Vue|props配置
props是Vue中用于传递数据的属性。通过在子组件的选项中定义props属性,可以指定子组件可以接收的数据以及其他配置选项。父组件可以通过在子组件上使用特定的属性来传递数据。
目录
目录
App.vue
什么是App.vue
组件引用
props配置
组件复用
案例1:隐藏真实年龄
以key:value的形式使用props
案例2:在子组件修改收到的数据
小结
什么是App.vue
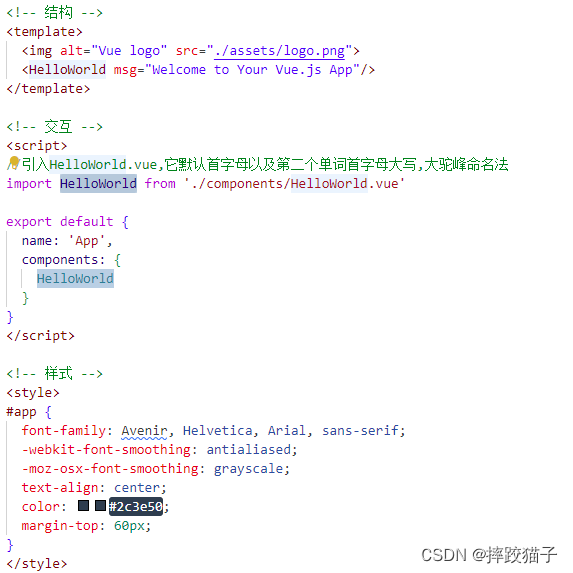
在前面文章中有提到,App.vue是Vue页面资源的首加载项,是项目主文件,是页面入口,所有页面都是在App.vue下进行切换的,它由页面模板、页面脚本、页面样式组成。

<!-- 结构 -->
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><!-- 交互 -->
<script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><!-- 样式 -->
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
- App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
- 页面模板中,定义了页面的 HTML 元素
- 页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
- 页面样式就是针对 template 中 HTML 元素的页面美化操作
组件引用
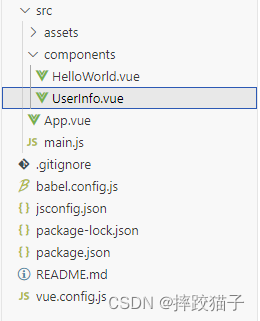
在components文件夹下面新建一个UserInfo.vue组件,使用大驼峰命名法,该组件用于展示用户信息

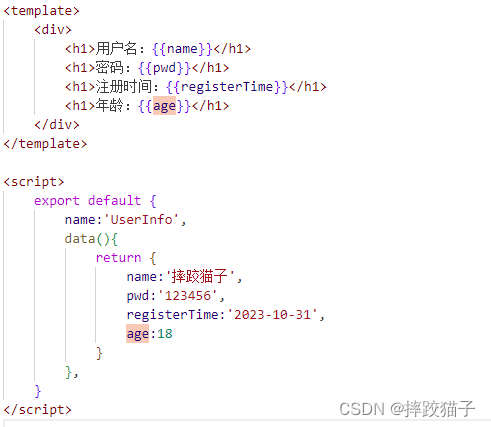
将需要展示在页面的字段及数据在js中进行定义

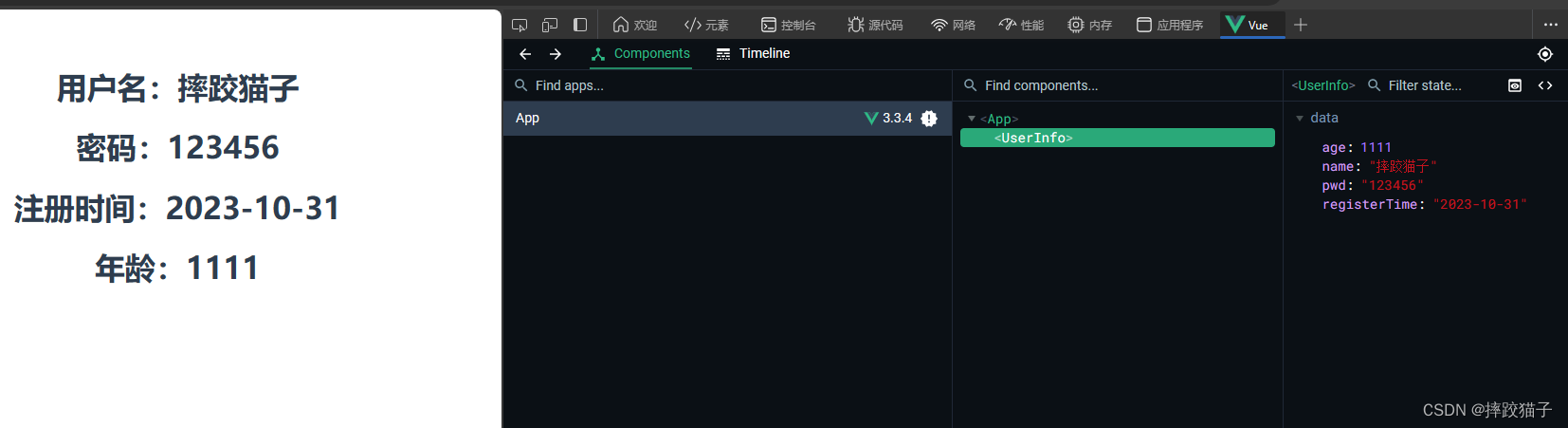
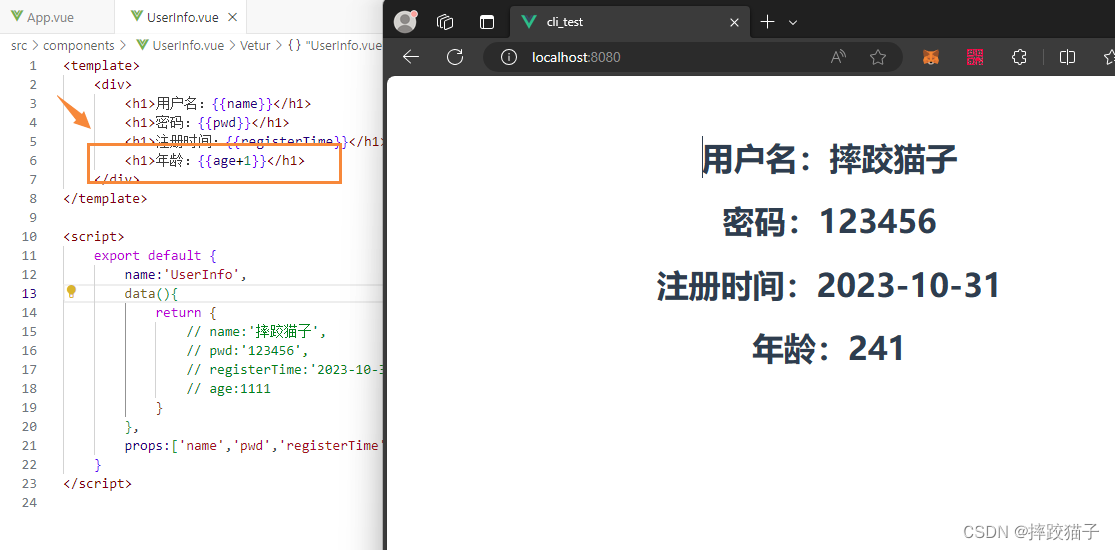
<template><div><h1>用户名:{{name}}</h1><h1>密码:{{pwd}}</h1><h1>注册时间:{{registerTime}}</h1><h1>年龄:{{age}}</h1></div>
</template><script>export default {name:'UserInfo',data(){return {name:'摔跤猫子',pwd:'123456',registerTime:'2023-10-31',age:18}}}
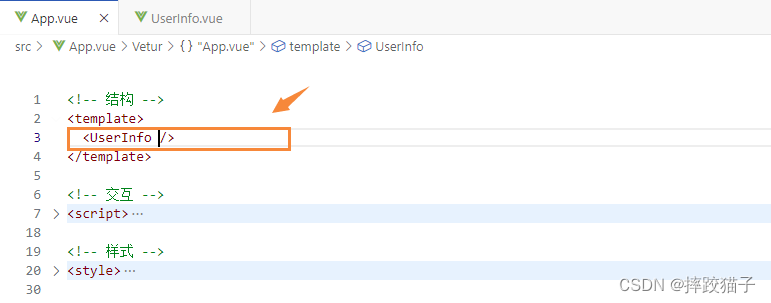
</script>回到App.vue,引用上述所创建的组件并通过命令启动项目,可以看到界面如下

