全栈工程师必须要掌握的前端Html技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师,UI工程师等,来弥补后端开发的一些前端经验技能上的不足。但并非所有的项目都会有专职前端工程师,在一些小型项目或者初创公司中,职能划分并不明确,往往要一个人前后端全都会做, 所以作为一名全栈工程师或者后端工程师,掌握必备的前端知识,也是必不可少的一项技能。今天就着重讲解一下,作为一名全栈工程师,前端Html方面的必须要掌握的相关知识。

HTML介绍
Html是用来描述网页的一种语言,被称之为超文本标记语言。用HTML编写的文件,后缀以.html结尾。HTML是一种标记语言,一套标记标签。
-
标签是由尖括号包围的关键字。如:<html>
-
标签有两种表现形式:
-
双标签 如:<html> </html>
-
单标签,如:<img />
-
HTML5的DOCTYPE声明
HTML5是HTML的最新修订版本,2014年10月由万维网联盟(W3C)完成标准制定。DOCTYPE是doucment type的缩写,<!DOCTYPE html> 是H5的声明,位于文档的最前面,处于标签之前,它是网页的必备组成部分,可以避免浏览的怪异模式。
HTML5基本骨架
通过Visual Studio Code创建的Html默认骨架,如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
对于HTML5基本骨架中的标签说明,如下所示:
1. html标签
定义Html文档,浏览器看到后就明白这是HTML文档,所以其他的元素要包裹在它的里面,标签限定了文档的开始和结束位置。
2. head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题,在web中的位置以及和其他文档的关系等。绝大多数的文档头部信息包含的数据都不会真正作为内容显示给读者。
3. body标签
body标签,定义文档的主体。body元素包含文档的所有内容(比如:文本,超链接,图形,表格,列表等等),它会直接的在页面中显示出来,也就是用户可以直观的看到的内容。
4. title标签
title标签,可以定义文档的标题。它显示在浏览器窗口的标题栏或状态栏上。title标签是head标签中唯一必须要求包含的信息,写head 一定要写title。title增加有利于SEO优化,即通过对网站的内容调整,满足搜索引擎的排名需求。
5. meta标签
meta标签用来描述一个html网页文档的属性,关键词等,如 charset=”utf-8”是说明当前使用的是utf-8编码格式,在开发中我们经常看到utf-8或者是gbk 这些都是编码格式,通常使用utf-8。
标题标签
1. 标题介绍与应用
标题是通过h1到h6标签进行定义的。h1定义最大的标题,h6定义最小的标题。如下所示:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
在Visual Studio Code中生成h1到h6的快捷键为:h$*6
2. 正确使用标题
-
请确保将Html标题标签只用于标题,不要仅仅是为了生成粗体或大号的文本而使用标题。
-
正确使用标题有益于SEO
-
应该将h1用作主标题(最重要的)其次 是h2(次要的),再其次是h3,依次类推。
3. 标题标签的位置摆放
在标签中,添加属性 align=”left|center|right”,可以设置位置,默认居左。
段落标签
段落是通过P标签来定义的,如:
<p>这是一个段落</p>
<p>这是另外一个段落</p>
换行标签
如果您希望在不产生一个新段落的情况下进行换行,请使用br
br标签是一个空的HTML元素。如下所示:
<p>同一个段落内<br />有换行,也可以<br />再换一行</p>
水平线
hr标签在html页面中,创建水平线,如下所示:
<hr width="200" color="red" align="left" size="4">
hr所拥有的属性,如下所示:
-
color:设置水平线的颜色
-
width:设置水平线的长度
-
size: 设置水平线的高度
-
align: 设置水平线的对齐方式,默认居中,可取值left|right
注意:换行标签br,水平线标签hr 都是单标签
图片标签
网站中最多的元素,img标签定义html页面中的图像。如下所示:
<img src="1.jpg" alt="这是一张照片" width="300" height="300" title="这是图片的标题">
img标签是单标签,不需要闭合。主要属性如下所示:
-
src:图片路径与名字,可以是相对路径,绝对路径,网络路径
-
alt:规定图像的替代文本,即图像不显示时显示的内容
-
widht:设置图像的宽度
-
height:设置图像的高度
-
title:鼠标悬停在图片上显示的提示信息
img标签的路径,如下所示:
- 绝对路径:电脑的盘符存储与访问的具体地址
- 网络路径:表示网络上的一张图片所对应的路径
- 相对路径:两者相对关系,同一路径下可直接访问。相对路径之间的关系,主要有以下几种:
- 同级关系:./
- 父级关系:../
- 子级关系:/
图片示例如下所示:
<!--绝对路径,不建议使用-->
<img src="D:\test\1.png" alt="这是一张绝对路径的图片">
<!--相对路径-->
<img src="1.jpg" alt="这是一张相对路径照片" width="300" height="200" title="这是图片的标题">
<!--网络路径-->
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="这是一张网络图片">
超链接标签
1. 超链接描述
html使用标签a 来设置超文本链接
2. 超链接属性
在a标签中使用href属性来描述链接的跳转地址。默认情况下,链接将以如下形式出现在浏览器中:
-
一个未访问过的链接显示为蓝色字体,并带有下划线。
-
访问过的链接显示为紫色并带有下划线。
-
点击链接时,链接显示为红色并带有下划线。
后期可通过CSS样式修改掉这些效果。
超链接可以是一个字,一个词,或者一组词,也可以是一副图像,您可以点击这些内容来跳转到新的页面。如下所示:
