element-ui plus 文件上传组件,设置单选,并支持替换和回显
遇到的坑:
1、设置limit属性为1后,on-change属性不生效
2、on-exceed属性虽然值改变,但是回显没有随之变化
3、由于element-ui plus版本file-list值出现问题
最后的解决方案决定不设置 limit 属性,通过 on-change 中的判断来控制数量。
根据网友的说法,element-ui plus 高于 2.2.9 将 :file-list=“fileList” 改为 v-model:file-list=“fileList”
最终代码:
<el-uploadref="uploadRef"class="upload-demo":auto-upload="false"v-model:file-list="fileList":on-change="handleFileChange"><template><el-button type="primary">选择文件</el-button></template>
</el-upload>
function handleFileChange (file, files) {if (files.length > 1) {fileList = [files[files.length - 1]]} else {fileList = files}
}
相关文章:

element-ui plus 文件上传组件,设置单选,并支持替换和回显
遇到的坑: 1、设置limit属性为1后,on-change属性不生效 2、on-exceed属性虽然值改变,但是回显没有随之变化 3、由于element-ui plus版本file-list值出现问题 最后的解决方案决定不设置 limit 属性,通过 on-change 中的判断来控制数…...

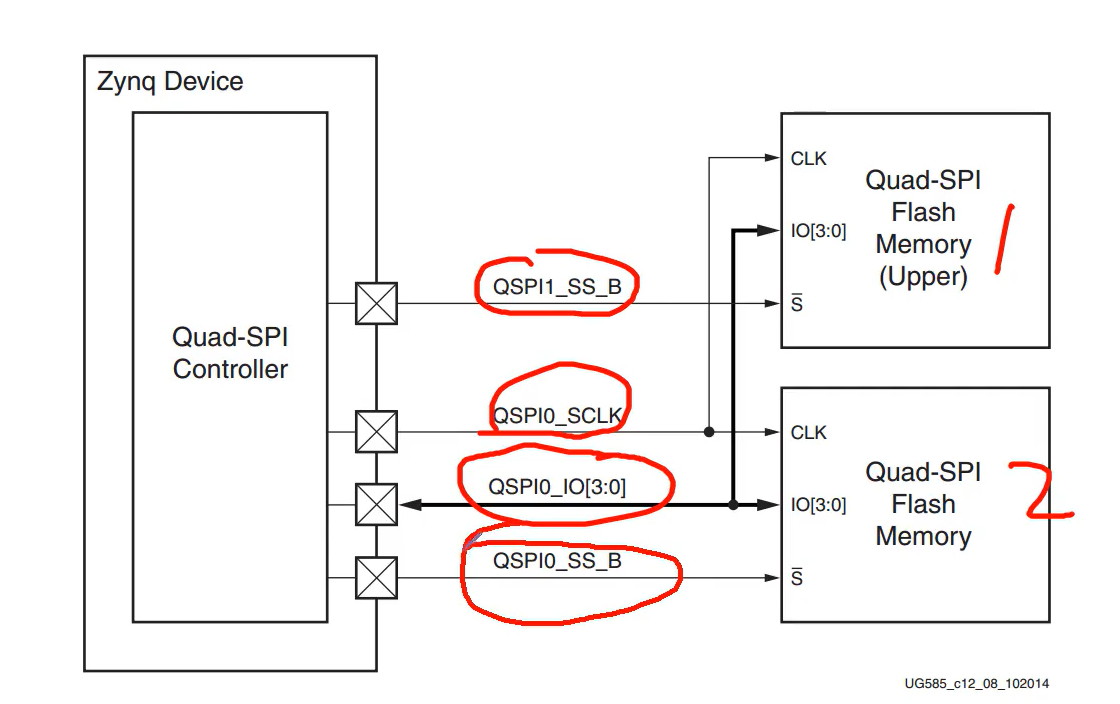
ZYNQ7000---FLASH读写
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Flash是什么?二、Flash的分类1、内部结构(接口)区分:2、外部接口区分:SPIQPSI Flash: QSPI 控制…...

