轮播图(多个一起轮播)
效果图

class MainActivity : Activity(), Runnable {private lateinit var viewPager: ViewPagerprivate lateinit var bannerAdapter: BannerAdapterprivate val images = ArrayList<Int>() // 存储图片资源的列表private val handler = Handler() // 用于定时发送消息的Handlerprivate val DELAY_TIME = 3000L // 轮播的延迟时间,单位为毫秒override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)var list= arrayListOf<Bean>()viewPager = findViewById(R.id.view_pager) // 获取ViewPager控件images.apply { // 初始化图片资源的列表add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源add(R.mipmap.ic_launcher) // 添加图片资源}//处理数据//数据处理为3的倍数(加的方式)val value=images.size%3if (value==1){images.add(images[1])images.add(images[2])}else if (value==2){images.add(images[1])}for (i in 0 until images.size step 3){list.add(Bean(BeanItem(images[i],"title$i"),BeanItem(images[i+1],"title${i+1}"),BeanItem(images[i+2],"title${i+2}")))}bannerAdapter = BannerAdapter(this, list) // 创建适配器对象viewPager.adapter = bannerAdapter // 设置适配器viewPager.currentItem = images.size * 100 // 设置当前的位置,以保证可以向前滑动
// viewPager.setPageTransformer(true, ZoomOutPageTransformer()) // 设置页面的转换效果,您可以自定义或使用第三方的库viewPager.pageMargin = 20 // 设置页面的间隔viewPager.offscreenPageLimit = 3 // 设置预加载的页面数handler.postDelayed({ // 发送一个延迟的Runnable对象val currentItem = viewPager.currentItem // 获取当前的位置viewPager.currentItem = currentItem + 1 // 设置下一个位置handler.postDelayed(this, DELAY_TIME) // 再次发送延迟的Runnable对象,实现循环}, DELAY_TIME)}override fun onDestroy() {super.onDestroy()handler.removeCallbacksAndMessages(null) // 移除所有的消息和回调,避免内存泄漏}private val TAG = "MainActivity"override fun run() {handler.postDelayed({ // 发送一个延迟的Runnable对象val currentItem = viewPager.currentItem // 获取当前的位置viewPager.currentItem = currentItem + 1 // 设置下一个位置handler.postDelayed(this, DELAY_TIME) // 再次发送延迟的Runnable对象,实现循环}, DELAY_TIME)}
}class BannerAdapter(private val context: Context, private val list: ArrayList<Bean>) : PagerAdapter() {override fun getCount(): Int {return Int.MAX_VALUE // 设置为一个很大的数,以实现无限循环}@SuppressLint("MissingInflatedId")override fun instantiateItem(container: ViewGroup, position: Int): Any {val view = LayoutInflater.from(context).inflate(R.layout.item_banner, container, false) // 加载自定义的布局文件val imageView1 = view.findViewById<ImageView>(R.id.image_view1) // 获取布局文件中的ImageViewval imageView2 = view.findViewById<ImageView>(R.id.image_view2) // 获取布局文件中的ImageViewval imageView3 = view.findViewById<ImageView>(R.id.image_view3) // 获取布局文件中的ImageViewval tv1 = view.findViewById<TextView>(R.id.tv1) // 获取布局文件中的ImageViewval tv2 = view.findViewById<TextView>(R.id.tv2) // 获取布局文件中的ImageViewval tv3 = view.findViewById<TextView>(R.id.tv3) // 获取布局文件中的ImageViewimageView1.setImageResource(list[position % list.size].item1.img) // 设置图片资源imageView2.setImageResource(list[position % list.size].item2.img) // 设置图片资源imageView3.setImageResource(list[position % list.size].item3.img) // 设置图片资源tv1.text=list[position % list.size].item1.titletv2.text=list[position % list.size].item2.titletv3.text=list[position % list.size].item3.titlecontainer.addView(view) // 将视图添加到容器中return view // 返回视图对象}override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {container.removeView(`object` as View) // 移除视图}override fun isViewFromObject(view: View, `object`: Any): Boolean {return view == `object` // 判断视图是否和对象相同}