<!-- 结构 -->
<template><UserInfo />
</template>
通过vue的开发者工具也可以看的更加的清晰。

props配置
组件复用
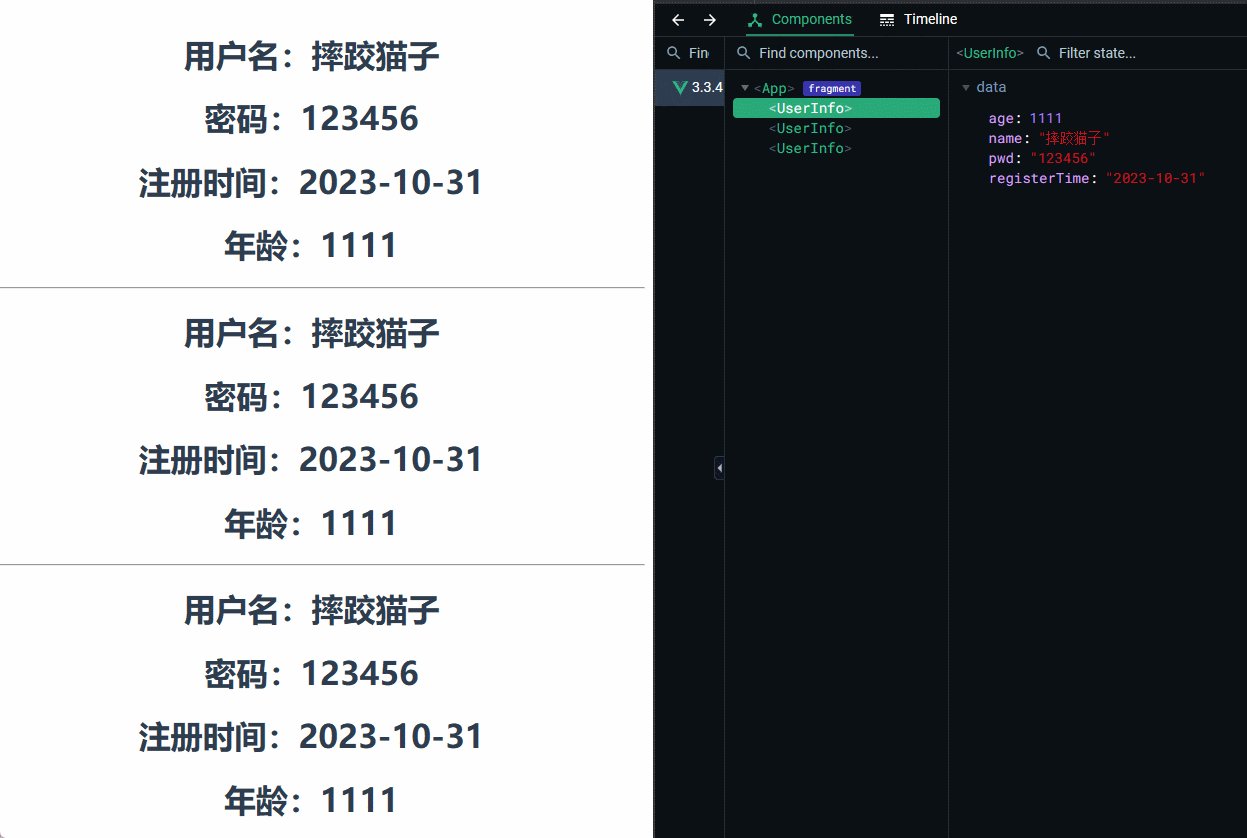
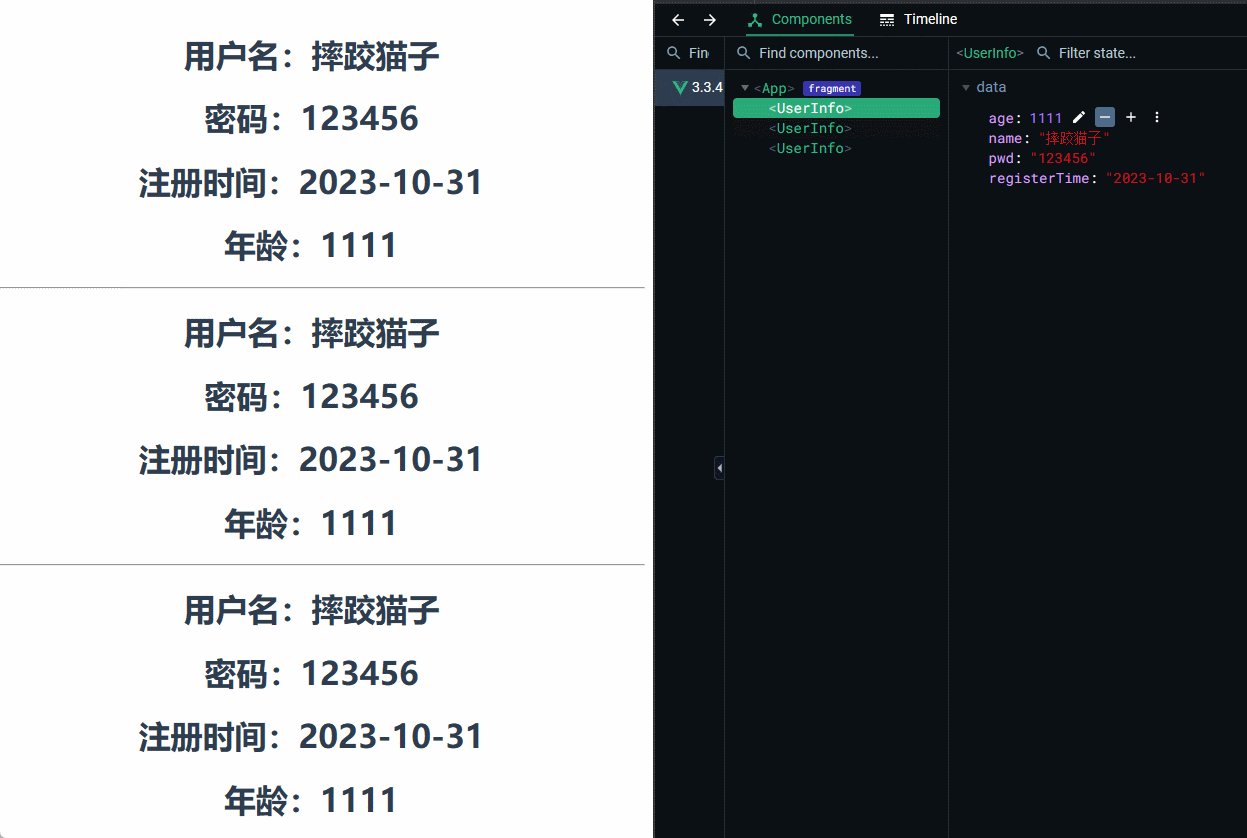
