filter - 常用滤镜效果(毛玻璃、图片阴影、图片褪色)
文章目录
- filter 属性
- 滤镜算法函数
- blur:高斯模糊
- hue-rotate:色相环
- contrast:对比度
- grayscale:灰度
- drop-shadow:图片阴影
- 常见的滤镜效果
- 图片内容轮廓阴影
- 毛玻璃
- 图片黑白
- 调整图片色相和对比度
- 使元素或文字变圆润
filter 属性
filter 属性为滤镜属性。
格式:filter: <filter-function>;
什么是滤镜?
滤镜:将元素中的像素点通过一些算法计算后,转换成新的像素点。
它还有一个兄弟属性:drop-filter
区别在于,filter 表示让本元素像素点参与计算,drop-filter 表示将本元素下面盖着的元素参与计算。
滤镜算法函数
有什么样的算法函数,就有什么样的滤镜效果。而且滤镜函数不仅可以单独使用,还是组合使用。
像素点a -> 算法1 -> 算法2 -> 像素点b
blur:高斯模糊
blur(10px)
blur 为高斯模糊函数,算法为参考周围像素点颜色来计算当前像素点的颜色。10px 表示参考的范围半径。参考范围越大,自然也越模糊,所以 blur() 里面这个值越大,画面就越模糊。
hue-rotate:色相环
hue-rotate(45deg)
它可以调整像素点的色相,函数里面的角度,就是色相环上对应的颜色。
contrast:对比度
contrast(1.5)
默认值为 1,值越小表示颜色对比度越小。
grayscale:灰度
grayscale(1)
默认值为 0,当值为 1 的时候,网页就变黑白了。纪念日很常用。
drop-shadow:图片阴影
drop-shadow(10px, 10px, 10px, ragb(0,0,0,0.5);
这个函数有点类似于 box-shadow 属性。box-shadow 属性在元素的整个框后面创建一个矩形阴影,而 drop-shadow() 过滤器则是创建一个符合图像本身形状 (alpha 通道) 的阴影。
常见的滤镜效果
图片内容轮廓阴影
注意:这种效果一般使用的图片都是背景透明的 png 图片。
因为这样才能体现出阴影沿着图片内容的轮廓。如果不透明,图片内容就是一个矩形,那效果和 box-shadow 看起来一样了,都是生成一个矩形的阴影。
.img-drop-shadow {filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));
}
.img-box-shadow {box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.5);
}

毛玻璃
.ground-glass {height: 260px;width: 400px;position: absolute;inset: 0;display: flex;justify-content: center;align-items: center;margin: auto;border-bottom: 1px solid hsla(0, 0%, 100%, 0.4);border-left: 1px solid hsla(0, 0%, 100%, 0.4);border-radius: 20px;box-shadow: 10px -10px 20px rgba(0, 0, 0, 0.2), -10px 10px 20px hsla(0, 0%, 100%, 0.1);background-image: linear-gradient(to top right, rgba(90, 149, 207, 0.5), rgba(58, 76, 99, 0.8));color: hsla(0, 0%, 100%, 0.8);backdrop-filter: blur(6px);z-index: 10;
}

图片黑白
.img-gray {filter: grayscale(1) drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));
}

调整图片色相和对比度
.img-color--change {filter: contrast(1.2) hue-rotate(274deg) drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));
}

使元素或文字变圆润
以文字为例。
做法:
- 先将文字 blur 模糊。
- 在父元素中设置背景色和 filter 滤镜,并增大对比度 contrast。
- filter: contrast(); 和 background-color 一定要一起显示出现在父元素中,父元素层级不限。
原理:
文字模糊后,父元素又加强对比度,加大对比度的作用是会让文字更清晰。但本身文字已经是模糊的了。因此对于文字的边缘地带,浏览器会自动融合文字颜色和背景色。整体效果就是文字变圆润了。
.text-card {display: flex;justify-content: space-evenly;font-size: 60px;font-weight: 700;
}
.text-card--soft {background-color: #ffffff;filter: contrast(15);
}
.text--soft {color: red;filter: blur(5px);
}<div class="text-card"><h1 class="text">ikun</h1><div class="text-card--soft"><h1 class="text--soft">ikun</h1></div>
</div>

相关文章:

filter - 常用滤镜效果(毛玻璃、图片阴影、图片褪色)
文章目录 filter 属性滤镜算法函数blur:高斯模糊hue-rotate:色相环contrast:对比度grayscale:灰度drop-shadow:图片阴影 常见的滤镜效果图片内容轮廓阴影毛玻璃图片黑白调整图片色相和对比度使元素或文字变圆润 filter…...