<a href="https:www.baidu.com">百度一下,你就知道</a>
<a href="https:www.baidu.com"> <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="这是一张网络图片">
</a>
当您把鼠标指针移动到网页中的某个超链接上时,箭头会变为一只小手形状。可以用来区分超链接和非超链接。
文本标签
常用的文本标签有以下几种:
-
em标签,定义着重文字
-
b标签,定义粗体文字
-
i标签,定义斜体文字
-
strong标签,定义加重语气
-
del标签,定义删除字
-
span标签,元素没有特定的含义
注意:常用文本标签和段落p是不同的,段落代表一段文本,而文本标签一般表示文本词汇。
文本标签示例如下所示:
<em>着重文字标签em</em>
<b>粗体文字标签b</b>
<i>斜体标签i</i>
<strong>加重语气标签strong</strong>
<del>定义删除文本del</del>
<span>无特殊含义标签span,为以后css做准备</span>
有序列表标签
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于ol,每个列表项始于li标记。
<ol><li>第一项</li> <li>第二项</li> <li>第三项</li>
</ol>
1. 有序列表的type属性
ol标签的type属性拥有的选项,如下所示:
-
1 表示列表项目用数字标号(1,2,3...)
-
a 表示列表项目用小写字母标号(a,b,c,...)
-
A 表示列表项目用大写字母标号(A,B,C...)
-
i 表示列表项目用小写罗马字符标号(i,ii,iii...)
-
I表示列表项目用大写罗马字符标号(I,II,III...)
2. 有序列表嵌套
列表是可以嵌套的。
<ol> <li>第一项</li> <li> <ol> <li>第1.1项内容</li> <li>第1.2项内容</li> <li>第1.3项内容</li> </ol> </li> <li>第二项</li> <li>第三项</li>
</ol>
无序列表标签
无序列表是一个项目的列表,此项目列表使用粗体圆点进行标记。无序列表始于ul标签,没有列表项始于li标签
<ul> <li>苹果</li> <li>橘子</li> <li>梨</li>
</ul>
1. 无序列表的type属性
ul的type属性拥有的选项,如下所示:
-
disc,默认实心圈
-
circle,空心圆
-
square 默认小方块
-
none 不显示
2. 无序列表嵌套
列表是可以嵌套的
<ul> <li>蔬菜</li> <li>水果 <ul> <li>苹果</li> <li>橘子</li> <li>梨</li> </ul> </li> <li>树木</li>
</ul>
3. 常见应用场景
-
无序的列表效果,如新闻列表等
-
导航效果,绝大多数的导航都是基于无序列表实现的。
表格标签
表格在数据展示方面非常简单,并且表现优秀。
1. 表格组成与特点
-
表格右行,列,单元格组成
-
单元格特点:同行等高,同列等宽。
表格在html中通过以下标签表示:
-
表格标签:table
-
行:tr
-
单元格:td
表格示例:
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr>
</table>
在vistual studio code中,快速生成表格的快捷键为table>tr*2>td*3{单元格内容}。
2. 表格属性
表格具有如下属性:
-
border 设置表格的边框
-
width 表格的宽度
-
height 表格的高度
3. 单元格合并
单元格合并分为以下两种:
-
水平合并,colspan=”合并的列数”
-
垂直合并,rowspan=”合并的行数”
表单标签
表单让网页具备交互功能。
表单在web网页中,用来给用户填写信息,从而能采集用户信息,使得网页具有交互的功能。所有的用户输入内容的地方都用表单来写,如登录注册,搜索框等。
表单的由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等。这些输入框,按钮叫做控件。表单就是容器,它能容纳各种各样的控件。
<form action="" method="post"> <input type="text" name="" id=""> <input type="button" value="">
</form>
表单具有如下属性:
-
action 服务请求的地址
-
name 表单的名称
-
method 提交数据的方式,主要有get和post两种,主要区别如下:
-
数据提交方式,get提交的数据url可以看到,post看不到
-
get一般用于提交少量的数据,post用来提交大量的数据。
-
表单元素
一个完整的表单包含三个基本组成部分:表单标签,表单域,表单按钮。
1. 文本框
文本框,通过input type=”text”标签来设定,当用户要在表单中输入字母,数字等内容时,就会用到文本框。
2. 密码框
密码框字段通过标签 input type=”password” 来定义。密码框中的内容不会以明文显示,默认密码显示为实心圆点
3. 提交按钮
提交按钮通过标签input type=”submit”来定义。当用点击提交按钮时,表单内容会被传送到另一个文件进行处理。由form表单的action属性进行定义。
块元素和行内元素(内联元素)
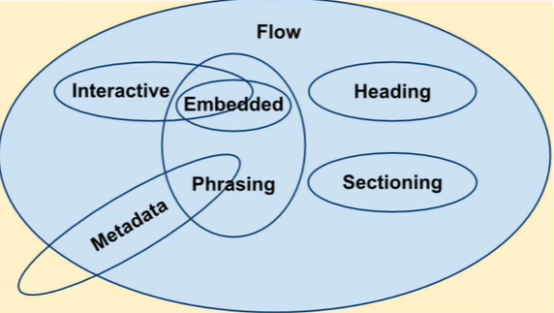
HTML5出现之前,经常把元素按照块级元素和内联元素来区分,在HTML5中,元素不再按照这种方式来区分,而是按照内容模型来区分。主要分为:
-
元数据类型(metadata content)
-
区块型(sectioning content)
-
标题型(heading content)
-
文档流型(flow content)
-
语句型(phrasing content)
-
内嵌型(embedded content)
-
交互型(interactive content)
元素不属于任何一个类别的,被称为穿透的,元素可能数据不止一个类型,称之为混合型。

