react中间件的理解

一、是什么?
中间件(Middleware)在计算机中,是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络应用上的各个部分或不同的应用,能够达到资源共享、功能共享的目的
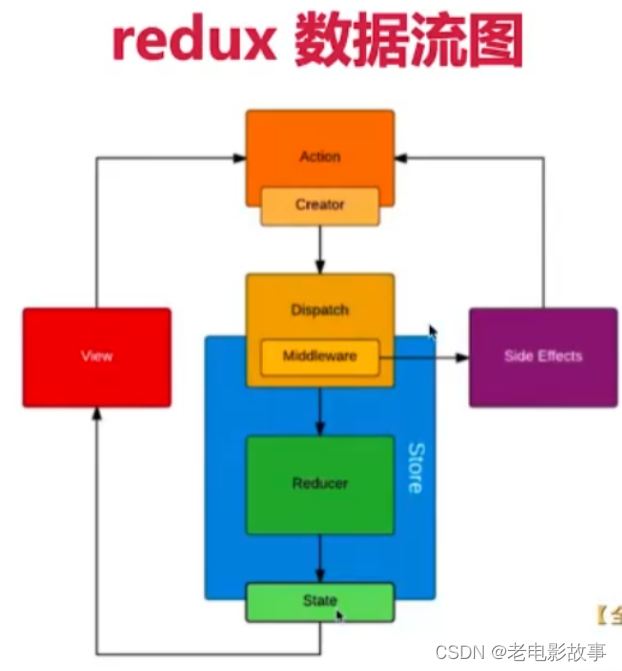
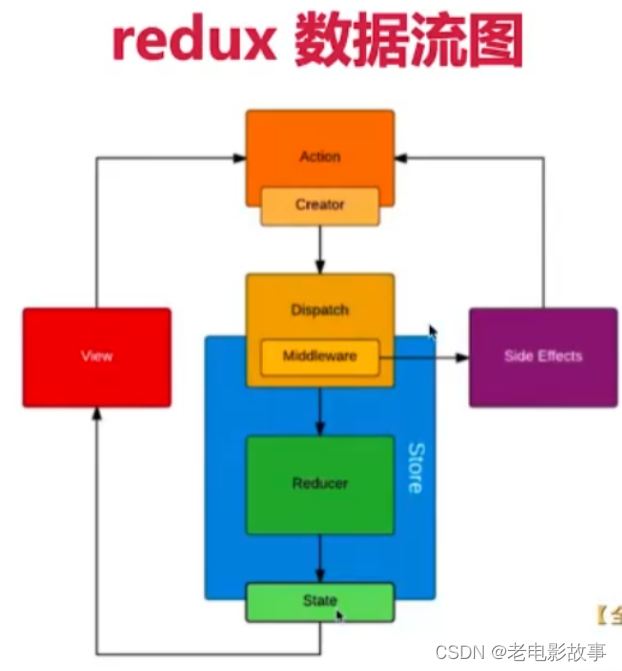
我们知道redux整个工作流程,当action发出之后,reducer立即算出state,整个过程是一个同步的操作。
那么如果要支持异步操作,或者支持错误处理、日志监控,就可以使用上中间件。

