【Java 进阶篇】插上翅膀:JQuery 插件机制详解

在前端开发中,JQuery 作为一个广泛应用的 JavaScript 库,为开发者提供了丰富的工具和方法,简化了 DOM 操作、事件处理等繁琐的任务。而在这个庞大的生态系统中,插件机制是 JQuery 的一项重要特性,使得开发者能够轻松地扩展 JQuery 的功能,实现更灵活、高效的前端开发。本篇博客将围绕 JQuery 插件机制展开详细的讲解,带你一探插件的神奇世界。
开启插件的舞台
在深入了解插件机制之前,让我们先了解一下 JQuery 插件的基本概念。简而言之,JQuery 插件是一种通过 JQuery 扩展机制添加的新方法或特性,它们可以在 JQuery 对象上调用,使得开发者能够方便地复用和扩展功能。
编写简单的 JQuery 插件
为了更好地理解插件机制,我们将从一个简单的例子入手,逐步介绍插件的编写过程。
首先,假设我们希望创建一个 JQuery 插件,用于在页面中弹出提示框。我们可以按照以下步骤进行:
1. 引入 JQuery 库
在 HTML 文件中引入 JQuery 库,如果你还没有引入的话。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 插件示例</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><!-- 页面内容 --></body>
</html>
2. 编写插件代码
接下来,我们编写一个简单的 JQuery 插件,命名为 popupAlert,用于弹出提示框。
// JQuery 插件代码
(function($) {$.fn.popupAlert = function(options) {// 默认配置var settings = $.extend({message: 'Hello, this is a popup alert!',backgroundColor: '#4caf50',color: 'white'}, options);// 在每个匹配的元素上执行操作return this.each(function() {var $this = $(this);// 创建提示框var popup = $('<div>').text(settings.message).css({'background-color': settings.backgroundColor,'color': settings.color,'padding': '10px','border-radius': '5px','position': 'fixed','top': '50%','left': '50%','transform': 'translate(-50%, -50%)','z-index': '9999'});// 添加到页面$this.append(popup);// 设置定时器,2秒后移除提示框setTimeout(function() {popup.remove();}, 2000);});};
})(jQuery);
在这个例子中,我们通过 $.fn 扩展了 JQuery 的原型,创建了一个名为 popupAlert 的插件。这个插件接受一个包含配置信息的对象作为参数,根据配置信息在页面中创建一个弹出提示框,并在一定时间后移除。
3. 使用插件
现在我们可以在页面中使用这个插件了。
// 使用插件
$(document).ready(function() {$('#myElement').popupAlert({message: 'Welcome to the world of JQuery plugins!',backgroundColor: '#3498db',color: 'white'});
});
在这个例子中,我们选择了页面中的某个元素(假设其 id 为 myElement),然后调用了我们刚刚创建的 popupAlert 插件,并传入了一些配置参数。这样,我们就在页面中成功地使用了一个简单的 JQuery 插件。
JQuery 插件的原理
了解了如何编写一个简单的 JQuery 插件后,让我们深入揭开插件的神秘面纱,了解它是如何工作的。
JQuery 插件的核心原理就是通过扩展 JQuery 的原型对象,为 JQuery 对象添加新的方法。在上面的例子中,我们通过 $.fn.popupAlert 扩展了 JQuery 的原型,使得所有的 JQuery 对象都能调用 popupAlert 方法。
插件的扩展方式
在 JQuery 插件中,有两种常见的扩展方式,分别是基于选择器的扩展和基于工具方法的扩展。
基于选择器的扩展
基于选择器的扩展是通过 $.fn 对象的方式,为所有 JQuery 选择器返回的对象添加新的方法。这种扩展方式通常用于操作一组元素,例如在所有匹配的元素上执行相同的操作。
// 基于选择器的扩展
$.fn.myPlugin = function() {// 在所有匹配的元素上执行操作return this.each(function() {// 操作逻辑});
};
基于工具方法的扩展
基于工具方法的扩展是通过 $. 对象的方式,为 JQuery 提供一些全局的工具方法。这种扩展方式通常用于提供一些独立的功能,不依赖于具体的 DOM 元素。
// 基于工具方法的扩展
$.myPlugin = function() {// 独立功能的操作逻辑
};
插件的配置与默认值
为了使插件更加灵活,通常会为插件提供一些可配置的参数,并为这些参数设置默认值。这样,用户在使用插件时可以选择是否传入配置参数,以及自定义参数的值。
在前面的例子中,我们使用了 $.extend 方法来合并用户传入的配置和默认配置。这是 JQuery 提供的一个方便的方法,它能够将多个对象的内容合并成一个对象,并返回这个新对象。这样,用户只需要传入需要自定义的配置项,而不必担心漏掉其他配置。
var settings = $.extend({message: 'Hello, this is a popup alert!',backgroundColor: '#4caf50',color: 'white'
}, options);
上述代码中,settings 对象包含了默认配置和用户传入的配置的合并结果。这样,我们在后续的代码中就可以直接使用 settings 对象,而无需担心某些配置项是否被传入。
JQuery 插件的链式调用
JQuery 的链式调用是一种非常灵活的编程方式,允许我们在一行代码中对同一个 JQuery 对象执行多个操作。这也适用于插件的调用。
在插件的代码中,通过 return this.each(...) 语句,我们使得插件支持链式调用。这样,用户可以在一行代码中依次调用多个插件方法,提高了代码的可读性和灵活性。
$('#myElement').popupAlert().fadeOut().addClass('highlight');
在上述代码中,我们依次调用了 popupAlert、fadeOut 和 addClass 三个方法,而这三个方法都是基于 JQuery 插件机制扩展的。
实战案例:图片轮播插件
为了更深入地理解 JQuery 插件机制,让我们来实现一个简单的图片轮播插件。该插件可以接受一组图片,然后在页面中创建一个图片轮播的效果。
1. 编写 HTML 结构
首先,我们需要一个容器来放置图片,以及左右箭头用于切换图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Image Slider Plugin</title><style>.slider-container {position: relative;overflow: hidden;width: 600px;margin: 20px auto;}.slider {display: flex;transition: transform 0.5s ease-in-out;}.slider img {width: 100%;object-fit: cover;}.arrow {position: absolute;top: 50%;transform: translateY(-50%);font-size: 24px;cursor: pointer;color: white;background-color: #333;padding: 10px;border: none;outline: none;cursor: pointer;}.prev {left: 0;}.next {right: 0;}</style><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><div class="slider-container"><div class="slider"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div><button class="arrow prev"><</button><button class="arrow next">></button>