虽然HTML5版本,对元素分类更细致了,但是对于初学者并太好理解,所以我们仍然按照块级元素和内联元素进行区分,这对我们的布局起到了至关重要的作用。
1. 内联元素和块级元素的区别
-
块元素
-
块元素会在页面中单独占一行(多个块级元素,自上而下排列)
-
可以设置width,height属性
-
一般块级元素可以包含行内元素和其他块级元素。
-
-
内联元素
-
行内元素不会在页面中单独占据一行,只占自身的大小。
-
行内元素设置width,height无效
-
一般内联元素不包含块级元素。
-
2. 常见示例
常见块级元素
div form h1~h6 hr p table ul ol 等
常见内联元素
a b em i span strong 等
行内块级元素(特点:不换行,能够识别宽度,高度)
button img input
HTML5新增标签
在HTML5出现之前,一般采用DIV+CSS布局页面,但是这样的布局方式不仅使文档结构不够清晰,而且不利于搜索引擎爬虫对页面的爬取。
为了解决上述缺点,HTML5新增很多新的语义化标签。
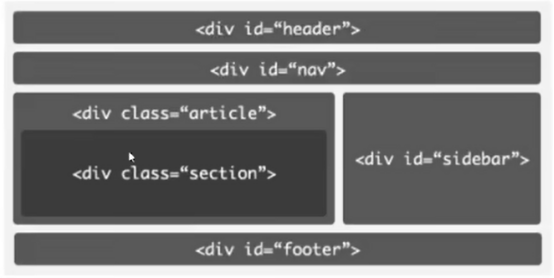
div是容器元素,是页面中见到的最多的元素。
用div+css实现页面布局,一般如下所示:

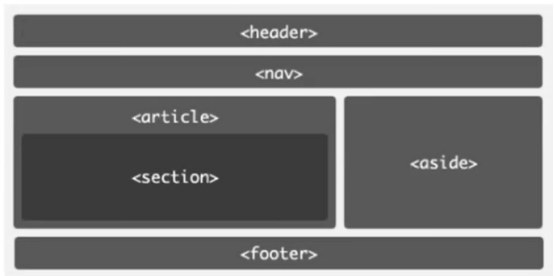
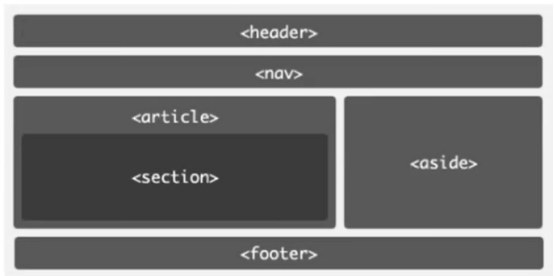
H5新标签实现

关于H5中新增的标签,常见如下所示:
-
header标签,头部
-
nav标签,导航
-
section 定义文档中的章节,页眉,页脚
-
aside 侧边栏
-
footer 页面底部
-
article 代表一个独立的,完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个评论等。
以上就是全栈工程师必须要掌握的前端Html技能全部内容。关于同系列文章,链接如下:
全栈工程师必须要掌握的前端JavaScript技能
全栈工程师必须要掌握的前端CSS技能
希望可以抛砖引玉,一起学习,共同进步。学习编程,从关注【老码识途】开始,为大家分享更多文章!!!
相关文章:

全栈工程师必须要掌握的前端Html技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师&a…...

腾讯云服务器租用价格,腾讯云服务器租用价格多少钱一年?
腾讯云服务器租用价格,腾讯云服务器租用价格多少钱一年?腾讯云服务器有优惠活动,现在租用只需要88元/年!腾讯云服务器优惠购买入口:https://1111.mian100.cn 随着互联网的发展,越来越多的人开始选择将自己…...

QTableWidget 设置列宽行高大小的几种方式及其他常用属性设置
目录 效果: 1.列宽、行高自动分配 2.固定值 3.随内容分配列宽 随内容分配行高 4.水平方向标签拓展剩下的窗口部分,填满表格 5.列宽是自动分配的,但是第一列可手动调整宽度,而表格整体的列宽仍是自动分配的。第二、三列办法调…...

【AI视野·今日CV 计算机视觉论文速览 第277期】Fri, 27 Oct 2023
AI视野今日CS.CV 计算机视觉论文速览 Fri, 27 Oct 2023 Totally 93 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers A Coarse-to-Fine Pseudo-Labeling (C2FPL) Framework for Unsupervised Video Anomaly Detection Authors Anas Al lahham…...

【教3妹学编程-算法题】购买物品的最大开销
3妹:2哥,听说你今天发工资啦? 请我吃饭怎么样,嘿嘿 2哥 : 切,你上周还发工资了呢,也没见你请我吃饭。 3妹:哎呀, 我的工资都用来双11 shopping了, 双11过后我都吃了1周土…...

关于pandas dataframe数据转换为JSON格式存储在Redis后,读取数据时发生数据篡改的问题以及解决办法
问题:当时处理股票数据,获取到以dataframe数据结构的股票,由于Redis 是一个内存中的数据结构存储系统,但是不接受dataframe数据结构的数据,选择将其先转化为JSON格式,但发现再将JSON格式转化为原数据时&…...

Go 语言编译环境
1. 请简要介绍一下Go语言的特点。 Go语言是一种静态类型、编译型语言,由Google开发。它的主要特点包括: 简洁高效:Go语言的语法非常简洁,易于学习和使用。同时,Go语言的执行效率高,适合开发高性能的后端服…...

