ElementUi的使用
ElementUi使用说明
-
element ui安装与配置
- npm i element-ui –S
- 项目入口文件main.js 导入 Element-UI 相关资源
// 导入组件库 import ElementUI from 'element-ui'; // 导入组件相关样式 import 'element-ui/lib/theme-chalk/index.css'; // 配置 Vue 插件 Vue.use(ElementUI);
-
文档使用说明
- 访问网址:https://element.eleme.cn/#/zh-CN/
- 切换到菜单 组件
- 设置国际化 (main.js文件)
import ElementUI from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' // import locale from 'element-ui/lib/locale/lang/zh' Vue.use(ElementUI, { locale })
-
自定义主题
- 根据设计稿配色原则,明确 主题色、成功、失败、警告、按钮色等,在 https://element.eleme.cn/#/zh-CN/theme 设置对应的颜色,然后下载。
- 将下载后的 style文件解压出来,将 theme文件夹 剪切到 src/assets里
- 在 main.js中引入
-
过渡动画
- 通过设置 transition 的name属性,设置dom需要的动画
<transition name="el-fade-in-linear"><div v-show="show" class="transition-box">.el-fade-in-linear</div></transition>
- 通过设置 transition 的name属性,设置dom需要的动画
-
组件的使用
-
修改组件原有样式
- 优先查看 组件属性 说明文档,如果有修改属性,直接通过 v-bind方式修改
- 通过F12查找到要修改dom元素的 style链
- 在vue文件style中 通过 穿透修改
::v-deep .el-radio-button--small .el-radio-button__inner{padding: 5px 10px;}
-
组件文档解读
-
Attributes
- 属性可修改,有默认值,通过v-bind可修改为可选值的
- 注意类型
- 如 单选框 数据绑定和禁用
<!-- flag radio都是data中定义的变量分别控制 是否禁用、双向绑定的值 --> <!-- size 类型是字符串,可选值有 (medium / small / mini ),此处使用常规尺寸,设置size为字符串medium --><el-radio v-model="radio" label="1" :disabled="flag" :size="'medium'">备选项</el-radio>
-
Events
- 通过 说明 ,绑定组件需要的事件
- 事件,由@+事件名称,赋值给一个自定义事件,在method中实现
- 自定义事件会拿到 回调参数,直接使用
- 如 单选框中 change事件
<el-radio v-model="radio" label="1" @change="handleChange">备选项</el-radio><!-- 此处省略页面代码 --><!-- 回调参数接受:**选中的 Radio label 值** -->handleChange(label){console.log(label); // '1'} -
Options
- 这个是配置项,一般在js代码中调用 组件的使用
- 如 调用 Loading 加载组件
// text 、lock、spinner、background作为 loading对象的配置项,根据业务需求选择是否使用,// 根据 ** 说明** **类型** **可选值** 传对应的值openFullScreen() {const loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});setTimeout(() => {loading.close();}, 2000);} -
Slot
- element ui组件的slot同我们自己写的组件slot一样,都是起到占位、替换的作用
- ui组件有自己默认的一套dom结构,也就是占位
- 如果需要 替换掉,直接 通过slot实现
- 如 Dialog 对话框 组需要 自定义底部 确认 取消按钮
<!-- 这里的 footer就是要替换的部分,通过自定义样式内容展示具体业务页面 --><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog> -
Methods
- 这里定义的方法,相当于引用子组件里面的method,一般通过 ref实现
- 如 需要关闭 Drawer 抽屉
<el-drawertitle="我是标题":visible.sync="drawer":with-header="false"ref="drawer"><span>我来啦!</span></el-drawer><!--此处省略页面代码-->closeDrawer(){this.$refs.drawer.closeDrawer()}
相关文章:

ElementUi的使用
ElementUi使用说明 element ui安装与配置 npm i element-ui –S项目入口文件main.js 导入 Element-UI 相关资源// 导入组件库 import ElementUI from element-ui; // 导入组件相关样式 import element-ui/lib/theme-chalk/index.css; // 配置 Vue 插件 Vue.use(ElementUI);文档…...
)
termux手机端安装mysql(MariaDB)
目录1 下载MariaDB2 配置MariaDB3 启动MariaDB服务器查看进程pid杀死进程4 登录 Mysqltermux用户登录MySQLroot用户登录MySQL5 配置 MariaDB 远程登录创建一个可远程登录的用户:用户授权:刷新授权:6 停止 MariaDB 服务器7 可选,但…...
)
Python枚举类定义和使用(详解版)
一些具有特殊含义的类,其实例化对象的个数往往是固定的,比如用一个类表示月份,则该类的实例对象最多有 12 个;再比如用一个类表示季节,则该类的实例化对象最多有 4 个。 针对这种特殊的类,Python 3.4 中新…...
京东HBase异地多活调研
京东HBase平台架构 HBase Replication原理 HBase的Replication是基于WAL日志文件的,在主集群中的每个RegionServer上,由ReplicationSource线程来负责推送数据,在备集群的RegionServer上由ReplicationSink线程负责接收数据。ReplicationSourc…...

