el-dialog element-ui弹窗
bulkImport.vue 自定义组件
<template>
<el-dialog :visible="modalVisible" title="批量导入" centered @close="$emit('close')" :fullscreen="true">
<span>弹窗内容</span>
<span slot="footer" class="dialog-footer">
<el-button @click="closeModal">取 消</el-button>
<el-button type="primary" @click="onConfirm">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
props: {
// modal是否可见
modalVisible: {
type: Boolean,
default: false,
},
},
data() {
return {};
},
methods: {
onConfirm() {
this.$emit('bulkImport', {'aa':111,'bb':222});
},
closeModal() {
this.$emit('close');
},
},
watch: {},
computed: {},
components: {},
mounted() {},
};
</script>
<style lang="less" scoped>
</style>
================================================================
调用页面:
<template>
<div>
<el-button type="primary" @click="addTags()">批量导入</el-button>
<!-- 批量导入 -->
<bulkImport
@bulkImport="onBulkImport"
@close="() => (bulkImportVisible = false)"
:modalVisible="bulkImportVisible"
/>
</div>
</template>
<script>
//import bulkImport from '@/components/bulkImport.vue';
import bulkImport from '../../components/bulkImport.vue';
export default {
props: {
// modal是否可见
modalVisible: {
type: Boolean,
default: false,
},
},
components: {
bulkImport,
},
data() {
return {
bulkImportVisible: false,
};
},
methods: {
addTags() {
// 打开弹窗
this.bulkImportVisible = true;
},
onBulkImport(e) {
uni.showToast({
title:JSON.stringify(e),
icon: 'none',
duration: 5000
})
console.log(e); // 11
// 关闭弹窗
this.bulkImportVisible = false;
},
},
watch: {},
computed: {},
mounted() {},
};
</script>
<style>
</style>
相关文章:

el-dialog element-ui弹窗
bulkImport.vue 自定义组件 <template> <el-dialog :visible"modalVisible" title"批量导入" centered close"$emit(close)" :fullscreen"true"> <span>弹窗内容</span> <span slot"foot…...

计算机网络的发展
目录 一、计算机网络发展的四个阶段 1、第一阶段:面向终端的计算机网络(20世纪50年代) 2、第二阶段:计算机—计算机网络(20世纪60年代) 3、第三阶段:开放式标准化网络(20世纪70年…...

官宣!Wayland正式支持基于IntelliJ的IDE
对于基于IntelliJ IDE的Linux用户来说,一项令人期待的进步即将到来 – 对 Wayland 显示服务器协议的支持。 这项更新将带来许多好处,包括解决古老的分数缩放问题以及在与适用于 Linux 的 Windows 子系统 (WSLg)(在底层运行 Wayland 服务器&am…...

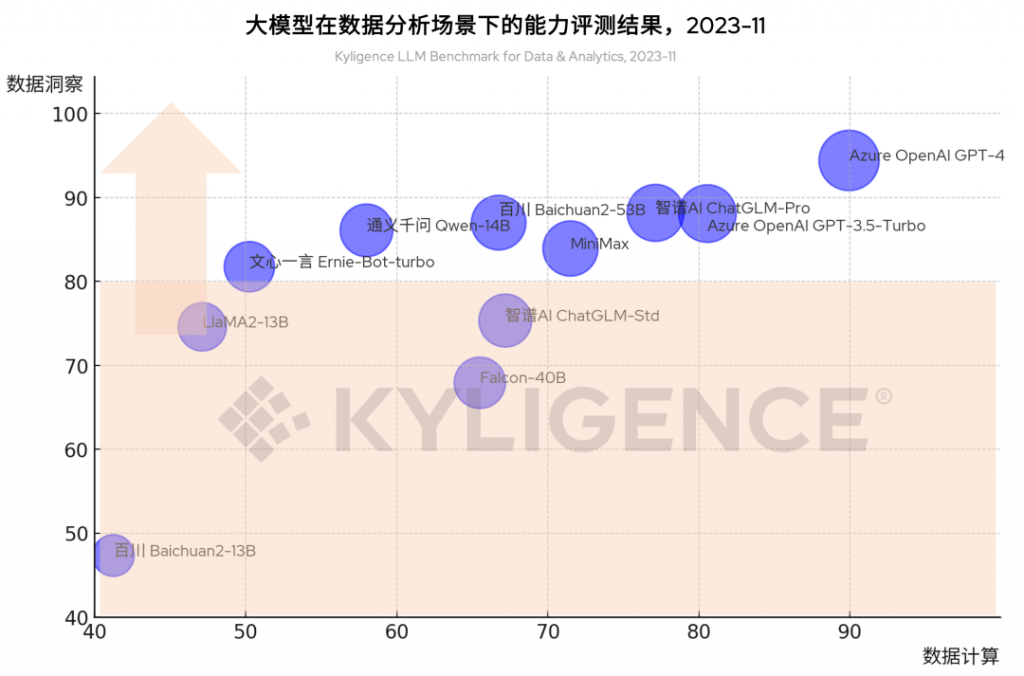
大模型在数据分析场景下的能力评测|进阶篇
做数据分析,什么大模型比较合适? 如何调优大模型,来更好地做数据计算和洞察分析? 如何降低整体成本,同时保障分析体验?10月25日,我们发布了数据分析场景下的大模型能力评测框架(点击…...