SpringMVC log4j1升级log4j2
整个升级过程耗时5个小时,中间耗时最长的是找合适的包和升级后日志无法打印以及无法控制日志输出位置,完成后感觉其实很简单,如果一开始就能看到我现在写的笔记,可能几分钟就搞定了。 第一步:首先上log4j2所需要的包 …...
(十一))
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)(十一)
目录 几个相关概念 1、焦点(focus) 2、弥散圆(circle of confusion) 3、景深(depth of field) 知识储备 线阵相机...

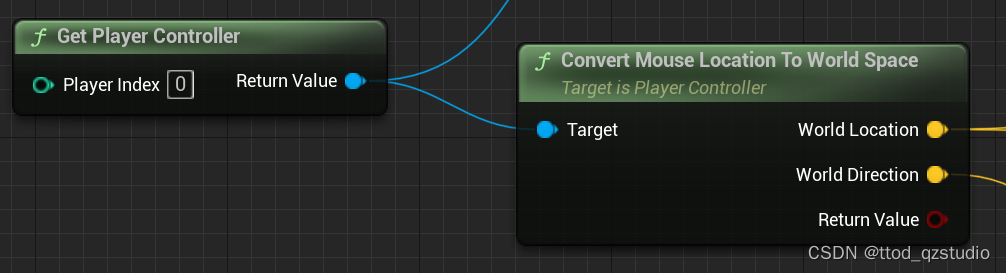
UE的PlayerController方法Convert Mouse Location To World Space
先上图: Convert Mouse Location To World这是PlayerController对象中很重要的方法。 需要说明的是两个输出值。 第一个是World Location,这是个基于世界空间的位置值,一开始我以为这个值和当前摄像机的位置是重叠的,但是打印出来…...

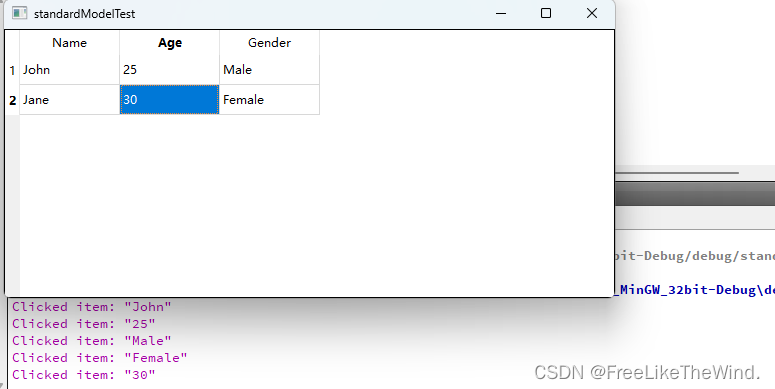
【Qt之QStandardItemModel】使用,tableview、listview、treeview设置模型
1. 引入 QStandardItemModel类提供了一个通用的模型,用于存储自定义数据。 以下是其用法:该类属于gui模块,因此在.pro中,需添加QT gui,如果已存在,则无需重复添加。 首先,引入头文件ÿ…...

mongodb 6/7的 windows安装问题
https://cloud.tencent.com/developer/article/2205068...

网站建设所需要的主要资源相关介绍
人力资源: 网站开发人员:前端开发、后端开发、UI/UX设计师等。 内容创作者:负责编写网站内容,包括文章、图片和视频。 项目经理:协调团队工作,确保项目按计划进行。 数字营销:帮助推广和市场…...

互联网上门预约洗衣洗鞋店小程序;
拽牛科技干洗店洗鞋店软件,方便快捷,让你轻松洗衣。只需在线预约洗衣洗鞋服务,附近的门店立即上门取送,省心省力。轻松了解品牌线下门店,通过列表形式展示周围门店信息,自动选择最近门店为你服务。简单填写…...

