实例解释遇到前端报错时如何排查问题
前端页面报错:

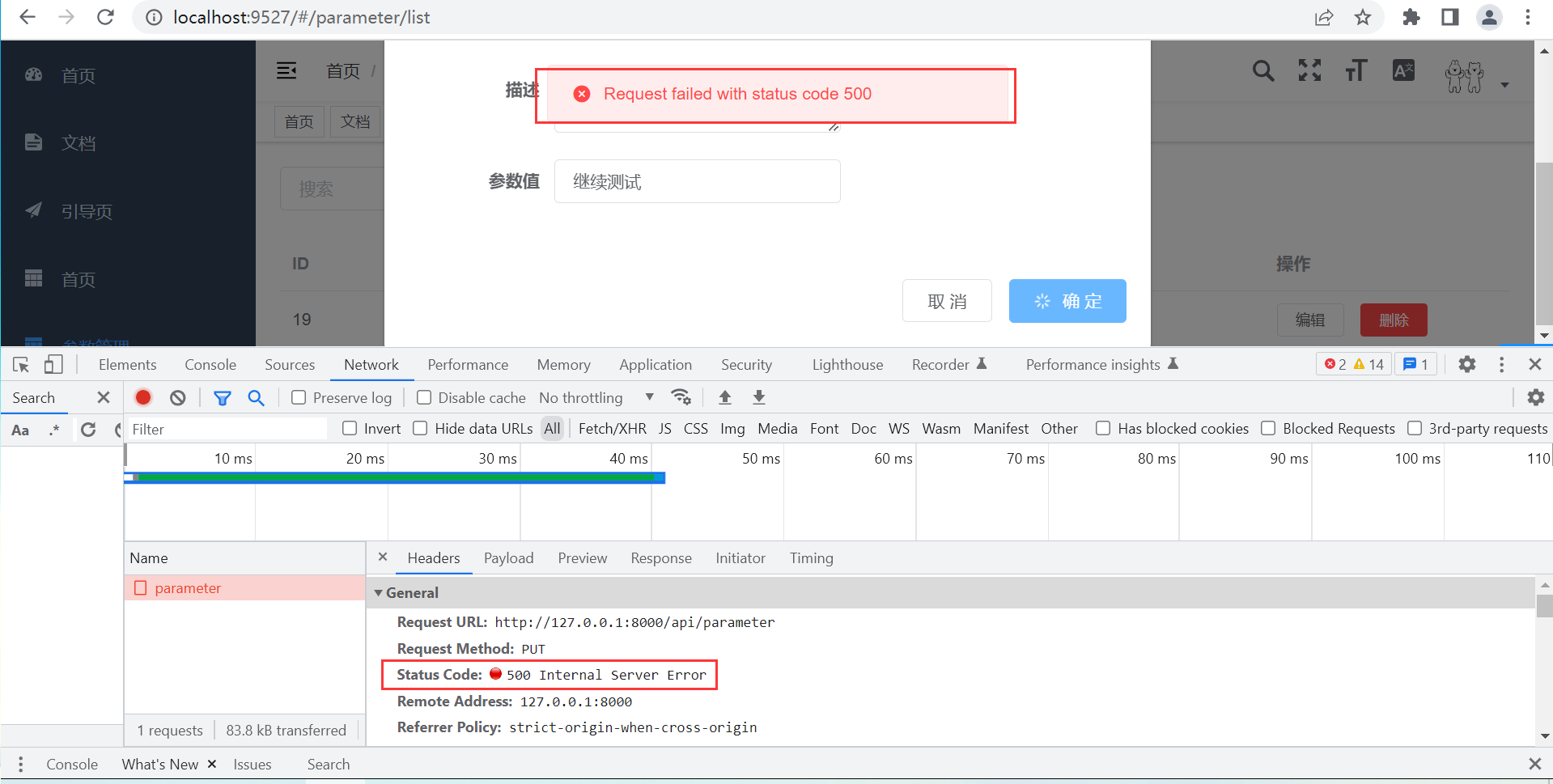
1、页面报错500,首先我们可以知道是服务端的问题,需要去看下服务端的报错信息:

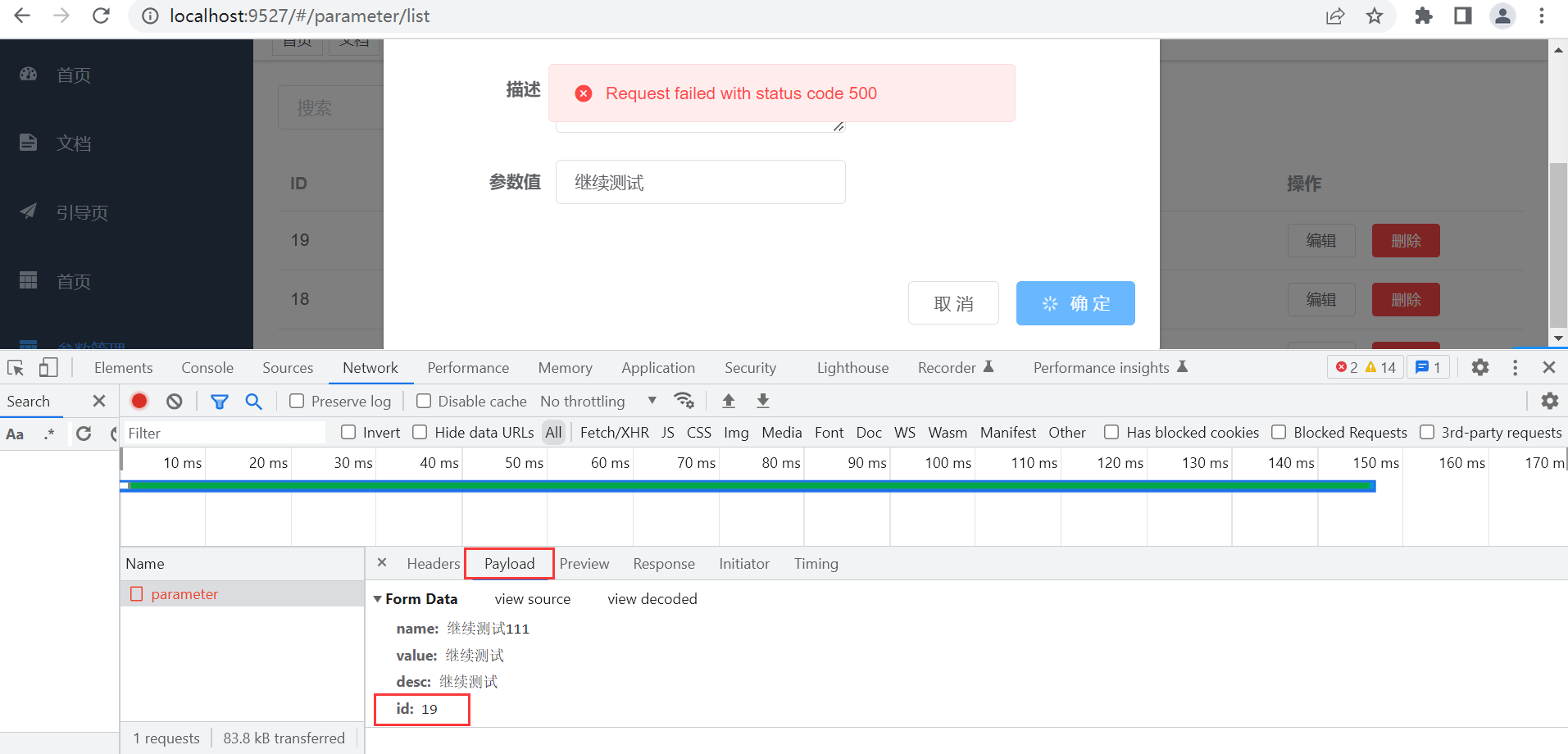
2、首先我们查看下前端是否给后端传了id:

我们可以看到接口是把ID返回了,就需要再看下p_id是什么情况了。
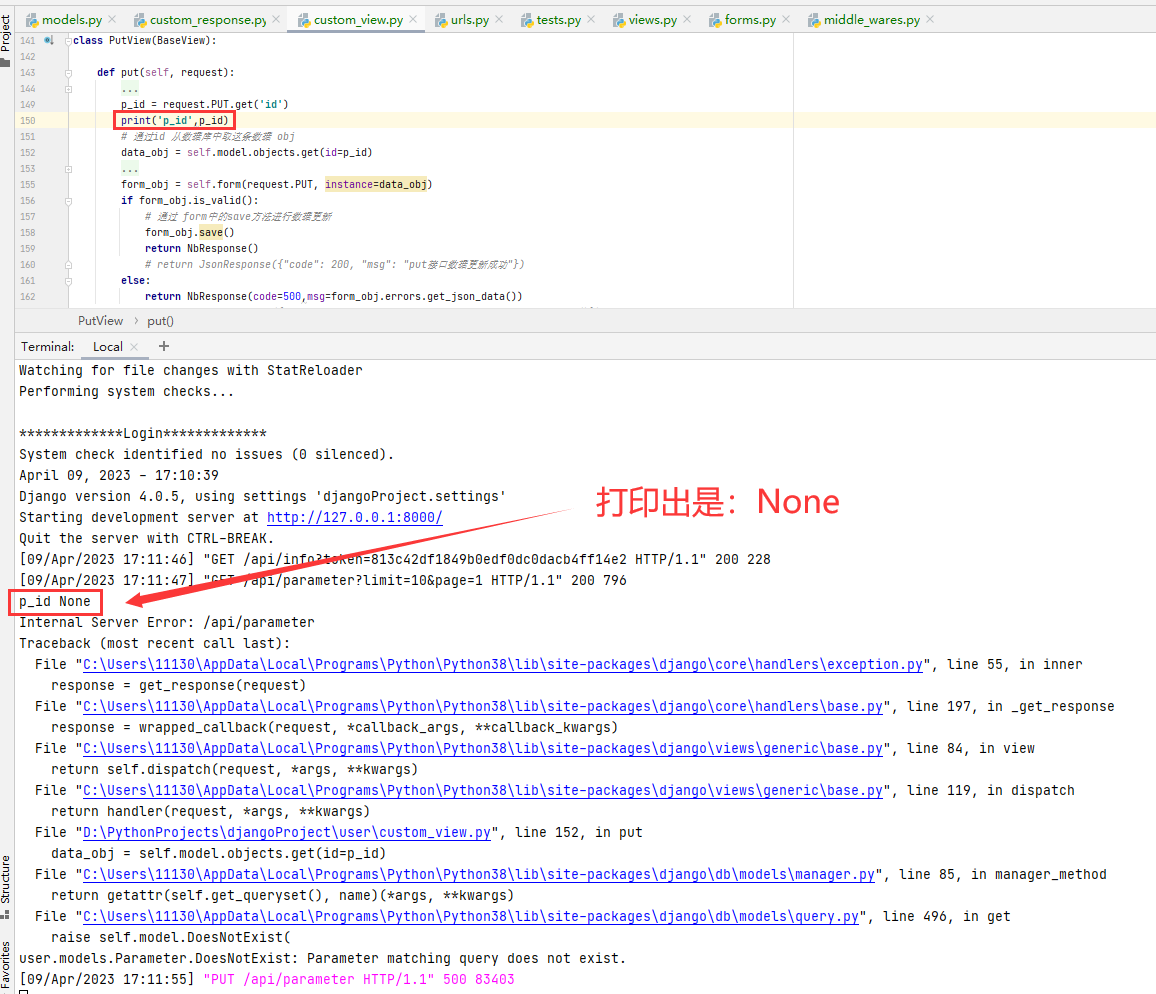
3、我们再次请求,把p_id进行打印,看下具体是什么:

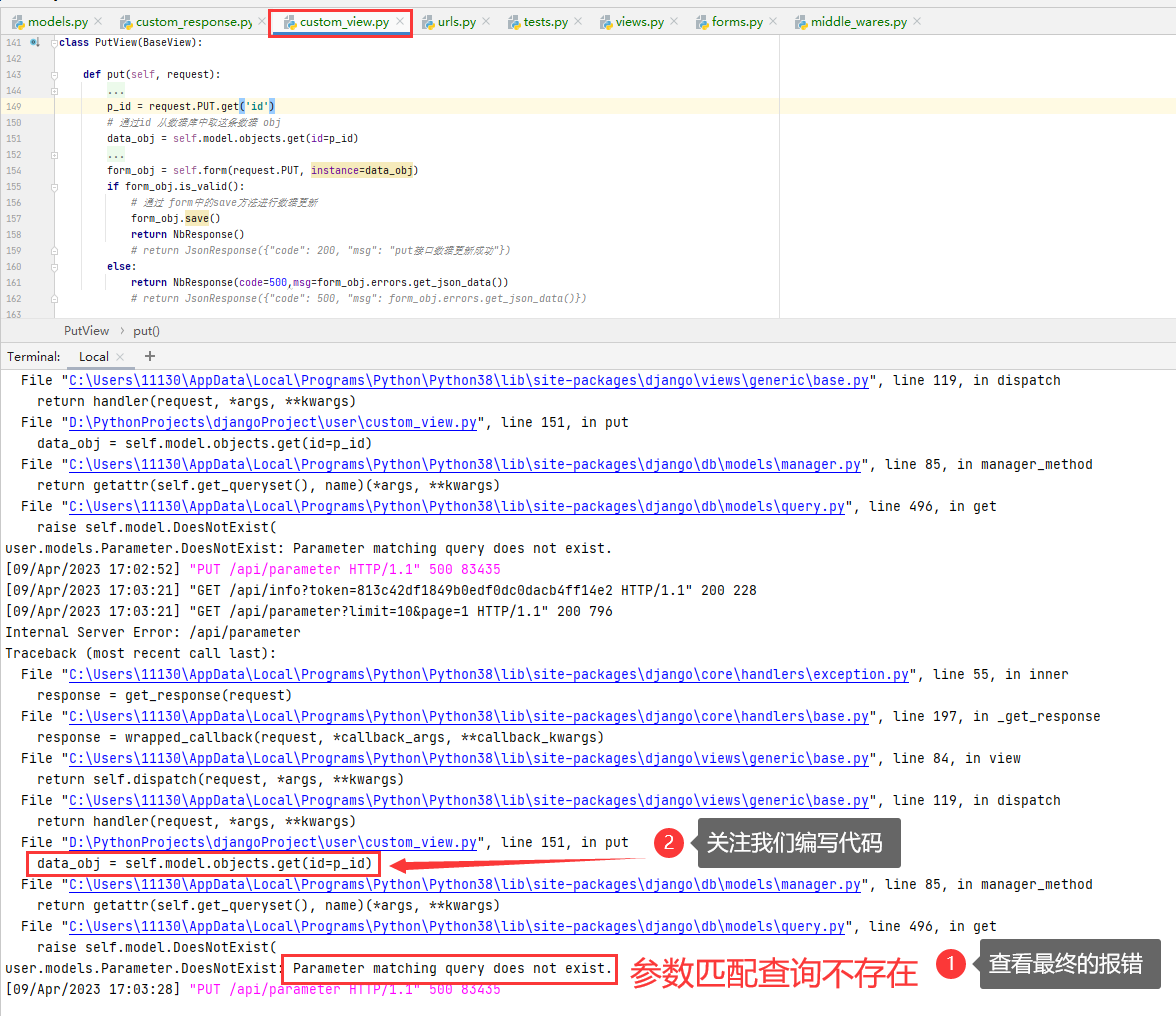
put接口代码:
class PutView(BaseView):def put(self, request):# Django 并没有处理PUT数据,不可以使用request.PUT# 实际put传过来的数据是在request.body中,而获取到的数据是:b'name=%E5%8F%82%E6%95%B06&desc=%E5%8F%82%E6%95%B06%E6%8F%8F%E8%BF%B0&value=100866'# 需要导入 from django.http import QueryDict,QueryDict(request.body)} 处理下# 更新数据:需要告知是具体更新哪一条数据# 获取要更新哪条数据的主键idp_id = request.PUT.get('id')print('p_id',p_id)# 通过id 从数据库中取这条数据 objdata_obj = self.model.objects.get(id=p_id)# 第一个参数:前端传过来的数据# 第二个参数(instance):数据库获取的,要更新的对象form_obj = self.form(request.PUT, instance=data_obj)if form_obj.is_valid():# 通过 form中的save方法进行数据更新form_obj.save()return NbResponse()# return JsonResponse({"code": 200, "msg": "put接口数据更新成功"})else:return NbResponse(code=500,msg=form_obj.errors.get_json_data())
middle_wares.py:
class PutMethodMiddleware(MiddlewareMixin):def process_request(self, request):# 请求过来之后,先走到这里if request.method == 'PUT':request.PUT = QueryDict(request.body)
分析:因Django中没有PUT 方法,是我们在 middle_wares.py 中分装了后实现的PUT 方法,所以我们就需要看下【QueryDict(request.body)】返回的是什么:
class PutMethodMiddleware(MiddlewareMixin):def process_request(self, request):# 请求过来之后,先走到这里if request.method == 'PUT':print('QueryDict(request.body)===',QueryDict(request.body))request.PUT = QueryDict(request.body)
结果:
QueryDict(request.body)=== <QueryDict: {'------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data': [''], ' name': ['"name"\r\n\r\n继
续测试111\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data', '"value"\r\n\r\n继续测试\r\n------WebKitFormBoundarycRPtgGxEmm
EAlBmC\r\nContent-Disposition: form-data', '"desc"\r\n\r\n继续测试\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC\r\nContent-Disposition: form-data', '"id"
\r\n\r\n19\r\n------WebKitFormBoundarycRPtgGxEmmEAlBmC--\r\n']}>
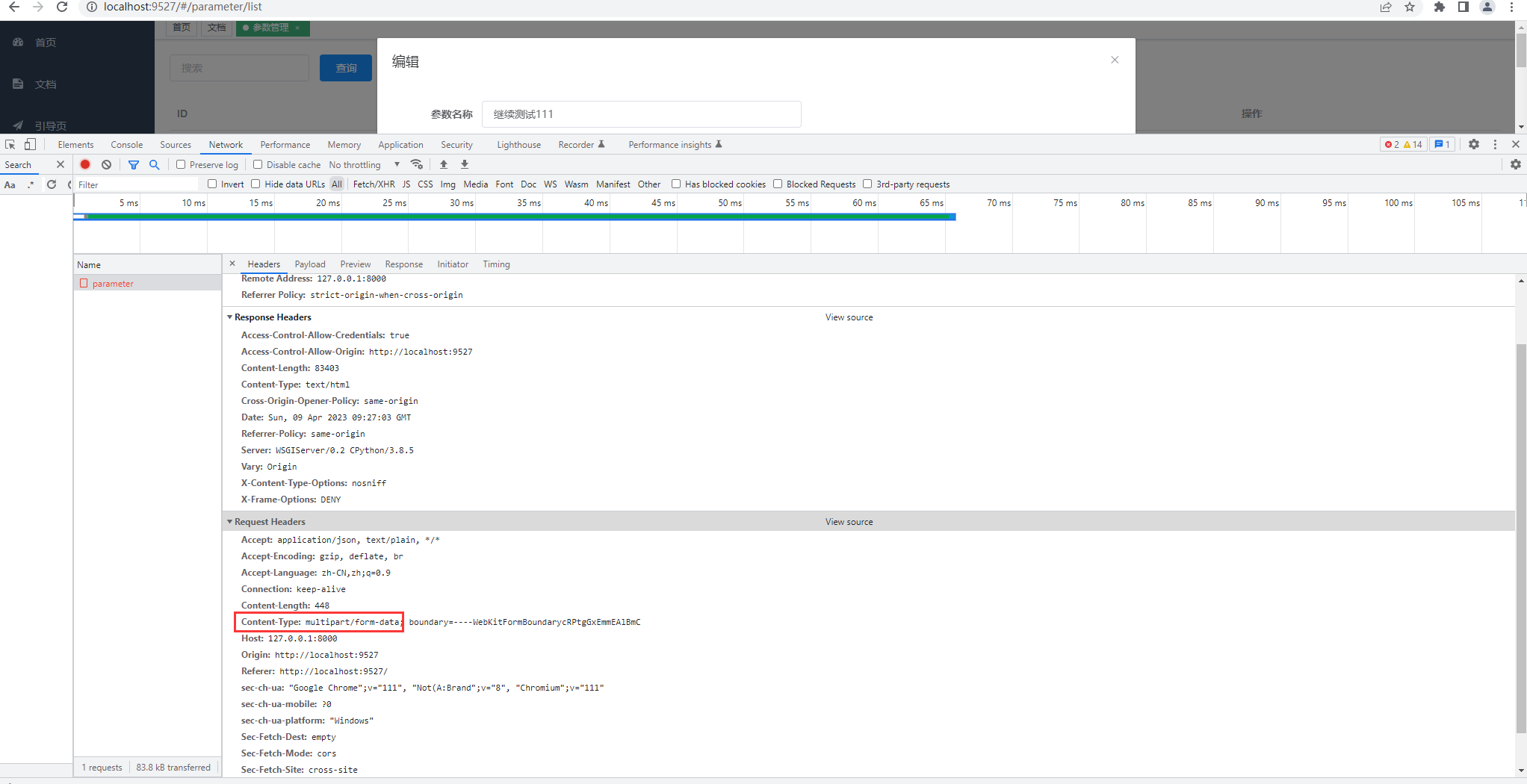
我们可以发现数据格式并不是我们以往的那样,我就需要回到前端中查看下【Request Headers】中的信息:

Content-Type发生了变化,所以传过来的数据也发生了变化,所以后端代码就需要把代码进行调整,兼容这种传递的方式。
查验源码后,进行调整:
class PutMethodMiddleware(MiddlewareMixin):@staticmethoddef process_request(self, request):# 请求过来之后先走到这里,然后再去请求视图if request.method == 'PUT':if 'boundary' in request.content_params.kes():put_data,files = request.parse_file_upload(request.MEAT,request)request.PUT = put_datarequest._files = files # 是因为request.FILES 里面取值的时候,就是_fileselse:request.PUT = QueryDict(request.bady)
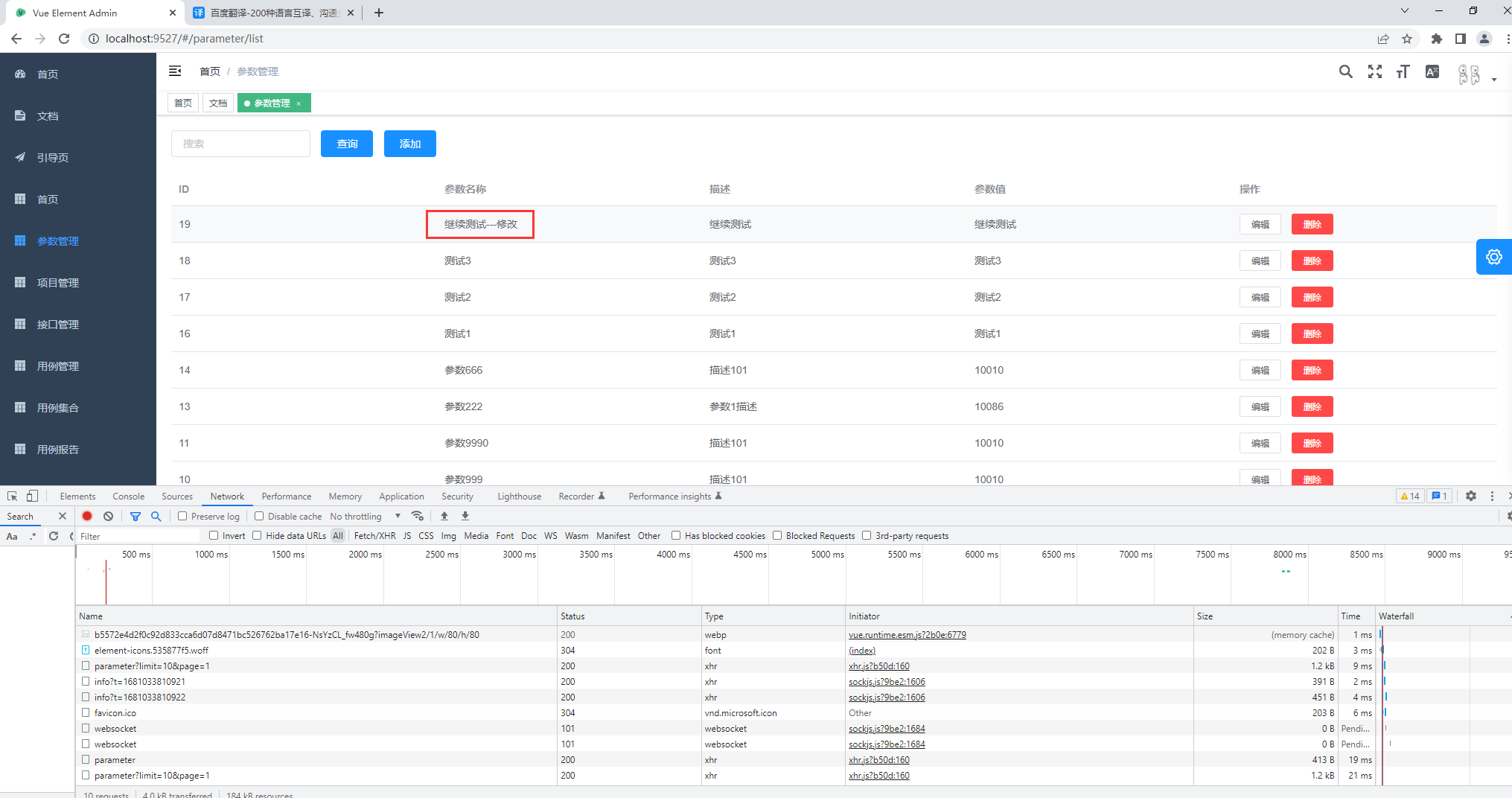
已可正常修改无报错:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