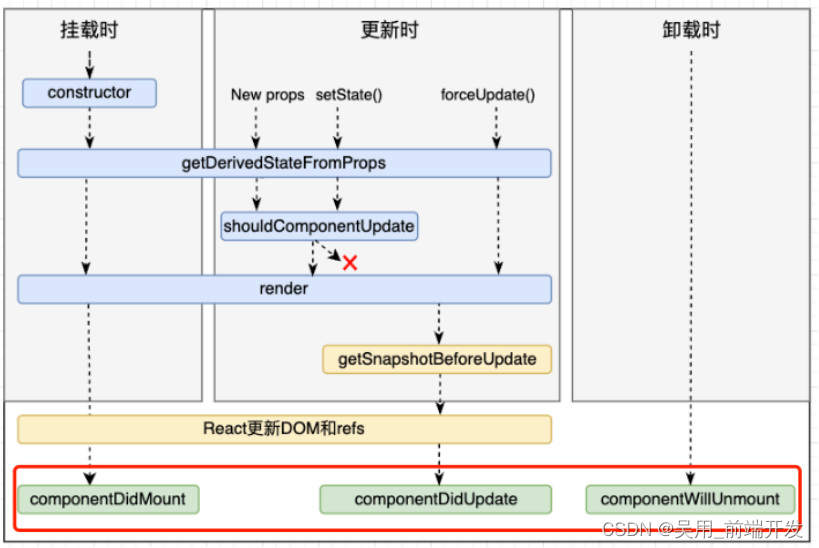
Redux中,中间件就是放在就是在dispatch过程,在分发action进行拦截处理,如上图
其本质上一个函数,对store.dispatch方法进行了改造,在发出 Action和执行 Reducer这两步之间,添加了其他功能
二、常用的中间件
redux-thunk:用于异步操作
redux-logger:用于日志记录
redux-promise
redux-saga
上述的中间件都需要通过applyMiddlewares进行注册,作用是将所有的中间件组成一个数组,依次执行,然后作为第二个参数传入到createStore中
import { createStore, applyMiddleware } from 'redux'
import thunk from 'redux-thunk'
import createLogger rom 'redux-logger'
const logger = createLogger()const store = createStore(reducer, applyMiddleware(thunk, logger)) // 按顺序执行 从右到左
logger实现
// 自己修改dispatch,增加logger
let next = store.dispatch
store.dispatch = function dispatchAndLog(action) {console.log('dispatching', action)next(action)console.log('next state', store.getState())
}
redux-thunk
添加了thunk中间件之后,就可以进行异步操作
redux-thunk是官网推荐的异步处理中间件
默认情况下的dispatch(action),action需要是一个JavaScript的对象
redux-thunk中间件会判断你当前传进来的数据类型,如果是一个函数,将会给函数传入参数值(dispatch,getState)
dispatch函数用于我们之后再次派发action
getState函数考虑到我们之后的一些操作需要依赖原来的状态,用于让我们可以获取之前的一些状态
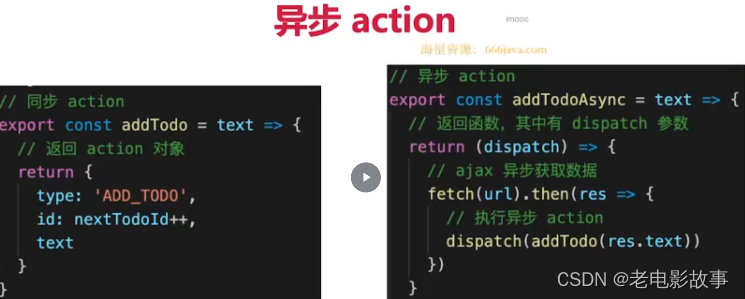
所以dispatch可以写成下述函数的形式:
const getHomeMultidataAction = () => {return (dispatch) => {axios.get("http://xxx.xx.xx.xx/test").then(res => {const data = res.data.data;dispatch(changeBannersAction(data.banner.list));dispatch(changeRecommendsAction(data.recommend.list));})}
}

dispatch(addTodo(text))
dispatch(addTodoAsync(text))
redux数据流图:

三、实现原理
首先看看applyMiddlewares的源码
export default function applyMiddleware(...middlewares) {return (createStore) => (reducer, preloadedState, enhancer) => {var store = createStore(reducer, preloadedState, enhancer);var dispatch = store.dispatch;var chain = [];var middlewareAPI = {getState: store.getState,dispatch: (action) => dispatch(action)};chain = middlewares.map(middleware => middleware(middlewareAPI));dispatch = compose(...chain)(store.dispatch);return {...store, dispatch}}
}
所有中间件被放进了一个数组chain,然后嵌套执行,最后执行store.dispatch。可以看到,中间件内部(middlewareAPI)可以拿到getState和dispatch这两个方法
在上面的学习中,我们了解到了redux-thunk的基本使用
内部会将dispatch进行一个判断,然后执行对应操作,原理如下:
function patchThunk(store) {letnext = store.dispatch;function dispatchAndThunk(action) {if (typeof action === "function") {action(store.dispatch, store.getState);} else {next(action);}}store.dispatch = dispatchAndThunk;
}
实现一个日志输出的原理也非常简单,如下:
let next = store.dispatch;function dispatchAndLog(action) {console.log("dispatching:", addAction(10));next(addAction(5));console.log("新的state:", store.getState());
}store.dispatch = dispatchAndLog;
相关文章:

react中间件的理解
一、是什么? 中间件(Middleware)在计算机中,是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络应用上的各个部分或不同的应用,能…...

React函数组件状态Hook—useState《进阶-对象数组》
React函数组件状态-state 对象 state state 中可以保存任意类型的 JavaScript 值,包括对象。但是,你不应该直接修改存放在 React state 中的对象。相反,当你想要更新⼀个对象时,你需要创建⼀个新的对象(或者将其拷⻉⼀…...

