Vue3 函数式弹窗
运行环境
- vue3
- vite
- ts
- element-plus
开发与测试
1. 使用h、render函数创建Dialog
- 建议可在plugins目录下创建dialog文件夹,创建index.ts文件,代码如下
import { h, render } from "vue";/*** 函数式弹窗* @param component 组件* @param options 组件参数* @returns*/
function createDialog(component: any, options: any) {return new Promise((resolve, reject) => {// 创建一个div节点const mountNode = document.createElement("div");// 将div节点拼接到Dom的body节点下document.body.appendChild(mountNode);// 使用h函数创建节点const vNode = h(component, {...options,// 注意: vue子组件emit回调事件名称必须以on开头onSubmit: data => {resolve(data);// 移除节点document.body.removeChild(mountNode);},onCancel: data => {reject(data);// 移除节点document.body.removeChild(mountNode);}});// 渲染Dialogrender(vNode, mountNode);});
}export default createDialog;
2. 全局挂载函数式弹窗
- 在main.ts中引入弹窗,并挂载在app上
// 引入函数式弹窗
import Dialog from "@/plugins/dialog";const app = createApp(App);// 挂载到app
app.config.globalProperties.$dialog = Dialog;3. 测试
3.1 创建一个弹窗组件 testDialog.vue
<template><el-dialog v-model="dialogVisible" title="测试函数式弹窗" width="50%"><span>{{ props.content }}</span><template #footer><span class="dialog-footer"><el-button @click="handleCancel">Cancel</el-button><el-button type="primary" @click="handleSubmit"> Submit </el-button></span></template></el-dialog>
</template><script lang="ts" setup>
import { reactive, toRefs } from "vue";
// 注意: 需要按需引入使用到的第三方UI组件
import { ElDialog, ElButton } from "element-plus";
const props = withDefaults(defineProps<{show?: boolean; // moadl开关content?: string; // 内容}>(),{}
);
const emits = defineEmits(["submit", "cancel"]);
const state = reactive({dialogVisible: props.show
});
const { dialogVisible } = toRefs(state);/** submit */
const handleSubmit = () => {// 回调emits("submit", { action: "submit", msg: "submit back" });// 关闭弹窗dialogVisible.value = false;
};/** cancel */
const handleCancel = () => {// 回调emits("cancel", { action: "cancel", msg: "cancel back" });// 关闭弹窗dialogVisible.value = false;
};
</script>
3.2 函数式调用弹窗
<template><!-- 动态函数式弹窗 --><div class="test_dialog"><el-button @click="openModal">调用函数式弹窗</el-button></div>
</template><script lang="ts" setup>
import { getCurrentInstance } from "vue";
import TestDialog from "./testDialog.vue";// 通过全局的上下文拿到 proxy 属性
const { proxy } = getCurrentInstance();// 调用函数式弹窗
const openModal = () => {// 调用弹窗proxy.$dialog(TestDialog, {show: true,content: "调用弹窗成功了!"}).then(res => {// submitconsole.log(res);}).catch(error => {// cancel 回调console.log(error);});
};
</script><style lang="scss" scoped>
.test_dialog {padding: 50px;
}
</style>
3.3 测试效果

问题
-
非原生的html元素无法渲染,如elements-plus组件无法在弹窗渲染
因为使用h函数无法渲染第三方UI,需要在弹窗中单独引入,如上面测试代码使用的element-plus的modal和button都需要按需引入一次。如果没有引入弹窗都不会show出来,控制台会给于警告如下截图,通过这个截图也可以看到,h函数是帮我们将弹窗组件拼接到了DOM中,组件的参数一并拼接了进去,与传统的调用方式近似。

-
在调用dialog的代码中,ts会有代码警告
可以全局申明下挂载的dialog,可直接在main.ts添加下面的申明
// 全局申明下$dialog,可以去除调用时ts的警告declare module "vue" {export interface ComponentCustomProperties {$dialog: any;}}
相关文章:

Vue3 函数式弹窗
运行环境 vue3vitetselement-plus 开发与测试 1. 使用h、render函数创建Dialog 建议可在plugins目录下创建dialog文件夹,创建index.ts文件,代码如下 import { h, render } from "vue";/*** 函数式弹窗* param component 组件* param opti…...

如何解决 Critical dependency: the request of a dependency is an expression ?
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: ruoyi-nbcio: nbcio-boot的若依版本,基于ruoyi-flowable-plus和flowable6.7.2,目前处于开发功能完善阶段,目标是打造一个最好的若依平台上flowable流程管理系统开源版本&…...