</div><script src="slider-plugin.js"></script>
</body>
</html>
在这个例子中,我们创建了一个包含图片轮播的容器 .slider-container,其中包含一个图片容器 .slider 和左右切换按钮 .prev 和 .next。注意,我们还为左右箭头按钮添加了样式和点击事件。
2. 编写 JQuery 插件代码
接下来,我们创建一个名为 sliderPlugin 的 JQuery 插件,用于初始化图片轮播效果。
// slider-plugin.js
(function($) {$.fn.sliderPlugin = function() {return this.each(function() {var $this = $(this);var $slider = $this.find('.slider');var $prevBtn = $this.find('.prev');var $nextBtn = $this.find('.next');var slideIndex = 0;// 获取图片数量var slideCount = $slider.children().length;// 设置图片容器的宽度$slider.css('width', slideCount * 100 + '%');// 点击事件:向前切换$prevBtn.click(function() {if (slideIndex > 0) {slideIndex--;} else {slideIndex = slideCount - 1;}updateSlider();});// 点击事件:向后切换$nextBtn.click(function() {if (slideIndex < slideCount - 1) {slideIndex++;} else {slideIndex = 0;}updateSlider();});// 更新图片轮播位置function updateSlider() {var translateValue = -slideIndex * 100 + '%';$slider.css('transform', 'translateX(' + translateValue + ')');}});};
})(jQuery);
在这个插件代码中,我们首先获取了容器、图片轮播、左右按钮等元素,然后初始化了一些参数,包括图片数量、设置图片容器的宽度等。
接着,我们为左右按钮添加了点击事件,点击按钮时更新 slideIndex 的值,然后调用 updateSlider 函数来更新图片轮播的位置。这里使用了 CSS 的 transform 属性来实现图片轮播的效果,通过改变 translateX 值来切换图片的位置。
3. 使用插件
最后,在 HTML 文件中引入插件脚本,并初始化插件。
<!-- ... 省略其他代码 ... --><script src="slider-plugin.js"></script>
<script>$(document).ready(function() {$('.slider-container').sliderPlugin();});
</script>
</body>
</html>
在这个例子中,我们使用 $('.slider-container').sliderPlugin(); 来初始化图片轮播插件。这行代码选择了具有 slider-container 类的元素,并调用了我们编写的 sliderPlugin 插件。这样,页面中具有这个类的容器就会被初始化成一个简单的图片轮播。
高级话题:插件的选项和事件
在实际项目中,有时我们需要更多的定制化选项和事件来满足不同的需求。让我们通过一个简单的例子来展示如何为插件添加选项和事件。
1. 为插件添加选项
在前面的例子中,我们已经展示了如何使用配置对象来自定义插件的行为。现在,我们来扩展插件,允许用户通过选项来设置轮播的速度。
// slider-plugin.js
(function($) {$.fn.sliderPlugin = function(options) {// 默认配置var settings = $.extend({speed: 500}, options);return this.each(function() {// ... 省略其他代码 ...// 点击事件:向前切换$prevBtn.click(function() {if (slideIndex > 0) {slideIndex--;} else {slideIndex = slideCount - 1;}updateSlider();});// 点击事件:向后切换$nextBtn.click(function() {if (slideIndex < slideCount - 1) {slideIndex++;} else {slideIndex = 0;}updateSlider();});// 更新图片轮播位置function updateSlider() {var translateValue = -slideIndex * 100 + '%';$slider.stop().animate({'translateX': translateValue}, settings.speed);}});};
})(jQuery);
在这个例子中,我们在插件的默认配置中添加了一个新的选项 speed,用于设置图片轮播的速度。在 updateSlider 函数中,我们使用了 JQuery 的 animate 方法来实现动画效果,其中的 settings.speed 就是用户传入的速度选项。
2. 触发插件事件
除了选项,有时我们还需要在插件的某些关键点触发事件,以便用户可以在插件执行过程中执行自定义的操作。让我们为图片轮播插件添加一个 slideChange 事件,当图片切换时触发。
// slider-plugin.js
(function($) {$.fn.sliderPlugin = function(options) {// 默认配置var settings = $.extend({speed: 500}, options);return this.each(function() {// ... 省略其他代码 ...// 更新图片轮播位置function updateSlider() {var translateValue = -slideIndex * 100 + '%';$slider.stop().animate({'translateX': translateValue}, settings.speed, function() {// 触发 slideChange 事件$this.trigger('slideChange', slideIndex);});}});};
})(jQuery);
在这里,我们使用了 trigger 方法来触发自定义的 slideChange 事件,并传递了当前的 slideIndex 值。用户可以通过监听这个事件来执行额外的操作,例如更新页面上的指示器、显示当前图片的标题等。
总结
通过本文的详细介绍,我们深入了解了 JQuery 插件机制的原理和实践。从简单的弹出提示框插件到实用的图片轮播插件,我们逐步展开了插件的编写过程,学会了如何为插件添加选项和触发事件。
插件机制使得 JQuery 更加强大,开发者可以通过简单的扩展来满足各种需求,提高代码的可维护性和可复用性。在实际项目中,合理地使用插件可以大大提高开发效率,让前端开发变得更加轻松和有趣。希望本文对你深入理解 JQuery 插件机制有所帮助,也能够激发你在前端开发中的创造力。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】插上翅膀:JQuery 插件机制详解
在前端开发中,JQuery 作为一个广泛应用的 JavaScript 库,为开发者提供了丰富的工具和方法,简化了 DOM 操作、事件处理等繁琐的任务。而在这个庞大的生态系统中,插件机制是 JQuery 的一项重要特性,使得开发者能够轻松地…...