【LeetCode】剑指 Offer 18. 删除链表的节点(题目一) p119 -- Java Version
题目链接:https://leetcode.cn/problems/shan-chu-lian-biao-de-jie-dian-lcof/ 1. 题目介绍(18. 删除链表的节点) 给定单向链表的头指针和一个要删除的节点的值,定义一个函数删除该节点。 返回删除后的链表的头节点。 注意&…...

SpringMVC异步请求
背景 Tomcat等应用服务器的连接线程池实际上是有限制的;每一个连接请求都会耗掉线程池的一个连接数;如果某些耗时很长的操作,如对大量数据的查询操作、调用外部系统提供的服务以及一些 IO 密集型操作等,会占用连接很长时间&#…...

这七个100%提高Python代码性能的技巧,一定要知道
B站|公众号:啥都会一点的研究生 相关阅读 整理了几个100%会踩的Python细节坑,提前防止脑血栓 整理了十个100%提高效率的Python编程技巧,更上一层楼 Python-列表,从基础到进阶用法大总结,进来查漏补缺 Python-元组&…...

计算机网络笔记、面试八股(五)—— 浏览器输入URL
本章目录5. 从输入URL到浏览器显示页面过程中都发生了什么5.1 URL输入5.2 DNS解析5.2.1 域名的等级5.2.2 DNS解析的流程5.2.3 DNS查询方式5.3 建立TCP连接5.4 发送HTTP/HTTPS请求5.5 服务器处理请求并返回HTTP响应5.6 浏览器解析渲染页面5.7 HTTP请求结束,断开TCP连…...

【速记】快速调通算法项目的环境
1.创建新的conda环境,避免把原有的环境给搞坏。 在CMD中执行,而不是在anaconda的命令行中执行: conda create -n 环境名 --offline python3.8 2.在pycharm中配置conda环境: setting->Project Interpreter->齿轮->add-&g…...
)
开放开源开先河(上)
目录 1.唯一性定义品牌 2.打造爆款塑造品牌 3.构筑生态体系传播品牌 2022年7月28日,以“软件定义世界 开源共筑未来”为主题的全球数字经济大会开放原子开源峰会在北京开幕,承办主峰会和为捐赠人进行授牌仪式的开放原子开源基金会再次进入公众视野。基金…...

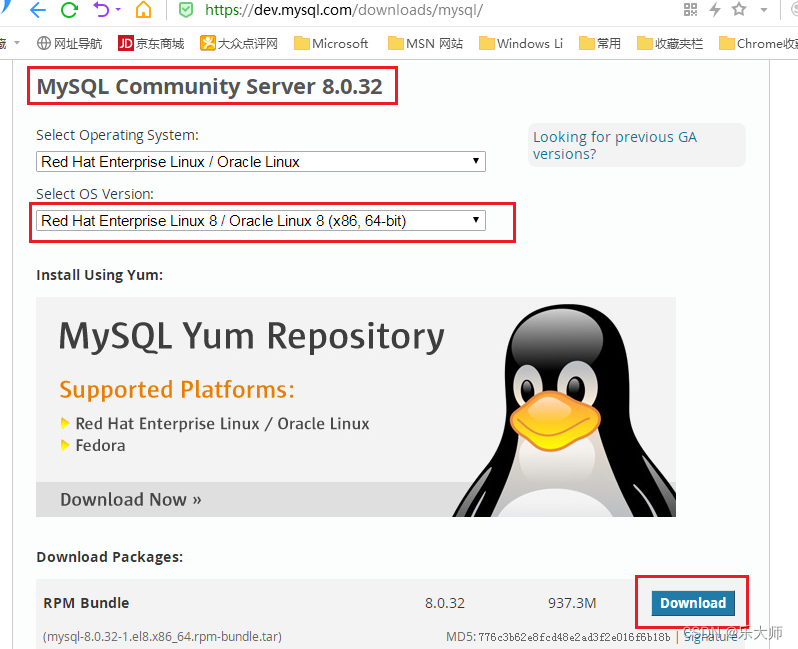
TencentOS 3.1安装MySQL 8.0.32
到官网下载安装包:https://dev.mysql.com/downloads/mysql/ 使用如下命令解包。 tar xf mysql-8.0.32-1.el8.x86_64.rpm-bundle.tar 使用rpm -qa |grep mysql 和rpm -qa |grep mariadb检查是否安装过mysql 如果有,使用下命令移除: rpm -e …...