}
bean
class Bean(val item1:BeanItem,val item2:BeanItem,val item3:BeanItem)
class BeanItem(val img:Int,val title:String)
自定义垂直viewPager
class VerticalViewPager(context: Context, attrs: AttributeSet?) : ViewPager(context, attrs) {private val gestureDetector = GestureDetector(context, object : GestureDetector.SimpleOnGestureListener() {override fun onScroll(e1: MotionEvent, e2: MotionEvent, distanceX: Float, distanceY: Float): Boolean {return if (abs(distanceX) > abs(distanceY)) {false} else {super.onScroll(e1, e2, distanceX, distanceY)}}})init {setPageTransformer(true, VerticalPageTransformer())}override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean {val intercepted = super.onInterceptTouchEvent(swapXY(ev))swapXY(ev)return intercepted}override fun onTouchEvent(ev: MotionEvent): Boolean {return if (gestureDetector.onTouchEvent(ev)) {super.onTouchEvent(swapXY(ev))} else {false}}private fun swapXY(event: MotionEvent?): MotionEvent? {event?.let {val width = width.toFloat()val height = height.toFloat()val newX = it.y / height * widthval newY = it.x / width * heightit.setLocation(newX, newY)}return event}
}
class VerticalPageTransformer : PageTransformer {override fun transformPage(view: View, position: Float) {if (position < -1) { // [-Infinity,-1)// This page is way off-screen to the left.view.alpha = 0f} else if (position <= 1) { // [-1,1]view.alpha = 1f// Counteract the default slide transitionview.translationX = view.width * -position//set Y position to swipe in from topval yPosition = position * view.heightview.translationY = yPosition} else { // (1,+Infinity]// This page is way off-screen to the right.view.alpha = 0f}}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="200dp"><com.example.banner.view.VerticalViewPagerandroid:id="@+id/view_pager"android:layout_width="match_parent"android:layout_height="wrap_content"android:clipToPadding="false"/></LinearLayout>
item_banner
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:paddingHorizontal="40dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:layout_weight="1"android:gravity="center"><ImageViewandroid:layout_marginHorizontal="10dp"android:layout_width="match_parent"android:layout_height="200dp"android:id="@+id/image_view1"android:scaleType="fitXY"android:src="@mipmap/ic_launcher"android:layout_weight="1"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tv1"android:text="hello"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:layout_weight="1"android:gravity="center"><ImageViewandroid:layout_marginHorizontal="10dp"android:layout_width="match_parent"android:layout_height="200dp"android:id="@+id/image_view2"android:scaleType="fitXY"android:src="@mipmap/ic_launcher"android:layout_weight="1"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tv2"android:text="hello"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:layout_weight="1"android:gravity="center"><ImageViewandroid:layout_marginHorizontal="10dp"android:layout_width="match_parent"android:layout_height="200dp"android:id="@+id/image_view3"android:scaleType="fitXY"android:src="@mipmap/ic_launcher"android:layout_weight="1"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tv3"android:text="hello"/></LinearLayout></LinearLayout>
相关文章:

轮播图(多个一起轮播)
效果图 class MainActivity : Activity(), Runnable {private lateinit var viewPager: ViewPagerprivate lateinit var bannerAdapter: BannerAdapterprivate val images ArrayList<Int>() // 存储图片资源的列表private val handler Handler() // 用于定时发送消息…...

OpenCV中的像素重映射原理及实战分析
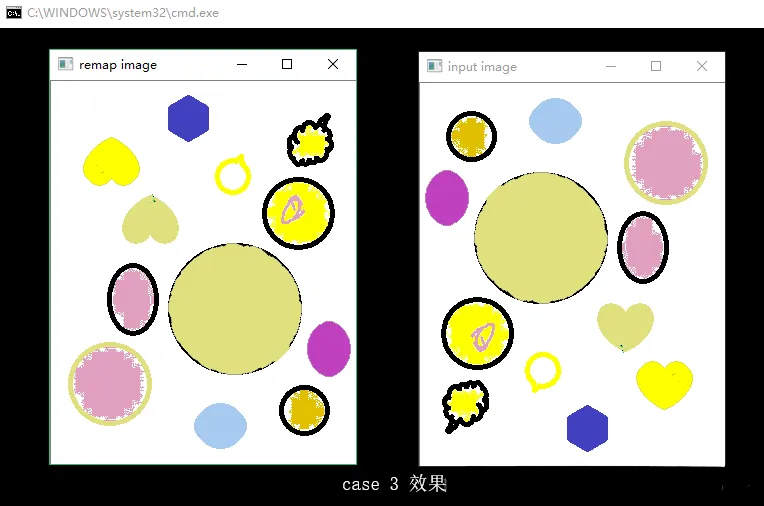
引言 映射是个数学术语,指两个元素的集之间元素相互“对应”的关系,为名词。映射,或者射影,在数学及相关的领域经常等同于函数。 基于此,部分映射就相当于部分函数,而完全映射相当于完全函数。 说的简单点…...

如何快速搭建Spring Boot接口调试环境并实现公网访问
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

简单的用Python实现一下,采集某牙视频,多个视频翻页下载
前言 表弟自从学会了Python,每天一回家就搁那爬视频,不知道的以为是在学习,结果我昨天好奇看了一眼,好家伙,在那爬某牙舞蹈区,太过分了! 为了防止表弟做坏事,我连忙找了个凳子坐下&…...
)
【手撕数据结构】二分查找(好多细节)
🌈键盘敲烂,年薪30万🌈 目录 普通版本的二分查找: right只负责控制边界(少了两次比较): 时间复杂度更稳定的版本: BSLeftmost: BSRightmost: 普通版本的二分查找: …...

Python+Selenium WebUI自动化框架 -- 基础操作封装
前言: 封装Selenium基本操作,让所有页面操作一键调用,让UI自动化框架脱离高成本、低效率时代,将用例的重用性贯彻到极致,让烦人的PO模型变得无所谓,让一个测试小白都能编写并实现自动化。 知识储备前提&a…...

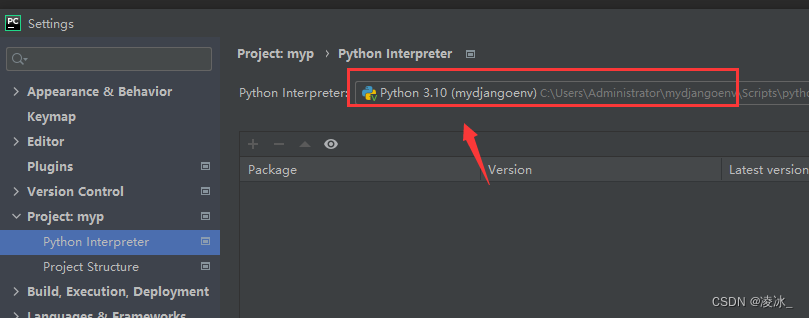
PyCharm 【unsupported Python 3.1】
PyCharm2020.1版本,当添加虚拟环境发生异常: 原因:Pycharm版本低了!不支持配置的虚拟环境版本 解决:下载PyCharm2021.1版本,进行配置成功!...

flutter TabBar指示器
第一层tabView import package:jade/configs/PathConfig.dart; import package:jade/customWidget/MyCustomIndicator.dart; importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart; import package:jade/homePage/promotion/promotionPost/MyPr…...

