表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手把手教学
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;)
📜表白墙/留言墙初级Spring Boot项目(此篇博客的简略版,不带MyBatis数据库开发)
目录
1、项目前端页面及项目文件架构展示
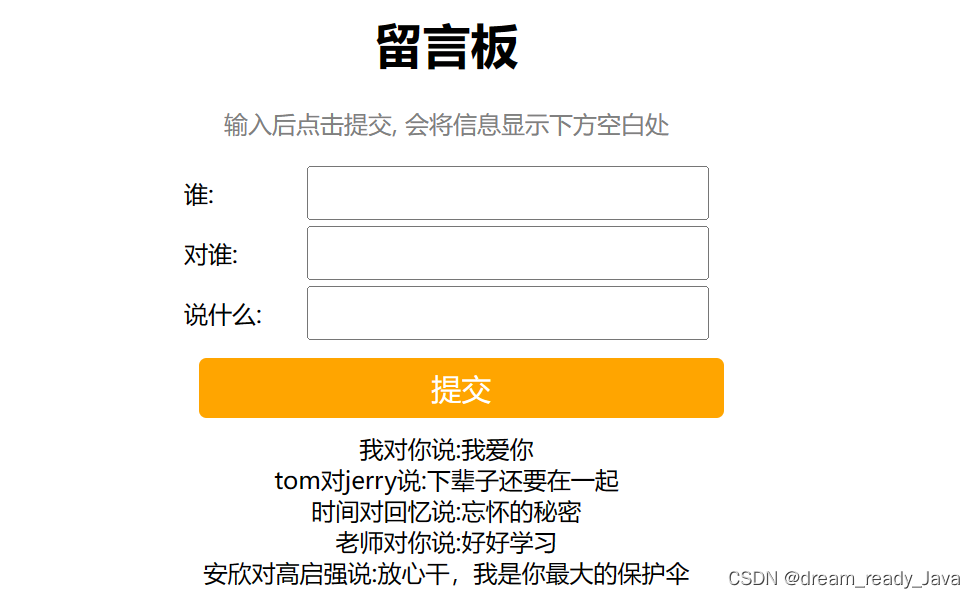
1.1、项目前端页面展示:
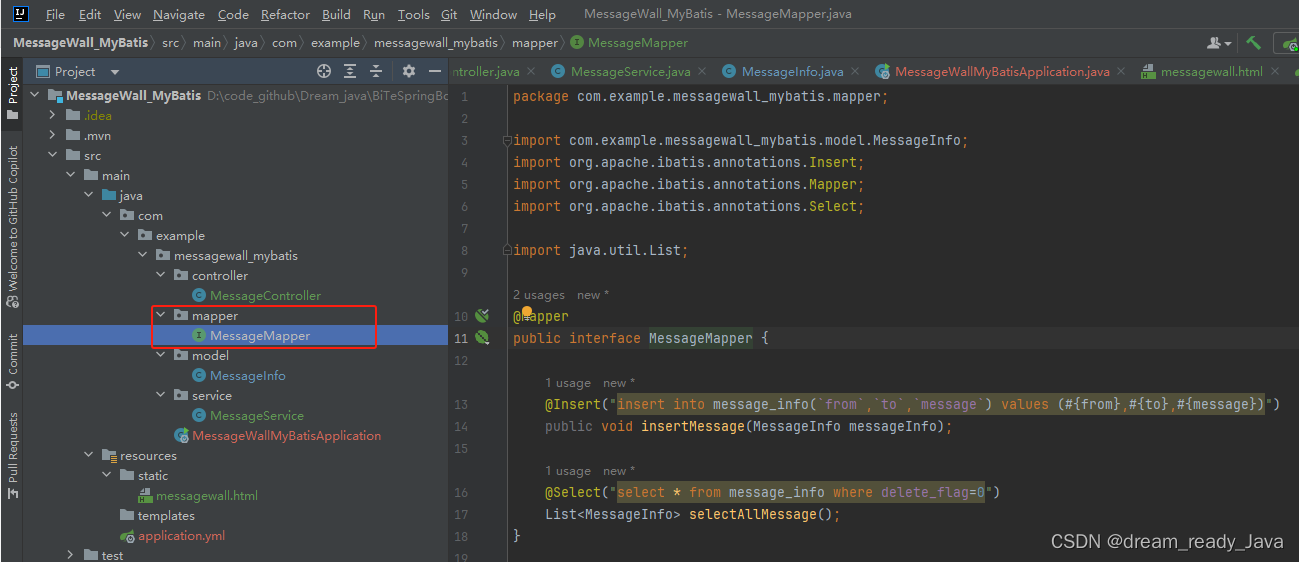
1.2、项目文件架构展示:
2、首先,定义前后端交互接口
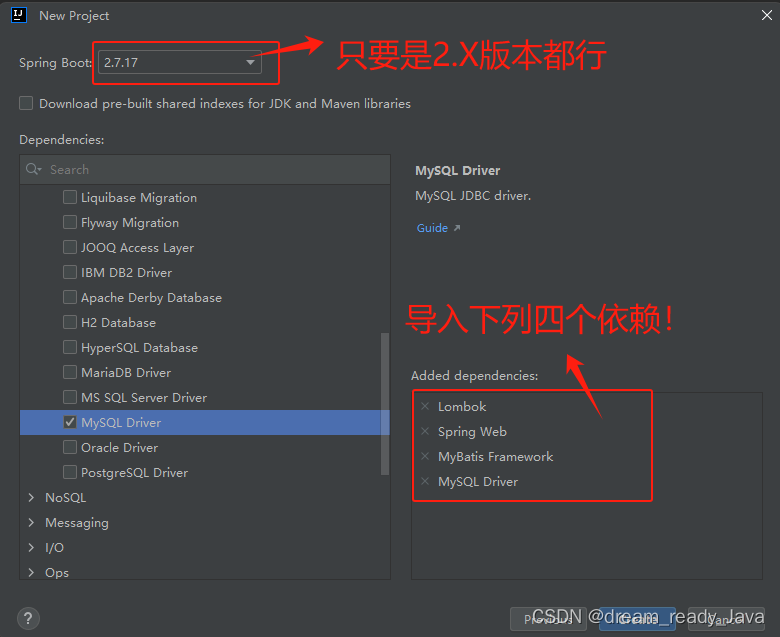
3、然后,创建Spring Boot项目,导入下列依赖
4、编写前端页面
5、配置并连接数据库(数据库相关工作)
5.1、数据库分析及建库建表语句
5.2、连接数据库(yml文件)并配置相关配置
6、编写后端代码
6.1、数据库实体类(Model)
6.2、Controller —— 控制层
方法publishMessage处理逻辑:
方法getMessageInfo处理逻辑:
6.3、Service —— 业务逻辑层
6.4、Dao(此处命名为Mapper) —— 持久层
方法insertMessage处理逻辑:
方法selectAllMessage处理逻辑:
7、全部代码(超级全,含建库建表语句)含搭建教程:
依赖
建表:
yml配置文件书写
实体类:
Controller:
Service:
Dao(此处是Mapper)
前端:
1、项目前端页面及项目文件架构展示
1.1、项目前端页面展示:

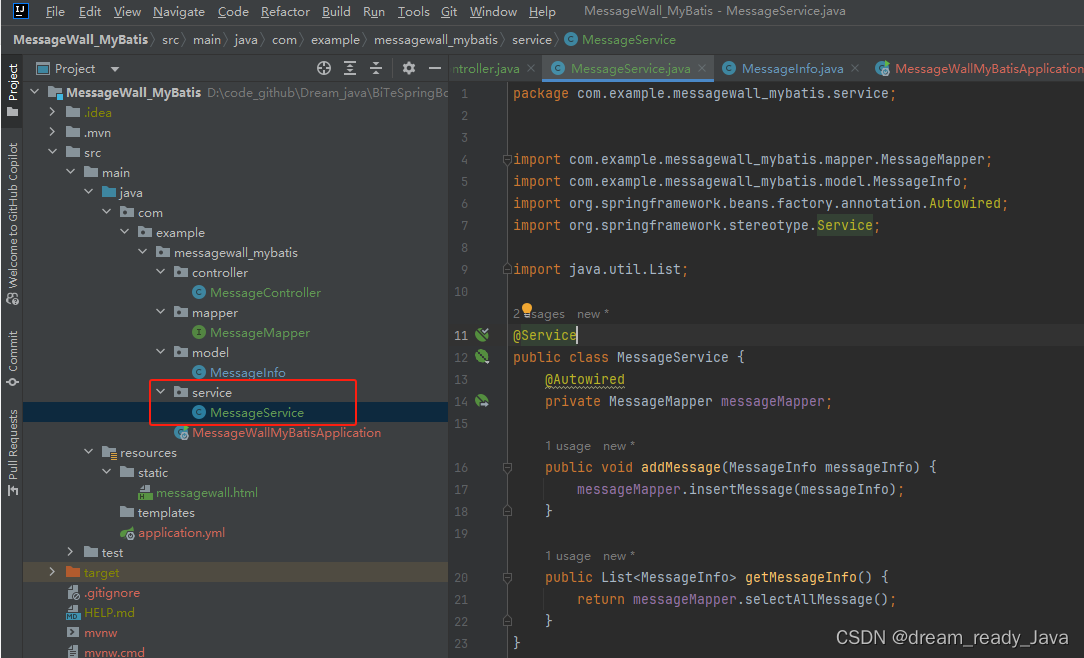
1.2、项目文件架构展示:
此处用到了后端极其常见的三层架构
详细信息请看下面这个博客,其实如果是初学者的话,先简单按着SpringMVC的理解来也行,但两者是有区别的:
什么是SpringMVC?简单好理解!什么是应用分层?SpringMVC与应用分层的关系? 什么是三层架构?SpringMVC与三层架构的关系?

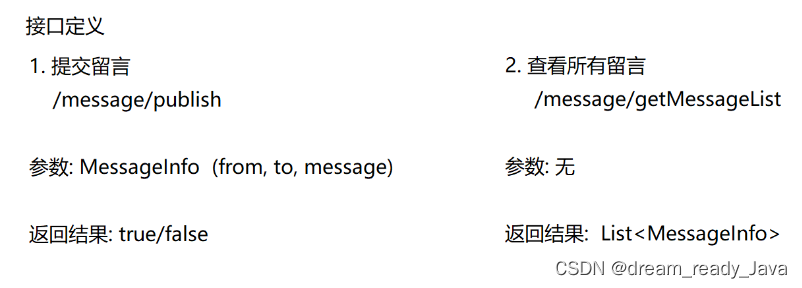
2、首先,定义前后端交互接口

讲解:
- 此项目注重前后端信息的交互,舍去了登录的操作
- 提交留言 —— 点击提交后,前端从输入框获取三个参数的值,向后端发送这MessageInfo的三个参数的值,后端接收后保存到MySQL数据库中
- 查看所有留言 —— 前端发送无参的请求,后端查询数据库,将查询后的数据封装到List集合中,前端接收数据后将其展示到页面上
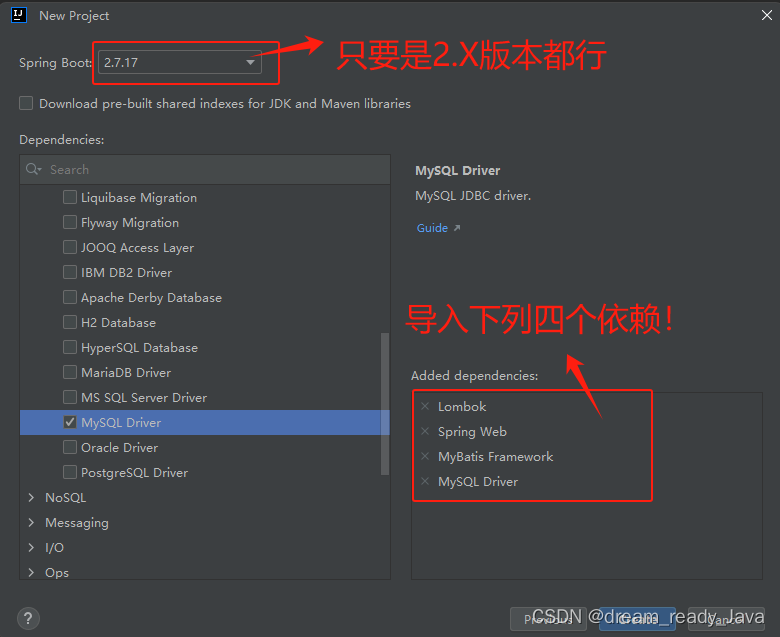
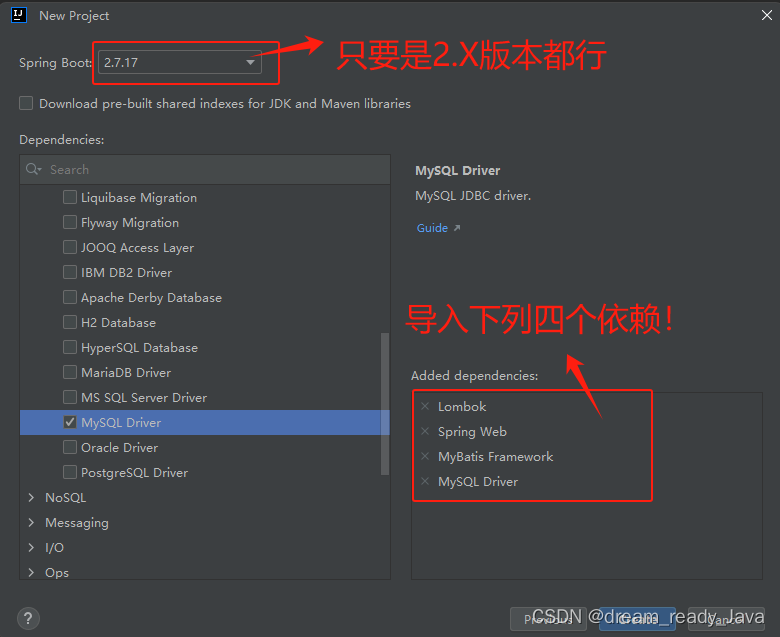
3、然后,创建Spring Boot项目,导入下列依赖
如何在idea中创建Springboot项目? 手把手带你创建Springboot项目,稳!
导入下列依赖