【开源】基于Vue和SpringBoot的数据可视化的智慧河南大屏
项目编号: S 059 ,文末获取源码。 \color{red}{项目编号:S059,文末获取源码。} 项目编号:S059,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 …...

小型内衣洗衣机什么牌子好?性价比高的迷你洗衣机推荐
现在洗内衣内裤也是一件较麻烦的事情了,在清洗过程中还要用热水杀菌,还要确保洗衣液是否有冲洗干净,还要防止细菌的滋生等等,所以入手一款小型的烘洗全套的内衣洗衣机是非常有必要的,专门的内衣洗衣机可以最大程度减少…...

SIMULIA 2023 PowerFLOW 新功能介绍
PowerFLOW 2022仿真驱动设计 PowerFLOW2022重点关注MODSIM(MODeling and SIMulation)。新功能包括与3DEXPERIENCE平台上的CAD产品设计保持一致并从中无缝过渡,高度复杂的几何图形与间隙和孔的快速网格化以及过程自动化,初代 GPU求…...

智慧农业新篇章:拓世法宝AI智能直播一体机助力乡村振兴与农业可持续发展
随着乡村振兴战略的深入推进,农业发展日益成为国家关注的焦点。在这一大背景下,助农项目的兴起成为支持乡村振兴的一项重要举措。 乡村振兴战略的实施,得益于《关于推动文化产业赋能乡村振兴的意见》、《关于全面推进乡村振兴加快农业农村现…...

【数据结构】C语言实现栈
目录 前言 1. 栈 1.1 栈的概念 1.2 栈的结构 2. 栈的实现 2.1 栈的初始化 2.2 入栈 2.3 出栈 2.4 读取栈顶元素 2.5 判断栈空 2.6栈的销毁 3. 栈完整源代码 Stack.h Stack.c 🎈个人主页:库库的里昂 🎐C/C领域新星创作者 &…...

C语言加密字符(ZZULIOJ1064:加密字符)
题目描述 从键盘输入一批字符,以结束,按要求加密并输出。 输入:从键盘输入一批字符,占一行,以结束。 输出:输出占一行 加密规则: 1)所有字母均转换为小写。 2)若是字母a到yÿ…...

Java爬取哔哩哔哩视频(可视化)
链接:我的讲解视频https://www.bilibili.com/video/BV14e411Q7oG/ 本文仅供学术用途 先上图 代码 爬虫核心 import com.alibaba.fastjson2.JSON; import com.alibaba.fastjson2.JSONObject; import com.gargoylesoftware.htmlunit.*; import org.apache.commons.…...

adb shell settings高级指令设置系统属性所有的指令汇总+注释
adb shell settings高级指令设置系统属性所有的指令汇总 目录 系统设置(system) 安全设置(secure) 全局设置(global) 删除设置 帮助 示例应用 屏幕超时时间 自动旋转屏幕 通知光 触觉反馈 动…...

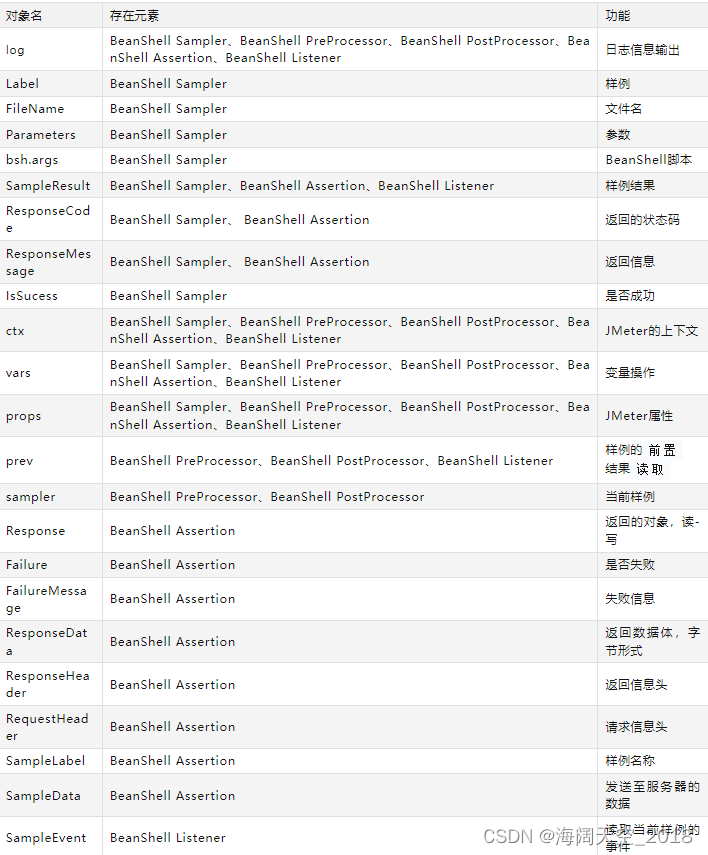
Jmeter- Beanshell语法和常用内置对象(网络整理)
在利用jmeter进行接口测试或者性能测试的时候,我们需要处理一些复杂的请求,此时就需要利用beanshell脚本了,BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法,所以它和java是可以无缝衔接的。beans…...