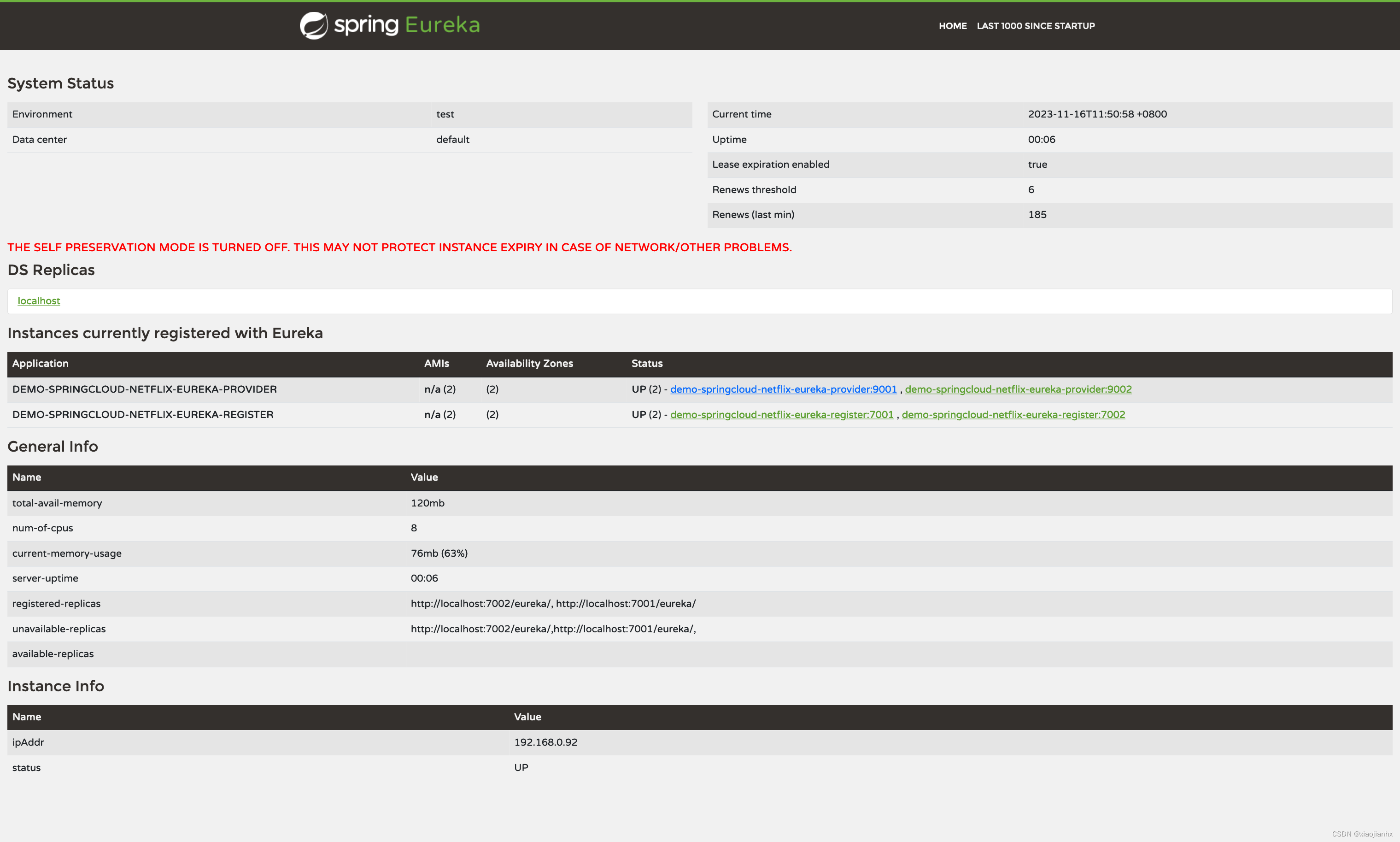
服务注册发现 springcloud netflix eureka
文章目录 前言角色(三个) 工程说明基础运行环境工程目录说明启动顺序(建议):运行效果注册与发现中心服务消费者: 代码说明服务注册中心(Register Service)服务提供者(Pro…...