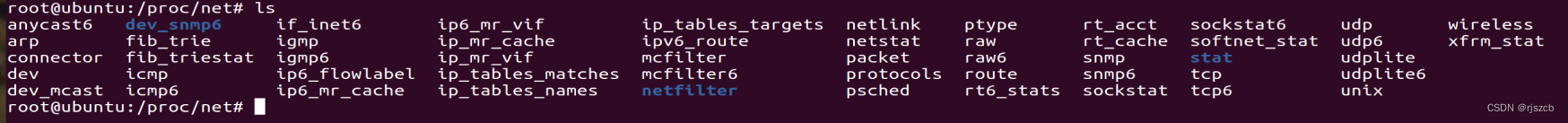
linux 网络 cat /proc/net/dev 查看测试网络丢包情况
可以通过 cat /proc/net/dev 查看测试网络丢包情况,drop关键字,查看所有网卡的丢包情况 还可以看其他数据, /proc/net/下面有如下文件...

记录配置VS,使用opencv与Eigen
方法一: 1.下载VS 2.配置opencv,参考大佬博客,注意更改博客中版本的部分细节,比如opencv_world440d.lib换成自己下载的版本 3.配置Eigen,参考大佬博客 方法二:博客 本人第一次配置时候按照这篇内容配置的,但是不知道哪…...

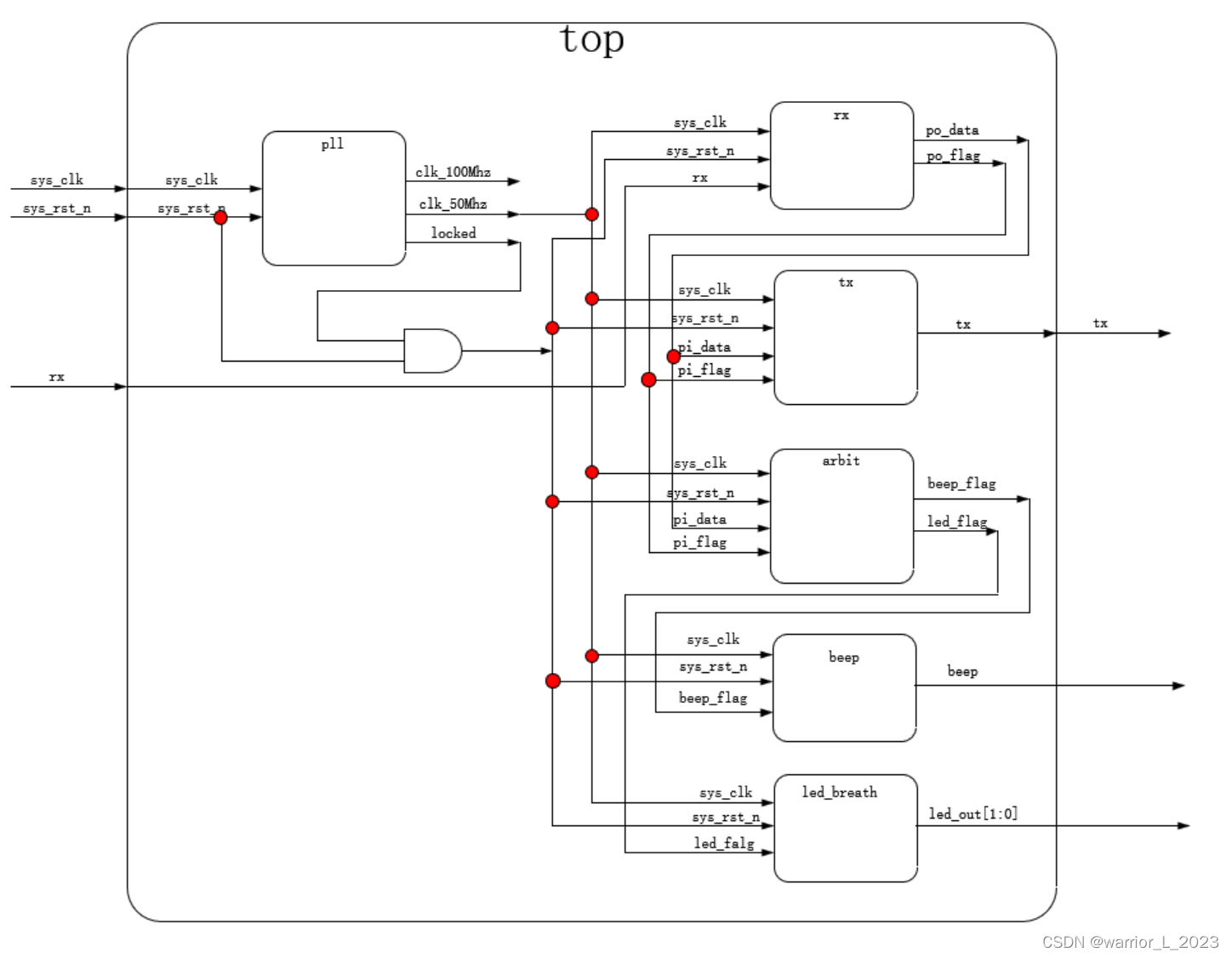
uart控制led与beep
仲裁模块代码: // 外设控制模块,根据uart接收到的数据,控制led与beep的标志信号。 module arbit(input wire sys_clk ,input wire sys_rst_n ,input wire pi_flag …...

