html-网站菜单-点击显示导航栏
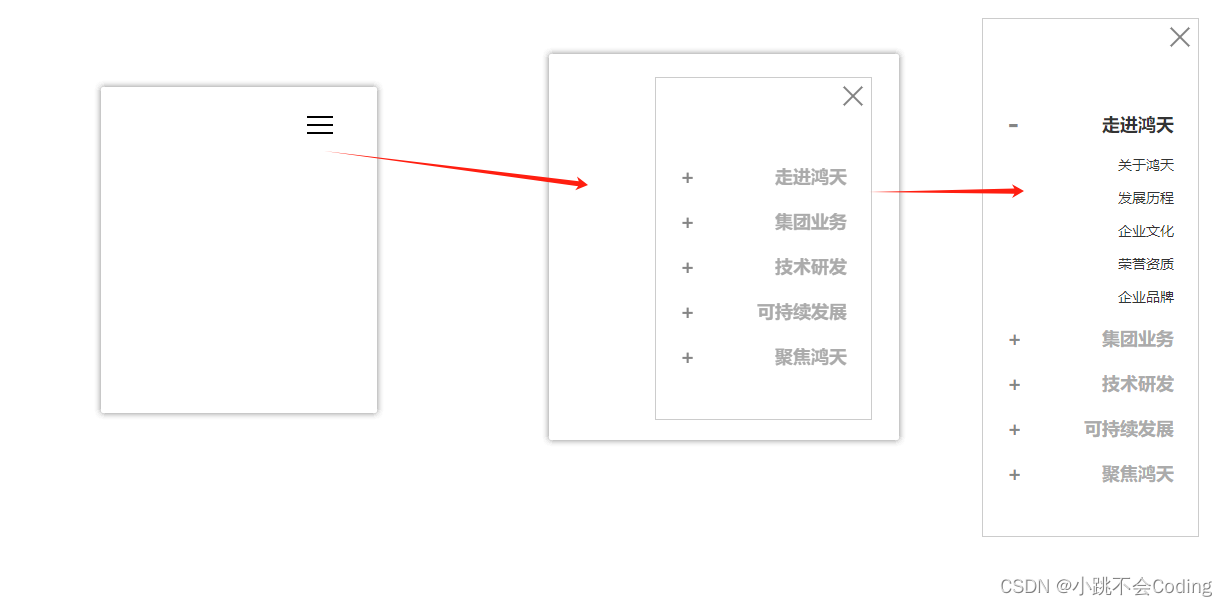
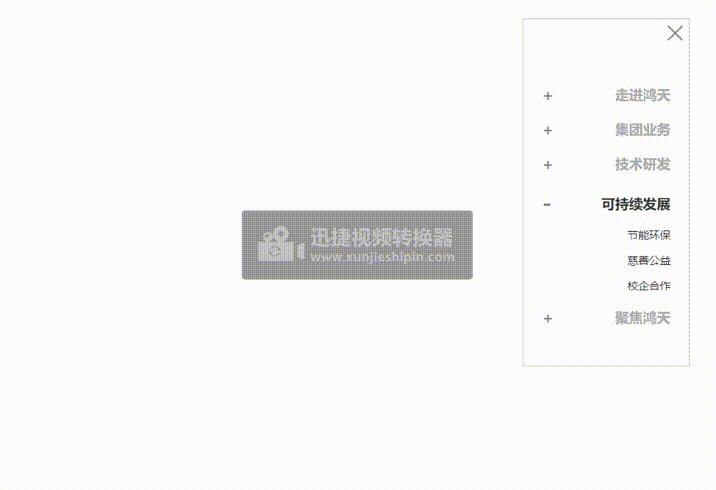
一、效果图
1.点击显示菜单栏,点击x号关闭;
2.点击一级菜单,展开显示二级,并且加号变为减号;
3.点击其他一级导航,自动收起展开的导航。


