微信小程序动态生成表单来啦!你再也不需要手写表单了!
dc-vant-form
由于我们在小程序上涉及到数据采集业务,需要经常使用表单,微信小程序的表单使用起来非常麻烦,数据和表单是分离的,每个输入框都需要做数据处理才能实现响应式数据,所以我开发了dc-vant-form,针对原生微信小程序+vant组件构建的自定义表单,开发者可以通过表单配置项来快速生成表单。
1、🚩解决微信小程序表单双向绑定问题
2、👍解决微信小程序下拉弹框值与表单绑定问题
3、✨配置项自动生成表单
4、🎉表单详情通过配置项控制详情回显
5、🚀操作表单单项数据修改
6、🔥提供9种输入组件覆盖表单的大部分业务场景
说明
1、在使用前需要保证项目中安装了vant。
2、在使用表单之前,你需要准备表单渲染的数据,以及当前用作回显的详情数据。
3、该表单提供了9种输入组件,分别为:文本、小数、整数、级联选择器、文本域、数字间隔输入器、标准时间选择器、年月日时间选择器、年月时间选择器。
4、初始化时配置参数必传,表单可传可不传,若只传配置参数,我们会根据配置参数自动生成表单。
5、表单提供编辑回显、单条数据传入回显。
6、通过getInit函数初始化表单,通过submit函数获取表单结果。
开始
npm i dc-vant-form
自定义表单示例:
初始化
在初始化前,需要先定义初始化配置,配置项如下:
| key | 说明 |
|---|---|
| label | 表单label |
| module | 表单绑定的数据key |
| type | 表单组件类型,值对应:1文本、2小数、3整数、4级联选择器、5文本域、6时间选择器、7数字间隔输入器 |
| isRequired | 是否星号校验,值对应:true、false |
| options | 表单下拉菜单项,值对应数组对象:[{label: ‘红色’,value: ‘red’}] |
| dateType | 时间选择器类型,默认标准时间选择器,值对应:datetime标准时间、date年月日、year-month年月 |
注意点:
| 类型 | 说明 |
|---|---|
| type: 4 | 必须配置options项,你可以给它默认值空数组[] |
| type: 6 | 必须配置dateType项,你可以选择三种对应值:datetime、date、year-month |
| type: 7 | 必须配置 beginModule、endModule,分别对应左侧、右侧输入框;type为7不需要配置module项 |
下面是示例:
"usingComponents": {"dc-vant-form": "/miniprogram_npm/dc-vant-form/dc-vant-form/index"}
页面:
<dc-vant-form id="dc-vant-form" />
配置项:
config: [{label: '详细地址',module: 'address',type: 1, isRequired: true},{label: '商品类型',module: 'goodsType',type: 4,isRequired: true,options: [{id: 1,label: '电子产品',value: 101},{id: 2,label: '儿童玩具',value: 102},{id: 3,label: '服装饰品',value: 103}]},{label: '商品颜色',module: 'goodsColor',type: 4,isRequired: true,options: [{id: 1,label: '红色',value: 'red'},{id: 2,label: '青色',value: 'cyan'},{id: 3,label: '绿色',value: 'green'}]},{label: '包装体积',module: 'packingVolume',type: 2,isRequired: false},{label: '商品重量',module: 'goodsWeight',type: 2,isRequired: true},{label: '商品结构',module: 'goodsStructure',type: 4,isRequired: true,options: [{id: 1,label: '成品',value: 2230},{id: 2,label: '组装',value: 2231}]},{label: '商品数量',module: 'goodsNumber',type: 3,isRequired: false},{label: '可购范围',beginModule: 'beginLimit',endModule: 'endLimit',type: 7,isRequired: false},{label: '联系人',module: 'contact',type: 1,isRequired: false},{label: '创建时间',module: 'createDate',type: 6,dateType: 'date',isRequired: true},{label: '标准时间',module: 'createDate2',type: 6,dateType: 'datetime',isRequired: true},{label: '选区年月',module: 'createDate3',type: 6,dateType: 'year-month',isRequired: true},{label: '备注',module: 'remark',type: 5,isRequired: false}]
我们将上面的配置项传入init函数初始化表单
// 数据初始化init() {let dom = this.selectComponent("#dc-vant-form");dom.getInit(this.data.config)},onLoad(options) {this.init();},

获取表单数据
我们通过submit函数获取表单数据
// 提交sure() {let dom = this.selectComponent("#dc-vant-form");console.log(dom.submit());}