Linux修改root密码
如果知道当前的root密码,修改boot密码操作较简单。 步骤如下: # passwd --在root用户下执行passwd命令 Changing password for user root. New password: --此处输入新密码 BAD PASSWORD: The password is shorter than 8 characters Ret…...

C/C++模板类模板与函数模板区别,以及用法详解
类模板 类模板语法 类模板作用: 建立一个通用类,类中的成员 数据类型可以不具体制定,用一个虚拟的类型来代表。 语法: template<typename T> 类解释: template --- 声明创建模板 typename --- 表面其后面的…...

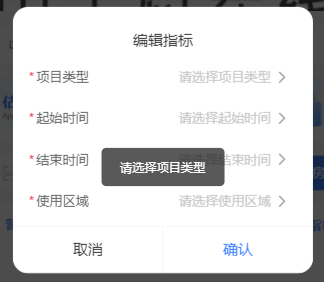
van-dialog弹窗异步关闭-校验表单
van-dialog弹窗异步关闭 有时候我们需要通过弹窗去处理表单数据,在原生微信小程序配合vant组件中有多种方式实现,其中UI美观度最高的就是通过van-dialog嵌套表单实现。 通常表单涉及到是否必填,在van-dialog的确认事件中直接return是无法阻止…...

Dynamic Wallpaper 16.7中文版
Macos动态壁纸推荐: Dynamic Wallpaper是一款Mac平台上的动态壁纸应用程序,它可以根据时间等因素动态切换壁纸,提供更加生动和多样化的桌面体验。 Dynamic Wallpaper包含了多个动态壁纸,用户可以根据自己的喜好选择和切换。这些…...

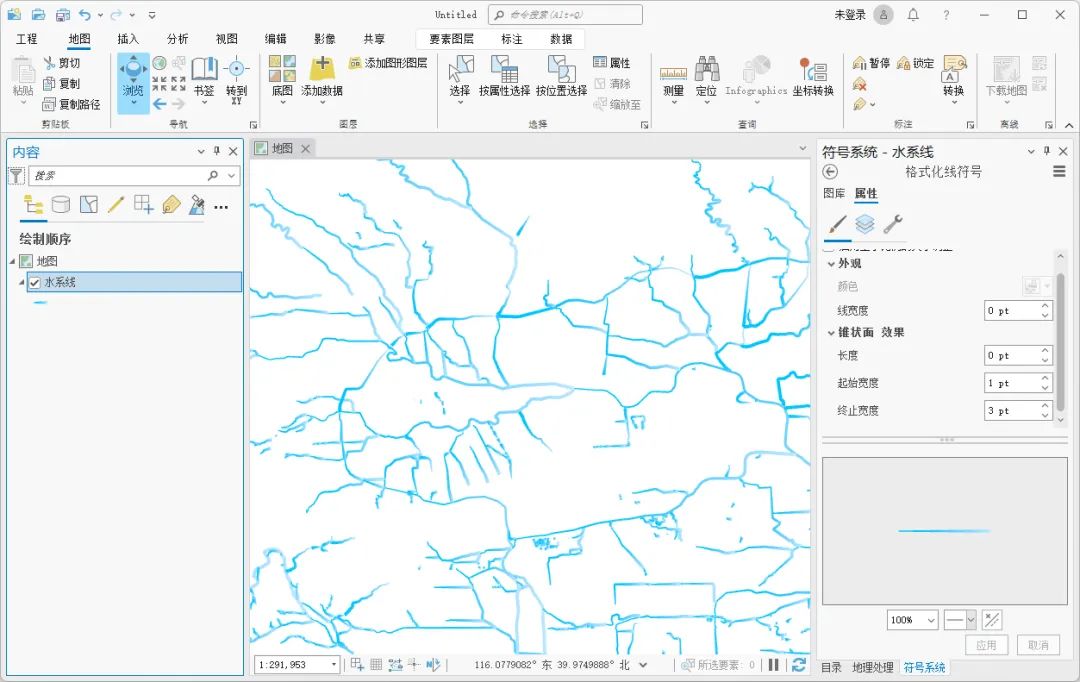
如何使用ArcGIS Pro制作渐变河流效果
对于面要素的河流水系,制作渐变效果方法比较简单,如果是线要素的河流有办法制作渐变效果吗,答案是肯定的,这里为大家介绍一下制作方法,希望能对你有所帮助。 数据来源 本教程所使用的数据是从水经微图中下载的水系数…...