挑战视觉边界,探索图形验证码背后的黑科技
在日常生活中,我们登录网站或者其他平台时,在填写完账号密码之后,还会让我们填写4或6位的数字或者英文字母等,填写正确才能请求登录。这个其实是防止某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,如下…...

【网络奇缘】- 计算机网络|网络类型|性能指标
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 目录 计算机网络分类 1.根据范围分类 编辑 2.按使用者分编辑 3.按交换技术分 编辑4.按拓扑结构分 …...

Leetcode—剑指Offer LCR 140.训练计划II【简单】
2023每日刷题(三十三) Leetcode—LCR 140.训练计划II 实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* trainingPlan(struct ListNode* head, int cnt) {str…...

梦想编织者——Adobe Dreamweaver
今天,我们来谈谈一款在Adobe系列中推出的一款Adobe Dreamweaver,简称“DW”,中文名称 “梦想编织者”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。 利用对 HTML、CSS、JavaScript等内容的支持,设计人员…...

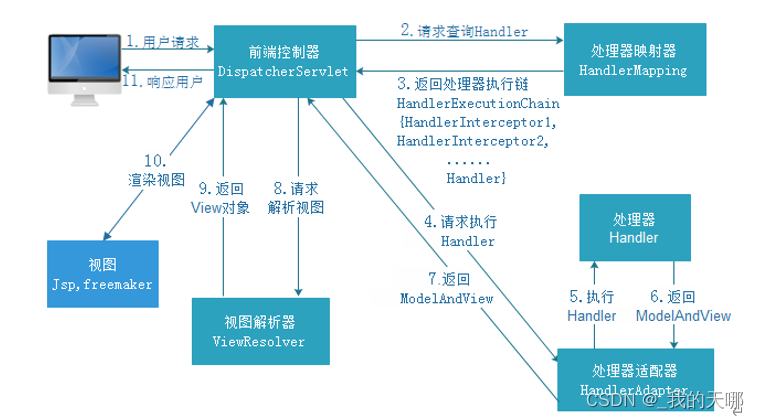
springMVC学习笔记-请求映射,参数绑定,响应,restful,响应状态码,springMVC拦截器
目录 概述 springMVC做了什么 springMVC与struts2区别 springMVC整个流程是一个单向闭环 springMVC具体的处理流程 springMVC的组成部分 请求映射 RequestMapping 用法 属性 1.value 2.method GET方式和POST方式 概述 HTTP给GET和POST做了哪些规定 GET方式&…...

Python实现视频字幕时间轴格式转换
自己喜欢收藏电影,有时网上能找到的中文字幕文件都不满足自己电影版本。在自己下载的压制版电影中已内封非中文srt字幕时,可以选择自己将srt的时间轴转为ass并替换ass中的时间轴。自己在频繁 复制粘贴改格式的时候想起可以用Python代码完成转换这一操作&…...

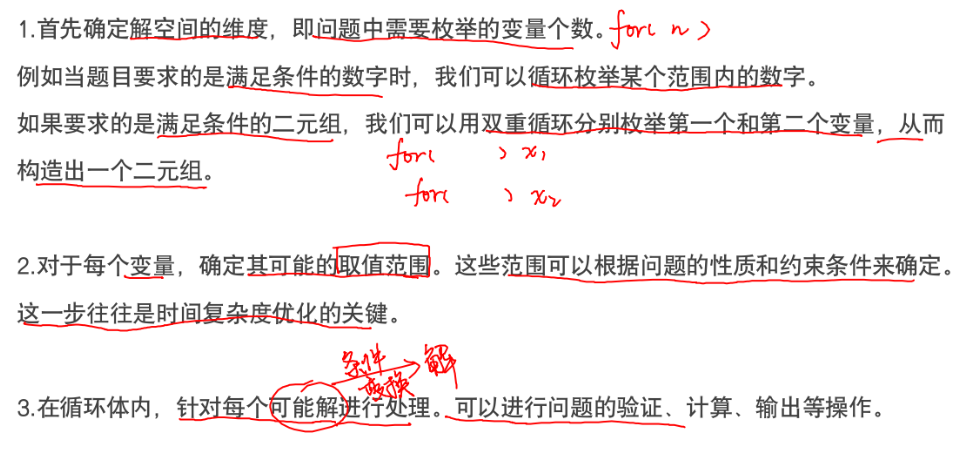
蓝桥杯 枚举
例题讲解 特别数的和 #include<iostream> using namespace std; bool ifspecial(int n){while(n){if(n%100||n%101||n%102||n%109){return true;} n/10;}return false; } int main(){int n;cin>>n;int sum0;for(int i1;i<n;i){if(ifspecial(i)){sumi;}}cout&l…...
--02)
C#的MessagePack(unity)--02
高级API (MessagePackSerializer) MessagePackSerializer类是MessagePack for C# 的入口点。静态方法构成了MessagePack for C# 的主要API。 APIDescriptionSerialize<T>将一个对象图序列化为MessagePack二进制块。可以使用异步变体获取Stream。也有非泛型重载可用。De…...

