Angular 路由无缝导航的实现与应用(六)
Angular 是一种流行的前端开发框架,它提供了强大的路由功能,用于构建单页应用程序(SPA)。本文将介绍 Angular 路由的基本概念和使用方法,并通过具体的代码实例演示如何利用路由实现无缝的页面导航。
什么是 Angular 路由
路由是 Angular 中的核心功能之一,它负责管理应用程序中不同视图(组件)之间的导航。通过路由,我们可以根据不同的 URL 路径加载不同的组件,并在不刷新整个页面的情况下更新视图。这种无刷新的交互方式能够提供出色的用户体验。
配置路由模块
要使用 Angular 路由,我们首先需要配置路由模块。在 Angular 项目中,通常会有一个单独的模块用于管理路由配置。下面以一个简单的示例来说明如何配置路由模块。
创建一个名为 app-routing.module.ts 的新文件,并在其中编写以下代码:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home.component';
import { AboutComponent } from './about.component';
import { ContactComponent } from './contact.component';const routes: Routes = [{ path: '', redirectTo: '/home', pathMatch: 'full' },{ path: 'home', component: HomeComponent },{ path: 'about', component: AboutComponent },{ path: 'contact', component: ContactComponent }
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
在上面的代码中,我们定义了几个路由规则,包括默认路由、路径为 home、about 和 contact 的路由。当用户访问应用的根路径时,会重定向到 /home。
在主模块中导入路由模块,并将其添加到 imports 数组中:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule,AppRoutingModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
通过以上步骤,我们已经配置好了路由模块。下面我们将看到如何在模板中使用路由链接和在组件中获取参数。
在模板中使用路由链接
在 Angular 中,我们可以使用 routerLink 指令来为 HTML 元素添加路由链接。下面是一个示例代码:
<nav><a routerLink="/home" routerLinkActive="active">Home</a><a routerLink="/about" routerLinkActive="active">About</a><a routerLink="/contact" routerLinkActive="active">Contact</a>
</nav>
在上面的代码中,我们为 元素添加了 routerLink 指令,并指定了对应的路径。当用户点击这些链接时,Angular 会自动根据路由配置加载对应的组件,并更新视图。
在组件中获取路由参数
有时候我们需要获取路由路径中的参数,以便在组件中进行相应的处理。在 Angular 中可以通过 ActivatedRoute 服务来获取路由参数。下面是一个基本示例:
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';@Component({selector: 'app-contact',template: `<h1>Contact Page</h1><p>Id: {{ id }}</p>`
})
export class ContactComponent implements OnInit {id: string;constructor(private route: ActivatedRoute) { }ngOnInit(): void {this.route.params.subscribe(params => {this.id = params['id'];});
总的来说,Angular 路由是一个非常强大和灵活的功能,它可以帮助我们构建了更加复杂和高级的应用。当然,学习和掌握 Angular 路由也需要一定的时间和经验。但是,一旦掌握了这个工具,可以让我们更加自信、高效地完成开发任务。建议在实践中多加积累和学习,这样才能更好地掌握 Angular 路由的精髓和应用技巧。
刚刚接触Angular,总结理论知识和简单例子,希望能帮助后来学习Angular的人。
诸位加油
大鹏一日同风起 扶摇直上九万里
END
相关文章:
)
Angular 路由无缝导航的实现与应用(六)
Angular 是一种流行的前端开发框架,它提供了强大的路由功能,用于构建单页应用程序(SPA)。本文将介绍 Angular 路由的基本概念和使用方法,并通过具体的代码实例演示如何利用路由实现无缝的页面导航。 什么是 Angular 路…...

quickapp_快应用_tabBar
tabBar 配置项中配置tabBar(版本兼容)使用tabs组件配置tabBar语法示例问题-切换tab没有反应问题-数据渲染问题解决优化 问题-tab的动态配置 第三方组件tabbar 一般首页都会显示几个tab用于进行页面切换,以下是几种tab配置方式。 配置项中配置tabBar(版本兼容) 在m…...