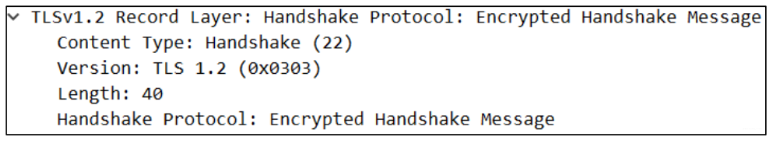
《网络协议》06. HTTP 补充 · HTTPS · SSL/TLS
title: 《网络协议》06. HTTP 补充 HTTPS SSL/TLS date: 2022-10-06 18:09:55 updated: 2023-11-15 07:53:52 categories: 学习记录:网络协议 excerpt: HTTP/1.1 协议的不足、HTTP/2、HTTP/3、HTTP 协议的安全问题、SPDY、HTTPS、SSL/TLS、OpenSSL。 comments: fa…...

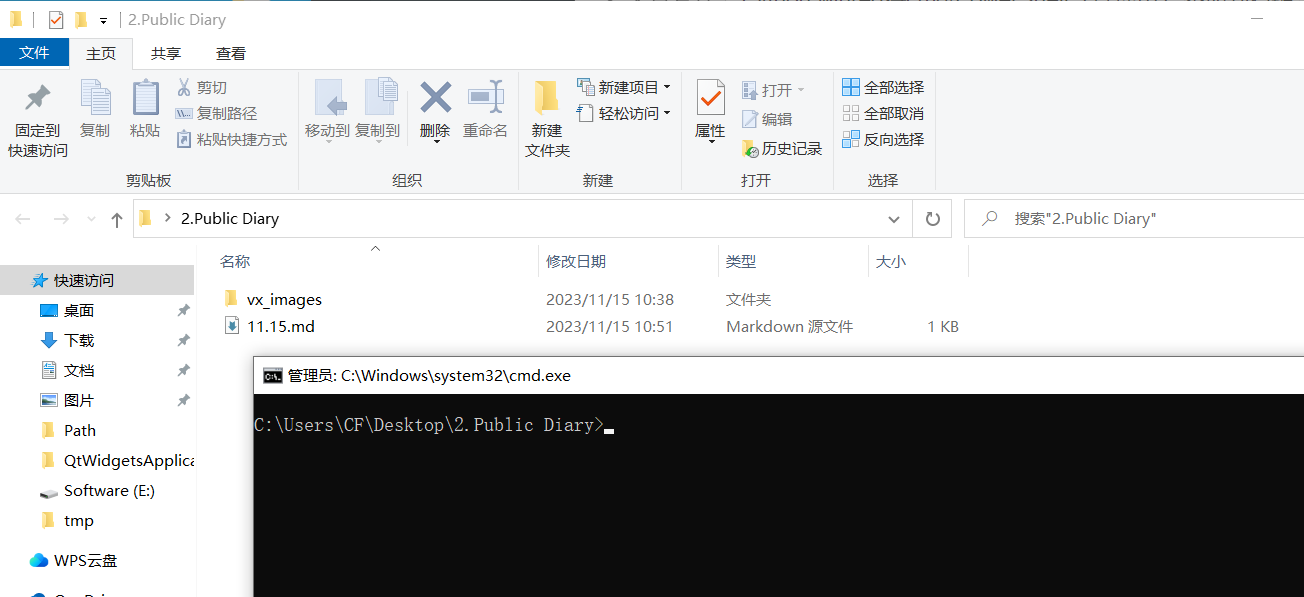
Python winreg将cmd/PowerShell(管理员)添加到右键菜单
效果 1. 脚本 用管理员权限运行,重复执行会起到覆盖效果(根据sub_key)。 icon自己设置。text可以自定义。sub_key可以改但不推荐(避免改成和系统已有项冲突的)。command不要改。 from winreg import *registry r&q…...