二、代码实现
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><meta http-equiv="content-language" content="zh-CN" /><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /><meta name="apple-mobile-web-app-capable" content="yes" /><meta name="apple-mobile-web-app-status-bar-style" content="black" /><meta name="format-detection" content="telephone=no" /><meta name="Keywords" content="" /><meta name="Description" content="" /><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><title></title><script src="static/js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script><style>.header {position: relative;height: 100px;padding: 30px;box-sizing: border-box;}.header .header-right {position: relative;float: right;}.header .l-toggle {float: left;width: 38px;height: 20px;cursor: pointer;z-index: 99;position: relative;}.header .l-toggle span {position: absolute;top: 0;right: 0;left: 0;display: block;width: 26px;height: 2px;background-color: #000;}.header .l-toggle .line1 {margin: 0 auto;-webkit-transform: rotate(0);-ms-transform: rotate(0);transform: rotate(0);-webkit-transition: margin .3s .5s ease, -webkit-transform .5s ease;transition: margin .3s .5s ease, transform .5s ease;}.header .l-toggle .line2 {margin: 8px auto 0;}.header .l-toggle .line3 {margin: 16px auto auto;-webkit-transform: rotate(0);-ms-transform: rotate(0);transform: rotate(0);-webkit-transition: margin .3s .5s ease, -webkit-transform .5s ease;transition: margin .3s .5s ease, transform .5s ease;}.header .l-toggle.hover span {background: #828282;}.header .l-toggle.hover .line1 {-webkit-transform: rotate(45deg);-ms-transform: rotate(45deg);transform: rotate(45deg);margin: 8px auto 0;-webkit-transition: margin .3s ease, -webkit-transform .5s .3s ease;transition: margin .3s ease, transform .5s .3s ease;}.header .l-toggle.hover .line3 {-webkit-transform: rotate(-45deg);-ms-transform: rotate(-45deg);transform: rotate(-45deg);margin: 8px auto 0;-webkit-transition: margin .3s ease, -webkit-transform .5s .3s ease;transition: margin .3s ease, transform .5s .3s ease;}.header .sub-menu {width: 217px;height: auto;position: absolute;right: 30px;top: 20px;z-index: 2;background: rgba(255, 255, 255, 0.83);padding: 70px 24px 30px;box-sizing: border-box;display: none;border: 1px solid rgba(0, 0, 0, 0.2);}.header.active .line {height: 100vh;background: rgba(130, 130, 130, 0.3);}.header .sub-menu_ul {width: 100%;padding: 0;}.header .sub-menu_ul li {width: 100%;margin-bottom: 20px;font-family: Microsoft YaHei UI;position: relative;text-align: right;list-style: none;}.header .sub-menu_ul li .li_title {display: flex;align-items: center;justify-content: space-between;font-size: 18px;font-weight: bold;color: #ABABAB;/* color: #333333; */cursor: pointer;}.header .sub-menu_ul li .li_title span {color: #858585;font-size: 20px;display: none;}.header .sub-menu_ul li .li_title .spanAdd {display: block;}.menu_li_active .spanAdd {display: none !important;}.menu_li_active .spanSub {display: block !important;}.menu_li_active a {color: #333 !important;top: -7px !important;}.header .sub-menu_ul li .li_title a {position: absolute;right: 0;top: -14px;z-index: 999;font-size: 18px;font-weight: bold;color: #ABABAB;width: 66%;}.header .sub-menu_ul li a {width: 100%;display: block;font-size: 14px;font-weight: 400;color: #333333;margin-top: 15px;transition: 0.5s;text-decoration: none;}.header .sub-menu_ul li a:hover {text-decoration: underline;}.header .sub-menu_ul li .li_con {display: none;}</style></head><body><!-- 头部 --><header class="header"><div class="header-right"><div id="toggle" class="l-toggle"><span class="line1"></span><span class="line2"></span><span class="line3"></span></div></div><div class="sub-menu"><ul class="sub-menu_ul"><li><div class="li_title"><span class="spanAdd">+</span><span class="spanSub" style="font-size: 29px;">-</span><a href="aboutHongtian.html">走进鸿天</a></div><div class="li_con"><a href="aboutHongtian.html">关于鸿天</a><a href="aboutHistory.html">发展历程</a><a href="aboutCulture.html">企业文化</a><a href="aboutHonors.html">荣誉资质</a><a href="aboutBrand.html">企业品牌</a></div></li><li><div class="li_title"><span class="spanAdd">+</span><span class="spanSub" style="font-size: 29px;">-</span><a href="savingList.html">集团业务</a></div><div class="li_con"><a href="savingEnvirProtection.html">ODM供应链</a><a href="savingEnvirProtection.html">品牌零售</a></div></li><li><div class="li_title"><span class="spanAdd">+</span><span class="spanSub" style="font-size: 29px;">-</span><a href="savingList.html">技术研发</a></div><div class="li_con"><a href="savingEnvirProtection.html">研发中心</a><a href="savingEnvirProtection.html">印绣中心</a><a href="savingEnvirProtection.html">检测中心</a></div></li><li><div class="li_title"><span class="spanAdd">+</span><span class="spanSub" style="font-size: 29px;">-</span><a href="savingList.html">可持续发展</a></div><div class="li_con"><a href="savingEnvirProtection.html">节能环保</a><a href="savingEnvirProtection.html">慈善公益</a><a href="savingEnvirProtection.html">校企合作</a></div></li><li><div class="li_title"><span class="spanAdd">+</span><span class="spanSub" style="font-size: 29px;">-</span><a href="focusHongtian.html">聚焦鸿天</a></div><div class="li_con"><a href="focusHongtian.html">企业动态</a><a href="focusHongtian.html">品牌动态</a><a href="focusHongtian.html">鸿天人家</a><a href="focusHongtian.html">红色党建</a></div></li><script>$(function() {$('.sub-menu_ul li').click(function() {$(this).find('.li_con').slideToggle()$(this).siblings().find('.li_con').slideUp()if ($(this).hasClass('menu_li_active')) {$(this).removeClass('menu_li_active')} else {$(this).addClass('menu_li_active').siblings().removeClass('menu_li_active')}})})</script></ul></div></header><script>$(function() {$(".l-toggle").on('click', function() {var _this = $(this);if (!$(this).hasClass('hover')) {$(this).addClass('hover');$(this).children('.line2').stop(true, true).fadeOut(300);$(this).parents(".header-right").siblings('.sub-menu').stop().fadeIn();} else {$(this).removeClass('hover');$(".header").removeClass("active");$(this).children('.line2').stop(true, true).fadeIn(300);$(this).parents(".header-right").siblings('.sub-menu').stop().fadeOut();}});})</script></body>
</html>
完成~
相关文章:

html-网站菜单-点击显示导航栏
一、效果图 1.点击显示菜单栏,点击x号关闭; 2.点击一级菜单,展开显示二级,并且加号变为减号; 3.点击其他一级导航,自动收起展开的导航。 二、代码实现 <!DOCTYPE html> <html><head>&…...

【C++函数的进化】函数指针,模板,仿函数,lambda表达式
/*** poject * author jUicE_g2R(qq:3406291309)* file C函数的进化* * language C* EDA Base on VS2022* editor Obsidian(黑曜石笔记软件)* * copyright 2023* COPYRIGHT 原创学习笔记:转载需获得博…...

云服务器windows service2022 部署git服务器
1 安装 下载地址gitblit 解压到你的一个目录,我这里给的是C:\gitblit 根据官网提示要下载jre or jdk7.0,这里建议使用下载jre (jdk 有时候运行出问题,或者2个都安装),自行安装java,这里不做环境配置的说明 进入c:\gitblit\data 目录里面找到,defaults.properties 文件,编辑主…...

Linux_Docker修改Docker Root Dir
今天遇到需求,要修改一下docker容器和镜像的存储位置,默认位置为/var/lib/docker目录下,要修改到/new/dockerFile目录下。 停止docker服务 sudo service docker stop 备份docker容器镜像 移动/var/lib/docker目录下的文件到/dockerFile目录…...

解决requests 2.28.x版本SSL错误:证书验证失败
1、问题背景 在使用requests 2.28.1版本时,我进行HTTP post传输报告负载时,由于SSL验证设置为True,请求失败,错误如下:(Caused by SSLError(SSLCertVerificationError(1, ‘[SSL: CERTIFICATE_VERIFY_FAILED] certifi…...

【开源】基于Vue.js的开放实验室管理系统的设计和实现
项目编号: S 013 ,文末获取源码。 \color{red}{项目编号:S013,文末获取源码。} 项目编号:S013,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 实验室类型模块2.2 实验室模块2.3 实…...