PCL_点云分割_基于法线微分分割
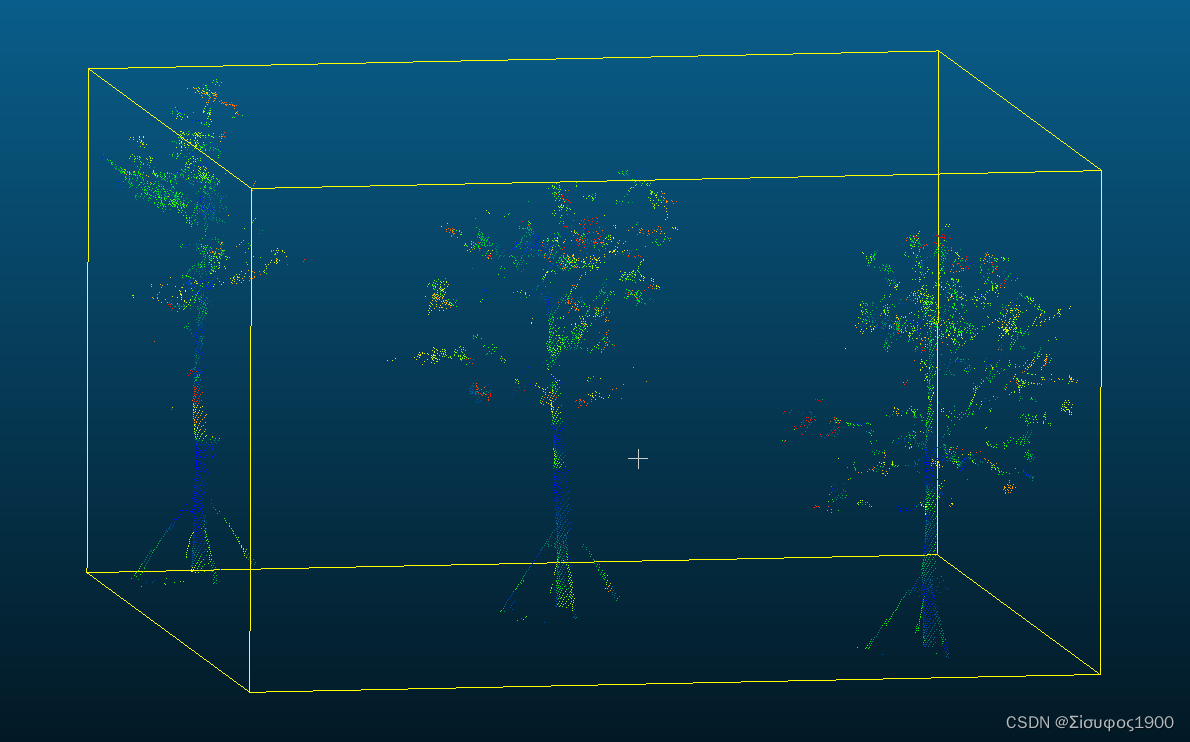
一、概述 PCL_点云分割_基于法线微分分割_点云法向量微分-CSDN博客 利用不同的半径(大的半径、小半径)来计算同一个点的法向量差值P。判断P的范围,从而进行分割。 看图理解: 二、计算流程 1、计算P点小半径的法向量Ns 2、计…...

计算机毕业论文内容参考|基于深度学习的交通标识智能识别系统的设计与维护
文章目录 导文摘要前言绪论1课题背景2国内外现状与趋势3课题内容相关技术与方法介绍系统分析总结与展望导文 基于深度学习的交通标识智能识别系统是一种利用深度学习模型对交通标识进行识别和解析的系统。它可以帮助驾驶员更好地理解交通规则和安全提示,同时也可以提高道路交通…...
)
SELinux零知识学习十六、SELinux策略语言之类型强制(1)
接前一篇文章:SELinux零知识学习十五、SELinux策略语言之客体类别和许可(9) 二、SELinux策略语言之类型强制 SELinux策略大部分内容都是由多条类型强制规则构成的,这些规则控制被允许的使用权,大多数默认转换标志、审…...