实例解释遇到前端报错时如何排查问题
前端页面报错: 1、页面报错500,首先我们可以知道是服务端的问题,需要去看下服务端的报错信息: 2、首先我们查看下前端是否给后端传了id: 我们可以看到接口是把ID返回了,就需要再看下p_id是什么情况了。 3、我们再次请…...

微电影分销付费短剧小程序开发
微电影系统分销管理付费软件是一款面向微电影制作公司和影视产业的付费软件,它的出现旨在帮助微电影制作公司和影视产业实现分销管理,提高产业的效率和竞争力。本文将介绍微电影系统分销管理付费软件的背景、特点和开发方法。 一、背景 微电影作…...

时间序列预测中的4大类8种异常值检测方法(从根源上提高预测精度)
一、本文介绍 本文给大家带来的是时间序列预测中异常值检测,在我们的数据当中有一些异常值(Outliers)是指在数据集中与其他数据点显著不同的数据点。它们可能是一些极端值,与数据集中的大多数数据呈现明显的差异。异常值可能由于…...

Android---Gradle 构建问题解析
想必做 Android App 开发的对 Gradle 都不太陌生。因为有 Android Studio 的帮助,Android 工程师使用 Gradle 的门槛不算太高,基本的配置都大同小异。只要在 Android Studio 默认生成的 build.gradle 中稍加修改,就都能满足项目要求。但是&am…...

02-2解析JsonPath
一、jsonpath的安装及使用方式 pip安装 pip install jsonpathjsonpath的使用 obj json.load(open(json文件, r, encodingutf‐8)) ret jsonpath.jsonpath(obj, jsonpath语法)可以参考以下这篇博客进行jsonpath的简单入门JSONPath-简单入门...

Git拉取远程指定分支
git clone 指定分支-CSDN博客 即:git clone -b 分支名称 git地址 这种方法也是可以的。但是其实主分支也是拉取下来了,其他分支也拉取下来了,只不过所需分支也拉取下来并且对应当前工作区的代码。如果真的只拉取指定分支,可以用…...