使用composer安装ffmpeg的步骤
以下是使用composer安装ffmpeg的步骤: 1.在laravel根目录下执行以下命令安装ffmpeg: composer require php-ffmpeg/php-ffmpeg 2.如果不指定版本号,则默认使用0.14版本。 3.执行以上命令后,composer会自动下载并安装ffmpeg。 …...
,现代倒残差移动模块设计|ICCV2023)
RT-DETR优化策略:轻量级Backbone改进 | 高效模型 (Efficient MOdel, EMO),现代倒残差移动模块设计|ICCV2023
🚀🚀🚀本文改进:面向移动端的轻量化网络模型——EMO,它能够以相对较低的参数和 FLOPs 超越了基于 CNN/Transformer 的 SOTA 模型,支持四个版本EMO_1M, EMO_2M, EMO_5M, EMO_6M,参数量如下,相对于自带的rtdetr-l、rtdetr-x有很大提升 layersparametersgradientsEMO_1…...

一些nginx命令
1.停止nginx nginx -s quit systemctl stop nginx.service 立即停止 nginx-s stop 杀死nginx进程 killall nginx 2.启动命令 nginx systemctl start nginx.service 3.查看nginx进程 ps aux | grep nginx 4.重启nginx服务 systemctl restart nginx.service 5.重载…...

WPF自定义控件介绍
在WPF中,自定义控件通常是指从头开始创建一个新控件或从现有控件继承并扩展其功能。自定义控件与用户控件(User Control)不同,用户控件是通过组合其他控件来构建的,而自定义控件通常涉及对控件的更底层的渲染和行为进行…...

JUNIT使用和注意、以及断言的介绍使用、SpringBoot Test测试类的使用、maven配置使用junit详细介绍
参考文章: https://www.cnblogs.com/zhukaile/p/14514238.html,https://blog.csdn.net/qq_36448800/article/details/126438339 一、什么是单元测试 在平时的开发当中,一个项目往往包含了大量的方法,可能有成千上万个。如何去保…...

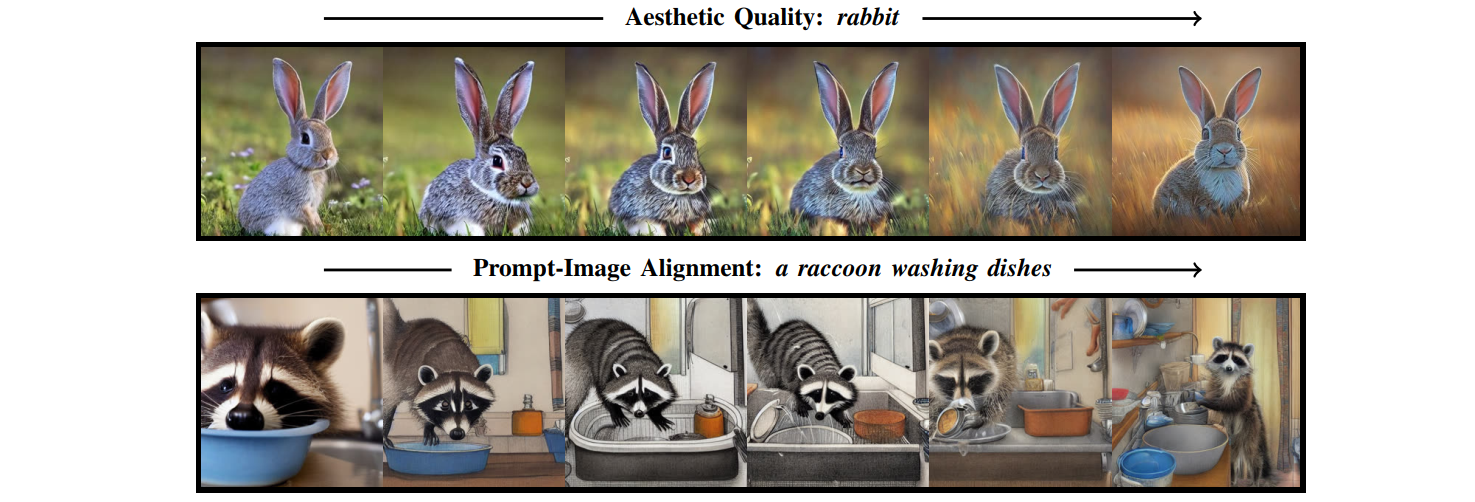
强化学习在文生图中的应用:Training Diffusion Models with Reinforcement Learning
论文链接:Training Diffusion Models with Reinforcement Learning项目地址:Training Diffusion Models with Reinforcement Learning官方代码:https://github.com/kvablack/ddpo-pytorch/tree/maintrl实现:https://huggingface.co/docs/trl/ddpo_trainer🤗关注公众号 fu…...

