结合 Django 和 Vue.js 打造现代 Web 应用
概要
在 Web 开发的世界里,Django 和 Vue.js 分别是后端和前端两个非常流行的框架。Django 以其强大的后端能力、快速开发以及安全性而著称,而 Vue.js 因其简洁、灵活和易于上手在前端开发领域广受欢迎。
本篇文章将详细介绍如何将 Django 与 Vue.js 结合使用,打造一个现代化的 Web 应用。文章会通过一个简单的博客应用案例,展示 Django 如何作为 API 服务端,而 Vue.js 如何用作客户端界面。
环境准备
在我们开始之前,确保您已经安装了 Python、Django、Node.js 和 npm。接下来,我们将分两部分进行:首先设置 Django,然后配置 Vue.js。
第一部分:Django 设置
创建项目
django-admin startproject blogbackend
cd blogbackend
创建应用
python manage.py startapp blog
定义模型
在 blog/models.py 中,我们定义一个简单的 Post 模型
from django.db import modelsclass Post(models.Model):title = models.CharField(max_length=100)content = models.TextField()def __str__(self):return self.title
数据库迁移
python manage.py makemigrations blog
python manage.py migrate
创建序列化器
安装 Django Rest Framework:
pip install djangorestframework
在 settings.py 添加 'rest_framework' 到 INSTALLED_APPS。
创建 blog/serializers.py:
from rest_framework import serializers
from .models import Postclass PostSerializer(serializers.ModelSerializer):class Meta:model = Postfields = ("id", "title", "content")
创建视图
在 blog/views.py 中:
from django.shortcuts import render
from rest_framework import generics
from .models import Post
from .serializers import PostSerializerclass PostListCreate(generics.ListCreateAPIView):queryset = Post.objects.all()serializer_class = PostSerializer
设置URLs
添加 URL 规则到 blog/urls.py:
from django.urls import path
from .views import PostListCreateurlpatterns = [path('posts/', PostListCreate.as_view(), name='post-list-create'),
]
并在 blogbackend/urls.py 中包含 blog 应的 urls 模块:
from django.contrib import admin
from django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('api/', include('blog.urls')),
]
现在,我们的 API 已经建立完毕,可以使用 Django Admin 创建一些 Post 博客文章或者使用 API 测试。
第二部分:Vue.js 设置
创建 Vue.js 项目
vue create blogfrontend
cd blogfrontend
安装 Vue 资源库
为了与后端通信,我们将使用 axios 库。
npm install axios
设置 Vue.js 组件
编辑 src/App.vue:
<template><div id="app"><h1>博客文章</h1><PostList/></div>
</template><script>
import PostList from './components/PostList.vue'export default {name: 'App',components: {PostList}
}
</script>
创建 src/components/PostList.vue:
<template><div><div v-for="post in posts" :key="post.id"><h2>{{ post.title }}</h2><p>{{ post.content }}</p></div></div>
</template><script>
import axios from 'axios'export default {data() {return {posts: []}},mounted() {axios.get('http://localhost:8000/api/posts/').then(response => {this.posts = response.data}).catch(error => {console.log(error)})}
}
</script>
运行 Vue.js 应用
启动 Vue.js 开发服务器:
npm run serve
您现在应该能够访问 http://localhost:8080/,看到从 Django API 加载的文章列表。
总结
通过本文,您已经学会了如何将 Django 设置为强大的后端 API,以及如何使用 Vue.js 创建动态前端。这种前后端分离的架构可以让您的项目更容易扩展、维护并且更好地管理不同的开发团队。
相关文章:

结合 Django 和 Vue.js 打造现代 Web 应用
概要 在 Web 开发的世界里,Django 和 Vue.js 分别是后端和前端两个非常流行的框架。Django 以其强大的后端能力、快速开发以及安全性而著称,而 Vue.js 因其简洁、灵活和易于上手在前端开发领域广受欢迎。 本篇文章将详细介绍如何将 Django 与 Vue.js 结…...