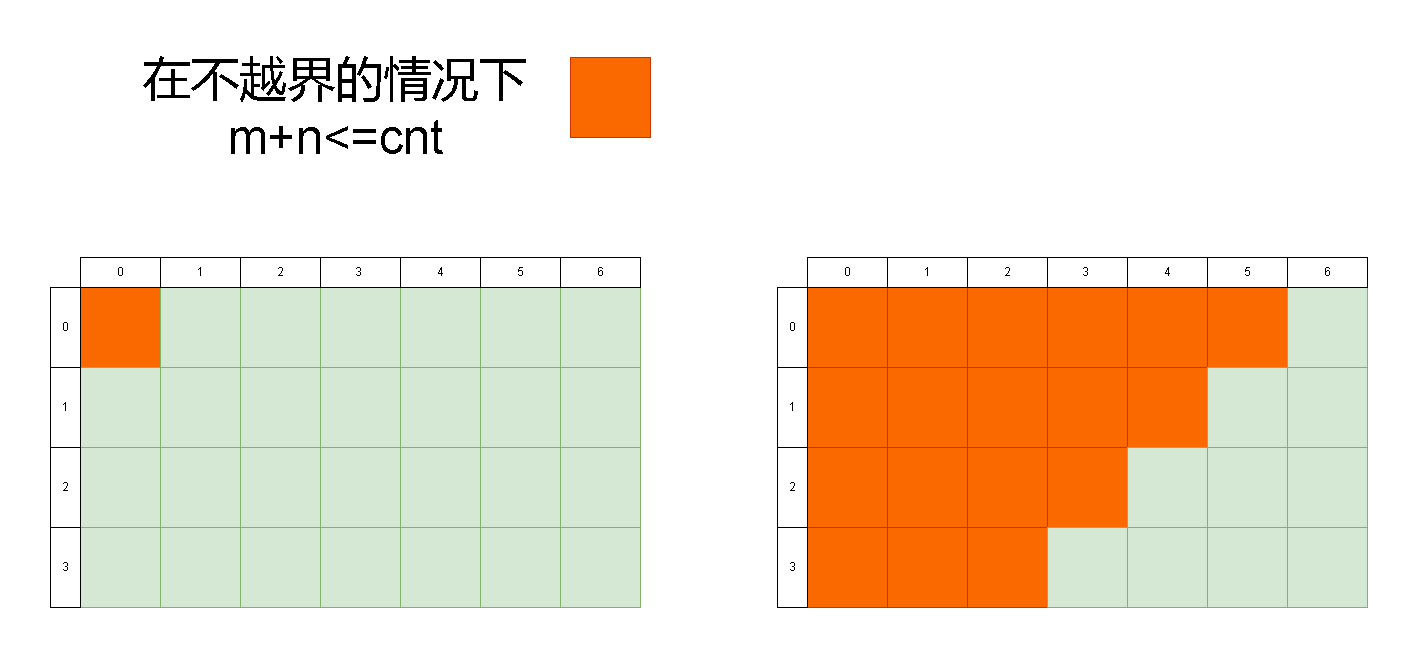
Leetcode刷题详解——衣橱整理
1. 题目链接:LCR 130. 衣橱整理 2. 题目描述: 家居整理师将待整理衣橱划分为 m x n 的二维矩阵 grid,其中 grid[i][j] 代表一个需要整理的格子。整理师自 grid[0][0] 开始 逐行逐列 地整理每个格子。 整理规则为:在整理过程中&am…...

短视频ai剪辑分发账号矩阵系统(招商oem)----源头技术开发
短视频ai剪辑分发账号矩阵系统 1. 视频剪辑工具——原创短视频一键生成,视频剪辑亮点分析 (1)多模式智能剪辑 包含智能混剪逻辑、智能组合、场景顺序、图片生成视频等多种模式。在视频创作上也做了简化,即使是没有剪辑能力的创…...

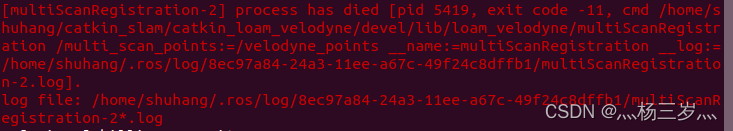
Ubuntu18.04安装Loam保姆级教程
系统环境:Ubuntu18.04.6 LTS 1.Loam的安装前要求: 1.1 ROS安装:参考我的另一篇博客 Ubuntu18.04安装ROS-melodic保姆级教程_灬杨三岁灬的博客-CSDN博客还是那句话,有时候加了这行也不好使,我是疯狂试了20次…...