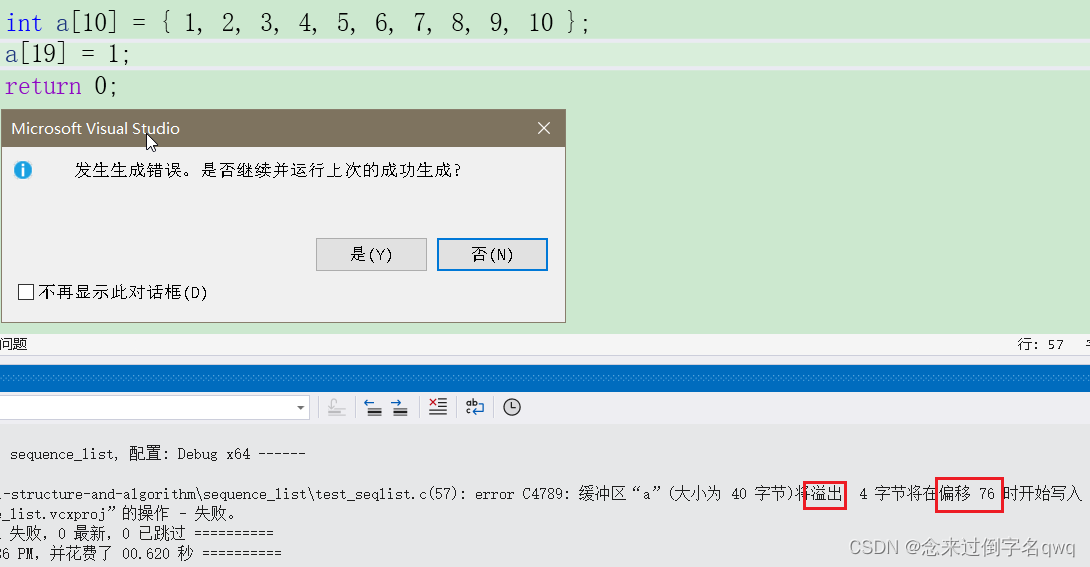
【C语言】数组下标为啥从0开始?下标越界访问一定报错吗?
本篇文章目录 0. 相关文章1. 下标从0开始问题2. 数组下标越界不报错问题 0. 相关文章 指针与指针变量数组名不是首元素地址的的2个例外拨开指针和数组名之间的迷雾 1. 下标从0开始问题 原因是:数组下标访问本质是“指针解引用操作”,而指针又是地址&am…...

机器学习-搜索技术:从技术发展到应用实战的全面指南
在本文中,我们全面探讨了人工智能中搜索技术的发展,从基础算法如DFS和BFS,到高级搜索技术如CSP和优化问题的解决方案,进而探索了机器学习与搜索的融合,最后展望了未来的趋势和挑战,提供了对AI搜索技术深刻的…...

Axelar、J.P.Morgan Onyx、Apollo 完成概念验证,向跨区块链自动化投资领域探索
J.P.Morgan Onyx、Apollo、Axelar、Oasis Pro 以及 Provenance Block Chain 展开合作,共同进行互操作性概念验证(Proof-of-Concept,PoC)。 新加坡 — Axelar Inc.、Oasis Pro 、Provenance Blockchain 与 J.P.Morgan Onyx 以及 Apollo 通过新…...