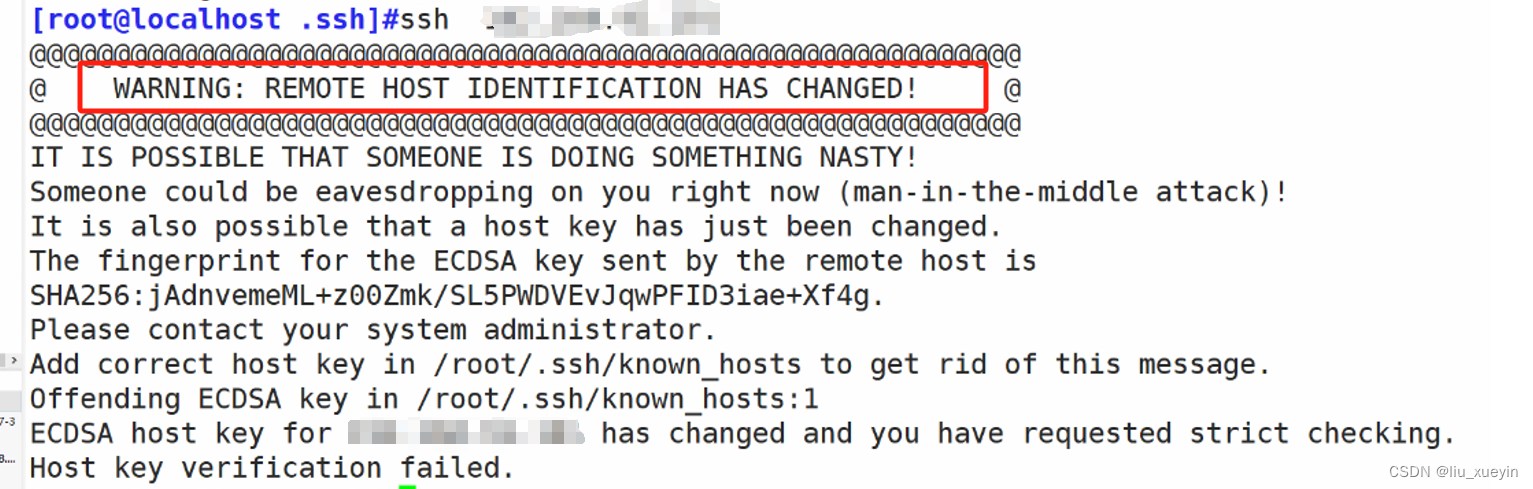
【Linux网络】ssh服务与配置,实现安全的密钥对免密登录
目录 一、SSH基础 1、什么是ssh服务器 2、对比一下ssh协议与telnet协议 3、常见的底层为ssh协议的软件: 4、拓展 二、SSH软件学习 1、ssh服务软件学习 2、sshd公钥传输的原理: 3、ssh命令学习: 4、学习解读sshd服务配置文件&#x…...

自建ES7.10集群,使用OSS快照恢复数据测试
一、云上集群创建仓库 前置条件 创建云OSS bucket lcsc-es-snapshot,并获取到access_key_id,secret_access_key信息 授予oss bucket lcsc-es-snapshot相关方完全控制权限 创建一个名称为my_backup的仓库。 云上集群创建仓库。PUT _snapshot/my_backup/ {"type": &qu…...

