.hpp>// 定义3D目标框的结构体 struct BoundingBox3D {double …...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