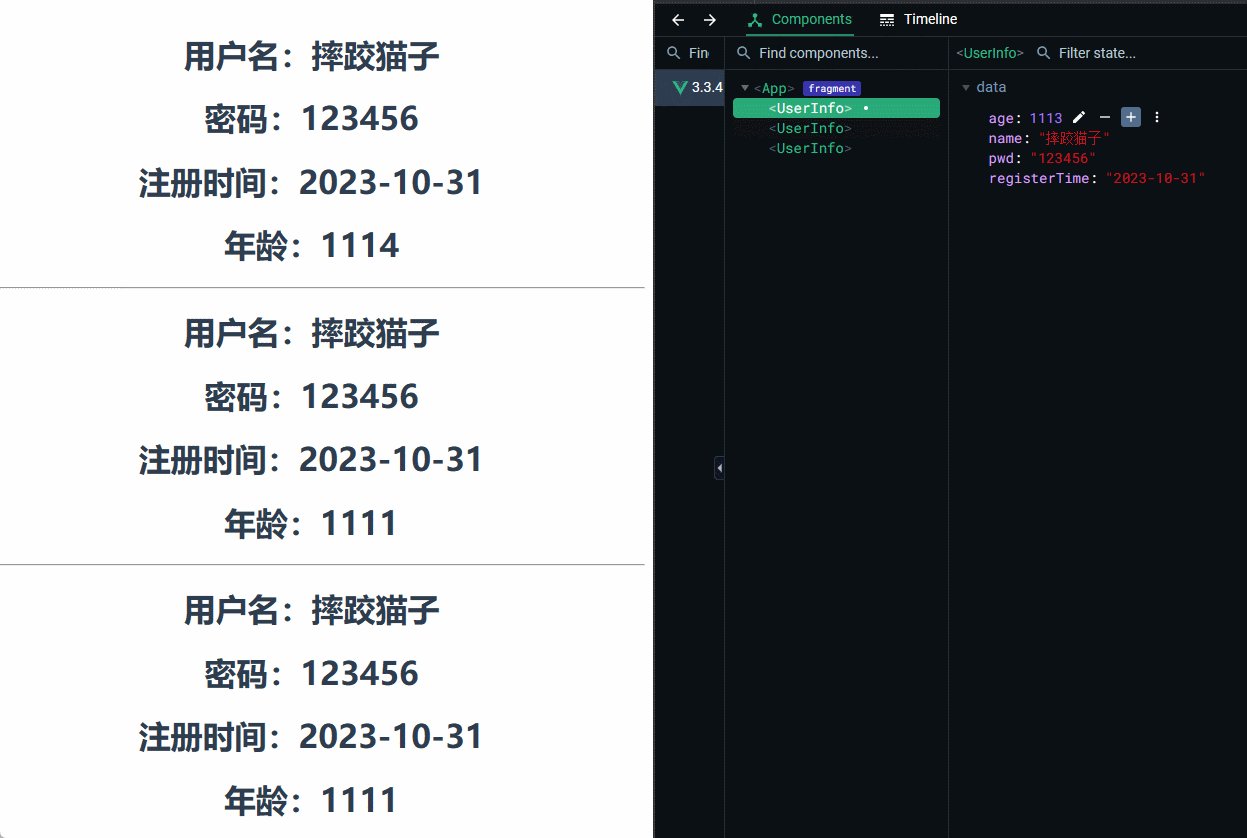
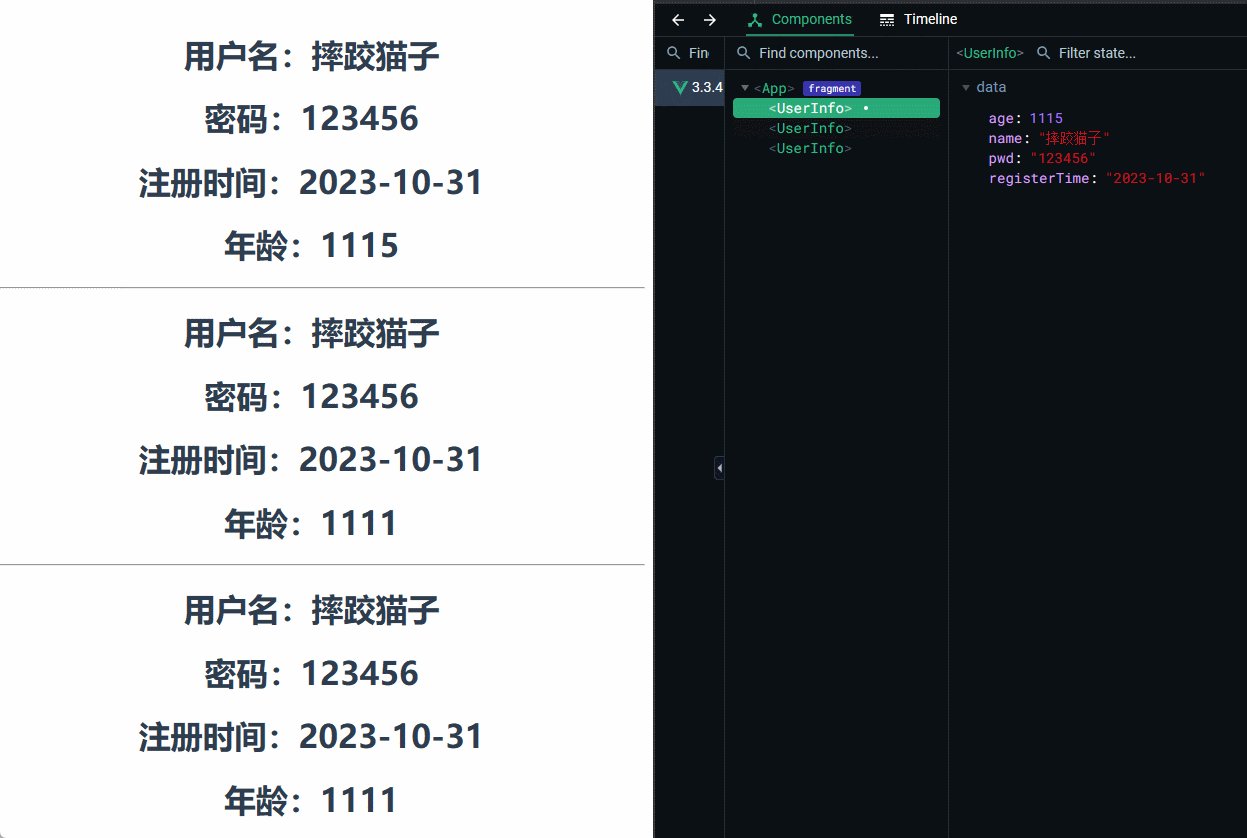
目前已经顺利将用户信息显示到界面上了,那么我们尝试一下该组件多次使用是一个什么样的效果。回到App.vue代码,在界面上复制多个组件并使用hr标签进行分割。