手动编译GDB
手动编译GDB 起因在于使用Clang-14编译C文件并生成调试信息,使用gdb调试时报DWARF相关错误。经检查原因在于虚拟机为Ubuntu 20.04,使用apt下载时官方提供gdb版本为9.2,不支持DWARF5,而Clang-14生成的调试信息是DWARF5版本的。为解决该问题,手…...

竞赛选题 深度学习花卉识别 - python 机器视觉 opencv
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &a…...

替换SlowFast中Detectron2为Yolov8
一 需求 FaceBookReserch中SlowFast源码中检测框是用Detectron2进行目标检测,本文想实现用yolov8替换detectron2二 实施方案 首先,yolov8 支持有自定义库ultralytics(仅支持yolov8),安装对应库 pip install ultraly…...

轻量化网络--MobileNet V1
文章目录 depth-wise separable convolutions普通卷积depthwise conconvolutionspointwise convolutions网络结构进一步分析网络训练方式两个重要的超参数Width Multiplier: Thinner ModelsResolution Multiplier: Reduced Representation实验结果消融实验细粒度,高分辨率识别…...

gittee启动器
前言 很多小伙伴反馈不是使用gitee,不会寻找好的项目,在拿到一个项目不知道从哪里入手。 鼠鼠我呀就是宠粉,中嘞,老乡。整!!! git的基本指令 在使用gitee的时候呢,我们只需要记住…...