Rust 语言中的结构体
目录 1、结构体 2、结构体的定义和实例化 2.1 使用字段初始化简写语法 2.2 使用结构体更新语法从其他实例创建实例 2.3 没有命名字段的元组结构体 2.4 没有任何字段的类单元结构体 2.5 结构体示例程序 3、方法 3.1 关联函数 3.2 多个 impl 块 1、结构体 struct&…...

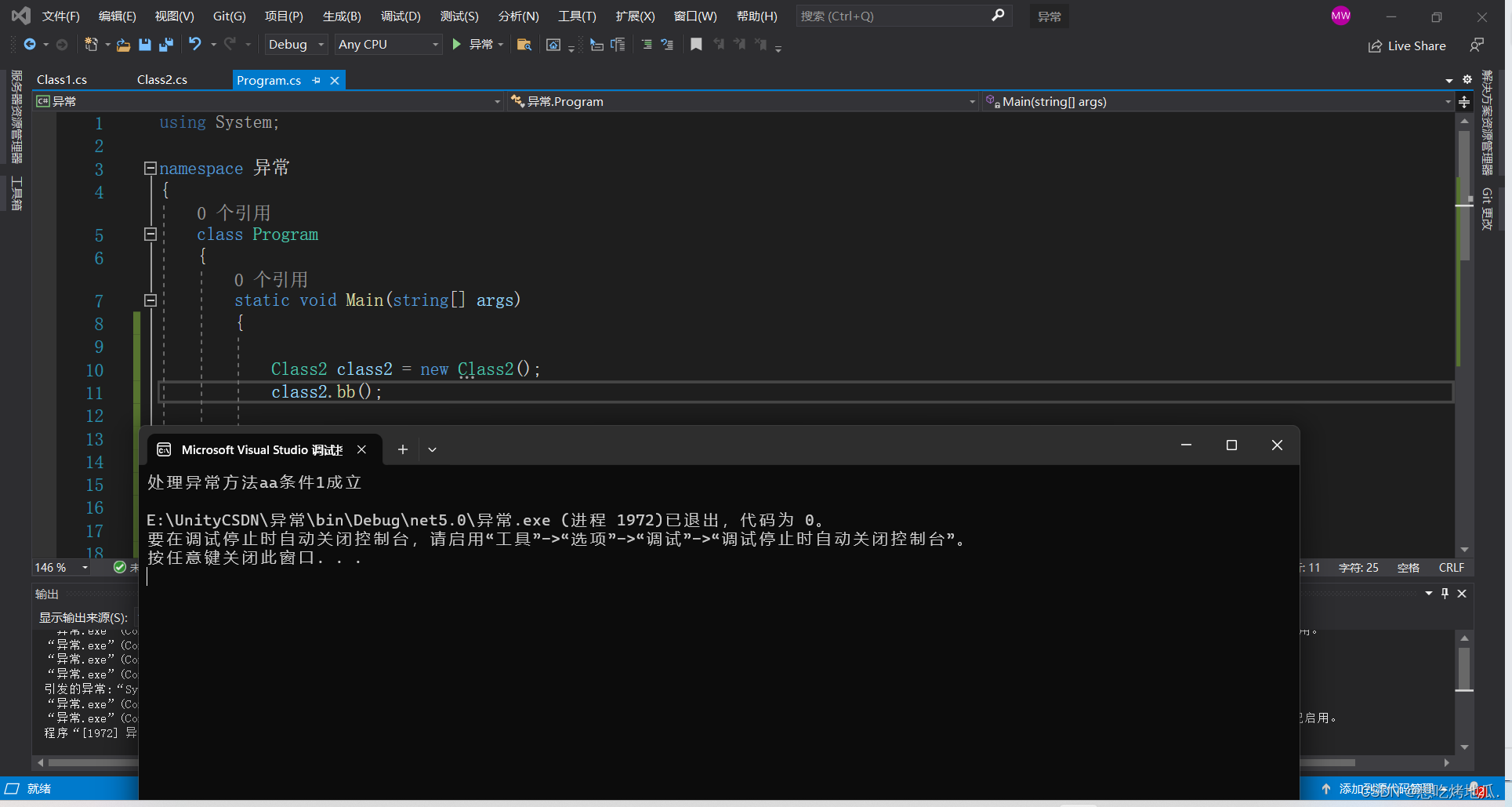
Unity开发之C#基础-异常处理(Try Catch)
前言 其实本来这章应该将栈和队列的 但是后来想想 栈和队列在实际应用很少跟多的是大家了解一下栈和队列的基本常识比如先进先出的是谁后进先出的是谁这种 csdn有很多介绍栈和队列的文章 我觉得都比我理解深刻所以大家可以去搜索参照一下 今天我们继续往下讲解 如何自己主动的…...