保存编译回到页面,可以看到这是三个组件实例,之间是互不影响的,在开发者工具中改其中某一个UserInfo页面只会修改对应的那个组件实例的数据。

目前这种写法只能展示固定写死的数据,如果某天这个组件别人也要使用的同时还需要展示不同的数据又该如何处理呢?是只能让他复制一个UserInfo.vue然后改为UserInfo2.vue吗?虽然效果能实现,但这就不叫复用了。
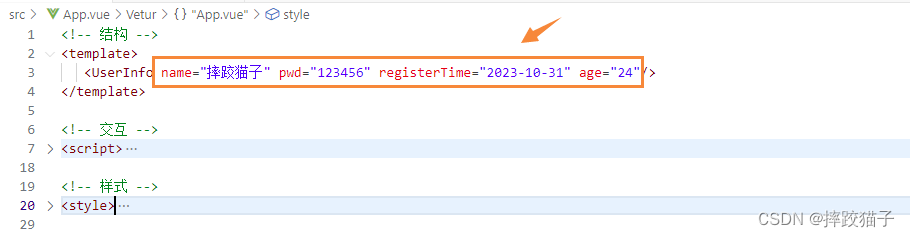
- 首先将UserInfo.vue中的几个字段屏蔽掉

- 将数据通过参数传递的方式写在组件引用中

<!-- 结构 -->
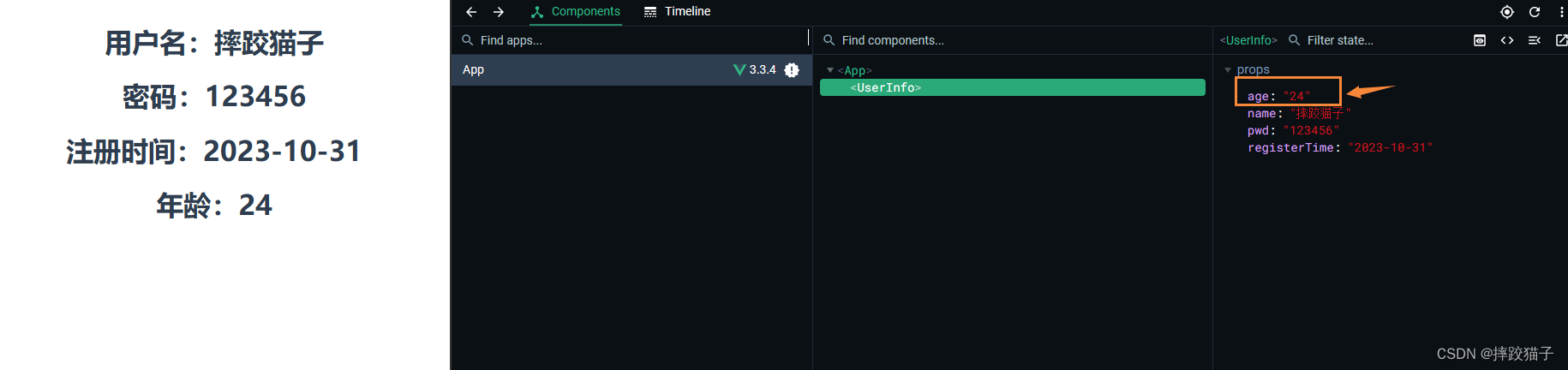
<template><UserInfo name="摔跤猫子" pwd="123456" registerTime="2023-10-31" age="24"/>
</template>回到页面刷新查看控制台发现报错了,这是因为UserInfo对传入的数据还没有进行接收操作。
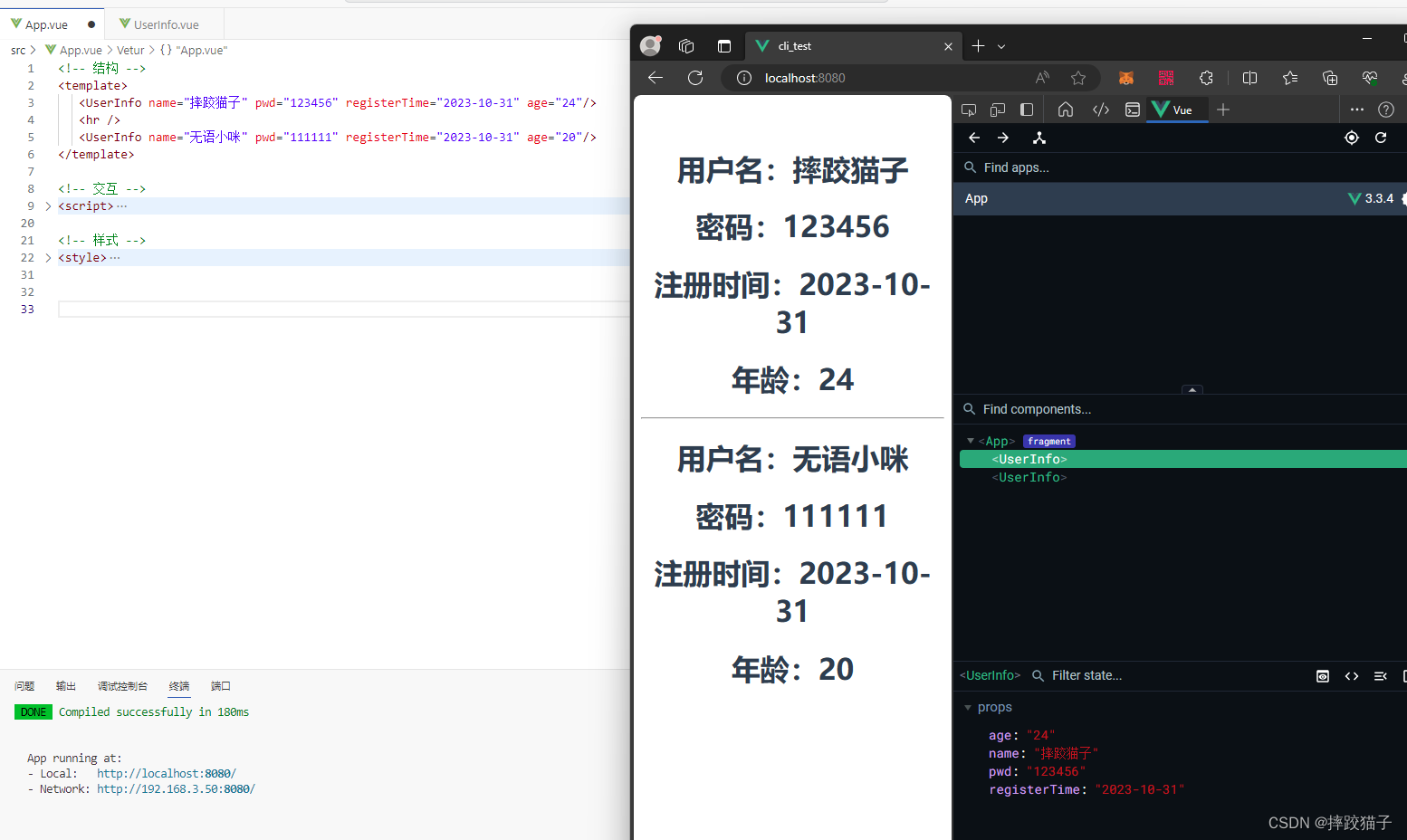
这里就要用到props了,方式一:写一个数组进行接收,App.vue里传递写的什么,这里接收就写什么,顺序可以不用保持一致。

将UserInfo代码进行复制并传递不同的数据并保存编译,可以看到该组件实现了复用效果。

案例1:隐藏真实年龄
当通过App.vue将年龄数据传递至UserInfo.vue时,如何将传入的年龄+1?
直接在UserInfo.vue中通过age+1的方式明显是无效的,因为通过props传递进来的这个数据是一个字符串类型的数据。