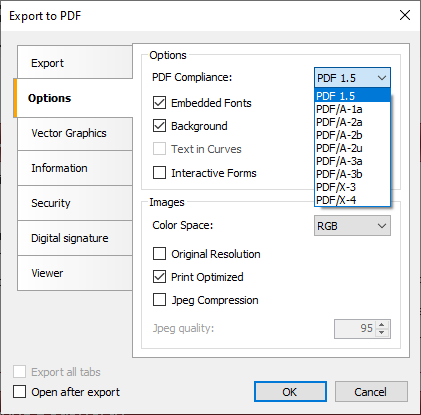
PDF/X、PDF/A、PDF/E:有什么区别,为什么有这么多格式?
PDF 是一种通用文件格式,允许用户演示和共享文档,无论软件、硬件或操作系统如何。多年来,已经创建了多种 PDF 子类型来满足各个行业的不同需求。让我们看看一些最流行的格式:PDF/X、PDF/A 和 PDF/E。 FastReport .net下载 PDF/X …...

Microsoft发布了一份关于其产品安全修复的 11 月报告。
👾 平均每天有 50 多个漏洞被发现,其中一些会立即被网络犯罪分子利用。我们把那些现在很受网络犯罪分子欢迎,或者根据我们的预测,在不久的将来可能会被大量利用的漏洞称为趋势漏洞。 在攻击者开始利用这些漏洞之前 12 小时&#…...

12v24v60v高校同步降压转换芯片推荐
12V/24V/60V 高校同步降压转换芯片推荐: 对于需要高效、稳定、低噪音的降压转换芯片,推荐使用WD5030E和WD5105。这两款芯片都是采用同步整流技术,具有高效率、低噪音、低功耗等优点,适用于各种电子设备。 WD5030E是一款高效率…...

pip 问题
升级pip命令: python -m pip install --upgrade pippip不能下载pytorch: 这个问题我一直没解决。不知道有哪位大佬可以留言给我。把whl文件下载到本地也没有,pip不会进行本地文件夹搜索。...
:弹性计算概述)
云计算(一):弹性计算概述
云计算(一):弹性计算概述 背景含义原理应用 背景 在实际场景中,经常会出现短时间内资源需求爆发式增长或长时间内资源需求不断增长,这时需要资源供给时刻满足需求的变化,保障业务正常运行。传统的供给方式…...

Qt/C++ 获取QProcess启动的第三方软件的窗体标题
Qt/C 获取QProcess启动的第三方软件的窗体标题,在使用EnumWindows获取窗体句柄(HWND)时,如果返回提前FALSE,则获取到的HWND状态IsWindow正常,但就是获取不到窗体标题。必须正常返回TRUE才能使用HWND获取到窗体标题,要不…...

Borland编辑器DOS系统快捷键应用
在项目中接触到DOS系统,该系统距离当下已经接近20年时间,网络上资源较少,因为需要用到C语言编辑器BorlandC,每次应用时难免会忘记快捷键使用,给使用造成很大的不便。 于是把现有收集的快捷键做出整理便于使用,供大家参…...