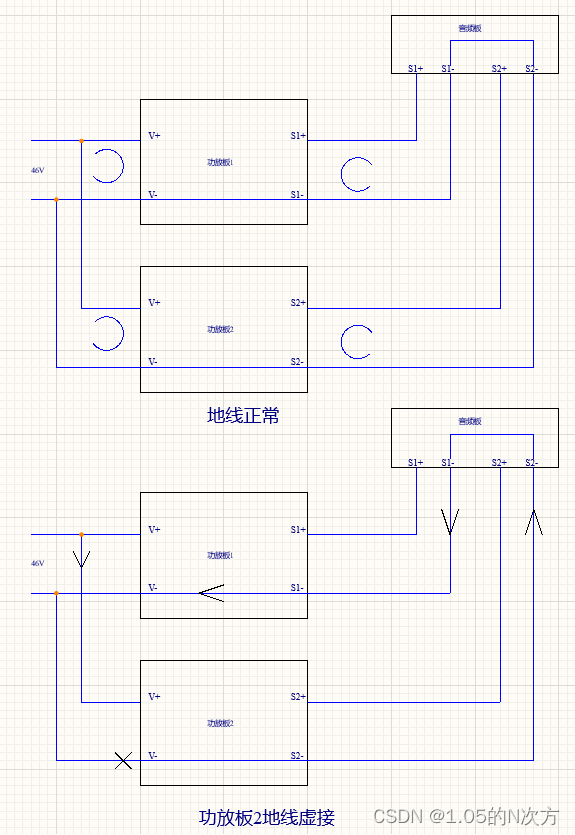
电源线虚接,导致信号线发烫
音频板的信号是经过隔直电容接到音频板的。...

【23真题】难!985难度第一梯队!
今天分享的是23年华南理工大学811的信号与系统试题及解析 本套试卷难度分析:22年华南理工大学811考研真题,我也发布过,若有需要,戳这里自取!本套试题难度中等偏上,只有十道大题,考察大家的综合…...

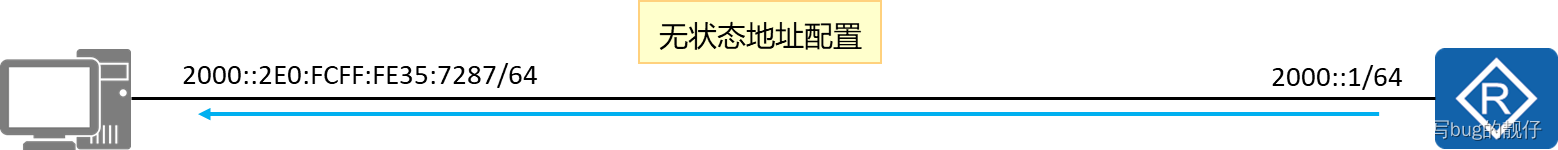
计算机网络———ipv6简解
文章目录 1.前言:2. ipv6简单分析:2.1.地址长度对比2.2. ipv6包头分析2.3. ipv6地址的压缩表示:2.3. NDP:2.4. ipv6地址动态分配: 1.前言: 因特网地址分配组织)宣布将其最2011年2月3日,IANA (In…...

SQL之开窗函数
文章目录 主要内容一.介绍1.特点2.作用 二.语法及示例1.语法代码如下(示例): 2.示例代码如下(示例):代码如下(示例):代码如下(示例): 总结 主要内容 SQL的开窗函数是SQL语言中非常强…...

OpenAI与微软合作,构建 ChatGPT 5 模型;10天准确天气预报
🦉 AI新闻 🚀 OpenAI与微软合作,构建 ChatGPT 5 模型,下一代人工智能或拥有超级智能 摘要:OpenAI首席执行官 Sam Altman 在接受采访时表示,OpenAI正在与微软合作构建下一代人工智能模型 ChatGPT 5&#x…...

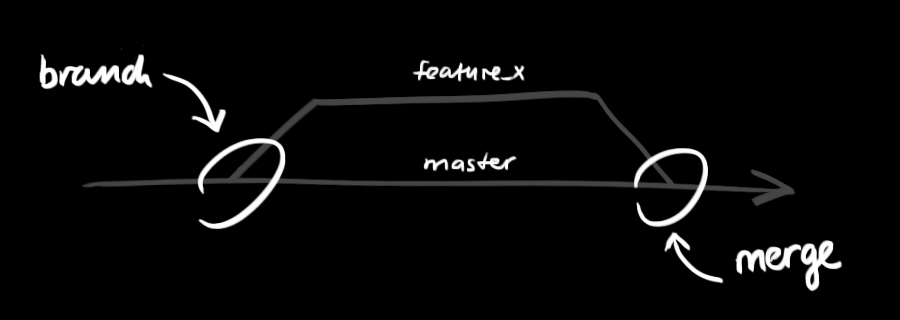
git简明指南
目录 安装 创建新仓库 检出仓库 工作流 安装 下载 git OSX 版 下载 git Windows 版 下载 git Linux 版 创建新仓库 创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库。 检出仓库 执行如下命令以创建一个本地仓库的克隆版本&…...