【C++二级】题一:构造函数
1、常量数据成员的初始化只能通过构造函数的成员初始化列表进行,并且要用关键字const修饰 #include <iostream> using namespace std; class MyClass {int _i;friend void Increment(MyClass& f); public:const int NUM; // ERROR ********found*******…...
-list介绍)
C++标准模板库(STL)-list介绍
C标准模板库(STL)中的list是一个双向链表,它提供了高效的插入、删除和反转操作。list支持随机访问,这意味着我们可以直接访问任何元素,而不需要从头开始遍历链表。此外,list还支持反向迭代,即可…...

Arrays.asList
直接去看原文 原文链接:Arrays.asList() 详解-CSDN博客 -------------------------------------------------------------------------------------------------------------------------------- 【1. 要点】 该方法是将数组转化成List集合的方法。 List<String> lis…...
)
XXXX项目管理目标(某项目实施后基于软件工程的总结)
(注:此文作于2007年,算是个缅怀,或者是个吐槽。所有注都是本次发表新加的。原文中的省略号就是原文,并非删减。) 目录 一、序 二、态度问题 三、问题点 3.1 项目过程管理的问题 3.2 配置管理的问题 …...

连新手小白都知道的电子画册一键生成器,你还不知道吗?
相信大家平时见得比较多的是纸质画册,而对于电子画册大家又了解多少呢?电子画册近年来倍受众多企业青睐,制作一本好的电子画册能够让企业在市场竞争中脱颖而出,给人以深刻印象。如何制作呢? 其实很简单,关…...

JAVAEE初阶 操作系统
操作系统的相关知识 一.操作系统的定位二.操作系统的作用三.什么是进程/任务1.进程在系统中如何操作和管理 四.PCB中的核心属性1.pid2.内存指针3.文件描述符表 五.CPU1.cpu的特性:分时复发 六.PCB中进行调度的属性1.状态2.优先级3.记账信息 一.操作系统的定位 二.操作系统的作用…...

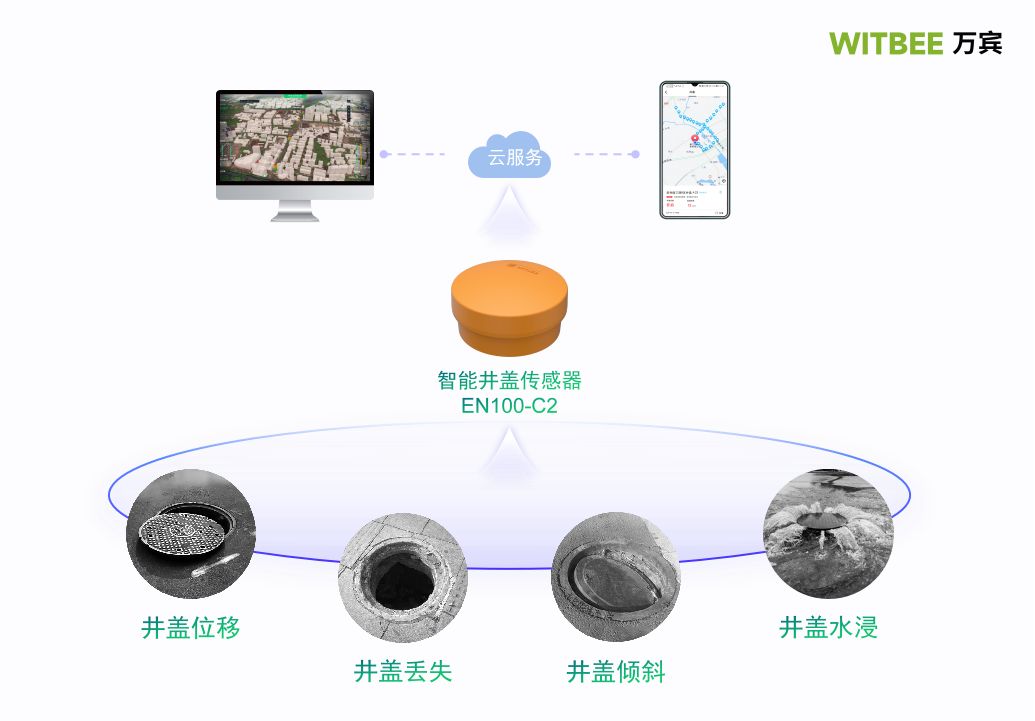
第四代智能井盖传感器:万宾科技智能井盖位移监测方式一览
现在城市化水平不断提高,每个城市的井盖遍布在城市的街道上,是否能够实现常态化和系统化的管理,反映了一个城市治理现代化水平。而且近些年来住建部曾多次要求全国各个城市加强相关的井盖管理工作,作为基础设施重要的一个组成部分…...