表单回显
在初始化时,可以传入表单详情,我们会根据配置项回显表单数据。
// 表单详情数据
form: {address: '浙江省杭州市',goodsType: 101,goodsColor: 'red',packingVolume: 10,goodsWeight: 5,goodsStructure: 2230,goodsNumber: 100,beginLimit: 1,endLimit: 10,contact: 'DCodes',createDate: '2023-01-01',createDate2: '2023-01-01 20:00:00',createDate3: '2023-01',remark: '这是一个动态的文本域'
}
init() {let { config,form } = this.data;let dom = this.selectComponent("#dc-vant-form");dom.getInit(config, form)
},onLoad(options) {this.init();
},

单项数据修改
我们提供onAccept函数,用于接收指定表单项的修改
onAccept接收三个参数,依次为:value、key、place
| 参数 | 说明 |
|---|---|
| value | 更改的值 |
| key | 表单中对应的key |
| place | 如果是数字间隔修改器,需要传入place,分为两个固定参数:left、right,表示需要修改间隔输入框的左侧和右侧 |

// 修改某项
update() {let dom = this.selectComponent("#dc-vant-form");// 普通类型// dom.onAccept('浙江省杭州市', 'address')// 级联选择器-value为options中的key// dom.onAccept(103, 'goodsType')// 数字间隔输入器// dom.onAccept(1, 'beginLimit', 'left')// dom.onAccept(3, 'endLimit', 'right')}
如果觉得该组件不错,欢迎点赞👍、收藏💖、转发✨哦~
阅读其它:
微信小程序用户隐私API(👈点击直达)
前端换肤,聊一聊主题切换那些事(👈点击直达)
Shapes布局-文字环绕动画(👈点击直达)
css绘制一个Pinia小菠萝(👈点击直达)
深入理解Promise(👈点击直达)
相关文章:

微信小程序动态生成表单来啦!你再也不需要手写表单了!
dc-vant-form 由于我们在小程序上涉及到数据采集业务,需要经常使用表单,微信小程序的表单使用起来非常麻烦,数据和表单是分离的,每个输入框都需要做数据处理才能实现响应式数据,所以我开发了dc-vant-form,…...

顺序表(数据结构与算法)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

【大连民族大学C语言CG题库练习题】——判断一个矩阵是另一个矩阵的子矩阵
【问题描述】 从标准输入中输入一个N(N<9)阶矩阵和一个M(M<N)阶矩阵,判断矩阵M是否是N的子矩阵,若是则输出M在N中的起始位置,若不是则输出-1。若矩阵M能与N中某一区域完全相等࿰…...

C#WPF控制模板实例
一、控制模板 ControlTemplate(控件模板)不仅是用于来定义控件的外观、样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。 控件模板定义控件的视觉外观,所有的 UI 元素都具有某种外观和行为,例如,Button 具有外观和行为。单击事件或…...
MATLAB Simulink和S7-1200PLC MOBUSTCP通信
MATLAB Simulink和SMART PLC OPC通信详细配置请查看下面文章链接: MATLAB和西门子SMART PLC OPC通信-CSDN博客文章浏览阅读749次,点赞26次,收藏2次。西门子S7-200SMART PLC OPC软件的下载和使用,请查看下面文章Smart 200PLC PC Access SMART OPC通信_基于pc access smart的…...

五、函数的介绍
1、为什么需要函数 (1)当程序足够简单时,一个main函数就可以实现所有功能。随着程序功能的增加、复杂化,超出人的大脑的承受范围,这时一个main函数可能就逻辑不清了。这是就需要把一个大程序分成许多小的模块来组织,于是乎出现了…...

【广州华锐互动VRAR】VR元宇宙技术在气象卫星知识科普中的应用
随着科技的不断发展,虚拟现实(VR)和元宇宙等技术正逐渐走进我们的生活。这些技术为我们提供了一个全新的互动平台,使我们能够以更加直观和生动的方式了解和学习各种知识。在气象天文领域,VR元宇宙技术的应用也日益显现…...

F. Alex‘s whims Codeforces Round 909 (Div. 3) 1899F
Problem - F - Codeforces 题目大意:有q次询问,每次询问给出一个数x,要求构造一棵n个点的树,使得对于每次询问,树上都有一条简单路径的长度等于x,同时每次询问前可以对树进行一次操作,即将一个…...

面试题-5
1.用递归的时候有没有遇到什么问题? 如果一个函数内可以调用函数本身,那么这个就是递归函数 函数内部调用自己 特别注意:写递归必须要有退出条件return 2.如何实现一个深拷贝 深拷贝就是完全拷贝一份新的对象,会在堆内存中开辟新的空间,拷贝的对象被修改后&…...

车载以太网-ARP
文章目录 车载以太网ARP协议ARP协议帧格式ARP报文示例ARP报文完整流程ARP流程报文示例ARP协议测试 车载以太网ARP协议 车载以太网ARP协议是指在车载以太网中使用的ARP协议。ARP(Address Resolution Protocol)是一种用于将IP地址解析为MAC地址的协议。在…...