redis运维(九)字符串(二)字符串过期时间
一 字符串过期时间 细节点: 注意命令的入参和返回值 ① 再谈过期时间 说明: 设置key的同时并且设置过期时间,是一个原子操作 ② ttl 检查过期时间 ③ persist 删除过期时间 ④ redis 删除过期key的机制 ⑤ 惰性删除 惰性理解:让过期…...

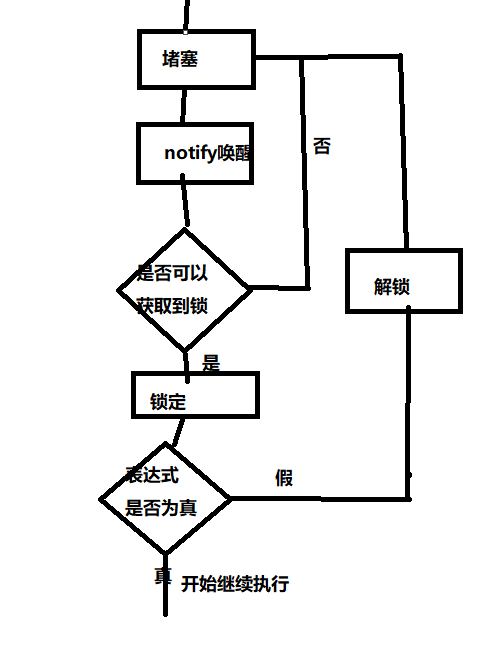
【C++】多线程的学习笔记(3)——白话文版(bushi
前言 好久没有继续写博客了,原因就是去沉淀了一下偷懒了一下 现在在学网络编程,c的多线程也还在学 这一变博客就讲讲c中的Condition Variable库吧 Condition Variable的简介 官方原文解释 翻译就是 条件变量是一个对象,它能够阻止调用…...

kotlin--3.集合操作
目录 一.list集合 二.Set集合 三.Map集合 迭代遍历Map集合: 8.hashMap 四.Stream流 1.map 2.filter 3.reduce 4.forEach 5.sorted 6.distinct 7.综合案例 一.list集合 在Kotlin中,常见的List集合类型有以下几种: listOf&…...

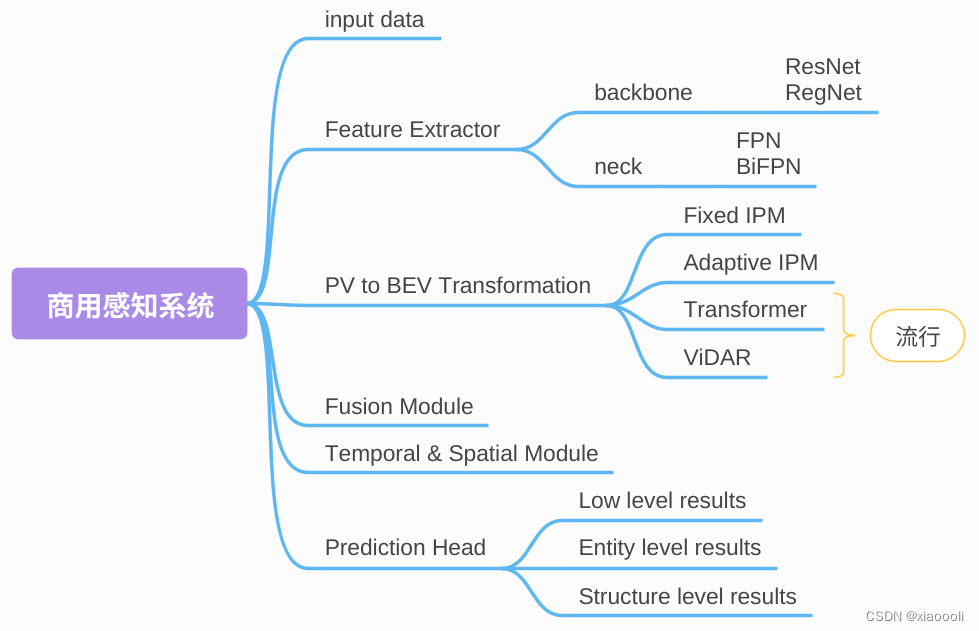
自动驾驶-BEV感知综述
BEV感知综述 随着自动驾驶传感器配置多模态化、多源化,将多源信息在unified View下表达变得更加关键。BEV视角下构建的local map对于多源信息融合及理解更加直观简洁,同时对于后续规划控制模块任务的开展也更为方便。BEV感知的核心问题是: …...