MySQL数据库管理--- mysql数据库迁移-v查看报错sql
默认情况下:每个客户端连接都会在服务器进程中拥有一个线程。 每个线程相当于一个LOCALNO的oracle远程链接。 1 该连接的查询只会在这个单独的线程中执行,该线程驻留在一个内核或者CPU上,服务器维护一个 缓冲区,用于存放已就绪的线…...

基于秃鹰算法优化概率神经网络PNN的分类预测 - 附代码
基于秃鹰算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于秃鹰算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于秃鹰优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神经网络的光滑…...

向pycdc项目提的一个pr
向pycdc项目提的一个pr 前言 pycdc这个项目,我之前一直有在关注,之前使用他反编译python3.10项目,之前使用的 uncompyle6无法反编译pyhton3.10生成的pyc文件,但是pycdc可以,但是反编译效果感觉不如uncompyle6。但是版…...

Spring学习③__Bean管理
目录 IOC接口ApplicationContext 详解IOC操作Bean管理基于xml方式基于xml方式创建对象基于xml方式注入属性使用set方法进行注入通过有参数的构造进行注入p 名称空间注入(了解) 基于xml方式注入其他类型属性xml 注入数组类型属性 IOC接口 IOC思想基于IOC…...

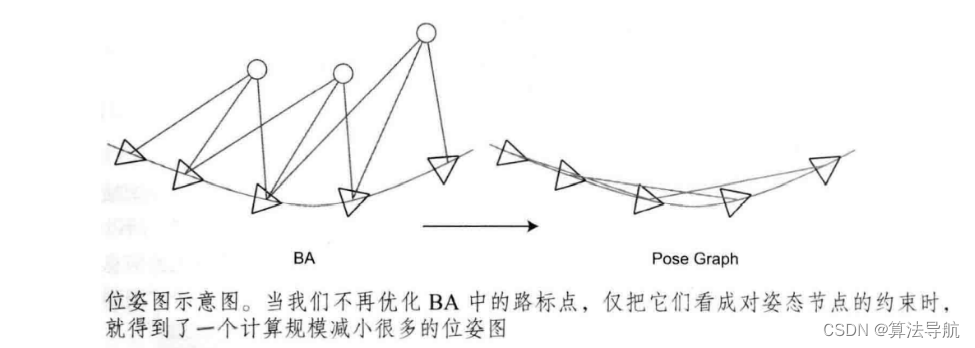
《视觉SLAM十四讲》-- 后端 2
文章目录 09 后端 29.1 滑动窗口滤波和优化9.1.1 实际环境下的 BA 结构9.1.2 滑动窗口法 9.2 位姿图9.2.1 位姿图的意义9.2.2 位姿图优化 09 后端 2 9.1 滑动窗口滤波和优化 9.1.1 实际环境下的 BA 结构 由于计算机算力的限制,我们必须控制 BA 的规模,…...