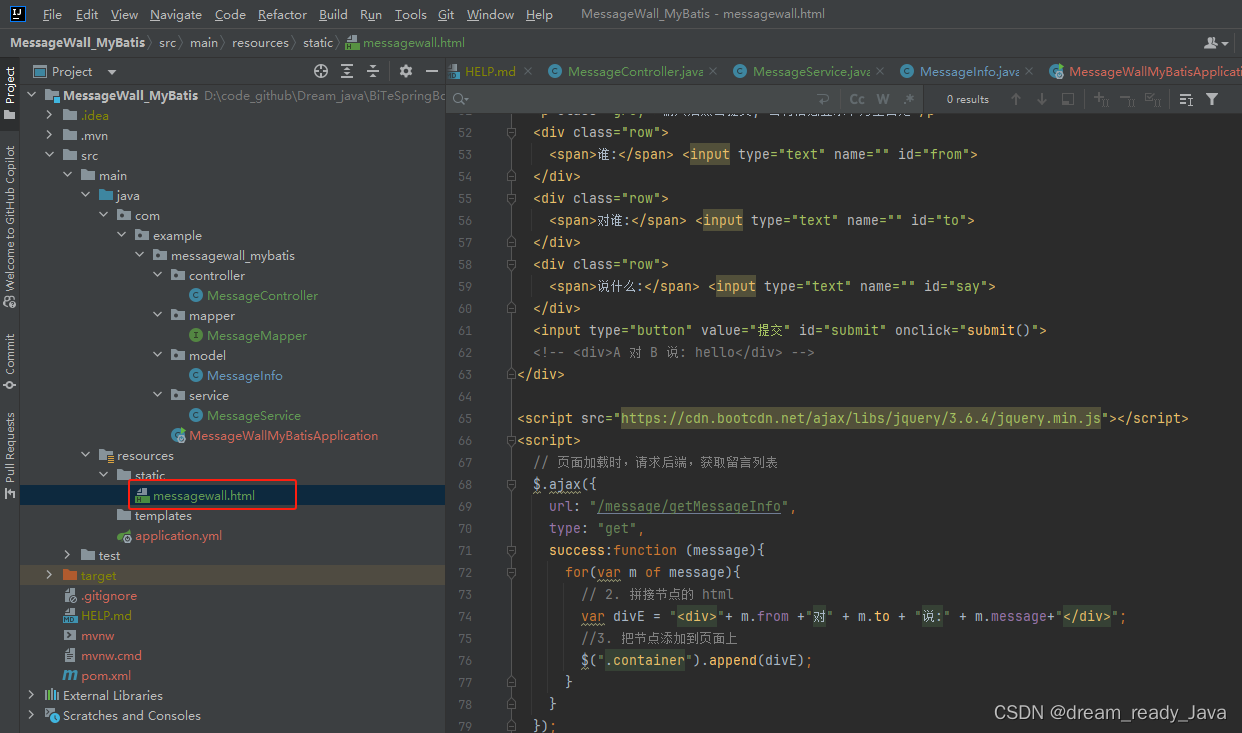
4、编写前端页面
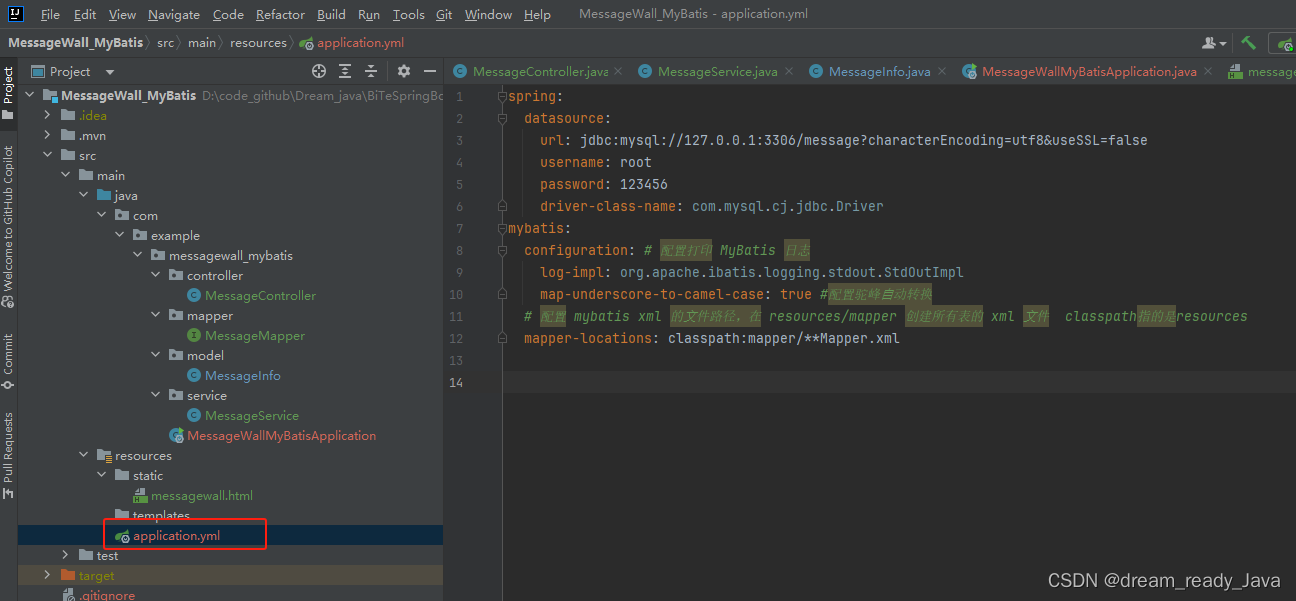
在resource目录下的static目录下创建表白墙的html页面,此处我将其命名为 messagewall.html
如图红框位置:

表白墙页面(messagewall.html):

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body>
<div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> -->
</div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>// 页面加载时,请求后端,获取留言列表$.ajax({url: "/message/getMessageInfo",type: "get",success:function (message){for(var m of message){// 2. 拼接节点的 htmlvar divE = "<div>"+ m.from +"对" + m.to + "说:" + m.message+"</div>";//3. 把节点添加到页面上$(".container").append(divE);}}});function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}// 发送请求$.ajax({url: "/message/publish",type: "post",data: {"from": from,"to": to,"message": say},success: function(result){if(result){// 添加成功// 2. 拼接节点的 htmlvar divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{// 添加失败alert("留言发布成功")}}});}</script>
</body></html>代码逻辑:
- 从input输入框内获取from,to,message三个参数,向后端发送post请求并将参数发送过去,后端接收参数并保存,前端页面也将这段数据直接展示在页面上
- 每次刷新页面,前端向后端发送get请求,后端响应回封装成List集合的所有数据,前端遍历集合,并将其展示在前端页面上
5、配置并连接数据库(数据库相关工作)
5.1、数据库分析及建库建表语句
建库建表语句:
库在此处就不指定了,放你自己常用的库下或者新建都行
DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,`from` VARCHAR ( 127 ) NOT NULL,`to` VARCHAR ( 127 ) NOT NULL,`message` VARCHAR ( 256 ) NOT NULL,`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;数据库分析:

你也可以输入 desc userinfo; 命令来在你的客户端查看建表的各字段信息,和我上面这张图表达的意思一样
解析如下:
- id 整数类型的自增字段 作为主键
- from 字符串类型 用于存储消息发送者信息
- to 字符串类型 用于存储消息接收者信息
- message 字符串类型 用于存储两者间发送的消息内容
- delete_flag 小整数类型(0或1) 此处默认设置为0 用于标记信息是否被删除(0表示正常,1表示删除)
- create_time DATETIME 类型 用于存储消息创建时间 默认为当前时间
- update_time DATETIME 类型 用于存储消息更新时间 默认为当前时间,并且会在更新时自动更新为当前时间
字符集采用utf8mb4,自增主键是id
默认为...即若不主动设置,则为默认值
5.2、连接数据库(yml文件)并配置相关配置
你的application文件后缀大概率是 .properties ,将其后缀改为 .yml 即可

yml配置如下:
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=falseusername: rootpassword: 123456driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:configuration: # 配置打印 MyBatis 日志log-impl: org.apache.ibatis.logging.stdout.StdOutImplmap-underscore-to-camel-case: true #配置驼峰⾃动转换# 配置 mybatis xml 的⽂件路径,在 resources/mapper 创建所有表的 xml ⽂件 classpath指的是resourcesmapper-locations: classpath:mapper/**Mapper.xmlmybatis下面不懂得还好,我都给注释了!如果是前几行不懂的话,那完蛋,你最好先稍微学习下mybatis,前六行的作用是连接数据库
第三行的ip地址、端口号、数据库库名以及第四行和第五行的信息根据自己实际情况修改!!!
6、编写后端代码
yml配置在上面
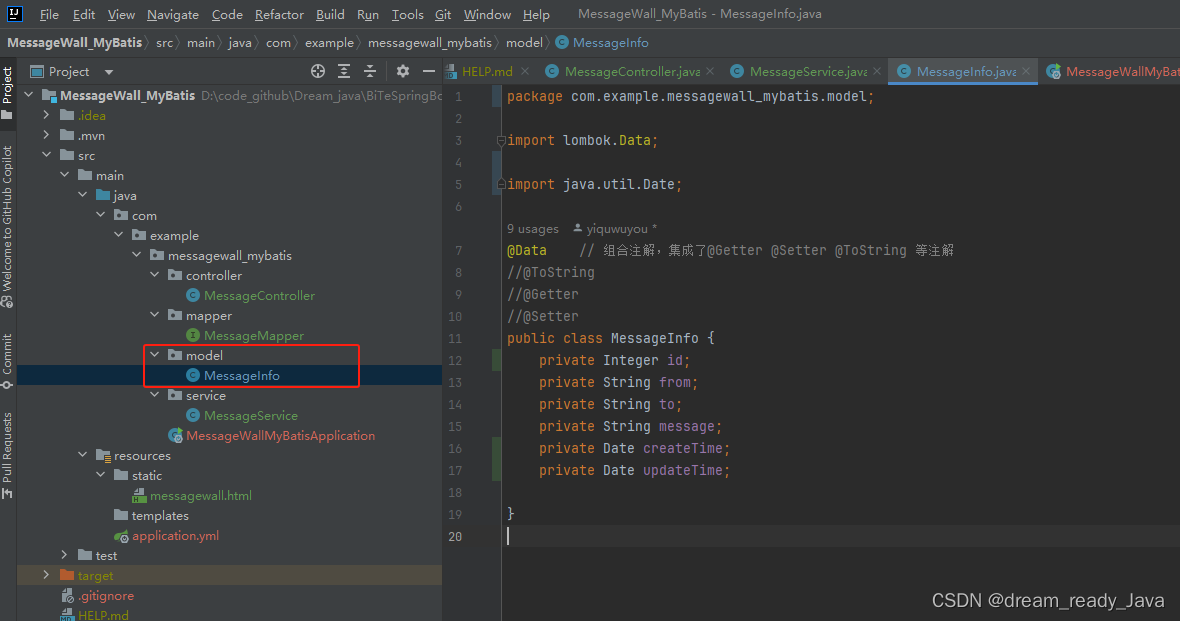
6.1、数据库实体类(Model)
为实现分层架构,定义Model层,其实Model层也算Dao层的一部分,然后将对应的实体类命名为MessageInfo
这其中的各个属性对应数据库中的各个字段