- 解决思路1:先乘1再加1,强制类型转换

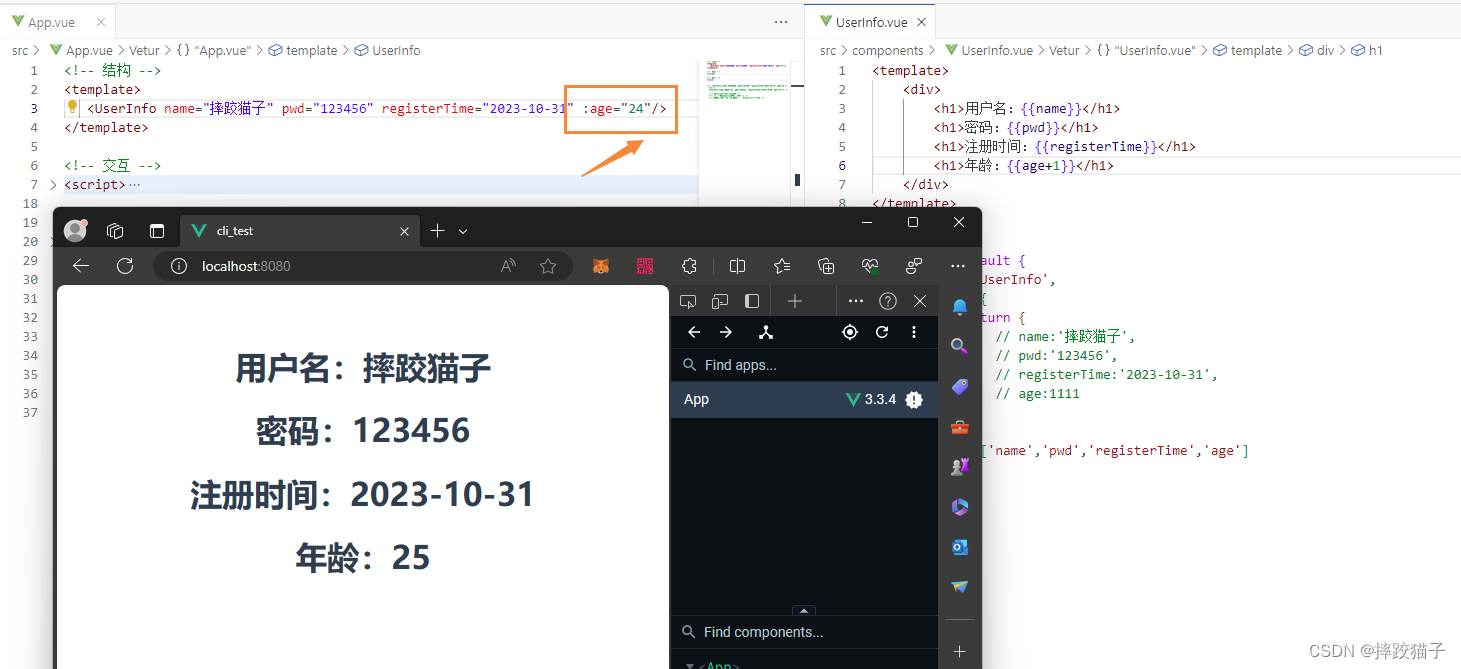
- 解决思路2:在App.vue该参数前加上一个冒号

这里冒号代表的就是v-bind,v-bind:age="18",如果不写v-bind直接写冒号代表动态绑定的意思,意味着age的值是运行引号里面的红色的js表达式的结果。
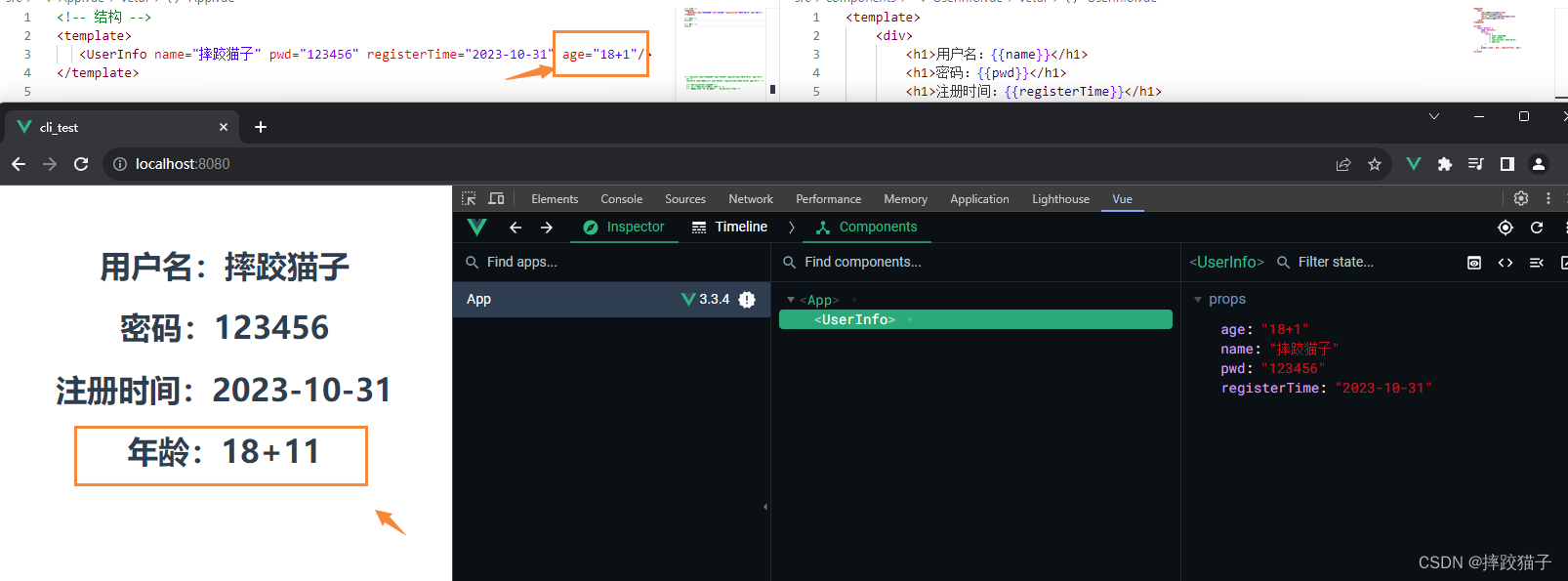
如果在App.vue直接传递18+1的同时不加冒号,他不会对该值进行计算,只有加上冒号才会对该表达式进行计算。


以key:value的形式使用props
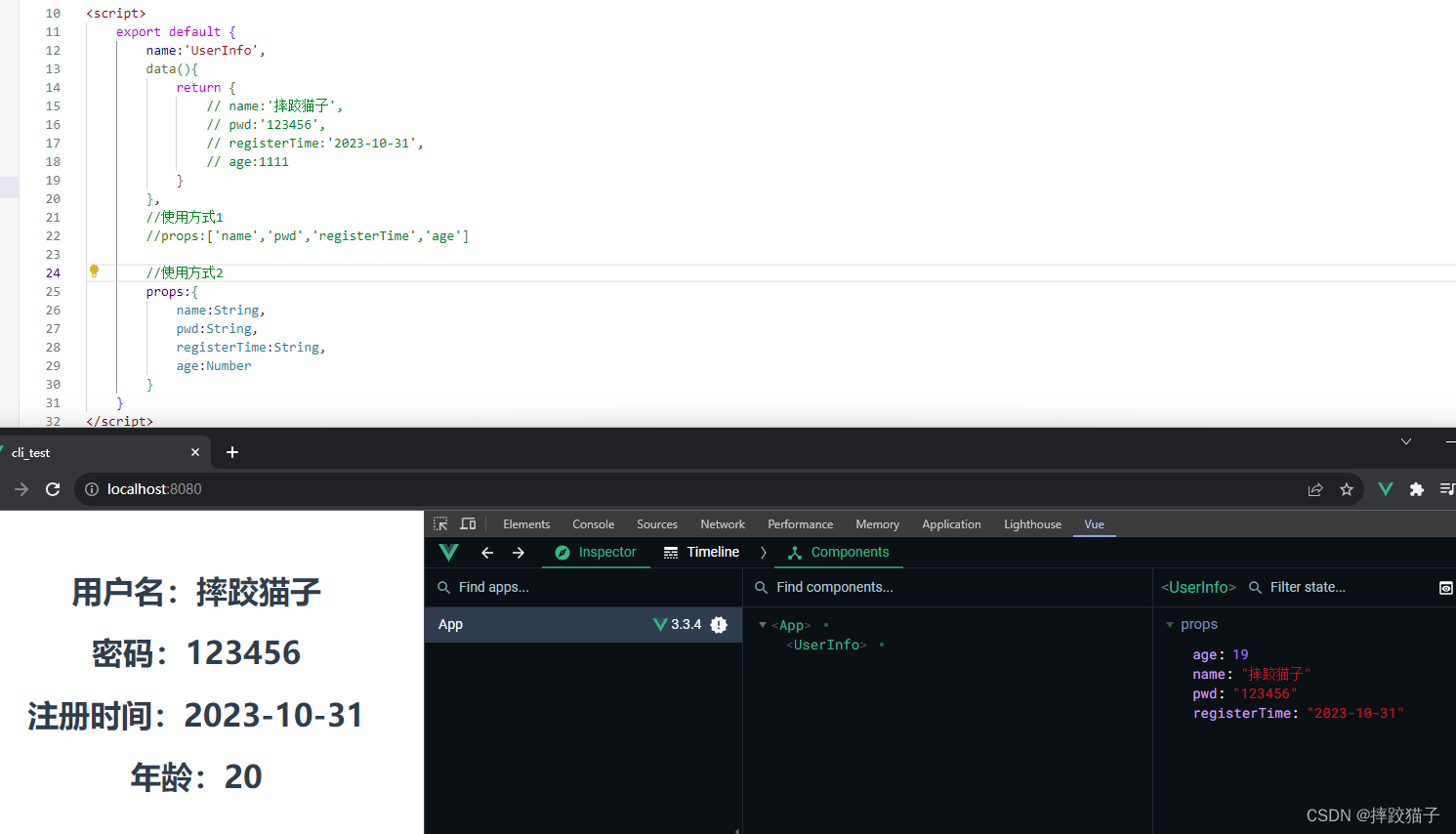
将props从数组的形式改成对象的形式,以key:value的形式使用props,在接收的同时对数据进行类型限制。