Epoxy:跨不同数据存储的 ACID 事务
Epoxy 利用 Postgres 事务数据库作为主数据库/协调数据库,并扩展多版本并发控制 (MVCC) 以实现跨数据存储隔离。它通过乐观并发控制 (OCC) 和两阶段提交 (2PC) 协议提供隔离性以及原子性和持久性。 环氧树脂被用作五种不同数据存储的接口层:Postgres, M…...

鸿蒙:从0到“Hello Harmony”
效果展示 一.概述 明年华为鸿蒙就不再兼容Android生态了,作为拥有7亿终端用户的华为,建立自己的生态也是理所当然。 所以对HarmonyOS的研究也是众多开发者绕不开的坎了。 今天这篇博文主要实现一个“Hello Harmony!”的Demo。 二.官方链接…...

istio安装文档
1、重装命令 istioctl manifest generate --set profiledemo | kubectl delete --ignore-not-foundtrue -f - 2、下载 参考:02、istio部署到k8s中 - 简书 (jianshu.com) 参考 Istio / 入门 curl -L https://istio.io/downloadIstio | ISTIO_VERSION1.20.0 TAR…...

修改CentOS默认mail发件人名称
修改CentOS默认mail发件人名称 在CentOS中,可以通过修改邮件发送配置文件来修改默认的邮件发件人名称。以下是一些步骤,您可以根据您的实际情况进行修改: 打开终端或SSH连接到CentOS服务器。使用文本编辑器(如vi或nano࿰…...

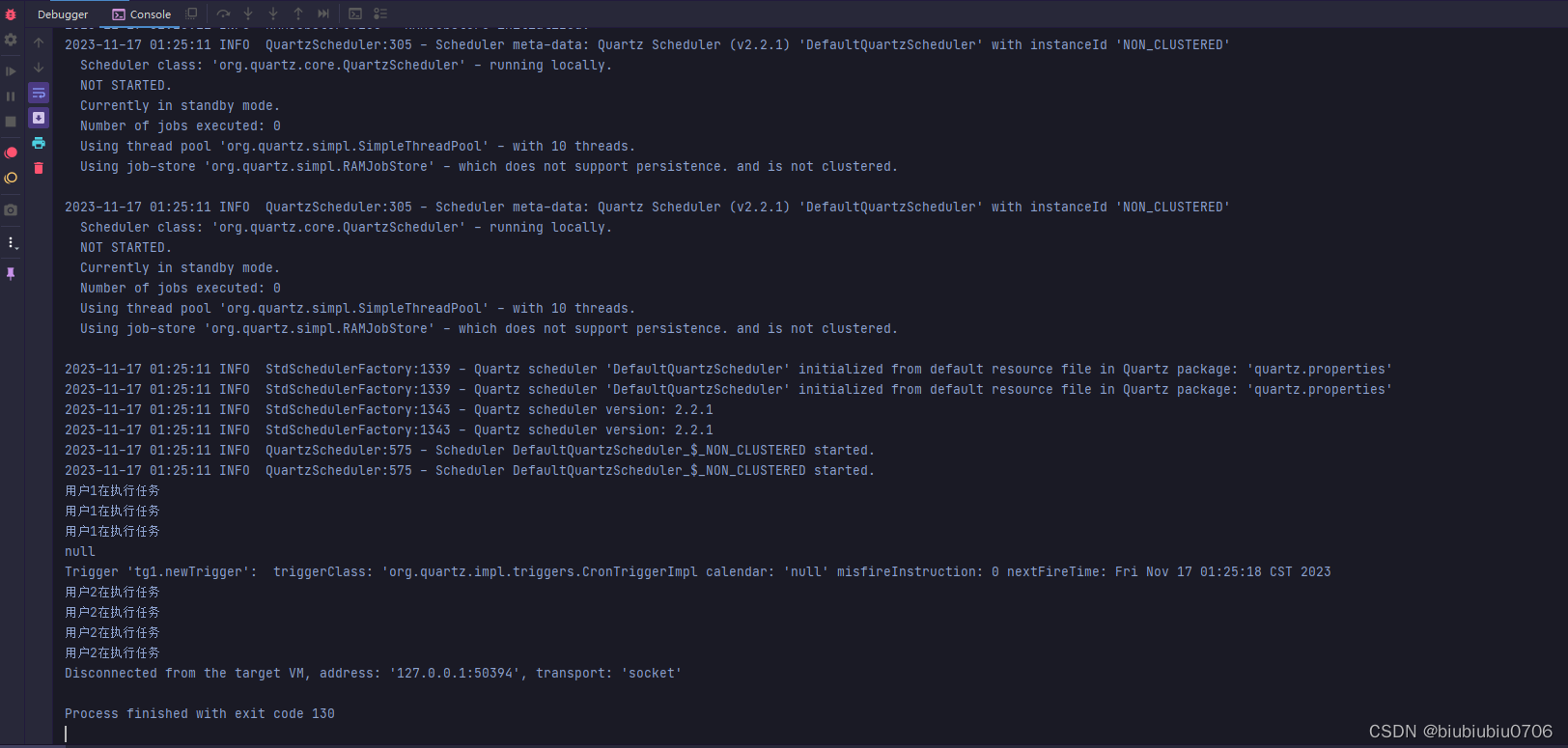
Trigger替换Demo
maven工程 pom依赖 <dependency><groupId>org.quartz-scheduler</groupId><artifactId>quartz</artifactId><version>2.2.1</version> </dependency> import org.quartz.Job; import org.quartz.JobExecutionContext; imp…...