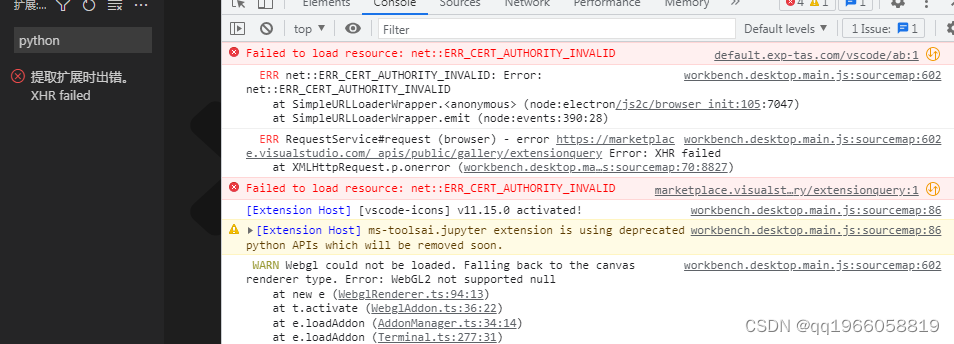
安装插件时Vscode XHR Failed 报错ERR_CERT_AUTHORITY_INVALID
安装插件时Vscode XHR Failed 报错ERR_CERT_AUTHORITY_INVALID 今天用vscode 安装python插件时报XHR failed,无法拉取应用商城的数据, 报的错如下: ERR_CERT_AUTHORITY_INVALID 翻译过来就是证书有问题 找错误代码的方法: 打开vscode, 按F1…...
)
ON_WM_TIMER()
ON_WM_TIMER() static_cast: cannot convert from void (__cdecl CPop::* )(UINT) to void (__cdecl CWnd::* )(UINT_PTR) OnTimer(UINT nIDEvent) ----> OnTimer(UINT_PTR nIDEvent)...

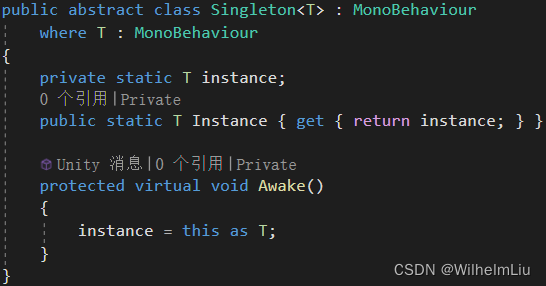
【Unity】单例模式及游戏声音管理类应用
【Unity】单例模式及游戏声音管理类应用 描述 在日常游戏项目开发中,单例模式是一种常用的设计模式,它允许在应用程序的生命周期中只创建一个对象实例,并提供对该实例的全局访问点。通过使用单例模式,可以提高代码的可维护性和可…...

视频剪辑技巧:轻松搞定视频随机合并,一篇文章告知所有秘诀
在视频制作的过程中,视频随机合并是一种创新的剪辑手法,它打破了传统的线性剪辑模式,使得视频剪辑更加灵活和有趣。通过将不同的视频片段随机组合在一起,我们可以创造出独特的视觉效果和情感氛围。这种剪辑方式让观众在观看视频时…...

torch.stack
看网上看多没讲的不是很明白,我来试试空间上的理解 # 假设是时间步T1的输出 T1 torch.tensor([[1, 2, 3],[4, 5, 6],[7, 8, 9]]) # 假设是时间步T2的输出 T2 torch.tensor([[10, 20, 30],[40, 50, 60],[70, 80, 90]])输出: print(torch.stack((T1,T2…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

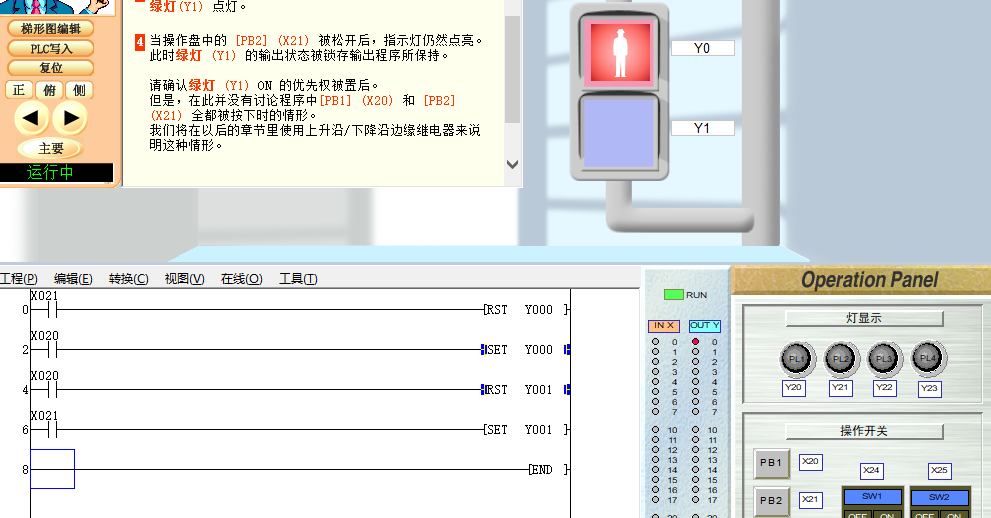
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