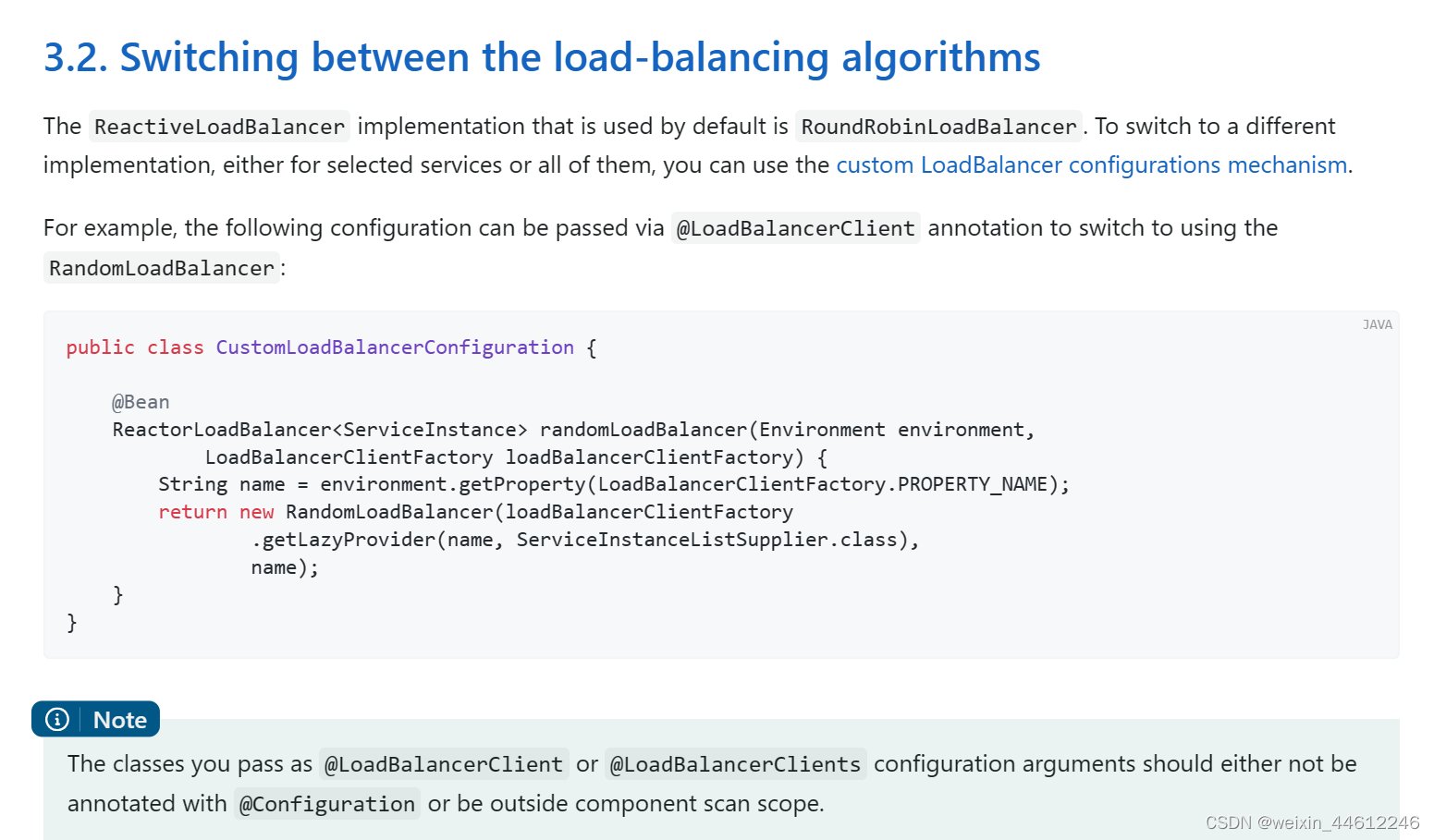
Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...