软件测试面试-如何定位线上出现bug
其实无论是线上还是在测试出现bug,我们核心的还是要定位出bug出现的原因。 定位出bug的步骤: 1,如果是必现的bug,尽可能的复现出问题,找出引发问题的操作步骤。很多时候,一个bug的产生,很多时…...

5、鸿蒙项目远程调试
一、注册华为账号, 如果是华为手机,并注册了账号可能跳过此步骤,如果使用邮箱注册,此邮箱一定是要正确的邮箱,此处需要使用邮箱获取验证码 注册地址: 1、进入注册页面,输入手机号等信息后点…...

什么是原生IP与广播IP?如何区分?为什么需要用原生IP?
在代理IP中,我们常常听到原生IP与广播IP,二者有何区别?如何区分呢?下面为大家详细讲解。 一、什么是原生IP 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。此…...

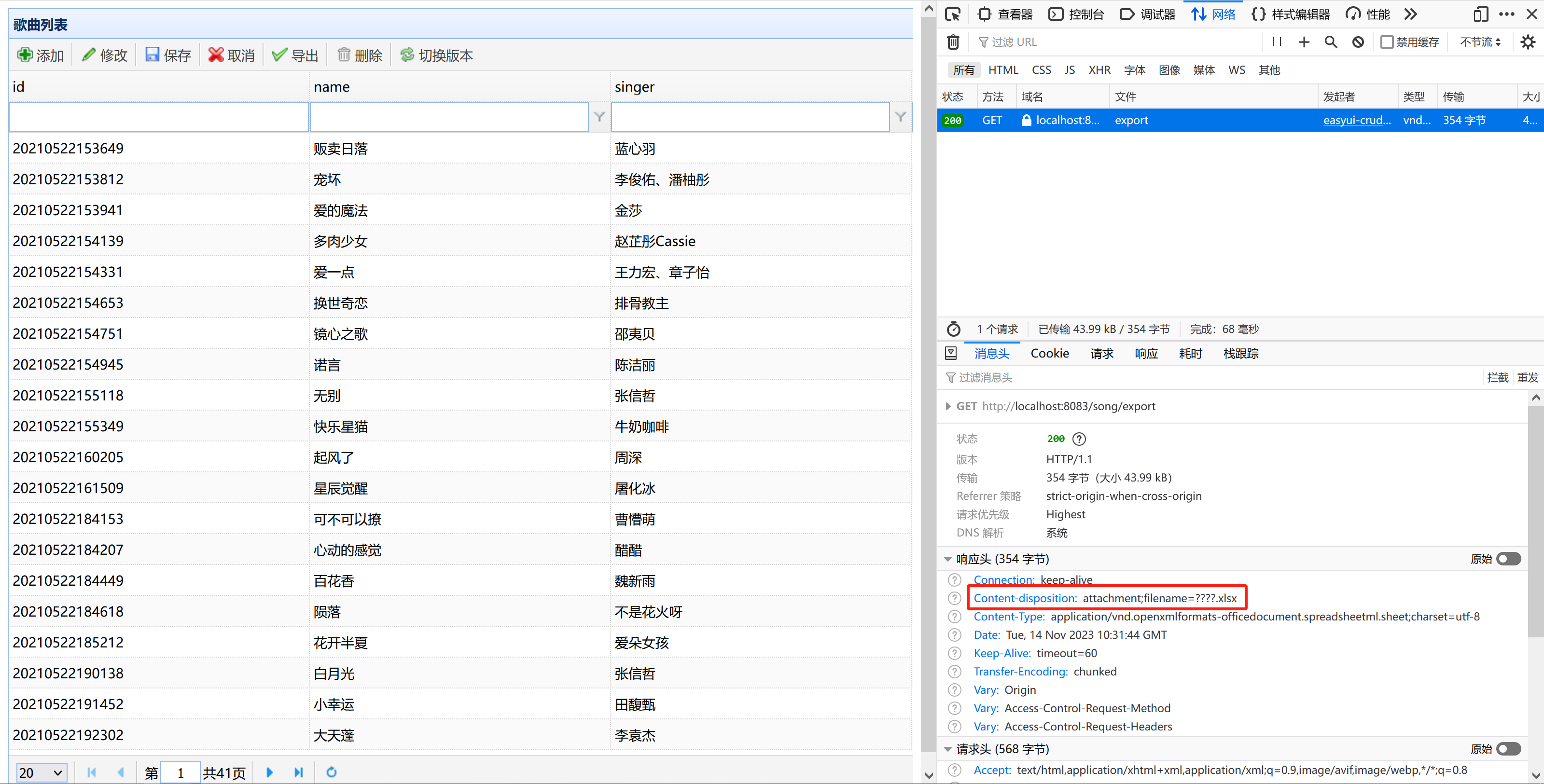
下载文件时的文件名中文乱码问题,文件名丢失
涉及到的java代码如下,下载的时候文件名为中文 package com.example.springboot.service.impl;import com.alibaba.excel.EasyExcel; import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper; import com.baomidou.mybatisplus.core.toolkit.StringU…...