Javascript的API基本内容(五)
一、js组成 JavaScript的组成 ECMAScript: 规定了js基础语法核心知识。 比如:变量、分支语句、循环语句、对象等等 Web APIs : DOM 文档对象模型, 定义了一套操作HTML文档的API BOM 浏览器对象模型,定义了一套操作浏览器窗口的API 二、loc…...

分层测试(2)单元测试【必备】
1. 什么是单元测试? 对代码中的逻辑隔离的最小代码片段进行测试,验证其逻辑是否符合预期,单元可以是函数,方法,类,功能模块。 2. 单元测试的优点 掌握代码:单元测试允许开发人员了解单元提供…...

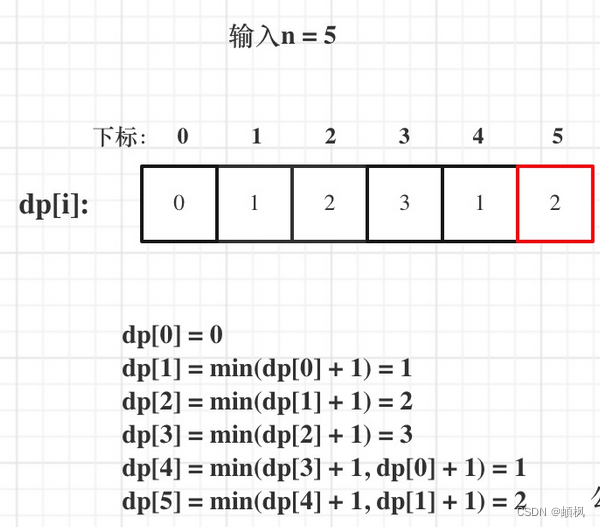
代码随想录算法训练营day45 |动态规划之背包问题 70. 爬楼梯 (进阶) 322. 零钱兑换 279.完全平方数
day4570. 爬楼梯 (进阶)1. 确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例来推导dp数组322. 零钱兑换1. 确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组279.完全平方数1. 确…...

秒懂算法 | 基于图神经网络的推荐算法
图神经网络(Graph Neural Networks,GNN)是近几年兴起的学科,用来作推荐算法自然效果也相当好,但是要学会基于图神经网络的推荐算法之前,需要对图神经网络自身有个了解。 图卷积网络(Graph Convolutional Networks,GCN)提出于2017年。GCN 的出现标志着图神经网络的出现。深度学习…...

CANoe TC8测试脚本的结构介绍
CANoe TC8脚本是通过vTESTstudio平台编写。每个协议(ARP\ICMPv4\IPv4\UDP\TCP\SOMEIP\DHCP)都有自己的vtt文件。每个vtt文件的测试树结构为: Test Fixture Fixture Preparation Test Case Test Case … Test Case Test Case Fixture Completion 当Test Fixture里的Test Case…...

DP(4)--区间DP
将n(1≤n≤200)堆石子绕圆形操场摆放,现要将石子有次序地合并成一堆。 规定每次只能选相邻的两堆石子合并成新的一堆,并将新的一堆的石子数,记为该次合并的得分。 (1)选择一种合并石子的方案,使得做n-1次合并,得分的总…...

【C语言】“qsort函数详解”与“使用冒泡思想模拟使用qsort”
✨✨✨✨如果文章对你有帮助记得点赞收藏关注哦!!✨✨✨✨ 文章目录✨✨✨✨如果文章对你有帮助记得点赞收藏关注哦!!✨✨✨✨qsort的介绍:一、qsort函数的使用✨比较int类型数据比较字符型数据比较结构体数据冒泡思想…...

接口自动化框架---升级版(Pytest+request+Allure)
目录:导读 一、简单介绍 二、目录介绍 三、代码分析 写在最后 接口自动化是指模拟程序接口层面的自动化,由于接口不易变更,维护成本更小,所以深受各大公司的喜爱。 第一版入口:接口自动化框架(PytestrequestAllure…...

C语言循环语句简述
C 循环 有的时候,我们可能需要多次执行同一块代码。一般情况下,语句是按顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。 编程语言提供了更为复杂执行路径的多种控制结构。 循环语句允许我们多次…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