6.运行mysql容器-理解容器数据卷
运行mysql容器-理解容器数据卷 1.什么是容器数据卷2.如何使用容器数据卷2.1 数据卷挂载命令2.2 容器数据卷的继承2.3 数据卷的读写权限2.4 容器数据卷的小实验(加深理解)2.4.1 启动挂载数据卷的centos容器2.4.2 启动后,在宿主机的data目录下会…...

golang学习笔记——查找质数
查找质数 编写一个程序来查找小于 20 的所有质数。 质数是大于 1 的任意数字,只能被它自己和 1 整除。 “整除”表示经过除法运算后没有余数。 与大多数编程语言一样,Go 还提供了一种方法来检查除法运算是否产生余数。 我们可以使用模数 %(百…...

C++ 基础二
文章目录 四、流程控制语句4.1 选择结构4.1.1 if语句 4.1.2 三目运算符4.1.3 switch语句注意事项 4.1.4 if和switch的区别【CHAT】4.2 循环结构4.2.1 while循环语句4.2.2 do...while循环语句 4.2.3 for循环语句九九乘法表 4.3 跳转语句4.3.1 break语句4.3.2 continue语句4.3.3 …...

鼎盛合 | 宠物智能投食机方案设计开发
养宠物是一件治愈并解压的事情,与动物的相处中能够释放压力,并在与宠物的互动中小可爱们往往能带给你一种治愈的力量,所以养宠物成为了人们尤为热衷的事情。我们生活中随处可见主人与宠物相处的温馨画面,但养宠物也有些问题在困扰…...

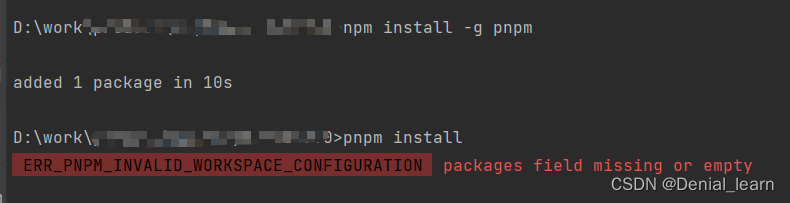
ERR_PNPM_INVALID_WORKSPACE_CONFIGURATION packages field missing or empty
vue执行 pnpm install命令时,报 ERR_PNPM_INVALID_WORKSPACE_CONFIGURATION packages field missing or empty错,在网上查询了很久,也没有传出来结果,最后发现是pnpm的版本不对引起的。 我先执行的是npm install -g pnpm&…...

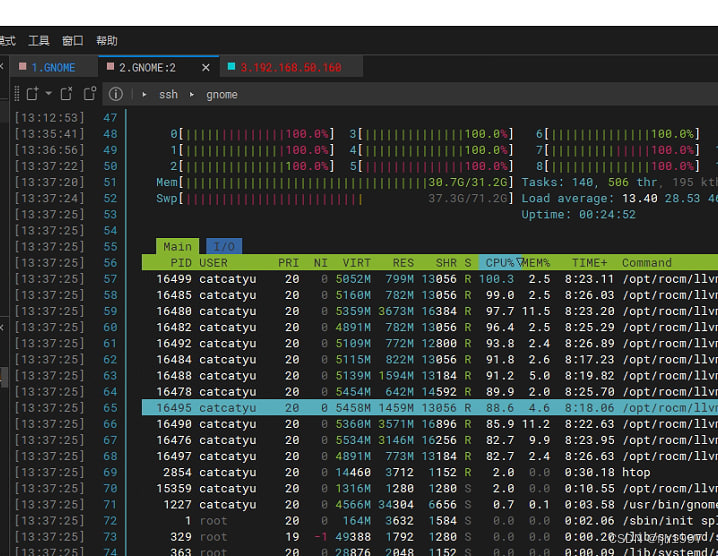
ubuntu 23.04从源码编译安装rocm运行tensorflow-rocm
因为ubuntu22.04的RDP不支持声音转发,所以下载了ubuntu23.04.但官方的rocm二进制包最高只支持ubuntu22.04,不支持ubuntu 23.04,只能自己从源码编译虽然有网友告诉我可以用docker运行rocm。但是我已经研究了好几天,沉没成本太多&am…...

echarts 图表文字大小自适应 字体大小自适应
将文字大小自适应方法挂载到全局 //main.js Vue.prototype.fontSize function(res) {// 获取视口宽度const clientWidth window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;if (!clientWidth) return; // 如果获取不到视口宽度…...