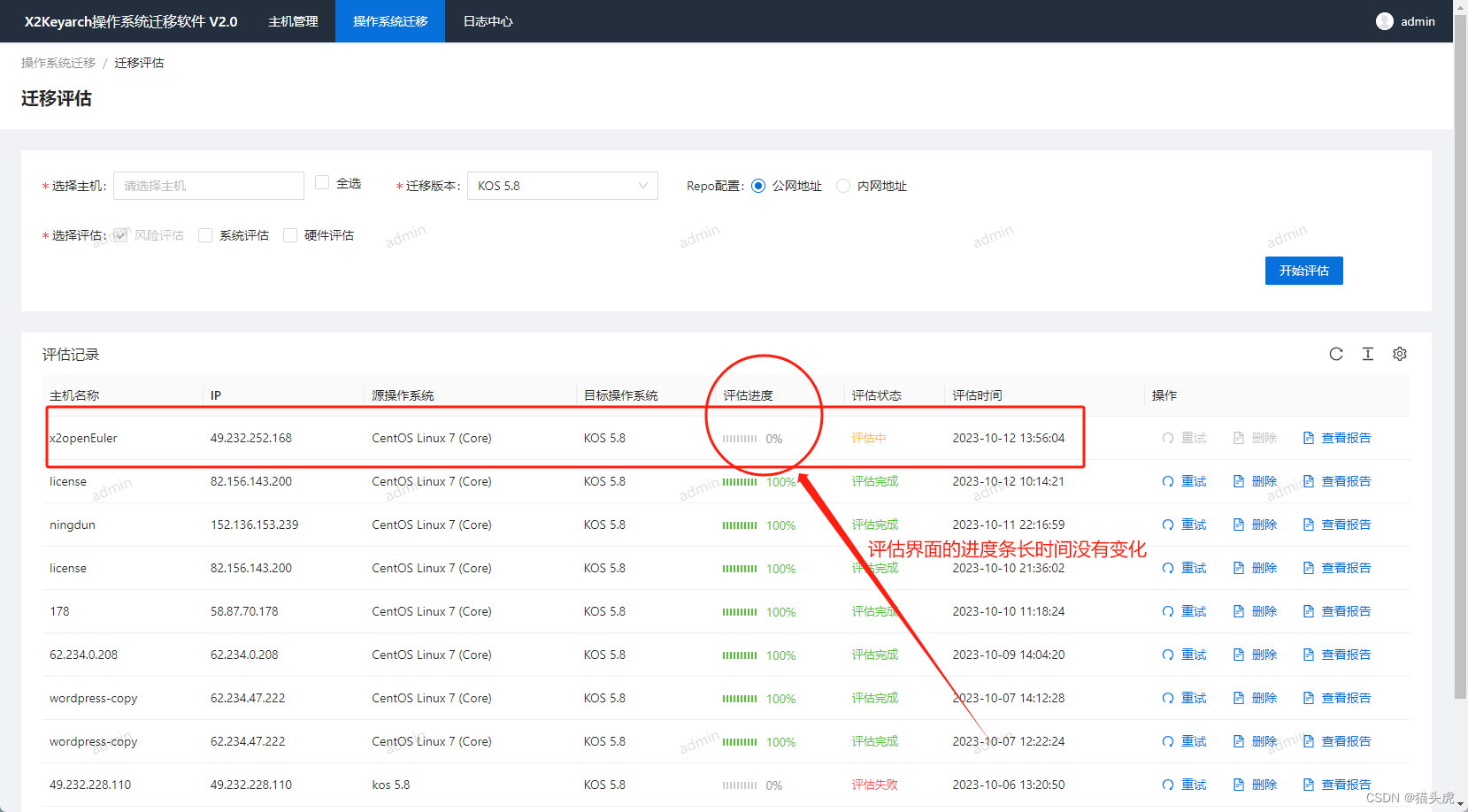
KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0
KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0 作者: 猫头虎博主 文章目录 KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0🐅摘要引言1. 迁移前的精心准备1.1 系统环境介绍1.2 深度数据验证1.2.…...

Golang抓包:实现网络数据包捕获与分析
介绍 在网络通信中,网络数据包是信息传递的基本单位。抓包是一种监控和分析网络流量的方法,用于获取网络数据包并对其进行分析。在Golang中,我们可以借助现有的库来实现抓包功能,进一步对网络数据进行分析和处理。 本文将介绍如…...

分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比
分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比 目录 分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现QPSO-SVM、PSO-SVM、SVM分类预测对比,运行环境Matlab2018b…...

kubernetes部署jenkins
参考:kubernetes 部署 Jenkins jenkins kubernetes pipeline_mob64ca14116c53的技术博客_51CTO博客 第七篇:kubernetes部署jenkins-CSDN博客 1、当前kubernetes集群已部署nfs服务 showmount -e 创建jenkins目录 2、添加jenkins的pvc kubectl create …...

Node.js详解
一、是什么 Node.js 是一个开源与跨平台的 JavaScript 运行时环境 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核),利用事件驱动、非阻塞和异步输入输出模型等技术提高性能 可以理解为 Node.js 就是一个服务器端的、非阻塞式I/…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