Spark数据倾斜_产生原因及定位处理办法_生产环境
在最近的项目中,历史和实时数据进行关联平滑时出现了数据倾斜,产生了笛卡尔积,具体现象如下:运行内存175GB,核数64,运行代码时,查看SparkUI界面的active jobs ,数据输入是1G…...

2023OceanBase年度发布会后,有感
很荣幸收到了OceanBase邀请,于本周四(11月16日)参加了OceanBase年度发布会并参加了DBA老友会,按照理论应该我昨天(星期五)就回到成都了,最迟今天白天就该把文章写出来了,奈何媳妇儿买…...

ubuntu18.04中代码迁移到20.04报错
一、 PCL库,Eigen库报错,如: /usr/include/pcl-1.10/pcl/point_types.h:903:29: error: ‘enable_if_t’ in namespace ‘std’ does not name a template type; did you mean ‘enable_if’?/usr/include/pcl-1.10/pcl/point_types.h:698:…...

QQ五毛项目记
问题与挑战:某公司为了实现某马总造福全人类,红旗插遍全球的宏伟目标,为应对后续用户激增的问题。特别安排了一次针对全体用户的秒杀活动:于XXXX年XX月XX日XX时XX分XX秒开始的秒杀五毛钱一百个QQ币的活动。每个账户仅限一次&#…...

小程序实现登录持久化
小程序实现登录持久化需要使用到小程序的缓存API,例如wx.getStorageSync()和wx.setStorageSync()等方法。以下是一个简单的代码实现: // App.js App({ // 在全局的App.js中定义全局变量userInfo,用于存放用户信息 globalData: { userInfo: …...

2023年亚太杯数学建模思路 - 案例:ID3-决策树分类算法
文章目录 0 赛题思路1 算法介绍2 FP树表示法3 构建FP树4 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 算法介绍 FP-Tree算法全称是FrequentPattern Tree算法,就是频繁模…...

C复习-输入输出函数+流
参考: 里科《C和指针》 perror 定义在stdio.h中。当一个库函数失败时,库函数会在一个外部整型变量errno(在errno.h中定义)中保存错误代码,然后传递给用户程序,此时使用perror,会在打印msg后再打…...

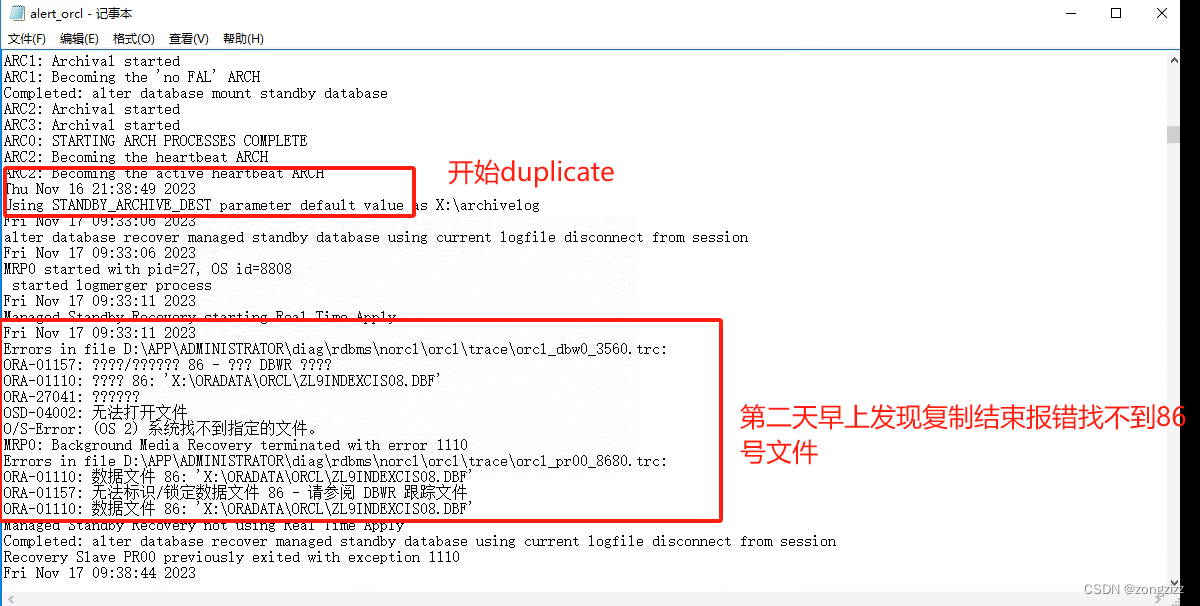
duplicate复制数据库单个数据文件复制失败报错rman-03009 ora-03113
duplicate复制数据库单个数据文件复制失败报错rman-03009 ora-03113 搭建dg过程中,发现有一个数据文件在复制过程中没有复制过来,在备库数据文件目录找不到这个数据文件 处理方法: 第一步:主库备份86#数据文件 C:\Users\Admi…...