以下是全部代码:
import lombok.Data;
import java.util.Date;@Data // 组合注解,集成了@Getter @Setter @ToString 等注解
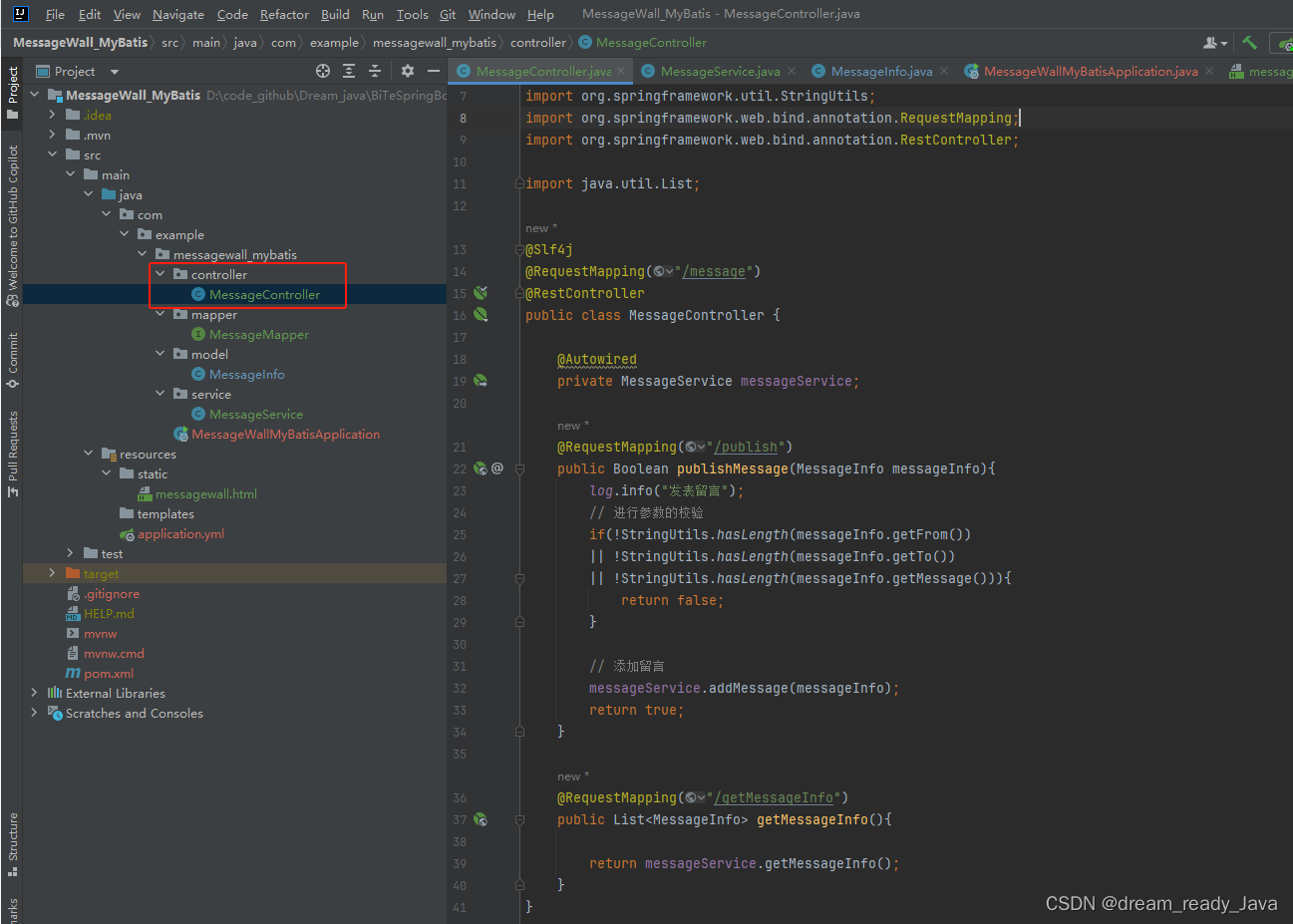
public class MessageInfo {private Integer id;private String from;private String to;private String message;private Date createTime;private Date updateTime;}6.2、Controller —— 控制层
注意,Controller层、Serbice层、Dao层密切相关,所以Controller代码里就行Service和Dao层的部分,不要慌,我的代码是绝对完整正确的!,跟着我的讲解走并且理解就行!
接收前端发送的请求,对请求进行处理,并响应数据

全部代码如下:
import com.example.messagewall_mybatis.model.MessageInfo;
import com.example.messagewall_mybatis.service.MessageService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@Slf4j
@RequestMapping("/message")
@RestController
public class MessageController {@Autowiredprivate MessageService messageService;@RequestMapping("/publish")public Boolean publishMessage(MessageInfo messageInfo){log.info("发表留言");// 进行参数的校验if(!StringUtils.hasLength(messageInfo.getFrom())|| !StringUtils.hasLength(messageInfo.getTo())|| !StringUtils.hasLength(messageInfo.getMessage())){return false;}// 添加留言messageService.addMessage(messageInfo);return true;}@RequestMapping("/getMessageInfo")public List<MessageInfo> getMessageInfo(){return messageService.getMessageInfo();}
}下面这个注入了MessageService,该类里面都是对数据库进行增删改查的方法!

方法publishMessage处理逻辑:

- 接收前端传来的数据,自动将其封装为MessageInfo类型
- 进行参数的校验,判断三个参数是否有空,若有空,返回false(失败)
- 若参数正确,则添加留言,调用Service中的addMessage方法,将留言添加到数据库中,并返回true
方法getMessageInfo处理逻辑:

- 调用Service中的getMessageInfo方法,从数据库中查询数据,并返回给前端
6.3、Service —— 业务逻辑层
处理具体的业务逻辑

全部代码如下:
import com.example.messagewall_mybatis.mapper.MessageMapper;
import com.example.messagewall_mybatis.model.MessageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class MessageService {@Autowiredprivate MessageMapper messageMapper;public void addMessage(MessageInfo messageInfo) {messageMapper.insertMessage(messageInfo);}public List<MessageInfo> getMessageInfo() {return messageMapper.selectAllMessage();}
}下面这个注入了MessageService,该接口里面都是实现对数据库进行增删改查的具体操作!

两个方法的定义逻辑:

- Service层属于声明和调用,对数据库的具体操作在Mapper中
- 可以看到,addMessage和getMessageInfo实际都是再次调用Mapper中的操作
- addMessage 表示向数据库中添加信息
- getMessageInfo 表示从数据库中查询所有的信息
6.4、Dao(此处命名为Mapper) —— 持久层
负责数据访问操作,包括数据的增、删、改、查

全部代码如下:
import com.example.messagewall_mybatis.model.MessageInfo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;import java.util.List;@Mapper
public interface MessageMapper {@Insert("insert into message_info(`from`,`to`,`message`) values (#{from},#{to},#{message})")public void insertMessage(MessageInfo messageInfo);@Select("select * from message_info where delete_flag=0")List<MessageInfo> selectAllMessage();
}此处因为SQL语句过于简单,所以我选择了使用注解,当然,你使用XML当然也可以,按你的写作风格就行,但若你是初学者又刚好了解注解,那么按着我的来更方便一些!
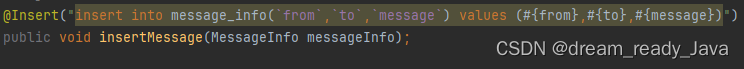
方法insertMessage处理逻辑:

定义Insert注解,将messageInfo实体类中的from、to、message三个属性的值赋值给mossage_info表中对应的三个属性
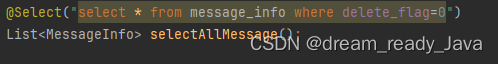
方法selectAllMessage处理逻辑:

定义Select注解,查询message_info表中未被逻辑删除的数据,并将其放到集合中
至此,本项目就讲解完成了!
前路漫漫,数年磨剑只求一朝天下知!希望本篇博客给您进了些绵薄之力,感谢您的阅读!
7、全部代码(超级全,含建库建表语句)含搭建教程:
友情提示:若您是初学者,建议慢慢阅读博客,跟着步骤一步一步搭建项目,代码也是绝对正确的!
但同时也为时间紧迫者以及掌握了一些知识的人提供了快捷方案,直接把所有代码放在下面,并配上了简单的搭建教程(详细的在上面)
依赖

建表:
库自己指定就行
DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,`from` VARCHAR ( 127 ) NOT NULL,`to` VARCHAR ( 127 ) NOT NULL,`message` VARCHAR ( 256 ) NOT NULL,`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;yml配置文件书写
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=falseusername: rootpassword: 123456driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:configuration: # 配置打印 MyBatis 日志log-impl: org.apache.ibatis.logging.stdout.StdOutImplmap-underscore-to-camel-case: true #配置驼峰⾃动转换# 配置 mybatis xml 的⽂件路径,在 resources/mapper 创建所有表的 xml ⽂件 classpath指的是resourcesmapper-locations: classpath:mapper/**Mapper.xml实体类:
import lombok.Data;import java.util.Date;@Data // 组合注解,集成了@Getter @Setter @ToString 等注解
public class MessageInfo {private Integer id;private String from;private String to;private String message;private Date createTime;private Date updateTime;}Controller:
import com.example.messagewall_mybatis.model.MessageInfo;
import com.example.messagewall_mybatis.service.MessageService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@Slf4j
@RequestMapping("/message")
@RestController
public class MessageController {@Autowiredprivate MessageService messageService;@RequestMapping("/publish")public Boolean publishMessage(MessageInfo messageInfo){log.info("发表留言");// 进行参数的校验if(!StringUtils.hasLength(messageInfo.getFrom())|| !StringUtils.hasLength(messageInfo.getTo())|| !StringUtils.hasLength(messageInfo.getMessage())){return false;}// 添加留言messageService.addMessage(messageInfo);return true;}@RequestMapping("/getMessageInfo")public List<MessageInfo> getMessageInfo(){return messageService.getMessageInfo();}
}Service:
import com.example.messagewall_mybatis.mapper.MessageMapper;
import com.example.messagewall_mybatis.model.MessageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class MessageService {@Autowiredprivate MessageMapper messageMapper;public void addMessage(MessageInfo messageInfo) {messageMapper.insertMessage(messageInfo);}public List<MessageInfo> getMessageInfo() {return messageMapper.selectAllMessage();}
}Dao(此处是Mapper)
import com.example.messagewall_mybatis.model.MessageInfo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;import java.util.List;@Mapper
public interface MessageMapper {@Insert("insert into message_info(`from`,`to`,`message`) values (#{from},#{to},#{message})")public void insertMessage(MessageInfo messageInfo);@Select("select * from message_info where delete_flag=0")List<MessageInfo> selectAllMessage();
}前端:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body>
<div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> -->
</div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>// 页面加载时,请求后端,获取留言列表$.ajax({url: "/message/getMessageInfo",type: "get",success:function (message){for(var m of message){// 2. 拼接节点的 htmlvar divE = "<div>"+ m.from +"对" + m.to + "说:" + m.message+"</div>";//3. 把节点添加到页面上$(".container").append(divE);}}});function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}// 发送请求$.ajax({url: "/message/publish",type: "post",data: {"from": from,"to": to,"message": say},success: function(result){if(result){// 添加成功// 2. 拼接节点的 htmlvar divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{// 添加失败alert("留言发布成功")}}});}</script>
</body></html>🧸欢迎您于百忙之中阅读这篇博客,📜希望这篇博客给您带来了一些帮助,祝您生活愉快!
相关文章:

表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手把手教学
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;) 📜表白墙/留言墙初级Spring Boot项目(此篇博客的简略版,不带MyBatis数据库开发) 目录 1、项目前端页面及项目…...

Stable Diffusion - StableDiffusion WebUI 软件升级与扩展兼容
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/134463035 目前,StableDiffusion WebUI 的版本是 1.6.0,同步更新 controlnet、tagcomplete、roop、easy-prompt-selector等…...

git创建新分支将项目挂载到新分支操作
1.如果是本地项目,没有关联过git // 在git创建仓库(默认master分支) // 复制克隆链接(默认下载下来的是master仓库,克隆指定分支如下所示) git clone -b 分支名 克隆地址 // 将某分支克隆下来后,直接将项目放到新文件夹内(执行以下命令提交即可) git add . git commit -m 备注…...

WEB 自动化神器 TestCafe(一)—安装和入门篇
今天小编给大家带来WEB 自动化神器 TestCafe(一) —安装和入门篇 一、TestCafe 介绍: TestCafe 是一款基于 Node.js 的端到端 Web 自动化测试框架,支持 TypeScript 或 JavaScript 来编写测试用例,运行用例,并生成自动化测试报告。…...

asp.net 学校资源信息管理系统VS开发sqlserver数据库web结构c#编程计算机网页项目
一、源码特点 asp.net 学校资源信息管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 asp.net学校资源管理系统 二、功能介绍 本系统使用Microsoft Visual Studio 2019为开发工具,SQL …...