【项目】云备份系统基础功能实现
目录 一.项目介绍1.云备份认识2.服务端程序负责功能与功能模块划分3.客户端程序负责功能与功能模块划分4.开发环境 二.环境搭建1.gcc升级7.3版本2.安装jsoncpp库3.下载bundle数据压缩库4.下载httplib库 三.第三方库认识1.json(1)json认识(2)jsoncpp认识(3)json实现序列化(4)jso…...

【Shell脚本13】Shell 文件包含
Shell 文件包含 和其他语言一样,Shell 也可以包含外部脚本。这样可以很方便的封装一些公用的代码作为一个独立的文件。 Shell 文件包含的语法格式如下: . filename # 注意点号(.)和文件名中间有一空格或source filename实例 创建两个 shell 脚本文件…...

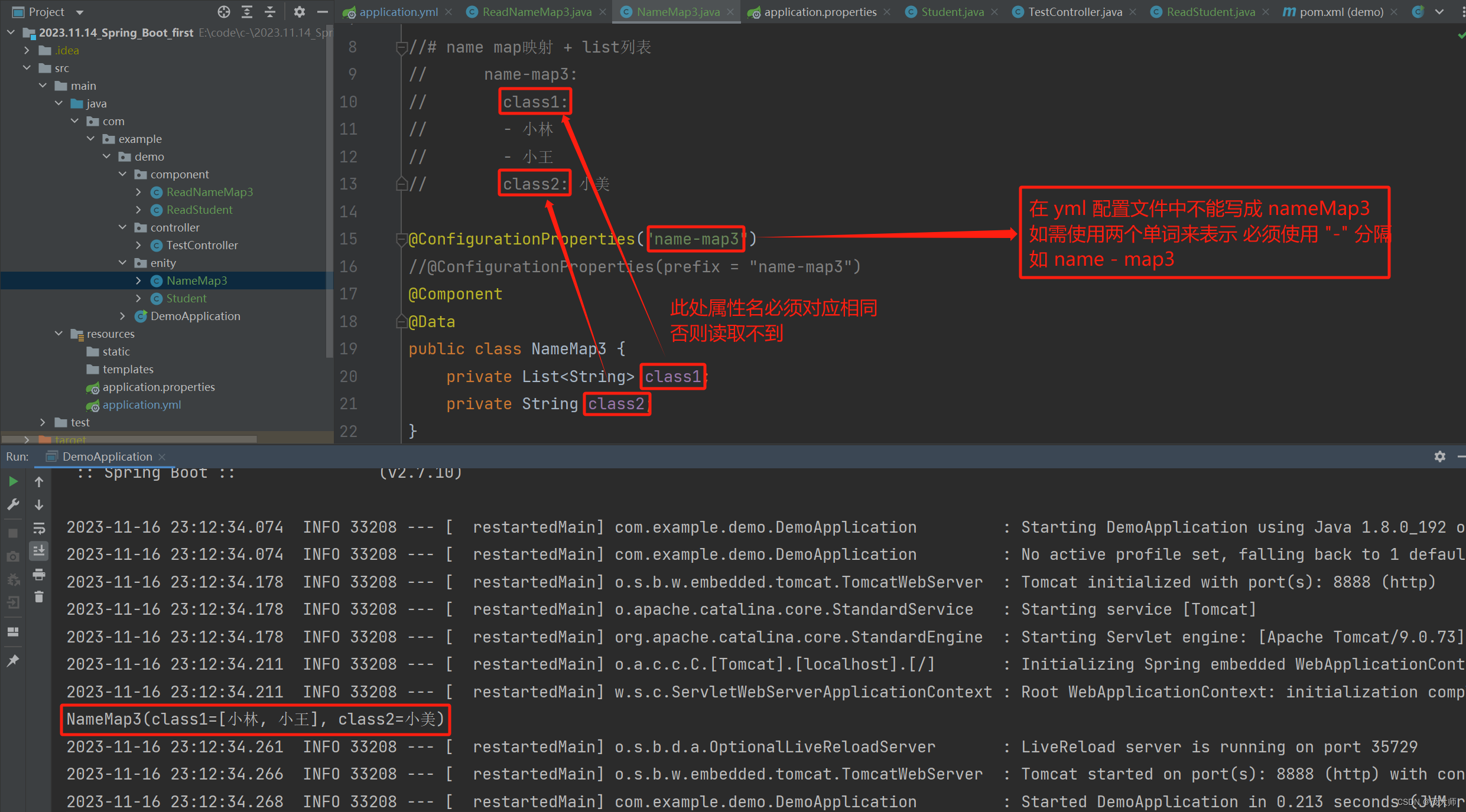
2023.11.15 关于 Spring Boot 配置文件
目录 引言 Spring Boot 配置文件 properties 配置文件说明 基本语法 读取配置文件 优点 缺点 yml 配置文件说明 基本语法 读取配置文件 yml 配置不同数据数据类型及 null 字符串 加单双引号的区别 yml 配置 列表(List) 和 映射(…...