Kafka学习笔记(三)
目录 第5章 Kafka监控(Kafka Eagle)5.2 修改kafka启动命令5.2 上传压缩包5.3 解压到本地5.4 进入刚才解压的目录5.5 将kafka-eagle-web-1.3.7-bin.tar.gz解压至/opt/module5.6 修改名称5.7 给启动文件执行权限5.8 修改配置文件5.9 添加环境变量5.10 启动…...

JVM-HotSpot虚拟机对象探秘
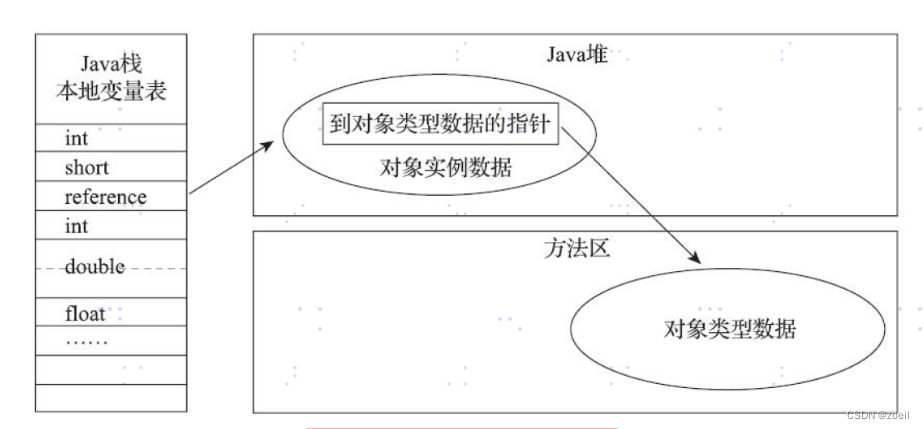
目录 一、对象的实例化 (一)创建对象的方式 (二)创建对象的步骤 二、对象的内存布局 (一)对象头 (二)实例数据 (三)对齐填充 三、 对象的访问定位 &…...

大模型技术的发展:开源和闭源,究竟谁强谁弱又该何去何从?
一、开源和闭源的优劣势比较 开源和闭源软件都有各自的优劣势,具体比较如下: 安全性:闭源软件的安全性相对较高,因为其源代码不公开,攻击者难以找到漏洞进行攻击。而开源软件由于源代码公开,容易被攻击者发…...

Python学习笔记--自定义元类
四、自定义元类 到现在,我们已经知道元类是什么鬼东西了。 那么,从始至终我们还不知道元类到底有啥用。 只是了解了一下元类。 在了解它有啥用的时候,我们先来了解下怎么自定义元类。 因为只有了解了怎么自定义才能更好的理解它的作用。…...

软件测试 —— 常见的自动化测试架构!
一个自动化测试架构就是一个集成体系,其中定义了一个特殊软件产品的自动化测试规则。这一体系中包含测试功能函数库、测试数据源、测试对象识别标准,以及各种可重用的模块。这些组件作为小的构建模块,被组合起来代表某种商业流程。自动化测试…...
 装饰器)
Python 的 @lru_cache() 装饰器
在 Python 标准库的 functools 模块中,有个 lru_cache 装饰器,用于为一个函数添加缓存系统: 存储函数的输入和对应的输出当函数被调用,并且给出了已经缓存过的输入,那么函数不会再运行,而是直接从缓存中获…...