OSPF开放最短路径优先(Open Shortest Path First)协议
OSPF开放最短路径优先(Open Shortest Path First)协议 为克服RIP的缺点(限制网络规模,坏消息传得慢)在1989年开发出来的原理很简单,但实现很复杂使用了Dijkstra提出的最短路径算法SPF(Shortest Path First)采用分布式的链路状态协议(link state protoco…...
 字符串操作)
数据结构(c语言版本) 字符串操作
作业要求 创建字符串插入、字符串、字符定位、求字串、删除某个字符、替换某个字符串、合并两个字符串 代码实现 #include <stdio.h> #include <string.h> #define MAXSIZE 100//定义结构体 struct SeqString{char data[MAXSIZE];int charlen; };//初始化 void …...

【Pyqt5】windows和linux安装Pyqt5+designer
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、windows安装二、linux安裝linux 安装pyqt5 designer 一、windows安装 PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc…...

【FPGA】Verilog:升降计数器 | 波纹计数器 | 约翰逊计数器 | 实现 4-bit 升降计数器的 UP/DOWN
目录 Ⅰ. 理论部分 0x00 升降计数器(UP DOWN Counter) 0x01 波纹计数器(Ripple Counter) 0x02 约翰逊计数器(Johnson Counter) Ⅱ. 实践部分 0x00 实现:升降计数器(4-bit&…...

使用uniapp写小程序,真机调试的时候不显示log
项目场景: 当小程序文件太大的情况下使用真机调试,但是真机调试的调试器没有任何反应 问题描述 使用uniapp写小程序,真机调试的时候不显示log 原因分析: 提示:因为真机调试的时候没有压缩文件,所以调试的…...

hive数据库delete删除部分数据/删除分区内的数据
Hive delete 删除部分数据 一、hive删除数据1.1、删除整个表1.2、删除表中的特定行1.3、删除表中的特定分区1.4、删除分区内的部分数据1.5、清空表中的所有数据 二、扩展2.1、dynamic partition on Crud si not disabled, please set hive.crud.dynamic.partitiontrue to enabl…...

C/C++条件编译:#ifdef、#else、#endif等
文章目录 #undef指令从C预处理器角度看已定义条件编译1.#ifdef、#else和#endif指令 #ifndef指令#ifndef指令通常用于防止多次包含一个文件程序使用#ifndef避免文件被重复包含 #if和#elif指令条件编译还有一个用途是让程序更容易移植 参考 程序员可能要为不同的工作环境准备C程序…...

基于51单片机步进电机节拍步数正反转LCD1602显示( proteus仿真+程序+原理图+设计报告+讲解视频)
基于51单片机步进电机节拍步数正反转LCD1602显示 📑1. 主要功能:📑2. 讲解视频:📑3. 仿真📑4. 程序代码📑5. 设计报告📑6. 设计资料内容清单&&下载链接📑[资料下…...

Vim 从何而来?
Vim 编辑器的创造者、维护者和终身领导者 Bram Moolenaar 为了纪念这位杰出的荷兰程序员,我们今天来聊一聊 Vim 的历史。 Vim 无处不在。它被很多人使用。同时 Vim 可能是世界上 “最难用的软件之一” ,但是又多次被程序员们评价为 最受欢迎的 代码编辑…...

Auto.js 清除指定应用缓存
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删!Auto.js 清除指定应用缓存 环境 win10Pixel4Android13var packageName = ""; // 包名 var resu…...

[EFI]Surface Pro 4电脑 Hackintosh 黑苹果引导文件
硬件型号驱动情况主板Surface Pro 4处理器Intel Core i5-6300U 2.5GHz已驱动内存16GB DDR4 2400Mhz已驱动硬盘Samsung SSD 860 EVO 250G Media (Install on SSD External)已驱动显卡Intel HD Graphics 520 2GBmacOS 13以上自行添加显卡补丁声卡Realtek ALC3269(id 3…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