使用Ant Design Pro开发时的一个快速开发接口请求的技巧
使用Ant Design Pro开发时的一个快速开发接口的技巧 当我们的后端在写好接口以后,我们通过swagger knife4j可以生成一个接口文档,后端启动以后,可以生成一个接口文档,当输入地址 localhost:8101/api/v3/api-docs (这…...

m1 rvm install 3.0.0 Error running ‘__rvm_make -j8‘
在使用M1 在安装cocopods 前时,安装 rvm install 3.0.0遇到 rvm install 3.0.0 Error running __rvm_make -j8 备注: 该图片是借用其他博客图片,因为我的环境解决完没有保留之前错误信息。 解决方法如下: 1. brew uninstall --ignore-depe…...
)
对产品实现汇率换算服务(将两个CompletableFuture对象整合起来,无论它们是否存在依赖)
需求 有一家商店提供的价格是以欧元(EUR)计价的,但是你希望以美元的方式提供给你的客户。你可以用异步的方式向商店查询指定商品的价格,同时从远程的汇率服务那里查到欧元和美元之间的汇率。当二者都结束时,再将这两个…...

数据库期末考前复习题(单选+多选+判断+解答)
文章目录 #数据库考前复习题一、 选择1.单选题2.多选题 二、判断题三、解答请描述数据库中的三大范式关系型数据库ACID特性 #数据库考前复习题 一、 选择 1.单选题 1.使用limit进行分页查询,其中每页10条数据,查询第5页应该写为? SELECT *…...

Ubuntu22.04源码安装ROS-noetic(ROS1非ROS2),编译运行VINS-MONO
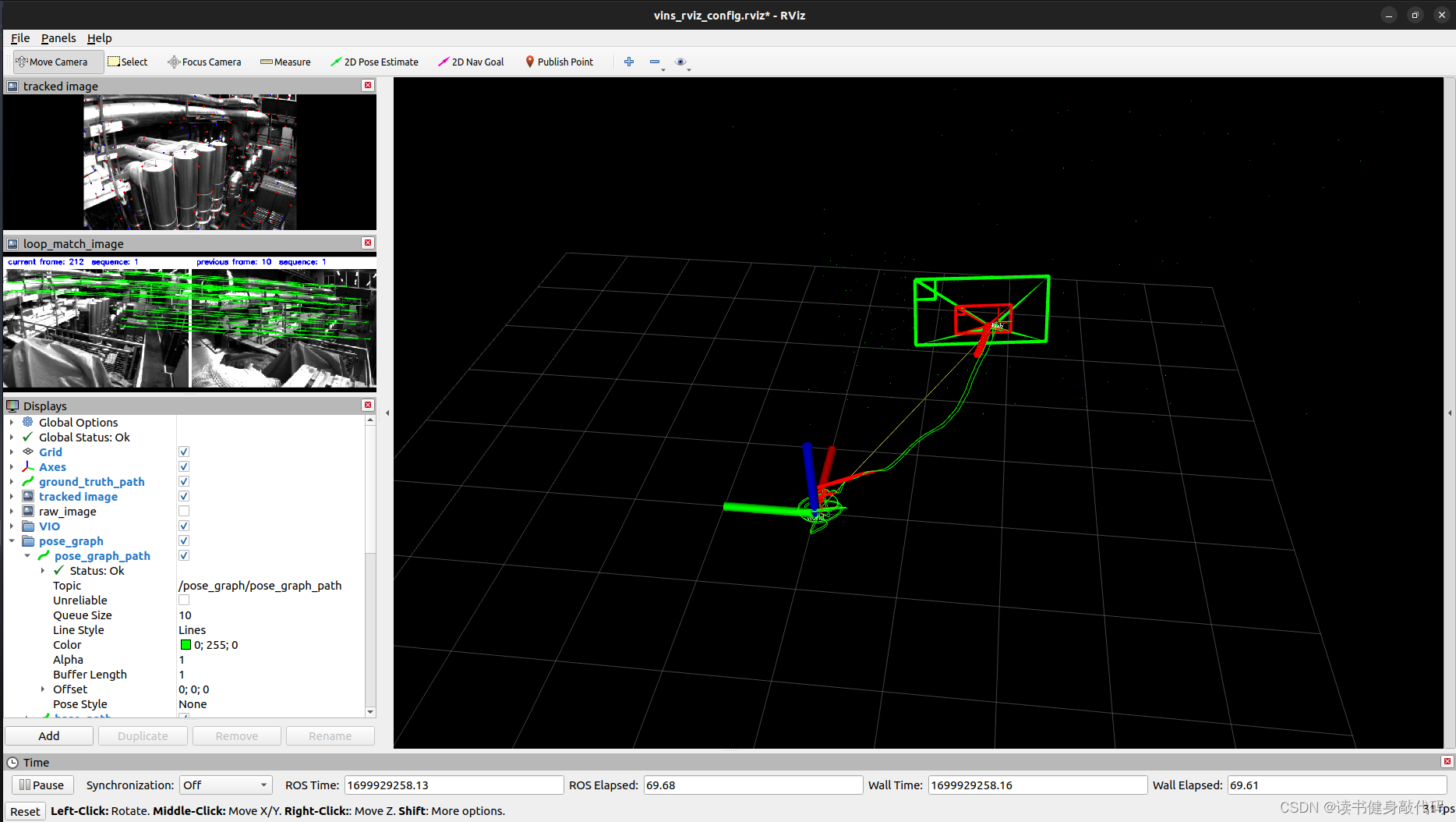
1. Ubuntu22.04源码编译安装ROS-noetic 由于22.04默认安装ROS2,但很多仓库都是基于ROS1的,不想重装系统,参考这两个博客安装了ROS-noetic: 博客1. https://blog.csdn.net/Drknown/article/details/128701624博客2. https://zhua…...