//使用方式2
props:{name:String,pwd:String,registerTime:String,age:Number
}对key:value的形式进行强化,在接收的同时对数据进行类型限制的同时对字段默认值进行指定以及非空的限制。

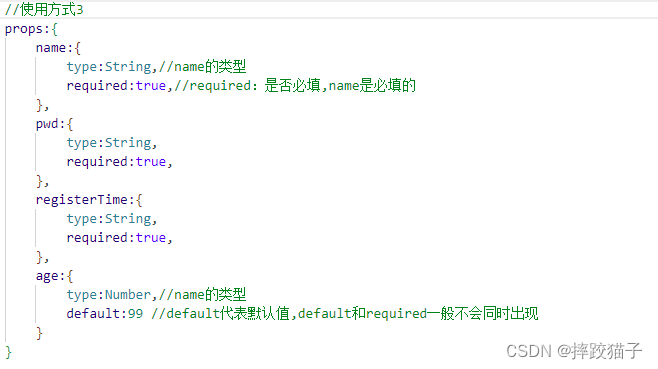
props:{name:{type:String,//name的类型required:true,//required:是否必填,name是必填的},pwd:{type:String,required:true,},registerTime:{type:String,required:true,},age:{type:Number,//name的类型default:99 //default代表默认值,default和required一般不会同时出现}}这里的required属性意味着该字段是必填,如果引用该组件的时候没有传递,控制台会提示报错。

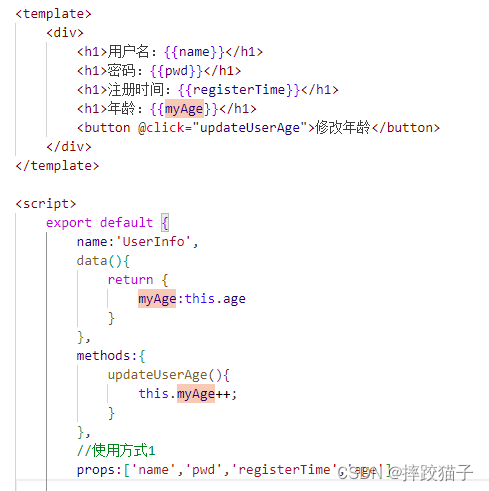
案例2:在子组件修改收到的数据


小结
props功能:让组件接收外部传递进来的数据
- 传递数据 <组件名 name="***" />
- 接收数据
方式1:只进行接收操作
props:[ 'name' ]方式2:接收的同时限制数据类型
props:{name:String
}方式3:接收的同时限制数据类型、是否必填、默认值
props:{name:{type:String,//name的类型required:true,//required:是否必填,name是必填的default:'摔跤猫子'}
}注:props是只读的,如果进行修改操作会在控制台警告,如果实际业务有需要,请复制props的内容至data中,再去修改data中的数据
《小程序实战专栏》持续更新,欢迎订阅![]() https://blog.csdn.net/weixin_42794881/category_10483785.html《C#实战专栏》持续更新,欢迎订阅
https://blog.csdn.net/weixin_42794881/category_10483785.html《C#实战专栏》持续更新,欢迎订阅![]() https://blog.csdn.net/weixin_42794881/category_10492935.html
https://blog.csdn.net/weixin_42794881/category_10492935.html
相关文章:
Vue|props配置
props是Vue中用于传递数据的属性。通过在子组件的选项中定义props属性,可以指定子组件可以接收的数据以及其他配置选项。父组件可以通过在子组件上使用特定的属性来传递数据。 目录 目录 App.vue 什么是App.vue 组件引用 props配置 组件复用 案例1:…...

使用Microsoft Dynamics AX 2012 - 2. 入门:导航和常规选项
Microsoft Dynamics AX的核心原则之一是为习惯于Microsoft软件的用户提供熟悉的外观和感觉。然而,业务软件必须适应业务流程,这可能相当复杂。 用户界面和常见任务 在我们开始进行业务流程和案例研究之前,我们想了解一下本章中的常见功能。…...

【代码随想录】算法训练计划21、22
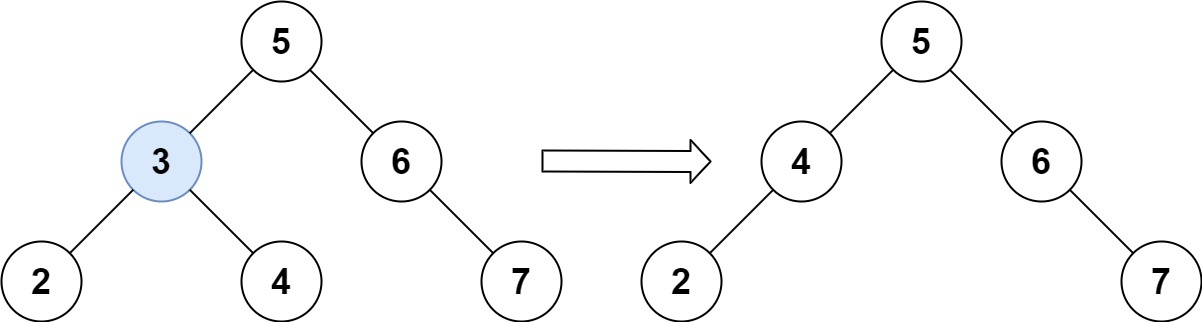
day 21 1、530. 二叉搜索树的最小绝对差 题目: 给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值 。 差值是一个正数,其数值等于两值之差的绝对值。 思路: 利用了二叉搜索树的中序遍历特性用了双指…...

java实现钉钉机器人消息推送
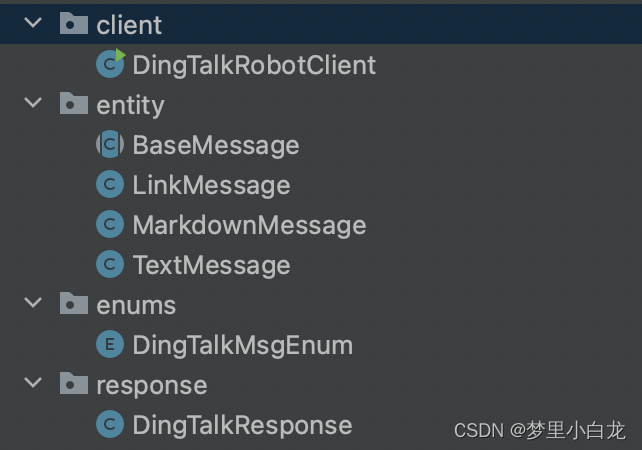
项目开发中需要用到钉钉机器人发送任务状态,本来想单独做一个功能就好,但是想着公司用到钉钉机器人发送项目挺多的。所以把这个钉钉机器人抽离成一个组件发布到企业maven仓库,这样可以给其他同事用提高工作效率。 1.目录结构 2.用抽象类&…...