面试题-3
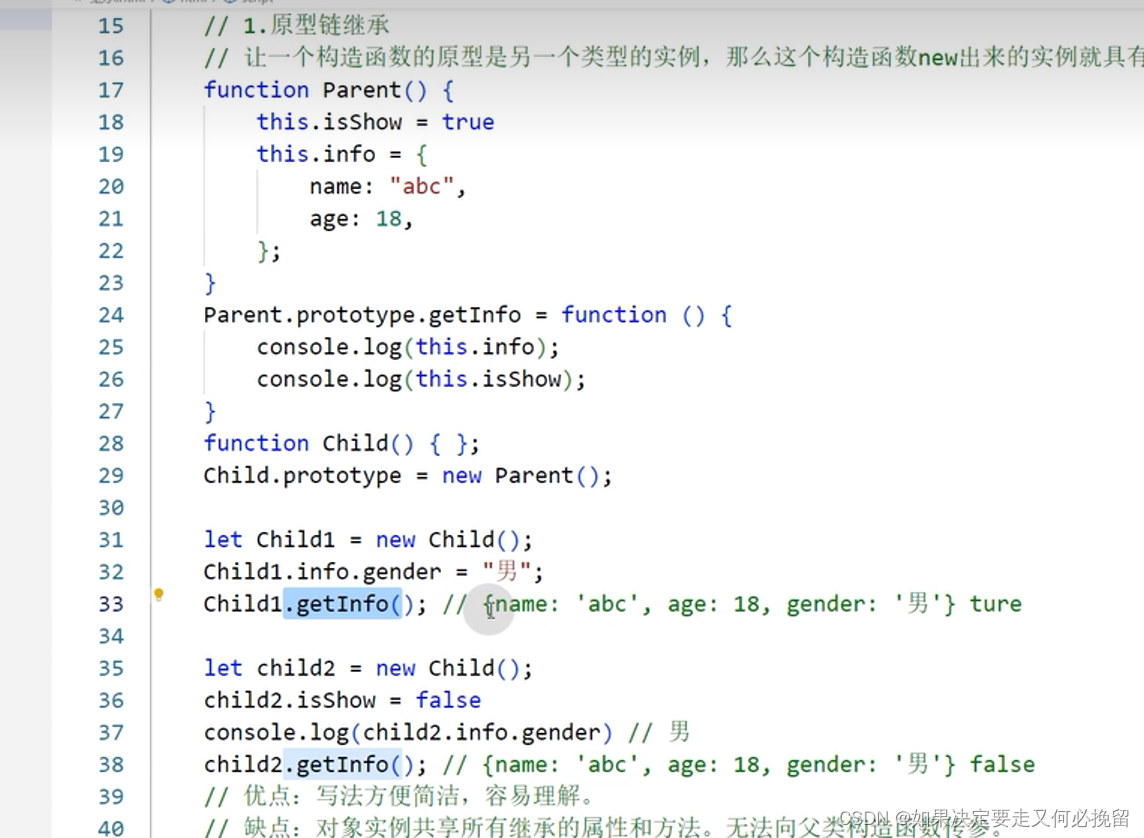
1.说一下原型链 原型就是一个普通对象,它是为构造函数实例共享属性和方法,所有实例中引用原型都是同一个对象 使用prototype可以把方法挂载在原型上,内存值保存一致 _proto_可以理解为指针,实例对象中的属性,指向了构造函数的原型(prototype) 2.new操…...

C++ Core Guidelines 中文版 GSL
C GSL(Guideline Support Library)是由 Microsoft 开发的一个开源库,旨在提供一组通用的 C 标准库扩展,以支持 C 标准委员会提出的指导原则。GSL 为 C 开发人员提供了许多有用的工具和类型,以帮助他们编写更安全、更高…...