轻量封装WebGPU渲染系统示例<34>-数据驱动之Json构建场景
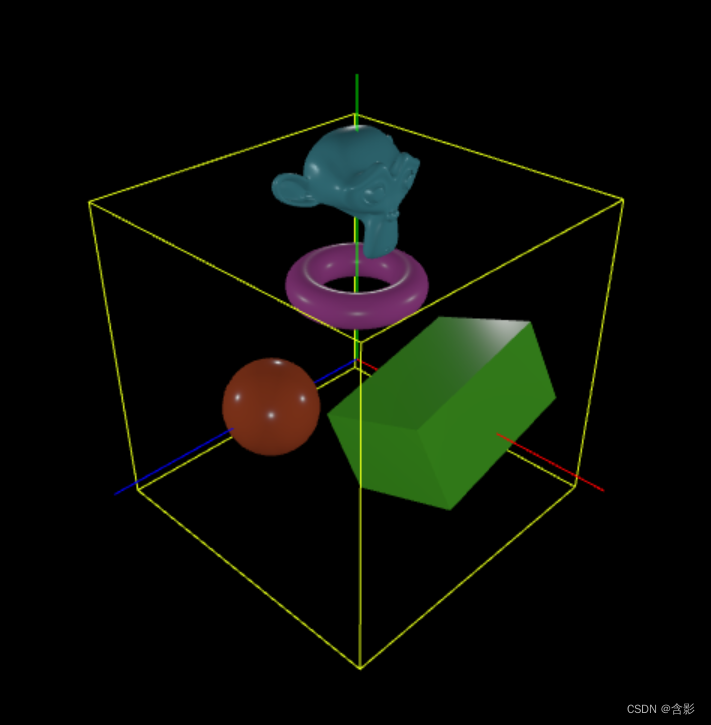
场景和数据之间的互通: 场景数据化或者数据化场景,是当前的主流场景数据构成方式。方便传输方便交换甚至是交互。 内置数据互通机制更有利于用户在各种应用场合下实现具体的3D相关的应用需求。用户只需要关心标准的或者约定好的数据定义及操作方式就能方…...

全局异常拦截和Spring Security认证异常的拦截的顺序
📑前言 本文主要全局异常拦截和Spring Security认证异常的顺序,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日…...

Hive Lateral View explode列为空时导致数据异常丢失
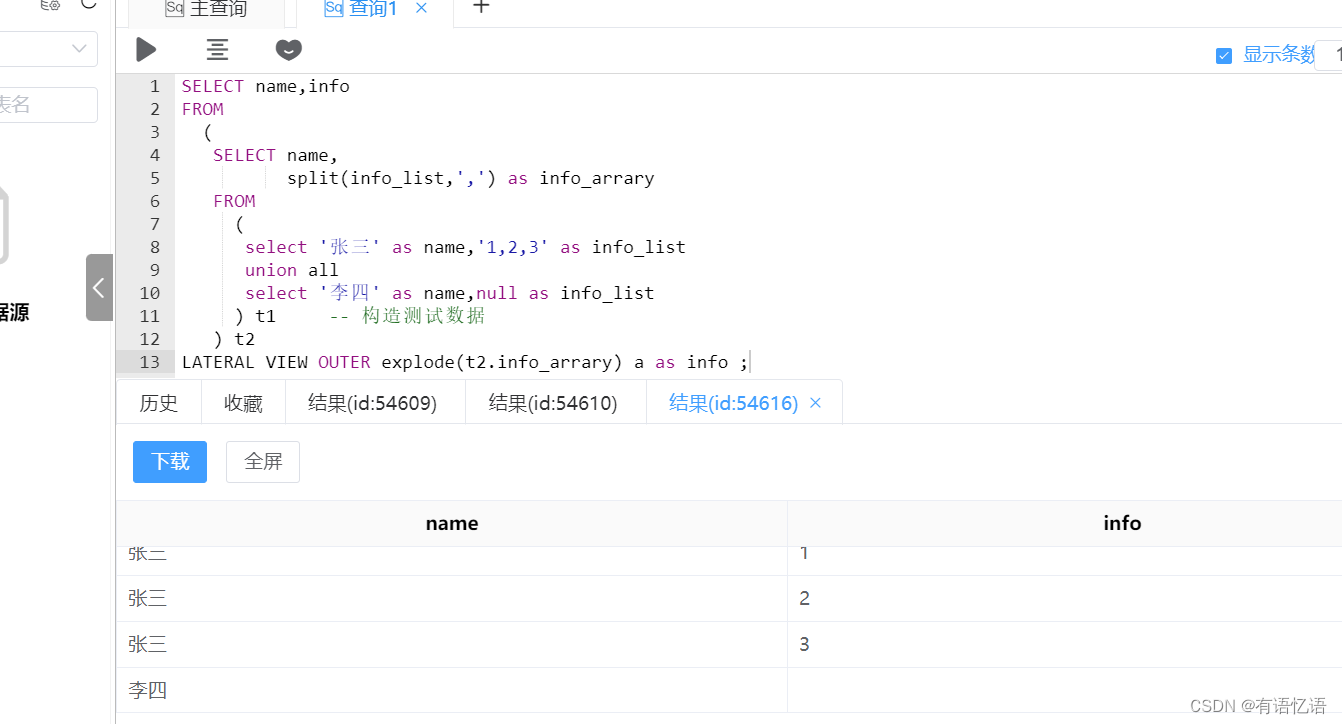
一、问题描述 日常工作中我们经常会遇到一些非结构化数据,因此常常会将Lateral View 结合explode使用,达到将非结构化数据转化成结构化数据的目的,但是该方法对应explode的内容是有非null限制的,否则就有可能造成数据缺失。 SE…...