C语言之break continue详解
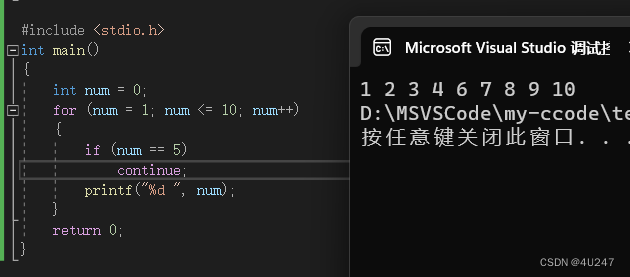
C语言之break continue 文章目录 C语言之break continue1. break 和 continue2. while语句中的break和continue2.1break和continue举例 3. for语句中的break和continue3.1break和continue举例 1. break 和 continue 循环中break和continue 在循环语句中,如果我达到…...

mysql group by 执行原理及千万级别count 查询优化
大家好,我是蓝胖子,前段时间mysql经常碰到慢查询报警,我们线上的慢sql阈值是1s,出现报警的表数据有 7000多万,经常出现报警的是一个group by的count查询,于是便开始着手优化这块,遂有此篇,记录下…...

Linux的几个常用基本指令
目录 1. ls 指令2.pwd命令3.cd 指令4. touch指令5.mkdir指令6.rmdir指令 && rm 指令7.man指令8.cp指令9.mv指令10.cat指令 1. ls 指令 语法: ls [选项][目录或文件] 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件&…...

mac中安装Homebrew
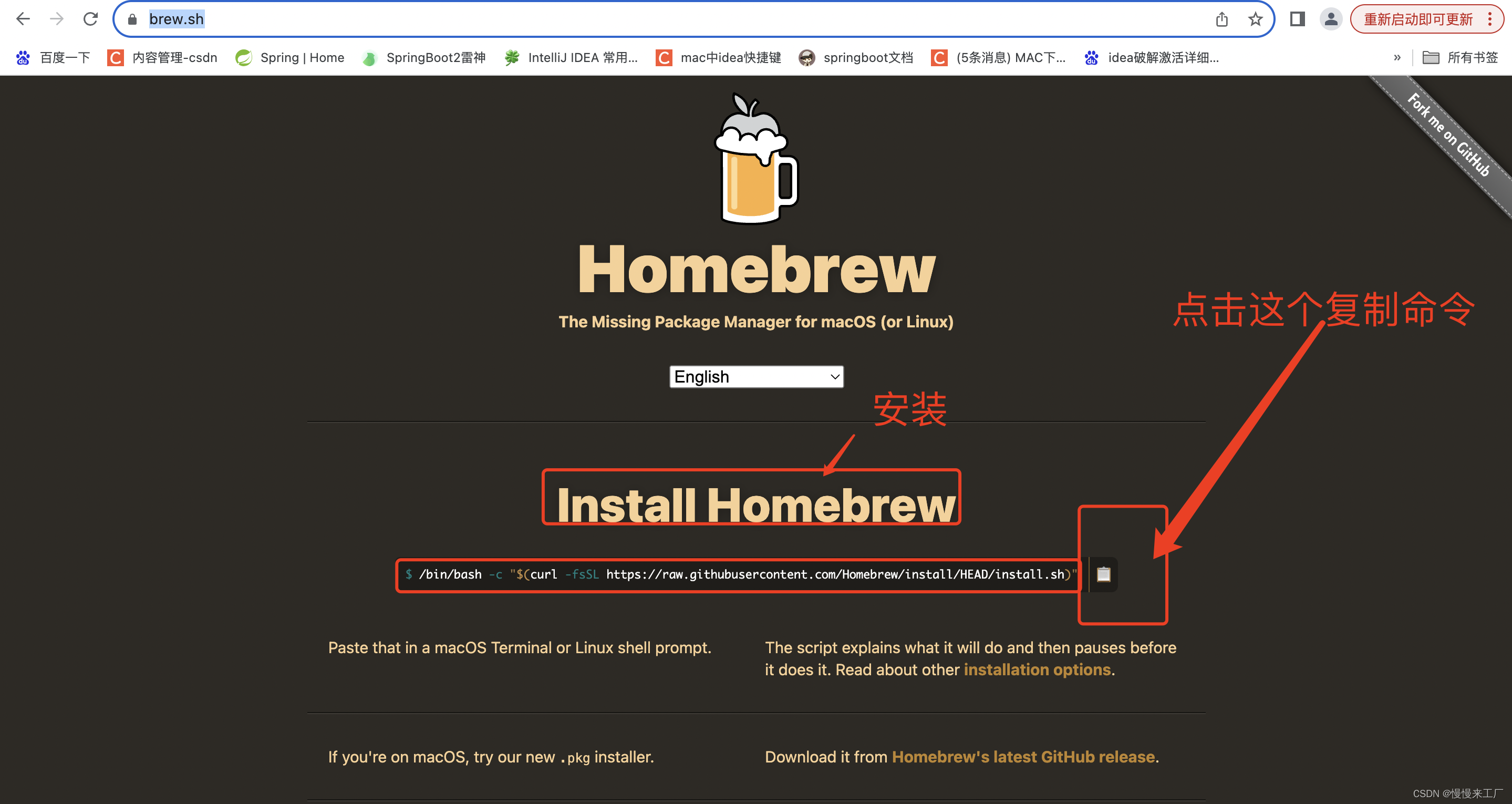
1、Homebrew是什么? 软件安装管理工具 2、先检查电脑中是否已经安装了Homebrew 打开终端输入:brew 提示命令没有找到,说明电脑没有安装Homebrew 如果提示上述图片说明Homebrew已经安装成功 3、安装Homebrew 进入https://brew.sh/ 复制的命…...
)
Vue23的计算属性(computed)
Vue2&3的计算属性(computed) Vue2的计算属性 原理:data中的属性通过计算得到新的属性,称为计算属性(computed)。computed 具有 getter 和 setter 属性 getter 属性在使用时分别有两次调用:…...

vue3中祖孙组件之间的通信provide和inject
一、在vue3中新增的祖孙之间通信的方式 provide和inject是Vue中的两个相关功能,它们一起提供了一种祖孙组件之间共享数据的方式。父组件可以使用provide来提供数据,而子孙组件可以使用inject来接收这些数据。 二、使用 父组件中部分代码 <script&g…...

月影下的时光机:Python中的日期、时间、农历、节气和时区探秘
前言 在现代软件开发中,对日期、时间和时区的准确处理至关重要。无论是全球化应用的开发,还是与时序数据相关的任务,都需要强大而灵活的工具。Python作为一门流行的编程语言,提供了丰富的标准库和第三方库,使得处理日…...

【Bazel】Bazel 学习笔记
本文简单记录下 Bazel 使用过程中的一些知识点。 目录 文章目录 目录Bazel 目录结构BUILD 构建规则常用构建规则 Bazel 命令bazel buildbazel query Mac 安装 Bazel Bazel 是谷歌推出的一个开源的构建工具,工作原理与 make、maven 或 gradle 等其他构建工具类似。但…...

2023年“华为杯”第二十届中国研究生数学建模成绩数据分析(末尾有吃席群)
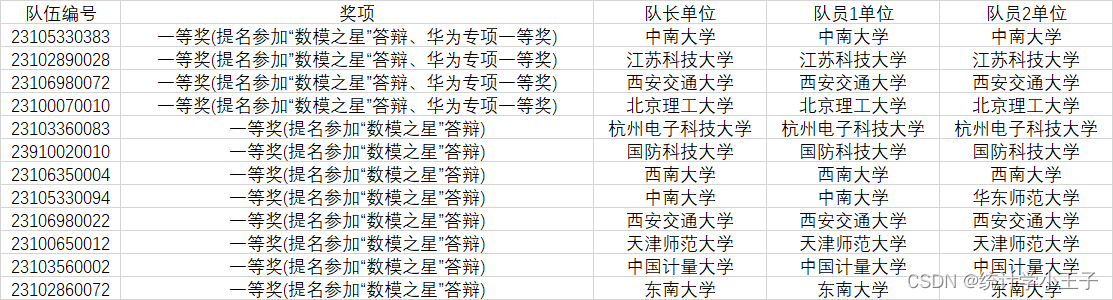
目录 0引言1、数据大盘1.1 官方数据1.2 分赛题统计数据1.2.1 A-F 获奖数1.2.2 A-F 获奖率 2、分学校统计获奖情况(数模之星没有统计)3、 数模之星4、吃席群5、写在最后的话 0引言 2023年华为杯成绩于2023年9月22-26日顺利举行,来自国际和全国…...