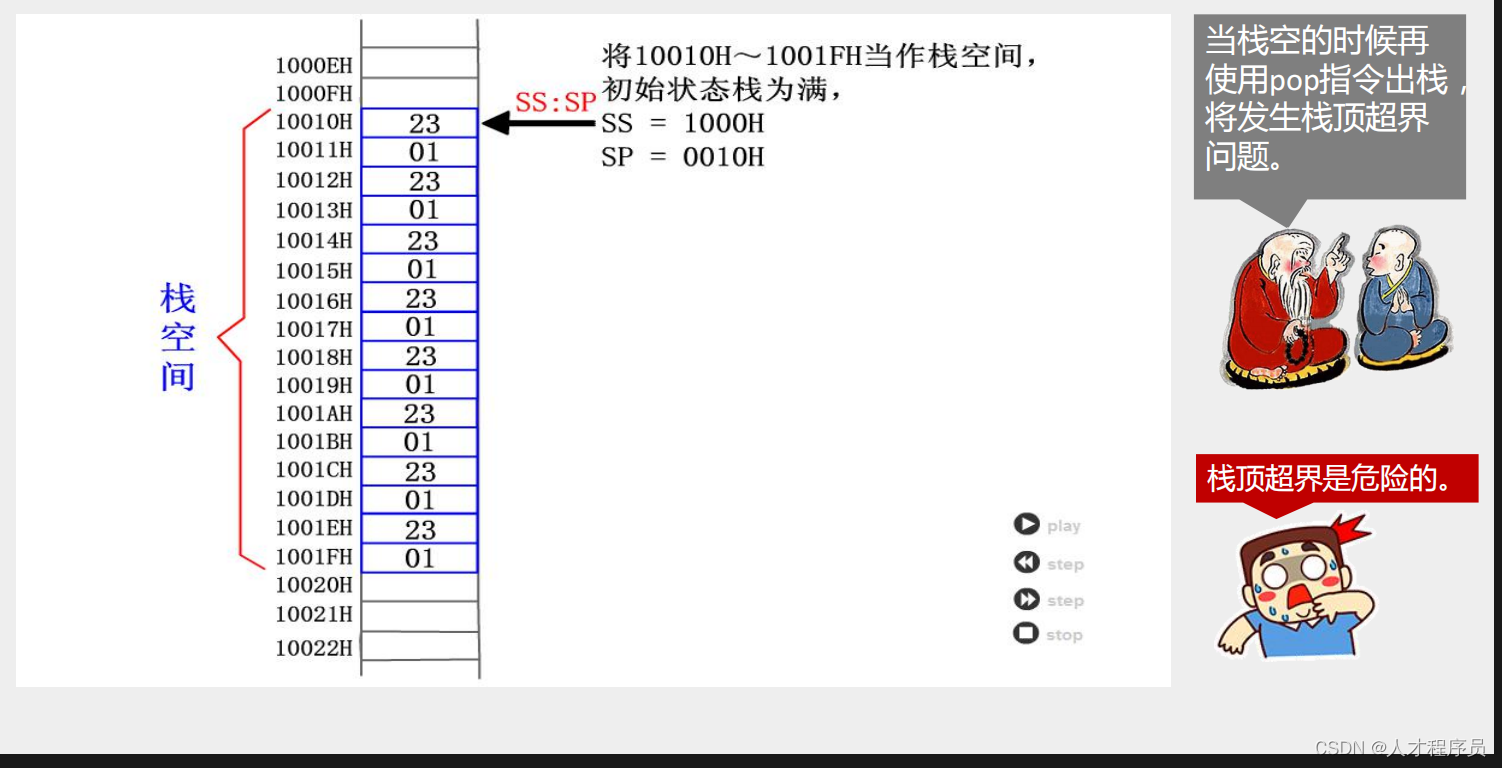
【汇编】栈及栈操作的实现
文章目录 前言一、栈是什么?二、栈的特点三、栈操作四、8086cpu操作栈4.1 汇编指令4.2 汇编代码讲解问题:回答: 4.3 栈的操作4.3 push 指令和pop指令的执行过程执行入栈(push)时,栈顶超出栈空间执行出栈(pop)时,栈顶超…...

前段-用面向对象的方式开发一个水管小鸟的游戏
首先准备好各类空文件 index.js css html 和图片 图片是下面这些,如果没有的可在这里下载 2 开发开始 好了,基础准备工作完毕,开发开始, 首先,先把天空,大地,小鸟的盒子准备好,并…...

Java中利用OpenCV进行人脸识别
OpenCV 概述 OpenCV(Open Source Computer Vision Library)是一个开源计算机视觉库,它提供了丰富的工具和算法,用于处理图像和视频数据。该库由一系列高效的计算机视觉算法组成,涵盖了许多领域,包括目…...

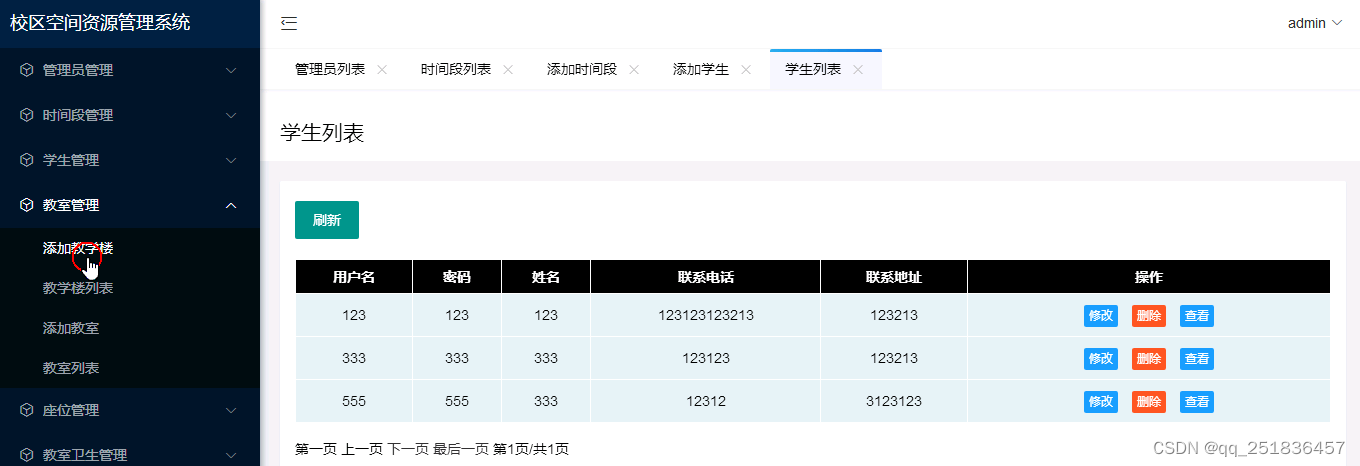
23111708[含文档+PPT+源码等]计算机毕业设计基于javaweb的旅游网站前台与后台旅景点
文章目录 **论文截图:****实现:****代码片段:** 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 下面是系统运行起来后的部分截图: 论文截图: 实现: 代码片段…...