了解JS中的混个对象“类”
类是面向对象的设计模式,它包括实例化、继承和多态 1、理论 面向对象变成强调的是数据和操作的行为本质上是相互关联的,因此好的设计就是把数据以及和他相关的行为打包(封装)起来,我们也叫他数据结构。 类的一个核心…...

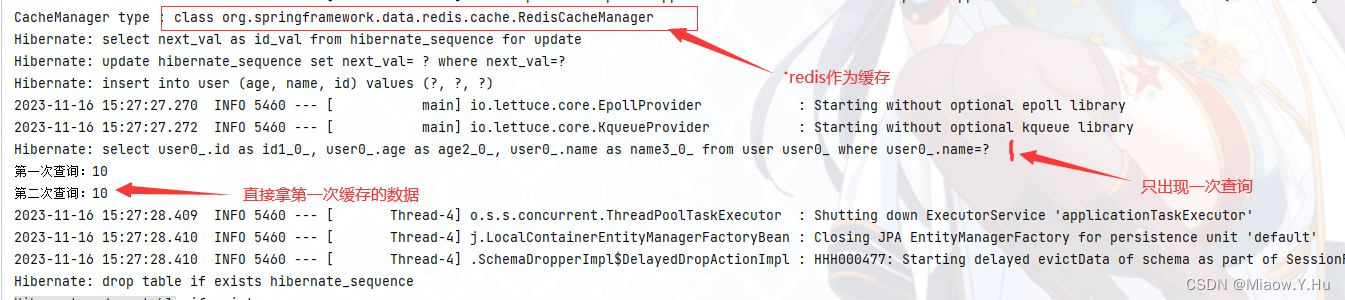
在Sprinng Boot中使用Redis充当缓存
关于我们使用EhCache可以适应很多的应用场景了,但是因为EhCache是进程内的缓存框架,在集群模式下,我们在我们的应用服务器或者云服务器之间的缓存都是独立的。故而在不同的服务器之间的进程会存在缓存不一致的情况,就算我们的EhCa…...

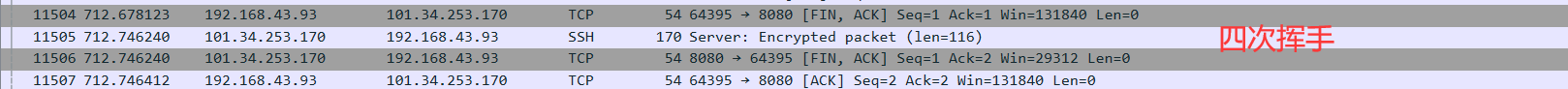
【网络】TCP协议的相关实验
TCP协议的相关实验 一、理解listen的第二个参数1、实验现象2、TCP 半连接队列和全连接队列3、关于listen的第二个参数的一些问题4、SYN洪水Ⅰ、什么是SYN洪水攻击Ⅱ、如何解决SYN洪水攻击? 二、使用Wireshark分析TCP通信流程 一、理解listen的第二个参数 在编写TCP…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