窗口管理工具 Mosaic mac中文版功能特点
MosAIc mac是一种窗口管理工具,可帮助您在计算机屏幕上有效地组织和管理多个应用程序窗口。它提供了一种直观的方式来调整和排列窗口,以最大化工作效率。 MosAIc mac窗口管理软件功能和特点 窗口布局:MosAIc允许您选择不同的窗口布局&#x…...

Sql Prompt 10下载安装图文教程
在操作过程中,请暂时关闭你的防病毒软件,以免其误报导致操作失败。 资源 SQL Prompt 10 https://www.aliyundrive.com/s/QuMWkvE1Sv6 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&…...

VB.net webbrowser 自定义下载接口实现
使用《VB.net webbrowser 如何实现自定义下载 IDownloadManager》中的控件ExtendedWebBrowser(下载控件),并扩展了NewWindow2。 使用ExtendedWebBrowser_1过程中,遇到很多问题,花了几天时间,终于解决了所有…...

Android 启动优化案例-WebView非预期初始化排查
作者:邹阿涛涛涛涛涛涛 去年年底做启动优化时,有个比较好玩的 case 给大家分享下,希望大家能从我的分享里 get 到我在做一些问题排查修复时是怎么看上去又low又土又高效的。 1. 现象 在我们使用 Perfetto 进行app 启动过程性能观测时&#…...

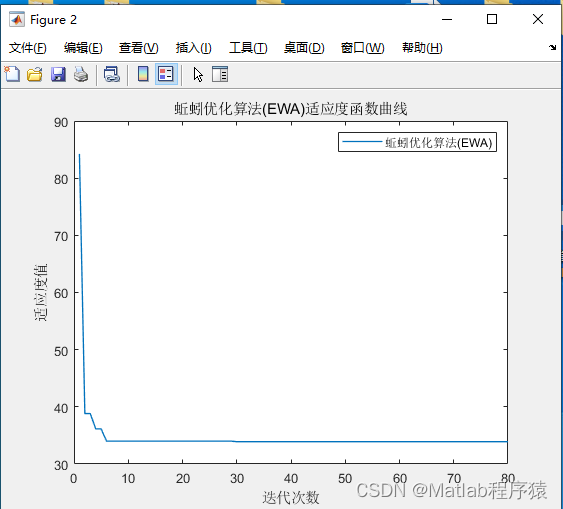
【MATLAB源码-第80期】基于蚯蚓优化算法(EOA)的无人机三维路径规划,输出做短路径图和适应度曲线
操作环境: MATLAB 2022a 1、算法描述 蚯蚓优化算法(Earthworm Optimisation Algorithm, EOA)是一种启发式算法,灵感来源于蚯蚓在自然界中的行为模式。蚯蚓优化算法主要模仿了蚯蚓在寻找食物和逃避天敌时的行为策略。以下是蚯蚓…...

树状图怎么画?推荐这个好用的在线树状图软件!
在日常工作和学习中,我们需要用到各种各样的图表,树状图是其中之一。 树状图是什么? 树状图是一种层次式的图形结构,可以用来展示数据之间的关系,并且可以在一定程度上提高工作和学习的效率。 树状图通常用来表示…...

C#学习相关系列之Linq用法---where和select用法(二)
一、select用法 Linq中的select可以便捷使我们的对List中的每一项进行操作,生成新的列表。 var ttlist.select(p>p10); //select括号内为List中的每一项,p10即为对每一项的操作,即对每项都加10生成新的List 用法实例: 1、la…...

后端返回 date 时间日期格式为 UTC 格式字符串,形如 2022-08-11T10:50:31.050+00:00前端如何修改为yyyy-mm-dd
在不指定任何特殊配置的情况下,返回的 date 类型的字段会自动转成 UTC 格式字符串,形如 2022-08-11T10:50:31.05000:00。 前端如何处理? vue举例 utils 下新建 mixins.js文件 // minins.js文件 import Vue from "vue"; import {…...

【万字长文】前端性能优化实践 | 京东云技术团队
一、引言 从一个假死页面引发的思考: 作为前端开发,除了要攻克页面难点,也要有更深的自我目标,性能优化是自我提升中很重要的一环; 在前端开发中,会偶遇到页面假死的现象, 是因为当js有大量计算…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