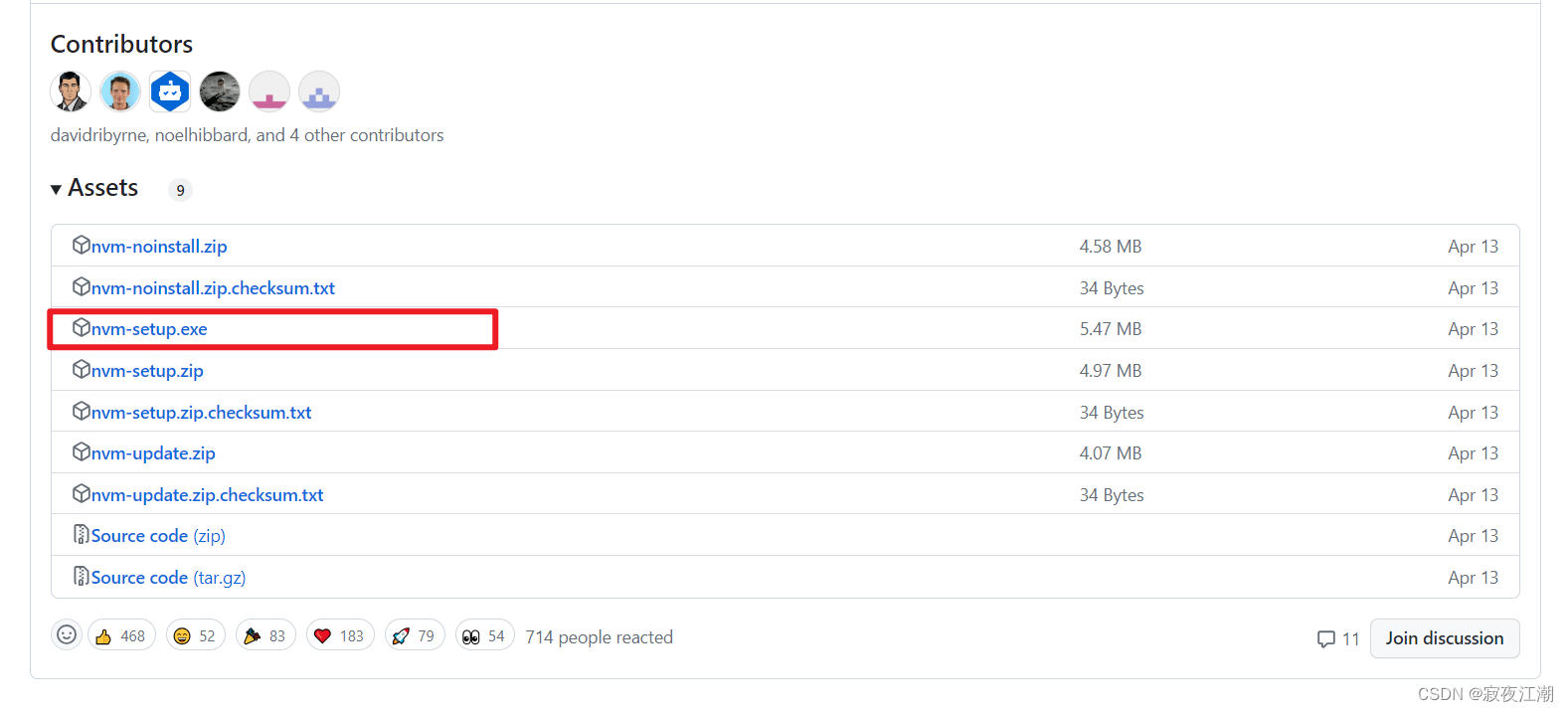
Windows安装nvm【node.js版本管理工具】
目录 下载安装包 安装 配置 配置node的国内镜像源 配置npm的国内镜像源 常用命令 查看可安装的node版本 安装指定的版本 查看已有的node版本列表 切换版本 下载安装包 https://github.com/coreybutler/nvm-windows/releases/tag/1.1.11 安装 安装过程就不贴了࿰…...

让资产权利归于建设者:Kiosk使过程变得更简单
区块链凭借着其将人的权利地位置于平台之上的能力,可以重塑互联网,而自托管为个人提供了控制和管理其资产和数据的能力。链上交易支持建设者和客户之间的点对点交易。这些特质联合起来,可以将数字世界从基于价值提取的模式转变为基于价值创造…...

MLP感知机python实现
from torch import nn from softmax回归 import train_ch3 import torch import torchvision from torch.utils import data from torchvision import transforms# ①准备数据集 def load_data_fashion_mnist(batch_size, resizeNone):# PyTorch中的一个转换函数,它…...

Es 拼音搜索无法高亮
目录 背景: Es 版本: 第一步 第二步 (错误步骤 - 只是记录过程) 第三步 第四步 第五步 第六步 第七步 背景: app 原有的搜索功能无法进行拼音搜索,产品希望可以支持,例如内容中含有&a…...

java线性并发编程介绍-锁(二)
2.5 重量锁底层ObjectMonitor 需要去找到openjdk,在百度中直接搜索openjdk,第一个链接就是 找到ObjectMonitor的两个文件,hpp,cpp 先查看核心属性:http://hg.openjdk.java.net/jdk8u/jdk8u/hotspot/file/69087d08d473…...

Java JPA详解:从入门到精通
描述:本文详细介绍了Java JPA的概念、使用方法以及常见问题,帮助读者从入门到精通掌握JPA。 关键词:Java JPA、Hibernate、持久层框架、ORM、数据库访问 一、Java JPA概述 Java Persistence API(JPA)是JavaEE 5规范…...

使用Open3D库处理3D模型数据的实践指南
目录 引言 一、安装Open3D库 二、加载3D模型数据 三、处理3D模型数据 1、去除模型中的无效面 2、提取模型特征 四、存储处理后的3D模型数据 五、可视化处理后的3D模型数据 六、注意事项 结论 引言 在处理3D模型数据时,Open3D库是一个功能强大且易于使用的…...

代码随想录算法训练营第五十八天丨 动态规划part18
739. 每日温度 思路 首先想到的当然是暴力解法,两层for循环,把至少需要等待的天数就搜出来了。时间复杂度是O(n^2) 那么接下来在来看看使用单调栈的解法。 什么时候用单调栈呢? 通常是一维数组,要寻找任一个元素的右边或者左边…...

Pytest自动化测试框架介绍
1、什么是单元测试框架 单元测试是指在软件开发当中,针对软件的最小单位(函数,方法)进行正确性的检查测试。 2、单元测试框架主要做什么 测试发现:从多个文件里面去找到我们需要的测试用例。 测试执行:按…...

基于SpringBoot+Redis的前后端分离外卖项目-苍穹外卖(五)
公共字段自动填充 1.1 问题分析1.2 实现思路1.3 代码开发1.3.1 步骤一1.3.2 步骤二1.3.3 步骤三 1.4 功能测试 1.1 问题分析 在前面我们已经完成了后台系统的员工管理功能和菜品分类功能的开发,在新增员工或者新增菜品分类时需要设置创建时间、创建人、修改时间、修…...

Oracle 监控的指标有哪些和oracle巡检的内容
日常监控指标: 性能指标: 查询响应时间CPU利用率内存利用率磁盘 I/O 活动网络吞吐量 空间管理: 表空间使用率数据文件增长情况Undo 表空间使用率临时表空间使用率 会话和连接: 活跃会话数等待事件监控连接数和连接池效率 数据库对…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