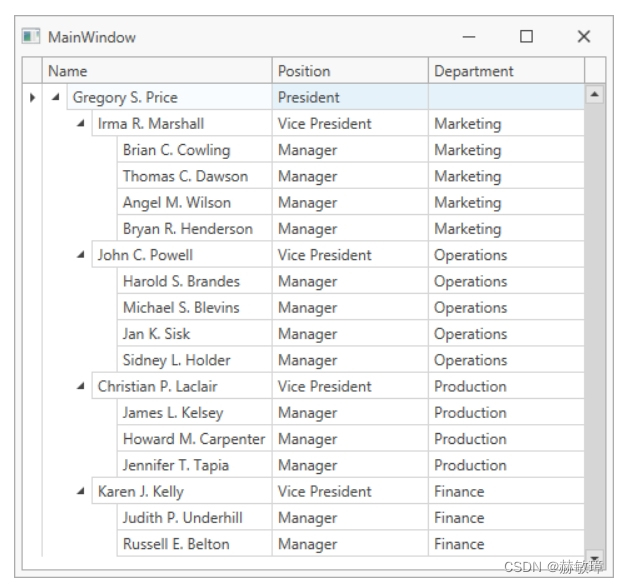
wpf devexpress添加TreeListControl到项目
此教程示范如何添加TreeListControl到项目和绑定控件自引用数据源: 添加数据模型 绑定tree,并添加如下字段到数据源对象: Key字段包含唯一值索引节点 Parent字段包含父索引节点 添加数据模型(Employee和Staff类)到…...

WPF创建自定义控件编译通过但是找不到资源
报错: 原因: 路径写错了: 不是这样: Source"pack://application:,,,/Controls/Styles/xTabControl.xaml" 而是这样: Source"pack://application:,,,/项目名;component/Controls/Styles/xTabControl.xaml …...

PHP 中传值与传引用的区别,什么时候传值什么时候传引用?
传值:当使用传值的方式时,函数或方法会创建原始变量的一个副本,并将该副本传递给函数或方法。在函数或方法内部,对副本的任何修改都不会影响到原始变量。当函数或方法执行完毕后,副本被销毁,不再使用。 传引…...

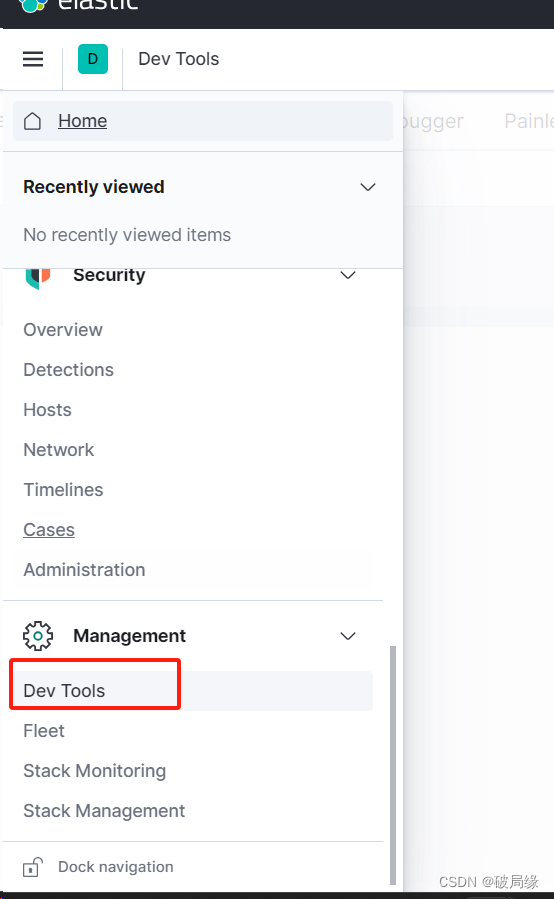
es安装方式
es安装方式 1.下载镜像的方式 分词器 kibana和es和容器互通的方式 docker network create es-net开始拉去镜像的方式 docker pull kibana:7.12.1运行镜像的方式 docker run -d \--name es \-e "ES_JAVA_OPTS-Xms512m -Xmx512m" \-e "discovery.typesingle-…...

苍穹外卖项目笔记(2)
1 Nginx 反向代理和负载均衡 1.1 概念 【Tips】可以看到前端请求地址和后端接口地址并不匹配,这里涉及到 nginx 反向代理 ,就是将前端发送的动态请求由 nginx 转发到后端服务器 使用 nginx 作反向代理的好处: 提高访问速度(在请…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