Linux文件和文件夹命令详解
1.Linux文件类型详解 常见的Linux文件类型: 普通文件(Regular File):(例如文本文件、二进制文件、图片、视频和压缩文件等;) 普通文件是最常见的文件类型,存储了实际的数据…...

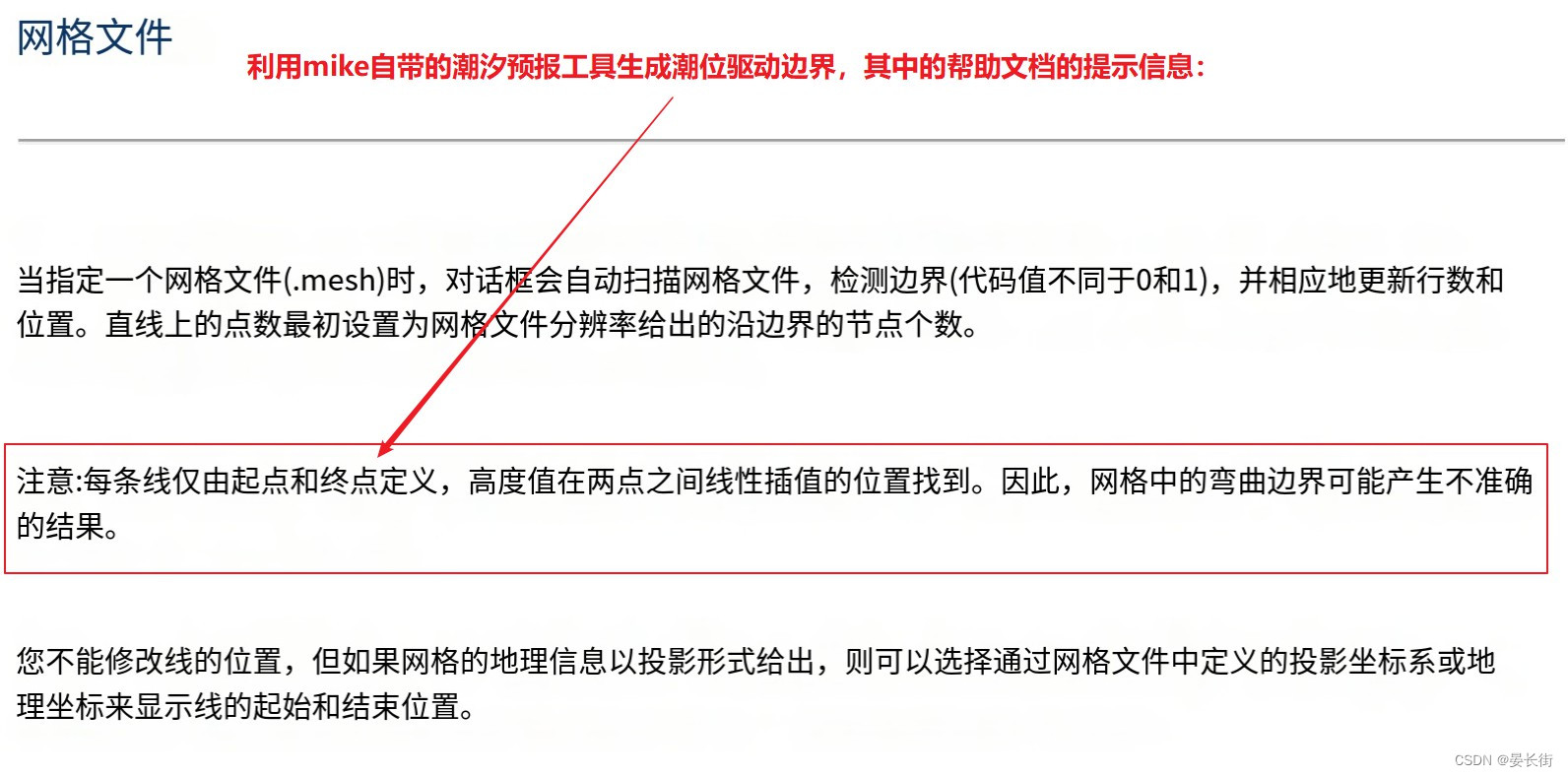
MIKE水动力笔记20_由dfs2网格文件提取dfs1断面序列文件
本文目录 前言Step 1 MIKE Zero工具箱Step 2 提取dfs1 前言 在MIKE中,dfs2是一个一个小格格的网格面的时间序列文件,dfs1是一条由多个点组成的线的时间序列文件。 如下两图: 本博文内容主要讲如何从dfs2网格文件中提取dfs1断面序列文件。 …...

微服务nacos实战入门
注册中心 在微服务架构中,注册中心是最核心的基础服务之一 主要涉及到三大角色: 服务提供者 ---生产者 服务消费者 服务发现与注册 它们之间的关系大致如下: 1.各个微服务在启动时,将自己的网络地址等信息注册到注册中心&#x…...

PyCharm 远程连接服务器并使用服务器的 Jupyter 环境
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️ 👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

HBase中的数据表是如何用CHAT进行分区的?
问CHA:HBase中的数据表是如何进行分区的? CHAT回复: 在HBase中,数据表是水平分区的。每一个分区被称为一个region。当一个region达到给定的大小限制时,它会被分裂成两个新的region。 因此,随着数据量的增…...

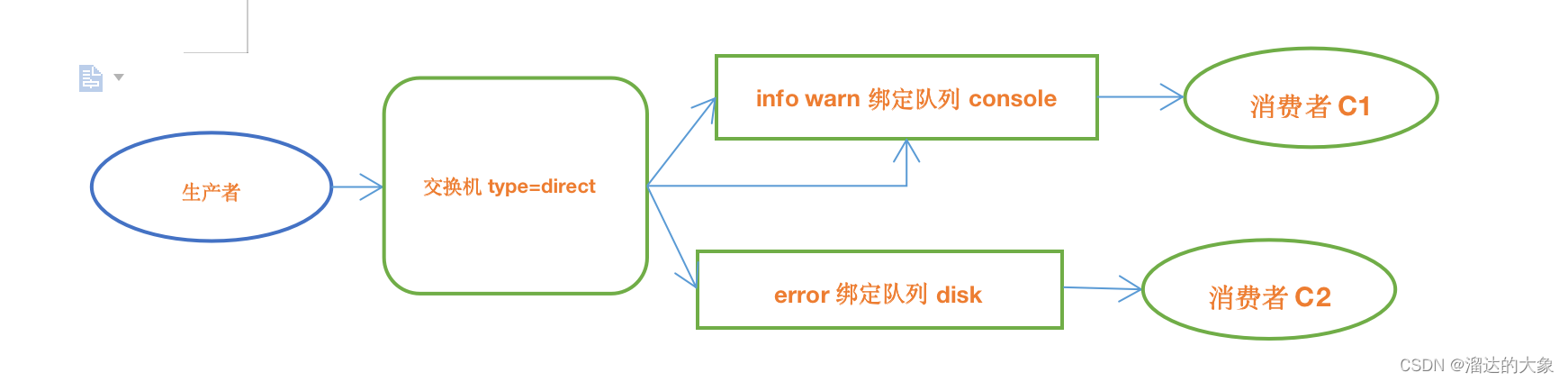
rabbitMQ的direct模式的生产者与消费者使用案例
消费者C1的RoutingKey 规则按照info warn 两种RoutingKey匹配 绑定队列console package com.esint.rabbitmq.work03;import com.esint.rabbitmq.RabbitMQUtils; import com.rabbitmq.client.Channel; import com.rabbitmq.client.DeliverCallback;/*** 消费者01的消息接受*/ p…...

分布式应用服务拆分
需求落地分布式应用服务 将需求转化为分布式应用服务的过程可以按照以下步骤进行: 理解需求:首先,你需要仔细阅读和理解业务需求。与相关的利益相关者(如业务分析师、产品经理等)进行沟通,确保你对需求的理…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