音频类型转换工具-可执行文件exe/dmg制作
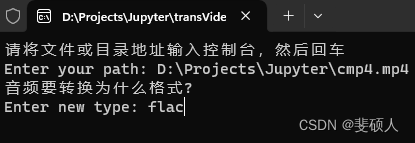
朋友车载音乐需要MP3格式,想要个批量转换工具 准备工作 brew install ffmpeg --HEAD或者官网下载安装ffmpeg并配置环境conda install ffmpeg 或者pip install ffmpeg-python 音频类型转换程序.py文件 exe文件在windows下打包,dmg在macos下打包&#…...

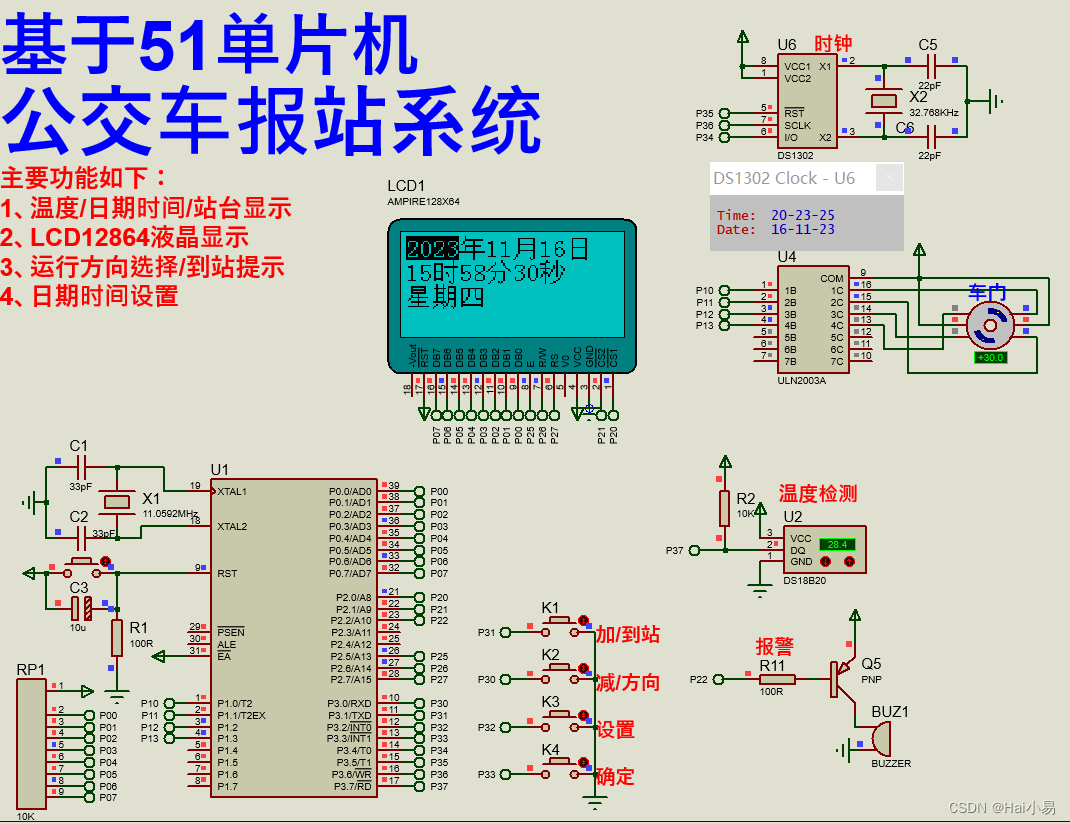
【Proteus仿真】【51单片机】公交车报站系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真51单片机控制器,使用LCD12864显示模块、DS18B20温度传感器、DS1302时钟模块、按键、LED蜂鸣器、ULN2003、28BYJ48步进电机模块等。 主要功能: 系统运行后&…...