iApp祁天社区UI成品源码 功能齐全的社区应用
iApp祁天社区UI成品源码是一个非常实用的资源,提供了完整的源代码,可以帮助您快速搭建一个功能齐全的社区应用。 这个源码具有丰富的UI设计,经过精心调整和优化,确保用户体验流畅而舒适。它不仅具备基本的社区功能,如…...

python基于BAC0库进行bacnet IP的读写
python基于BAC0库进行bacnet IP的读写 实现内容:基于BAC0库实现对一台虚拟bacnet设备的扫描、点位读取和点位数据写入。 开发环境 python3.9 pip下载BAC0库 功能实现 # 扫描设备myIPAddr 192.168.90.81/24bacnet BAC0.lite(ipmyIPAddr)devices bacnet.whois(…...

CSDN每日一题学习训练——Python版(简化路径,不同的二叉搜索树)
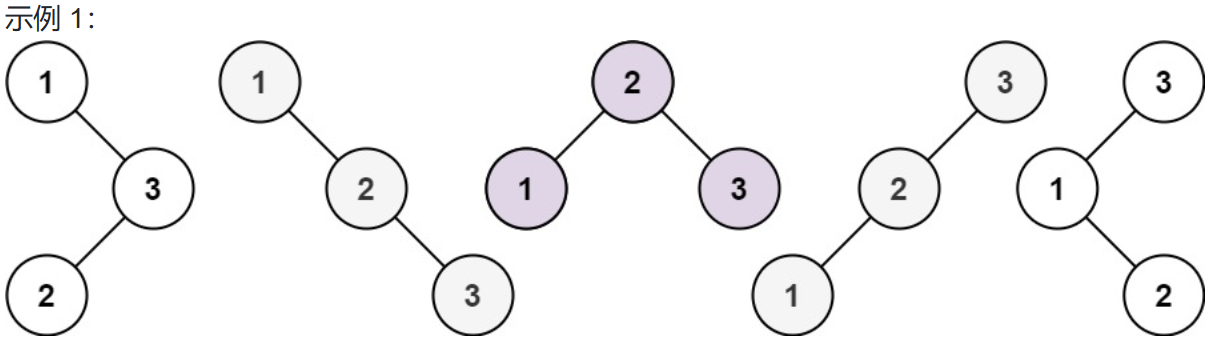
版本说明 当前版本号[20231116]。 版本修改说明20231116初版 目录 文章目录 版本说明目录简化路径题目解题思路代码思路参考代码 不同的二叉搜索树题目解题思路代码思路参考代码 简化路径 题目 给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