2023年第九届数维杯国际大学生数学建模挑战赛A题
2023年第九届数维杯国际大学生数学建模挑战赛正在火热进行,小云学长又在第一时间给大家带来最全最完整的思路代码解析!!! A题思路解析如下: 完整版解题过程及代码,稍后继续给大家分享~ 更多题目完整解析点…...

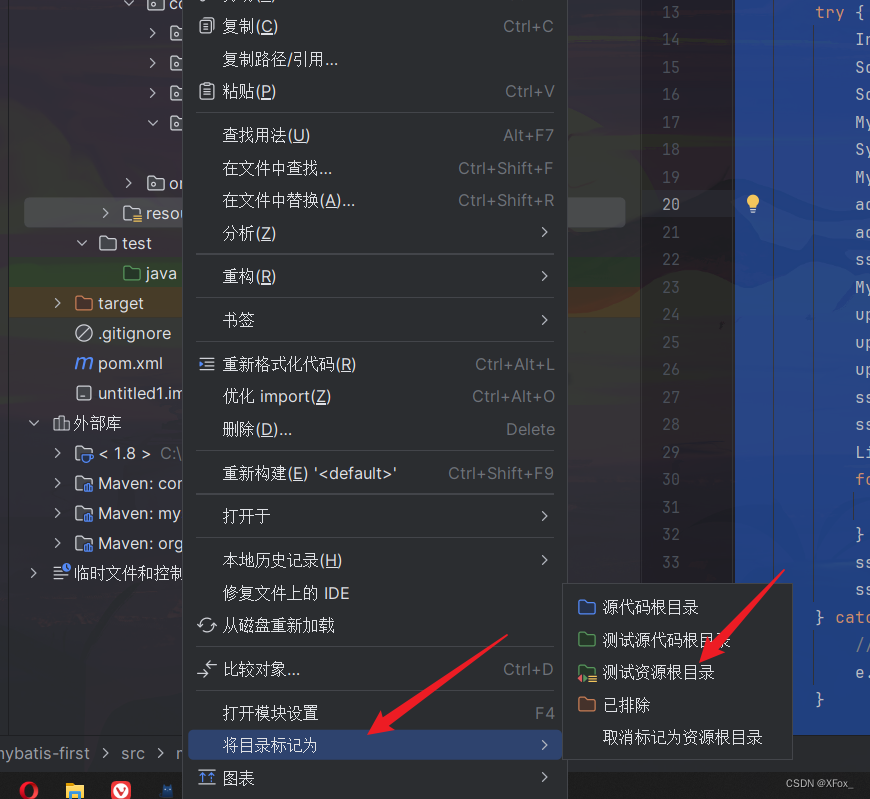
IDEA写mybatis程序,java.io.IOException:Could not find resource mybatis-config.xml
找不到mybatis-config.xml 尝试maven idea:module,不是模块构造问题 尝试检验pom.xml,在编译模块添加了解析resources内容依旧不行 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.or…...

1软件管理
2.1软件管理 一、Linux软件包管理机制 红帽系操作系统软件管理分类 yum rpm source bin 二、Rpm工具管理RPM软件包 1、认识RPM软件包 rpm软件包名称 软件名称 版本号(主版本、次版本、修订号) 操作系统 cpu平台 操作系统:el6 el5 fedora suse debin ubuntu cpu平台:i386 …...

flutter 绘制右上角圆角三角形标签
绘制: import package:jade/utils/JadeColors.dart; import package:flutter/material.dart; import dart:math as math;class LabelTopRightYellow extends StatefulWidget {final String labelTitle; // 只能两个字的(文字偏移量没有根据文字长度改变…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