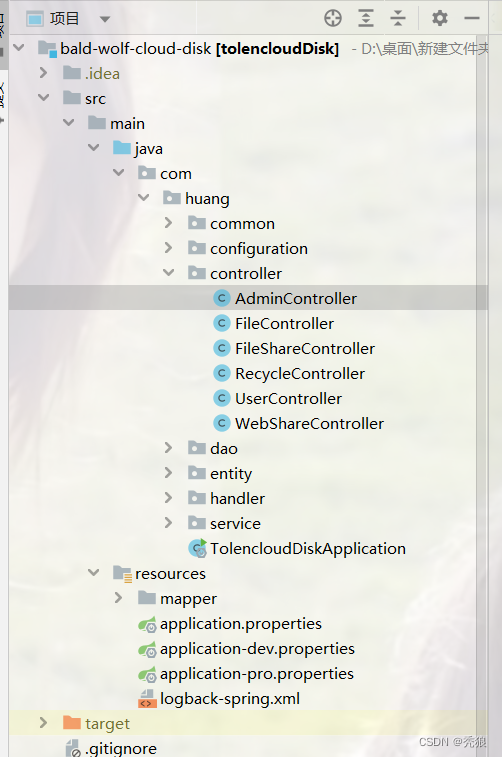
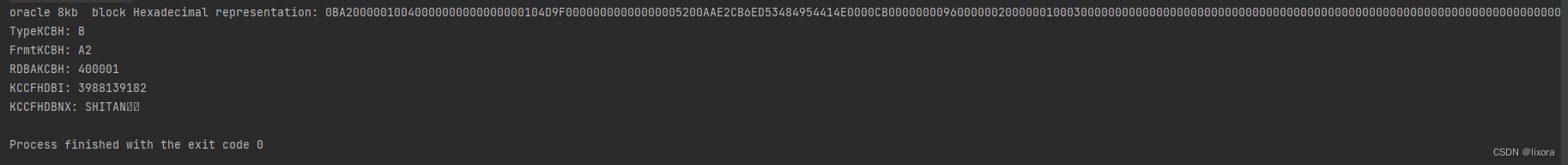
golang 解析oracle 数据文件头
package mainimport ("encoding/binary""fmt""io""os" ) // Powered by 黄林杰 15658655447 // Usered for parser oracle datafile header block 1 .... // oracle 数据文件头块解析 // KCBlockStruct represents the structure of t…...

van-popup滑动卡顿并且在有时候在ios上经常性滑动卡顿的情况
解决”pc端页面可以滚动,移动端手势无法滚动“问题的一次经历 - 掘金 <van-popup v-model"studentclassShow" :lock-scroll"false" position"bottom" style"z-index: 3000" :style"{ height: 55% }"><d…...

YOLOv7独家原创改进:最新原创WIoU_NMS改进点,改进有效可以直接当做自己的原创改进点来写,提升网络模型性能精度
💡该教程为属于《芒果书》📚系列,包含大量的原创首发改进方式, 所有文章都是全网首发原创改进内容🚀 💡本篇文章为YOLOv7独家原创改进:独家首发最新原创WIoU_NMS改进点,改进有效可以直接当做自己的原创改进点来写,提升网络模型性能精度。 💡对自己数据集改进有效…...
)
ubuntu20.04中编译zlib1.2.11(源码编译)
1. 安装cmake-gui 2. 下载并解压zlib-1.2.11,在解压得到的文件夹内部创建一个“build”文件夹。 3. 打开cmake-gui,配置zlib1.2.11的configure文件(主要编辑build路径,安装路径,以及其他依赖选项)&#x…...

计算机毕业设计选题推荐-高校后勤报修微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...
如何零基础自学AI人工智能
随着人工智能(AI)的快速发展,越来越多的有志之士被其强大的潜力所吸引,希望投身其中。然而,对于许多零基础的人来说,如何入门AI成了一个难题。本文将为你提供一份详尽的自学AI人工智能的攻略,帮…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