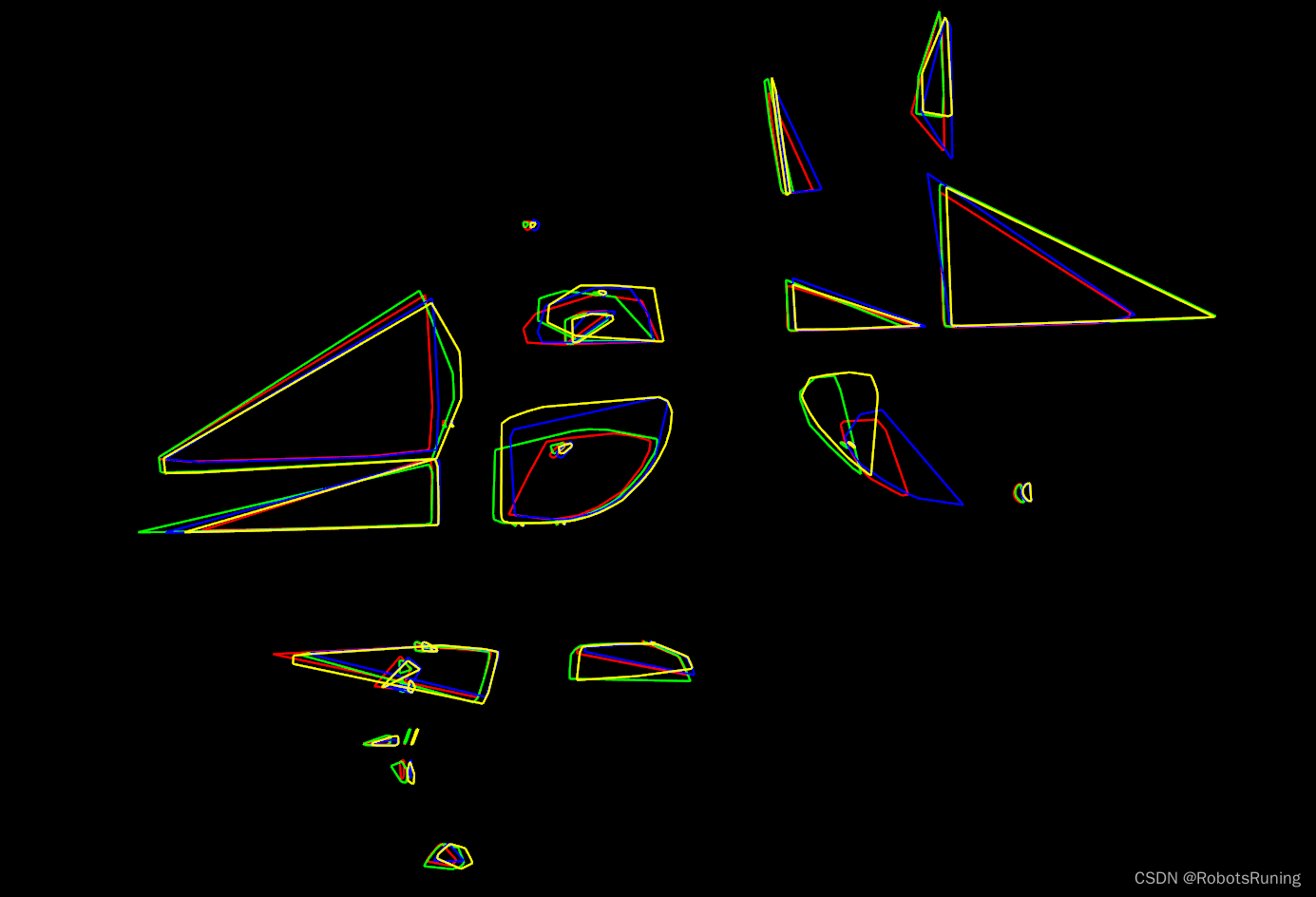
同时显示上下两层凸包特征的可视化程序
数据类型 std::vector<pcl::PointCloud<pcl::PointXYZ>::Ptr> hulls_k_upper std::vector<pcl::PointCloud<pcl::PointXYZ>::Ptr> hulls_k_lower std::vector<pcl::PointCloud<pcl::PointXYZ>::Ptr> hulls_underk_upper std::vector<…...
)
Django框架之模型层(二)
【十二】Django中如何开启事务 事务是MySQL数据库中得一个重要概念 事务的目的:为了保证多个SQL语句执行成功,执行失败,前后保持一致,保证数据安全 【1】ACID是数据库事务的四个关键特性 它代表了原子性(Atomicity)、…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