Swift制作打包framework
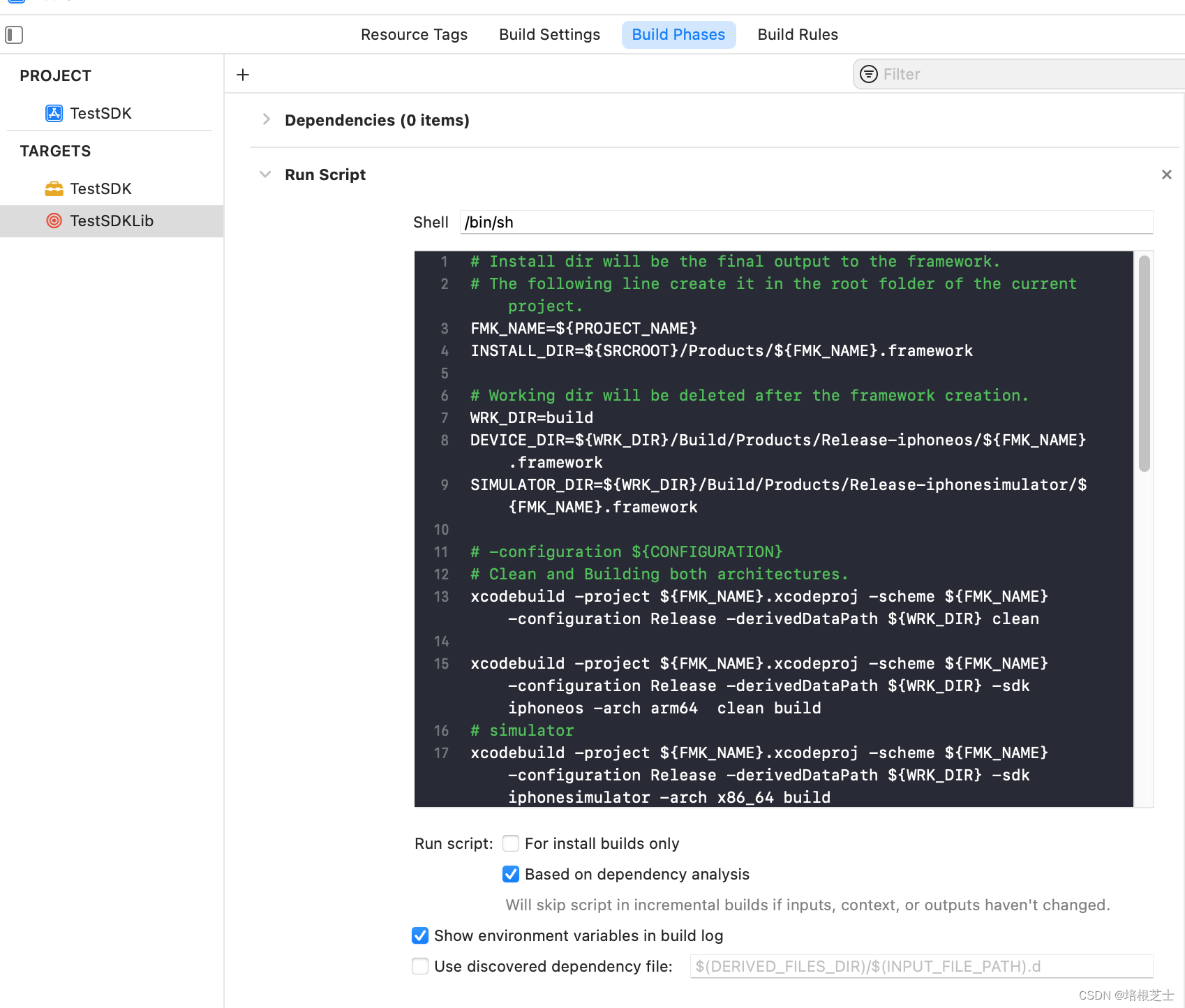
新建framework项目 设置生成fat包,包括模拟器x86_64和arm64 Buliding Settings -> Architectures -> Build Active Architecture Only 设置为NO 设置打包环境,选择release edit Scheme -> run -> Build configuration 设置为 Release 设置…...
WPA渗透-使用airolib-ng创建彩虹表加速)
无线WiFi安全渗透与攻防(N.2)WPA渗透-使用airolib-ng创建彩虹表加速
WPA渗透-使用airolib-ng创建彩虹表加速 WPA渗透-使用airolib-ng创建彩虹表加速1.什么是彩虹表?2.渗透wifi1.创建数据库名2.将字典导入数据库3.生成渗透wifi密码的PMK4.生成需要渗透wifi的彩虹表5.渗透wifiWPA渗透-使用airolib-ng创建彩虹表加速 1.什么是彩虹表? 彩虹表是一…...

整形数据和浮点型数据在内存中的存储差别
愿所有美好如期而遇 我们先来看代码,猜猜结果是什么呢? int main() {//以整型数据的方式存储int n 10;float* m (float*)&n;//以整型数据的方式读取printf("%d\n", n);//以浮点型数据的方式2读取printf("%f\n", *m);printf(&…...

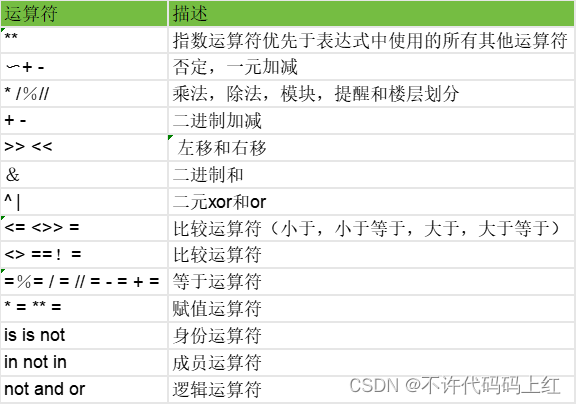
【Python基础篇】运算符
博主:👍不许代码码上红 欢迎:🐋点赞、收藏、关注、评论。 格言: 大鹏一日同风起,扶摇直上九万里。 文章目录 一 Python中的运算符二 算术运算符1 Python所有算术运算符的说明2 Python算术运算符的所有操作…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