ios swift sqlite3 简单使用
一.创建Person类 import UIKitclass Person: NSObject {var name:String? nilvar sex:String? nilvar age:String? niloverride func setValue(_ value: Any?, forUndefinedKey key: String) {}} 二.在使用的地方导入sqlite.3头文件,例如方法都在viewcontr…...
)
长古诗(一)
春江花月夜 【作者】张若虚 【朝代】 春江潮水连海平,海上明月共潮生。 滟滟随波千万里,何处春江无月明! 江流宛转绕芳甸,月照花林皆似霰; 空里流霜不觉飞,汀上白沙看不见。 江天一色无纤尘&#x…...

VC++ 预编译头学习
头文件的作用,就是把自己的 所有内容直接“粘贴”到相应的 #include 语句处。 编译器在编译你的程序的时候,所做 的第一件事,也就是展开所有的 #include 语句和 #define 语句。 头文件的出现,给书写程序带来了很大方便。 到了 Windows 时代后,慢慢 就呈现出一些问题。 几…...

JVM内存模型:理解Java程序的内存管理
JVM内存模型:理解Java程序的内存管理 在Java编程中,JVM(Java虚拟机)是程序的运行环境,它负责管理程序的内存。JVM内存模型是Java语言规范中定义的一套规则,用于描述在JVM中程序如何通过内存来交互和操作。…...

golang opt-in transparent telemetry
目录 1. golang opt-in transparent telemetry1.1. Getting started1.2. Learning Go1.3. Troubleshooting 1. golang opt-in transparent telemetry Recent gopls release (v0.14) includes opt-in transparent telemetry. Telemetry uploading is off by default even when…...

数据资产“入表”是不是红利?国企怎么认识?怎么利用?
毫无疑问,数字资产入表是红利。 数据资产入表意味着将数据资源作为企业资产进行确认和计量,解决了数据资源作为非物质资产未被充分认可和有效计量的问题,意味着数据完成了从自然资源到经济资产的跨越。上海数据交易所总经理汤奇峰此前表示&a…...

薪资面谈小技巧
从求职者的角度上来说,要求高工资是很正常的,这本身就无可厚非,毕竟金钱是人们衡量一份工作价值的首要因素。但是,我们经常看到这样一种现象,那就是求职者漫天要价。当很想雇佣这个求职者但是其所提薪资无法满足时&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