C++--STL总结
参考教程:黑马程序员匠心之作|C教程从0到1入门编程,学习编程不再难_哔哩哔哩_bilibili 软件界一直希望建立一种可重复利用的东西,C的面向对象和泛型编程思想,目的就是复用性的提升。 大多情况下,数据结构和算法都未能有一套标准,…...

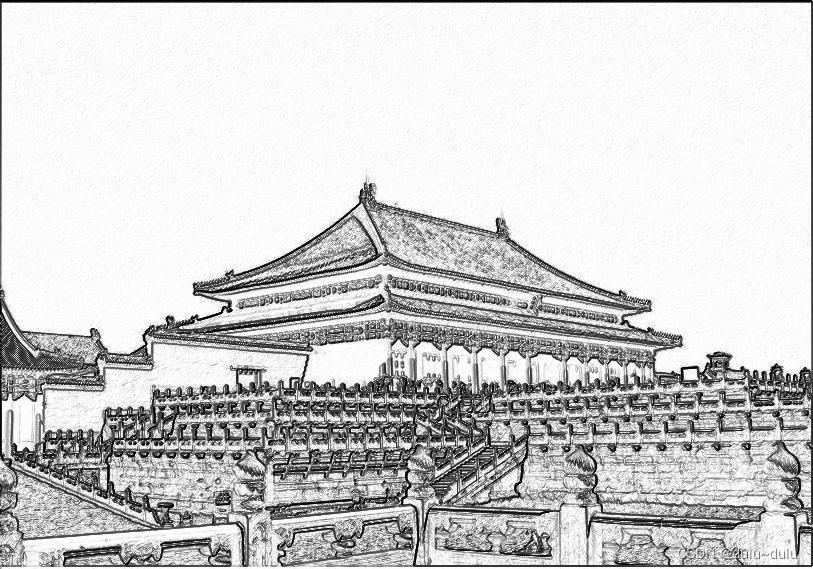
Python----图像的手绘效果
图像的数组表示 图像是有规则的二维数据,可以用numpy 库将图像转换成数组对象 : from PIL import Image import numpy as np imnp.array(Image.open("D://np.jpg")) print(im.shape,im.dtype)结果: 图像转换对应的ndarray 类型是3 维数据&am…...

Android13集成paho.mqtt.android启动异常
项目中原依赖是: implementation(org.eclipse.paho:org.eclipse.paho.android.service:1.1.1) {exclude module: support-v4transitive true } implementation org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.2.5在Android10系统运行正常,能够连接…...

STM框架之按键扫描新思路
STM框架之按键扫描新思路 引入代码展示思路分析 我们学习了定时器实现毫秒级/秒级任务框架,这期我们基于任务框架学习按键扫描新思路。 引入 在按键扫描的过程中,最重要的一步就是按键消抖,解决的方法最简单粗暴的就是先扫描一次按键状态&am…...
)
Linux服务器挂载另一台服务器的文件夹(mount)
我们实际应用中,会常遇到多个Linux服务器之间需要频繁共享文件,或者是一台服务器需要使用另一台服务器的闲置磁盘空间。最方便的方法就是挂载另一台linux文件夹(文件服务器),通俗理解为:当前服务器远程连接…...

剑指offer --- 用两个栈实现队列的先进先出特性
目录 前言 一、读懂题目 二、思路分析 三、代码呈现 总结 前言 当我们需要实现队列的先进先出特性时,可以使用栈来模拟队列的行为。本文将介绍如何使用两个栈来实现队列,并给出具体的思路和代码实现。 一、读懂题目 题目:用两个栈实现一…...

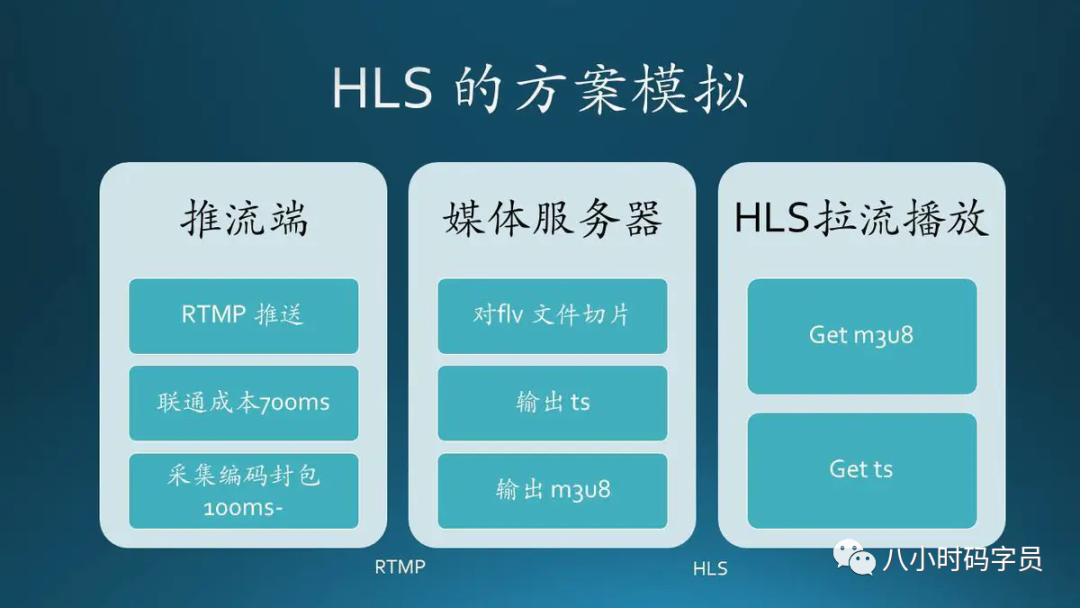
流媒体协议
◆ RTP(Real-time Transport Protocol),实时传输协议。 ◆ RTCP(Real-time Transport Control Protocol),实时传输控制协议。 ◆ RTSP(Real Time Streaming Protocol),实时流协议。 ◆ RTMP(Real Time Messaging Protocol),实时…...

ClickHouse的分片和副本
1.副本 副本的目的主要是保障数据的高可用性,即使一台ClickHouse节点宕机,那么也可以从其他服务器获得相同的数据。 Data Replication | ClickHouse Docs 1.1 副本写入流程 1.2 配置步骤 (1)启动zookeeper集群 (2&…...
)
C语言编程陷阱(五)
陷阱21:不要使用逗号运算符代替分号 C语言中,我们可以使用分号来结束一个语句,比如a = b;,这样可以让编译器知道语句的边界,以及执行的顺序。但是,如果我们想要在一个语句中执行多个表达式,就可以使用逗号运算符,比如a = (b = c, c + 1);,这样可以让编译器按照从左到右…...

chardet检测文件编码,使用生成器逐行读取文件
detect_encoding 函数使用 chardet 来检测文件的编码。然后,在 process_large_file 函数中,根据检测到的编码方式打开文件。这样,你就能够更准确地处理不同编码的文件。 import chardetdef detect_encoding(file_path):with open(file_path,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
